
Hace veinte años, nadie se habría atrevido a predecir que la mayoría de la gente cargaría sitios web a través de sus teléfonos inteligentes. Nadie sabía siquiera qué era un teléfono inteligente, tal vez Steve Jobs, quien probablemente ya lo tenía todo esbozado en papel. Cuando se presentó el primer iPhone en 2007, las cosas empezaron a cambiar.
Con el paso del tiempo, la gente se ha sentido más cómoda navegando en sus teléfonos. Avance rápido hasta hoy y más La gente carga sus sitios en dispositivos móviles. que en los dispositivos de escritorio. Es por eso que todos, incluido usted, deben asegurarse de que sus sitios web sean compatibles con dispositivos móviles.
Tabla de contenidos.
- ¿Qué es un sitio compatible con dispositivos móviles?
- ¿Mi sitio ya es compatible con dispositivos móviles?
- Cómo optimizar su sitio para dispositivos móviles
- Sigue probando
- Preguntas Frecuentes
- Para Concluir
¿Qué es un sitio compatible con dispositivos móviles?
Un sitio web optimizado para dispositivos móviles representa un sitio diseñado para ser visto en teléfonos inteligentes y tabletas. Esto significa que el diseño de páginas web está adaptado para pantallas más pequeñas, por lo que cada elemento es accesible y pulido en todos los dispositivos móviles.
Además, un sitio compatible con dispositivos móviles tiene que cargarse rápidamente porque generalmente se carga a través de redes 3G o 4G en lugar de WiFi doméstico rápido y local.
¿Mi sitio ya es compatible con dispositivos móviles?
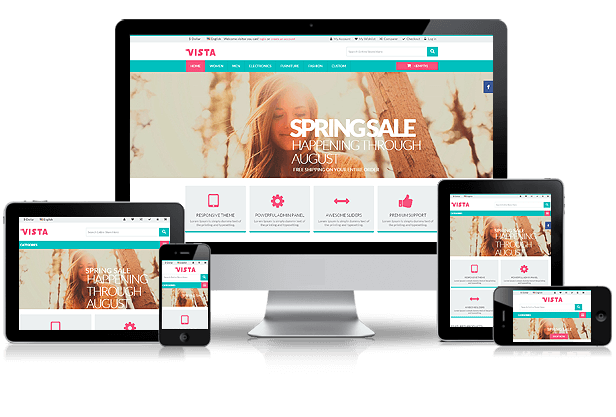
Si tiene Comenzó su sitio web En los últimos años, es probable que su sitio ya sea compatible con dispositivos móviles. Los nuevos sistemas de gestión de contenidos (CMS) ya se han adaptado a esta necesidad y se han asegurado de que cada sitio funcione bien en todos los dispositivos modernos. Temas y plantillas disponibles en WordPress or otras plataformas populares son responsivos, lo que significa que pueden adaptarse a su pantalla, eliminando la necesidad de un duplicado especial del original.
Una forma de saber si su sitio es compatible con dispositivos móviles es leyendo los archivos de documentación de la plantilla que está utilizando o simplemente cargándolo desde varios dispositivos móviles (tener amigos con diferentes teléfonos puede ayudar con esto). Aún así, eso no significa que esté cien por ciento preparado para los usuarios de dispositivos móviles.
El diseño en sí es crucial, pero debes saber qué tan rápido se carga tu sitio móvil. Existen pruebas sencillas que puede realizar en línea y que le indicarán el rendimiento de su sitio.
