Como criar um site de uma página com WordPress

Um site de uma página é um site com apenas uma página pela qual o usuário pode navegar. Muitos sites de uma página ainda possuem um menu principal. As pessoas podem clicar nos itens do menu, mas em vez de ir para outra página, vão para outra seção da mesma página. Nós já mostramos a você Como fazer um website, mas neste artigo vamos mostrar como criar um one-pager com WordPress!
Os benefícios
Um site de uma página pode ser uma boa solução se você procura algo rápido. Os one-pagers têm muitas vantagens, por exemplo, o site não precisa recarregar para chegar a outra seção. Os usuários podem navegar facilmente entre as seções e encontrar rapidamente o que desejam. Com um site de uma página, você também tem controle sobre a ordem em que as pessoas veem seu conteúdo. Você pode querer mostrar primeiro todos os benefícios do seu produto ou serviço e, no final, mostrar o preço, ou talvez o contrário.
Excelente solução para pequenos sites
O one-pager é ideal para sites que precisam apenas dar um pouco de informação sobre cada assunto. Digamos que você tenha seis itens principais sobre os quais deseja falar, cada um com um ou dois parágrafos. Se você dividir esse conteúdo em seis páginas diferentes, poderá dar a impressão de que seu site está mal feito.
Se você colocar todos esses itens em uma página com uma ordem lógica em seções distintas, isso não apenas proporcionará uma melhor experiência ao usuário, mas também dará a impressão de um bom site informativo.
Orientado por imagem
A maioria dos sites de uma página usa muitas imagens relevantes. Dividir essas imagens em páginas diferentes com apenas uma imagem em cada uma pode novamente dar a impressão de que seu site está um pouco mal passado. Como você pode imaginar, um site de uma página com diferentes imagens relevantes para cada assunto que o usuário percorre dá uma sensação muito melhor.
Melhor experiência móvel
Sites de uma página geralmente oferecem uma experiência muito boa em celulares, pois o site não precisa ser recarregado após cada transição de página. As pessoas podem encontrar rapidamente o que precisam em qualquer dispositivo e não será um problema se elas se desconectarem enquanto estiverem no seu site. Como a página já está carregada, eles ainda poderão acessar as diferentes seções. Dessa forma, seu site pode até parecer um aplicativo móvel em vez de um site normal. Na verdade, existem aplicativos na App Store que usam esse método.
Quando não usar um site de uma página
Se você estiver veiculando grandes quantidades de conteúdo, isso poderá tornar sua página de uma página muito longa e difícil de rolar.
Se você tiver um site grande, não recomendamos usar um one-pager apenas para não precisar recarregar toda vez que você acessar outra página.
Criando um site de uma página com WordPress
Se você acha que um site de uma página é para você, continue lendo. Depois disso, você poderá criar seu próprio site de uma página.
Divulgação: FirstSiteGuide é apoiado por nossos leitores. Quando você compra através de links em nosso site, podemos ganhar uma comissão. Testamos e experimentamos todos os produtos que recomendamos.
Configurando WordPress
Mesmo que você não esteja familiarizado com WordPress e configuração de servidores, não se assuste. Obtendo seu próprio plano de hospedagem com o WordPress pré-instalado levará apenas alguns minutos do seu tempo. Mas antes mesmo disso, você pode configurar um servidor local com XAMPP e tentar criar seu site de uma página sem gastar um centavo.
Sim, criar um servidor local tem seus benefícios, mas se esta é a primeira vez que você ouve falar do XAMPP, prepare-se para um processo um pouco mais longo de preparação para WordPress. Ainda assim, se você seguir os passos que preparamos para você, não deverá ter problemas e poderá começar a trabalhar na sua instalação privada do WordPress em menos de quinze minutos.
Como configurar o XAMPP para Windows e instalar o WordPress
Antes de sujar as mãos, você deve saber o que é XAMMP. XAMPP significa Plataforma Cruzada (X), Apache (A), MariaDB (M), PHP (P) e Perl (P). É uma distribuição gratuita de software que ajuda você a executar seus próprios servidores privados. Ele contém aplicativo de servidor, banco de dados e linguagem de script que você precisa para instalar o WordPress com sucesso. Normalmente, os servidores executados pelo XAMPP são usados para fins de teste, para que você possa praticar livremente suas habilidades de web design sem ter que pagar pela hospedagem ou permitir que todos vejam o playground do seu site.

