
Il y a vingt ans, personne n’aurait osé prédire que la plupart des gens chargeraient des sites Web via leur smartphone. Personne ne savait même ce qu'était un smartphone, peut-être Steve Jobs, qui avait probablement déjà tout dessiné sur papier. Lorsque le premier iPhone a été dévoilé en 2007, les choses ont commencé à changer.
Au fil du temps, les gens se sont sentis plus à l’aise pour naviguer sur leur téléphone. Avance rapide jusqu’à aujourd’hui, et plus encore les gens chargent leurs sites sur mobile que sur les appareils de bureau. C’est pourquoi tout le monde, y compris vous, doit s’assurer que ses sites Web sont adaptés aux appareils mobiles.
Table des matières
- Qu'est-ce qu'un site adapté aux mobiles ?
- Mon site est-il déjà adapté aux mobiles ?
- Comment optimiser votre site pour mobile
- Continuez à tester
- Questions fréquentes
- Conclusion
Qu'est-ce qu'un site adapté aux mobiles ?
Un site Web adapté aux mobiles représente un site conçu pour être consulté sur les smartphones et les tablettes. Cela signifie que le conception de site Web est adapté aux écrans plus petits, de sorte que chaque élément est accessible et peaufiné sur chaque appareil mobile.
De plus, un site adapté aux mobiles doit se charger rapidement car il se charge généralement via les réseaux 3G ou 4G au lieu du WiFi domestique rapide et local.
Mon site est-il déjà adapté aux mobiles ?
Si vous avez commencé votre site Web ces dernières années, il est probable que votre site soit déjà adapté aux mobiles. Les nouveaux systèmes de gestion de contenu (CMS) se sont déjà adaptés à ce besoin et garantissent que chaque site fonctionne bien sur tous les appareils modernes. Thèmes et modèles disponibles sur WordPress or autres plateformes populaires sont réactifs, ce qui signifie qu'ils peuvent s'adapter à votre écran, éliminant ainsi le besoin d'une copie spéciale de l'original.
Une façon de savoir si votre site est adapté aux appareils mobiles consiste à lire les fichiers de documentation du modèle que vous utilisez ou à le charger simplement à partir de plusieurs appareils mobiles (avoir des amis avec des téléphones différents peut vous aider). Cela ne signifie pas pour autant que vous êtes prêt à XNUMX % pour les utilisateurs mobiles.
La conception elle-même est cruciale, mais vous devez connaître la vitesse de chargement de votre site mobile. Il existe des tests simples que vous pouvez effectuer en ligne et qui vous indiqueront les performances de votre site.
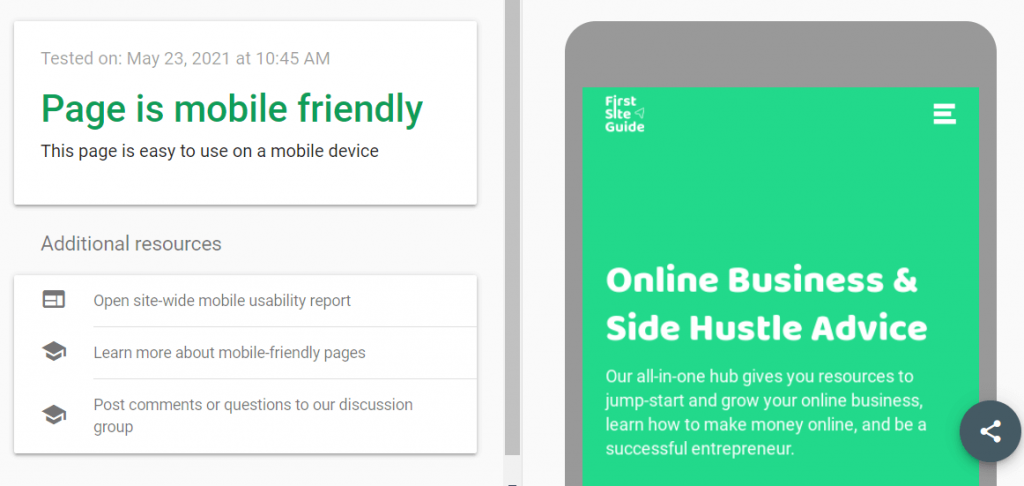
Le moyen le plus rapide de savoir si votre site Web est prêt pour les appareils mobiles est d'effectuer une Test adapté à Google Mobile où vous entrez simplement l'URL de votre site. Google chargera votre site Web dans une petite maquette de smartphone et partagera les résultats avec vous.

