
Yirmi yıl önce hiç kimse çoğu insanın web sitelerini akıllı telefonları aracılığıyla yükleyeceğini tahmin etmeye cesaret edemezdi. Hiç kimse akıllı telefonun ne olduğunu bile bilmiyordu, belki de muhtemelen her şeyi kağıda çizmiş olan Steve Jobs. 2007 yılında ilk iPhone tanıtıldığında işler değişmeye başladı.
Zaman geçtikçe insanlar telefonlarında gezinirken kendilerini daha rahat hissettiler. Bugüne hızla ilerleyin ve daha fazlası insanlar sitelerini mobil cihazlara yüklüyor masaüstü cihazlardan daha fazladır. Bu nedenle siz de dahil olmak üzere herkesin web sitelerinin mobil uyumlu olduğundan emin olması gerekiyor.
İçindekiler
- Mobil uyumlu site nedir?
- Sitem zaten mobil uyumlu mu?
- Sitenizi mobil cihazlar için nasıl optimize edersiniz?
- Test etmeye devam et
- SSS
- Sonuç
Mobil uyumlu site nedir?
Mobil uyumlu bir web sitesi, akıllı telefonlarda ve tabletlerde görüntülenmek üzere tasarlanmış bir siteyi temsil eder. Bu şu anlama gelir: web sitesi tasarımı daha küçük ekranlara uyarlanmıştır, böylece her öğeye her mobil cihazdan erişilebilir ve daha iyi hale getirilebilir.
Ayrıca mobil uyumlu bir sitenin hızlı yüklenmesi gerekir çünkü hızlı ve yerel ev Wi-Fi'si yerine genellikle 3G veya 4G ağları üzerinden yüklenir.
Sitem zaten mobil uyumlu mu?
Eğer varsa web sitenizi başlattınız Son yıllarda sitenizin zaten mobil uyumlu olması muhtemeldir. Yeni içerik yönetim sistemleri (CMS) zaten bu ihtiyaca uyum sağladı ve her sitenin tüm modern cihazlarda iyi çalışmasını sağladı. Temalar ve şablonlar şu adreste mevcuttur: WordPress or diğer popüler platformlar duyarlıdır, yani ekranınıza uyum sağlayabilecekleri ve orijinalin özel bir kopyasına olan ihtiyacı ortadan kaldırabilecekleri anlamına gelir.
Sitenizin mobil uyumlu olup olmadığını anlamanın bir yolu, kullandığınız şablonun dokümantasyon dosyalarını okumak veya sitenizi birkaç mobil cihazdan yüklemektir (farklı telefonlara sahip arkadaşlarınızın olması bu konuda yardımcı olabilir). Yine de bu, mobil kullanıcılar için yüzde yüz hazır olduğunuz anlamına gelmiyor.
Tasarımın kendisi çok önemlidir, ancak mobil sitenizin ne kadar hızlı yüklendiğini bilmeniz gerekir. Sitenizin ne kadar iyi performans gösterdiğini size söyleyecek, çevrimiçi olarak yapabileceğiniz basit testler vardır.
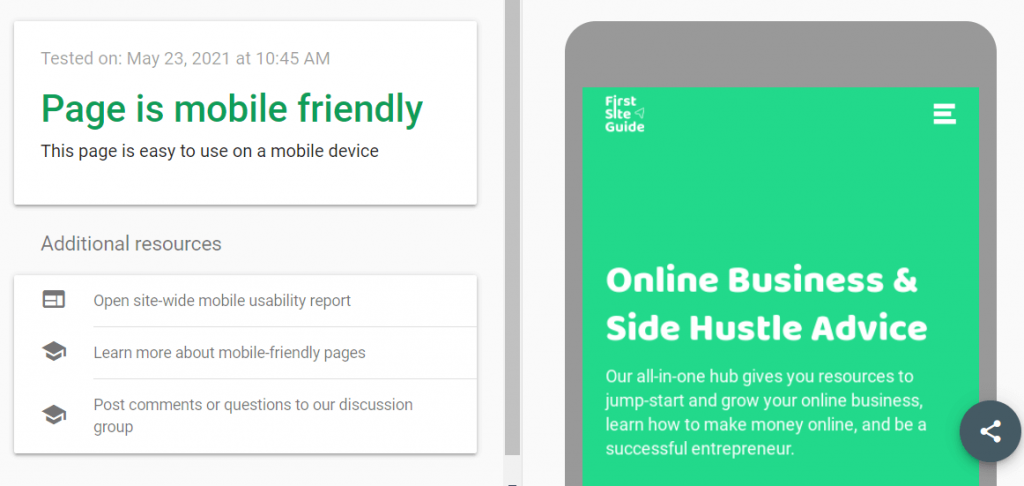
Web sitenizin mobil cihazlara hazır olup olmadığını anlamanın en hızlı yolu, Google Mobil uyumluluk testi sitenizin URL'sini girmeniz yeterlidir. Google, web sitenizi küçük bir akıllı telefon maketine yükleyecek ve sonuçları sizinle paylaşacaktır.

