
För tjugo år sedan hade ingen vågat förutse att de flesta skulle ladda hemsidor via sina smartphones. Ingen visste ens vad en smartphone var, kanske Steve Jobs, som förmodligen hade allt redan skissat på papper. När den första iPhonen presenterades 2007 började saker och ting förändras.
Allt eftersom tiden har gått har människor känt sig mer bekväma med att surfa på sina telefoner. Snabbspola fram till idag och mer människor laddar sina webbplatser på mobilen än på stationära enheter. Det är därför alla, inklusive du, måste se till att deras webbplatser är mobilvänliga.
Innehållsförteckning
- Vad är en mobilvänlig webbplats?
- Är min sida redan mobilanpassad?
- Hur du optimerar din webbplats för mobilen
- Fortsätt testa
- Vanliga frågor
- Slutsats
Vad är en mobilvänlig webbplats?
En mobilvänlig webbplats representerar en webbplats som är designad för att visas på smartphones och surfplattor. Detta innebär att hemsidedesign är anpassad för mindre skärmar, så varje element är tillgängligt och polerat på varje mobil enhet.
Dessutom måste en mobilvänlig webbplats laddas snabbt eftersom den vanligtvis laddas via 3G- eller 4G-nätverk istället för snabbt och lokalt WiFi hem.
Är min sida redan mobilanpassad?
Om du har startade din webbplats under de senaste åren är chansen stor att din webbplats redan är mobilanpassad. Nya innehållshanteringssystem (CMS) har redan anpassat sig till detta behov och sett till att varje sida fungerar bra på alla moderna enheter. Teman och mallar tillgängliga på Wordpress or andra populära plattformar är lyhörda, vilket innebär att de kan anpassa sig till din skärm, vilket eliminerar behovet av en speciell dubblett av originalet.
Ett sätt att veta om din webbplats är mobilvänlig är genom att läsa dokumentationsfilerna för mallen som du använder eller genom att helt enkelt ladda den från flera mobila enheter (att ha vänner med olika telefoner kan hjälpa till med detta). Ändå betyder det inte att du är hundra procent redo för mobilanvändare.
Designen i sig är avgörande, men du måste veta hur snabbt din mobilsajt laddas. Det finns enkla tester som du kan göra online som visar hur bra din webbplats presterar.
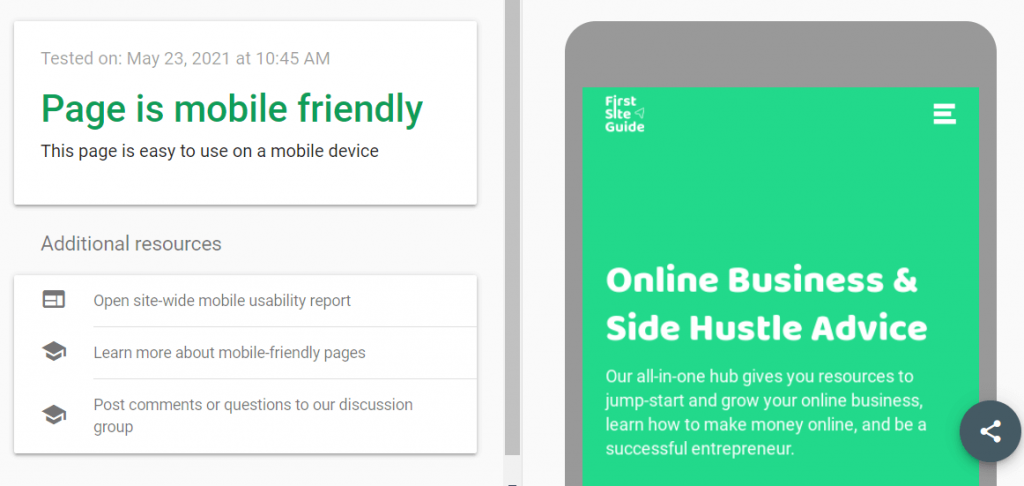
Det snabbaste sättet att se om din webbplats är mobilklar är att utföra en Google mobilvänligt test där du helt enkelt anger webbadressen till din webbplats. Google kommer att ladda din webbplats till en liten modell av en smartphone och dela resultaten med dig.

