
Há vinte anos, ninguém ousaria prever que a maioria das pessoas carregaria websites através dos seus smartphones. Ninguém sabia o que era um smartphone, talvez Steve Jobs, que provavelmente já tinha tudo esboçado no papel. Quando o primeiro iPhone foi lançado em 2007, as coisas começaram a mudar.
Com o passar do tempo, as pessoas se sentiram mais confortáveis navegando em seus telefones. Avançando até hoje e muito mais as pessoas carregam seus sites no celular do que em dispositivos desktop. É por isso que todos, inclusive você, precisam garantir que seus sites sejam compatíveis com dispositivos móveis.
Índice
- O que é um site compatível com dispositivos móveis?
- Meu site já é compatível com dispositivos móveis?
- Como otimizar seu site para celular
- Continue testando
- Perguntas Frequentes:
- Conclusão
O que é um site compatível com dispositivos móveis?
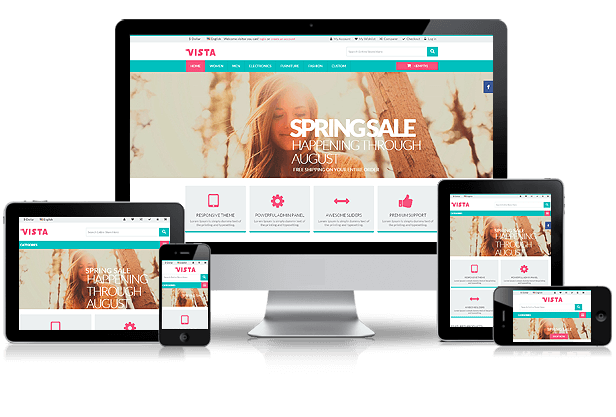
Um site compatível com dispositivos móveis representa um site projetado para ser visualizado em smartphones e tablets. Isto significa que o design do site é adaptado para telas menores, para que cada elemento seja acessível e aprimorado em todos os dispositivos móveis.
Além disso, um site compatível com dispositivos móveis precisa carregar rapidamente porque geralmente carrega via redes 3G ou 4G, em vez de WiFi doméstico rápido e local.
Meu site já é compatível com dispositivos móveis?
Se você tem iniciou seu site nos últimos anos, é provável que seu site já seja compatível com dispositivos móveis. Novos sistemas de gerenciamento de conteúdo (CMS) já se adaptaram a essa necessidade e garantiram que cada site funcionasse bem em todos os dispositivos modernos. Temas e modelos disponíveis em WordPress or outras plataformas populares são responsivos, o que significa que podem se adaptar à sua tela, eliminando a necessidade de uma duplicata especial do original.
Uma maneira de saber se o seu site é compatível com dispositivos móveis é lendo os arquivos de documentação do modelo que você está usando ou simplesmente carregando-o de vários dispositivos móveis (ter amigos com telefones diferentes pode ajudar nisso). Ainda assim, isso não significa que você esteja cem por cento pronto para usuários móveis.
O design em si é crucial, mas você precisa saber a velocidade de carregamento do seu site para celular. Existem testes simples que você pode fazer online que mostram o desempenho do seu site.
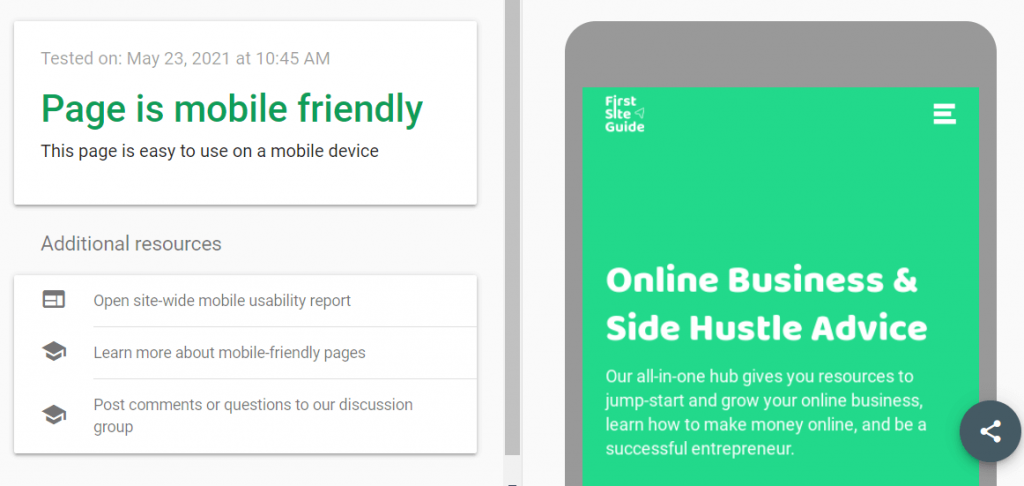
A maneira mais rápida de saber se o seu site está pronto para dispositivos móveis é realizar uma Teste de compatibilidade com o Google Mobile onde você simplesmente insere o URL do seu site. O Google carregará seu site em uma pequena maquete de smartphone e compartilhará os resultados com você.

