Hur man skapar en ensidig webbplats med WordPress

En ensidig webbplats är en webbplats med bara en sida som användaren kan bläddra igenom. Många ensidiga webbplatser har fortfarande en primär meny. Människor kan klicka på menyalternativen, men istället för att gå till en annan sida går de till en annan sektion på samma sida. Vi har redan visat dig hur man gör en hemsida, men i den här artikeln kommer vi att visa dig hur du skapar en ensidigare med Wordpress!
Fördelarna
En ensidig webbplats kan vara en bra lösning om du letar efter något snabbt. One-pagers har många fördelar, till exempel behöver sajten inte laddas om för att komma till en annan sektion. Användare kan enkelt navigera mellan sektioner och snabbt hitta vad de vill ha. Med en ensidig webbplats har du också kontroll över vilken ordning folk ser ditt innehåll. Du kanske vill visa alla fördelarna med din produkt eller tjänst först och i slutet visa dem prissättningen, eller kanske tvärtom.
Utmärkt lösning för små platser
Onepagern är idealisk för webbplatser som bara måste ge lite information om varje ämne. Låt oss säga att du har sex huvudpunkter som du vill prata om var och en med ett eller två stycken. Om du delar upp detta innehåll på sex olika sidor kan det ge intrycket av att din webbplats är undergjord.
Om du lägger alla dessa objekt på en sida med en logisk ordning i distinkta avsnitt ger det inte bara en bättre användarupplevelse, utan det ger också intrycket av en bra informativ webbplats.
Bilddrivet
De flesta ensidiga webbplatser använder många relevanta bilder. Att dela upp dessa bilder på olika sidor med bara en bild på var och en kan återigen ge intrycket av att din webbplats är lite undergjord. Som ni kan föreställa er en ensidig webbplats med olika bilder relevanta för varje ämne som användaren bläddrar igenom ger en bättre känsla.
Bättre mobilupplevelse
Ensidiga webbplatser har ofta en mycket bra mobiltelefonupplevelse eftersom sajten inte behöver laddas om efter varje sidövergång. Människor kan snabbt hitta det de behöver på vilken enhet som helst, och det är inte ens ett problem om de kopplar bort medan de är på din webbplats. Eftersom sidan redan är laddad kommer de fortfarande att kunna gå till de olika sektionerna. På så sätt kan din webbplats till och med kännas som en mobilapp istället för en vanlig webbplats. Faktum är att det finns appar i App Store som använder den här metoden.
När man inte ska använda en ensidig webbplats
Om du serverar enorma mängder innehåll kan det göra din one-pager väldigt lång och svår att bläddra igenom.
Om du har en stor sida, rekommenderar vi inte att du använder en ensidigare bara så att den inte behöver laddas om varje gång du går till en annan sida.
Skapa en ensidig webbplats med WordPress
Om du tror att en ensidig webbplats är något för dig, läs vidare. Efter detta kommer du att kunna skapa din alldeles egna ensidiga webbplats.
Disclosure: FirstSiteGuide stöds av våra läsare. När du köper via länkar på vår webbplats kan vi tjäna en provision. Vi testar och provar alla produkter som vi rekommenderar.
Konfigurera WordPress
Även om du inte är bekant med WordPress och konfigurerar servrar, bli inte rädd. Skaffa din egen värdplan med förinstallerat WordPress tar bara några minuter av din tid. Men redan innan det kan du ställa in en lokal server med XAMPP och prova att skapa din ensidiga webbplats utan att spendera ett öre.
Ja, att skapa en lokal server har sina fördelar, men om det här är första gången du hör om XAMPP, förbered dig på en lite längre process för att göra den redo för WordPress. Fortfarande, om du följer stegen vi förberett åt dig, bör du inte ha några problem, och du kan börja arbeta med din privata WordPress-installation på under femton minuter.
Hur man ställer in XAMPP för Windows och installerar WordPress
Innan du gör dina händer smutsiga bör du veta vad XAMMP är i första hand. XAMPP står för Cross-Platform (X), Apache (A), MariaDB (M), PHP (P) och Perl (P). Det är en gratis distribution av programvara som hjälper dig att köra dina egna privata servrar. Den innehåller serverapplikation, databas och skriptspråk som du behöver för att installera WordPress framgångsrikt. Vanligtvis används servrar som drivs av XAMPP för testsyften, så att du fritt kan öva dina webbdesignfärdigheter utan att behöva betala för att vara värd eller låta alla se din webbplatslekplats.

