
ウェブサイト構築プロセスについて学び始めた方は、おそらくすでにその名前を聞いたことがあるでしょう。 GoDaddyは.
このテクノロジー巨人は、ドメインの販売からホスティング、サイトビルダーソフトウェアやマーケティングサービスの提供まで、ほぼすべてを提供しています。 GoDaddy は、数百万の顧客を持つ世界最大の Web サービス プラットフォームです。 詳細については、こちらをご覧ください。 GoDaddy の詳細なレビュー.
すでに他のサービスを利用している場合は、ウェブサイトビルダーサービスも試してみる価値があります。 新規ユーザーはウェブサイトビルダーソリューションを無料で試すことができ、気に入った場合は引き続き使用できます。
このガイドでは、 段階的なプロセスをご紹介します GoDaddy サービスを使用して Web サイトを作成する方法について説明します。
7 つの簡単なステップで GoDaddy で無料ウェブサイトを構築
Web サイト ビルダーは非常にユーザーフレンドリーですが、使い始めるのに手助けが必要な場合でも心配する必要はありません。 私たちのガイドに従うだけで、最初のウェブサイトを簡単かつ迅速に構築できます。
- ステップ #1: アカウントを作成して開始する
- ステップ #2: Web サイトのカテゴリを選択する
- ステップ #3: Web サイトの名前を選択する
- ステップ #4: サイトの編集とカスタマイズを開始する
- ステップ #5: SEO のためにウェブサイトを最適化する
- ステップ #6: Web サイトをプレビューして公開する
- ステップ #7: カスタム ドメインに接続するためにアップグレードする
ステップ #1: アカウントを作成して開始する
すでに godaddy.com でアカウントを作成している場合は、新しいアカウントを作成する必要はありません。 既存の顧客は、カテゴリを選択して Web サイト エディターを開始する前に、ログインするだけで済みます。

ただし、新規ユーザーの場合は、数秒で新しいアカウントを作成できます。 最も早い方法は、既存の Google または Facebook アカウントにログインすることです。 GoDaddy は必要な情報をすべて取得し、アカウントを作成します。
