Come creare un sito web di una pagina con WordPress

Un sito web di una pagina è un sito con una sola pagina che l'utente può scorrere. Molti siti Web di una pagina hanno ancora un menu principale. Le persone possono fare clic sulle voci del menu, ma invece di andare a un'altra pagina, vanno a un'altra sezione della stessa pagina. Te lo abbiamo già mostrato come creare un sito web, ma in questo articolo ti mostreremo come creare una pagina singola con WordPress!
I vantaggi
Un sito web di una pagina può essere una buona soluzione se stai cercando qualcosa di veloce. I one-pager hanno molti vantaggi, ad esempio, il sito non deve ricaricarsi per passare a un'altra sezione. Gli utenti possono navigare facilmente tra le sezioni e trovare rapidamente ciò che desiderano. Con un sito web di una pagina, hai anche il controllo sull'ordine in cui le persone vedono i tuoi contenuti. Potresti voler mostrare prima tutti i vantaggi del tuo prodotto o servizio e alla fine mostrare loro i prezzi, o magari il contrario.
Ottima soluzione per piccoli siti
La pagina singola è ideale per i siti che devono fornire solo poche informazioni su ciascun argomento. Diciamo che hai sei argomenti principali di cui vuoi parlare, ciascuno con uno o due paragrafi. Se dividi questo contenuto su sei pagine diverse, potresti dare l'impressione che il tuo sito sia sottodimensionato.
Se inserisci tutti questi elementi in un'unica pagina con un ordine logico in sezioni distinte, non solo fornisci una migliore esperienza utente, ma dà anche l'impressione di un buon sito informativo.
Guidato dall'immagine
La maggior parte dei siti Web di una pagina utilizza molte immagini pertinenti. Dividere queste immagini su pagine diverse con una sola immagine su ciascuna può dare ancora una volta l'impressione che il tuo sito sia un po' sottodimensionato. Come puoi immaginare, un sito Web di una pagina con immagini diverse pertinenti a ciascun argomento che l'utente scorre offre una sensazione migliore.
Migliore esperienza mobile
I siti Web di una pagina spesso offrono un'ottima esperienza sui telefoni cellulari poiché il sito non deve ricaricarsi dopo ogni transizione di pagina. Le persone possono trovare velocemente ciò di cui hanno bisogno su qualsiasi dispositivo e non è nemmeno un problema se si disconnettono mentre sono sul tuo sito web. Poiché la pagina è già caricata, potranno comunque accedere alle diverse sezioni. In questo modo il tuo sito può persino sembrare un'app mobile invece che un normale sito web. È un dato di fatto, ci sono app nell'App Store che utilizzano questo metodo.
Quando non utilizzare un sito Web di una pagina
Se offri enormi quantità di contenuti, la tua pagina potrebbe essere molto lunga e difficile da scorrere.
Se hai un sito grande, non ti consigliamo di utilizzare una sola pagina solo per non doverlo ricaricare ogni volta che vai su un'altra pagina.
Creare un sito web di una pagina con WordPress
Se pensi che un sito web di una pagina sia adatto a te, continua a leggere. Successivamente, sarai in grado di creare il tuo sito web personale di una pagina.
Rivelazione: FirstSiteGuide è supportato dai nostri lettori. Quando acquisti tramite link sul nostro sito potremmo guadagnare una commissione. Testiamo e proviamo tutti i prodotti che consigliamo.
Configurare WordPress
Anche se non hai familiarità con WordPress e con la configurazione dei server, non spaventarti. Ottieni il tuo piano di hosting con WordPress preinstallato richiederà solo pochi minuti del tuo tempo. Ma anche prima, puoi configurare un server locale con XAMPP e provare a creare il tuo sito di una pagina senza spendere un centesimo.
Sì, creare un server locale ha i suoi vantaggi, ma se è la prima volta che senti parlare di XAMPP, preparati per un processo un po' più lungo per prepararlo per WordPress. Tuttavia, se segui i passaggi che abbiamo preparato per te, non dovresti avere problemi e potrai iniziare a lavorare sulla tua installazione privata di WordPress in meno di quindici minuti.
Come configurare XAMPP per Windows e installare WordPress
Prima di sporcarti le mani, dovresti sapere innanzitutto cos'è XAMMP. XAMPP sta per Cross-Platform (X), Apache (A), MariaDB (M), PHP (P) e Perl (P). È una distribuzione gratuita di software che ti aiuta a gestire i tuoi server privati. Contiene l'applicazione server, il database e il linguaggio di scripting necessari per installare correttamente WordPress. Di solito, i server gestiti da XAMPP vengono utilizzati a scopo di test, in modo che tu possa esercitare liberamente le tue capacità di web design senza dover pagare per l'hosting o permettere a tutti di vedere il tuo sito web.