Hur man installerar XAMPP för Windows
Nu, låt oss sluta med teorin, och låt mig visa dig hur du ställer upp det hela. Även om Cross-Platform-delen av namnet betyder att programvaran fungerar även på Linux- och Mac-datorer, kommer vi idag att fokusera på Windows:
- Gå till Apache Friends hemsida
- Ladda ner den senaste versionen genom att klicka på knappen och spara den på din dator
- Kör installationsprogrammet när det laddas ner
- Klicka på på välkomstskärmen Nästa
På nästa skärm kommer installationen att be dig välja de komponenter du vill installera. Du kan lämna allt som det är och installera alla komponenter. Men om du bara vill ha en grundläggande WordPress-installation räcker det att lämna MySQL samt phpMyAdmin valda alternativ. Om du skulle behöva någon annan komponent i framtiden kommer du att kunna lägga till sådana efteråt via kontrollpanelen. För den här handledningen kan du avmarkera alla andra alternativ eftersom du inte behöver dem för att skapa en ensidig webbplats.

- Välj en mapp där du vill installera XAMPP. Det kan vara vilken mapp du vill, och du kan lämna standardmappen också. Kom bara ihåg dess plats
- På nästa skärm, avmarkera "Lär dig mer om Bitnami för XAMPP” alternativet eftersom du kommer att installera WordPress manuellt
- Klicka Nästa
Ge nu installationsprogrammet en stund för att överföra alla filer och ställa in miljön som du kommer att använda för din WordPress-webbplats. Efter några sekunder packar installationsprogrammet upp allt och avslutar installationen.
- Lämna "Vill du starta Kontrollpanelen” alternativet markerat
- Klicka Nästa
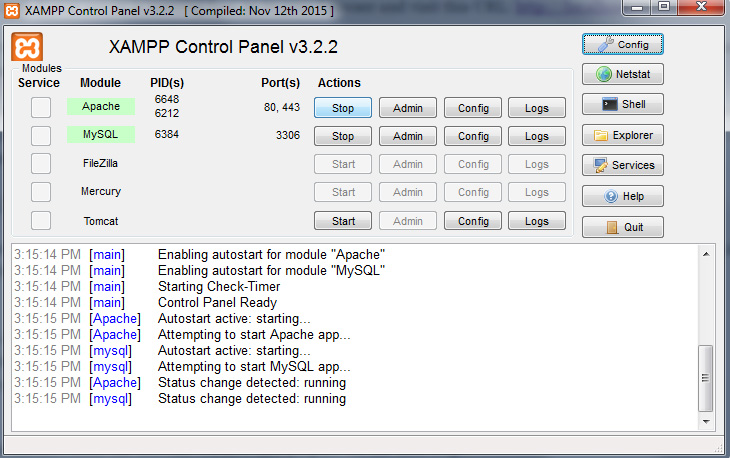
Förhoppningsvis gick allt utan problem. Om så är fallet bör du se kontrollpanelen öppnad utan att någon röd text visar fel. Du bör också se att Apache och MySQL är markerade i grönt vilket betyder att de är igång. För att kontrollera om din server fungerar bra, gå till din webbläsare och besök denna URL: http://localhost.

