
Web サイトのデザインは、かつてはプロの IT 専門家の独占的な領域でした。 これはもう当てはまりません。 テクノロジーは年々進歩しており、一般のインターネット ユーザーにも World Wide Web へのアクセスが徐々に開放されています。
それでも、現代でも ウェブデザインデジタルツール、自分自身または自分のビジネス用のカスタム Web サイトを作成する前に、いくつかのことを知っておく必要があります。 少なくとも、このチュートリアルでこれから説明する XNUMX つの簡単な手順に従う方法を知っておく必要があります。
9 つの簡単なステップで Web サイトをデザインする方法
- ステップ #1: ウェブサイトの目的と目標を定義する
- ステップ #2: サイトの構造を考え出し、計画を立てる
- ステップ #3: サイトを構築するプラットフォームを選択する
- ステップ #4: Web サイトのテーマまたはテンプレートを選択する
- ステップ #5: ロゴをデザインし、ブランド スタイルを確立する
- ステップ #6: モバイル向けに最適化し、すべてのデバイスで確認する
- ステップ #7: サイトのコンテンツとグラフィック要素
- ステップ #8: SEO の準備と最適化
- ステップ #9: ウェブサイトを立ち上げる
全くの初心者でもご安心ください。 これらの XNUMX つの手順に従うのは難しいことではありません。各手順を詳しく調べることにした場合でも (そうすることをお勧めします)、最初の単純な Web サイトの作成は数時間で完了できるはずです。
ステップ #1: ウェブサイトの目的と目標を定義する
すべての Web サイトが同じように作成されているわけではありません。 技術的には、これらはすべて同様に機能し、同じテクノロジで実行されますが、何を構築しようとしているのかを理解することが非常に重要です。 Web サイトはさまざまな目的に使用できます。
ここにいくつかのオプションがあります:
- XNUMX ページの Web サイトまたは履歴書。
- シンプルなパンフレットまたはポートフォリオ サイト。
- 中小企業のウェブサイト。
- ブログセクションのある Web サイト。 または
- eコマースまたはオンラインストアサイト。
単純なパンフレット Web サイトの作成は、 ブログを始める 数十のカテゴリがあります。 そして、それらのオプションは、最も単純なオプションの構築とはまったく異なる場合があります。 eコマースのウェブサイト デジタル商品または物理的な商品を販売する場所。
これらの違いがあるため、目標を設定し、サイトのビジョンを持つことが重要です。
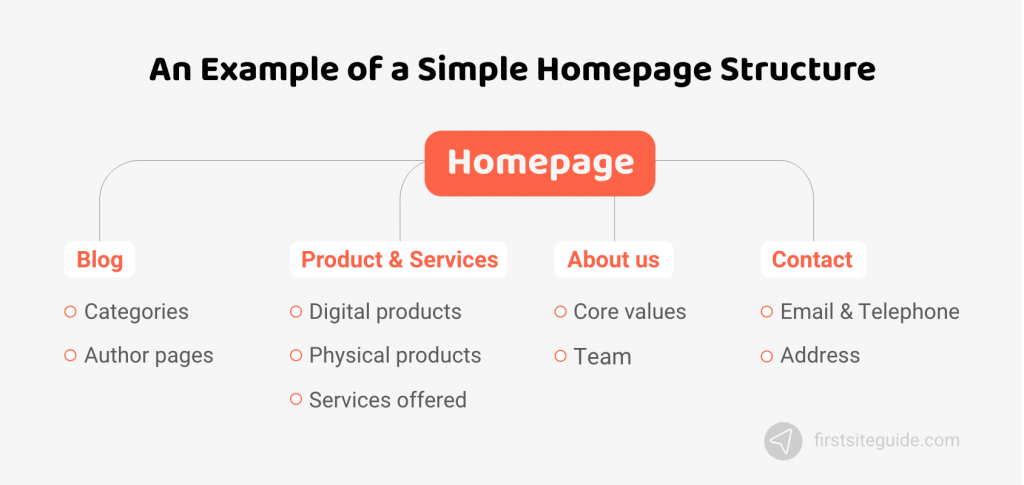
ステップ #2: サイトの構造を考え出し、計画を立てる
目標を設定し、どのような種類の Web サイトが必要かを理解したら、それに取り組みましょう。 簡単なサイトやブログであれば紙に書く必要すらありません。 ただ想像して、頭の中で構造を作りましょう。
正しい方向に進むために役立つ、自分自身に問いかけたい質問がいくつかあります。
- サイトをいくつかのセクションのみからなる概要資料にするか、それとも個別のページからなる通常の Web サイトにするか?