Se você estiver interessado em aprender mais detalhes técnicos sobre seu site para celular, há outro ótimo teste que você pode realizar online.
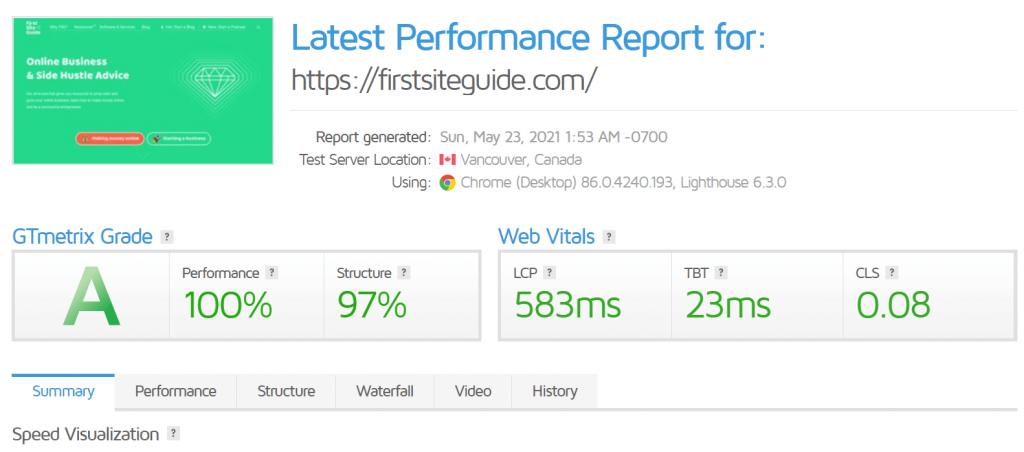
GTmetrix permitirá que você insira o URL do seu site (assim como a ferramenta mencionada anteriormente), mas em vez de simplesmente informar se o site é compatível com dispositivos móveis, também mostrará relatórios sobre o desempenho e a estrutura do seu site, e dar-lhe notas com base nesses fatores.

Se você examinar os detalhes, poderá identificar os pontos fracos do seu site. Este pode ser o ponto de partida do seu processo de otimização.
Como otimizar seu site para celular
Agora que você testou seu site, é provável que ele não esteja 100% otimizado para celular. Sempre há alguns elementos que podem ser melhorados.
Concentre-se em designs simples
Se você ainda não decidiu um modelo para o seu site, lembre-se da simplicidade. Os dispositivos móveis possuem telas menores, o que significa que menos elementos podem ser exibidos neles. Nem todas as imagens que você mostra no desktop precisam estar visíveis nas telas dos dispositivos móveis e nem todos os itens de menu ou ícones precisam ser incluídos.
Um site para celular precisa ser simples e ajudar os visitantes a obter as informações de que precisam.

Use temas responsivos
Se você estiver usando WordPress, certifique-se de que seu tema seja responsivo. Isso significa que o tema foi projetado em escala, dependendo do dispositivo utilizado para acessá-lo. Isso economizará tempo e estresse quando se trata de otimizar todo o site para celular.