Om allt är ok, bör du se en enkel webbsida som välkomnar dig till XAMPP för Windows. Om sidan har laddats kan du sluta hålla andan eftersom det betyder att XAMPP är korrekt inställt och att du kan gå vidare till installationen av WordPress.
Tyvärr kan andra applikationer som du kan köra på din persondator störa XAMPP. Till exempel är Skype känt för att ha problem med XAMPP, så om du har problem, försök att stänga av det och försök sedan öppna XAMPP-kontrollpanelen. Ibland kommer det att vara nödvändigt att öppna några portar för att XAMPP ska fungera korrekt, men tyvärr är det en helt annan domän och vi kan inte täcka allt i denna handledning.
Hur man installerar WordPress med XAMPP
OK. Vi får utgå från att du har miljön redo. Nu är det dags att installera WordPress på din lokala maskin så att du kan logga in och börja bygga din one-pager. Till att börja med måste du skapa en databas som WordPress använder för att lagra all information:
- Öppna XAMPP Kontrollpanel
- Klicka på Administration knappen i MySQL-sektionen. Detta öppnar ett nytt fönster med phpMyAdmin
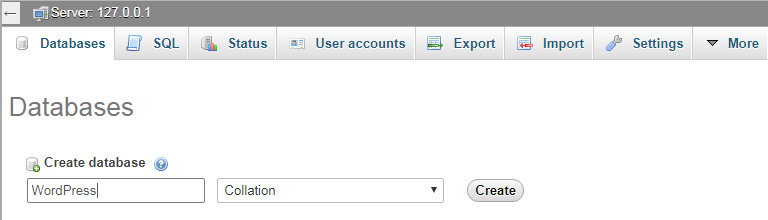
- Välja Databaser fliken längst upp till vänster
- Ange namnet på din databas, t.ex. Wordpress
- Klicka Skapa Knappen

Den här delen var inte så krävande, eller hur? Du kan nu stänga webbläsarfönstret och förbereda dig för nästa steg.
- Download den senaste versionen av WordPress
- Gå till XAMPP-mappen (mappen där du installerade XAMPP från föregående steg)
- Öppna mappen och navigera till htdocs mapp
- Packa upp WordPress-arkivet där
Du bör ha en ny WordPress-mapp i htdocs-mappen. Du kan byta namn på den här mappen till vad du vill. Detta kommer också att vara den del av adressen till din lokala installation. För syftet med denna handledning, låt oss kalla det Wordpress som kommer att öppna din webbplats från http://localhost/wordpress. Det spelar egentligen ingen roll vilket namn du använder, så ändra det gärna efter eget tycke.
- Öppna den mappen och hitta filen wp-config-sample.php
- Byt namn på den till wp-config.php
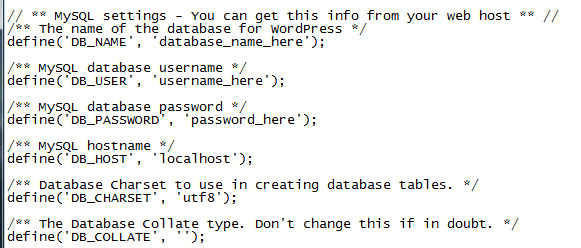
- Öppna filen och hitta delen med information om MySQL-inställningar (ta en titt på skärmdumpen)
- Byt ut "database_name_here" med namnet på din databas, som i mitt fall är "WordPress"
- Ersätt "användarnamn_här" med "root" och lämna "lösenord_här" tomt
- Spara filen och stäng den