Om du är intresserad av att lära dig mer teknisk information om din mobilsajt finns det ytterligare ett bra test som du kan utföra online.
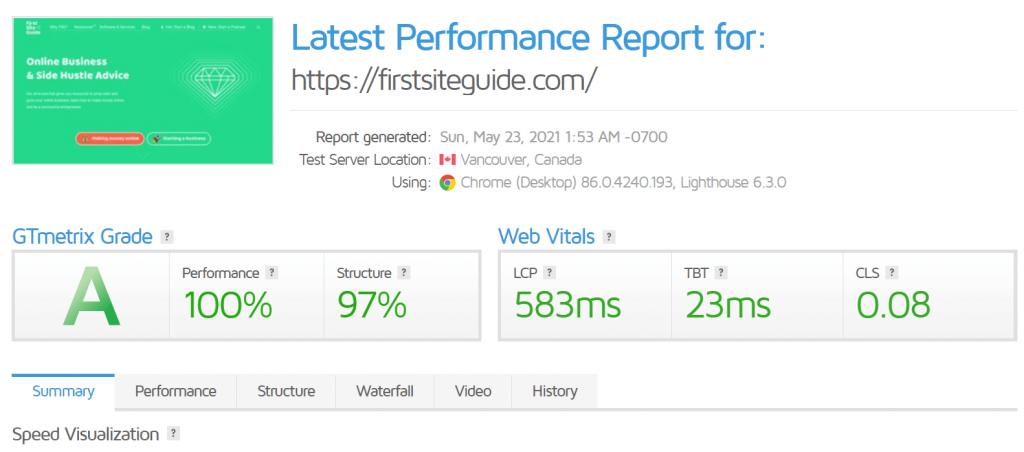
GTmetrix låter dig ange webbadressen till din webbplats (precis som det tidigare nämnda verktyget), men istället för att bara meddela dig om webbplatsen är mobilvänlig, kommer den också att visa dig rapporter om din webbplatss prestanda och struktur, och ge dig betyg baserat på dessa faktorer.

Om du undersöker detaljerna kommer du att kunna identifiera de svaga punkterna på din webbplats. Detta kan vara startpunkten för din optimeringsprocess.
Hur du optimerar din webbplats för mobilen
Nu när du har testat din sajt är chansen stor att den inte är 100 % optimerad för mobilen. Det finns alltid några element som kan förbättras.
Fokusera på enkla mönster
Om du inte har bestämt dig för en mall för din webbplats, tänk på enkelheten. Mobila enheter har mindre skärmar, vilket gör att färre element kan visas på dem. Alla bilder du visar på skrivbordet behöver inte vara synliga på mobila skärmar, och inte alla menyalternativ eller ikoner måste inkluderas.
En mobilwebbplats måste vara enkel och hjälpa besökarna att få den information de behöver.

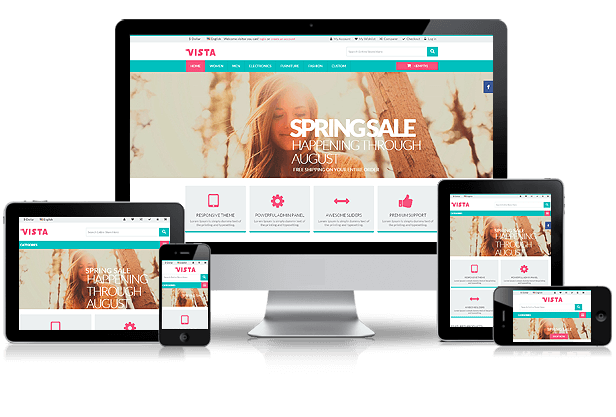
Använd responsiva teman
Om du använder WordPress, se till att ditt tema är responsivt. Detta innebär att temat har utformats för att skala, beroende på vilken enhet som används för att komma åt det. Detta kommer att spara tid och stress när det gäller att optimera hela webbplatsen för mobilen.