Novamente, se você estiver usando WordPress, existem alguns temas responsivos populares vale a pena conferir:
Use menus móveis
Os menus padrão do site não são adequados para dispositivos móveis. Você não quer mostrar o menu padrão que irá sobrecarregar seu site para celular. Em vez disso, um menu móvel ocultará todos os itens em um widget que só será exibido quando o usuário decidir mostrá-lo tocando no ícone do menu.
Os usuários do WordPress acharão fácil criar menus móveis com plug-ins gratuitos como menu de Responsive isso permitirá que você gere um em questão de minutos. Este plugin gratuito permite que você escolha um modelo, altere ícones, cores e atribua menus WordPress com facilidade.
Essa ferramenta já vem codificada pensando na velocidade, então você pode relaxar sabendo que ela funcionará a seu favor e que o menu do site ficará ótimo, não importa onde você o abra.
Use fontes padrão
Poucos iniciantes sabem que as fontes são “pesadas”. Carregar fontes fora do padrão em seu site aumentará o tempo de espera para usuários móveis e o tornará menos amigável. Eu sei que você queria aquele parágrafo específico pintado com uma cor especial e escrito em uma fonte manuscrita que você viu no site de um amigo. Mas uma fonte padrão pode parecer igualmente boa e lembre-se de que isso fará com que seu site carregue mais rápido. Você realmente quer sacrificar a perda de visitantes apenas por causa do estilo da fonte?
Se você quiser ter certeza de que as fontes padrão ainda terão uma boa aparência, basta dar uma olhada no Lista de fontes padrão.
Use consultas de mídia
As consultas de mídia são uma técnica CSS especial usada ao projetar sites compatíveis com dispositivos móveis. Eles permitem que você altere a aparência do seu site em tamanhos de tela específicos. Ao utilizar esta técnica, você pode mostrar ou ocultar elementos específicos em tamanhos de tela específicos.
Por exemplo, se você estiver usando uma imagem principal enorme (a imagem principal do seu site que é o primeiro ponto focal do seu site para desktop), seria uma jogada inteligente ocultar essa imagem para usuários móveis, para que você não coloque um carga pesada no site móvel. As consultas de mídia permitirão que você faça isso.
Ou, em outro exemplo, você terá que diminuir o título do título para caber melhor nas telas dos dispositivos móveis. Nesse caso, você usaria esta consulta:
Apenas a tela @media e (max-width: 600px) {
h2 {
font-size: 20px;
}
}
Este é apenas um exemplo simples e explicar os detalhes está além do escopo deste artigo. Se você estiver interessado em saber mais sobre consultas de mídia, Escolas W3 é um bom ponto de partida.
Otimize arquivos de imagem
Uma das maiores mudanças positivas que você pode fazer em seu site é otimizar imagens. Uma única imagem não otimizada pode inutilizar seu site para celular. Imagine as diferenças de carregar 2 MB em vez de 40 KB de dados. Sim, estamos falando de segundos, até mesmo dezenas de segundos se estiver carregando de uma rede mais lenta.
Existem algumas coisas nas quais focar com arquivos de imagem:
- Redimensionar imagens – não carregue imagens maiores do que você precisa.
- Ocultar imagens grandes – ocultar imagens grandes de sites móveis por meio de consultas de mídia ou carregar versões menores delas.
- Comprimir imagens – qualidade inferior não será óbvia, mas você melhore a velocidade do seu site.
- Imagens de carregamento lento – mostra imagens apenas quando um usuário rola até elas. Você pode usar Smush, um plugin gratuito para isso.
Para otimizar imagens, você pode usar ferramentas online gratuitas como Kraken isso permitirá que você carregue suas imagens e escolha a qualidade da saída.