これらのアカウントをお持ちでない場合、または単に GoDaddy で使用したくない場合は、電子メール アドレス、ユーザー名、パスワードを入力して簡単に開始できます。 XNUMX か月間の無料トライアルが利用可能で、無料のウェブサイトの作成を開始するためにクレジット カードの詳細を入力する必要はありません。
- GoDaddyは.
- メールアドレス、希望のユーザー名、パスワードを入力します。
- パーソナライズされたオファーの受信を受け入れるか拒否するかを選択します。
- 「アカウントの作成」ボタンをクリックして開始してください。
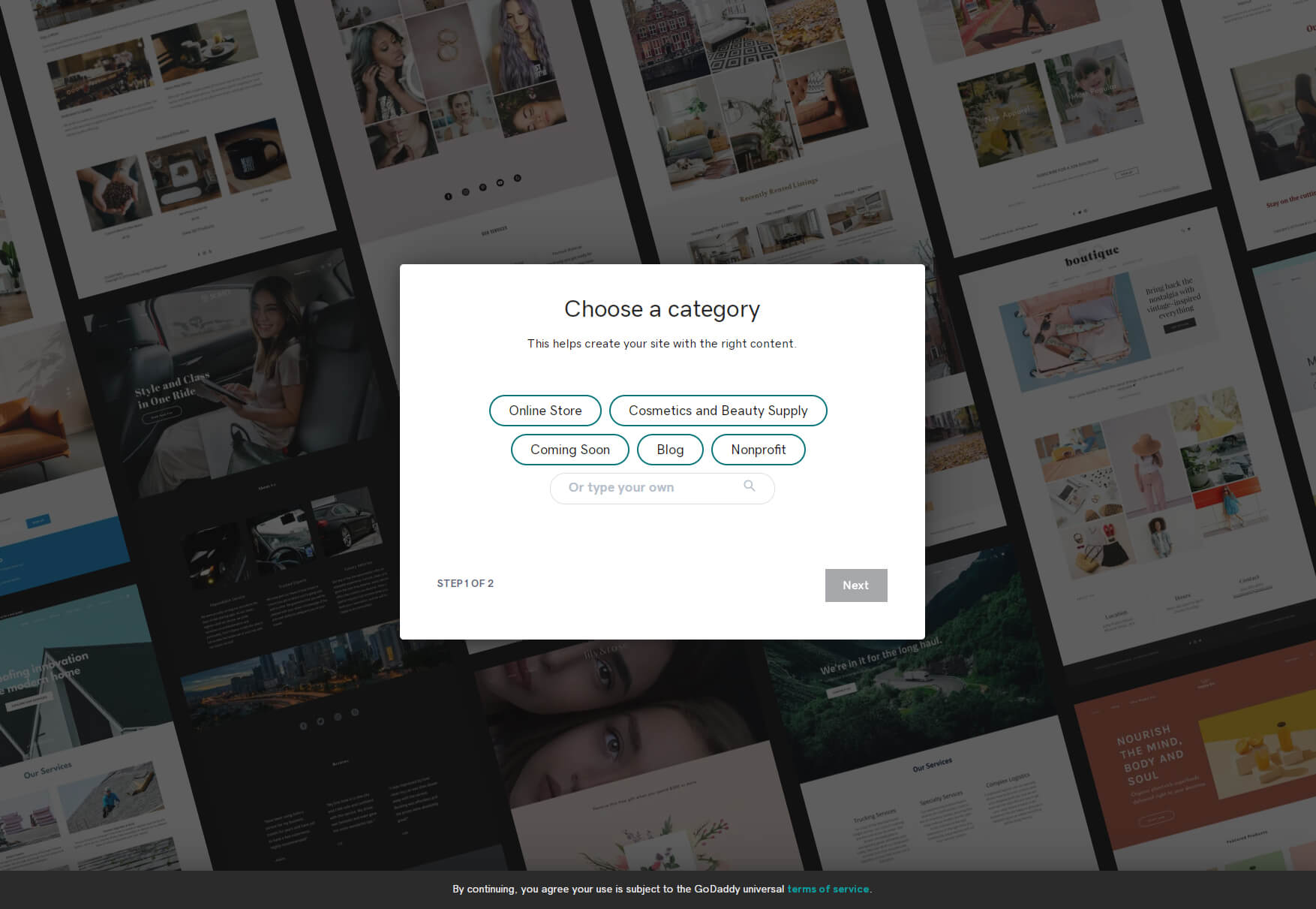
ステップ #2: Web サイトのカテゴリを選択する
アカウントを作成するか、既存のアカウントでログインしたら、最初のサイトの構築を開始できます。 最初のステップはカテゴリを選択することです。

カテゴリの選択が提供されますが、Web サイトに適切なカテゴリが見つからない場合は、下のフィールドにカテゴリを入力してください。 この時点ではカテゴリを選択することは必須ではないと思われるかもしれませんが、GoDaddy はこの情報を使用して、よりゆっくりと開始する機会を提供するオプションのサンプル サイトを作成することを知っておく必要があります。
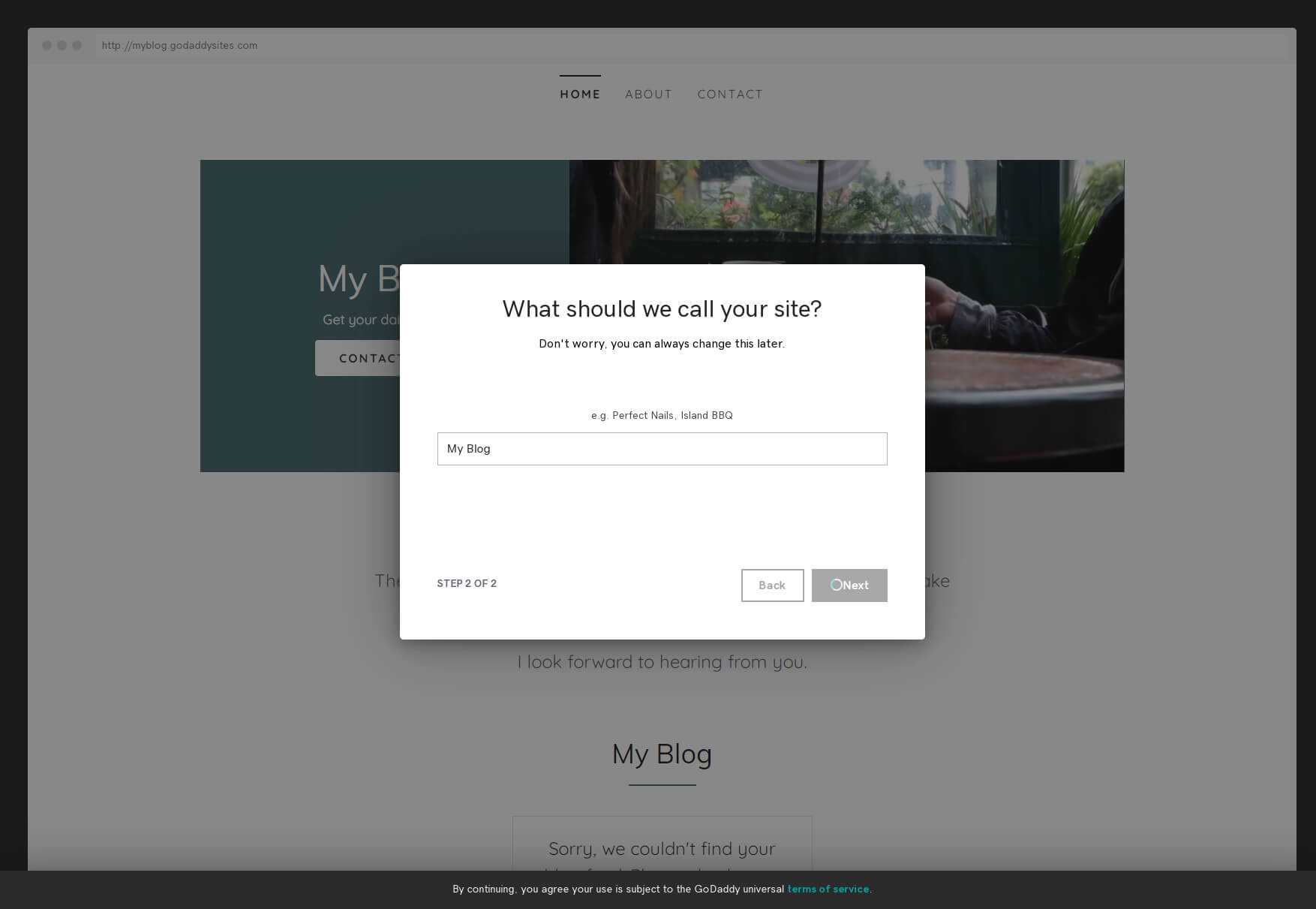
ステップ #3: Web サイトの名前を選択する
明らかに、 Web サイトの名前は重要なステップです。 必要なものを何でも入力してください。ただし、GoDaddy サイトの名前は、将来的に設定からいつでも変更できるため、まだ決定できていなくても心配する必要はありません。

ステップ #4: サイトの編集とカスタマイズを開始する
「次へ」ボタンをクリックした後、GoDaddy がウェブサイトを構築するまで数秒お待ちください。 結果はカテゴリの選択によって異なります。 ここからが楽しい部分の始まりです。サイトをカスタマイズして個人的なものにすることです。
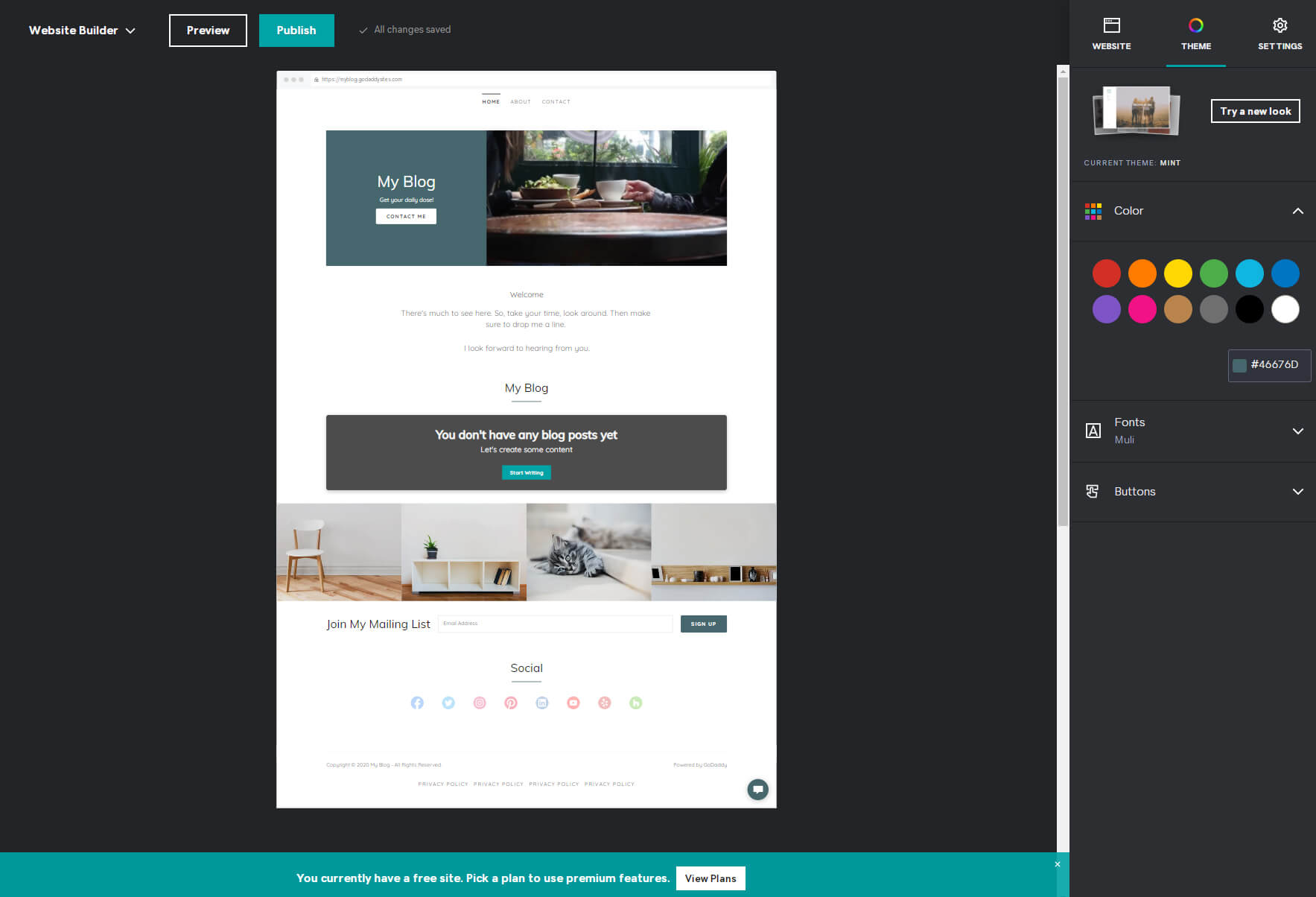
テーマを選ぶ