Återigen, om du använder WordPress finns det några populära responsiva teman värt att kolla in:
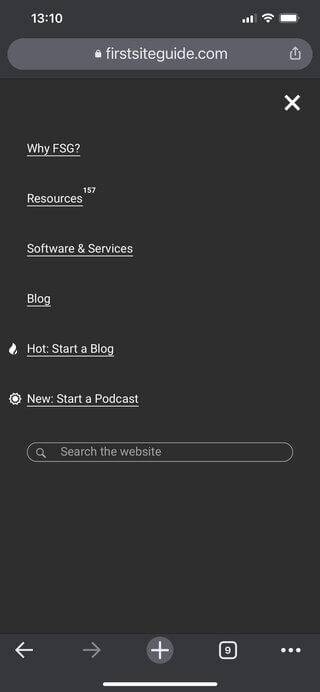
Använd mobilmenyer
Standardmenyer för webbplatser är inte väl lämpade för mobila enheter. Du vill inte visa standardmenyn som kommer att belamra din mobilwebbplats. Istället kommer en mobilmeny att dölja alla objekt i en widget som bara visas när en användare bestämmer sig för att visa den genom att trycka på menyikonen.
WordPress-användare kommer att finna det lätt att skapa mobilmenyer med gratis plugins som Responsive Meny som låter dig skapa en på några minuter. Detta gratis plugin låter dig välja en mall, ändra ikoner, färger och tilldela WordPress-menyer med lätthet.
Det här verktyget är redan kodat med hastighet i åtanke, så du kan koppla av med vetskapen om att det kommer att fungera till din fördel och att webbplatsmenyn kommer att vara fantastisk, oavsett var du öppnar den.
Använd standardtypsnitt
Inte många nybörjare vet att typsnitt är "tunga". Att ladda icke-standardiserade typsnitt på din webbplats kommer att öka väntetiden för mobilanvändare och göra den mindre användarvänlig. Jag vet att du ville ha just det stycket målat i en speciell färg och skrivet med ett handskrivet typsnitt som du såg på en väns sida. Men ett standardtypsnitt kan se lika bra ut, och tänk på att det kommer att få din webbplats att laddas snabbare. Vill du verkligen offra att förlora besökare bara på grund av teckensnittsstilen?
Om du vill vara säker på att standardteckensnitten fortfarande kan se bra ut, ta bara en titt på Standard teckensnittslista.
Använd mediafrågor
Mediefrågor är en speciell CSS-teknik som används vid design av mobilanpassade webbplatser. De låter dig ändra utseendet på din webbplats på specifika skärmstorlekar. Genom att använda den här tekniken kan du visa eller dölja specifika element på specifika skärmstorlekar.
Om du till exempel använder en enorm hjältebild (huvudbilden på din webbplats som är den första fokuspunkten på din datorwebbplats), skulle det vara ett smart drag att dölja bilden för mobilanvändare så att du inte lägger en stor belastning på mobilsidan. Mediefrågor låter dig göra det.
Eller, i ett annat exempel, måste du göra din rubrik mindre för att passa mobilskärmar bättre. I det här fallet skulle du använda den här frågan:
@media endast skärm och (maxbredd: 600px) {
h2 {
typsnittstorlek: 20px;
}
}
Detta är bara ett enkelt exempel, och att förklara detaljerna ligger utanför ramen för denna artikel. Om du är intresserad av att lära dig mer om mediefrågor, W3 skolor är en bra utgångspunkt.
Optimera bildfiler
En av de största positiva förändringarna som du kan göra på din webbplats är att optimera bilder. En enda icke-optimerad bild kan göra din mobilwebbplats oanvändbar. Föreställ dig skillnaderna med att ladda 2MB istället för 40KB data. Ja, vi pratar om sekunder, till och med tiotals sekunder om vi laddar från ett långsammare nätverk.
Det finns några saker att fokusera på med bildfiler:
- Ändra storlek på bilder – ladda inte upp bilder som är större än du behöver.
- Dölj stora bilder – dölj stora bilder från mobilsajter via mediafrågor eller ladda mindre versioner av dem.
- Komprimera bilder – lägre kvalitet kommer inte att vara uppenbart, men du kommer att göra det förbättra hastigheten på din webbplats.
- Lata ladda bilder – visa bilder endast när en användare rullar till den. Du kan använda Smush, ett gratis plugin för detta.
För att optimera bilder kan du använda gratis onlineverktyg som kraken som låter dig ladda upp dina bilder och välja kvaliteten på resultatet.