Come installare XAMPP per Windows
Ora smettiamola con la teoria e lascia che ti mostri come impostare il tutto. Sebbene la parte multipiattaforma del nome significhi che il software funziona anche su computer Linux e Mac, oggi ci concentreremo su Windows:
- Vai su Sito Web degli amici di Apache
- Scarica l'ultima versione facendo clic sul pulsante e salvala sul tuo computer
- Esegui il programma di installazione una volta scaricato
- Nella schermata di benvenuto, fare clic su Successivo
Nella schermata successiva, il setup ti chiederà di selezionare i componenti che desideri installare. Puoi lasciare tutto così com'è e installare tutti i componenti. Ma se desideri solo un'installazione base di WordPress, sarà sufficiente andartene MySQL o phpMyAdmin opzioni selezionate. Nel caso in cui in futuro dovessi avere bisogno di altri componenti, potrai aggiungerne altri in seguito tramite il Pannello di controllo. Ai fini di questo tutorial, puoi deselezionare tutte le altre opzioni poiché non ti serviranno per creare il sito Web di una pagina.

- Scegli una cartella in cui desideri installare XAMPP. Può essere qualsiasi cartella desideri e puoi anche lasciare quella predefinita. Ricorda solo la sua posizione
- Nella schermata successiva, deseleziona "Scopri di più su Bitnami per XAMPP" perché installerai WordPress manualmente
- Clicchi Successivo
Ora concedi qualche istante all'installatore per trasferire tutti i file e configurare l'ambiente che utilizzerai per il tuo sito WordPress. Dopo alcuni secondi, il programma di installazione scompattarà tutto e completerà l'installazione.
- Lasciare il "Vuoi avviare il Pannello di controllo" opzione selezionata
- Clicchi Successivo
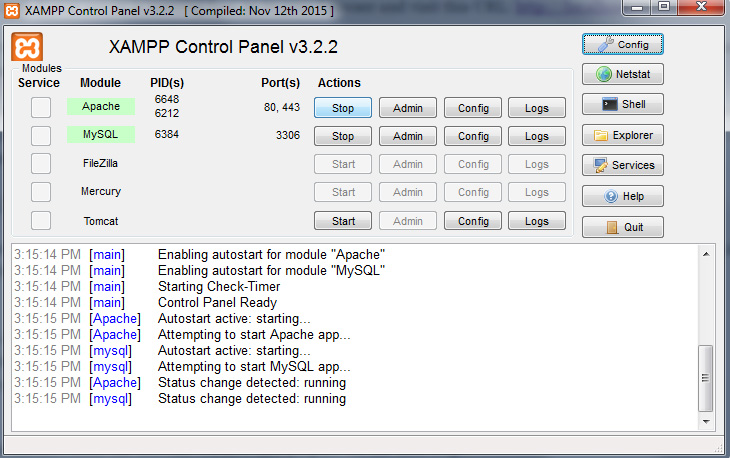
Speriamo che tutto sia andato senza problemi. In tal caso, dovresti vedere il Pannello di controllo aperto senza alcun testo rosso che mostri errori. Dovresti anche vedere che Apache e MySQL sono contrassegnati in verde, il che significa che sono attivi e funzionanti. Per verificare se il tuo server funziona correttamente, vai al browser e visita questo URL: http://localhost.

