
Vent’anni fa nessuno avrebbe osato prevedere che la maggior parte delle persone avrebbe caricato i siti web tramite il proprio smartphone. Nessuno sapeva nemmeno cosa fosse uno smartphone, forse Steve Jobs, che probabilmente aveva già tutto abbozzato su carta. Quando nel 2007 fu presentato il primo iPhone, le cose iniziarono a cambiare.
Con il passare del tempo, le persone si sono sentite più a loro agio navigando sui propri telefoni. Avanti veloce fino ad oggi e altro ancora le persone caricano i loro siti su dispositivi mobili che sui dispositivi desktop. Questo è il motivo per cui tutti, te compreso, devono assicurarsi che i loro siti web siano ottimizzati per i dispositivi mobili.
Sommario
- Cos'è un sito ottimizzato per dispositivi mobili?
- Il mio sito è già mobile friendly?
- Come ottimizzare il tuo sito per i dispositivi mobili
- Continua a testare
- FAQ
- Conclusione
Cos'è un sito ottimizzato per dispositivi mobili?
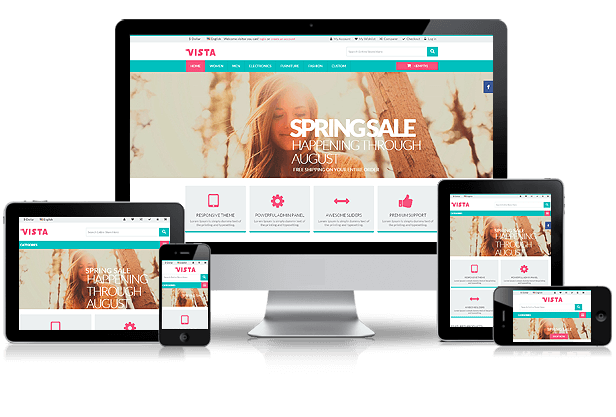
Un sito mobile friendly rappresenta un sito progettato per essere visualizzato su smartphone e tablet. Ciò significa che il sito web design è adattato per schermi più piccoli, quindi ogni elemento è accessibile e ottimizzato su ogni dispositivo mobile.
Inoltre, un sito ottimizzato per i dispositivi mobili deve caricarsi rapidamente perché di solito viene caricato tramite reti 3G o 4G anziché tramite WiFi domestico veloce e locale.
Il mio sito è già mobile friendly?
Se si dispone di hai avviato il tuo sito web negli ultimi anni, è probabile che il tuo sito sia già ottimizzato per i dispositivi mobili. Nuovi sistemi di gestione dei contenuti (CMS) si sono già adattati a questa esigenza e hanno fatto in modo che ogni sito funzioni bene su tutti i dispositivi moderni. Temi e modelli disponibili su WordPress or altre piattaforme popolari sono reattivi, nel senso che possono adattarsi al tuo schermo, eliminando la necessità di un duplicato speciale dell'originale.
Un modo per sapere se il tuo sito è mobile friendly è leggere i file di documentazione del modello che stai utilizzando o semplicemente caricarlo da diversi dispositivi mobili (avere amici con telefoni diversi può aiutarti in questo). Tuttavia, ciò non significa che sei pronto al cento per cento per gli utenti mobili.
Il design in sé è fondamentale, ma devi sapere quanto velocemente viene caricato il tuo sito mobile. Esistono semplici test che puoi eseguire online che ti diranno quanto bene funziona il tuo sito.
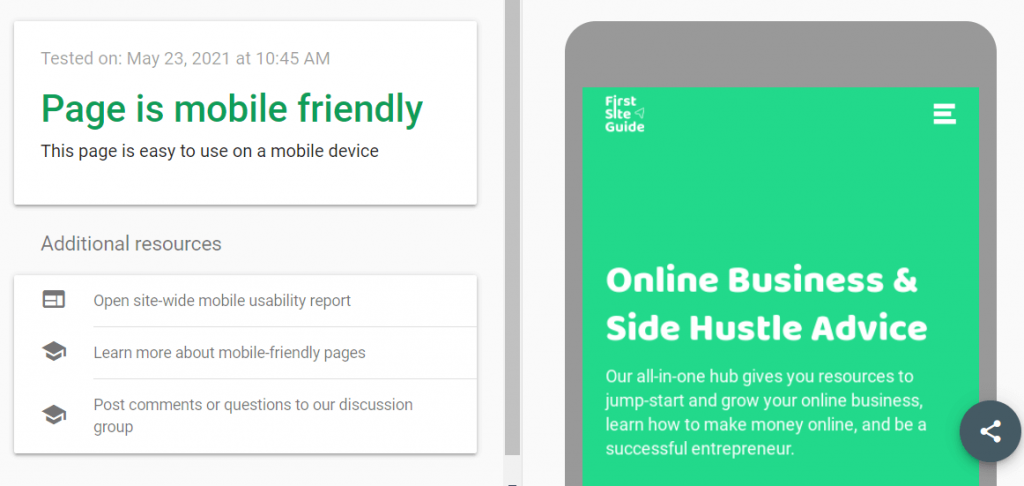
Il modo più veloce per sapere se il tuo sito web è mobile ready è eseguire un Test Google Mobile-friendly dove inserisci semplicemente l'URL del tuo sito. Google caricherà il tuo sito web in un piccolo modello di smartphone e condividerà i risultati con te.

