Cómo crear un sitio web de una página con WordPress

Un sitio web de una página es un sitio con una sola página por la que el usuario puede desplazarse. Muchos sitios web de una página todavía tienen un menú principal. Las personas pueden hacer clic en los elementos del menú, pero en lugar de ir a otra página, van a otra sección en la misma página. Ya te lo mostramos cómo hacer una página web, pero en este artículo le mostraremos cómo crear un paginador con WordPress!
Los beneficios
Un sitio web de una página puede ser una buena solución si buscas algo rápido. Las páginas de una página tienen muchas ventajas, por ejemplo, no es necesario recargar el sitio para acceder a otra sección. Los usuarios pueden navegar fácilmente entre secciones y encontrar rápidamente lo que buscan. Con un sitio web de una sola página, también tienes control sobre el orden en que las personas ven tu contenido. Es posible que desees mostrar primero todos los beneficios de tu producto o servicio y al final mostrarles el precio, o tal vez al revés.
Excelente solución para sitios pequeños.
El one-pager es ideal para sitios que sólo tienen que dar un poco de información sobre cada tema. Digamos que tiene seis temas principales de los que desea hablar, cada uno con uno o dos párrafos. Si divide este contenido en seis páginas diferentes, podría dar la impresión de que su sitio no está completo.
Si coloca todos estos elementos en una página con un orden lógico en secciones distintivas, no solo brindará una mejor experiencia de usuario, sino que también dará la impresión de ser un buen sitio informativo.
Impulsado por imágenes
La mayoría de los sitios web de una página utilizan muchas imágenes relevantes. Dividir estas imágenes en diferentes páginas con solo una imagen en cada una puede volver a dar la impresión de que su sitio está un poco subdesarrollado. Como puede imaginar, un sitio web de una sola página con diferentes imágenes relevantes para cada tema por las que el usuario se desplaza brinda una sensación mucho mejor.
Mejor experiencia móvil
Los sitios web de una sola página suelen tener una muy buena experiencia en teléfonos móviles, ya que el sitio no tiene que recargarse después de cada transición de página. Las personas pueden encontrar rápidamente lo que necesitan en cualquier dispositivo y ni siquiera es un problema si se desconectan mientras están en su sitio web. Como la página ya está cargada, aún podrán ir a las diferentes secciones. De esta manera, su sitio puede incluso parecer una aplicación móvil en lugar de un sitio web normal. De hecho, existen aplicaciones en la App Store que utilizan este método.
Cuándo no utilizar un sitio web de una sola página
Si ofrece grandes cantidades de contenido, su página de una sola página podría ser muy larga y difícil de recorrer.
Si tiene un sitio grande, no le recomendamos que utilice un buscador de una sola página para no tener que recargarlo cada vez que vaya a otra página.
Crear un sitio web de una página con WordPress
Si cree que un sitio web de una sola página es para usted, siga leyendo. Después de esto, podrá crear su propio sitio web de una sola página.
Divulgación: FirstSiteGuide cuenta con el apoyo de nuestros lectores. Cuando compra a través de enlaces en nuestro sitio, podemos ganar una comisión. Probamos y probamos todos los productos que recomendamos.
Configurando WordPress
Incluso si no estás familiarizado con WordPress y la configuración de servidores, no te asustes. Obtener su propio plan de hosting con WordPress preinstalado le llevará sólo unos minutos de su tiempo. Pero incluso antes de eso, puedes configurar un servidor local con XAMPP e intentar crear tu sitio de una página sin gastar un centavo.
Sí, crear un servidor local tiene sus beneficios, pero si es la primera vez que escuchas sobre XAMPP, prepárate para un proceso un poco más largo de preparación para WordPress. Aún así, si sigues los pasos que hemos preparado para ti, no deberías tener ningún problema y podrás empezar a trabajar en tu instalación privada de WordPress en menos de quince minutos.
Cómo configurar XAMPP para Windows e instalar WordPress
Antes de ensuciarte las manos, debes saber qué es XAMMP en primer lugar. XAMPP significa multiplataforma (X), Apache (A), MariaDB (M), PHP (P) y Perl (P). Es una distribución gratuita de software que le ayuda a ejecutar sus propios servidores privados. Contiene la aplicación de servidor, la base de datos y el lenguaje de secuencias de comandos que necesita para instalar WordPress con éxito. Por lo general, los servidores ejecutados por XAMPP se utilizan con fines de prueba, de modo que pueda practicar libremente sus habilidades de diseño web sin tener que pagar por el alojamiento ni permitir que todos vean el área de juegos de su sitio web.