Como instalar o XAMPP para Windows
Agora, vamos parar com a teoria e deixe-me mostrar como configurar tudo. Embora a parte Cross-Platform do nome signifique que o software também funciona em computadores Linux e Mac, hoje vamos nos concentrar no Windows:
- Acesse Site Amigos do Apache
- Baixe a versão mais recente clicando no botão e salve-a em seu computador
- Execute o instalador quando baixado
- Na tela de boas-vindas, clique em Próximo
Na próxima tela, o setup solicitará que você selecione os componentes que deseja instalar. Você pode deixar tudo como está e instalar todos os componentes. Mas se você deseja apenas uma instalação básica do WordPress, bastará sair MySQL e phpMyAdmin opções selecionadas. Caso necessite de qualquer outro componente no futuro, você poderá adicioná-los posteriormente através do Painel de Controle. Para os fins deste tutorial, você pode desmarcar todas as outras opções, pois não precisará delas para criar o site de uma página.

- Escolha uma pasta onde deseja instalar o XAMPP. Pode ser qualquer pasta que você desejar e você também pode deixar a padrão. Basta lembrar sua localização
- Na próxima tela, desmarque “Saiba mais sobre Bitnami para XAMPP”Opção porque você instalará o WordPress manualmente
- Clique Próximo
Agora aguarde alguns instantes para que o instalador transfira todos os arquivos e configure o ambiente que você usará para o seu site WordPress. Após alguns segundos, o instalador irá descompactar tudo e finalizar a instalação.
- Deixe o “Você deseja iniciar o Painel de Controle”opção marcada
- Clique Próximo
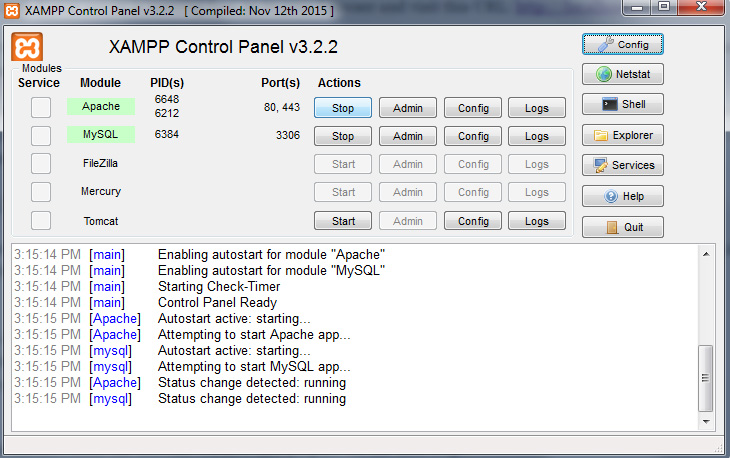
Esperançosamente, tudo correu sem problemas. Nesse caso, você deverá ver o Painel de Controle aberto sem nenhum texto vermelho mostrando erros. Você também deve ver que o Apache e o MySQL estão marcados em verde, o que significa que estão funcionando. Para verificar se o seu servidor está funcionando bem, acesse seu navegador e visite este URL: http://localhost.

Se tudo estiver bem, você verá uma página da web simples dando as boas-vindas ao XAMPP para Windows. Se a página tiver carregado, você pode parar de prender a respiração, pois isso significa que o XAMPP está configurado corretamente e que você pode prosseguir com a instalação do WordPress.
Infelizmente, outros aplicativos em execução no seu computador pessoal podem interferir no XAMPP. Por exemplo, o Skype é conhecido por ter problemas com o XAMPP, então se você estiver tendo problemas, tente desligá-lo e tente abrir o Painel de Controle do XAMPP. Às vezes será necessário abrir algumas portas para que o XAMPP funcione corretamente, mas infelizmente esse é um domínio totalmente diferente e não podemos cobrir tudo neste tutorial.
Como instalar o WordPress usando XAMPP
Tudo bem. Teremos que assumir que você tem o ambiente pronto. Agora é hora de instalar o WordPress em sua máquina local para que você possa fazer login e começar a construir seu one-pager. Para começar, você precisa criar um banco de dados que o WordPress use para armazenar todas as informações:
- Abra o painel de controle do XAMPP
- Clique na Administrador botão na seção MySQL. Isso abrirá uma nova janela com o phpMyAdmin
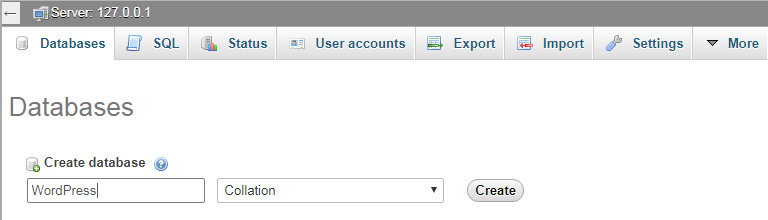
- Escolha Bases de dados guia no menu superior esquerdo
- Insira o nome do seu banco de dados, por exemplo, WordPress
- Clique Crie botão