Mobil siteniz hakkında daha fazla teknik ayrıntı öğrenmek istiyorsanız çevrimiçi olarak gerçekleştirebileceğiniz başka bir harika test daha var.
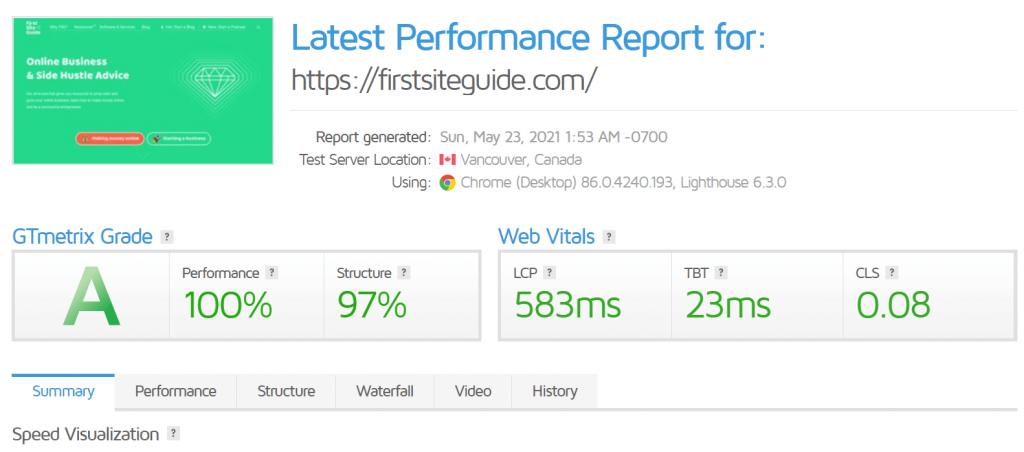
GTmetrix web sitenizin URL'sini girmenize olanak tanır (tıpkı daha önce bahsedilen araç gibi), ancak size yalnızca web sitesinin mobil uyumlu olup olmadığını bildirmek yerine, sitenizin performansı ve yapısı hakkında da raporlar gösterir ve size bu faktörlere göre notlar verir.

Detayları incelerseniz sitenizin zayıf noktalarını tespit edebileceksiniz. Bu, optimizasyon sürecinizin başlangıç noktası olabilir.
Sitenizi mobil cihazlar için nasıl optimize edersiniz?
Artık sitenizi test ettiğinize göre, mobil cihazlar için %100 optimize edilmemiş olma ihtimali yüksektir. Her zaman geliştirilebilecek birkaç unsur vardır.
Basit tasarımlara odaklanın
Web siteniz için bir şablona karar vermediyseniz sadeliği aklınızda bulundurun. Mobil cihazların ekranları daha küçüktür, bu da üzerlerinde daha az öğenin görüntülenebileceği anlamına gelir. Masaüstünde gösterdiğiniz her görselin mobil ekranlarda görünmesi ve her menü öğesinin veya simgenin dahil edilmesi gerekmez.
Bir mobil web sitesinin basit olması ve ziyaretçilerin ihtiyaç duydukları bilgileri almasına yardımcı olması gerekir.

Duyarlı temalar kullanın
WordPress kullanıyorsanız temanızın duyarlı olduğundan emin olun. Bu, temanın, ona erişmek için kullanılan cihaza bağlı olarak ölçeklendirilecek şekilde tasarlandığı anlamına gelir. Bu, web sitesinin tamamını mobil cihazlar için optimize etme konusunda zamandan ve stresten tasarruf sağlayacaktır.