テーマの選択は、サイトをカスタマイズする最初のステップです。 GoDaddy Web サイトエディターの右上隅にある「テーマ」タブをクリックすると、いくつかのオプションにアクセスできます。 また、変更がレイアウト全体にどのような影響を与えるかを確認できるように、エディターが画面の左側でサイトのビューをズームアウトしていることにも気づきます。

オプションに最初に表示されるのは、現在使用しているテーマです。 これは、カテゴリに基づいて GoDaddy が選択したものです。 このテーマが気に入らない場合、または単に他に利用可能なテーマを確認したい場合は、「新しい外観を試す」ボタンをクリックしてください。 私がエディターをテストしたとき、利用可能なテーマは XNUMX 個をわずかに超えていました。
これの優れた点は、他のすべてのサンプルを選択すると、エディターが現在のコンテンツを自動的にロードして、潜在的なテーマの雰囲気を即座に把握できることです。
ただし、遠慮せずに気に入ったサムネイルをクリックすると、エディターに戻ります。 サイトをプレビューして、それでも気に入らない場合は、いつでも戻って別のテーマを選択し、コンテンツを失うことなくサイトの作業を続けることができます。
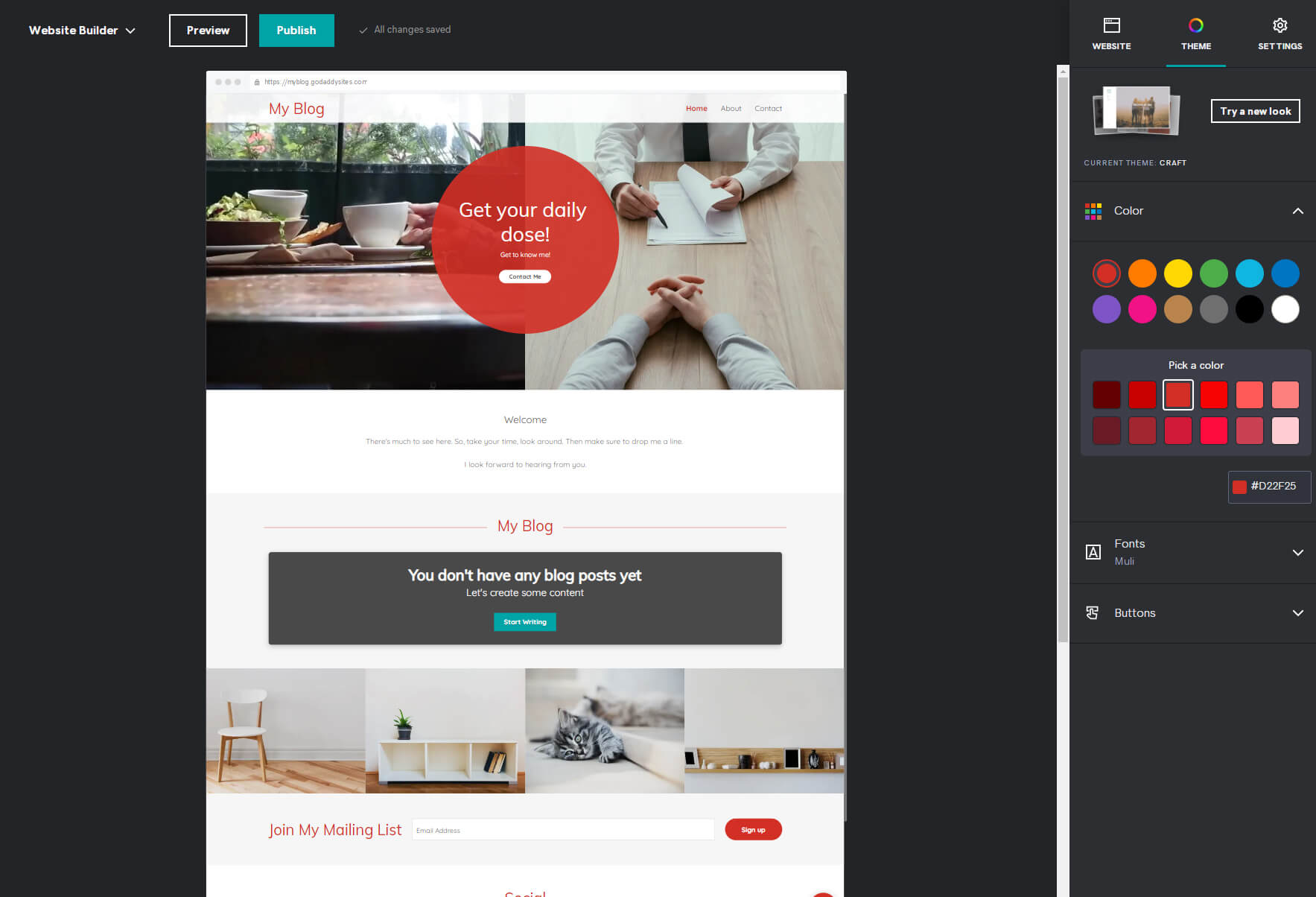
テーマの色を選択してください
次のステップは、テーマの色を選択することです。 この色はサイトのいくつかの要素に影響を与え、サイトの主要な色になります。 定義済みの色のいずれかを選択するか、3 進コードを記述してカスタムの色を使用します。 残念ながら、GoDaddy はカラー ピッカーを提供していないため、サードパーティのカラー ピッカー ツールを使用して完璧な色を見つけ、ここにコードをコピーする必要があります。

フォントとボタンのデザインを選択します
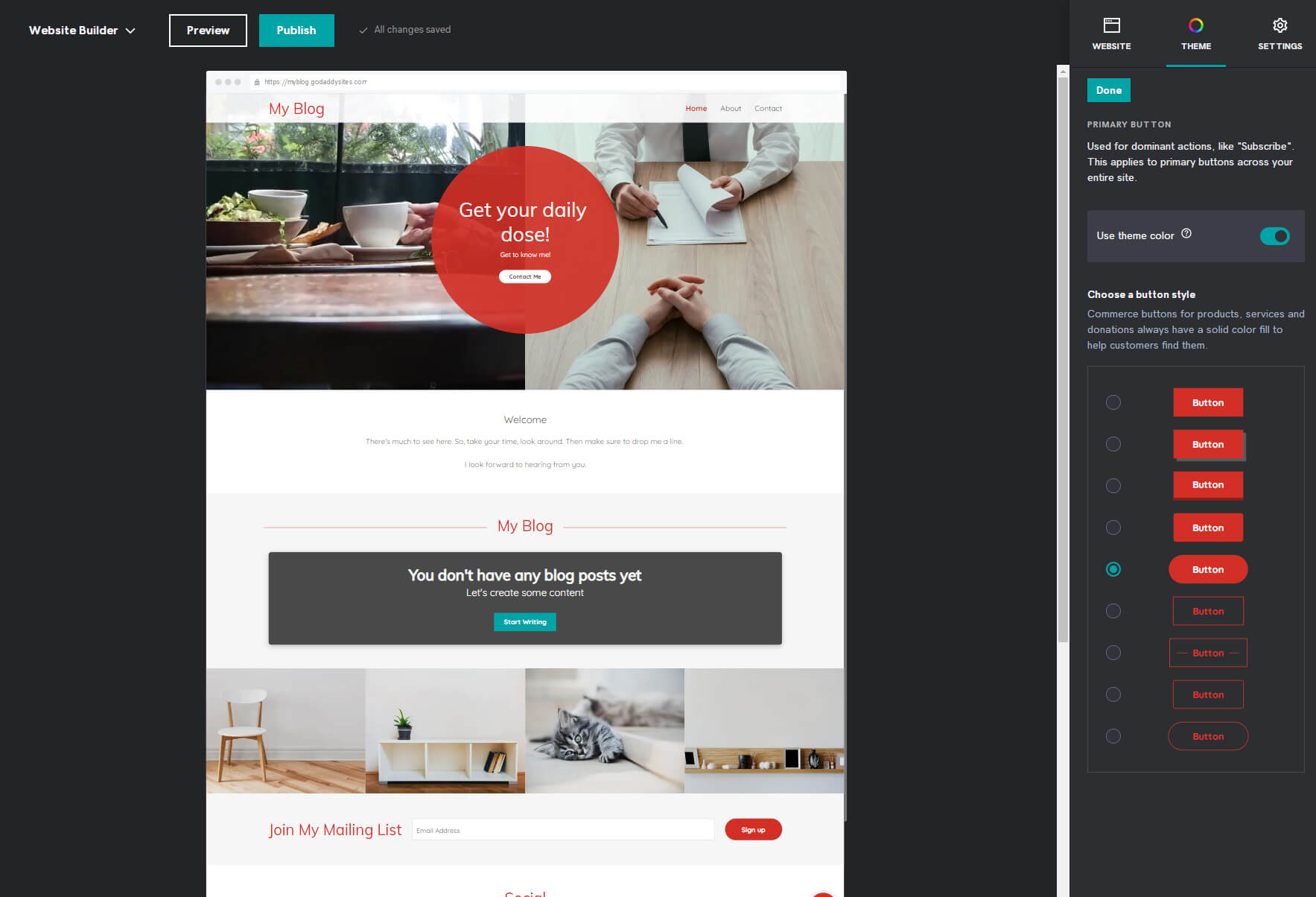
サイトのフォントを変更するには、下の [フォント] オプションをクリックします。 フォントがどのように機能するか、フォントを正しく組み合わせる方法がわからない場合は、GoDaddy が提供する組み合わせの XNUMX つを選択してください。 選択肢は数十種類しかありませんが、必ずお気に入りのものが見つかると思います。 よりクリエイティブなタイプの場合は、「詳細」ラベルをクリックし、プライマリ フォントとセカンダリ フォントを個別に選択して、サイトをさらにカスタマイズします。