- サイト上に単なる別のセクションとしてブログを置きたいですか? それとも、いくつかのカテゴリーを含むブログのみが必要ですか?
- あなたのウェブサイトを通じて何かを販売する予定はありますか?
- 予算はありますか? 新しいサイトにいくらくらいかけても大丈夫ですか?
ただし、より複雑なものを構築しようとしている場合は、すべてを紙 (またはデジタル下書き) に書き出すことを強くお勧めします。 自分のサイトに期待する内容を書き留め、想像しているレイアウトや他の既存のサイトで見たレイアウトを描画することもできます。

アイデアはいつでも思い浮かぶ可能性があるため、品質を考慮する価値があります。 メモを取るアプリ アイデアを今後保存しておくのに役立ちます。 これらの質問とメモは、お客様のニーズと希望を理解し、Web サイトを強化するためのプラットフォームを選択する準備をするのに役立ちます。
ステップ #3: サイトを構築するプラットフォームを選択する
サイトのビジョンと簡単な計画が確立されたので、Web サイトの構築と維持に役立つプラットフォームを決定します。
あなたは初心者なので、人気のあるコンテンツ管理システムのいずれかを選択することをお勧めします。 カスタム Web サイトの作成は楽しく、素晴らしい結果が得られますが、実際に精通した Web デザイナーになるまでには何年もかかります。 一方、XNUMX を超える人気のある Web サイトビルダーは、初心者が必要とするほぼすべてのことを実行できます。
あなたはすることを選択した場合 自己ホスト型 Web サイトを作成する、間違いありません。 ただし、学習曲線が急になり、オプションが増えると理解するのに余分な時間がかかることを覚悟してください。
次のようなより単純な解決策もあります ウィックス, Weeblyの, Squarespace、および Firstsiteguide.com ですでにレビューおよび比較したその他のもの。 したがって、時間をかけて構造と計画を大局的に検討し、新しい Web サイトに適切なプラットフォームを導き出しましょう。
詳しい検査をする時間がない場合は、以下のお手伝いをさせていただきます。
- シンプルな小規模ビジネス Web サイトを始めたい – 試してみましょう ウィックス or Squarespace.
- さらにカスタマイズ可能なオプションが必要で、ブログを含めるには、次のオプションを使用します。 WordPressのウェブサイト.
- いくつかの製品を販売していますが、必要ですか オンラインストア - チェックアウト Shopifyサービス.
ステップ #4: Web サイトのテーマまたはテンプレートを選択する
最後に、楽しくて創造的な部分の時間です。 いずれかのプラットフォームを決めたら、新しい Web サイトのレイアウトと外観を定義するテーマまたはテンプレートを選択します。
大部分 人気のウェブサイトビルダー 同様のオプションが付属しています。無料またはプレミアム (有料) テンプレートを選択すると、Web サイトが即座に完成します。 ほとんどの場合、デモ コンテンツをインポートすることもできるため、最初からサイトを開始するのではなく、既存のコンテンツを使用してサイトを開始できます。
ここで特に興味深いのは、人気のあるプラットフォームのほとんどにドラッグ アンド ドロップ エディターが付属していることです。 つまり、要素を選択し、カーソルでつかんで、レイアウト上の場所に配置するだけです。 最も優れたドラッグ アンド ドロップ エディターの XNUMX つは Wix のエディターで、必要なものを何でも作成できます。 WordPress 用の価値のあるサードパーティ エディターもいくつかあります。 Divi.
