Comment créer un site Web d'une page avec WordPress

Un site Web d'une page est un site avec une seule page que l'utilisateur peut parcourir. De nombreux sites Web d’une page disposent toujours d’un menu principal. Les gens peuvent cliquer sur les éléments du menu, mais au lieu d'accéder à une autre page, ils accèdent à une autre section de la même page. Nous vous avons déjà montré comment faire un site web, mais dans cet article, nous allons vous montrer comment créer un one-pager avec WordPress!
Les avantages
Un site Web d'une page peut être une bonne solution si vous recherchez quelque chose de rapide. Les one-pagers présentent de nombreux avantages, par exemple, le site n'a pas besoin de recharger pour accéder à une autre section. Les utilisateurs peuvent facilement naviguer entre les sections et trouver rapidement ce qu’ils veulent. Avec un site Web d’une page, vous contrôlez également l’ordre dans lequel les gens voient votre contenu. Vous souhaiterez peut-être d’abord montrer tous les avantages de votre produit ou service et, à la fin, leur montrer le prix, ou peut-être l’inverse.
Excellente solution pour les petits sites
Le one-pager est idéal pour les sites qui doivent juste donner un peu d’informations sur chaque sujet. Disons que vous souhaitez aborder six points principaux, chacun avec un ou deux paragraphes. Si vous divisez ce contenu sur six pages différentes, cela pourrait donner l’impression que votre site est sous-fait.
Si vous placez tous ces éléments sur une seule page avec un ordre logique dans des sections distinctes, cela offre non seulement une meilleure expérience utilisateur, mais cela donne également l'impression d'un bon site informatif.
Basé sur l'image
La plupart des sites Web d’une page utilisent de nombreuses images pertinentes. Diviser ces images sur différentes pages avec une seule image sur chacune peut encore une fois donner l'impression que votre site est un peu sous-fait. Comme vous pouvez l'imaginer, un site Web d'une page avec différentes images pertinentes pour chaque sujet que l'utilisateur fait défiler donne une bien meilleure impression.
Meilleure expérience mobile
Les sites Web d'une page offrent souvent une très bonne expérience sur téléphone mobile, car le site n'a pas besoin d'être rechargé après chaque transition de page. Les gens peuvent trouver rapidement ce dont ils ont besoin sur n'importe quel appareil, et ce n'est même pas un problème s'ils se déconnectent lorsqu'ils sont sur votre site Web. La page étant déjà chargée, ils pourront quand même accéder aux différentes sections. De cette façon, votre site peut même ressembler à une application mobile au lieu d’un site Web normal. En fait, certaines applications de l’App Store utilisent cette méthode.
Quand ne pas utiliser un site Web d’une page
Si vous diffusez d’énormes quantités de contenu, votre page d’une page peut être très longue et difficile à parcourir.
Si vous avez un gros site, nous vous déconseillons d'utiliser un one-pager juste pour ne pas avoir à le recharger à chaque fois que vous accédez à une autre page.
Créer un site Web d'une page avec WordPress
Si vous pensez qu’un site Web d’une page est fait pour vous, continuez à lire. Après cela, vous pourrez créer votre propre site Web d’une page.
Divulgation: FirstSiteGuide est pris en charge par nos lecteurs. Lorsque vous achetez via des liens sur notre site, nous pouvons gagner une commission. Nous testons et essayons tous les produits que nous recommandons.
Configuration de WordPress
Même si vous n'êtes pas familier avec WordPress et la configuration de serveurs, n'ayez pas peur. Obtenir votre propre plan d'hébergement avec WordPress préinstallé ne prendra que quelques minutes de votre temps. Mais même avant cela, vous pouvez configurer un serveur local avec XAMPP et essayer de créer votre site d'une page sans dépenser un centime.
Oui, la création d’un serveur local présente des avantages, mais si c’est la première fois que vous entendez parler de XAMPP, préparez-vous à un processus un peu plus long pour le préparer pour WordPress. Néanmoins, si vous suivez les étapes que nous avons préparées pour vous, vous ne devriez avoir aucun problème et vous pouvez commencer à travailler sur votre installation WordPress privée en moins de quinze minutes.
Comment configurer XAMPP pour Windows et installer WordPress
Avant de vous salir les mains, vous devez d’abord savoir ce qu’est XAMMP. XAMPP signifie Cross-Platform (X), Apache (A), MariaDB (M), PHP (P) et Perl (P). Il s'agit d'une distribution gratuite de logiciels qui vous aide à gérer vos propres serveurs privés. Il contient l’application serveur, la base de données et le langage de script dont vous avez besoin pour installer WordPress avec succès. Habituellement, les serveurs gérés par XAMPP sont utilisés à des fins de test, afin que vous puissiez librement mettre en pratique vos compétences en conception de sites Web sans avoir à payer pour l'hébergement ou à laisser tout le monde voir le terrain de jeu de votre site Web.