ここで最後にカスタマイズするのはボタンです。 オプションを選択し、主ボタンと副ボタンのデザインを選択します。 デフォルトでは、ボタンは前に選択したテーマカラーを使用しますが、それを避けたい場合は、「テーマカラーを使用」スイッチを切り替えると、ボタンが白になります。

テーマのカスタマイズが完了したら、サイトをより個人的なものにし始めます。 そのためには、画像とテキストを追加するより良い方法はありません。
画像やテキストを追加する
エディターの右上隅から [Web サイト] タブを選択して、サイトに焦点を戻します。 サイトの下に移動し、画像とテキストを含む要素を選択します。
ヘッダーセクションを選択すると、「更新」ボタンがあります。 それをクリックすると、エディターによって画面の右側に現在の画像が表示されます。 ここでは、背景画像またはビデオを表示することを選択し、新しい写真をアップロードし、想像どおりに見えるまでズームインまたはズームアウトすることができます。
テキストを含む要素をクリックすると、エディターはその要素を画面の右側に読み込みます。 ここでは、タイトルや説明を変更したり、好きなものを書き込んだりできます。 他のオプションを自由に参照し、レイアウト、アクセントカラー、配置を変更してください。
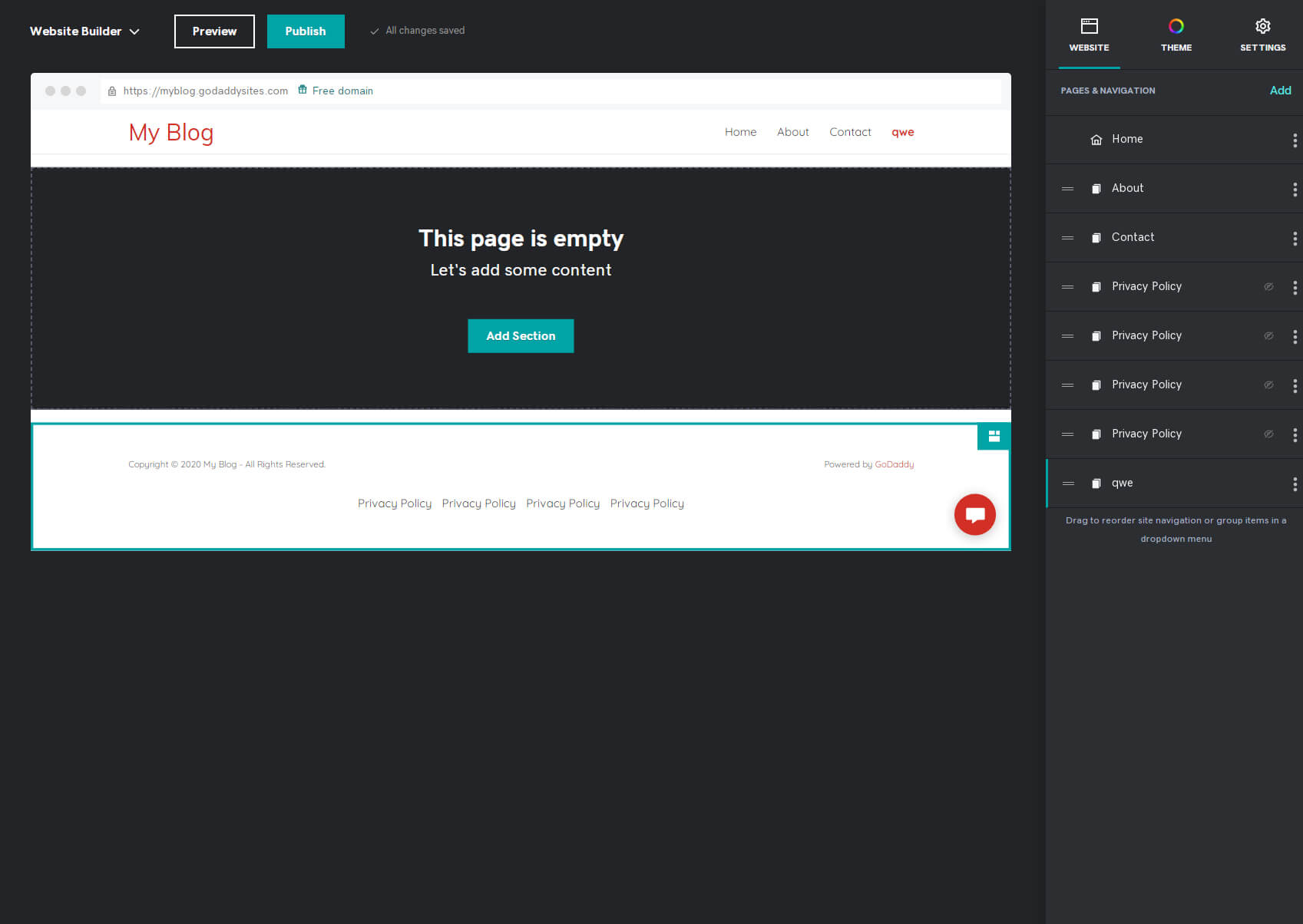
ページとセクションを追加する
現在あなたの目の前にある Web サイトは、GoDaddy ビルダーがあなたのために作成したサンプル ページにすぎません。 選択した要素の右上隅にある XNUMX つの点を選択すると、不要なセクションや不要なセクションをいつでも削除できます。 さらにコンテンツを追加する場合は、ページやセクションを簡単に追加できます。
- 右側のメニューから「Webサイト」タブを選択します。
- ページを追加するには、「ページを追加」リンクをクリックします。
- 「新しいページ」を選択します。
- タイトルを追加します。
- このページをナビゲーション、フッターに表示するか、非公開にするかを決定します。
