WordPress ile Tek Sayfalık Web Sitesi Nasıl Oluşturulur

Tek sayfalı bir web sitesi, kullanıcının gezinebileceği tek bir sayfaya sahip bir sitedir. Tek sayfalık web sitelerinin çoğunda hala bir birincil menü bulunur. İnsanlar menü öğelerine tıklayabilir ancak başka bir sayfaya gitmek yerine aynı sayfadaki başka bir bölüme giderler. sana zaten göstermiştik nasıl bir web sitesi yapmak için, ancak bu makalede size tek sayfalık bir çağrı cihazının nasıl oluşturulacağını göstereceğiz. WordPress!
faydaları
Hızlı bir şey arıyorsanız, tek sayfalık bir web sitesi iyi bir çözüm olabilir. Tek sayfalı cihazların birçok avantajı vardır; örneğin sitenin başka bir bölüme geçmek için yeniden yüklenmesine gerek yoktur. Kullanıcılar bölümler arasında kolayca gezinebilir ve istediklerini hızlı bir şekilde bulabilirler. Tek sayfalık bir web sitesiyle, insanların içeriğinizi hangi sırayla göreceğini de kontrol edebilirsiniz. Ürününüzün veya hizmetinizin tüm avantajlarını önce göstermek ve sonunda fiyatlandırmayı göstermek isteyebilirsiniz veya belki de tam tersi.
Küçük siteler için mükemmel çözüm
Tek sayfalık cihaz, her konu hakkında biraz bilgi vermesi gereken siteler için idealdir. Diyelim ki her biri bir veya iki paragraftan oluşan, hakkında konuşmak istediğiniz altı ana konu var. Bu içeriği altı farklı sayfaya bölerseniz sitenizin eksik olduğu izlenimi oluşabilir.
Tüm bu öğeleri mantıksal bir sırayla ve farklı bölümler halinde tek bir sayfada düzenlerseniz, bu yalnızca daha iyi bir kullanıcı deneyimi sağlamakla kalmaz, aynı zamanda iyi bir bilgilendirici site izlenimi de verir.
Görüntü odaklı
Çoğu tek sayfalık web sitesi çok sayıda alakalı görsel kullanır. Bu resimleri her birinde yalnızca bir resim olacak şekilde farklı sayfalara bölmek yine sitenizin biraz yetersiz kaldığı izlenimini verebilir. Tahmin edebileceğiniz gibi, kullanıcının kaydırdığı her konuyla ilgili farklı görsellerin yer aldığı tek sayfalık bir web sitesi çok daha iyi bir his verir.
Daha iyi mobil deneyim
Tek sayfalık web siteleri, her sayfa geçişinden sonra sitenin yeniden yüklenmesi gerekmediğinden genellikle çok iyi bir cep telefonu deneyimine sahiptir. İnsanlar ihtiyaç duydukları şeyi herhangi bir cihazda hızlı bir şekilde bulabilirler ve web sitenizdeyken bağlantılarını kesmeleri bile sorun olmaz. Sayfa zaten yüklenmiş olduğundan farklı bölümlere gitmeye devam edebilecekler. Bu şekilde siteniz normal bir web sitesi yerine mobil uygulama gibi bile görünebilir. Nitekim App Store'da bu yöntemi kullanan uygulamalar da mevcut.
Tek sayfalık bir web sitesi ne zaman kullanılmamalıdır?
Çok büyük miktarlarda içerik sunuyorsanız, bu, tek sayfalık sayfanızı çok uzun hale getirebilir ve kaydırmayı zorlaştırabilir.
Büyük bir siteniz varsa, başka bir sayfaya her gittiğinizde yeniden yüklemek zorunda kalmamak için tek sayfalık bir sayfa cihazı kullanmanızı tavsiye etmiyoruz.
WordPress ile tek sayfalık bir web sitesi oluşturma
Tek sayfalık bir web sitesinin size göre olduğunu düşünüyorsanız okumaya devam edin. Bundan sonra kendi tek sayfalık web sitenizi oluşturabileceksiniz.
Ifşa: FirstSiteGuide okuyucularımız tarafından desteklenmektedir. Sitemizdeki bağlantılar aracılığıyla satın aldığınızda komisyon kazanabiliriz. Önerdiğimiz tüm ürünleri test ediyor ve deniyoruz.
WordPress kurulumu
WordPress'e ve sunucu kurulumuna aşina olmasanız bile korkmayın. Kendi barındırma planınızı alma Önceden yüklenmiş WordPress ile yalnızca birkaç dakikanızı alacaktır. Ancak bundan önce bile XAMPP ile yerel bir sunucu kurabilir ve tek sayfalık sitenizi bir kuruş harcamadan oluşturmayı deneyebilirsiniz.
Evet, yerel bir sunucu oluşturmanın faydaları vardır, ancak XAMPP'yi ilk kez duyuyorsanız, onu WordPress'e hazırlamak için kendinizi biraz daha uzun bir sürece hazırlayın. Yine de sizin için hazırladığımız adımları takip ederseniz herhangi bir sorun yaşamazsınız ve on beş dakikadan kısa bir sürede özel WordPress kurulumunuz üzerinde çalışmaya başlayabilirsiniz.
Windows için XAMPP nasıl kurulur ve WordPress yüklenir
Ellerinizi kirletmeden önce ilk etapta XAMMP'nin ne olduğunu bilmelisiniz. XAMPP, Çapraz Platform (X), Apache (A), MariaDB (M), PHP (P) ve Perl (P) anlamına gelir. Kendi özel sunucularınızı çalıştırmanıza yardımcı olan ücretsiz bir yazılım dağıtımıdır. WordPress'i başarıyla kurmanız için gereken sunucu uygulamasını, veritabanını ve komut dosyası dilini içerir. Genellikle XAMPP tarafından çalıştırılan sunucular test amacıyla kullanılır, böylece barındırma için ödeme yapmak zorunda kalmadan veya web sitenizin oyun alanını herkesin görmesine izin vermeden web tasarım becerilerinizi özgürce uygulayabilirsiniz.