Comment installer XAMPP pour Windows
Maintenant, arrêtons-nous avec la théorie et laissez-moi vous montrer comment configurer le tout. Bien que la partie multiplateforme du nom signifie que le logiciel fonctionne également sur les ordinateurs Linux et Mac, nous allons aujourd'hui nous concentrer sur Windows :
- Cliquez sur Site Web des Amis d'Apache
- Téléchargez la dernière version en cliquant sur le bouton et enregistrez-la sur votre ordinateur
- Exécutez le programme d'installation une fois téléchargé
- Sur l'écran d'accueil, cliquez sur Suivant
Sur l'écran suivant, le programme d'installation vous demandera de sélectionner les composants que vous souhaitez installer. Vous pouvez tout laisser tel quel et installer tous les composants. Mais si vous souhaitez juste une installation WordPress basique, il suffira de quitter MySQL et phpMyAdmin options sélectionnées. Juste au cas où vous auriez besoin d’un autre composant à l’avenir, vous pourrez en ajouter ultérieurement via le Panneau de configuration. Pour les besoins de ce didacticiel, vous pouvez décocher toutes les autres options, car vous n'en aurez pas besoin pour créer le site Web d'une page.

- Choisissez un dossier dans lequel vous souhaitez installer XAMPP. Il peut s'agir de n'importe quel dossier de votre choix, et vous pouvez également conserver celui par défaut. N'oubliez pas son emplacement
- Sur l'écran suivant, décochez "En savoir plus sur Bitnami pour XAMPP"option car vous installerez WordPress manuellement
- Cliquez Suivant
Donnez maintenant quelques instants au programme d’installation pour transférer tous les fichiers et configurer l’environnement que vous utiliserez pour votre site WordPress. Après quelques secondes, le programme d'installation décompressera tout et terminera l'installation.
- Quitter le "Voulez-vous démarrer le Panneau de configuration" option cochée
- Cliquez Suivant
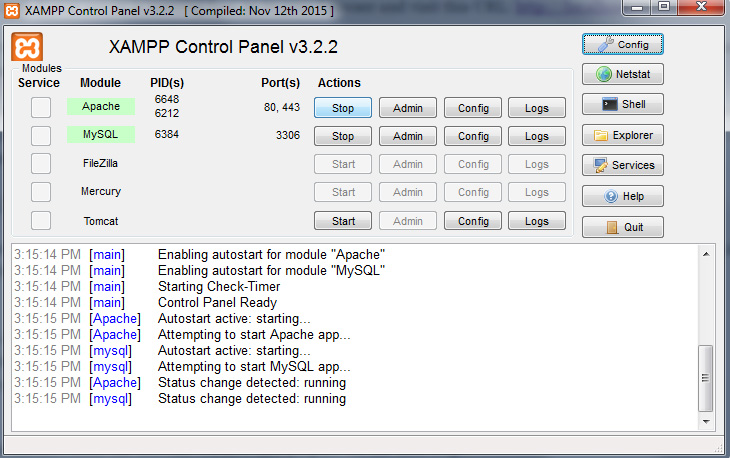
J'espère que tout s'est déroulé sans problème. Si tel est le cas, vous devriez voir le Panneau de configuration ouvert sans aucun texte rouge affichant des erreurs. Vous devriez également voir qu'Apache et MySQL sont marqués en vert, ce qui signifie qu'ils sont opérationnels. Pour vérifier si votre serveur fonctionne correctement, accédez à votre navigateur et visitez cette URL : http://localhost.