När du "släpper Kraken" och låter den göra sin magi, kommer du att ha en mycket mindre bild som du säkert kan placera på din webbplats.
Om du redan har många bilder på din webbplats kan det vara ett skrämmande jobb att ändra var och en av dem. Lyckligtvis, om du använder WordPress kan du använda specialiserade plugins som ShortPixel som kommer att komprimera och optimera bilder på hela din webbplats.
Undvik stora bitar av text
Allt är inte hastighetsrelaterat. Om du har långa textstycken blir din mobilsajt oläslig. Se till att du bryter upp stora bitar av text med en avgränsare eller helt enkelt lägg till blanksteg mellan några meningar.
Du kan också använda bilder för att göra texten mer interaktiv, men se till att du använder optimerade bilder i det här fallet.

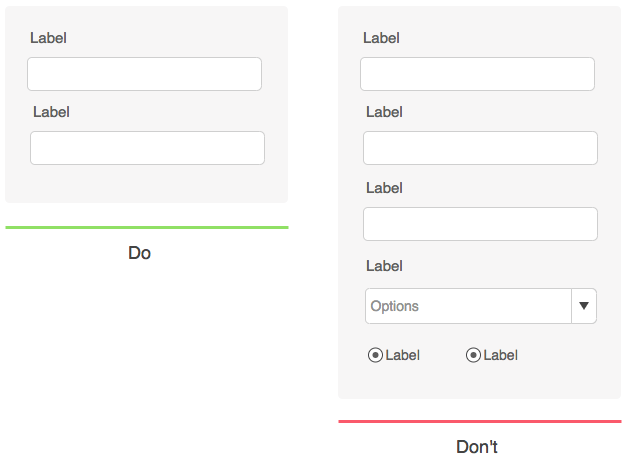
Gör formulären enklare
Att ha längre formulär på webbplatser är inte ovanligt. Desktopanvändare kommer förmodligen inte att dra sig för att ange ett par fler fält om det behövs, men mobilanvändare är annorlunda.

Långa och komplicerade former kommer att se ännu mer komplicerade ut när de visas på mindre skärmar, och människor kan känna sig överväldigade av dem. Mobilanvändare har också ett kortare uppmärksamhetsintervall, så du vill hålla formulären så korta som möjligt och bara fråga den mest väsentliga informationen.
Se till att uppmaningsknapparna är stora och synliga så att folk inte behöver använda en penna för att trycka på dem.
Ta bort popup-fönster
Oavsett vad du har att erbjuda, visa inte popup-fönster på din mobilsajt. Folk gillar inte popup-fönster i allmänhet, men att ha en på mobilsajter lägger bara till ytterligare belastning på din webbplats. De frustrerar också människor som surfar från sina telefoner.
Om du måste visa ett specialerbjudande eller fråga folk om deras e-postadress kan du göra det genom att visa en enkel banner eller widget på din mobilsajt istället.

Inkludera en sökfunktion
Oavsett hur välstrukturerad din webbplats är eller hur bra menyn ser ut på mobila enheter, är faktum att navigering är lite mer komplex än på stationära enheter.
Istället för att låta folk vandra runt på din webbplats och söka efter en specifik sida, hjälp dem att hitta vad de vill ha genom att implementera en sökfunktion. Du kan placera ett sökformulär högst upp eller längst ned på din sida, beroende på hur viktigt detta är för dig.
Ett ännu bättre alternativ vore att ha en sökfunktion inbäddad i din mobilmeny så att den alltid är tillgänglig för dina besökare.

