
La progettazione di siti Web era dominio esclusivo di esperti IT professionisti. Non è più così. La tecnologia è migliorata anno dopo anno e ha gradualmente aperto l'accesso al World Wide Web agli utenti Internet occasionali.
Eppure, anche con il moderno strumenti digitali per il web design, devi sapere alcune cose prima di poter creare un sito web personalizzato per te o per la tua azienda. Per lo meno, devi sapere come seguire i nove semplici passaggi che condivideremo in questo tutorial.
Come progettare un sito web in 9 semplici passaggi
- Passaggio 1: Definisci lo scopo del sito Web e i tuoi obiettivi
- Passaggio 2: crea la struttura e pianifica il tuo sito
- Passaggio 3: scegli la piattaforma per costruire il tuo sito
- Passaggio 4: seleziona un tema o un modello per il tuo sito web
- Passaggio n. 5: progetta il tuo logo e stabilisci lo stile del tuo marchio
- Passaggio 6: ottimizza per dispositivi mobili e controlla su tutti i dispositivi
- Passo n.7: Contenuti del sito ed elementi grafici
- Passaggio n. 8: preparare e ottimizzare per la SEO
- Passaggio 9: avvia il tuo sito web
Anche se sei un principiante assoluto, non preoccuparti. Questi nove passaggi non sono difficili da seguire e, anche se decidi di esplorare ogni passaggio più da vicino (cosa che ti incoraggio a fare), dovresti essere in grado di completare la creazione del tuo primo semplice sito web in poche ore.
Passaggio 1: Definisci lo scopo del sito Web e i tuoi obiettivi
Non tutti i siti web sono creati uguali. Anche se tecnicamente funzionano tutti in modo simile e utilizzano la stessa tecnologia, è molto importante capire cosa stai per costruire. Un sito web può servire a molti scopi.
Ecco alcune opzioni:
- Sito web o curriculum di una pagina;
- Brochure semplice o sito portfolio;
- Sito web per piccole imprese;
- Un sito web con una sezione blog; O
- eCommerce o sito di negozio online.
Creare un semplice sito web con una brochure può essere molto diverso da iniziare un blog con decine di categorie. E queste opzioni possono essere completamente diverse dalla costruzione, anche la più semplice sito e-commerce dove venderai beni digitali o fisici.
A causa di queste differenze, è fondamentale stabilire i tuoi obiettivi e avere una visione per il tuo sito.
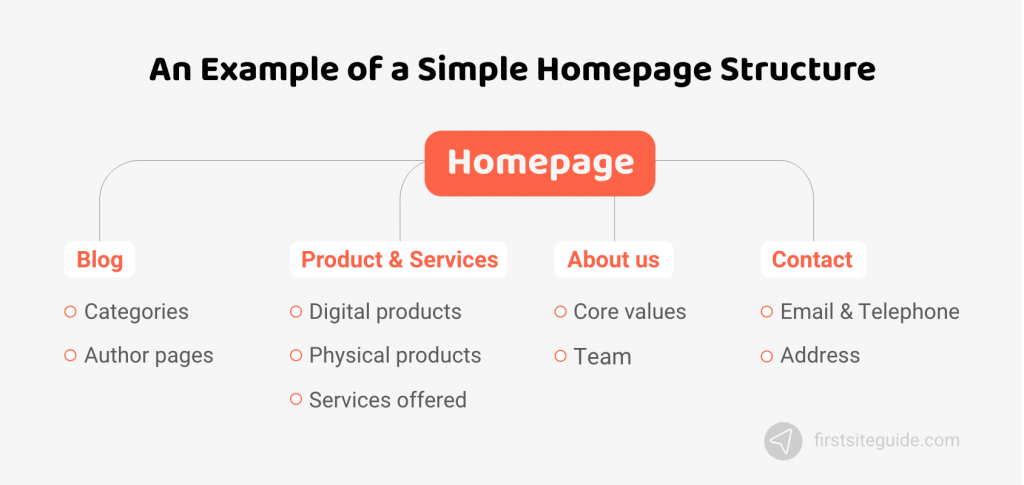
Passaggio 2: crea la struttura e pianifica il tuo sito
Una volta stabilito il tuo obiettivo e capito che tipo di sito web desideri, è il momento di realizzarlo. Se è un semplice sito o blog, non devi nemmeno metterlo su carta. Immaginatelo semplicemente e create una struttura nella vostra testa.
Ecco alcune domande che potresti porti e che ti aiuteranno a muoverti nella giusta direzione:
- Vuoi che il tuo sito sia composto da una sola pagina con solo poche sezioni o un normale sito Web con pagine separate?