Depois de “liberar o Kraken” e deixá-lo fazer sua mágica, você terá uma imagem muito menor que poderá colocar com segurança em seu site.
Se você já tem muitas imagens em seu site, alterar cada uma delas pode ser uma tarefa difícil. Felizmente, se estiver usando WordPress, você pode usar plug-ins especializados como ShortPixel que irá compactar e otimizar imagens em todo o seu site.
Evite grandes pedaços de texto
Nem tudo está relacionado à velocidade. Ter longos parágrafos de texto tornará seu site para celular ilegível. Certifique-se de dividir grandes pedaços de texto com um separador ou simplesmente adicionar espaços em branco entre algumas frases.
Você também pode usar imagens para tornar o texto mais interativo, mas certifique-se de usar imagens otimizadas neste caso.

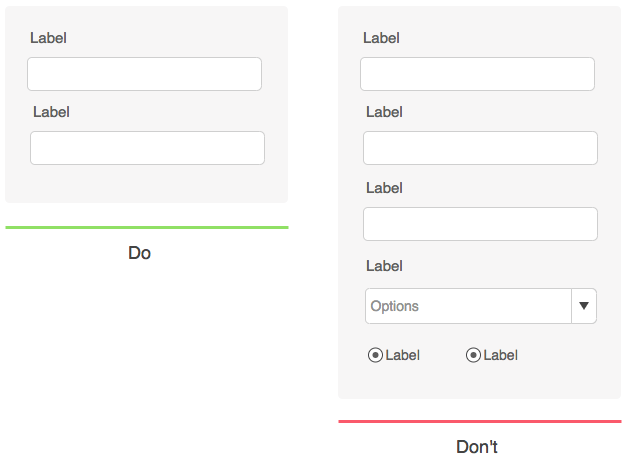
Simplifique os formulários
Ter formulários mais longos em sites não é incomum. Os usuários de desktop provavelmente não hesitarão em inserir mais alguns campos, se necessário, mas os usuários móveis são diferentes.

Formulários longos e complicados parecerão ainda mais complicados quando exibidos em telas menores, e as pessoas podem se sentir sobrecarregadas por eles. Além disso, os usuários móveis têm menos atenção, então você deseja manter os formulários o mais curtos possível, solicitando apenas as informações mais essenciais.
Certifique-se de que os botões de call to action sejam grandes e visíveis para que as pessoas não precisem usar uma caneta para pressioná-los.
Elimine pop-ups
Não importa o que você tenha a oferecer, não mostre pop-ups em seu site para celular. As pessoas não gostam de pop-ups em geral, mas ter um em sites para celular apenas adiciona carga adicional ao seu site. Eles também frustram as pessoas que navegam em seus telefones.
Se você precisar mostrar uma oferta especial ou pedir endereços de e-mail às pessoas, poderá fazer isso exibindo um banner ou widget simples em seu site para celular.

Incluir uma função de pesquisa
Não importa quão bem estruturado seja o seu site ou quão bom seja o menu em dispositivos móveis, o fato é que a navegação é um pouco mais complexa do que em dispositivos desktop.
Em vez de permitir que as pessoas perambulem pelo seu site em busca de uma página específica, ajude-as a encontrar o que desejam implementando uma função de pesquisa. Você pode colocar um formulário de pesquisa na parte superior ou inferior da sua página, dependendo da importância disso para você.
Uma opção ainda melhor seria ter uma função de pesquisa incorporada ao menu do seu celular para que esteja sempre disponível para os visitantes.