Se tutto è ok, dovresti vedere una semplice pagina web che ti dà il benvenuto in XAMPP per Windows. Se la pagina si è caricata puoi smettere di trattenere il fiato perché ciò significa che XAMPP è impostato correttamente e che puoi passare all'installazione di WordPress.
Sfortunatamente, altre applicazioni che potresti avere in esecuzione sul tuo personal computer potrebbero interferire con XAMPP. Ad esempio, Skype è noto per avere problemi con XAMPP, quindi se riscontri problemi, prova a spegnerlo e quindi ad aprire il pannello di controllo di XAMPP. A volte sarà necessario aprire alcune porte affinché XAMPP funzioni correttamente, ma sfortunatamente questo è tutto un altro dominio e non possiamo coprire tutto in questo tutorial.
Come installare WordPress utilizzando XAMPP
Bene. Dovremo presumere che tu abbia l'ambiente pronto. Ora è il momento di installare WordPress sul tuo computer locale in modo da poter accedere e iniziare a creare il tuo one-pager. Per cominciare, devi creare un database che WordPress utilizza per archiviare tutte le informazioni:
- Apri il Pannello di controllo XAMPP
- Clicca su Admin pulsante nella sezione MySQL. Si aprirà una nuova finestra con phpMyAdmin
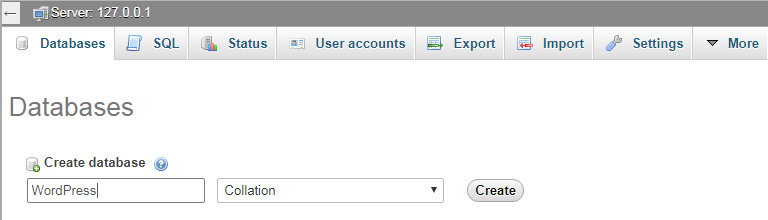
- Scegli Database scheda nel menu in alto a sinistra
- Inserisci il nome del tuo database, ad esempio, WordPress
- Clicchi Creare pulsante

Questa parte non era così impegnativa, vero? Ora puoi chiudere la finestra del browser e prepararti per il passaggio successivo.
- Scaricare l'ultima versione di WordPress
- Vai alla cartella XAMPP (la cartella in cui hai installato XAMPP dai passaggi precedenti)
- Apri la cartella e vai a htdocs cartella
- Decomprimi l'archivio WordPress lì
Dovresti avere una nuova cartella WordPress nella cartella htdocs. Puoi rinominare questa cartella come preferisci. Questa sarà anche la parte dell'indirizzo della tua installazione locale. Ai fini di questo tutorial, chiamiamolo WordPress da cui si aprirà il tuo sito http://localhost/wordpress. Non importa quale nome usi, quindi sentiti libero di cambiarlo a tuo piacimento.
- Apri quella cartella e trova il file wp-config-sample.php
- Rinominalo in wp-config.php
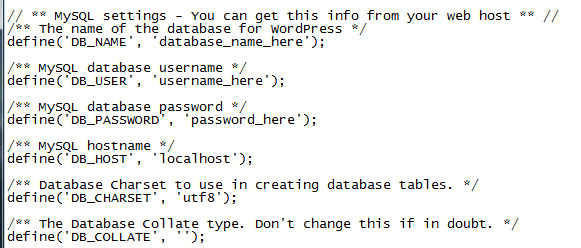
- Apri il file e trova la parte con le informazioni sulle impostazioni MySQL (guarda lo screenshot)
- Sostituisci "database_name_here" con il nome del tuo database, che nel mio caso è "WordPress"
- Sostituisci "username_here" con "root" e lascia vuoto "password_here".
- Salva il file e chiudilo