Cómo instalar XAMPP para Windows
Ahora, detengámonos con la teoría y déjame mostrarte cómo configurar todo. Aunque la parte multiplataforma del nombre significa que el software también funciona en computadoras Linux y Mac, hoy nos centraremos en Windows:
- Ve a Sitio web de los amigos de Apache
- Descargue la última versión haciendo clic en el botón y guárdela en su computadora
- Ejecute el instalador cuando lo descargue
- En la pantalla de bienvenida, haga clic en Siguiente
En la siguiente pantalla, la instalación le pedirá que seleccione los componentes que desea instalar. Puede dejar todo como está e instalar todos los componentes. Pero si sólo quieres una instalación básica de WordPress, bastará con salir MySQL y phpMyAdmin opciones seleccionadas. En caso de que necesite algún otro componente en el futuro, podrá agregar otros posteriormente a través del Panel de control. Para los fines de este tutorial, puede desmarcar todas las demás opciones, ya que no las necesitará para crear el sitio web de una página.

- Elija una carpeta donde desee instalar XAMPP. Puede ser cualquier carpeta que desees y también puedes dejar la predeterminada. Solo recuerda su ubicación
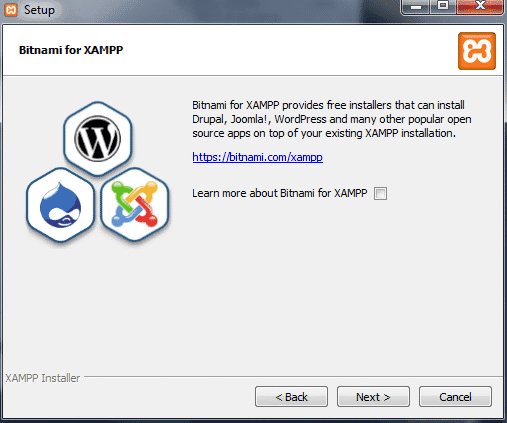
- En la siguiente pantalla, desmarque "Obtenga más información sobre Bitnami para XAMPPOpción “porque instalarás WordPress manualmente
- Haga clic Siguiente
Ahora dale al instalador unos momentos para transferir todos los archivos y configurar el entorno que utilizarás para tu sitio de WordPress. Después de unos segundos, el instalador descomprimirá todo y finalizará la instalación.
- Deja el “¿Quieres iniciar el Panel de control?”opción marcada
- Haga clic Siguiente
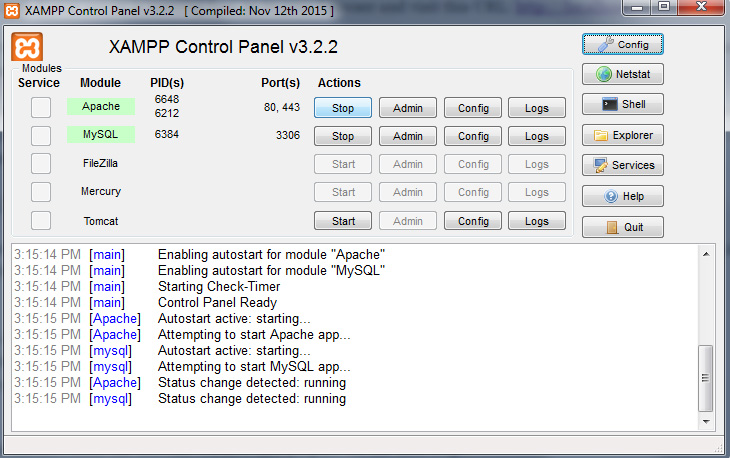
Esperemos que todo haya ido sin problemas. Si es así, debería ver el Panel de control abierto sin ningún texto rojo que muestre errores. También deberías ver que Apache y MySQL están marcados en verde, lo que significa que están en funcionamiento. Para verificar si su servidor está funcionando bien, vaya a su navegador y visite esta URL: http://localhost.