Tekrar ediyorum, eğer WordPress kullanıyorsanız, bazı popüler duyarlı temalar incelemeye değer:
Mobil menüleri kullanın
Standart web sitesi menüleri mobil cihazlar için pek uygun değildir. Mobil web sitenizi karmaşıklaştıracak standart menüyü göstermek istemezsiniz. Bunun yerine, bir mobil menü, tüm öğeleri yalnızca kullanıcı menü simgesine dokunarak göstermeye karar verdiğinde görüntülenecek bir widget'a gizleyecektir.
WordPress kullanıcıları, aşağıdaki gibi ücretsiz eklentilerle mobil menüler oluşturmayı kolay bulacaktır: duyarlı Menüsü bu, birkaç dakika içinde bir tane oluşturmanıza olanak tanır. Bu ücretsiz eklenti, kolaylıkla bir şablon seçmenize, simgeleri, renkleri değiştirmenize ve WordPress menüleri atamanıza olanak tanır.
Bu araç zaten hız göz önünde bulundurularak kodlanmıştır, dolayısıyla sizin lehinize çalışacağını ve nerede açarsanız açın site menüsünün harika olacağını bilerek rahatlayabilirsiniz.
Standart yazı tiplerini kullanın
Yeni başlayanların çoğu yazı tiplerinin "ağır" olduğunu bilmiyor. Sitenize standart dışı yazı tipleri yüklemek, mobil kullanıcıların bekleme süresini artıracak ve siteyi daha az kullanıcı dostu hale getirecektir. Bir arkadaşınızın sitesinde gördüğünüz o paragrafın özel bir renge boyanmasını ve elle yazılmış bir yazı tipiyle yazılmasını istediğinizi biliyorum. Ancak standart bir yazı tipi de aynı derecede iyi görünebilir ve sitenizin daha hızlı yüklenmesini sağlayacağını unutmayın. Sırf yazı tipi stili yüzünden ziyaretçi kaybetmeyi gerçekten feda etmek istiyor musunuz?
Standart yazı tiplerinin hâlâ iyi görünebileceğinden emin olmak istiyorsanız şuraya bir göz atın: Standart Yazı Tipi Listesi.
Medya sorgularını kullanma
Medya sorguları, mobil uyumlu web siteleri tasarlarken kullanılan özel bir CSS tekniğidir. Belirli ekran boyutlarında web sitenizin görünümünü değiştirmenize olanak tanır. Bu tekniği kullanarak belirli ekran boyutlarında belirli öğeleri gösterebilir veya gizleyebilirsiniz.
Örneğin, çok büyük bir görsel (masaüstü sitenizin ilk odak noktası olan web sitenizin ana görseli) kullanıyorsanız, bu görseli mobil kullanıcılar için gizlemek akıllıca bir hareket olacaktır. mobil sitede ağır yük. Medya sorguları bunu yapmanıza olanak tanır.
Veya başka bir örnekte, mobil ekranlara daha iyi sığması için başlığınızı küçültmeniz gerekecek. Bu durumda şu sorguyu kullanırsınız:
@media yalnızca ekran ve (maks. genişlik: 600 piksel) {
h2 {
font-size: 20px;
}
}
Bu sadece basit bir örnek olup, ayrıntılarını açıklamak bu makalenin kapsamı dışındadır. Medya sorguları hakkında daha fazla bilgi edinmek istiyorsanız, W3 Okulları iyi bir başlangıç noktasıdır.
Görüntü dosyalarını optimize edin
Sitenizde yapabileceğiniz en büyük olumlu değişikliklerden biri görselleri optimize etmektir. Optimize edilmemiş tek bir görsel, mobil web sitenizi kullanılamaz hale getirebilir. 2KB veri yerine 40MB veri yüklemenin farklarını hayal edin. Evet, daha yavaş bir ağdan yükleme yapılıyorsa saniyelerden, hatta onlarca saniyeden bahsediyoruz.
Resim dosyalarında odaklanılması gereken birkaç nokta vardır:
- Resimleri yeniden boyutlandır – İhtiyacınız olandan daha büyük görseller yüklemeyin.