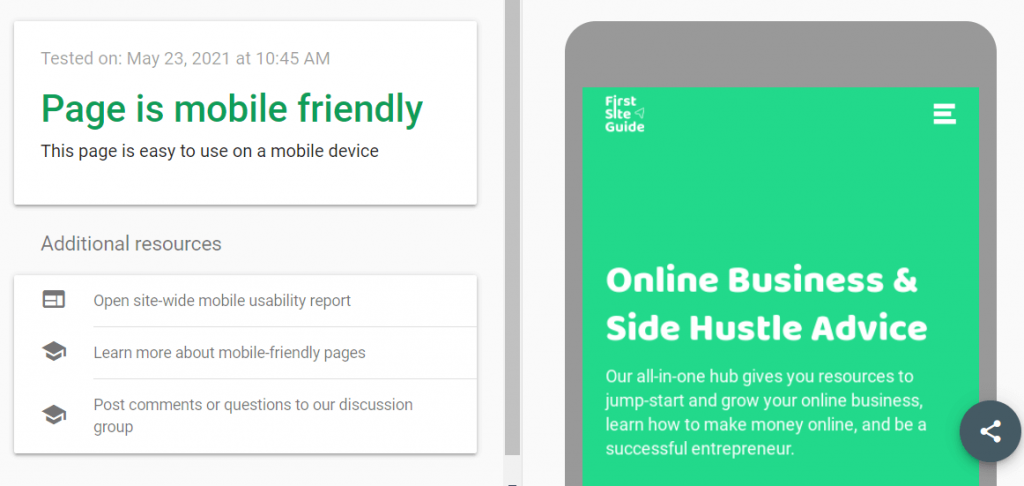
La forma más rápida de saber si su sitio web está preparado para dispositivos móviles es realizar una Prueba de Google Mobile-friendly donde simplemente ingresa la URL de su sitio. Google cargará su sitio web en una pequeña maqueta de un teléfono inteligente y compartirá los resultados con usted.

Si está interesado en conocer más detalles técnicos sobre su sitio móvil, existe otra excelente prueba que puede realizar en línea.
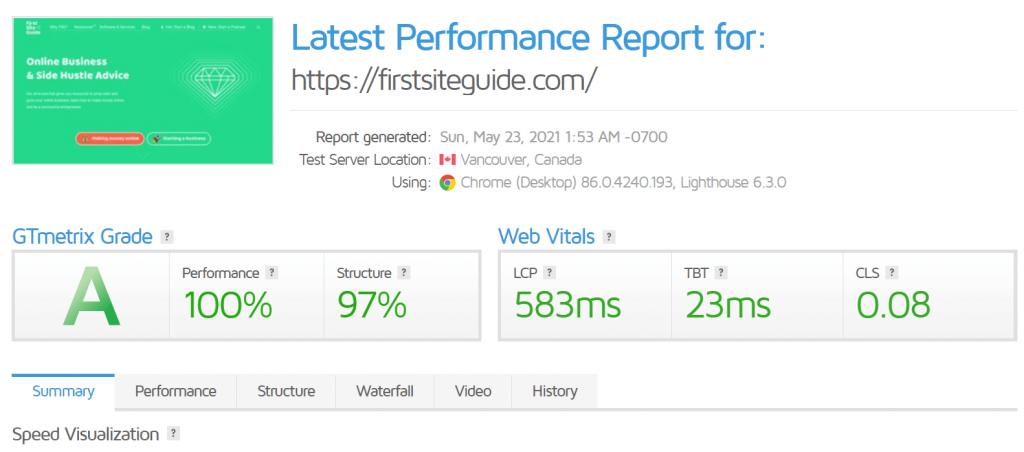
GTmetrix le permitirá ingresar la URL de su sitio web (al igual que la herramienta mencionada anteriormente), pero en lugar de simplemente informarle si el sitio web es compatible con dispositivos móviles, también le mostrará informes sobre el rendimiento y la estructura de su sitio, y darle calificaciones basadas en esos factores.

Si examina los detalles, podrá identificar los puntos débiles de su sitio. Este puede ser el punto de partida de su proceso de optimización.
Cómo optimizar su sitio para dispositivos móviles
Ahora que ha probado su sitio, es probable que no esté 100% optimizado para dispositivos móviles. Siempre hay algunos elementos que se pueden mejorar.
Centrarse en diseños simples
Si no ha decidido una plantilla para su sitio web, tenga en cuenta la simplicidad. Los dispositivos móviles tienen pantallas más pequeñas, lo que significa que en ellas se pueden mostrar menos elementos. No todas las imágenes que muestra en el escritorio deben ser visibles en las pantallas de los dispositivos móviles, y no es necesario incluir todos los elementos o íconos del menú.