Si vous souhaitez en savoir plus sur les détails techniques de votre site mobile, il existe un autre test intéressant que vous pouvez effectuer en ligne.
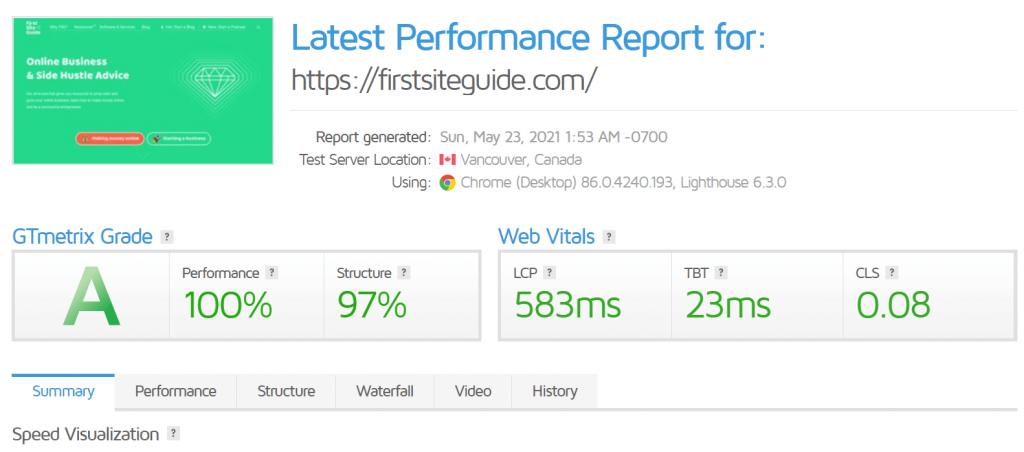
GTmetrix vous permettra de saisir l'URL de votre site Web (tout comme l'outil mentionné précédemment), mais au lieu de simplement vous indiquer si le site Web est adapté aux mobiles, il vous montrera également des rapports sur les performances et la structure de votre site, et vous donner des notes basées sur ces facteurs.

Si vous examinez les détails, vous pourrez identifier les points faibles de votre site. Cela peut être le point de départ de votre processus d’optimisation.
Comment optimiser votre site pour mobile
Maintenant que vous avez testé votre site, il est probable qu'il ne soit pas optimisé à 100 % pour les mobiles. Il y a toujours quelques éléments qui peuvent être améliorés.
Concentrez-vous sur des conceptions simples
Si vous n'avez pas encore choisi de modèle pour votre site Web, gardez la simplicité à l'esprit. Les appareils mobiles ont des écrans plus petits, ce qui signifie que moins d’éléments peuvent y être affichés. Toutes les images que vous affichez sur le bureau ne doivent pas nécessairement être visibles sur les écrans mobiles, et tous les éléments de menu ou icônes ne doivent pas nécessairement être inclus.
Un site Web mobile doit être simple et aider les visiteurs à obtenir les informations dont ils ont besoin.

Utiliser des thèmes réactifs
Si vous utilisez WordPress, assurez-vous que votre thème est réactif. Cela signifie que le thème a été conçu pour évoluer en fonction de l'appareil utilisé pour y accéder. Cela permettra d'économiser du temps et du stress lorsqu'il s'agira d'optimiser l'ensemble du site Web pour mobile.