- Büyük resimleri gizle – medya sorguları aracılığıyla büyük resimleri mobil sitelerden gizleyin veya bunların daha küçük versiyonlarını yükleyin.
- Görüntüleri sıkıştır – düşük kalite bariz bir şekilde belli olmayacak, ancak fark edeceksiniz web sitenizin hızını artırın.
- Tembel yükleme görüntüleri – resimleri yalnızca kullanıcı kaydırdığında gösterir. Kullanabilirsiniz SmushBunun için ücretsiz bir eklenti.
Resimleri optimize etmek için aşağıdaki gibi ücretsiz çevrimiçi araçları kullanabilirsiniz: deniz canavarı bu, resimlerinizi yüklemenize ve çıktının kalitesini seçmenize olanak tanır.

"Kraken'i serbest bıraktıktan" ve sihrini gerçekleştirmesine izin verdikten sonra, sitenize güvenle yerleştirebileceğiniz çok daha küçük bir görsele sahip olacaksınız.
Sitenizde zaten çok sayıda görsel varsa, bunların her birini değiştirmek göz korkutucu bir iş olabilir. Neyse ki WordPress kullanıyorsanız aşağıdaki gibi özel eklentileri kullanabilirsiniz: ShortPixel Bu, web sitenizin tamamındaki görselleri sıkıştıracak ve optimize edecektir.
Büyük metin parçalarından kaçının
Herşey hıza bağlı değil. Uzun paragraflara sahip metinler mobil sitenizi okunmaz hale getirecektir. Büyük metin parçalarını bir ayırıcıyla böldüğünüzden veya her birkaç cümlenin arasına boşluk eklediğinizden emin olun.
Metni daha etkileşimli hale getirmek için görselleri de kullanabilirsiniz ancak bu durumda optimize edilmiş görseller kullandığınızdan emin olun.

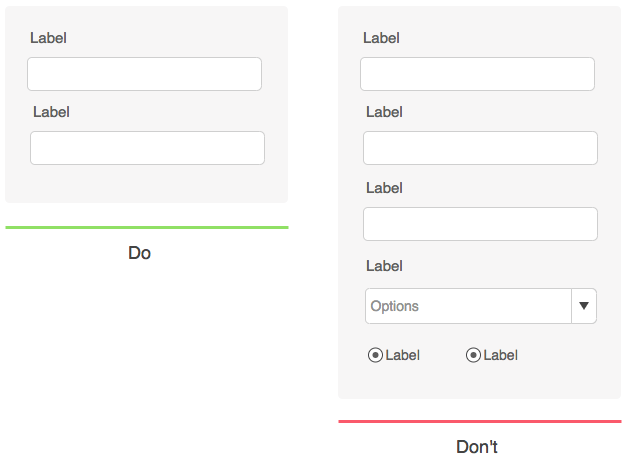
Formları basitleştirin
Web sitelerinde daha uzun formların bulunması alışılmadık bir durum değildir. Masaüstü kullanıcıları muhtemelen ihtiyaç halinde birkaç alana daha girmekten çekinmeyecektir, ancak mobil kullanıcılar farklıdır.

Uzun ve karmaşık formlar, küçük ekranlarda görüntülendiğinde daha da karmaşık görünecek ve insanlar bunlardan bunalmış hissedebilecekler. Ayrıca, mobil kullanıcıların dikkat süreleri daha kısa olduğundan, formları mümkün olduğunca kısa tutup yalnızca en önemli bilgileri istemek istersiniz.
İnsanların bu tuşlara basmak için kalem kullanmasına gerek kalmaması için harekete geçirici mesaj düğmelerinin büyük ve görünür olduğundan emin olun.
Açılır pencereleri ortadan kaldırın
Ne sunuyor olursanız olun, mobil sitenizde pop-up'lar göstermeyin. İnsanlar genel olarak pop-up'lardan hoşlanmazlar, ancak mobil sitelerde pop-up'ların bulunması sitenize ek yük getirir. Ayrıca telefonlarından internette gezinen insanları da sinirlendiriyorlar.
Özel bir teklif göstermeniz veya insanlardan e-posta adreslerini istemeniz gerekiyorsa, bunu mobil sitenizde basit bir banner veya widget göstererek yapabilirsiniz.