Windows için XAMPP nasıl yüklenir
Şimdi teoriyi bırakalım ve size her şeyin nasıl kurulacağını göstereyim. Adının Çapraz Platform kısmı yazılımın Linux ve Mac bilgisayarlarda da çalıştığı anlamına gelse de bugün Windows'a odaklanacağız:
- MyCAD'de yazılım Güncelleme ye git Apache Arkadaşlar web sitesi
- Düğmeye tıklayarak en son sürümü indirin ve bilgisayarınıza kaydedin.
- İndirildiğinde yükleyiciyi çalıştırın
- Karşılama ekranında, tıklayın Sonraki
Bir sonraki ekranda kurulum sizden yüklemek istediğiniz bileşenleri seçmenizi isteyecektir. Her şeyi olduğu gibi bırakabilir ve tüm bileşenleri kurabilirsiniz. Ancak yalnızca temel bir WordPress kurulumu istiyorsanız, ayrılmanız yeterli olacaktır. MySQL ve phpMyAdmin seçenekler seçilmiştir. Gelecekte başka bir bileşene ihtiyaç duymanız durumunda, bunları daha sonra Kontrol Paneli aracılığıyla ekleyebileceksiniz. Bu eğitimin amaçları doğrultusunda, tek sayfalık web sitesi oluşturmak için bunlara ihtiyacınız olmayacağından diğer tüm seçeneklerin işaretini kaldırabilirsiniz.