Slutligen är du redo att avsluta installationsprocessen. Öppna din webbläsare och navigera till http://localhost/wordpress (eller ändra namnet om du har använt ett annat för WordPress-mappen när du extraherade den). WordPress kommer nu att fråga dig efter vilket språk du behöver välja. Efter det klickar du på Fortsätta knapp. Ange sedan användarnamn och lösenord och klicka Installera WordPress.
Detta är det! Du kan nu äntligen logga in på din testwebbplats och börja arbeta på din första ensidiga webbplats. Det första steget är att välja ett tema.
Att välja ett tema
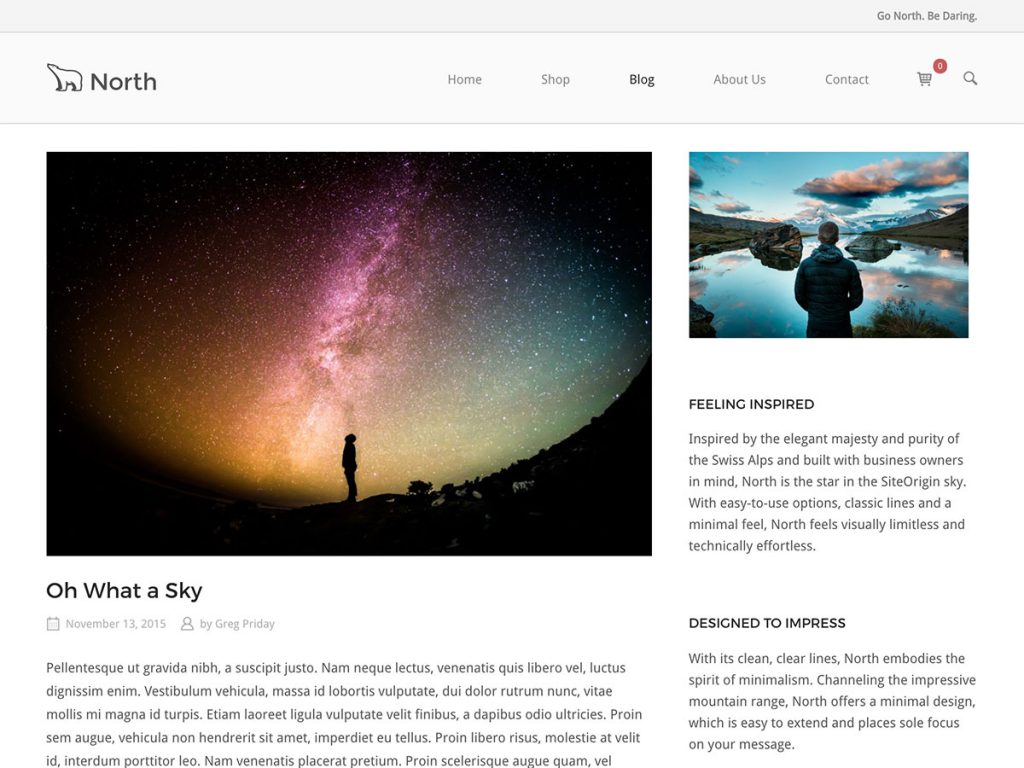
Du kan använda något tema för en ensidig webbplats. För det här exemplet kommer vi att använda gratis SiteOrigin North tema som kan hittas i WordPress-temaförrådet. Gå till Utseende -> Teman -> Lägg till nytt i din WordPress-instrumentpanel och skriv in "SiteOrigin North". Det borde vara högst upp på listan nu.

Det är ett enkelt, men väldesignat, responsivt tema som också fungerar väldigt bra med BigCommerce samt WooCommerce. Den är gjord av utvecklarna av plugin-programmet för sidbyggare som vi ska använda för webbplatsen i det här exemplet. Återigen, använd gärna ett annat tema; övergångseffekterna när du klickar på ett menyalternativ kommer att fungera åt båda hållen. Vi rekommenderar att du använder ett tema som har en fast meny, så att din webbplatsbesökare inte behöver rulla till toppen av sidan igen för att klicka på ett menyalternativ som tar dem till en annan sektion.
Plugins
Viktigast för att skapa ensidiga webbplatser är de plugins du använder. Vi kommer att installera en sidbyggare som heter SiteOrigin och ett widgettillägg för detta plugin. Båda är helt gratis och finns i WordPress-pluginförrådet. Gå till Plugins -> Lägg till nytt i din WordPress-webbplats instrumentpanel och skriv in sidkonstruktör efter webbplatsens ursprung. Plugin-programmet kommer att visas högst upp i listan, installera och aktivera det. Du kan installera plugin-modulen för widgets på samma skärm, skriv in paket med siteorigin-widgets i plugin-sökaren. Se till att båda plugins är aktiverade.
Sedan version 2.3 av denna sidbyggare har de lagt till en sidas webbrullningsfunktion. Detta är vad vi behöver för att få webbplatsen att rulla när någon klickar på ett menyalternativ med ID för en rad som "href"-attribut (länk). Vi kommer att förklara hur detta fungerar senare i handledningen.

Börja bygga!
Nu har du aktiverat plugins och vi är redo att bygga vår sida. Lägg först till en ny sida eller redigera en sida. Gå till flikarna högst upp i sidredigeraren och klicka på den nyligen tillagda "Page Builder"-fliken.

SiteOrigin Sidbyggaren har många förinställningar, så vi behöver inte bygga en hel design från grunden. Du kommer att se några knappar ovanför sidredigeraren, en av dem är knappen "Layouter", klicka på den.