Si tout va bien, vous devriez voir une simple page Web vous souhaitant la bienvenue dans XAMPP pour Windows. Si la page s'est chargée, vous pouvez arrêter de retenir votre souffle car cela signifie que XAMPP est correctement configuré et que vous pouvez passer à l'installation de WordPress.
Malheureusement, d'autres applications que vous pourriez exécuter sur votre ordinateur personnel peuvent interférer avec XAMPP. Par exemple, Skype est connu pour avoir des problèmes avec XAMPP, donc si vous rencontrez des problèmes, essayez de l'arrêter, puis essayez d'ouvrir le panneau de configuration XAMPP. Parfois, il sera nécessaire d'ouvrir quelques ports pour que XAMPP fonctionne correctement, mais malheureusement, c'est un tout autre domaine et nous ne pouvons pas tout aborder dans ce tutoriel.
Comment installer WordPress avec XAMPP
Bien. Nous devrons supposer que l’environnement est prêt. Il est maintenant temps d'installer WordPress sur votre ordinateur local afin de pouvoir vous connecter et commencer à créer votre one-pager. Pour commencer, vous devez créer une base de données que WordPress utilise pour stocker toutes les informations :
- Ouvrir le panneau de configuration XAMPP
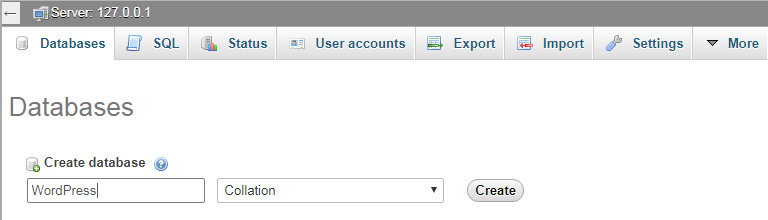
- Cliquez Administrateur bouton dans la section MySQL. Cela ouvrira une nouvelle fenêtre avec phpMyAdmin
- Selectionnez Bases de données onglet dans le menu en haut à gauche
- Entrez le nom de votre base de données, par exemple : WordPress
- Cliquez Création bouton (dans la fenêtre de contrôle qui apparaît maintenant)

Cette partie n’était pas si exigeante, n’est-ce pas ? Vous pouvez maintenant fermer la fenêtre du navigateur et préparer l'étape suivante.
- Télécharger la dernière version de WordPress
- Accédez au dossier XAMPP (le dossier dans lequel vous avez installé XAMPP à partir des étapes précédentes)
- Ouvrez le dossier et accédez à htdocs dossier
- Décompressez l'archive WordPress ici
Vous devriez finir par avoir un nouveau dossier WordPress dans le dossier htdocs. Vous pouvez renommer ce dossier comme vous le souhaitez. Ce sera également la partie de l’adresse de votre installation locale. Pour les besoins de ce tutoriel, appelons-le WordPress qui ouvrira votre site à partir de http://localhost/wordpress. Le nom que vous utilisez n'a pas vraiment d'importance, alors n'hésitez pas à le modifier à votre guise.
- Ouvrez ce dossier et recherchez le fichier wp-config-sample.php
- Renommez-le en wp-config.php
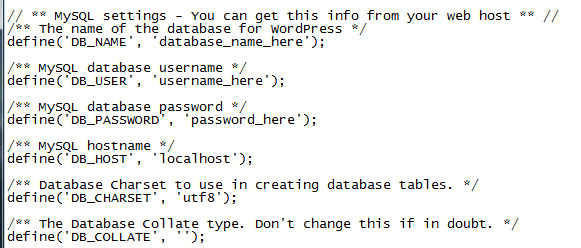
- Ouvrez le fichier et recherchez la partie contenant les informations sur les paramètres MySQL (jetez un œil à la capture d'écran)
- Remplacez « database_name_here » par le nom de votre base de données, qui dans mon cas est « WordPress »
- Remplacez « username_here » par « root » et laissez « password_here » vide
- Enregistrez le fichier et fermez-le