- XAMPP'yi yüklemek istediğiniz klasörü seçin. İstediğiniz herhangi bir klasör olabilir ve varsayılan klasörü de bırakabilirsiniz. Sadece yerini hatırla
- Bir sonraki ekranda "" seçeneğinin işaretini kaldırın.XAMPP için Bitnami hakkında daha fazla bilgi edinin” seçeneği çünkü WordPress'i manuel olarak kuracaksınız
- Tıkla Sonraki
Şimdi yükleyiciye tüm dosyaları aktarması ve WordPress siteniz için kullanacağınız ortamı kurması için birkaç dakika verin. Birkaç saniye sonra yükleyici her şeyi paketinden çıkaracak ve kurulumu tamamlayacaktır.
- “Denetim Masası'nı başlatmak istiyor musunuz?” seçeneği işaretlendi
- Tıkla Sonraki
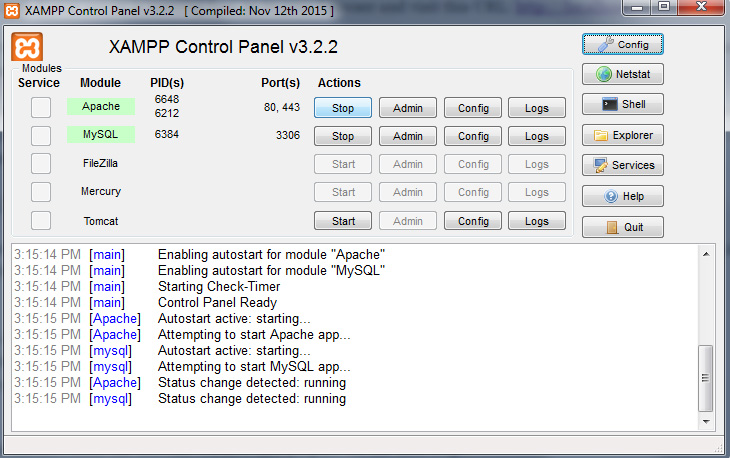
İnşallah her şey sorunsuz geçmiştir. Eğer öyleyse, Kontrol Panelinin hata gösteren herhangi bir kırmızı metin olmadan açıldığını görmelisiniz. Ayrıca Apache ve MySQL'in yeşil renkle işaretlendiğini, bunun da onların çalışır durumda olduğu anlamına geldiğini görmelisiniz. Sunucunuzun düzgün çalışıp çalışmadığını kontrol etmek için tarayıcınıza gidin ve şu URL'yi ziyaret edin: http://localhost.

Her şey yolundaysa, sizi Windows için XAMPP'ye davet eden basit bir web sayfası görmelisiniz. Sayfa yüklendiyse nefesinizi tutmayı bırakabilirsiniz çünkü bu, XAMPP'nin doğru şekilde kurulduğu ve WordPress kurulumuna geçebileceğiniz anlamına gelir.
Ne yazık ki kişisel bilgisayarınızda çalıştırdığınız diğer uygulamalar XAMPP'i etkileyebilir. Örneğin, Skype'ın XAMPP ile ilgili sorunları olduğu biliniyor; bu nedenle sorun yaşıyorsanız Skype'ı kapatmayı ve ardından XAMPP Kontrol Panelini açmayı deneyin. Bazen XAMPP'nin düzgün çalışması için birkaç bağlantı noktası açmak gerekebilir, ancak ne yazık ki bu tamamen farklı bir alandır ve bu eğitimde her şeyi ele alamıyoruz.
XAMPP kullanarak WordPress nasıl kurulur
Peki. Ortamın hazır olduğunu varsaymamız gerekecek. Artık oturum açıp tek sayfalık cihazınızı oluşturmaya başlayabilmeniz için WordPress'i yerel makinenize kurmanın zamanı geldi. Yeni başlayanlar için WordPress'in tüm bilgileri depolamak için kullandığı bir veritabanı oluşturmanız gerekir:
- XAMPP Kontrol Panelini açın
- Tıkla Invetu MySQL bölümündeki düğmeye tıklayın. Bu phpMyAdmin ile yeni bir pencere açacaktır
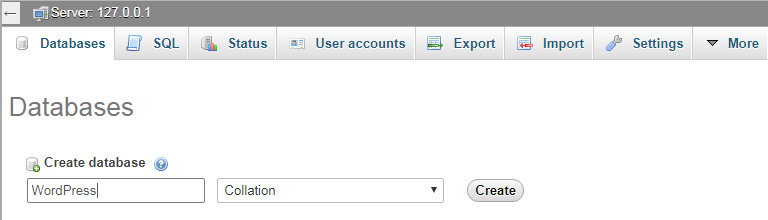
- Klinik veritabanları sol üst menüdeki sekme
- Veritabanınızın adını girin; örneğin, WordPress
- Tıkla oluşturmak düğmesine tıklayın