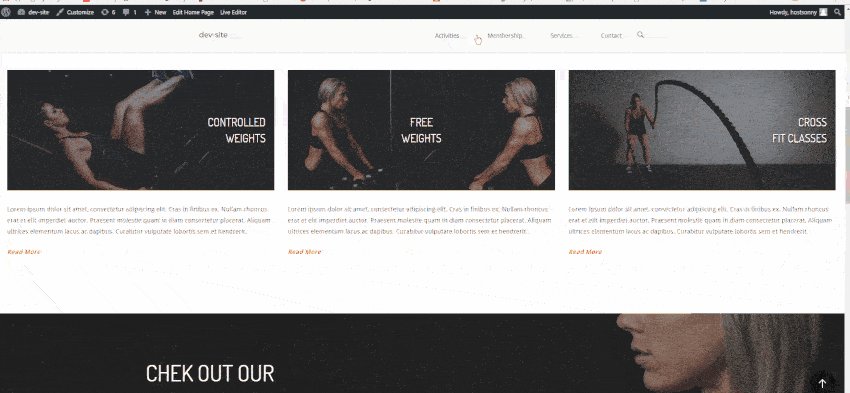
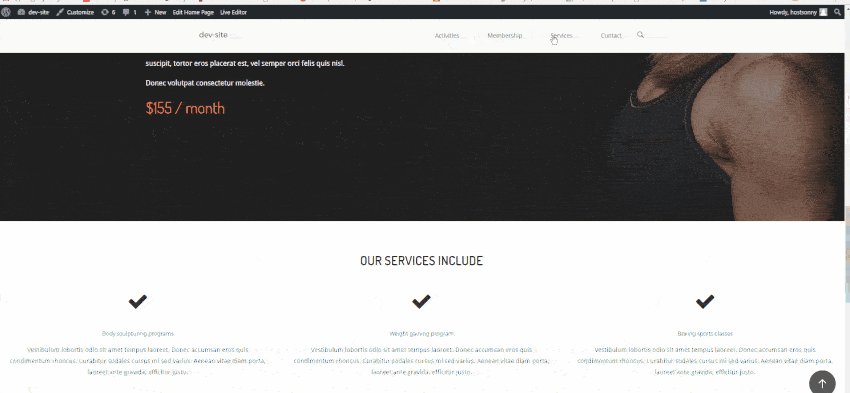
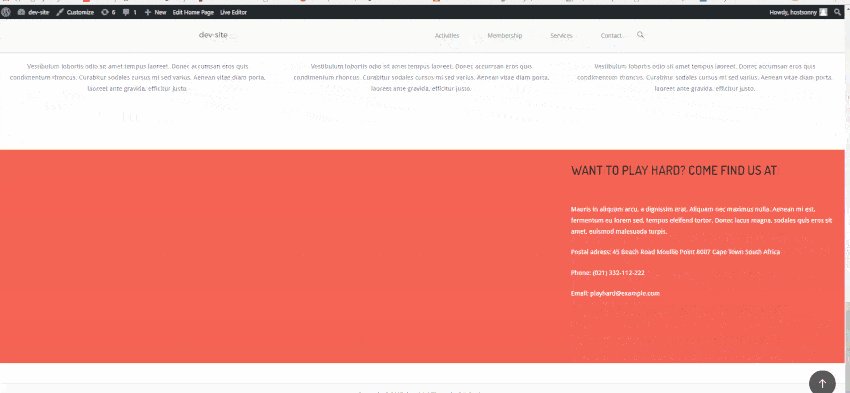
Du kommer nu att se en skärm med alla typer av layouter; det här är de förinställningar du kan använda. Du kan också importera och exportera layouter, men vi antar inte att du har dessa ännu. För det här exemplet väljer vi designen "Fitness Gym", naturligtvis, du kan välja vilken design du vill eller börja från början. Klicka på den valda designen och klicka på knappen Infoga i det nedre högra hörnet. Om du redan hade innehåll på sidan kan du välja att infoga det före eller efter innehållet eller ersätta det helt. För oss spelar det ingen roll eftersom vi har en tom sida.

Varsågod, spara sidan och besök den. Om allt gick rätt kunde vi lägga till våra ID. Växla till läget "Live editor" genom att klicka på länken i WordPress admin-fältet högst upp på sidan du just skapade.