- Vuoi avere un blog sul tuo sito come se fosse solo un'altra sezione o vuoi solo un blog con un paio di categorie?
- Hai intenzione di vendere qualcosa attraverso il tuo sito web?
- Hai un budget e quanto sei disposto a spendere per il tuo nuovo sito?
Tuttavia, se stai per costruire qualcosa di più complicato, ti consiglio vivamente di mettere tutto su carta (o una bozza digitale). Annota cosa ti aspetti che abbia il tuo sito e disegna anche il layout che stai immaginando o che hai visto su un altro sito esistente.

Le idee possono emergere in qualsiasi momento, quindi vale la pena considerare una qualità app per prendere appunti per aiutarti a salvare le tue idee lungo la strada. Queste domande e note ti aiuteranno a comprendere le tue esigenze e desideri e ti prepareranno a scegliere la piattaforma per potenziare il tuo sito web.
Passaggio 3: scegli la piattaforma per costruire il tuo sito
Ora che hai una visione del tuo sito e un piano semplice stabilito, è il momento di decidere quale piattaforma ti aiuterà a costruire e mantenere il tuo sito web.
Dato che sei un principiante, ti consiglierei di optare per uno dei più popolari sistemi di gestione dei contenuti. Creare un sito web personalizzato può essere divertente e ottenere risultati impressionanti, ma ci vogliono anni prima che tu possa diventare un web designer esperto. D'altra parte, più di dieci famosi costruttori di siti Web possono fare praticamente tutto ciò di cui un principiante avrebbe bisogno.
Se si sceglie di creare un sito web ospitato autonomamente, non puoi sbagliare. Tuttavia, preparati a una curva di apprendimento più ripida e a più opzioni che richiederanno più tempo per capire.
Esistono anche soluzioni più semplici come Wix, Weebly, Squarespacee altri che abbiamo già recensito e confrontato su Firstsiteguide.com. Quindi prenditi il tuo tempo, metti in prospettiva la tua struttura e il tuo piano e lascia che ti conducano alla piattaforma giusta per il tuo nuovo sito web.
Se non hai tempo per un esame dettagliato, lascia che ti aiuti:
- Vuoi avviare un semplice sito web per una piccola impresa: provalo Wix or Squarespace.
- Hai bisogno di più opzioni personalizzabili e di includere un blog: vai avanti sito web WordPress.
- Stai vendendo un paio di prodotti e ne hai bisogno negozio on-line - check-out Shopify:.
Passaggio 4: seleziona un tema o un modello per il tuo sito web
Infine, è il momento delle parti divertenti e creative. Dopo aver scelto una delle piattaforme, è il momento di scegliere un tema o un modello che definirà il layout e l'aspetto del tuo nuovo sito web.
La maggior parte dei famosi costruttori di siti web vieni con opzioni simili: ci saranno modelli gratuiti o premium (a pagamento) da selezionare e questi daranno immediatamente vita al tuo sito web. La maggior parte di essi ti consentirà anche di importare contenuti demo, il che ti consentirà di avviare un sito con contenuti esistenti invece di iniziare da zero.
Ciò che è particolarmente interessante qui è che la maggior parte delle piattaforme popolari sono dotate di editor drag and drop. Ciò significa che puoi semplicemente selezionare un elemento, afferrarlo con il cursore e posizionarlo in una posizione nel layout. Uno dei migliori editor drag and drop è l'editor di Wix, che ti consente di creare tutto ciò che desideri. Esistono anche alcuni utili editor di terze parti per WordPress come Divi.
Le opzioni gratuite sono generalmente funzionali, ma se stai cercando di selezionare un design dall'aspetto più raffinato con modifiche più semplici, a vale la pena considerare il tema premium. Non solo i temi e i modelli premium avranno un aspetto migliore, ma saranno dotati di alcune funzionalità extra che ti consentiranno di creare un sito Web ancora migliore.
Esempi di bellissime selezioni di modelli utilizzando diversi costruttori di siti Web:
1. Modello Wix – J.Alissa
2. Modello Squarespace – Clarkson
3. Tema WordPress – Divi

Passaggio n. 5: progetta il tuo logo e stabilisci lo stile del tuo marchio
Creazione del tuo logo può essere un'esperienza divertente e divertente. Non è necessario assumere un designer professionista. Basta sceglierne uno tra quelli gratuiti creatori di loghi online, rispondi ad alcune domande, scegli i colori e le parole chiave preferiti e uno strumento genererà alcune idee. Puoi quindi modificare facilmente qualsiasi tua idea fino a creare un logo perfetto per il tuo sito web e il tuo marchio.