Finalmente sei pronto per concludere il processo di installazione. Apri il browser e vai a http://localhost/wordpress (o cambia il nome se ne hai usato un altro per la cartella WordPress quando l'hai estratta). WordPress ora ti chiederà la lingua che devi selezionare. Successivamente, fai clic su Continua pulsante. Quindi inserisci i dettagli del nome utente e della password e fai clic su Installa WordPress.
Questo è! Ora puoi finalmente accedere al tuo sito di prova e iniziare a lavorare sul tuo primo sito web di una pagina. Il primo passo sarà la scelta di un tema.
Scegliere un tema
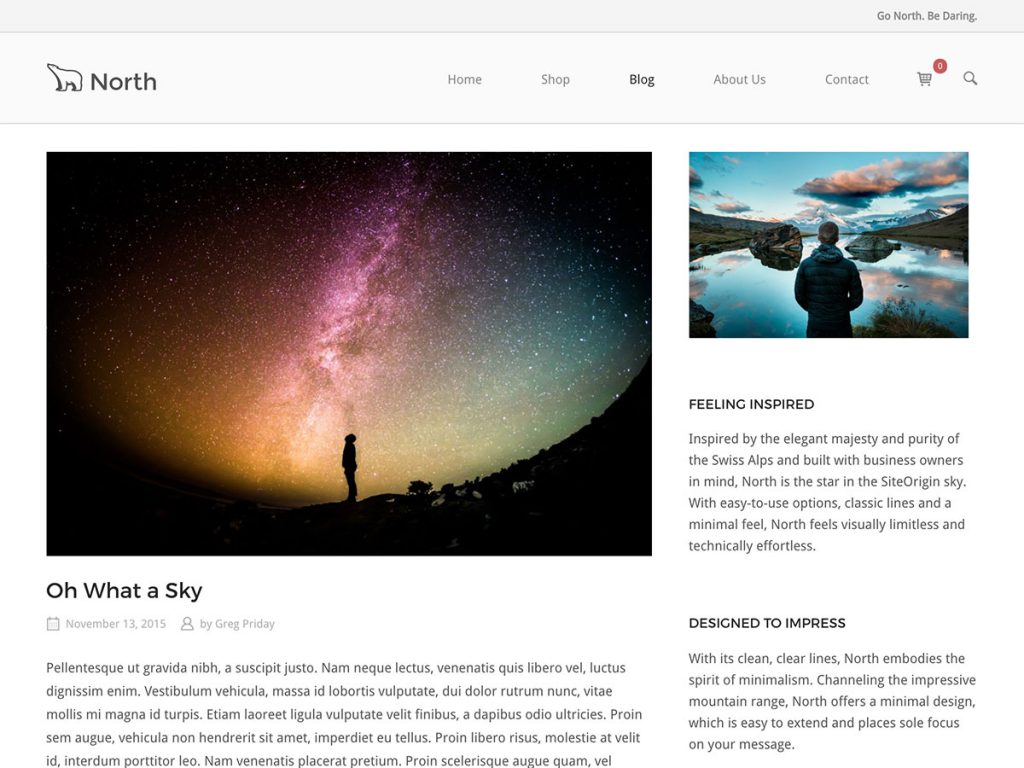
Puoi usare qualsiasi tema per un sito web di una pagina. Per questo esempio, utilizzeremo il file free SitoOrigine Nord tema che può essere trovato nel repository dei temi WordPress. Vai a Aspetto -> Temi -> Aggiungi nuovo nella dashboard di WordPress e digita "SiteOrigin North". Dovrebbe essere in cima alla lista adesso.

È un tema semplice, ma ben progettato e reattivo, con il quale funziona molto bene BigCommerce o WooCommerce. È realizzato dagli sviluppatori del plugin per la creazione di pagine che utilizzeremo per il sito in questo esempio. Ancora una volta, sentiti libero di utilizzare un altro tema; gli effetti di transizione quando fai clic su una voce di menu funzioneranno in entrambi i casi. Ti consigliamo di utilizzare un tema dotato di un menu permanente, in modo che i visitatori del tuo sito non debbano scorrere nuovamente fino alla parte superiore della pagina per fare clic su una voce di menu che li porta a una sezione diversa.
I plugin
La cosa più importante per la creazione di siti Web di una pagina sono i plug-in che utilizzi. Installeremo un generatore di pagine denominato SiteOrigin e un'estensione widget per questo plug-in. Entrambi sono completamente gratuiti e ospitati nel repository dei plugin di WordPress. Vai a Plugin -> Aggiungi nuovo nella dashboard del tuo sito WordPress e digita Pagina costruttore per origine del sito. Il plugin apparirà in cima all'elenco, installalo e attivalo. Puoi installare il plug-in del bundle di widget sulla stessa schermata, digita pacchetto widget siteorigin nel cercatore di plugin. Assicurati che entrambi i plugin siano attivati.
Dalla versione 2.3 di questo generatore di pagine, hanno aggiunto la funzionalità di scorrimento del sito Web di una pagina. Questo è ciò di cui abbiamo bisogno per far scorrere il sito web ogni volta che qualcuno fa clic su una voce di menu con l'ID di una riga come attributo "href" (link). Spiegheremo come funziona più avanti nel tutorial.

Inizia a costruire!
Ora hai attivato i plugin e siamo pronti per costruire la nostra pagina. Innanzitutto, aggiungi una nuova pagina o modifica una pagina. Vai alle schede nella parte superiore dell'editor della pagina e fai clic sulla scheda "Page Builder" appena aggiunta.

Il generatore di pagine SiteOrigin ha molte preimpostazioni, quindi non avremo bisogno di creare un intero progetto da zero. Vedrai alcuni pulsanti sopra l'editor della pagina, uno di questi è il pulsante "Layout", fai clic su di esso.