Encore une fois, si vous utilisez WordPress, il existe quelques thèmes réactifs populaires ça vaut le détour :
Utiliser les menus mobiles
Les menus standards des sites Web ne sont pas bien adaptés aux appareils mobiles. Vous ne souhaitez pas afficher le menu standard qui encombrera votre site Web mobile. Au lieu de cela, un menu mobile masquera tous les éléments dans un widget qui ne s'affichera qu'une fois qu'un utilisateur décidera de l'afficher en appuyant sur l'icône du menu.
Les utilisateurs de WordPress trouveront facile de créer des menus mobiles avec des plugins gratuits comme Responsive Menu cela vous permettra d'en générer un en quelques minutes. Ce plugin gratuit vous permet de choisir un modèle, de modifier les icônes, les couleurs et d'attribuer facilement des menus WordPress.
Cet outil est déjà codé dans un souci de rapidité, vous pouvez donc vous détendre en sachant qu'il jouera en votre faveur et que le menu du site sera excellent, peu importe où vous l'ouvrez.
Utiliser des polices standards
Peu de débutants savent que les polices sont « lourdes ». Le chargement de polices non standard sur votre site augmentera le temps d'attente pour les utilisateurs mobiles et le rendra moins convivial. Je sais que vous vouliez que ce paragraphe particulier soit peint dans une couleur spéciale et écrit dans une police manuscrite que vous avez vue sur le site d'un ami. Mais une police standard peut être tout aussi belle, et gardez à l’esprit qu’elle accélérera le chargement de votre site. Voulez-vous vraiment sacrifier la perte de visiteurs simplement à cause du style de police ?
Si vous voulez vous assurer que les polices standard peuvent toujours avoir une belle apparence, jetez simplement un œil à la Liste des polices standard.
Utiliser les requêtes multimédias
Les requêtes multimédias sont une technique CSS spéciale utilisée lors de la conception de sites Web adaptés aux mobiles. Ils vous permettent de modifier l'apparence de votre site Web sur des tailles d'écran spécifiques. En utilisant cette technique, vous pouvez afficher ou masquer des éléments spécifiques sur des tailles d'écran spécifiques.
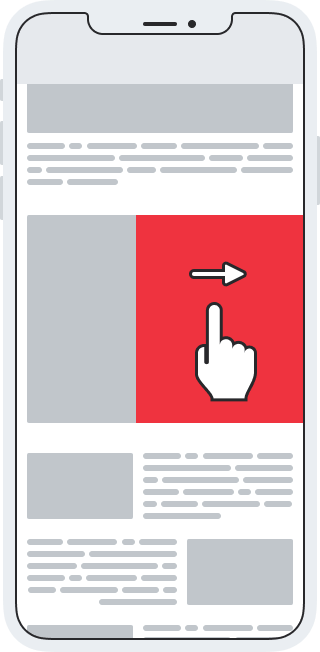
Par exemple, si vous utilisez une énorme image de héros (l'image principale de votre site Web qui est le premier point central de votre site pour ordinateur), il serait judicieux de masquer cette image pour les utilisateurs mobiles afin de ne pas mettre d'image de héros. lourde charge sur le site mobile. Les requêtes multimédias vous permettront de le faire.
Ou, dans un autre exemple, vous devrez réduire la taille de votre titre pour mieux l'adapter aux écrans mobiles. Dans ce cas, vous utiliserez cette requête :
@media only screen et (max-width: 600px) {
h2 {
font-size: 20px;
}
}
Ceci n’est qu’un exemple simple, et expliquer les détails dépasse le cadre de cet article. Si vous souhaitez en savoir plus sur les requêtes multimédias, Écoles W3 est un bon point de départ.
Optimiser les fichiers image
L’un des changements positifs les plus importants que vous puissiez apporter à votre site est l’optimisation des images. Une seule image non optimisée peut rendre votre site mobile inutilisable. Imaginez les différences liées au chargement de 2 Mo au lieu de 40 Ko de données. Oui, nous parlons de secondes, voire de dizaines de secondes en cas de chargement depuis un réseau plus lent.
Il y a quelques points sur lesquels se concentrer avec les fichiers image :
- Redimensionner les images – ne téléchargez pas d’images plus grandes que ce dont vous avez besoin.
- Masquer les grandes images – masquez les grandes images des sites mobiles via des requêtes multimédias ou chargez-en des versions plus petites.
- Compresser les images – une qualité inférieure ne sera pas évidente, mais vous le ferez améliorer la vitesse de votre site Web.
- Images de chargement différé – afficher les images uniquement lorsqu'un utilisateur y fait défiler. Vous pouvez utiliser Smush, un plugin gratuit pour cela.
Pour optimiser les images, vous pouvez utiliser des outils en ligne gratuits comme Kraken cela vous permettra de télécharger vos images et de choisir la qualité de la sortie.

Après avoir « relâché le Kraken » et l’avoir laissé opérer sa magie, vous aurez une image beaucoup plus petite que vous pourrez placer en toute sécurité sur votre site.
Si vous avez déjà beaucoup d’images sur votre site, modifier chacune d’entre elles peut s’avérer une tâche ardue. Heureusement, si vous utilisez WordPress, vous pouvez utiliser des plugins spécialisés comme ShortPixel qui compressera et optimisera les images sur l’ensemble de votre site Web.
Évitez les gros morceaux de texte
Tout n’est pas lié à la vitesse. Avoir de longs paragraphes de texte rendra votre site mobile illisible. Assurez-vous de diviser les gros morceaux de texte avec un séparateur ou d'ajouter simplement un espace blanc entre quelques phrases.
Vous pouvez également utiliser des images pour rendre le texte plus interactif, mais assurez-vous que vous utilisez des images optimisées dans ce cas.