- 「ページ作成ボタン」をクリックします。

XNUMX ~ XNUMX 秒後に、新しいページがエディタに読み込まれていることが確認できるようになります。 これは空ですが、新しいセクションやコンテンツの追加を開始できます。
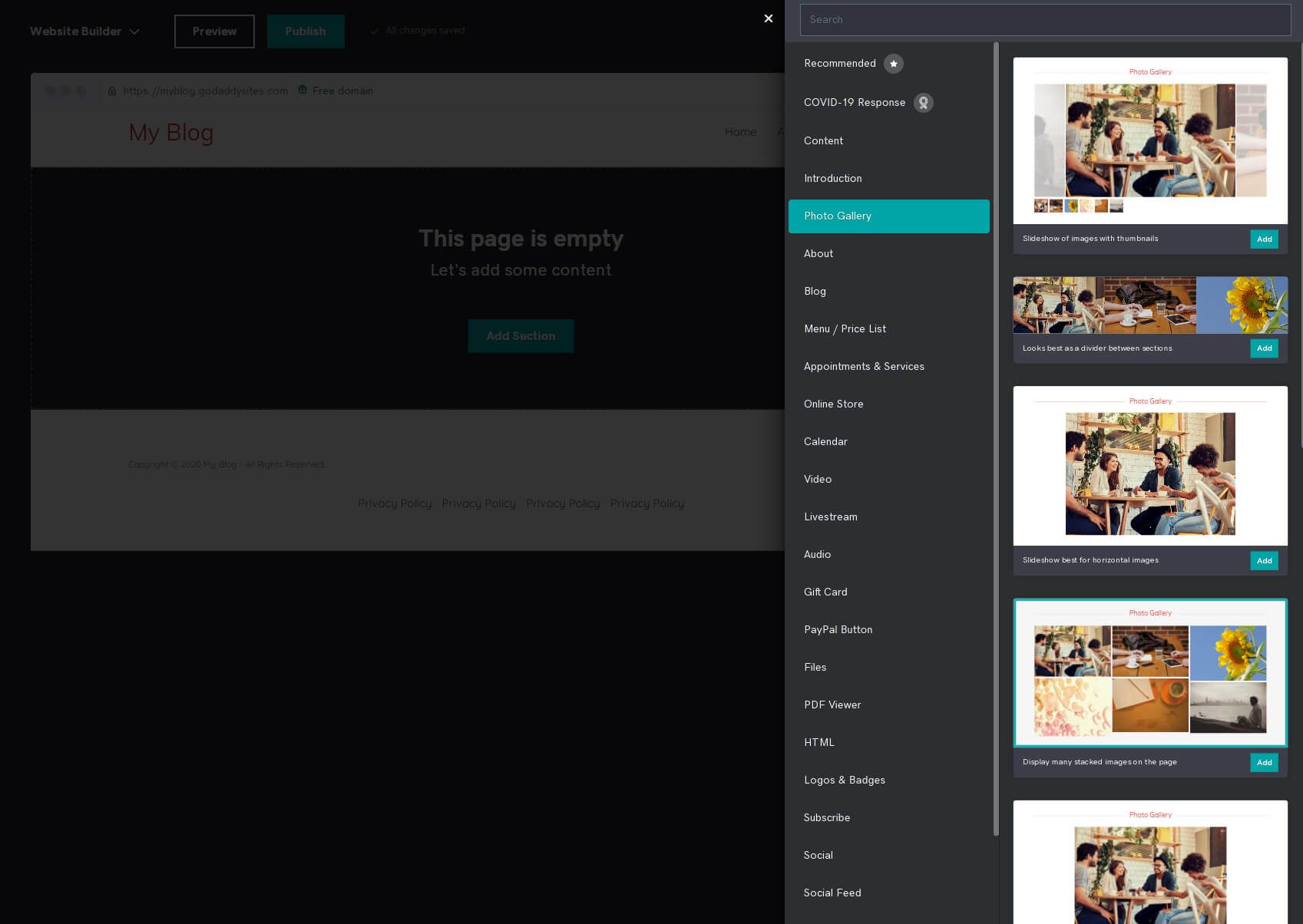
- 新しいセクションを作成するには、「セクションを追加」ボタンをクリックします。
- コンテンツ、フォトギャラリー、ビデオなど、追加するセクションを選択します。
- 最も気に入ったモジュールのレイアウトを選択してください。

この後、新しいセクションがページに追加され、要素をクリックしてコンテンツを変更することで編集を続けることができます。
設定を確認する
ウェブサイトのデザインは重要ですt, ただし、すべてを制御するための適切な設定がなければ、うまく機能することはできません。 サイトの設定を変更するには、エディターの右側のメニューから [設定] タブをクリックします。
- 基本情報 – サイト名、業種、電子メール、住所、電話番号などの個人情報を変更する。
- ソーシャルメディアリンク – Facebook、Twitter、Instagram、その他いくつかの人気のあるソーシャル メディア サイトへのリンクを追加します。
- ファビコン – カスタム アイコンをアップロードして、サイトをよりプロフェッショナルに見せます。 サイズが 180 ピクセル x 180 ピクセルの正方形の画像をアップロードすることをお勧めします。
- 検索エンジン最適化 – サイトを説明するキーワードをいくつか書きます。 ここで、サイトの各ページの見出しと説明を書くことができます。
- サイトの歴史 – 必要に応じて Web サイトをリセットするか、バックアップを作成します。 テーマを変更したり、より重要な変更を加えたときにエディターが作成する自動バックアップを確認できます。
- クッキーバナー – サイトでの Cookie の使用について人々に知らせるバナーを変更する
- Google Analytics – 持っている場合 Google Analytics アカウントを GoDaddy Web サイトに接続すると、顧客がいつどのようにサイトを閲覧したかを追跡できるようになります。