När du håller muspekaren över elementen på din webbplats kan du se exakt vilken widget som representerar vilket element. Gå till den första raden efter SiteOrigin-hjälten överst, klicka på verktygsikonen och redigera raden. På den här skärmen, gå till "Attribut" och lägg till ditt rad-ID. Vi kommer att ge vårt ett ID för "aktiviteter".

Ge varje rad ett annat unikt ID. När du är klar sparar du sidan.
Konfigurera din meny
Vi är inte klara än. Vi måste nu skapa våra menyalternativ, så när en användare klickar på ett av alternativen navigerar sidan till den specifika delen av din webbplats. Varsågod och skapa en ny meny in Utseende -> Menyer i din WordPress-instrumentpanel. Vi kommer bara att skapa anpassade länkar i den här menyn. I bilden nedan skapar jag en för raden jag precis lagt till "aktiviteter"-ID till.

Du ser att webbadressen till den anpassade länken nu är densamma som ID för radelementet. SiteOrigin-sidbyggaren är programmerad att känna igen detta och kommer att veta att den måste rulla till det angivna avsnittet.
Det är mycket viktigt att du inte glömmer att lägga in hashen i URL:en för menyalternativet, detta är formatet för ett HTML ID-attribut. Lägg dock inte till hash i Attribut -> Rad-ID avsnittet i anpassaren, SiteOrigin sidbyggare, vet redan att detta är ett ID.
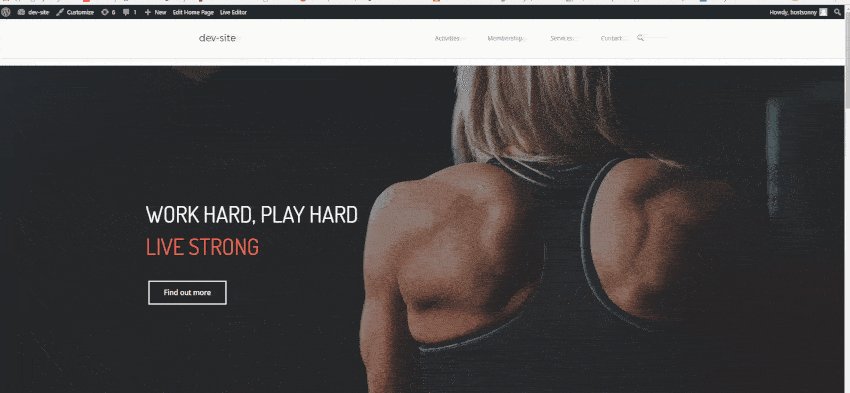
Mitt resultat
Grattis! Vi är redan klara, du kan nu bygga din alldeles egna personliga ensidiga webbplats enkelt och snabbt med bara två plugins och valfritt tema. Det kommer att hålla din webbplats snabb och mycket användarvänlig. Att bygga den här webbplatsen tog oss mindre än en timme, det är det enklaste och snabbaste sättet vi hittat för att bygga en vacker ensidig webbplats. Det bästa är att det är gratis.

Sanningen är att det kan ta tid att sätta upp din egen testmiljö med XAMPP och bränna några hjärnceller om du gör det för första gången, men du lär dig snabbt att uppskatta den lokala servern som kan köra WordPress. Sedan, bara genom att ha två plugins och ett valfritt tema, kommer även nybörjare att kunna skapa sin egen ensidiga webbplats.
Om du har följt alla stegen från den här handledningen bör du inte ha några problem, och din one-pager bör vara igång bra. När du har skapat sidan framgångsrikt kan du börja uppgradera den och anpassa den efter dina önskemål. Glöm inte att kolla vår andra WordPress-artiklar och handledningar som hjälper dig att forma din webbplats på alla möjliga sätt.

Det är en mycket enkel och användbar handledning för nybörjare. Tack!!!!
Tack så mycket Dorottya. Låt oss veta om du har några frågor eller behöver hjälp.
Hej Anya, En kort fråga: Om jag vill ändra kundens logotyp, var och hur ska jag ladda upp de nya för att se i ikonlistan? Tack på förhand för svaret.
[…] Hur man skapar en vacker ensidig webbplats med WordPress […]