Bu kısım o kadar da zorlu değildi değil mi? Artık tarayıcı penceresini kapatabilir ve bir sonraki adıma hazırlanabilirsiniz.
- İndir WordPress'in en son sürümü
- XAMPP klasörüne gidin (önceki adımlarda XAMPP'yi yüklediğiniz klasör)
- Klasörü açın ve şuraya gidin: htdocs dosya
- WordPress arşivini orada açın
Htdocs klasöründe yeni bir WordPress klasörüne sahip olmalısınız. Bu klasörü istediğiniz herhangi bir adla yeniden adlandırabilirsiniz. Bu aynı zamanda yerel kurulumunuzun adresinin bir parçası olacaktır. Bu eğitimin amaçları doğrultusunda buna şöyle diyelim: WordPress sitenizi buradan açacak olan http://localhost/wordpress. Hangi adı kullandığınız gerçekten önemli değil, bu yüzden onu beğeninize göre değiştirmekten çekinmeyin.
- Bu klasörü açın ve wp-config-sample.php dosyasını bulun
- Bunu wp-config.php olarak yeniden adlandırın
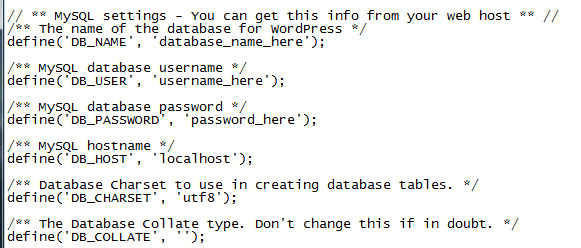
- Dosyayı açın ve MySQL ayarlarıyla ilgili bilgilerin bulunduğu kısmı bulun (ekran görüntüsüne bakın)
- “Veritabanı_adı_buradaki” kısmını veritabanınızın adıyla değiştirin; benim durumumda bu “WordPress”
- "Kullanıcı_adı_burasını" "root" ile değiştirin ve "şifre_burası"nı boş bırakın
- Dosyayı kaydedin ve kapatın