- Facebookのピクセル – Facebook Pixel 経由でサイトを追跡して視聴者について詳しく知りたい場合は、ここが Web サイトに接続する場所です。
- Pinterest メタタグ – Pinterest を使用している場合は、ここにメタ タグを追加できます。
- グーグルアドセンス – Google AdSense で収益を得るには、このフィールドに AdSense スクリプトを追加する必要があります。
Web サイトのアドオン
追加できる通常のセクションに加えて、GoDaddy を使用すると、サイトにさらにいくつかのものを追加して制御できます。
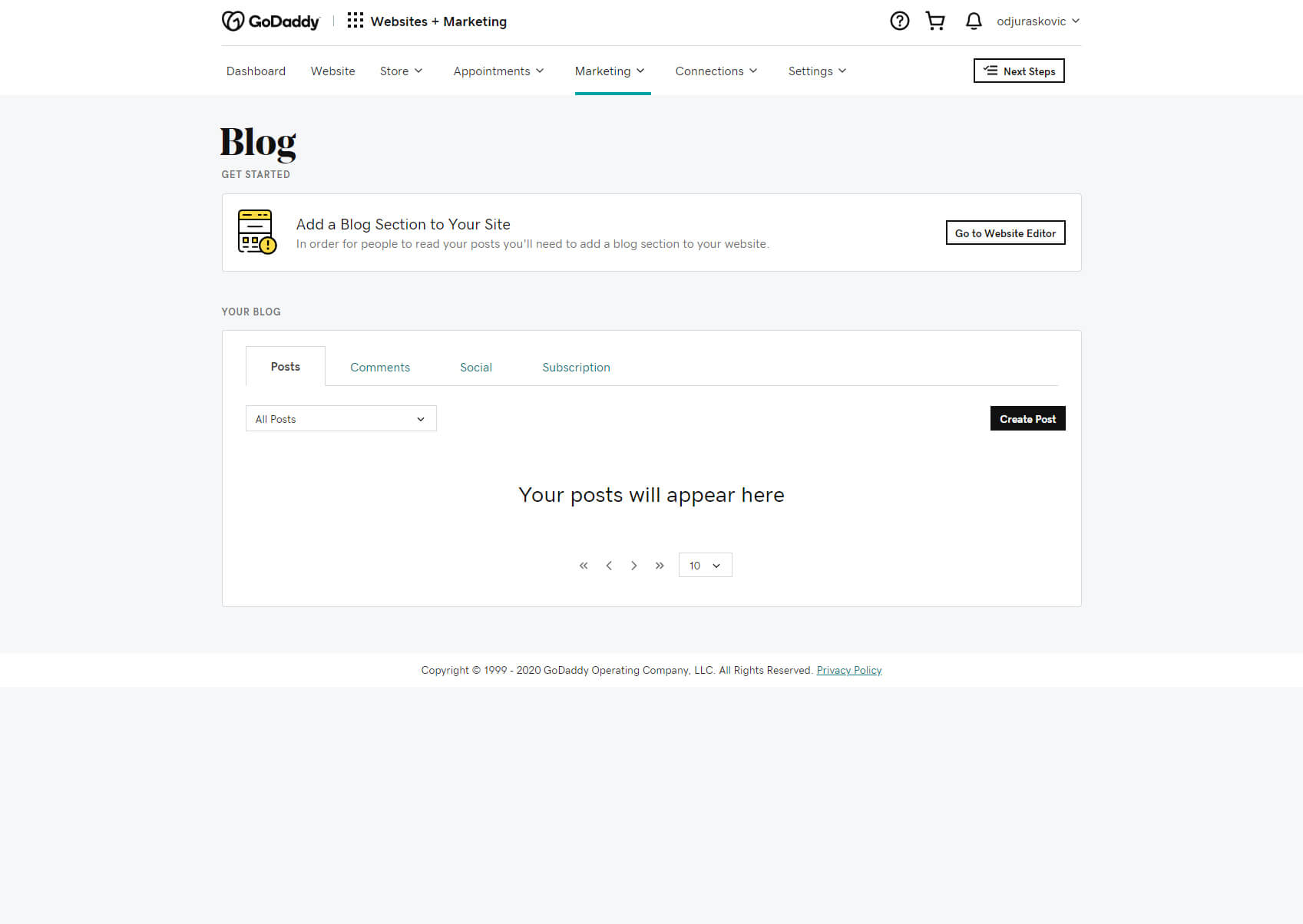
- ブログ – このアドオンはブログ全体を制御します。 ここは、新しい投稿の作成、コメント、購読、その他ブログ専用のすべての操作を行うことができる場所です。

- メッセージング – 訪問者がサイトから直接連絡できるようにします。 有効にすると、訪問者にはメッセージを送信するために使用できるフォームが表示されます。 ここは、連絡してきた人に送信されるようこそメッセージと感謝のメッセージ、および他のいくつかの関連オプションをカスタマイズする場所でもあります。
- ポップアップ – 訪問者に表示されるポップアップ ウィンドウを作成します。 画像を追加し、コンテンツを変更し、アクション ボタンを追加します。
ステップ #5: SEO のためにウェブサイトを最適化する
この時点で、見栄えが良く、個人的なものとなる画像とコンテンツが含まれるカスタマイズされたサイトが完成しているはずです。 ただし、公開する前に、サイトを Google フレンドリーにするためにいくつかの変更を加える必要があります。
- サイトの右上隅から「設定」タブを開きます。
- 「検索エンジンの最適化」を選択します。
- 変更するページを選択します。
- 見出しと説明を書きます。
サイトの各ページを説明することで、サイトがより良くなります Google 向けに最適化された および他の検索エンジン。 これにより、人々が検索エンジンを通じてコンテンツを見つけてくれる可能性が高くなるため、すべてを適切に説明するようにしてください。