Enfin, vous êtes prêt à conclure le processus d'installation. Veuillez ouvrir votre navigateur et accéder à http://localhost/wordpress (ou changez le nom si vous en avez utilisé un autre pour le dossier WordPress lors de son extraction). WordPress vous demandera maintenant la langue que vous devez sélectionner. Après cela, cliquez sur le Continuer bouton. Entrez ensuite les détails du nom d'utilisateur et du mot de passe, puis cliquez sur Installez WordPress.
Ça y est ...! Vous pouvez maintenant enfin vous connecter à votre site de test et commencer à travailler sur votre premier site Web d'une page. La première étape sera de choisir un thème.
Choisir un thème
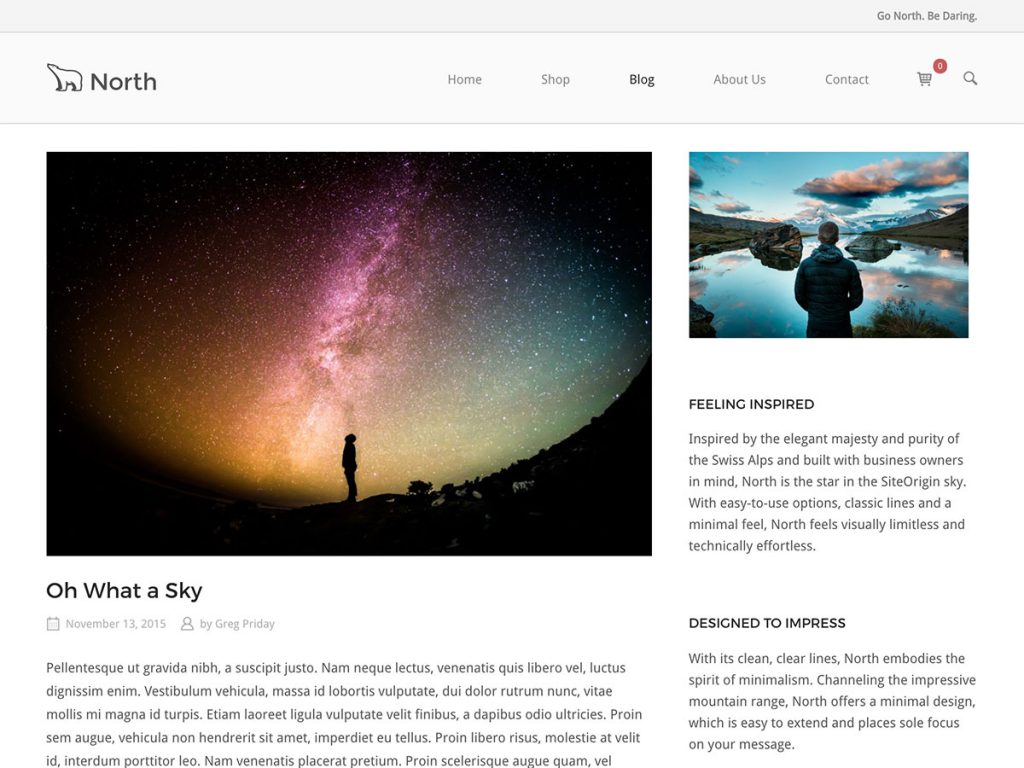
Vous pouvez utiliser n'importe quel thème pour un site Web d'une page. Pour cet exemple, nous utiliserons le logiciel gratuit SiteOrigin Nord thème qui peut être trouvé dans le référentiel de thèmes WordPress. Aller à Apparence -> Thèmes -> Ajouter un nouveau dans votre tableau de bord WordPress et tapez « SiteOrigin North ». Cela devrait être en tête de liste maintenant.