通常、無料のオプションは機能しますが、簡単に変更でき、より洗練された外観のデザインを選択したい場合は、 プレミアムテーマは検討する価値があります。 プレミアム テーマとテンプレートは見栄えが良くなるだけでなく、さらに優れた Web サイトを作成できる追加機能がいくつか付属します。
さまざまな Web サイト ビルダーを使用した美しいテンプレートの選択例:
1. Wix テンプレート – J.アリッサ
2. 正方形のテンプレート – クラークソン
3.WordPressテーマ – Divi

ステップ #5: ロゴをデザインし、ブランド スタイルを確立する
ロゴの作成 楽しくて楽しい経験になるかもしれません。 プロのデザイナーを雇う必要はありません。 無料のいずれかを選択するだけです オンラインのロゴメーカー、いくつかの質問に答え、好みの色とキーワードを選択すると、ツールがいくつかのアイデアを生成します。 Web サイトやブランドに最適なロゴを作成するまで、アイデアを簡単に変更できます。
始めるのに役立つように、最初の無料ロゴを作成できる最も人気のあるサービスをいくつか紹介します。
次に、Web サイトの細かい部分に焦点を当ててみましょう。 テーマ/テンプレートのオプションを調べて、好みに合わせて変更を開始します。 好きなフォントを選択し、必要な色を設定し、新しく作成したロゴをヘッダーのすぐ上に配置します。 今は創造性を発揮する時期と場所なので、焦らないでください。 新しいプラットフォームとテーマ/テンプレートを試して、結果を確認するために設定を XNUMX つか XNUMX つ変更することを恐れないでください。
色とフォントの選択に役立つ興味深いサービスをいくつか紹介します。
ステップ #6: モバイル向けに最適化し、すべてのデバイスで確認する
2023 年には、スマートフォンで動作しない Web サイトを持つという選択肢はありません。人々はかつてないほど携帯電話に接続しており、オンライン訪問者のほとんどはモバイル デバイスからサイトを読み込むことになります。
モバイル設定は選択したプラットフォームによって異なりますが、幸いなことに、すべての設定にモバイル視聴者向けの考慮事項がいくつか含まれています。 ただし、デフォルトのモバイル最適化を当然のことと考えないでください。 スマートフォンやタブレットはそれぞれ異なり、Web サイトの表示方法も異なるため、必ず複数の異なるモバイル デバイスで Web サイトを確認してください。 モバイルで完璧な結果が得られるまで、さまざまなプラグインやアドオンを試してみてください。
私たちはすでにについて書いています ウェブサイトをモバイルフレンドリーにする方法, ぜひ詳しく読んでみてください。
すでにウェブサイトをお持ちで、それがモバイル フレンドリーかどうかを Google にチェックしてもらいたい場合は、次のようにします。 このウェブサイトを開く をクリックし、Web サイトの URL を入力します。 Google がすぐに確認し、詳細をお知らせします。 この無料ツールは、モバイルでサイトがどのように見えるかを表示し、必要に応じて変更を提案します。
Web サイトのモバイル バージョンをテストするのに役立つ、他の同様のツールをいくつか紹介します。
ステップ #7: サイトのコンテンツとグラフィック要素
これまでに、サイトのレイアウトが準備できているはずです。 ロゴが完成し、色を選択し、ダミー テキストまたはデモ サイトのコンテンツを使用してフォントを選択します。 さて、いよいよコンテンツを作成します。
どの Web サイトにもコピーが必要なので、ユーザーに提示したい情報を時間をかけて書きましょう。 これはサイトで人々が最初に読むものであるため、よく書かれていて、文法やスペルの間違いがないことを確認してください。 などの無料ツールを使用できます 文法 or ProWritingAid あなたを助けるために。
あなたが計画している場合 ブログを書く, 最初の投稿から始めることができます。 選択したプラットフォームで利用可能なさまざまなオプションを試して試してください。 これが最初の投稿なので、完璧なものになるとは誰も期待していません。 ただし、書き方、文法、スペルには気を付けてください。
写真、画像、ビデオはあらゆるサイトに不可欠な部分です。 何かカスタムがあるなら、それは素晴らしいことです! しかし、そうでない場合は、オンラインに投稿するグラフィック要素に注意してください。 Google を通じて入手できる画像のほとんどは以下にあります 著作権, つまり、許可なくサイトに掲載することはできません。 それでも、次のようなウェブサイトはたくさんあります Unsplash Web サイトで自由に使用できるロイヤリティフリーの画像を提供します。
間違いなく最も人気のある Unsplash のほかに、使用できる無料のストック写真を提供する他のサイトをいくつか紹介します。
ステップ #8: SEO の準備と最適化
普通の人がオンラインで何かを調べるときに何をするか知っていますか? はい、その通りです。彼らは Google で調べます。 したがって、ウェブサイトをより多くのユーザーにアクセスできるようにするには、ウェブサイトを Google フレンドリーにする必要があります。
このプロセスは SEO (検索エンジン最適化) として知られており、コンテンツが Google やその他の検索エンジンのガイドラインに従っていることを確認するという考え方です。 実を言うと、プロと競争する場合、このプロセスは非常に困難で時間がかかる可能性があります。 幸いなことに、それができます SEOを始める たとえ初心者であっても。 ただ 私たちのガイドラインに従ってください, そうすれば、Google でのより良いポジションにまた一歩近づくことができます。
新しい Web サイトの立ち上げに役立つ、よく知られた SEO サービスをいくつか紹介します。
ステップ #9: ウェブサイトを立ち上げる
これだよ。 これまで、プラットフォームの影で Web サイトを作成してきました。 変更は保存されましたが、サイトはまだ一般公開されていません。 「公開」ボタンをクリックする前に、必ず徹底的にテストしてください。
別のブラウザでサイトを開いて、他のデバイスから表示します。 友人にリンクを送信して、見てもらうように頼みます。 報告された間違いを修正し、サイトを公開します。
おめでとう!