画像を追加するときは、その説明を書いて SEO に有利にすることもできます。
ステップ #6: Web サイトをプレビューして公開する
サイトをカスタマイズしているときはいつでも、サイトがどのように見えるかを確認できます。 トップメニューの「プレビュー」ボタンをクリックすると、ウェブサイトがデスクトップやモバイルデバイスでどのように見えるかを確認できます。
これは、必要に応じてさらに変更を加え、訪問者がドメイン名にアクセスしたときに何が表示されるかを知るのに役立ちます。
サイトを完全にカスタマイズしたら、「公開」ボタンをクリックしてサイトを公開し、一般に公開できるようにします。
ステップ #7: カスタム ドメインに接続するためにアップグレードする
開始すると、サイトは常に yoursitename.godaddy.com で利用できるようになります。 これに問題はありませんが、サイトの見栄えをより良く、よりプロフェッショナルなものにするカスタム ドメインが必要になるでしょう。
- 帰ります ダッシュボード 左上隅のメニューから選択します。
- 上部に表示される「プランを見る」リンクをクリックします。
- ご希望のプランを選択し、「カートに入れる」をクリックしてください。
- 購入を完了します。
利用可能な料金プラン
Basic
年払いの場合、月額 $9.99
Web サイトを保護し、カスタム ドメインを接続し、 モバイルフレンドリーサイト、外出先での編集、24 時間年中無休のサポート、ビジネス用電子メール アドレスは 7 年間無料、PayPal ボタン、1 つのソーシャル メディアとリスティング プラットフォーム、5 件のソーシャル投稿と返信/月、100 件の電子メール マーケティング送信/月。
スタンダード
年払いの場合、月額 $14.99
Web サイトの保護、カスタム ドメインの接続、モバイル対応サイト、外出先での編集、24 時間年中無休のサポート、ビジネス用電子メール アドレスは 7 年間無料、PayPal ボタン、オンラインで見つけられる (SEO)、3 つのソーシャル メディアとリスティング プラットフォーム, ソーシャル投稿と返信は 20 件/月、マーケティング電子メール送信は 500 件/月。