C'est un thème réactif simple mais bien conçu qui fonctionne également très bien avec BigCommerce et WooCommerce. Il est réalisé par les développeurs du plugin de création de pages que nous allons utiliser pour le site dans cet exemple. Encore une fois, n'hésitez pas à utiliser un autre thème ; les effets de transition lorsque vous cliquez sur un élément de menu fonctionneront dans les deux cas. Nous vous conseillons d'utiliser un thème doté d'un menu collant, afin que les visiteurs de votre site n'aient pas à faire défiler à nouveau vers le haut de la page pour cliquer sur un élément de menu qui les amène vers une section différente.
Les plugins
Les plugins que vous utilisez sont les plus importants pour créer des sites Web d’une page. Nous allons installer un constructeur de pages nommé SiteOrigin et une extension de widget pour ce plugin. Les deux sont entièrement gratuits et hébergés dans le référentiel de plugins WordPress. Aller à Plugins -> Ajouter nouveau dans le tableau de bord de votre site WordPress et saisissez constructeur de page par origine du site. Le plugin apparaîtra en haut de la liste, installez-le et activez-le. Vous pouvez installer le plugin bundle de widgets sur le même écran, tapez ensemble de widgets d'origine du site dans le chercheur de plugins. Assurez-vous que les deux plugins sont activés.
Depuis la version 2.3 de ce générateur de pages, ils ont ajouté la fonctionnalité de défilement d'une page Web. C'est ce dont nous avons besoin pour faire défiler le site Web chaque fois que quelqu'un clique sur un élément de menu avec l'ID d'une ligne comme attribut « href » (lien). Nous expliquerons comment cela fonctionne plus tard dans le didacticiel.

Commencez à construire !
Vous avez maintenant les plugins activés et nous sommes prêts à créer notre page. Tout d’abord, ajoutez une nouvelle page ou modifiez une page. Accédez aux onglets en haut de l'éditeur de page et cliquez sur l'onglet « Page Builder » nouvellement ajouté.

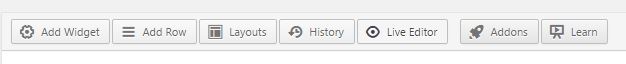
Le constructeur de pages SiteOrigin dispose de nombreux préréglages, nous n'aurons donc pas besoin de créer une conception complète à partir de zéro. Vous verrez quelques boutons au-dessus de l'éditeur de page, l'un d'eux est le bouton « Mises en page », cliquez dessus.