Un sitio web móvil debe ser sencillo y ayudar a los visitantes a obtener la información que necesitan.

Utilice temas responsivos
Si está utilizando WordPress, asegúrese de que su tema responda. Esto significa que el tema ha sido diseñado a escala, dependiendo del dispositivo utilizado para acceder a él. Esto ahorrará tiempo y estrés a la hora de optimizar todo el sitio web para dispositivos móviles.

Nuevamente, si estás usando WordPress, hay algunos temas responsivos populares vale la pena echarle un vistazo:
Usar menús móviles
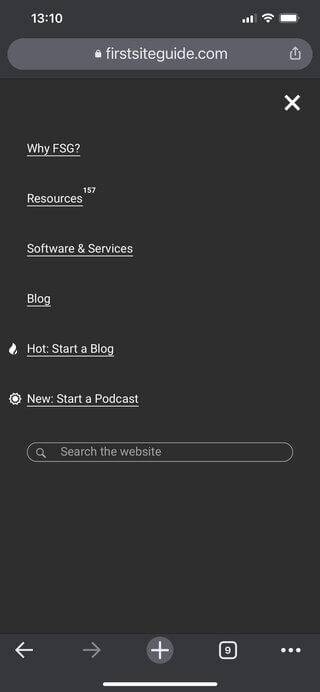
Los menús estándar de un sitio web no son adecuados para dispositivos móviles. No desea mostrar el menú estándar que saturará su sitio web móvil. En cambio, un menú móvil ocultará todos los elementos en un widget que solo se mostrará una vez que el usuario decida mostrarlo tocando el ícono del menú.
A los usuarios de WordPress les resultará fácil crear menús móviles con complementos gratuitos como Menú sensible que te permitirá generar uno en cuestión de minutos. Este complemento gratuito le permite elegir una plantilla, cambiar íconos, colores y asignar menús de WordPress con facilidad.
Esta herramienta ya está codificada pensando en la velocidad, por lo que puede relajarse sabiendo que funcionará a su favor y que el menú del sitio será excelente, sin importar dónde lo abra.
Utilice fuentes estándar
No muchos principiantes saben que las fuentes son "pesadas". Cargar fuentes no estándar en su sitio aumentará el tiempo de espera para los usuarios de dispositivos móviles y lo hará menos fácil de usar. Sé que querías que ese párrafo en particular estuviera pintado en un color especial y escrito con una fuente manuscrita que viste en el sitio de un amigo. Pero una fuente estándar puede verse igual de bien y tenga en cuenta que hará que su sitio se cargue más rápido. ¿Realmente quieres sacrificar la pérdida de visitantes sólo por el estilo de fuente?
Si desea asegurarse de que las fuentes estándar aún se vean bien, simplemente eche un vistazo a Lista de fuentes estándar.
Usar consultas de medios
Las consultas de medios son una técnica CSS especial que se utiliza al diseñar sitios web optimizados para dispositivos móviles. Le permiten cambiar el aspecto de su sitio web en tamaños de pantalla específicos. Al utilizar esta técnica, puede mostrar u ocultar elementos específicos en tamaños de pantalla específicos.
Por ejemplo, si está utilizando una imagen principal enorme (la imagen principal de su sitio web que es el primer punto focal de su sitio de escritorio), sería una decisión inteligente ocultar esa imagen a los usuarios de dispositivos móviles para que no coloquen un carga pesada en el sitio móvil. Las consultas de medios te permitirán hacerlo.
O, en otro ejemplo, tendrás que hacer tu título más pequeño para que se ajuste mejor a las pantallas de los móviles. En este caso, utilizaría esta consulta:
@media solo pantalla y (ancho máximo: 600px) {
h2 {
font-size: 20px;
}
}
Este es solo un ejemplo simple y explicar los detalles está más allá del alcance de este artículo. Si está interesado en obtener más información sobre las consultas de medios, Escuelas W3 es un buen punto de partida.