Si todo está bien, debería ver una página web sencilla que le da la bienvenida a XAMPP para Windows. Si la página se ha cargado, puedes dejar de contener la respiración porque eso significa que XAMPP está configurado correctamente y que puedes pasar a la instalación de WordPress.
Desafortunadamente, otras aplicaciones que pueda tener ejecutándose en su computadora personal pueden interferir con XAMPP. Por ejemplo, Skype es conocido por tener problemas con XAMPP, así que si tienes problemas, intenta cerrarlo y luego intenta abrir el Panel de control de XAMPP. A veces, será necesario abrir algunos puertos para que XAMPP funcione correctamente, pero desafortunadamente, ese es un dominio completamente diferente y no podemos cubrirlo todo en este tutorial.
Cómo instalar WordPress usando XAMPP
Está bien. Tendremos que asumir que tienes el entorno preparado. Ahora es el momento de instalar WordPress en su máquina local para que pueda iniciar sesión y comenzar a crear su página. Para empezar, necesitas crear una base de datos que WordPress utilice para almacenar toda la información:
- Abra el panel de control de XAMPP
- Haga clic en el Administración botón en la sección MySQL. Esto abrirá una nueva ventana con phpMyAdmin
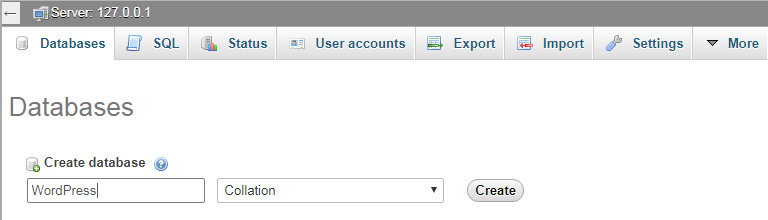
- Elige Bases de datos pestaña en el menú superior izquierdo
- Ingrese el nombre de su base de datos, por ejemplo, WordPress
- Haga clic Crear .

Esta parte no fue tan exigente, ¿verdad? Ahora puede cerrar la ventana del navegador y prepararse para el siguiente paso.
- Descargar la última versión de WordPress
- Vaya a la carpeta XAMPP (la carpeta donde instaló XAMPP en los pasos anteriores)
- Abra la carpeta y navegue hasta htdocs carpeta
- Descomprima el archivo de WordPress allí
Deberías terminar teniendo una nueva carpeta de WordPress en la carpeta htdocs. Puede cambiar el nombre de esta carpeta al que desee. Esta también será parte de la dirección de su instalación local. Para los propósitos de este tutorial, llamémoslo WordPress que abrirá su sitio desde http://localhost/wordpress. Realmente no importa qué nombre uses, así que siéntete libre de cambiarlo a tu gusto.
- Abra esa carpeta y busque el archivo wp-config-sample.php
- Cambie el nombre a wp-config.php
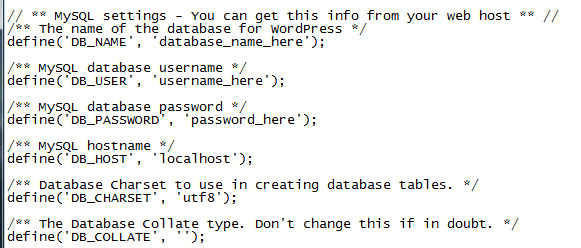
- Abra el archivo y busque la parte con la información sobre la configuración de MySQL (mire la captura de pantalla)
- Reemplace “database_name_here” con el nombre de su base de datos, que en mi caso es “WordPress”
- Reemplace "nombre_usuario_aquí" con "raíz" y deje "contraseña_aquí" vacío
- Guarde el archivo y ciérrelo