2023 年の Web サイト デザイン トレンド
ファッションと同じように、Web サイトのデザインのトレンドも年々変化します。 特定の色が昨年人気だったとしても、それが引き続き人気であるとは限りません。 2023 年の Web サイト デザイン トレンドの簡単な概要は次のとおりです。
- マルチメディア体験 – インターネット速度が向上したため、高品質の画像やビデオをサイトに読み込むことができます。
- レトロなフォント – 50 年代を思い出させるフォントが見つかったら、それがそれです。
- 絵文字 – ソーシャル メディアで人気があるため、Web サイトでも使用する必要があります。
- 明るい色 – ヒットする色の組み合わせは黄色とグレーです。
- クリエイティブな商品写真 – 画像をアップロードするだけでは十分ではありません。 商品を紹介する創造的な方法を見つけていただければ幸いです。
- 視差効果 – 視差アニメーション 引き続きトレンディであり、サイトで期待されています。
- ネオモーフィズム – これは、「柔らかい押し出しプラスチックの外観を備えた最小限のデザイン方法」を意味します。 (ソース: ユクスデザイン)
- スクロールアニメーション – ユーザーがスクロールしたときにサイトで何かを行います。 みんな大好きです。
- 新しいアンケート – 人々に何かを尋ねるだけでは十分ではありません。 見栄えがよく、面白くなければなりません。
Q&A
シンプルな Web サイトやブログだけが必要な場合は、最初のサイトを完全に無料で作成できます。 これに役立つ、人気のある無料のウェブサイトビルダーがいくつかあります。 一方、より複雑なものが必要な場合、または Web サイトが自分によって完全に制御されていることを確認したい場合は、プレミアム オプションを選択する必要があります。 その場合、ウェブサイトには月額数ドルから数百ドルの費用がかかる可能性があります。
専門家のケアが必要な複雑なビジネス Web サイトを構築している場合を除き、自分自身に頼って独自の Web サイトを構築できます。 オンラインには、自分の Web サイトのマスターになれる優れた Web サイト ビルダーが XNUMX 種類以上あります。 必要なのは、設定を学び、試してみる十分な時間と意志だけです。
初めてウェブサイトを構築する場合は、Wix、Weebly、WordPress.com、Squarespace などの無料のウェブサイト ビルダーを使用することをお勧めします。 経験があり、Web サイトをさらに活用したい場合は、サイトの構築と保守に関してより多くのオプションと自由を提供するセルフホスト型 WordPress から始める必要があります。
ワードプレスが一番 人気のコンテンツ管理システム 世界で。 世界中のすべての Web サイトの XNUMX 分の XNUMX 以上がパワーアップされています。 独自の Web サイトを学習して維持する時間がある場合、またはより複雑な Web サイトが必要な場合は、無料の Web サイト ビルダーよりも優れた Web サイト プロジェクトを作成できる WordPress を強くお勧めします。 一方、専門的なことを理解する時間がない場合、または単純な Web サイトが必要な場合は、Web サイトビルダーの方が使いやすいため、より良いソリューションになる可能性があります。
要約
現代の多忙なオンライン世界には欠点があります。 しかし、Web デザインに関しては、前向きな発展しかありません。 初心者でも数時間で独自のカスタム Web サイトをデザインできるようになり、数十の無料およびプレミアム Web サイト ビルダーから選択できるようになりました。
このチュートリアルに従って詳しく調べると、大金を費やすことなく、同時に Web サイトをデザインするのに役立ちます。