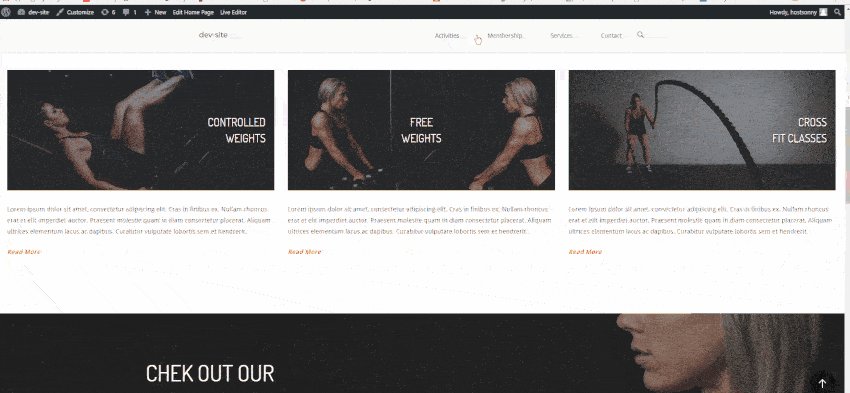
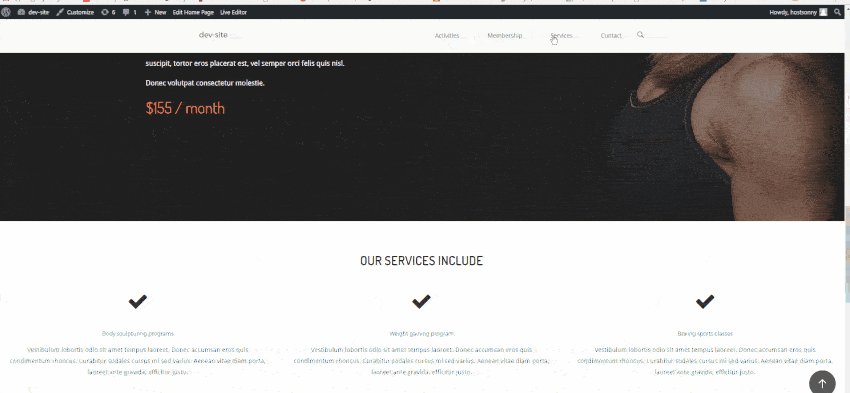
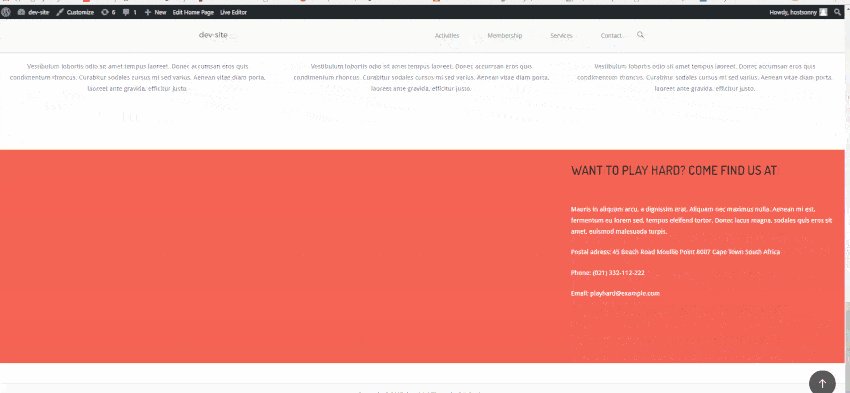
Ora vedrai una schermata con tutti i tipi di layout; queste sono le preimpostazioni che puoi utilizzare. Puoi anche importare ed esportare layout, ma non supponiamo che tu li abbia già. Per questo esempio sceglieremo il design "Fitness Gym", ovviamente puoi scegliere qualsiasi design desideri o iniziare da zero. Fare clic sul disegno scelto e fare clic sul pulsante Inserisci nell'angolo in basso a destra. Se nella pagina erano già presenti dei contenuti, puoi scegliere di inserirli prima o dopo i contenuti o di sostituirli del tutto. Per noi non ha importanza perché abbiamo una pagina vuota.

Vai avanti, salva la pagina e visitala. Se tutto andasse bene, potremmo aggiungere i nostri ID. Passa alla modalità “Live editor” facendo clic sul collegamento nella barra di amministrazione di WordPress nella parte superiore della pagina appena creata.