Finalmente, está listo para concluir el proceso de instalación. Abra su navegador y navegue hasta http://localhost/wordpress (o cambie el nombre si usó otro para la carpeta de WordPress cuando la extrajo). WordPress ahora le preguntará el idioma que debe seleccionar. Después de eso, haga clic en el Continúar botón. Luego ingrese los detalles de nombre de usuario y contraseña y haga clic en Instala WordPress.
¡Eso es todo! Ahora finalmente puede iniciar sesión en su sitio de prueba y comenzar a trabajar en su primer sitio web de una sola página. El primer paso será elegir un tema.
Escoger un tema
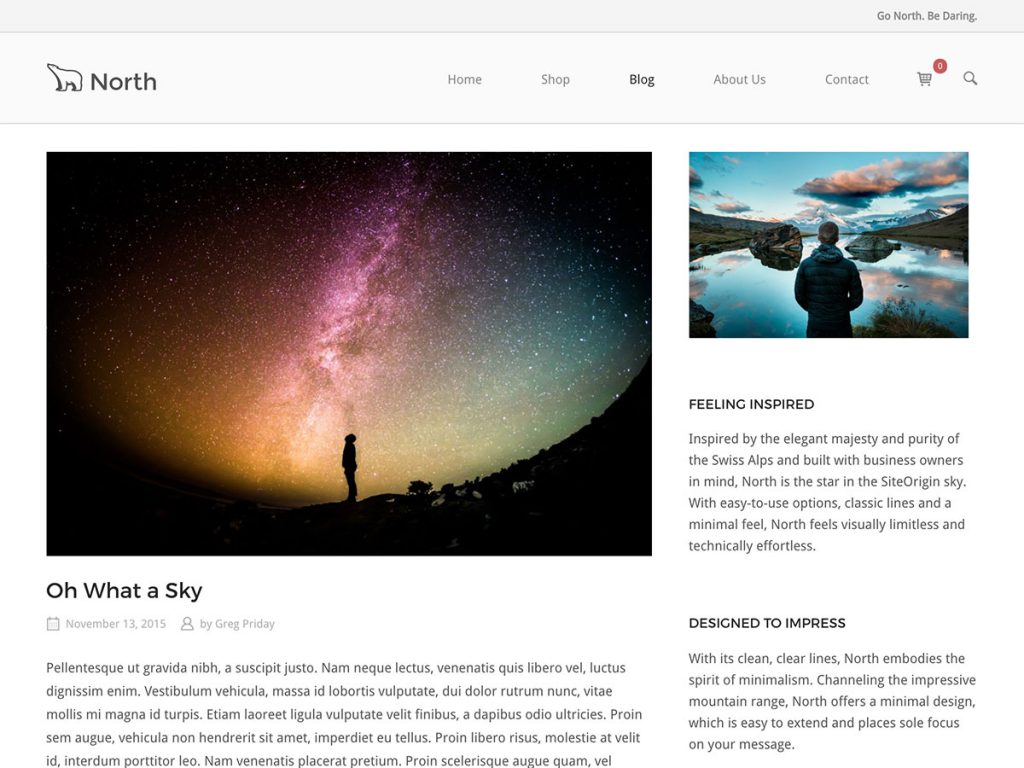
Puedes usar cualquier tema para un sitio web de una sola página. Para este ejemplo, usaremos el programa gratuito Origen del sitio Norte tema que se puede encontrar en el repositorio de temas de WordPress. Ir a Apariencia -> Temas -> Agregar nuevo en su panel de WordPress y escriba "SiteOrigin North". Debería estar en la parte superior de la lista ahora.

Es un tema responsivo simple pero bien diseñado que también funciona muy bien con BigCommerce y WooCommerce. Está creado por los desarrolladores del complemento de creación de páginas que usaremos para el sitio en este ejemplo. Nuevamente, siéntete libre de usar otro tema; Los efectos de transición al hacer clic en un elemento del menú funcionarán de cualquier manera. Le recomendamos que utilice un tema que tenga un menú fijo, para que los visitantes de su sitio no tengan que desplazarse nuevamente a la parte superior de la página para hacer clic en un elemento del menú que los lleve a una sección diferente.
los complementos
Lo más importante para crear sitios web de una página son los complementos que utiliza. Instalaremos un creador de páginas llamado SiteOrigin y una extensión de widget para este complemento. Ambos son completamente gratuitos y están alojados en el repositorio de complementos de WordPress. Ir a Complementos -> Agregar nuevo en el panel de control de su sitio de WordPress y escriba creador de la página por origen del sitio. El complemento aparecerá en la parte superior de la lista, instálelo y actívelo. Puede instalar el complemento del paquete de widgets en la misma pantalla, escriba paquete de widgets de origen del sitio en el buscador de complementos. Asegúrese de que ambos complementos estén activados.
Desde la versión 2.3 de este creador de páginas, agregaron la función de desplazamiento del sitio web de una página. Esto es lo que necesitamos para que el sitio web se desplace cada vez que alguien hace clic en un elemento del menú con el ID de una fila como atributo "href" (enlace). Explicaremos cómo funciona esto más adelante en el tutorial.