Essa parte não foi tão exigente, certo? Agora você pode fechar a janela do navegador e se preparar para a próxima etapa.
- Baixar a versão mais recente do WordPress
- Vá para a pasta XAMPP (a pasta onde você instalou o XAMPP nas etapas anteriores)
- Abra a pasta e navegue até htdocs dobrador
- Descompacte o arquivo WordPress lá
Você deve acabar tendo uma nova pasta WordPress na pasta htdocs. Você pode renomear esta pasta para o que quiser. Esta também fará parte do endereço da sua instalação local. Para os propósitos deste tutorial, vamos chamá-lo WordPress que abrirá seu site a partir de http://localhost/wordpress. Realmente não importa o nome que você usa, então sinta-se à vontade para alterá-lo ao seu gosto.
- Abra essa pasta e encontre o arquivo wp-config-sample.php
- Renomeie-o para wp-config.php
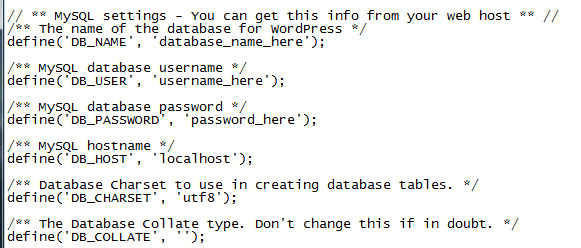
- Abra o arquivo e encontre a parte com as informações sobre as configurações do MySQL (dê uma olhada na imagem)
- Substitua”database_name_here” pelo nome do seu banco de dados, que no meu caso é “WordPress”
- Substitua “username_here” por “root” e deixe “password_here” vazio
- Salve o arquivo e feche-o

Finalmente, você está pronto para concluir o processo de instalação. Por favor, abra seu navegador e navegue até http://localhost/wordpress (ou altere o nome se você usou outro para a pasta WordPress ao extraí-la). O WordPress agora solicitará o idioma que você precisa selecionar. Depois disso, clique no Continuar botão. Em seguida, insira os detalhes do nome de usuário e senha e clique em Instale o WordPress.
É isso! Agora você pode finalmente fazer login em seu site de teste e começar a trabalhar em seu primeiro site de uma página. O primeiro passo será escolher um tema.
Escolhendo um tema
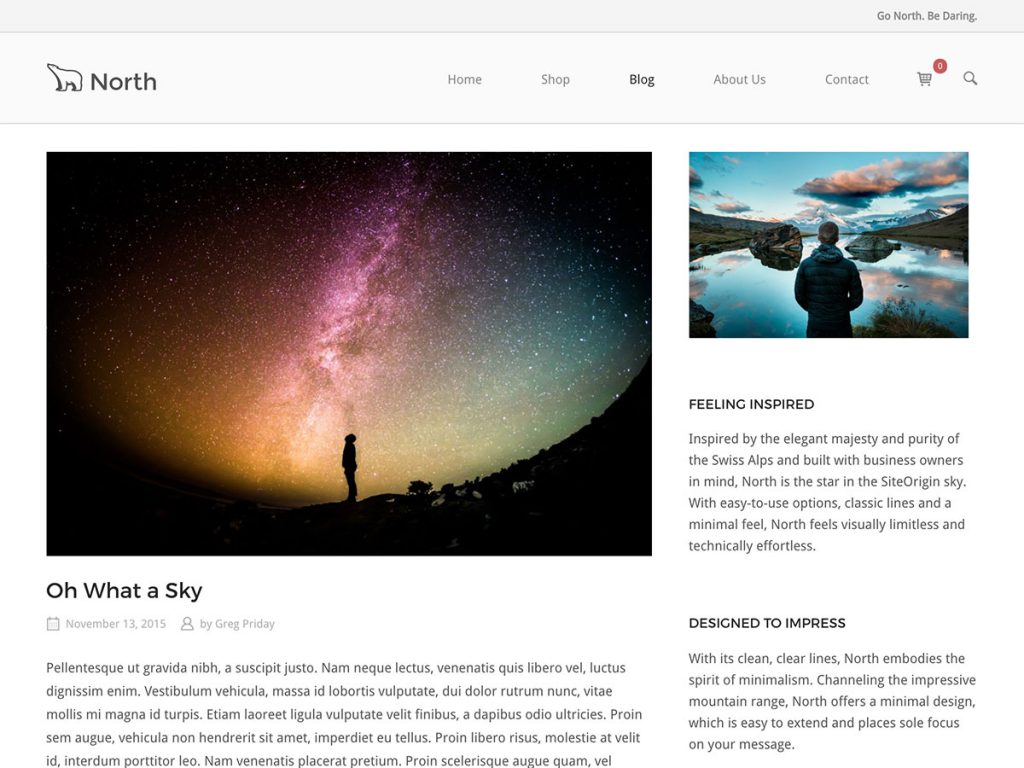
Você pode usar qualquer tema para um site de uma página. Para este exemplo, usaremos o aplicativo gratuito SiteOrigin Norte tema que pode ser encontrado no repositório de temas do WordPress. Vá para Aparência -> Temas -> Adicionar novo no painel do WordPress e digite “SiteOrigin North”. Deve estar no topo da lista agora.