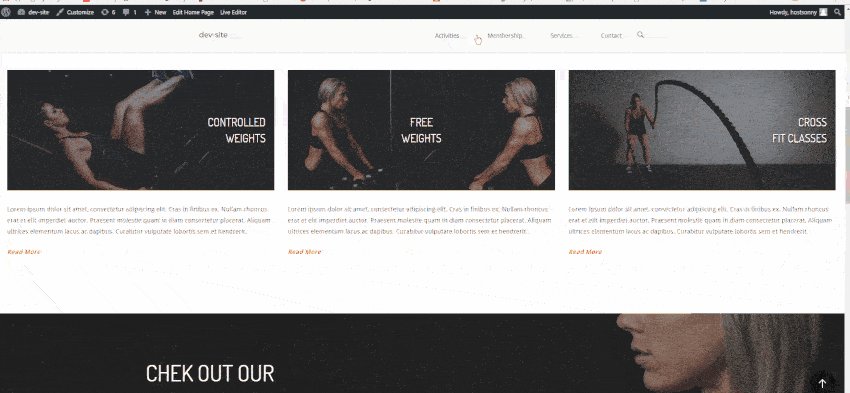
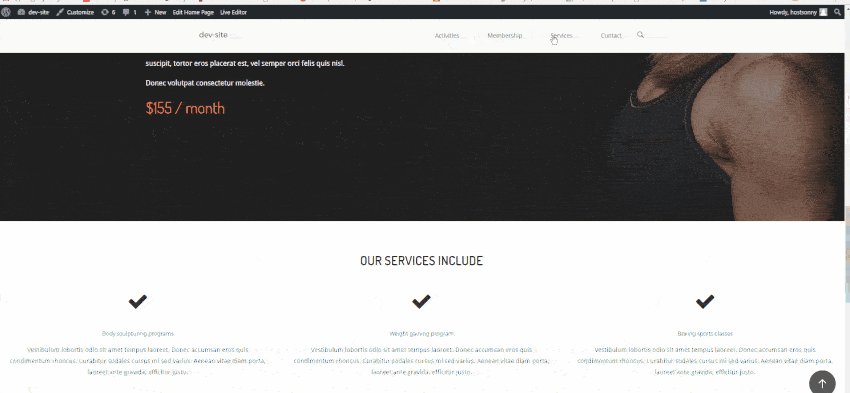
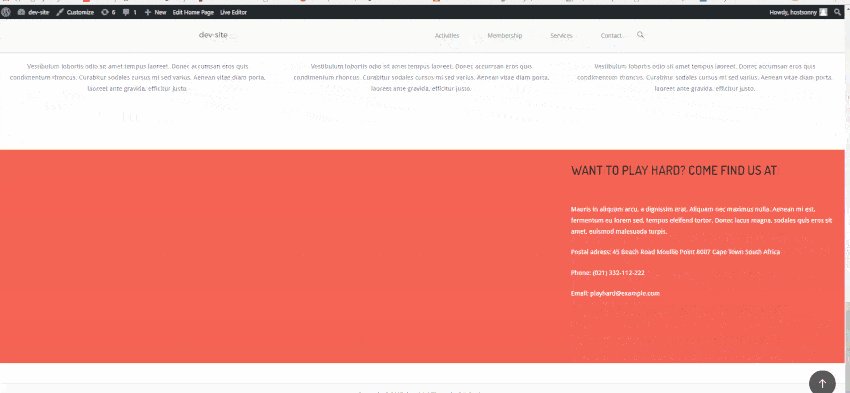
Vous verrez maintenant un écran avec toutes sortes de mises en page ; ce sont les préréglages que vous pouvez utiliser. Vous pouvez également importer et exporter des mises en page, mais nous ne supposons pas que vous les ayez déjà. Pour cet exemple, nous choisirons le design « Fitness Gym ». Bien sûr, vous pouvez choisir le design de votre choix ou repartir de zéro. Cliquez sur le motif choisi et cliquez sur le bouton Insérer dans le coin inférieur droit. Si vous aviez déjà du contenu sur la page, vous pouvez choisir de l'insérer avant ou après le contenu ou de le remplacer complètement. Pour nous, cela n'a pas d'importance puisque nous avons une page vide.

Allez-y, enregistrez la page et visitez-la. Si tout se passait bien, nous pourrions ajouter nos identifiants. Passez en mode « Live editor » en cliquant sur le lien dans la barre d’administration WordPress en haut de la page que vous venez de créer.

Lorsque vous survolez les éléments de votre site, vous pouvez voir exactement quel widget représente quel élément. Accédez à la première ligne après le héros SiteOrigin en haut, cliquez sur l'icône de l'outil et modifiez la ligne. Sur cet écran, allez dans « Attributs » et ajoutez votre identifiant de ligne. Nous allons donner au nôtre un identifiant d'« activités ».