Quando passi il mouse sopra gli elementi del tuo sito, puoi vedere esattamente quale widget rappresenta quale elemento. Vai alla prima riga dopo l'eroe SiteOrigin in alto, fai clic sull'icona dello strumento e modifica la riga. In questa schermata, vai su "Attributi" e aggiungi il tuo ID riga. Daremo al nostro un ID di "attività".

Assegna a ogni riga un ID diverso e univoco. Quando hai finito, salva la pagina.
Configurazione del tuo menù
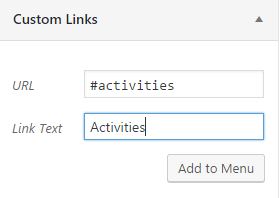
Non abbiamo ancora finito. Ora dobbiamo creare le nostre voci di menu, quindi quando un utente fa clic su una delle voci, la pagina accede a quella sezione specifica del tuo sito. Vai avanti e crea un nuovo menu in Aspetto -> Menu nella dashboard di WordPress. Creeremo solo collegamenti personalizzati in questo menu. Nell'immagine qui sotto ne sto creando uno per la riga a cui ho appena aggiunto l'ID "attività".

Vedi che l'URL del collegamento personalizzato ora è uguale all'ID dell'elemento riga. Il page builder di SiteOrigin è programmato per riconoscerlo e saprà che deve scorrere fino alla sezione specificata.
È molto importante non dimenticare di inserire l'hash nell'URL della voce di menu, questo è il formato di un attributo ID HTML. Tuttavia, non aggiungere l'hash nel file Attributi -> ID riga nella sezione di personalizzazione, generatore di pagine SiteOrigin, sa già che si tratta di un ID.
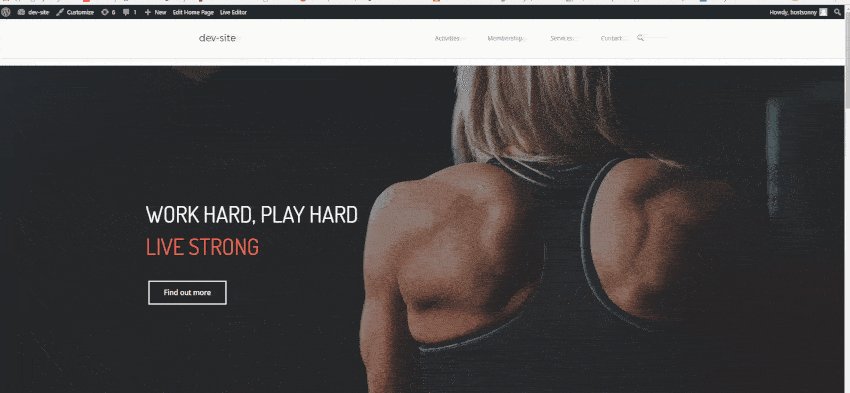
Il mio risultato
Congratulazioni! Abbiamo già finito, ora puoi creare il tuo sito web personalizzato di una pagina in modo facile e veloce con solo due plugin e qualsiasi tema. Manterrà il tuo sito veloce e molto facile da usare. La costruzione di questo sito ci ha richiesto meno di un'ora, è il modo più semplice e veloce che abbiamo trovato per creare un bellissimo sito web di una sola pagina. La cosa migliore è che è gratis.

La verità è che impostare il tuo ambiente di test con XAMPP potrebbe richiedere tempo e bruciare alcune cellule cerebrali se lo fai per la prima volta, ma imparerai presto ad apprezzare il server locale che può eseguire WordPress. Quindi, semplicemente avendo due plugin e un tema a tua scelta, anche i principianti assoluti saranno in grado di creare il proprio sito web di una sola pagina.
Se hai seguito tutti i passaggi di questo tutorial, non dovresti avere problemi e il tuo one-pager dovrebbe essere installato e funzionante senza problemi. Una volta creata con successo la pagina, puoi iniziare ad aggiornarla e personalizzarla a tuo piacimento. Non dimenticare di controllare gli altri nostri Articoli e tutorial su WordPress che ti aiuterà a modellare il tuo sito in ogni modo possibile.

È un tutorial molto semplice e utile per i principianti. Grazie!!!!
Grazie mille Dorottya. Fateci sapere se avete domande o avete bisogno di aiuto.
Ciao Anya, una breve domanda: se voglio cambiare il logo del cliente, dove e come dovrei caricare quelli nuovi per vederli nell'elenco delle icone? Grazie in anticipo per la risposta
[…] Come creare un bellissimo sito Web di una pagina con WordPress […]