Bir arama işlevi ekleyin
Siteniz ne kadar iyi yapılandırılmış olursa olsun veya menünüz mobil cihazlarda ne kadar harika görünürse görünsün, gerçek şu ki gezinme, masaüstü cihazlara göre biraz daha karmaşıktır.
İnsanların sitenizde belirli bir sayfayı arayarak dolaşmasına izin vermek yerine, bir arama işlevi uygulayarak istediklerini bulmalarına yardımcı olun. Bunun sizin için ne kadar önemli olduğuna bağlı olarak sayfanızın üstüne veya altına bir arama formu yerleştirebilirsiniz.
Daha da iyi bir seçenek, ziyaretçilerinizin her zaman erişebilmesi için mobil menünüze gömülü bir arama fonksiyonuna sahip olmaktır.

İletişim formunuzu kolayca erişilebilir hale getirin ve insanların bir düğme göstererek sizi aramasını sağlayın
Eğer iş yürütmek, insanların sizinle iletişim kurabilmesini istiyorsunuz. Size bir akıllı telefondan geliyorlarsa iletişim bilgilerinizi kolayca bulabildiklerinden emin olmak istersiniz.
Yapmanız gereken ilk şey, iletişim formunuza bir bağlantı eklemek veya e-posta adresinizi menüde açıkça görünür kılmaktır. İnsanların sizinle telefonla iletişime geçmesini istiyorsanız, telefon numaranızı da oraya yazdırmalısınız. Bu, insanların yalnızca telefon numarasına tıklayarak sizi aramasına olanak tanır.
Bunu daha da geliştirmek istiyorsanız, mobil sayfalara arama düğmesi yerleştirmenize olanak tanıyan harika bir ücretsiz WordPress eklentisi var. WP Çağrı Düğmesi akıllı telefonlardan gelen kullanıcıların her zaman görebileceği ve sizi kolayca arayabilmelerini sağlayacak bir buton tasarlamanıza yardımcı olacaktır.
Önemli Web Verileri'ne dikkat edin
Son zamanlarda Google, kullanıcı deneyimi için önemli olan bir dizi faktörü tanıttı. Bir web sitesini çalıştırırken dikkate alınması gereken üç faktör vardır:
- Yükleme performansı (En Büyük İçerikli Boya) – sitenizdeki en büyük öğenin yüklenmesi ne kadar sürer (örneğin, ana sayfanızdaki en büyük resim).
- Heveslilik (İlk Giriş Gecikmesi) – sitenizin ilk kullanıcı etkileşimine (akıllı telefonda siteyi açarken ekrana dokunmak gibi) tepki vermesi ne kadar sürer?
- Görsel Stabilite (Kümülatif Düzen Kayması) – sitenizdeki öğeler yükleme sırasında hareket ediyor mu? Site ne kadar stabil olursa o kadar iyidir.
Önemli Web Verileri'ni kullanmaya başlamak için:
- MyCAD'de yazılım Güncelleme ye git Google Arama Konsolu ve Google Hesabınıza giriş yapın.
- Ekranın sol tarafından Performans sekmesini bulun.
- “Önemli Web Verileri”ne tıklayın.
Her üç ölçümü de dikkate aldıktan sonra Google, sitenizin ne kadar iyi performans gösterdiğini size bildirecektir. Açıkçası, her segmentin mümkün olduğunca mükemmel olmasını istiyorsunuz. İyileştirme gerekiyorsa yanıt vermeniz gerekir.
Örneğin Google size mobil sitenizin çok yavaş yüklendiğini gösterebilir. Daha sonra web sitenizi yukarıda paylaştığım farklı araçlarla test etmeniz ve sorunlu unsuru bulmanız gerekecektir. Diyelim ki resimlerden biri sorunluydu; onu optimize etmeniz ve siteye tekrar yüklemeniz gerekecek.
Sorunları çözdüğünüzü düşündüğünüzde Google Search Console'a geri dönmelisiniz; burada "Doğrula" düğmesini tıklayarak siteyi yeniden doğrulayabilirsiniz. Bazı durumlarda daha hızlı çalışabilse de Google'ın her şeyin yolunda gittiğinden emin olmak için genellikle en az 28 güne ihtiyacı olduğunu unutmayın.