プレミアム
年払いの場合、月額 $19.99
Web サイトの保護、カスタム ドメインの接続、モバイル対応サイト、外出先での編集、24 時間年中無休のサポート、ビジネス用電子メール アドレスは 7 年間無料、PayPal ボタン、オンラインで見つけられる (SEO)、無制限のソーシャル メディアとリスティング プラットフォーム、無制限のソーシャル投稿と返信/月、25000 件のマーケティング電子メール送信/月。
eコマース
年払いの場合、月額 $24.99
Web サイトの保護、カスタム ドメインの接続、モバイル対応サイト、外出先での編集、24 時間年中無休のサポート、ビジネス用電子メール アドレスは 7 年間無料、PayPal ボタン、オンラインで見つけられる (SEO)、無制限のソーシャル メディアとリスティング プラットフォーム、無制限のソーシャル投稿と返信/月、25000 件のマーケティング電子メール送信/月、e コマース オプション。
Q&A
GoDaddy では、エディターを XNUMX か月間無料で使用できる無料トライアルを提供しています。 ただし、この試用期間の後、サービスを継続して使用し、サイトをオンラインで利用できるようにするには、有料プランのいずれかを選択する必要があります。
GoDaddy Web サイトビルダーを使用すると、重要な情報のみを変更できます。 これは始めるには十分ですが、他の Web サイト ビルダーを使用するより本格的な Web サイトと競合するには適していません。 さらに多くの SEO オプションを利用するには、プランをアップグレードする必要があります。
要約
シンプルな Web サイトを作成できるシンプルな Web サイトエディターを探している場合は、GoDaddy が間違いなく正しい選択です。 一部の競合他社のように追加機能がすべて備わっているわけではありませんが、それらを使用してサイトを作成するのは迅速かつ簡単です。
このガイドが最初の GoDaddy Web サイトの作成に役立ち、すべての機能をより快適に探索できるようになることを願っています。 あなたのサイトを公開している場合は、下のコメントにリンクを追加することを忘れずに、あなたが作ったものを私たちに見せてください。