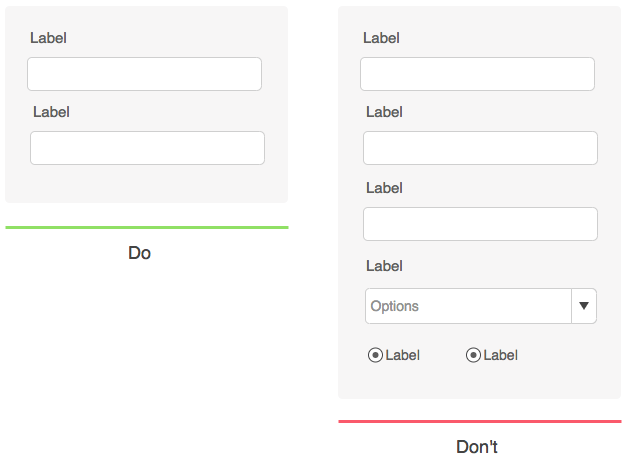
Rendre les formulaires plus simples
Il n’est pas inhabituel d’avoir des formulaires plus longs sur les sites Web. Les utilisateurs d'ordinateurs de bureau n'hésiteront probablement pas à saisir quelques champs supplémentaires si nécessaire, mais les utilisateurs mobiles sont différents.

Les formulaires longs et compliqués paraîtront encore plus compliqués lorsqu’ils seront affichés sur des écrans plus petits, et les utilisateurs risquent de se sentir dépassés. De plus, les utilisateurs mobiles ont une capacité d'attention plus courte, vous souhaitez donc garder les formulaires aussi courts que possible, en ne demandant que les informations les plus essentielles.
Assurez-vous que les boutons d'appel à l'action sont grands et visibles afin que les gens n'aient pas besoin d'utiliser un stylet pour appuyer dessus.
Éliminer les popups
Peu importe ce que vous avez à proposer, n'affichez pas de popups sur votre site mobile. Les gens n'aiment pas les popups en général, mais en avoir une sur les sites mobiles ne fait qu'ajouter une charge supplémentaire à votre site. Ils frustrent également les gens qui naviguent depuis leur téléphone.
Si vous devez afficher une offre spéciale ou demander aux gens leur adresse e-mail, vous pouvez le faire en affichant une simple bannière ou un widget sur votre site mobile.

Inclure une fonction de recherche
Peu importe la qualité de la structure de votre site ou la qualité du menu sur les appareils mobiles, le fait est que la navigation est un peu plus complexe que sur les appareils de bureau.
Au lieu de laisser les gens se promener sur votre site à la recherche d'une page spécifique, aidez-les à trouver ce qu'ils veulent en mettant en œuvre une fonction de recherche. Vous pouvez placer un formulaire de recherche en haut ou en bas de votre page, selon l'importance que cela revêt pour vous.
Une option encore meilleure serait d’intégrer une fonction de recherche dans votre menu mobile afin qu’elle soit toujours disponible pour vos visiteurs.