Son olarak kurulum işlemini tamamlamaya hazırsınız. Lütfen tarayıcınızı açın ve şuraya gidin: http://localhost/wordpress (veya WordPress klasörünü çıkarırken başka bir klasör kullandıysanız adı değiştirin). WordPress şimdi sizden seçmeniz gereken dili soracaktır. Bundan sonra, Devam et düğme. Daha sonra kullanıcı adı ve şifre ayrıntılarını girin ve tıklayın. WordPress'i yükleyin.
Budur! Artık nihayet test sitenize giriş yapabilir ve ilk tek sayfalık web siteniz üzerinde çalışmaya başlayabilirsiniz. İlk adım bir tema seçmek olacak.
Bir tema seçmek
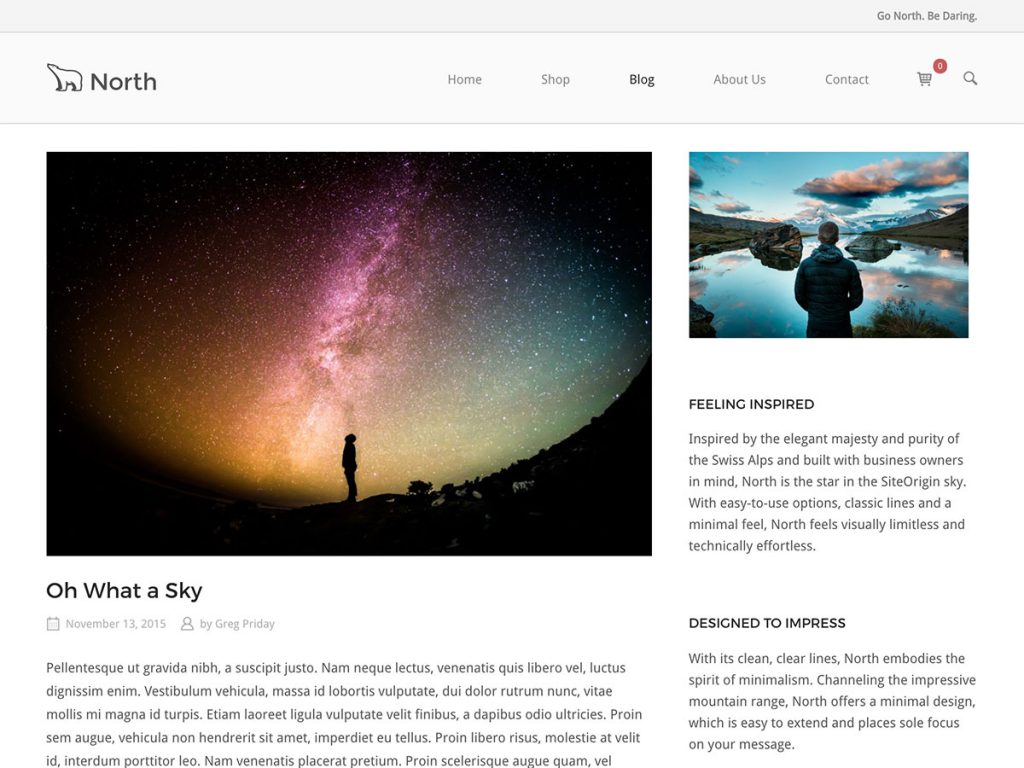
Sen kullanabilirsiniz herhangi bir tema tek sayfalık bir web sitesi için. Bu örnek için, ücretsiz olanı kullanacağız. SiteOrigin North WordPress tema deposunda bulunabilecek tema. Git Görünüm -> Temalar -> Yeni Ekle WordPress kontrol panelinize “SiteOrigin North” yazın. Artık listenin en başında olmalı.

Basit ama iyi tasarlanmış, duyarlı bir temadır ve aynı zamanda çok iyi çalışır. BigCommerce ve WooCommerce. Bu örnekte site için kullanacağımız sayfa oluşturucu eklentisinin geliştiricileri tarafından yapılmıştır. Yine başka bir tema kullanmaktan çekinmeyin; Bir menü öğesini tıklattığınızda oluşan geçiş efektleri her iki şekilde de çalışacaktır. Yapışkan menüsü olan bir tema kullanmanızı öneririz, böylece sitenizin ziyaretçileri, onları farklı bir bölüme yönlendiren bir menü öğesine tıklamak için sayfanın en üstüne tekrar kaydırmak zorunda kalmazlar.
Eklentiler
Tek sayfalık web siteleri oluşturmak için en önemli şey kullandığınız eklentilerdir. Bu eklenti için SiteOrigin adında bir sayfa oluşturucu ve bir widget uzantısı kuracağız. Her ikisi de tamamen ücretsizdir ve WordPress eklenti deposunda barındırılmaktadır. Git Eklentiler -> Yeni Ekle WordPress sitenizin kontrol paneline yazın ve sayfa oluşturucu sitenin kökenine göre. Eklenti listenin en üstünde görünecek, yükleyip etkinleştirin. Widget paketi eklentisini aynı ekrana yükleyebilirsiniz, şunu yazın: siteorigin widget'ları paketi eklenti bulucuda. Her iki eklentinin de etkinleştirildiğinden emin olun.
Bu sayfa oluşturucunun 2.3 sürümünden bu yana, tek sayfalık web sitesi kaydırma özelliği eklendi. Birisi bir satırın kimliğini “href” özelliği (bağlantı) olarak içeren bir menü öğesine tıkladığında web sitesinin kaydırılmasını sağlamak için ihtiyacımız olan şey budur. Bunun nasıl çalıştığını daha sonra eğitimde açıklayacağız.

İnşa etmeye başlayın!
Artık eklentileri etkinleştirdiniz ve sayfamızı oluşturmaya hazırız. Öncelikle yeni bir sayfa ekleyin veya bir sayfayı düzenleyin. Sayfa düzenleyicinin üst kısmındaki sekmelere gidin ve yeni eklenen “Sayfa Oluşturucu” sekmesine tıklayın.