É um tema responsivo simples, mas bem projetado, que também funciona muito bem com BigCommerce e WooCommerce. É feito pelos desenvolvedores do plugin construtor de páginas que usaremos para o site neste exemplo. Novamente, fique à vontade para usar outro tema; os efeitos de transição quando você clica em um item de menu funcionarão de qualquer maneira. Aconselhamos você a usar um tema que tenha um menu fixo, para que os visitantes do seu site não precisem rolar até o topo da página novamente para clicar em um item de menu que os leva a uma seção diferente.
Os plug-ins
O mais importante para a criação de sites de uma página são os plug-ins que você usa. Vamos instalar um construtor de páginas chamado SiteOrigin e uma extensão de widget para este plugin. Ambos são totalmente gratuitos e hospedados no repositório de plugins do WordPress. Vá para Plugins -> Adicionar Novo no painel do seu site WordPress e digite construtor de página por origem do site. O plugin aparecerá no topo da lista, instale-o e ative-o. Você pode instalar o plugin do pacote de widgets na mesma tela, digite Pacote de widgets siteorigin no localizador de plug-ins. Certifique-se de que ambos os plug-ins estejam ativados.
Desde a versão 2.3 deste construtor de páginas, eles adicionaram o recurso de rolagem de site de uma página. Isso é o que precisamos para fazer o site rolar sempre que alguém clicar em um item de menu com o ID de uma linha como atributo “href” (link). Explicaremos como isso funciona posteriormente no tutorial.

Comece a construir!
Agora você tem os plugins ativados e estamos prontos para construir nossa página. Primeiro, adicione uma nova página ou edite uma página. Vá para as guias na parte superior do editor de páginas e clique na guia “Construtor de páginas” recém-adicionada.

O construtor SiteOrigin Page tem muitas predefinições, portanto não precisaremos construir um design inteiro do zero. Você verá alguns botões acima do editor de páginas, um deles é o botão “Layouts”, clique nele.

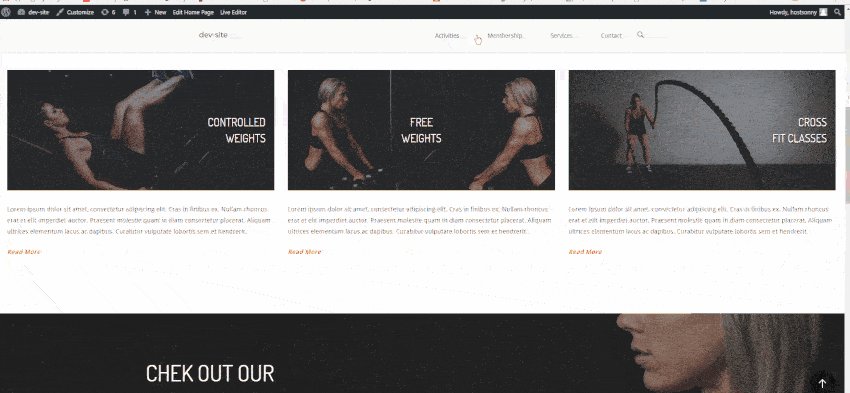
Agora você verá uma tela com todos os tipos de layouts; estas são as predefinições que você pode usar. Você também pode importar e exportar layouts, mas não presumimos que você os tenha ainda. Para este exemplo escolheremos o design “Fitness Gym”, claro, você pode escolher qualquer design que desejar ou começar do zero. Clique no desenho escolhido e clique no botão Inserir no canto inferior direito. Se você já tinha conteúdo na página, pode optar por inseri-lo antes ou depois do conteúdo ou substituí-lo completamente. Para nós, isso não importa, pois temos uma página vazia.