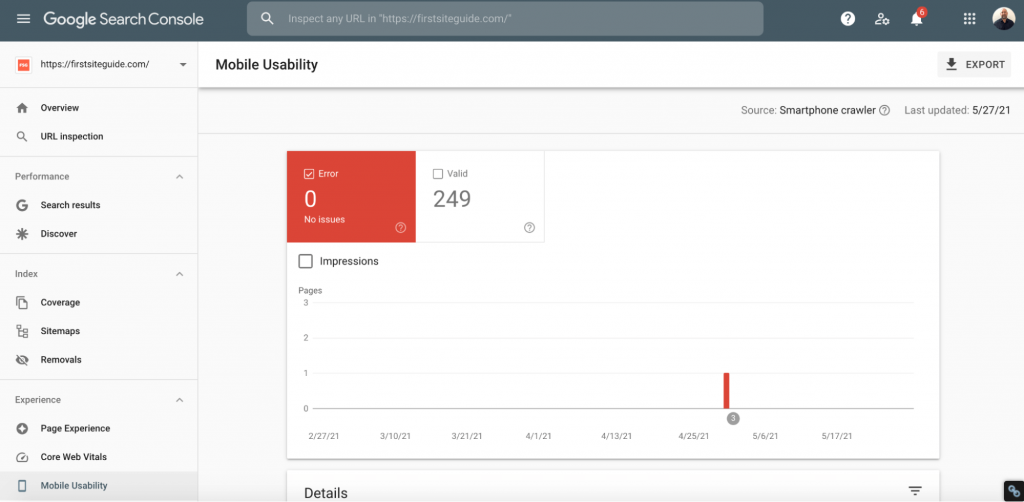
Mobil kullanılabilirlik
Google Search Console'daki Önemli Web Verileri'nin hemen altında Mobil Kullanılabilirlik seçeneğini bulacaksınız. Bu basit araç, mobil sitenizi sürekli olarak izler, böylece bulduğu hataları hızlı bir şekilde görüntüler.
Herhangi bir sorun olması durumunda Google, sorunlu sayfayı burada listeleyecek ve sorunla ilgili daha fazla ayrıntı gösterecektir.

En sık karşılaşılan sorunlar (ve düzeltilmesi gereken en önemli sorunlar) en üstte listelenecektir; bu nedenle, yukarıdan aşağıya doğru çalışmaya başlayın. Acele etmeyin ve listelenen tüm hataları kontrol edin. Her sorun Google'dan bir açıklamayla birlikte gelecektir; böylece konu hakkında daha fazla bilgi edinebilir ve daha da önemlisi sorunu nasıl düzelteceğinizi öğrenebilirsiniz.
Mobil Kullanılabilirlik hakkında daha fazla bilgiyi şu adreste bulabilirsiniz: Google Desteği.
JavaScript ve CSS'yi optimize edin
Büyük ve optimize edilmemiş görsellerin yanı sıra CSS ve JavaScript de mobil sitenin hızını etkileyen en yaygın sorunlardan bazılarıdır. Kod, masaüstü sitenizde bazı süslü özellikleri etkinleştirse de, eğer bu özellik çok önemli değilse, mobil kullanıcılara kodu yüklememenizi şiddetle tavsiye ederim.
Yeni başlayan biriyseniz, zaten sıkışmış olabilirsiniz, ancak endişelenmeyin. Gereksiz dosyaları kaldırmak için nasıl kod yazacağınızı ve hatta JavaScript ve CSS'yi nasıl tanıyacağınızı bilmenize gerçekten gerek yok.
- kurmak Varlık TemizlemeWordPress için ücretsiz bir eklenti.
- Test modunu açın.
- Şu anda sitenize yüklenmekte olan JavaScript ve CSS'yi inceleyin.
- İhtiyacınız olmadığını düşündüğünüz kodu devre dışı bırakın.
Test modunda olduğunuz için kendinizi özgür hissedebilir ve denemeler yapabilirsiniz. Belirli bir dosyayı kapatırsanız ve sitede bir şeyler artık çalışmıyorsa, dosyayı tekrar açmanız yeterlidir. Öte yandan, sitenin görünümünde herhangi bir değişiklik olmazsa, özelliği devre dışı bırakabilir ve mobil sitenizi hızlandırdığınız için kendinizle gurur duyabilirsiniz!