Optimizar archivos de imagen
Uno de los mayores cambios positivos que puede realizar en su sitio es optimizar las imágenes. Una sola imagen no optimizada puede inutilizar su sitio web móvil. Imagine las diferencias de cargar 2 MB en lugar de 40 KB de datos. Sí, estamos hablando de segundos, incluso decenas de segundos si se carga desde una red más lenta.
Hay algunas cosas en las que centrarse con los archivos de imagen:
- Cambiar el tamaño de las imágenes – No cargues imágenes más grandes de lo necesario.
- Ocultar imágenes grandes – ocultar imágenes grandes de sitios móviles mediante consultas de medios o cargar versiones más pequeñas de las mismas.
- Comprimir imágenes – una calidad más baja no será obvia, pero sí lo será mejorar la velocidad de su sitio web.
- Imágenes de lazy load – mostrar imágenes solo cuando un usuario se desplaza hacia ellas. Puedes usar Smush, un complemento gratuito para esto.
Para optimizar imágenes, puede utilizar herramientas gratuitas en línea como Kraken eso te permitirá cargar tus imágenes y elegir la calidad de la salida.

Después de “liberar el Kraken” y dejar que haga su magia, tendrás una imagen mucho más pequeña que podrás colocar de forma segura en tu sitio.
Si ya tiene muchas imágenes en su sitio, cambiar todas y cada una de ellas puede ser una tarea desalentadora. Afortunadamente, si estás usando WordPress, puedes usar complementos especializados como ShortPixel que comprimirá y optimizará imágenes en todo su sitio web.
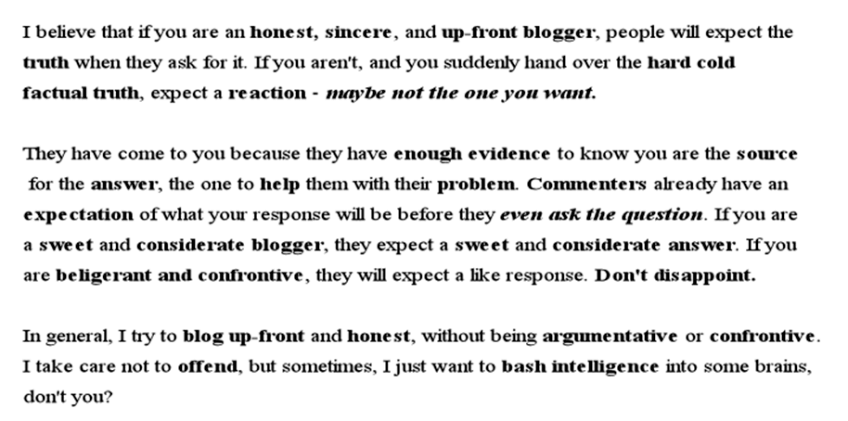
Evite grandes fragmentos de texto
No todo está relacionado con la velocidad. Tener párrafos de texto largos hará que su sitio móvil sea ilegible. Asegúrese de dividir grandes fragmentos de texto con un separador o simplemente agregue espacios en blanco entre cada pocas oraciones.
También puede utilizar imágenes para hacer que el texto sea más interactivo, pero asegúrese de utilizar imágenes optimizadas en este caso.

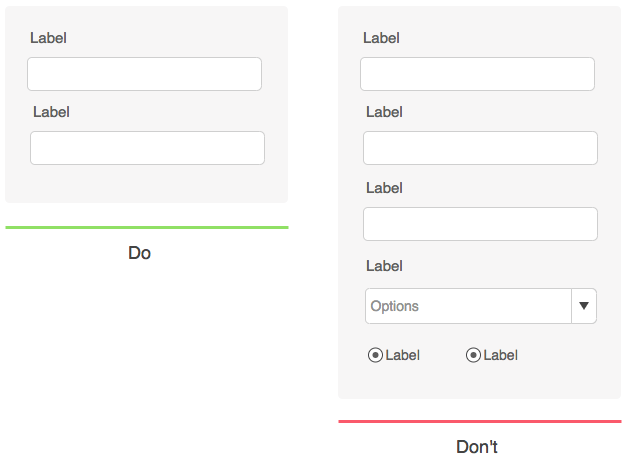
Simplifique los formularios
No es inusual tener formularios más largos en los sitios web. Los usuarios de escritorio probablemente no dudarán en ingresar un par de campos más si es necesario, pero los usuarios de dispositivos móviles son diferentes.