Donnez à chaque ligne un identifiant différent et unique. Lorsque vous avez terminé, enregistrez la page.
Configuration de votre menu
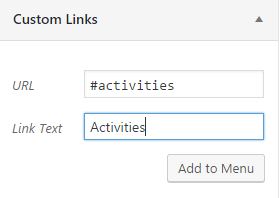
Nous n’avons pas encore fini. Nous devons maintenant créer nos éléments de menu, ainsi lorsqu'un utilisateur clique sur l'un des éléments, la page accède à cette section spécifique de votre site. Allez-y et créer un nouveau menu in Apparence -> Menus dans votre tableau de bord WordPress. Nous allons uniquement créer des liens personnalisés dans ce menu. Dans l'image ci-dessous, j'en crée une pour la ligne à laquelle je viens d'ajouter l'ID « activités ».

Vous voyez que l'URL du lien personnalisé est désormais la même que l'ID de l'élément de ligne. Le constructeur de pages SiteOrigin est programmé pour reconnaître cela et saura qu'il doit faire défiler jusqu'à la section spécifiée.
Il est très important de ne pas oublier de mettre le hachage dans l'URL de l'élément de menu, c'est le format d'un attribut HTML ID. Cependant, n'ajoutez pas le hachage dans le Attributs -> ID de ligne La section du personnalisateur, le générateur de pages SiteOrigin, sait déjà qu'il s'agit d'un identifiant.
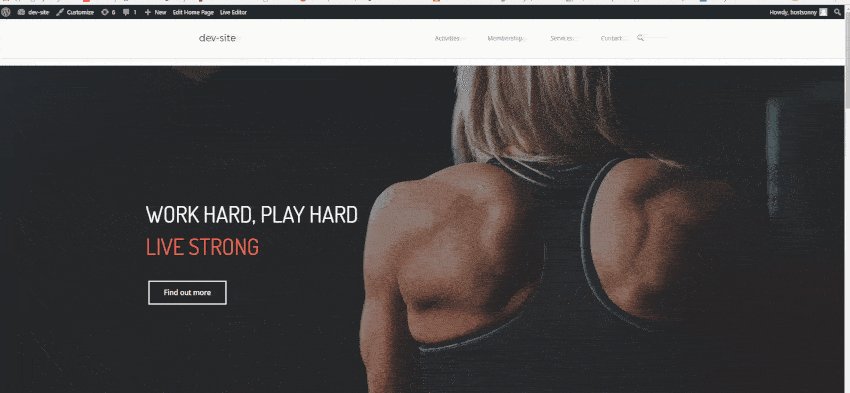
Mon résultat
Toutes nos félicitations! Nous avons déjà terminé, vous pouvez désormais créer votre propre site Web personnalisé d'une page facilement et rapidement avec seulement deux plugins et n'importe quel thème. Cela gardera votre site rapide et très convivial. Construire ce site nous a pris moins d'une heure, c'est le moyen le plus simple et le plus rapide que nous ayons trouvé pour créer un beau site Web d'une page. La meilleure chose est que c'est gratuit.

La vérité est que configurer votre propre environnement de test avec XAMPP peut prendre du temps et brûler quelques cellules cérébrales si vous le faites pour la première fois, mais vous apprendrez rapidement à apprécier le serveur local qui peut exécuter WordPress. Ensuite, en disposant simplement de deux plugins et d’un thème de votre choix, même les débutants pourront créer leur propre site Web d’une page.
Si vous avez suivi toutes les étapes de ce didacticiel, vous ne devriez rencontrer aucun problème et votre one-pager devrait fonctionner correctement. Une fois que vous avez créé la page avec succès, vous pouvez commencer à la mettre à niveau et à la personnaliser à votre guise. N'oubliez pas de consulter nos autres Articles et tutoriels WordPress cela vous aidera à façonner votre site de toutes les manières possibles.

C'est un tutoriel très simple et utile pour les débutants. Merci!!!!
Merci beaucoup Dorottya. Faites-nous savoir si vous avez des questions ou si vous avez besoin d'aide.
Bonjour Anya, Une petite question : Si je souhaite changer le logo du client, où et comment dois-je télécharger les nouveaux pour les voir dans la liste des icônes ? Merci d'avance pour la réponse.
[…] Comment créer un beau site Web d'une page avec WordPress […]