SiteOrigin Sayfa oluşturucunun birçok ön ayarı vardır, bu nedenle tasarımın tamamını sıfırdan oluşturmamıza gerek kalmayacak. Sayfa düzenleyicinin üzerinde bazı düğmeler göreceksiniz, bunlardan biri “Yerleşimler” düğmesidir, ona tıklayın.

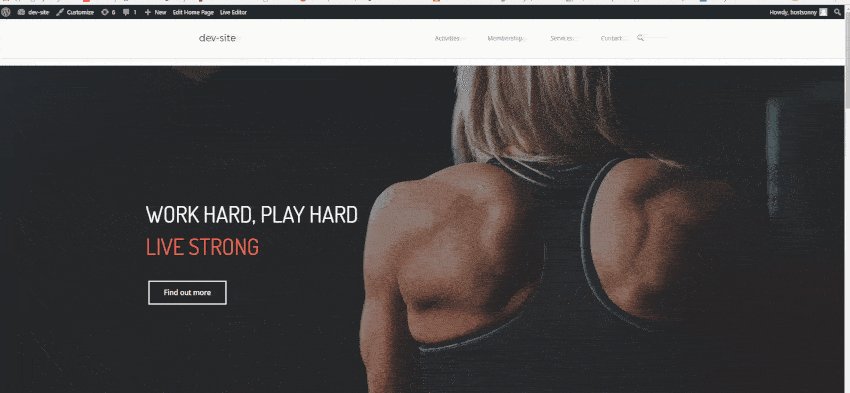
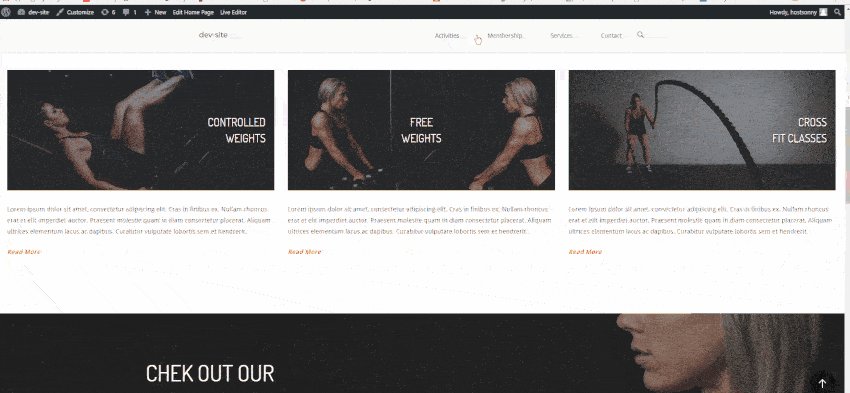
Artık her türlü düzenin bulunduğu bir ekran göreceksiniz; bunlar kullanabileceğiniz ön ayarlardır. Ayrıca düzenleri içe ve dışa aktarabilirsiniz, ancak bunlara henüz sahip olduğunuzu varsaymıyoruz. Bu örnek için “Fitness Gym” tasarımını seçeceğiz, elbette siz istediğiniz tasarımı seçebilir veya sıfırdan başlayabilirsiniz. Seçilen tasarıma tıklayın ve sağ alt köşedeki Ekle düğmesine tıklayın. Sayfada zaten içeriğiniz varsa, onu içeriğin önüne veya arkasına eklemeyi ya da tamamen değiştirmeyi seçebilirsiniz. Bizim için boş bir sayfamız olduğundan bunun bir önemi yok.

Devam edin, sayfayı kaydedin ve ziyaret edin. Her şey yolunda giderse kimliklerimizi ekleyebiliriz. Yeni oluşturduğunuz sayfanın üst kısmındaki WordPress yönetici çubuğundaki bağlantıya tıklayarak “Canlı editör” moduna geçin.