Torne seu formulário de contato facilmente acessível e permita que as pessoas liguem para você mostrando um botão
Se você é administrando um negócio, você deseja que as pessoas possam entrar em contato com você. Se eles vierem até você de um smartphone, certifique-se de que eles possam encontrar facilmente suas informações de contato.
A primeira coisa que você deve fazer é ter um link para seu formulário de contato ou seu endereço de e-mail claramente visível no menu. Se quiser que as pessoas entrem em contato com você por telefone, você também deve imprimir seu número de telefone ali mesmo. Isso permitirá que as pessoas liguem para você apenas clicando no número de telefone.
Se você quiser melhorar ainda mais, existe um incrível plugin gratuito para WordPress que permite colocar um botão de chamada em páginas móveis. Botão de chamada WP irá ajudá-lo a criar um botão que estará sempre visível para os usuários provenientes de smartphones e permitirá que eles liguem para você facilmente.
Cuide dos Core Web Vitals
Recentemente, o Google introduziu um conjunto de fatores importantes para a experiência do usuário. Existem três fatores a serem considerados ao administrar um site:
- Desempenho de carregamento (Maior pintura com conteúdo) – quanto tempo leva para o maior elemento do seu site carregar (por exemplo, a maior imagem que você tem na página inicial).
- Capacidade de Resposta (Atraso na primeira entrada) – quanto tempo seu site leva para reagir à primeira interação do usuário (como um toque na tela ao abrir o site em um smartphone).
- Estabilidade Visual (Mudança cumulativa de layout) – os elementos do seu site se movem durante o carregamento? Quanto mais estável for o site, melhor.
Para começar com Core Web Vitals:
- Acesse Google Search Console e faça login na sua conta do Google.
- No lado esquerdo da tela, encontre a guia Desempenho.
- Clique em “Core Web Vitals”.
Depois de levar em consideração todas as três métricas, o Google informará o desempenho do seu site. Obviamente, você deseja que cada segmento seja o mais perfeito possível. Se for necessária melhoria, você precisa responder.
Por exemplo, o Google pode mostrar que seu site para celular carrega muito lentamente. Você terá então que testar seu site com as diferentes ferramentas que compartilhei acima e encontrar o elemento problemático. Digamos que uma das imagens seja o problema – você terá que otimizá-la e carregá-la novamente no site.
Depois de achar que resolveu os problemas, você deve voltar ao Google Search Console, onde poderá revalidar o site clicando no botão “Validar”. Embora em alguns casos possa funcionar mais rápido, observe que o Google geralmente precisa de pelo menos 28 dias para garantir que tudo funcione bem.
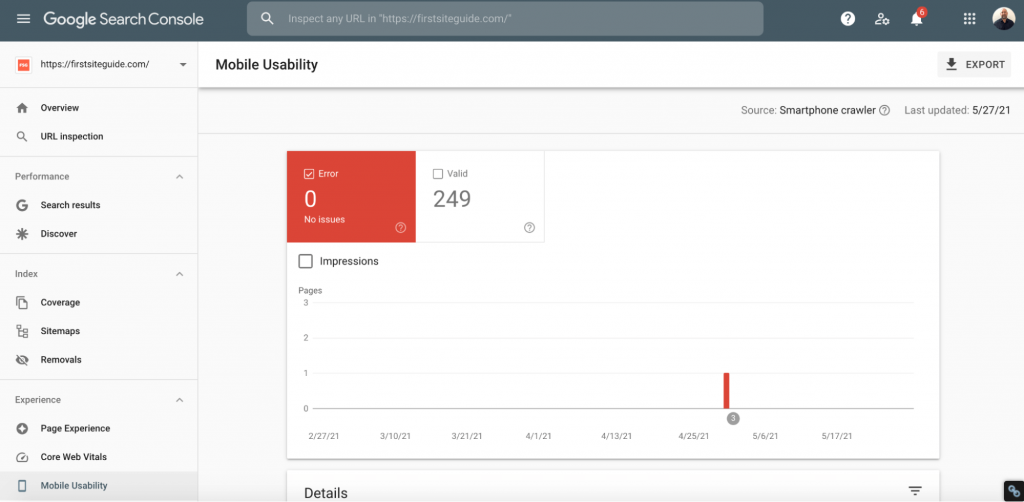
Usabilidade móvel
Logo abaixo de Core Web Vitals no Google Search Console, você encontrará a opção Mobile Usabilidade. Esta ferramenta simples monitora seu site para celular constantemente, por isso exibirá rapidamente quaisquer erros que encontrar.
Se houver algum problema, o Google listará a página problemática aqui e mostrará mais detalhes sobre o problema.