Se sei interessato a conoscere ulteriori dettagli tecnici sul tuo sito mobile, c'è un altro ottimo test che puoi eseguire online.
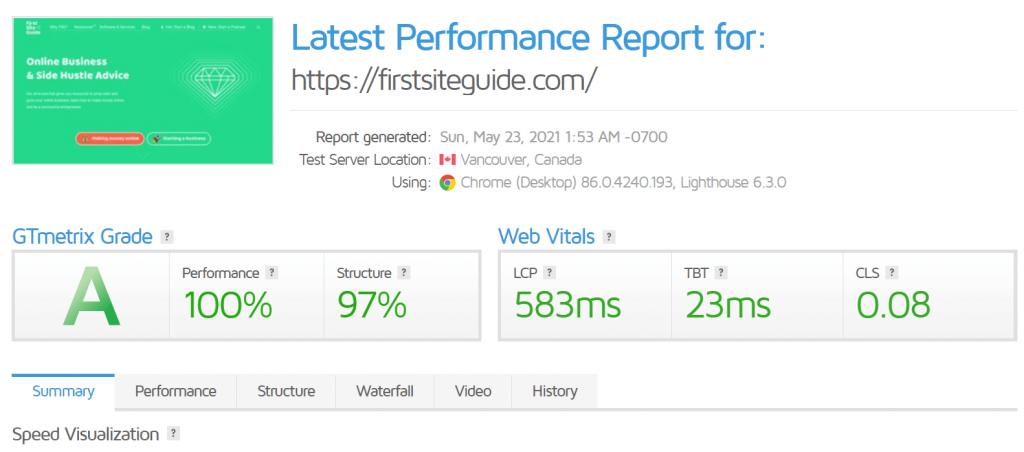
GTmetrix ti consentirà di inserire l'URL del tuo sito web (proprio come lo strumento menzionato in precedenza), ma invece di farti sapere semplicemente se il sito web è ottimizzato per i dispositivi mobili, ti mostrerà anche rapporti sulle prestazioni e sulla struttura del tuo sito e darti voti in base a questi fattori.

Se esamini i dettagli, sarai in grado di identificare i punti deboli del tuo sito. Questo può essere il punto di partenza del tuo processo di ottimizzazione.
Come ottimizzare il tuo sito per i dispositivi mobili
Ora che hai testato il tuo sito, è probabile che non sia ottimizzato al 100% per i dispositivi mobili. Ci sono sempre alcuni elementi che possono essere migliorati.
Concentrati su design semplici
Se non hai deciso un modello per il tuo sito web, tieni a mente la semplicità. I dispositivi mobili hanno schermi più piccoli, il che significa che su di essi possono essere visualizzati meno elementi. Non tutte le immagini visualizzate sul desktop devono essere visibili sugli schermi dei dispositivi mobili e non tutte le voci di menu o le icone devono essere incluse.
Un sito web mobile deve essere semplice e aiutare i visitatori a ottenere le informazioni di cui hanno bisogno.

Utilizza temi reattivi
Se utilizzi WordPress, assicurati che il tuo tema sia reattivo. Ciò significa che il tema è stato progettato per adattarsi al dispositivo utilizzato per accedervi. Ciò farà risparmiare tempo e stress quando si tratta di ottimizzare l'intero sito Web per dispositivi mobili.