Rendez votre formulaire de contact facilement accessible et permettez aux gens de vous appeler en affichant un bouton
Si vous êtes gérer une entreprise, vous voulez que les gens puissent vous contacter. S'ils vous contactent depuis un smartphone, vous voulez vous assurer qu'ils peuvent facilement trouver vos coordonnées.
La première chose à faire est d'avoir un lien vers votre formulaire de contact ou d'avoir votre adresse e-mail clairement visible dans le menu. Si vous souhaitez que les gens vous contactent par téléphone, vous devez également imprimer votre numéro de téléphone ici. Cela permettra aux gens de vous appeler simplement en cliquant sur le numéro de téléphone.
Si vous souhaitez améliorer encore cela, il existe un incroyable plugin WordPress gratuit qui vous permet de placer un bouton d'appel sur les pages mobiles. Bouton d'appel WP vous aidera à concevoir un bouton qui sera toujours visible par les utilisateurs provenant de smartphones et leur permettra de vous appeler facilement.
Prenez soin des Core Web Vitals
Récemment, Google a introduit un ensemble de facteurs importants pour l'expérience utilisateur. Il y a trois facteurs à prendre en compte lors de la gestion d'un site Web :
- Performances de chargement (Largest Contentful Paint) – combien de temps faut-il pour que le plus grand élément de votre site se charge (par exemple, la plus grande image que vous avez sur la page d'accueil).
- Réactivité (First Input Delay) – combien de temps faut-il à votre site pour réagir à la première interaction de l'utilisateur (comme un toucher sur l'écran lors de l'ouverture du site sur un smartphone).
- Stabilité visuelle (Cumulative Layout Shift) – les éléments de votre site bougent-ils pendant le chargement ? Plus le site est stable, mieux c'est.
Pour démarrer avec Core Web Vitals :
- Cliquez sur Google Search Console et connectez-vous à votre compte Google.
- Sur le côté gauche de l'écran, recherchez l'onglet Performances.
- Cliquez sur « Core Web Vitals ».
Après avoir pris en compte les trois mesures, Google vous indiquera les performances de votre site. Évidemment, vous voulez que chaque segment soit aussi parfait que possible. Si une amélioration est nécessaire, vous devez réagir.
Par exemple, Google peut vous montrer que votre site mobile se charge trop lentement. Vous devrez ensuite tester votre site internet avec les différents outils que j'ai partagés ci-dessus, et trouver l'élément problématique. Disons que l'une des images était à l'origine du problème – vous devrez l'optimiser et la télécharger à nouveau sur le site.
Une fois que vous pensez avoir résolu les problèmes, vous devez retourner à la console de recherche Google où vous pourrez revalider le site en cliquant sur le bouton « Valider ». Bien que dans certains cas, cela puisse fonctionner plus rapidement, sachez que Google a généralement besoin d'au moins 28 jours pour s'assurer que tout fonctionne correctement.
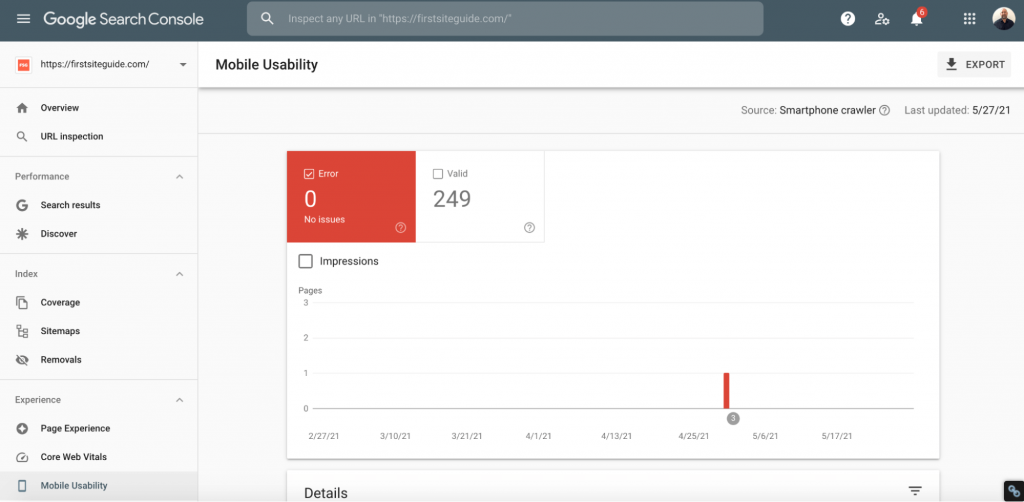
Utilisation mobile
Juste en dessous de Core Web Vitals dans la Google Search Console, vous trouverez l'option Mobile Usability. Cet outil simple surveille en permanence votre site mobile, il affichera donc rapidement toutes les erreurs qu'il trouve.
En cas de problème, Google répertoriera ici la page problématique et affichera plus de détails sur le problème.