Bir test modu olmasına rağmen bu eklentiyi kullanırken dikkatli olun. Herhangi bir değişiklik yapmadan önce (ve hatta eklentiyi kurmadan önce), sitenizin yeni bir yedeğini aldığınızdan emin olun. Ne olacağını asla bilemezsiniz, hazırlıklı olmak iyidir.
JavaScript ve CSS'yi geliştirmenin başka bir yolu da kodu küçültmektir. Bu ne anlama gelir? Küçültme, web sitenizin sorunsuz çalışması için gerekli olan tüm kodu saklayan büyük dosyalara sahip olmak yerine, tüm kodu birleştiren ve mümkün olan en küçük dosyaya dönüştüren bir işlemdir. Daha küçük siteler küçültmenin çok büyük bir etkisini görmese de, daha büyük siteler hızlarını önemli ölçüde artırabilir.
Merak etme! Tekrar ediyorum, kodu küçültmek için kodun nasıl çalıştığını anlamanıza gerek yok. Sorununuzu hızlı bir şekilde çözecek ücretsiz eklentiler mevcut, bu yüzden kontrol etmenizi öneririm. Hızlı Hız Azaltma eklentisi.
Test etmeye devam et
Hala işin bitmedi. İyi bir mobil web sitesine sahip olmak, sürekli test yapmak anlamına gelir. Web sitenizi cep telefonunuzda veya tabletinizde açmaya devam edin ve çevrenizdeki insanlara ne düşündüklerini sormayı unutmayın.
Çok fazla trafiğiniz varsa, insanlara mobil site deneyimleri hakkında anket yaparak bunu bir sonraki adıma bile taşıyabilirsiniz.
SSS
Klasik web sitelerine genellikle masaüstü ve dizüstü bilgisayarlar üzerinden erişilmektedir. Bu web siteleri genellikle daha büyüktür çünkü bu web sitelerine, kullanıcıların klavye ve fare aracılığıyla etkileşimde bulunduğu daha büyük ekranlardan erişilir. Mobil web siteleri, orijinal web sitesinin daha az öğe içeren kopyalarıdır veya akıllı telefonlara ve tabletlere iyi uyum sağlayan duyarlı eşdeğerlerdir.
Sitemin mobil uyumlu olup olmadığını nasıl test edebilirim?
Yapabileceğiniz ilk şey web sitenizi bir cep telefonu veya tablette açmaktır. Masaüstü sürümünden farklı görünmeli ancak yine de öğelerin çoğunu kullanabilirsiniz. Bundan sonra Google mobil uyumluluk testinin yanı sıra web siteniz hakkında daha fazla teknik detay verecek GTmetrix testine de girmelisiniz.
Bir uygulama mobil web sitesinden daha mı iyi?
Mobil uygulamalar, mobil web sitesinin daha gelişmiş versiyonlarıdır. Bu genellikle daha hızlı yükleme, daha fazla ayar ve daha iyi bir kullanıcı deneyimi anlamına gelir. Ancak uygulama oluşturmak daha fazla zaman ve para gerektirir ve genellikle yalnızca bundan yararlanabilecek çok sayıda ziyaretçiye sahip web siteleri için mantıklıdır.
Sonuç
2023'te bir web sitesi kuruyorsanız mobil kullanıcıları unutamazsınız. Son yıllarda birçok web tasarımcısı ve geliştiricisi mobil kullanıcılara öncelik vermeye bile başladı. Gelecek mobil kullanıcıların elinde; bu nedenle hangi platformda olursanız olun trendi takip ettiğinizden ve her zaman optimize edilmiş ve mobil uyumlu bir web sitenize sahip olduğunuzdan emin olun.

Temel olarak Google'ın amacı kullanıcılarına hızlı, yüksek kaliteli sonuçlar sunmaktır. Mobil uyumlu bir web sitesinin önemini bana bildirdiğiniz için teşekkür ederim. Tavsiyelerinizi mutlaka uygulayacağım. Paylaştığınız için çok teşekkür ederiz!