Gör ditt kontaktformulär lättillgängligt och gör det möjligt för andra att ringa dig genom att visa en knapp
Om du är driva ett företag, vill du att folk ska kunna kontakta dig. Om de kommer till dig från en smartphone vill du vara säker på att de enkelt kan hitta din kontaktinformation.
Det första du bör göra är att ha en länk till ditt kontaktformulär eller ha din e-postadress väl synlig i menyn. Om du vill att folk ska kontakta dig via telefon bör du skriva ut ditt telefonnummer direkt där också. Detta gör att folk kan ringa dig bara genom att klicka på telefonnumret.
Om du vill förbättra detta ytterligare finns det ett fantastiskt gratis WordPress-plugin som låter dig placera en samtalsknapp på mobilsidor. WP-anropsknapp hjälper dig att designa en knapp som alltid kommer att vara synlig för användare som kommer från smartphones och som gör att de enkelt kan ringa dig.
Ta hand om Core Web Vitals
Nyligen introducerade Google en uppsättning faktorer som är viktiga för användarupplevelsen. Det finns tre faktorer att tänka på när du driver en webbplats:
- Laddar prestanda (Largest Contentful Paint) – hur lång tid tar det för det största elementet på din webbplats att laddas (till exempel den största bilden du har på hemsidan).
- lyhördhet (First Input Delay) – hur lång tid tar det för din webbplats att reagera på den första användarinteraktionen (som en touch på skärmen när du öppnar webbplatsen på en smartphone).
- Visuell stabilitet (Cumulative Layout Shift) – rör sig element på din webbplats när de laddas? Ju stabilare sidan är, desto bättre.
Så här kommer du igång med Core Web Vitals:
- Gå till Google Search Console och logga in på ditt Google-konto.
- Från vänster sida av skärmen hittar du fliken Prestanda.
- Klicka på "Core Web Vitals".
Efter att ha tagit hänsyn till alla tre mätvärdena kommer Google att meddela dig hur bra din webbplats presterar. Självklart vill du att varje segment ska vara så perfekt som möjligt. Om förbättring behövs måste du svara.
Till exempel kan Google visa dig att din mobilsajt laddas för långsamt. Du måste sedan testa din webbplats med de olika verktygen jag delade ovan och hitta det problematiska elementet. Låt oss säga att en av bilderna var problemet – du måste optimera den och ladda upp den till webbplatsen igen.
När du tror att du har löst problemen bör du gå tillbaka till Google Search Console där du kommer att kunna validera webbplatsen på nytt genom att klicka på knappen "Validera". Även om det i vissa fall kan fungera snabbare, notera att Google vanligtvis behöver minst 28 dagar för att se till att allt fungerar bra.
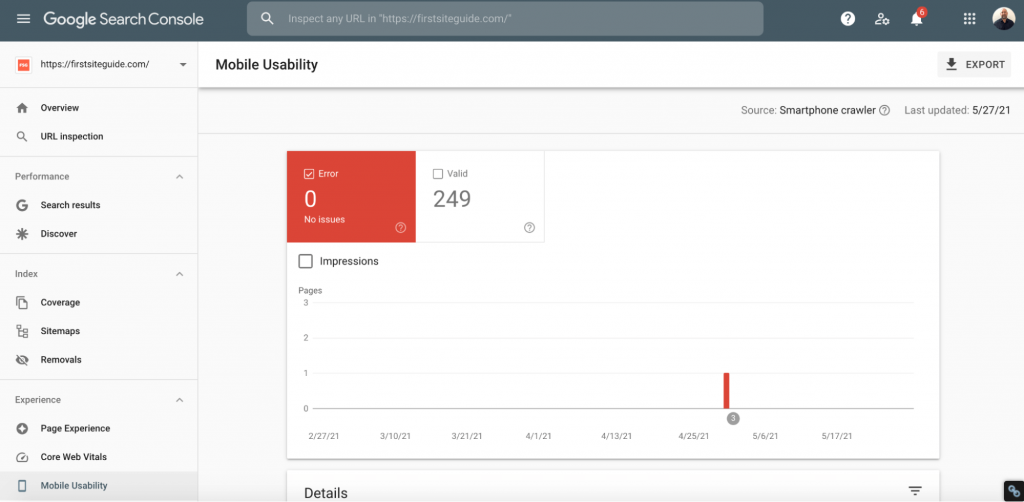
Mobil användbarhet
Precis under Core Web Vitals i Google Search Console hittar du alternativet Mobile Usability. Det här enkla verktyget övervakar din mobilsajt konstant, så det kommer snabbt att visa alla fel som den hittar.
Om det finns några problem kommer Google att lista den problematiska sidan här och visa mer information om problemet.