¡Empieza a construir!
Ahora tiene los complementos activados y estamos listos para crear nuestra página. Primero, agregue una nueva página o edite una página. Vaya a las pestañas en la parte superior del editor de páginas y haga clic en la pestaña "Creador de páginas" recién agregada.

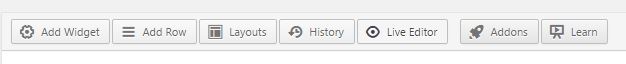
El creador de páginas SiteOrigin tiene muchos ajustes preestablecidos, por lo que no necesitaremos crear un diseño completo desde cero. Verás algunos botones encima del editor de páginas, uno de ellos es el botón "Diseños", haz clic en él.

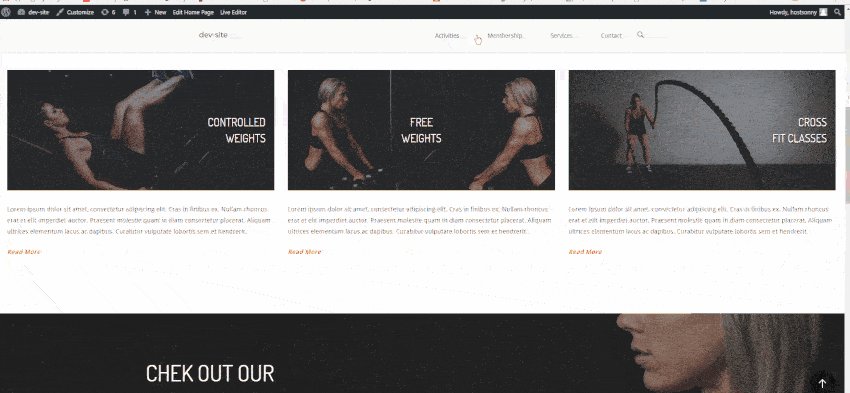
Ahora verás una pantalla con todo tipo de diseños; Estos son los ajustes preestablecidos que puedes usar. También puede importar y exportar diseños, pero no asumimos que los tenga todavía. Para este ejemplo elegiremos el diseño “Gimnasio Fitness”. Por supuesto, puedes elegir cualquier diseño que desees o empezar desde cero. Haga clic en el diseño elegido y haga clic en el botón Insertar en la esquina inferior derecha. Si ya tenía contenido en la página, puede optar por insertarlo antes o después del contenido o reemplazarlo por completo. Para nosotros, no importa ya que tenemos una página vacía.

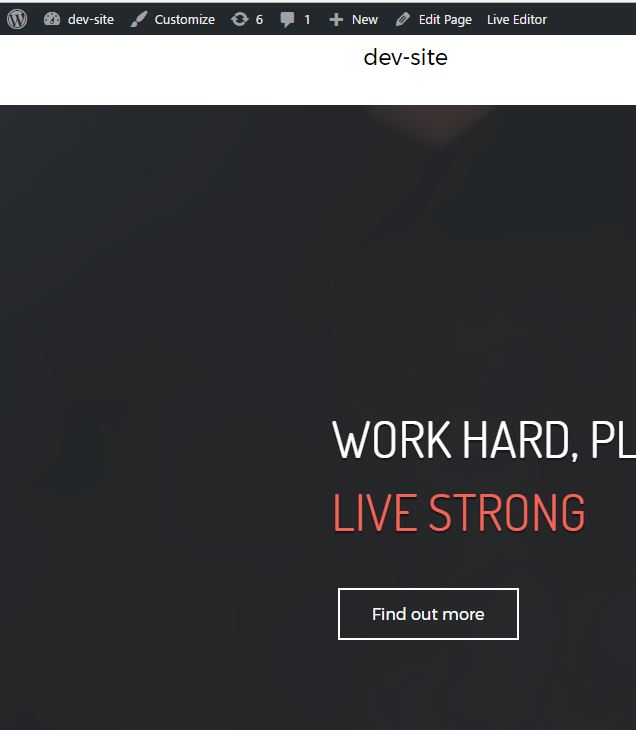
Adelante, guarda la página y visítala. Si todo salió bien, podríamos agregar nuestras identificaciones. Cambie al modo "Editor en vivo" haciendo clic en el enlace en la barra de administración de WordPress en la parte superior de la página que acaba de crear.