Ancora una volta, se utilizzi WordPress, ce ne sono alcuni temi reattivi popolari vale la pena dare un'occhiata:
Utilizza i menu mobili
I menu standard dei siti Web non sono adatti ai dispositivi mobili. Non vuoi mostrare il menu standard che ingombra il tuo sito web mobile. Invece, un menu mobile nasconderà tutti gli elementi in un widget che verrà visualizzato solo quando un utente decide di mostrarlo toccando l'icona del menu.
Gli utenti di WordPress troveranno facile creare menu mobili con plugin gratuiti come responsive Menu questo ti consentirà di generarne uno in pochi minuti. Questo plugin gratuito ti consente di scegliere un modello, modificare icone, colori e assegnare menu WordPress con facilità.
Questo strumento è già codificato pensando alla velocità, quindi puoi rilassarti sapendo che funzionerà a tuo favore e che il menu del sito sarà fantastico, non importa dove lo apri.
Utilizza caratteri standard
Non molti principianti sanno che i caratteri sono “pesanti”. Il caricamento di caratteri non standard sul tuo sito aumenterà i tempi di attesa per gli utenti mobili e lo renderà meno user-friendly. So che volevi quel particolare paragrafo dipinto con un colore speciale e scritto con un carattere scritto a mano che hai visto sul sito di un amico. Ma un carattere standard può sembrare altrettanto buono e tieni presente che farà caricare il tuo sito più velocemente. Vuoi davvero sacrificare i visitatori perdenti solo a causa dello stile del carattere?
Se vuoi assicurarti che i caratteri standard possano ancora avere un bell'aspetto, dai un'occhiata al file Elenco dei caratteri standard.
Utilizza le query multimediali
Le media query sono una tecnica CSS speciale utilizzata durante la progettazione di siti Web ottimizzati per i dispositivi mobili. Ti consentono di modificare l'aspetto del tuo sito web su dimensioni dello schermo specifiche. Utilizzando questa tecnica, puoi mostrare o nascondere elementi specifici su dimensioni dello schermo specifiche.
Ad esempio, se utilizzi un'immagine hero enorme (l'immagine principale del tuo sito web che è il primo punto focale del tuo sito desktop), sarebbe una mossa intelligente nascondere quell'immagine per gli utenti mobili in modo da non mettere un carico pesante sul sito mobile. Le media query ti permetteranno di farlo.
Oppure, in un altro esempio, dovrai rimpicciolire il titolo per adattarlo meglio agli schermi dei dispositivi mobili. In questo caso, utilizzeresti questa query:
@media solo schermo e (larghezza massima: 600px) {
h2 {
font-size: 20px;
}
}
Questo è solo un semplice esempio e spiegare i dettagli va oltre lo scopo di questo articolo. Se sei interessato a saperne di più sulle media query, Scuole W3 è un buon punto di partenza.
Ottimizza i file di immagine
Uno dei più grandi cambiamenti positivi che puoi apportare al tuo sito è ottimizzare le immagini. Una singola immagine non ottimizzata può rendere inutilizzabile il tuo sito web mobile. Immagina le differenze nel caricare 2 MB anziché 40 KB di dati. Sì, stiamo parlando di secondi, anche di decine di secondi se si carica da una rete più lenta.
Ci sono alcune cose su cui concentrarsi con i file di immagine:
- Ridimensiona le immagini – non caricare immagini più grandi del necessario.
- Nascondi immagini grandi – nascondere immagini di grandi dimensioni dai siti mobili tramite query multimediali o caricarne versioni più piccole.
- Comprimi le immagini – una qualità inferiore non sarà evidente, ma sì migliorare la velocità del tuo sito web.
- Immagini a caricamento lento – mostra le immagini solo quando un utente le scorre. Puoi usare Smush, un plugin gratuito per questo.
Per ottimizzare le immagini, puoi utilizzare strumenti online gratuiti come Kraken che ti consentirà di caricare le tue immagini e scegliere la qualità dell'output.

Dopo aver "rilasciato il Kraken" e avergli lasciato fare la sua magia, avrai un'immagine molto più piccola che potrai posizionare in sicurezza sul tuo sito.
Se hai già molte immagini sul tuo sito, cambiarle tutte può essere un lavoro arduo. Fortunatamente, se utilizzi WordPress, puoi utilizzare plugin specializzati come ShortPixel che comprimerà e ottimizzerà le immagini sull'intero sito web.
Evita grandi porzioni di testo
Non tutto è legato alla velocità. Avere lunghi paragrafi di testo renderà illeggibile il tuo sito mobile. Assicurati di suddividere grandi porzioni di testo con un separatore o semplicemente di aggiungere uno spazio bianco tra ogni frase.
Puoi anche utilizzare immagini per rendere il testo più interattivo, ma in questo caso assicurati di utilizzare immagini ottimizzate.