Vá em frente, salve a página e visite-a. Se tudo desse certo, poderíamos adicionar nossos IDs. Mude para o modo “Editor ao vivo” clicando no link na barra de administração do WordPress, na parte superior da página que você acabou de criar.

Ao passar o mouse sobre os elementos do seu site, você pode ver exatamente qual widget representa qual elemento. Vá para a primeira linha após o herói SiteOrigin na parte superior, clique no ícone da ferramenta e edite a linha. Nesta tela, vá em “Atributos” e adicione seu ID de linha. Vamos dar ao nosso um ID de “atividades”.

Dê a cada linha um ID diferente e exclusivo. Quando terminar, salve a página.
Configurando seu cardápio
Ainda não terminamos. Agora temos que criar nossos itens de menu, para que quando um usuário clicar em um dos itens, a página navegue para aquela seção específica do seu site. Vá em frente e crie um novo menu in Aparência -> Menus em seu painel do WordPress. Vamos apenas criar links personalizados neste menu. Na imagem abaixo estou criando um para a linha à qual acabei de adicionar o ID de “atividades”.

Você vê que o URL do link personalizado agora é igual ao ID do elemento de linha. O construtor de páginas SiteOrigin está programado para reconhecer isso e saberá que precisa rolar até a seção especificada.
É muito importante que você não esqueça de colocar o hash na URL do item de menu, este é o formato de um atributo HTML ID. No entanto, não adicione o hash no Atributos -> ID da linha no personalizador, construtor de páginas SiteOrigin, já sabe que este é um ID.
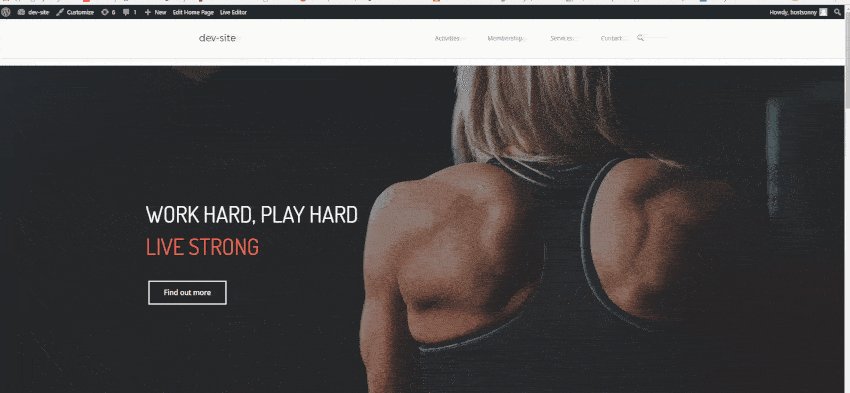
Meu resultado
Parabéns! Já terminamos, agora você pode criar seu próprio site personalizado de uma página de maneira fácil e rápida com apenas dois plug-ins e qualquer tema. Isso manterá seu site rápido e muito fácil de usar. Construir este site levou menos de uma hora, é a maneira mais fácil e rápida que encontramos de construir um lindo site de uma página. O melhor é que é grátis.

A verdade é que configurar seu próprio ambiente de teste com o XAMPP pode levar tempo e queimar algumas células cerebrais se você estiver fazendo isso pela primeira vez, mas você aprenderá rapidamente a apreciar o servidor local que pode executar o WordPress. Então, apenas por ter dois plugins e um tema de sua escolha, até mesmo iniciantes poderão criar seu próprio site de uma página.
Se você seguiu todas as etapas deste tutorial, não deverá ter problemas e seu one-pager deverá estar instalado e funcionando perfeitamente. Depois de criar a página com sucesso, você pode começar a atualizá-la e personalizá-la de acordo com sua preferência. Não se esqueça de verificar nossos outros Artigos e tutoriais sobre WordPress isso o ajudará a moldar seu site de todas as maneiras possíveis.

É um tutorial muito simples e útil para iniciantes. Obrigado!!!!
Muito obrigado Dorottya. Deixe-nos saber se você tiver alguma dúvida ou precisar de ajuda.
Olá Anya, Uma breve pergunta: Se eu quiser alterar o logotipo do cliente, onde e como devo fazer o upload dos novos para ver na lista de ícones? Agradecemos antecipadamente a resposta.
[…] Como criar um lindo site de uma página com WordPress […]