Os problemas mais comuns (e os mais importantes para corrigir) serão listados no topo, então comece a trabalhar de cima para baixo. Não tenha pressa e verifique todos os erros listados. Cada problema virá com uma explicação do Google para que você possa aprender mais sobre ele e, mais importante, como corrigi-lo.
Você pode aprender mais sobre usabilidade móvel em Suporte do Google.
Otimize JavaScript e CSS
Junto com imagens grandes e não otimizadas, CSS e JavaScript são alguns dos problemas mais comuns que afetam a velocidade de um site mobile. Embora o código habilite alguns recursos sofisticados em seu site para desktop, se esse recurso específico não for crucial, sugiro fortemente não carregar o código para usuários móveis.
Se você é iniciante, já pode estar preso, mas não se preocupe. Você realmente não precisa saber codificar ou mesmo reconhecer JavaScript e CSS para remover arquivos desnecessários.
- Instale Limpeza de Ativos, um plugin gratuito para WordPress.
- Ative o modo de teste.
- Revise o JavaScript e CSS que estão sendo carregados em seu site.
- Desative o código que você acha que não precisa.
Como você está no modo de teste, fique à vontade e experimente. Se você desativar um arquivo específico e algo não funcionar mais no site, basta ligá-lo novamente. Por outro lado, se não houver alterações na aparência do site, você pode manter o recurso desabilitado e se orgulhar porque acabou de agilizar seu site mobile!
Embora exista um modo de teste, tenha cuidado ao usar este plugin. Antes de fazer qualquer alteração (e mesmo antes de instalar o plugin), certifique-se de ter um novo backup do seu site. Você nunca sabe o que pode acontecer e é bom estar preparado.
Outra forma de melhorar JavaScript e CSS é minificar o código. O que isso significa? Em vez de ter arquivos grandes que armazenam todo o código necessário para o bom funcionamento do seu site, a minificação é um processo que combina todo o código e o transforma no menor arquivo possível. Embora sites menores possam não ver um grande efeito da minificação, sites maiores podem melhorar drasticamente sua velocidade.
Não se preocupe! Novamente, você não precisa entender como o código funciona para minimizá-lo. Existem plugins gratuitos que resolverão seu problema rapidamente, então sugiro verificar o Velocidade rápida Minify plugin.
Continue testando
Você ainda não terminou. Ter um bom site para celular significa testes constantes. Continue abrindo seu site no seu celular ou tablet e não se esqueça de perguntar às pessoas ao seu redor o que elas acham.
Se você tiver muito tráfego, poderá dar o próximo passo pesquisando as pessoas sobre sua experiência no site para celular.
Perguntas Frequentes:
Sites clássicos geralmente são acessados por meio de computadores desktop e laptop. Esses sites geralmente são maiores porque são acessados em telas maiores, onde os usuários interagem com eles via teclado e mouse. Os sites móveis são duplicatas do site original com menos elementos ou são equivalentes responsivos que simplesmente se adaptam bem a smartphones e tablets.
Como posso testar se meu site está pronto para dispositivos móveis?
A primeira coisa que você pode fazer é abrir seu site em um celular ou tablet. Deve ser diferente da versão desktop, mas ainda terá a maioria dos elementos disponíveis para você. Depois disso, você deve fazer um teste de compatibilidade com dispositivos móveis do Google, bem como um teste GTmetrix que fornecerá mais detalhes técnicos sobre o seu site.
Um aplicativo é melhor do que um site para celular?
Os aplicativos móveis são versões mais sofisticadas de um site móvel. Isso geralmente significa carregamento mais rápido, mais configurações e uma melhor experiência do usuário. No entanto, criar aplicativos leva mais tempo e dinheiro e geralmente faz sentido apenas para sites com um grande número de visitantes que podem se beneficiar disso.
Conclusão
Se você está iniciando um site em 2023, simplesmente não pode se esquecer dos usuários móveis. Nos últimos anos, muitos web designers e desenvolvedores começaram a priorizar os usuários móveis. O futuro está nas mãos dos usuários móveis, portanto, siga a tendência e tenha sempre um site otimizado e compatível com dispositivos móveis, independentemente da plataforma em que você esteja.

Basicamente, o objetivo do Google é fornecer resultados rápidos e de alta qualidade aos seus usuários. Obrigado por me informar a importância de um site compatível com dispositivos móveis. Vou implementar suas dicas com certeza. Muito obrigado por compartilhar!