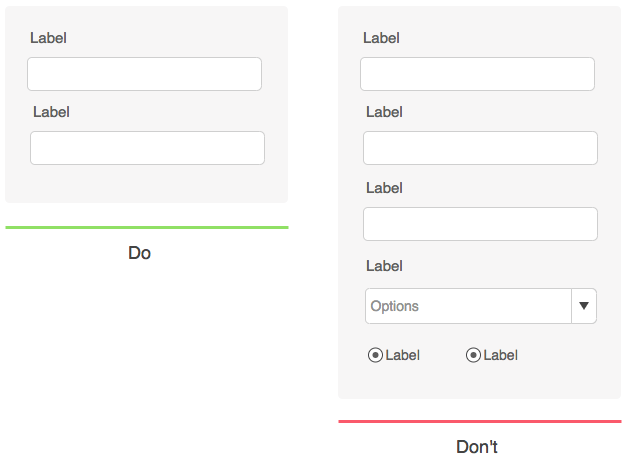
Rendi i moduli più semplici
Avere moduli più lunghi sui siti web non è insolito. Gli utenti desktop probabilmente non eviteranno di inserire un paio di campi in più se necessario, ma gli utenti mobili sono diversi.

I moduli lunghi e complicati appariranno ancora più complicati se visualizzati su schermi più piccoli e le persone potrebbero sentirsi sopraffatti. Inoltre, gli utenti mobili hanno una capacità di attenzione più breve, quindi è opportuno mantenere i moduli più brevi possibile, chiedendo solo le informazioni più essenziali.
Assicurati che i pulsanti di invito all'azione siano grandi e visibili in modo che le persone non debbano utilizzare uno stilo per premerli.
Elimina i popup
Non importa cosa hai da offrire, non mostrare popup sul tuo sito mobile. Alla gente non piacciono i popup in generale, ma averne uno sui siti mobili aggiunge solo ulteriore carico al tuo sito. Inoltre frustrano le persone che navigano dai loro telefoni.
Se devi mostrare un'offerta speciale o chiedere alle persone il loro indirizzo email, puoi farlo mostrando invece un semplice banner o widget all'interno del tuo sito mobile.

Includere una funzione di ricerca
Non importa quanto sia ben strutturato il tuo sito o quanto sia bello il menu sui dispositivi mobili, il fatto è che la navigazione è un po’ più complessa rispetto ai dispositivi desktop.
Invece di lasciare che le persone vaghino per il tuo sito alla ricerca di una pagina specifica, aiutale a trovare ciò che desiderano implementando una funzione di ricerca. Puoi inserire un modulo di ricerca nella parte superiore o inferiore della pagina, a seconda di quanto sia importante per te.
Un'opzione ancora migliore sarebbe quella di avere una funzione di ricerca incorporata nel menu del tuo cellulare in modo che sia sempre disponibile per i tuoi visitatori.

