
Squarespace は、Web デザインについて何も知らなくても Web サイトを構築できるエレガントなソリューションです。 強力かつシンプルなウェブサイトビルダーが付属しています。 ユーザーが夢のウェブサイトを作成できるようにします要素をドラッグ アンド ドロップし、セクションを選択し、画像を編集するだけです。
ビルダーはシンプルになるように設計されていますが、正しい方法で開始するにはいくつかの手順が必要です。 心配しないで! 少し指導を受ければ自分で行うことができます。
Squarespace を使用して 7 つの簡単なステップで Web サイトを作成する方法
Squarespace Web サイトは XNUMX セントも費やすことなく始めることができます。 彼らは、 14日無料トライアル。 ただし、このトライアルではビルダーをテストすることはできますが、新しいサイトを公開することはできないことを理解してください。 上場することに決めたら、 支払う準備ができている.
- ステップ #1: Squarespace を使い始める
- ステップ #2: Squarespace Web サイトビルダーを使用する
- ステップ #3: Web サイトのデザインを変更する
- ステップ #4: Web サイトに機能を追加する
- ステップ #5: ウェブサイトを最適化する
- ステップ #6: ダッシュボードについて理解する
- ステップ #7: Web サイトを公開して公開する
ステップ #1: Squarespace を使い始める
1. Squarespace サイトにアクセスします。
始めましょう! に向かいます Squarespace.com。 これが起動パッドとなるため、URL をブックマークしておいてください。

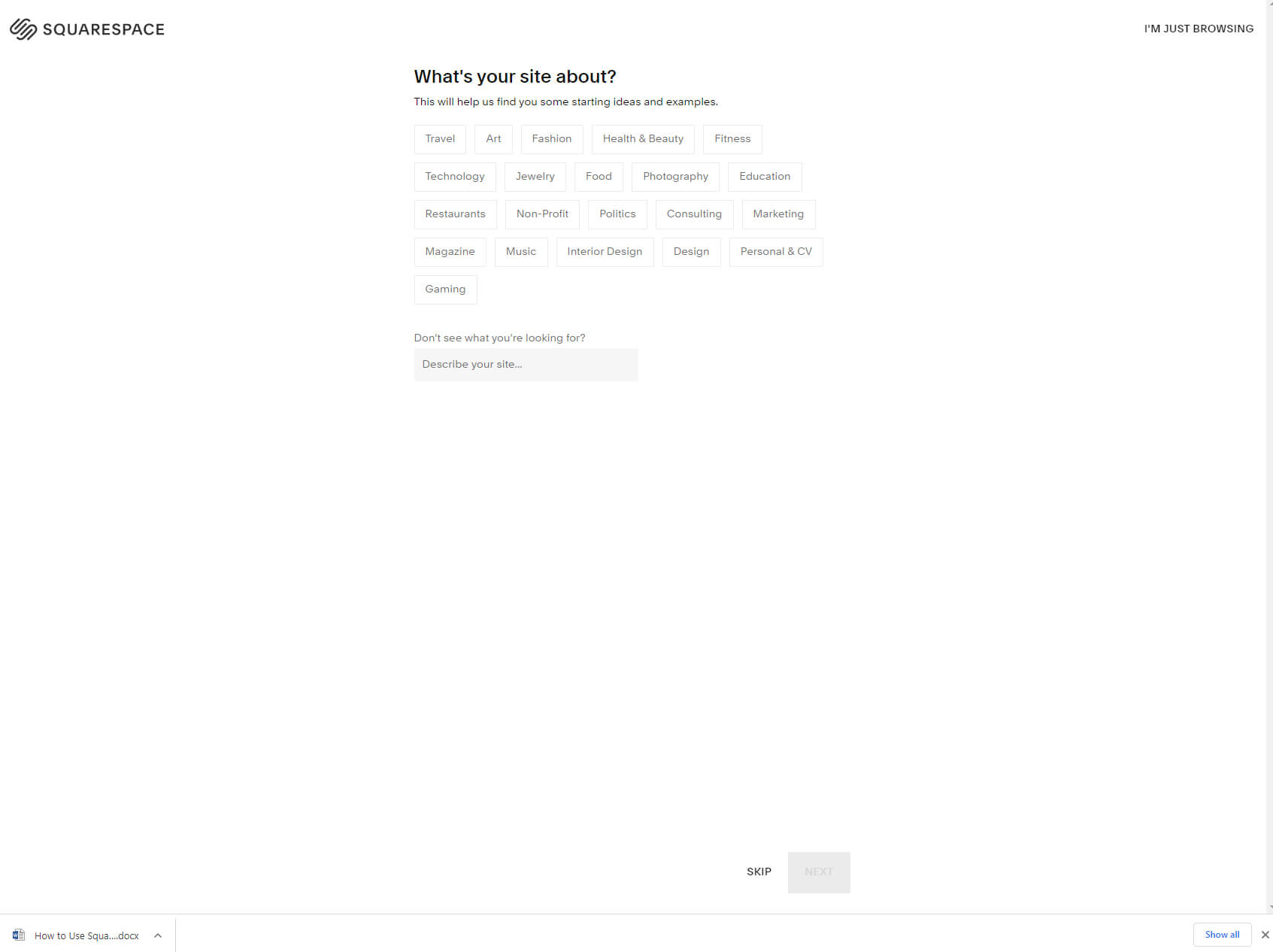
2. あなたのサイトは何についてのものですか?
次のステップでは、プラットフォームがいくつかの質問をします。 心配しないでください。 誰もあなたを批判しませんし、間違った答えもありません。 これから作成しようとしているものを説明するタグを選択するか、短い説明を書いて Web サイトを説明するだけです。