Los formularios largos y complicados parecerán aún más complicados cuando se muestren en pantallas más pequeñas, y las personas pueden sentirse abrumadas por ellos. Además, los usuarios de dispositivos móviles tienen una capacidad de atención más corta, por lo que conviene que los formularios sean lo más breves posible y soliciten solo la información más esencial.
Asegúrese de que los botones de llamada a la acción sean grandes y visibles para que las personas no tengan que usar un lápiz óptico para presionarlos.
Eliminar ventanas emergentes
No importa lo que tenga para ofrecer, no muestre ventanas emergentes en su sitio móvil. A la gente no le gustan las ventanas emergentes en general, pero tener una en sitios móviles simplemente agrega carga adicional a su sitio. También frustran a las personas que navegan desde sus teléfonos.
Si tiene que mostrar una oferta especial o pedirle a la gente su dirección de correo electrónico, puede hacerlo mostrando un simple banner o widget dentro de su sitio móvil.

Incluir una función de búsqueda
No importa qué tan bien estructurado esté su sitio o qué tan bien se vea el menú en los dispositivos móviles, el hecho es que la navegación es un poco más compleja que en los dispositivos de escritorio.
En lugar de permitir que las personas deambulen por su sitio buscando una página específica, ayúdeles a encontrar lo que buscan implementando una función de búsqueda. Puede colocar un formulario de búsqueda en la parte superior o inferior de su página, dependiendo de lo importante que sea para usted.
Una opción aún mejor sería tener una función de búsqueda integrada en el menú de su móvil para que siempre esté disponible para sus visitantes.

Haga que su formulario de contacto sea fácilmente accesible y permita que las personas lo llamen mostrando un botón
Si tienes administrar un negocio, desea que la gente pueda comunicarse con usted. Si llegan a usted desde un teléfono inteligente, querrá asegurarse de que puedan encontrar fácilmente su información de contacto.
Lo primero que debes hacer es tener un enlace a tu formulario de contacto o tener tu dirección de correo electrónico claramente visible en el menú. Si desea que la gente se comunique con usted por teléfono, también debe imprimir su número de teléfono allí mismo. Esto permitirá que las personas te llamen simplemente haciendo clic en el número de teléfono.
Si desea mejorar esto aún más, existe un increíble complemento gratuito de WordPress que le permite colocar un botón de llamada en páginas móviles. Botón de llamada de WP te ayudará a diseñar un botón que estará siempre visible para los usuarios desde teléfonos inteligentes y les permitirá llamarte fácilmente.
Cuida los Core Web Vitals
Recientemente, Google introdujo una serie de factores que son importantes para la experiencia del usuario. Hay tres factores a considerar al ejecutar un sitio web:
- Rendimiento de carga (Pintura con contenido más grande): cuánto tiempo tarda en cargarse el elemento más grande de su sitio (por ejemplo, la imagen más grande que tiene en la página de inicio).
- Sensibilidad (Retraso de la primera entrada): cuánto tiempo tarda su sitio en reaccionar a la primera interacción del usuario (como un toque en la pantalla al abrir el sitio en un teléfono inteligente).
- Estabilidad visual (Cambio de diseño acumulativo): ¿los elementos de su sitio se mueven mientras se carga? Cuanto más estable sea el sitio, mejor.
Para comenzar con Core Web Vitals:
- Ve a Google Búsqueda consola e inicie sesión en su cuenta de Google.