Rendi il tuo modulo di contatto facilmente accessibile e consenti alle persone di chiamarti mostrando un pulsante
Se si è gestire un'attività, vuoi che le persone possano contattarti. Se ti contattano da uno smartphone, vuoi assicurarti che possano trovare facilmente le tue informazioni di contatto.
La prima cosa che dovresti fare è avere un link al tuo modulo di contatto o avere il tuo indirizzo email chiaramente visibile nel menu. Se vuoi che le persone ti contattino al telefono, dovresti stampare anche il tuo numero di telefono lì. Ciò consentirà alle persone di chiamarti semplicemente facendo clic sul numero di telefono.
Se vuoi migliorarlo ulteriormente, c'è un fantastico plugin gratuito per WordPress che ti consente di inserire un pulsante di chiamata sulle pagine mobili. Pulsante di chiamata WP ti aiuterà a progettare un pulsante che sarà sempre visibile agli utenti provenienti da smartphone e permetterà loro di chiamarti facilmente.
Prenditi cura dei Core Web Vitals
Recentemente, Google ha introdotto una serie di fattori importanti per l'esperienza dell'utente. Ci sono tre fattori da considerare quando si gestisce un sito web:
- Prestazioni di carico (Largest Contentful Paint): quanto tempo impiega il caricamento dell'elemento più grande sul tuo sito (ad esempio, l'immagine più grande che hai sulla home page).
- Reattività (First Input Delay) – quanto tempo impiega il tuo sito per reagire alla prima interazione dell’utente (come un tocco sullo schermo quando si apre il sito su uno smartphone).
- Stabilità visiva (Cualative Layout Shift): gli elementi del tuo sito si spostano durante il caricamento? Più il sito è stabile, meglio è.
Per iniziare con Core Web Vitals:
- Vai su Google Search Console e accedi al tuo account Google.
- Sul lato sinistro dello schermo, trova la scheda Prestazioni.
- Fare clic su “Core Web Vitals”.
Dopo aver preso in considerazione tutte e tre le metriche, Google ti farà sapere quanto bene funziona il tuo sito. Ovviamente, vuoi che ogni segmento sia il più perfetto possibile. Se è necessario un miglioramento, è necessario rispondere.
Ad esempio, Google potrebbe mostrarti che il tuo sito mobile si carica troppo lentamente. Dovrai quindi testare il tuo sito web con i diversi strumenti che ho condiviso sopra e trovare l'elemento problematico. Diciamo che il problema era una delle immagini: dovrai ottimizzarla e caricarla nuovamente sul sito.
Una volta che ritieni di aver risolto i problemi, dovresti tornare alla Google Search Console dove potrai riconvalidare il sito facendo clic sul pulsante "Convalida". Anche se in alcuni casi potrebbe funzionare più velocemente, tieni presente che Google di solito ha bisogno di almeno 28 giorni per assicurarsi che tutto funzioni correttamente.
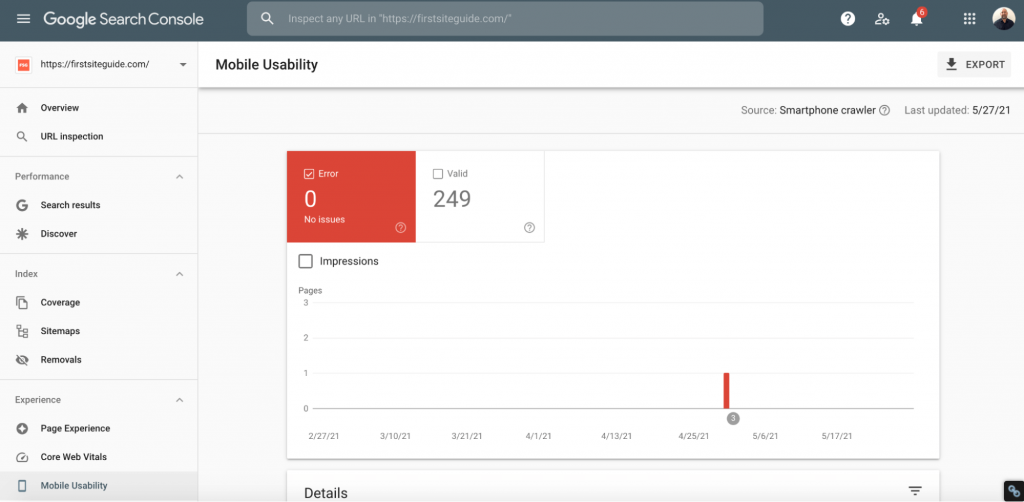
Usabilità mobile
Appena sotto Core Web Vitals nella Google Search Console, troverai l'opzione Usabilità mobile. Questo semplice strumento monitora costantemente il tuo sito mobile, quindi visualizzerà rapidamente eventuali errori rilevati.
In caso di problemi, Google elencherà qui la pagina problematica e mostrerà ulteriori dettagli sul problema.