Per aiutarti a iniziare, ecco alcuni dei servizi più popolari che ti permetteranno di creare il tuo primo logo gratuito:
Ora concentriamoci su alcuni dei dettagli più fini del tuo sito web. Esplora le opzioni del tuo tema/modello e inizia a modificarli secondo i tuoi gusti. Scegli i caratteri che ti piacciono, imposta i colori che desideri e posiziona il logo appena creato proprio lì nell'intestazione. Questo è il momento e il luogo per essere creativi, quindi non avere fretta. Esplora la nuova piattaforma e il tuo tema/modello e non aver paura di modificare una o due impostazioni per vedere i risultati.
Ecco alcuni servizi interessanti che possono aiutarti nella scelta dei colori e dei caratteri:
Passaggio 6: ottimizza per dispositivi mobili e controlla su tutti i dispositivi
Avere un sito web che non funziona sugli smartphone non è un'opzione nel 2023. Le persone sono più connesse che mai ai loro telefoni e i visitatori online caricheranno il tuo sito principalmente dai loro dispositivi mobili.
Le tue impostazioni mobili varieranno a seconda della piattaforma che hai scelto, ma la buona notizia è che tutte avranno alcune considerazioni per gli spettatori mobili. Tuttavia, non dare per scontata l'ottimizzazione mobile predefinita. Assicurati di controllare il tuo sito web su diversi dispositivi mobili, poiché ogni smartphone e tablet è diverso e può visualizzare il tuo sito web in modo diverso. Gioca con vari plugin e componenti aggiuntivi fino a ottenere risultati mobili perfetti.
Ne abbiamo già scritto come rendere il tuo sito web ottimizzato per i dispositivi mobili, quindi assicurati di leggere di più a riguardo.
Se hai già un sito web e vuoi che Google controlli se è ottimizzato per i dispositivi mobili, semplicemente apri questo sito web e inserisci l'URL del tuo sito web. Google lo controllerà rapidamente e ti comunicherà i dettagli. Questo strumento gratuito ti mostrerà anche come appare il tuo sito sui dispositivi mobili e ti suggerirà modifiche se necessario.
Ecco alcuni altri strumenti simili che ti aiuteranno a testare la versione mobile del tuo sito web:
- Test di compatibilità con Bing Mobile
- Controllo ottimizzato per dispositivi mobili Mobi Ready
- RankWatch
- Browserstack reattivo
- Controllo mobile W3C
Passo n.7: Contenuti del sito ed elementi grafici
A questo punto, il layout del tuo sito dovrebbe essere pronto. Il tuo logo sarà completo, i colori scelti e i caratteri selezionati utilizzando un testo fittizio o il contenuto del sito demo. Ora è finalmente il momento di creare i tuoi contenuti.
Ogni sito web ha bisogno di una copia, quindi prenditi il tuo tempo e scrivi le informazioni che desideri presentare ai tuoi utenti. Questa è la prima cosa che le persone leggeranno sul tuo sito, quindi assicurati che sia ben scritta e che non ci siano errori grammaticali o di ortografia. Puoi utilizzare strumenti gratuiti come Grammarly or ProWritingAid per aiutarvi.
Se hai in programma scrivere un blog, puoi iniziare con il tuo primo post. Prova le diverse opzioni disponibili sulla piattaforma che preferisci e divertiti. Questo è il tuo primo post, quindi nessuno si aspetta che sia perfetto. Tuttavia, prenditi cura del tuo stile di scrittura, della grammatica e dell’ortografia.
Foto, immagini e video sono una parte essenziale di ogni sito. Se hai qualcosa di personalizzato, è fantastico! In caso contrario, fai attenzione a quali elementi grafici pubblichi online. La maggior parte delle immagini disponibili tramite Google si trova sotto copyright, il che significa che non puoi inserirlo sul tuo sito senza autorizzazione. Tuttavia, ci sono molti siti Web come Unsplash che offrono immagini royalty-free che puoi utilizzare liberamente per il tuo sito web.
Oltre a Unsplash, che è sicuramente il più popolare, ecco alcuni altri siti che offrono foto stock gratuite che puoi utilizzare:
Passaggio n. 8: preparare e ottimizzare per la SEO
Sai cosa fa una persona media quando cerca cose online? Sì, hai ragione: lo cercano su Google. Quindi, per assicurarti che il tuo sito web sia raggiungibile da un pubblico più ampio, dovrai renderlo compatibile con Google.