De vanligaste problemen (och de viktigaste att åtgärda) kommer att listas överst, så börja arbeta från toppen till botten. Ta dig tid och kontrollera alla listade fel. Varje problem kommer med en förklaring från Google så att du kan lära dig mer om det och ännu viktigare, lära dig hur du fixar det.
Du kan lära dig mer om mobilanvändbarhet på Googles support.
Optimera JavaScript och CSS
Tillsammans med stora och ooptimerade bilder är CSS och JavaScript några av de vanligaste problemen som påverkar hastigheten på en mobilsajt. Medan koden aktiverar några snygga funktioner på din datorwebbplats, om den specifika funktionen inte är avgörande, rekommenderar jag starkt att du inte laddar koden för mobilanvändare.
Om du är nybörjare kanske du redan har fastnat, men oroa dig inte. Du behöver verkligen inte veta hur man kodar eller ens hur man känner igen JavaScript och CSS för att ta bort onödiga filer.
- installera Rensning av tillgångar, ett gratis plugin för WordPress.
- Slå på testläget.
- Granska JavaScript och CSS som för närvarande laddas på din webbplats.
- Inaktivera koden som du tror att du inte behöver.
Eftersom du är i ett testläge kan du känna dig fri och experimentera. Om du stänger av en specifik fil och något inte fungerar på webbplatsen längre är det bara att slå på den igen. Å andra sidan, om det inte sker några förändringar av webbplatsens utseende kan du hålla funktionen inaktiverad och vara stolt över dig själv eftersom du precis har snabbat upp din mobilsajt!
Även om det finns ett testläge, var försiktig när du använder detta plugin. Innan några ändringar görs (och även innan du installerar plugin), se till att du har en ny säkerhetskopia av din webbplats. Man vet aldrig vad som kan hända, och det är bra att vara förberedd.
Ett annat sätt att förbättra JavaScript och CSS är att förminska koden. Vad betyder det? Istället för att ha stora filer som lagrar all kod som krävs för att din webbplats ska fungera smidigt, är minifiering en process som kombinerar all kod och knackar den till den minsta möjliga filen. Även om mindre webbplatser kanske inte ser någon stor effekt av minifiering, kan större webbplatser förbättra sin hastighet dramatiskt.
Oroa dig inte! Återigen, du behöver inte förstå hur koden fungerar för att förminska den. Det finns gratis plugins som löser ditt problem snabbt, så jag föreslår att du kontrollerar Snabb hastighet Minifiera plugin.
Fortsätt testa
Du är fortfarande inte klar. Att ha en bra mobilwebbplats innebär ständiga tester. Fortsätt att öppna din webbplats på din mobiltelefon eller surfplatta, och glöm inte att fråga människor runt omkring dig vad de tycker.
Om du har mycket trafik kan du till och med ta detta till nästa steg genom att undersöka människor om deras mobila webbplatsupplevelse.
Vanliga frågor
Klassiska webbplatser nås vanligtvis via stationära och bärbara datorer. Dessa webbplatser är vanligtvis större eftersom de nås från större skärmar där användare interagerar med dem via tangentbord och mus. Mobilwebbplatser är dubbletter av den ursprungliga webbplatsen med färre element, eller så är de responsiva motsvarigheter som helt enkelt anpassar sig väl till smartphones och surfplattor.
Hur kan jag testa för att se om min webbplats är mobilanpassad?
Det första du kan göra är att öppna din webbplats på en mobiltelefon eller surfplatta. Det ska se annorlunda ut än skrivbordsversionen, men fortfarande ha de flesta element tillgängliga för dig. Efter detta bör du göra ett Google mobilvänligt test samt ett GTmetrix-test som ger dig mer teknisk information om din webbplats.
Är en app bättre än en mobilwebbplats?
Mobilapplikationer är mer sofistikerade versioner av en mobilwebbplats. Detta innebär vanligtvis snabbare laddning, fler inställningar och en bättre användarupplevelse. Men att skapa appar tar mer tid och pengar, och är vanligtvis bara vettigt för webbplatser med ett högt antal besökare som kan dra nytta av det.
Slutsats
Om du startar en webbplats 2023 kan du helt enkelt inte glömma bort mobilanvändare. De senaste åren har många webbdesigners och utvecklare till och med börjat prioritera mobilanvändare. Framtiden ligger i händerna på mobilanvändare, så se till att följa trenden, och ha alltid en optimerad och mobilvänlig webbplats, oavsett vilken plattform du befinner dig på.

I grund och botten är Googles mål att ge snabba resultat av hög kvalitet till sina användare. Tack för att du låter mig veta vikten av en mobilanpassad webbplats. Jag kommer garanterat att implementera dina tips. Tack så mycket för att du delar med dig!