I problemi più comuni (e quelli più importanti da risolvere) saranno elencati in alto, quindi inizia a lavorare dall'alto verso il basso. Prenditi il tuo tempo e controlla tutti gli errori elencati. Ogni problema verrà fornito con una spiegazione da Google in modo che tu possa saperne di più e, cosa più importante, imparare come risolverlo.
Puoi saperne di più sull'usabilità mobile su Assistenza Google.
Ottimizza JavaScript e CSS
Insieme alle immagini grandi e non ottimizzate, CSS e JavaScript sono alcuni dei problemi più comuni che influiscono sulla velocità di un sito mobile. Sebbene il codice abiliti alcune funzionalità fantasiose sul tuo sito desktop, se quella particolare funzionalità non è fondamentale, suggerisco vivamente di non caricare il codice per gli utenti mobili.
Se sei un principiante, potresti essere già bloccato, ma non preoccuparti. Non hai davvero bisogno di sapere come programmare o anche come riconoscere JavaScript e CSS per rimuovere i file non necessari.
- Installazione Pulizia delle risorse, un plugin gratuito per WordPress.
- Attiva la modalità di prova.
- Esamina JavaScript e CSS attualmente in fase di caricamento sul tuo sito.
- Disabilita il codice che ritieni non ti serva.
Dato che sei in modalità test, puoi sentirti libero e sperimentare. Se disattivi un file specifico e qualcosa non funziona più sul sito, riattivalo. D'altra parte, se non ci sono modifiche all'aspetto del sito, puoi mantenere la funzione disabilitata ed essere orgoglioso di te stesso perché hai appena velocizzato il tuo sito mobile!
Sebbene esista una modalità di test, fai attenzione quando usi questo plugin. Prima di apportare qualsiasi modifica (e anche prima di installare il plugin), assicurati di avere un nuovo backup del tuo sito. Non si sa mai cosa potrebbe succedere ed è bene essere preparati.
Un altro modo per migliorare JavaScript e CSS è minimizzare il codice. Che cosa significa? Invece di avere file di grandi dimensioni che memorizzano tutto il codice necessario per il corretto funzionamento del tuo sito web, la minimizzazione è un processo che combina tutto il codice e lo riduce nel file più piccolo possibile. Mentre i siti più piccoli potrebbero non vedere un effetto enorme dalla minimizzazione, i siti più grandi possono migliorare notevolmente la loro velocità.
Non preoccuparti! Ancora una volta, non è necessario comprendere come funziona il codice per minimizzarlo. Esistono plugin gratuiti che risolveranno rapidamente il tuo problema, quindi suggerisco di controllare il file Fast Velocity Minify .
Continua a testare
Non hai ancora finito. Avere un buon sito web mobile significa testare costantemente. Continua ad aprire il tuo sito web sul tuo cellulare o tablet e non dimenticare di chiedere alle persone intorno a te cosa ne pensano.
Se hai molto traffico, puoi anche passare alla fase successiva intervistando le persone sulla loro esperienza sul sito mobile.
FAQ
L’accesso ai siti Web classici avviene solitamente tramite computer desktop e portatili. Questi siti Web sono generalmente più grandi perché sono accessibili da schermi più grandi in cui gli utenti interagiscono con essi tramite tastiera e mouse. I siti web mobili sono duplicati del sito web originale con meno elementi, oppure sono equivalenti responsivi che semplicemente si adattano bene a smartphone e tablet.
Come posso verificare se il mio sito è mobile-ready?
La prima cosa che puoi fare è aprire il tuo sito web su un telefono cellulare o tablet. Dovrebbe avere un aspetto diverso dalla versione desktop, ma avere comunque la maggior parte degli elementi a tua disposizione. Successivamente, dovresti sostenere un test di ottimizzazione mobile di Google e un test GTmetrix che ti forniranno maggiori dettagli tecnici sul tuo sito web.
Un'app è migliore di un sito web mobile?
Le applicazioni mobili sono versioni più sofisticate di un sito Web mobile. Ciò di solito significa un caricamento più veloce, più impostazioni e una migliore esperienza utente. Tuttavia, la creazione di app richiede più tempo e denaro e di solito ha senso solo per i siti Web con un numero elevato di visitatori che possono trarne vantaggio.
Conclusione
Se stai avviando un sito web nel 2023, semplicemente non puoi dimenticarti degli utenti mobili. Negli ultimi anni, molti web designer e sviluppatori hanno iniziato a dare priorità agli utenti mobili. Il futuro è nelle mani degli utenti mobili, quindi assicurati di seguire la tendenza e di avere sempre un sito web ottimizzato e ottimizzato per i dispositivi mobili, indipendentemente dalla piattaforma su cui ti trovi.

Fondamentalmente, l'obiettivo di Google è fornire risultati rapidi e di alta qualità ai propri utenti. Grazie per avermi fatto conoscere l'importanza di un sito web ottimizzato per i dispositivi mobili. Metterò sicuramente in pratica i tuoi consigli. Grazie mille per la condivisione!