- En el lado izquierdo de la pantalla, busque la pestaña Rendimiento.
- Haga clic en "Vitales web principales".
Después de tener en cuenta las tres métricas, Google le permitirá saber qué tan bien se desempeña su sitio. Obviamente, desea que cada segmento sea lo más perfecto posible. Si es necesario mejorar, es necesario responder.
Por ejemplo, Google puede mostrarle que su sitio móvil se carga demasiado lentamente. Luego tendrás que probar tu sitio web con las diferentes herramientas que compartí anteriormente y encontrar el elemento problemático. Digamos que una de las imágenes fue el problema: tendrás que optimizarla y subirla al sitio nuevamente.
Una vez que crea que ha resuelto los problemas, debe volver a Google Search Console, donde podrá revalidar el sitio haciendo clic en el botón "Validar". Aunque en algunos casos puede funcionar más rápido, ten en cuenta que Google suele necesitar al menos 28 días para asegurarse de que todo funciona bien.
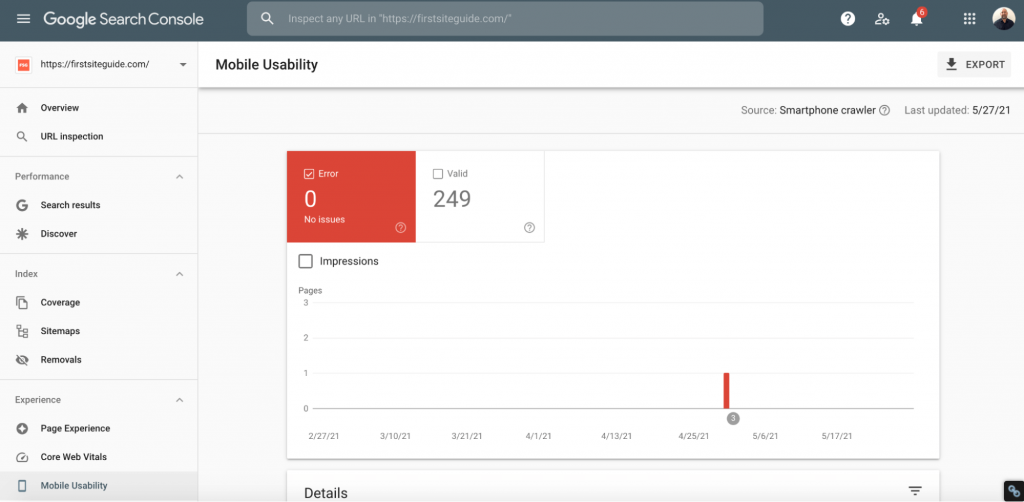
Usabilidad móvil
Justo debajo de Core Web Vitals en Google Search Console, encontrará la opción Usabilidad móvil. Esta sencilla herramienta monitorea su sitio móvil constantemente, por lo que mostrará rápidamente cualquier error que encuentre.
Si hay algún problema, Google enumerará la página problemática aquí y mostrará más detalles sobre el problema.

Los problemas más comunes (y los más importantes a solucionar) se enumerarán en la parte superior, así que comience a trabajar de arriba a abajo. Tómate tu tiempo y comprueba todos los errores enumerados. Cada problema vendrá con una explicación de Google para que puedas aprender más sobre él y, lo que es más importante, cómo solucionarlo.
Puede obtener más información sobre la usabilidad móvil en asistencia de Google.
Optimice JavaScript y CSS
Junto con las imágenes grandes y no optimizadas, CSS y JavaScript son algunos de los problemas más comunes que afectan la velocidad de un sitio móvil. Si bien el código habilitará algunas funciones sofisticadas en su sitio de escritorio, si esa característica en particular no es crucial, le recomiendo encarecidamente no cargar el código para usuarios de dispositivos móviles.
Si eres principiante, es posible que ya estés estancado, pero no te preocupes. Realmente no necesita saber cómo codificar o incluso reconocer JavaScript y CSS para eliminar archivos innecesarios.