Les problèmes les plus courants (et les plus importants à résoudre) seront répertoriés en haut, alors commencez à travailler de haut en bas. Prenez votre temps et vérifiez toutes les erreurs répertoriées. Chaque problème sera accompagné d'une explication de Google afin que vous puissiez en savoir plus et, plus important encore, apprendre comment le résoudre.
Vous pouvez en savoir plus sur la convivialité mobile sur Soutien Google.
Optimiser JavaScript et CSS
Outre les images volumineuses et non optimisées, CSS et JavaScript font partie des problèmes les plus courants affectant la vitesse d'un site mobile. Bien que le code active certaines fonctionnalités sophistiquées sur votre site de bureau, si cette fonctionnalité particulière n'est pas cruciale, je suggère fortement de ne pas charger le code pour les utilisateurs mobiles.
Si vous êtes débutant, vous êtes peut-être déjà bloqué, mais ne vous inquiétez pas. Vous n’avez vraiment pas besoin de savoir coder ni même reconnaître JavaScript et CSS pour supprimer les fichiers inutiles.
- Installer Nettoyage des actifs, un plugin gratuit pour WordPress.
- Activez le mode test.
- Passez en revue JavaScript et CSS qui sont actuellement en cours de chargement sur votre site.
- Désactivez le code dont vous pensez ne pas avoir besoin.
Puisque vous êtes en mode test, vous pouvez vous sentir libre et expérimenter. Si vous désactivez un fichier spécifique et que quelque chose ne fonctionne plus sur le site, réactivez-le simplement. En revanche, s'il n'y a aucun changement dans l'apparence du site, vous pouvez garder la fonctionnalité désactivée et être fier de vous car vous venez d'accélérer votre site mobile !
Bien qu'il existe un mode test, soyez prudent lorsque vous utilisez ce plugin. Avant toute modification (et même avant d’installer le plugin), assurez-vous de disposer d’une nouvelle sauvegarde de votre site. On ne sait jamais ce qui pourrait arriver et il est bon d'être préparé.
Une autre façon d'améliorer JavaScript et CSS consiste à réduire le code. Qu'est-ce que cela signifie? Au lieu d'avoir des fichiers volumineux qui stockent tout le code nécessaire au bon fonctionnement de votre site Web, la minification est un processus qui combine tout le code et le regroupe dans le plus petit fichier possible. Même si les sites plus petits ne voient pas un effet énorme de la minification, les sites plus grands peuvent améliorer considérablement leur vitesse.
Ne t'inquiète pas! Encore une fois, vous n’êtes pas obligé de comprendre comment fonctionne le code pour le réduire. Il existe des plugins gratuits qui résoudront votre problème rapidement, je vous suggère donc de vérifier le Rapidité Rapide Minify plugin.
Continuez à tester
Vous n'avez toujours pas fini. Avoir un bon site Web mobile signifie des tests constants. Continuez à ouvrir votre site Web sur votre téléphone mobile ou votre tablette et n'oubliez pas de demander aux gens autour de vous ce qu'ils en pensent.
Si vous avez beaucoup de trafic, vous pouvez même passer à l'étape suivante en interrogeant les gens sur leur expérience sur le site mobile.
Questions fréquentes
Les sites Web classiques sont généralement accessibles via des ordinateurs de bureau et portables. Ces sites Web sont généralement plus grands car ils sont accessibles à partir d’écrans plus grands sur lesquels les utilisateurs interagissent avec eux via le clavier et la souris. Les sites Web mobiles sont des doublons du site Web d'origine avec moins d'éléments, ou ce sont des équivalents réactifs qui s'adaptent simplement bien aux smartphones et aux tablettes.
Comment puis-je tester pour voir si mon site est prêt pour les mobiles ?
La première chose que vous pouvez faire est d’ouvrir votre site Web sur un téléphone mobile ou une tablette. Elle devrait être différente de la version de bureau, mais la plupart des éléments sont toujours à votre disposition. Après cela, vous devriez passer un test d'optimisation mobile de Google ainsi qu'un test GTmetrix qui vous donneront plus de détails techniques sur votre site Web.
Une application est-elle meilleure qu’un site Web mobile ?
Les applications mobiles sont des versions plus sophistiquées d'un site Web mobile. Cela signifie généralement un chargement plus rapide, plus de paramètres et une meilleure expérience utilisateur. Cependant, la création d’applications prend plus de temps et d’argent et n’a généralement de sens que pour les sites Web comptant un nombre élevé de visiteurs qui peuvent en bénéficier.
Conclusion
Si vous démarrez un site Web en 2023, vous ne pouvez tout simplement pas oublier les utilisateurs mobiles. Ces dernières années, de nombreux concepteurs et développeurs Web ont même commencé à donner la priorité aux utilisateurs mobiles. L'avenir est entre les mains des utilisateurs mobiles, alors assurez-vous de suivre la tendance et de toujours disposer d'un site Web optimisé et adapté aux mobiles, quelle que soit la plateforme sur laquelle vous vous trouvez.

Fondamentalement, l’objectif de Google est de fournir des résultats rapides et de haute qualité à ses utilisateurs. Merci de m'avoir fait connaître l'importance d'un site Web adapté aux mobiles. Je mettrai en œuvre vos conseils, c'est sûr. Merci beaucoup pour le partage !