Cuando pasa el cursor sobre los elementos de su sitio, puede ver exactamente qué widget representa qué elemento. Vaya a la primera fila después del héroe SiteOrigin en la parte superior, haga clic en el ícono de la herramienta y edite la fila. En esta pantalla, vaya a "Atributos" y agregue su ID de fila. Le vamos a dar al nuestro un ID de “actividades”.

Asigne a cada fila una identificación única y diferente. Cuando haya terminado, guarde la página.
Configurando tu menú
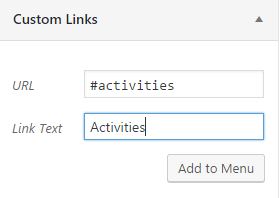
Aún no hemos terminado. Ahora tenemos que crear nuestros elementos de menú, de modo que cuando un usuario haga clic en uno de los elementos, la página navegue a esa sección específica de su sitio. Siga adelante y crear un nuevo menú in Apariencia -> Menús en su panel de WordPress. Solo vamos a crear enlaces personalizados en este menú. En la imagen a continuación, estoy creando una para la fila a la que acabo de agregar el ID de "actividades".

Verá que la URL del enlace personalizado ahora es la misma que la ID del elemento de fila. El creador de páginas SiteOrigin está programado para reconocer esto y sabrá que tiene que desplazarse a la sección especificada.
Es muy importante que no olvides poner el hash en la URL del elemento del menú, este es el formato de un atributo ID HTML. Sin embargo, no agregue el hash en el Atributos -> ID de fila La sección del personalizador, creador de páginas SiteOrigin, ya sabe que se trata de un ID.
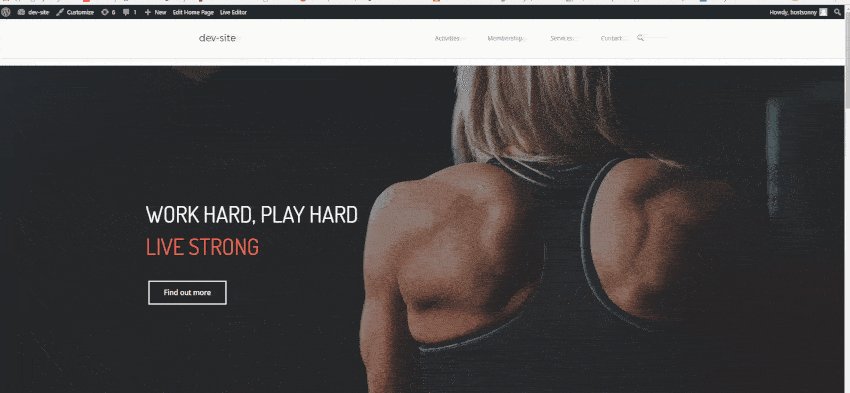
Mi resultado
¡Felicidades! Ya hemos terminado, ahora puedes crear tu propio sitio web personalizado de una página de manera fácil y rápida con solo dos complementos y cualquier tema. Mantendrá su sitio rápido y muy fácil de usar. Crear este sitio nos llevó menos de una hora; es la forma más fácil y rápida que encontramos de crear un hermoso sitio web de una sola página. Lo mejor es que es gratis.

La verdad es que configurar su propio entorno de prueba con XAMPP puede llevar tiempo y quemar algunas células cerebrales si lo hace por primera vez, pero rápidamente aprenderá a apreciar el servidor local que puede ejecutar WordPress. Luego, con solo tener dos complementos y un tema de su elección, incluso los principiantes podrán crear su propio sitio web de una sola página.
Si ha seguido todos los pasos de este tutorial, no debería tener ningún problema y su paginador debería estar funcionando correctamente. Una vez que haya creado correctamente la página, puede comenzar a actualizarla y personalizarla a su gusto. No olvides consultar nuestro otro Artículos y tutoriales de WordPress que le ayudará a darle forma a su sitio de cualquier forma posible.

Es un tutorial muy sencillo y útil para principiantes. ¡¡¡¡Gracias!!!!
Muchas gracias Dorottya. Háganos saber si tiene alguna pregunta o necesita ayuda.
Hola Anya, Una pregunta corta: Si quiero cambiar el logo del cliente, ¿dónde y cómo debo subir los nuevos para verlos en la lista de íconos? Gracias de antemano por la respuesta.
[…] Cómo crear un hermoso sitio web de una página con WordPress […]