Sitenizdeki öğelerin üzerine geldiğinizde tam olarak hangi widget'ın hangi öğeyi temsil ettiğini görebilirsiniz. Üstteki SiteOrigin kahramanından sonraki ilk satıra gidin, araç simgesine tıklayın ve satırı düzenleyin. Bu ekranda “Nitelikler”e gidin ve satır kimliğinizi ekleyin. Kendimize bir “faaliyetler” kimliği vereceğiz.

Her satıra farklı, benzersiz bir kimlik verin. İşiniz bittiğinde sayfayı kaydedin.
Menünüzü yapılandırma
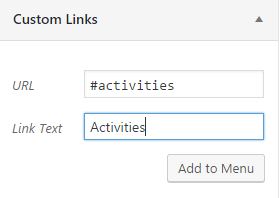
Henüz işimiz bitmedi. Artık menü öğelerimizi oluşturmamız gerekiyor, böylece kullanıcı öğelerden birini tıkladığında sayfa, sitenizin o belirli bölümüne gider. Devam et ve yeni bir menü oluştur in Görünüm -> Menüler WordPress kontrol panelinizde. Bu menüde yalnızca özel bağlantılar oluşturacağız. Aşağıdaki resimde az önce “aktiviteler” kimliğini eklediğim satır için bir tane oluşturuyorum.

Özel bağlantının URL'sinin artık satır öğesinin kimliğiyle aynı olduğunu görüyorsunuz. SiteOrigin sayfa oluşturucu bunu tanıyacak şekilde programlanmıştır ve belirtilen bölüme kaydırılması gerektiğini bilecektir.
Menü öğesinin URL'sine karma değerini koymayı unutmamanız çok önemlidir; bu, bir HTML ID özelliğinin biçimidir. Ancak karma değerini eklemeyin. Nitelikler -> Satır Kimliği Özelleştiricideki SiteOrigin sayfa oluşturucu bölümü bunun bir kimlik olduğunu zaten biliyor.
Benim sonucum
Tebrikler! Zaten işimiz bitti, artık yalnızca iki eklenti ve herhangi bir temayla kendi kişiselleştirilmiş tek sayfalık web sitenizi kolay ve hızlı bir şekilde oluşturabilirsiniz. Sitenizi hızlı ve son derece kullanıcı dostu tutacaktır. Bu siteyi oluşturmak bir saatten az zamanımızı aldı; tek sayfalık güzel bir web sitesi oluşturmak için bulduğumuz en kolay ve en hızlı yol bu. En iyi yanı ücretsiz olmasıdır.

Gerçek şu ki, XAMPP ile kendi test ortamınızı oluşturmak zaman alabilir ve bunu ilk kez yapıyorsanız birkaç beyin hücresini yakabilir, ancak WordPress'i çalıştırabilen yerel sunucunun değerini hızla öğreneceksiniz. Daha sonra, yalnızca iki eklentiye ve seçtiğiniz bir temaya sahip olarak, yeni başlayanlar bile kendi tek sayfalık web sitelerini oluşturabilecektir.
Bu eğitimdeki tüm adımları izlediyseniz herhangi bir sorun yaşamazsınız ve tek çağrı cihazınız sorunsuz bir şekilde çalışır durumda olmalıdır. Sayfayı başarıyla oluşturduktan sonra yükseltmeye ve beğeninize göre özelleştirmeye başlayabilirsiniz. Diğer ürünlerimize de göz atmayı unutmayın WordPress makaleleri ve eğitimleri Bu, sitenizi mümkün olan her şekilde şekillendirmenize yardımcı olacaktır.

Yeni başlayanlar için çok basit ve kullanışlı bir eğitimdir. Teşekkür ederim!!!!
Çok teşekkürler Dorottya. Herhangi bir sorunuz varsa veya yardıma ihtiyacınız varsa bize bildirin.
Merhaba Anya, Kısa bir soru: Müşterinin logosunu değiştirmek istersem, simge listesinde görmek için yenilerini nereye ve nasıl yüklemeliyim? Cevap için şimdiden teşekkürler.
[…] WordPress ile Güzel Bir Tek Sayfalık Web Sitesi Nasıl Oluşturulur […]