- Instalar Limpieza de activos, un complemento gratuito para WordPress.
- Active el modo de prueba.
- Revise JavaScript y CSS que se están cargando actualmente en su sitio.
- Deshabilite el código que crea que no necesita.
Como estás en modo de prueba, puedes sentirte libre y experimentar. Si desactiva un archivo específico y algo ya no funciona en el sitio, simplemente vuelva a activarlo. Por otro lado, si no hay cambios en la apariencia del sitio, puedes mantener la función desactivada y estar orgulloso de ti mismo porque acabas de acelerar tu sitio móvil.
Aunque existe un modo de prueba, tenga cuidado al utilizar este complemento. Antes de realizar cualquier cambio (e incluso antes de instalar el complemento), asegúrese de tener una copia de seguridad nueva de su sitio. Nunca se sabe lo que podría pasar y es bueno estar preparado.
Otra forma de mejorar JavaScript y CSS es minimizar el código. ¿Qué significa eso? En lugar de tener archivos grandes que almacenan todo el código necesario para que su sitio web funcione sin problemas, la minificación es un proceso que combina todo el código y lo procesa en el archivo más pequeño posible. Si bien es posible que los sitios más pequeños no vean un gran efecto de la minificación, los sitios más grandes pueden mejorar su velocidad drásticamente.
¡No te preocupes! Nuevamente, no es necesario que comprenda cómo funciona el código para minimizarlo. Hay complementos gratuitos que solucionarán tu problema rápidamente, por lo que te sugiero que consultes el Velocidad rápida Minify .
Sigue probando
Aún no has terminado. Tener un buen sitio web móvil significa realizar pruebas constantes. Sigue abriendo tu sitio web en tu teléfono móvil o tableta y no olvides preguntar a las personas que te rodean qué piensan.
Si tiene mucho tráfico, incluso puede llevar esto al siguiente paso encuestando a las personas sobre su experiencia en el sitio móvil.
Preguntas Frecuentes
Generalmente se accede a los sitios web clásicos a través de computadoras de escritorio y portátiles. Estos sitios web suelen ser más grandes porque se accede a ellos desde pantallas más grandes donde los usuarios interactúan con ellos mediante el teclado y el mouse. Los sitios web móviles son duplicados del sitio web original con menos elementos, o son equivalentes responsivos que simplemente se adaptan bien a teléfonos inteligentes y tabletas.
¿Cómo puedo probar para ver si mi sitio está preparado para dispositivos móviles?
Lo primero que puede hacer es abrir su sitio web en un teléfono móvil o tableta. Debería verse diferente a la versión de escritorio, pero aún así tener la mayoría de los elementos disponibles. Después de esto, debes realizar una prueba de compatibilidad con dispositivos móviles de Google, así como una prueba de GTmetrix que te brindará más detalles técnicos sobre tu sitio web.
¿Es una aplicación mejor que un sitio web móvil?
Las aplicaciones móviles son versiones más sofisticadas de un sitio web móvil. Por lo general, esto significa una carga más rápida, más configuraciones y una mejor experiencia de usuario. Sin embargo, crear aplicaciones requiere más tiempo y dinero y, por lo general, solo tiene sentido para sitios web con una gran cantidad de visitantes que pueden beneficiarse de ello.
Para Concluir
Si está iniciando un sitio web en 2023, simplemente no puede olvidarse de los usuarios de dispositivos móviles. En los últimos años, muchos diseñadores y desarrolladores web incluso han comenzado a dar prioridad a los usuarios de dispositivos móviles. El futuro está en manos de los usuarios de dispositivos móviles, así que asegúrese de seguir la tendencia y de tener siempre un sitio web optimizado y compatible con dispositivos móviles, sin importar en qué plataforma se encuentre.

Básicamente, el objetivo de Google es proporcionar resultados rápidos y de alta calidad a sus usuarios. Gracias por hacerme saber la importancia de un sitio web optimizado para dispositivos móviles. Seguro que pondré en práctica tus consejos. ¡Muchas gracias por compartir!