Questo processo è noto come SEO (ottimizzazione per i motori di ricerca) e l'idea è quella di garantire che i tuoi contenuti seguano le linee guida di Google e di altri motori di ricerca. A dire il vero, questo processo può essere piuttosto impegnativo e lungo se si compete con professionisti. Fortunatamente puoi iniziare a fare SEO anche da principiante. Appena seguire le nostre linee guidae sarai un passo avanti verso una posizione migliore su Google.
Ecco un paio di noti servizi SEO che potrebbero aiutarti a lanciare il tuo nuovo sito web:
Passaggio 9: avvia il tuo sito web
Questo è. Finora hai creato un sito Web all'ombra della tua piattaforma. Le modifiche sono state salvate, ma il tuo sito non è ancora disponibile al pubblico. Prima di premere il pulsante Pubblica, assicurati di testarlo accuratamente.
Apri il tuo sito in diversi browser e visualizzalo da altri dispositivi. Invia un collegamento a un amico e chiedigli di dare un'occhiata. Correggi eventuali errori segnalati e pubblica il tuo sito.
Congratulazioni!
Tendenze del design dei siti web nel 2023
Similmente alla moda, le tendenze nel design dei siti web cambiano anno dopo anno. Se un colore specifico è stato popolare l’anno scorso, ciò non significa che rimarrà popolare. Ecco un breve riepilogo delle tendenze del design dei siti web nel 2023:
- Esperienza multimediale – La velocità di Internet è aumentata, quindi puoi caricare il tuo sito con immagini e video di qualità.
- Caratteri retrò – se riesci a trovare un font che ti ricordi gli anni '50, è quello.
- Emoji – sono popolari sui social media, quindi dovresti usarli anche sul tuo sito web.
- Colori chiari – la combinazione di colori di successo è gialla e grigia.
- Foto di prodotti creativi – non è sufficiente caricare solo un’immagine. Sarebbe utile se trovassi un modo creativo per mostrare il tuo prodotto.
- Effetto parallasse - Animazioni parallasse continuano ad essere di tendenza e sono attesi sul tuo sito.
- Neomorfismo – questo significa un “modo minimale di progettare con un aspetto morbido, plastico estruso”. (Fonte: Uxdesign)
- Animazioni a scorrimento – fai qualcosa con il tuo sito quando le persone scorrono. Tutti lo adorano.
- Nuovi questionari – non basta chiedere qualcosa alla gente. Deve avere un bell'aspetto ed essere divertente.
FAQ
Se tutto ciò che desideri è un semplice sito web o blog, è possibile creare il tuo primo sito in modo completamente gratuito. Sono disponibili diversi popolari costruttori di siti Web gratuiti che possono aiutarti in questo. D'altra parte, se hai bisogno di qualcosa di più complesso o vuoi assicurarti che il tuo sito web sia completamente controllato da te, dovrai optare per le opzioni premium. In tal caso, un sito Web può costarti da pochi dollari a poche centinaia di dollari al mese.
A meno che tu non stia costruendo un sito web aziendale complesso che necessita di cure professionali, puoi fare affidamento su te stesso e costruire il tuo sito web. Esistono più di una dozzina di ottimi costruttori di siti Web online che ti permetteranno di diventare un maestro del tuo sito Web. Devi solo avere abbastanza tempo e voglia di imparare e giocare con le impostazioni.
Quando si tratta di creare il tuo primo sito web, ti consiglio di utilizzare un costruttore di siti web gratuito come Wix, Weebly, WordPress.com o Squarespace. Se hai esperienza e desideri di più dal tuo sito web, dovresti iniziare con WordPress self-hosted per darti più opzioni e libertà quando si tratta di costruire e mantenere il tuo sito.
WordPress è il massimo popolare sistema di gestione dei contenuti nel mondo. Alimenta più di un terzo di tutti i siti web del mondo. Se hai tempo per imparare e mantenere il tuo sito web o hai bisogno di qualcosa di più complesso, consiglio vivamente WordPress, che ti consentirà di creare progetti di siti web migliori rispetto ai costruttori di siti web gratuiti. D'altra parte, se non hai tempo per gli aspetti tecnici o hai bisogno di siti Web semplici, i costruttori di siti Web potrebbero essere più comodi per te e quindi una soluzione migliore.
Conclusione
Il moderno e frenetico mondo online ha i suoi svantaggi. Ma per quanto riguarda il web design ci sono stati solo sviluppi positivi. I principianti ora possono progettare i propri siti Web personalizzati in poche ore e possono scegliere tra decine di costruttori di siti Web gratuiti e premium.
Se segui ed esplori questo tutorial più da vicino, ti aiuterà a progettare il tuo sito web allo stesso tempo, senza spendere una fortuna.