この情報は、Squarespace がいくつかの出発点となるアイデアや例を見つけて、Web 構築の旅を良いスタートを切るのに役立ちます。 サイトの内容がまだわからない場合は、ページの下部にある [スキップ] ボタンをクリックすることで、いつでも質問をスキップできます。
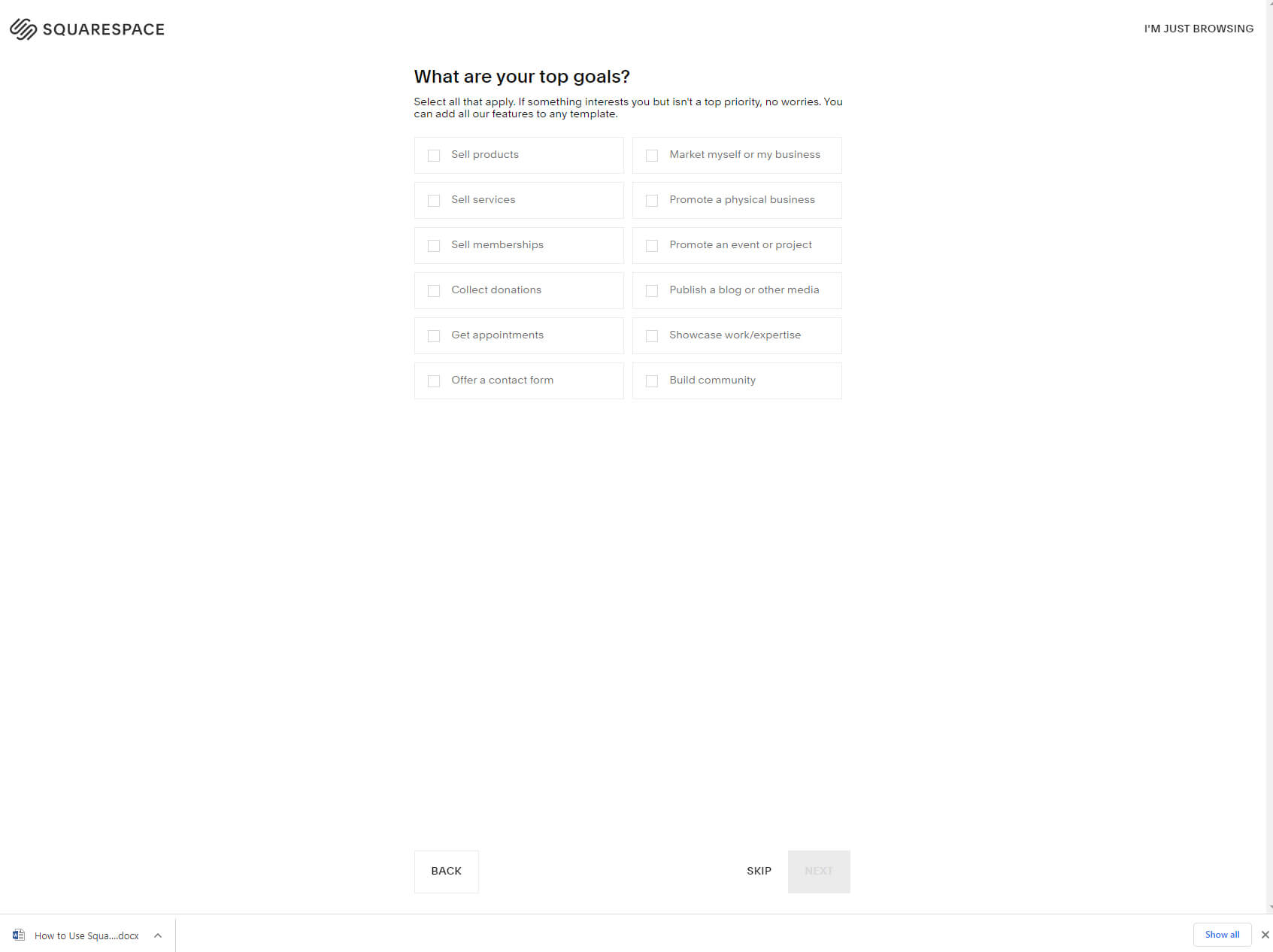
3. 興味のあることを選択します。
最後のステップと同様に、XNUMX つ以上のオプションを選択します。 ブログを書いたり、ビジネスを宣伝したり、あるいは製品を販売したりしたいですか?

あなたの願望に当てはまるボックスにチェックを入れてください。 これらの回答はデモ ページの作成時に考慮されますが、後からいつでもサイトに要素や機能を追加または削除することができます (詳細については、「Squarespace Web サイト ビルダーの使用」セクションで後述します)。
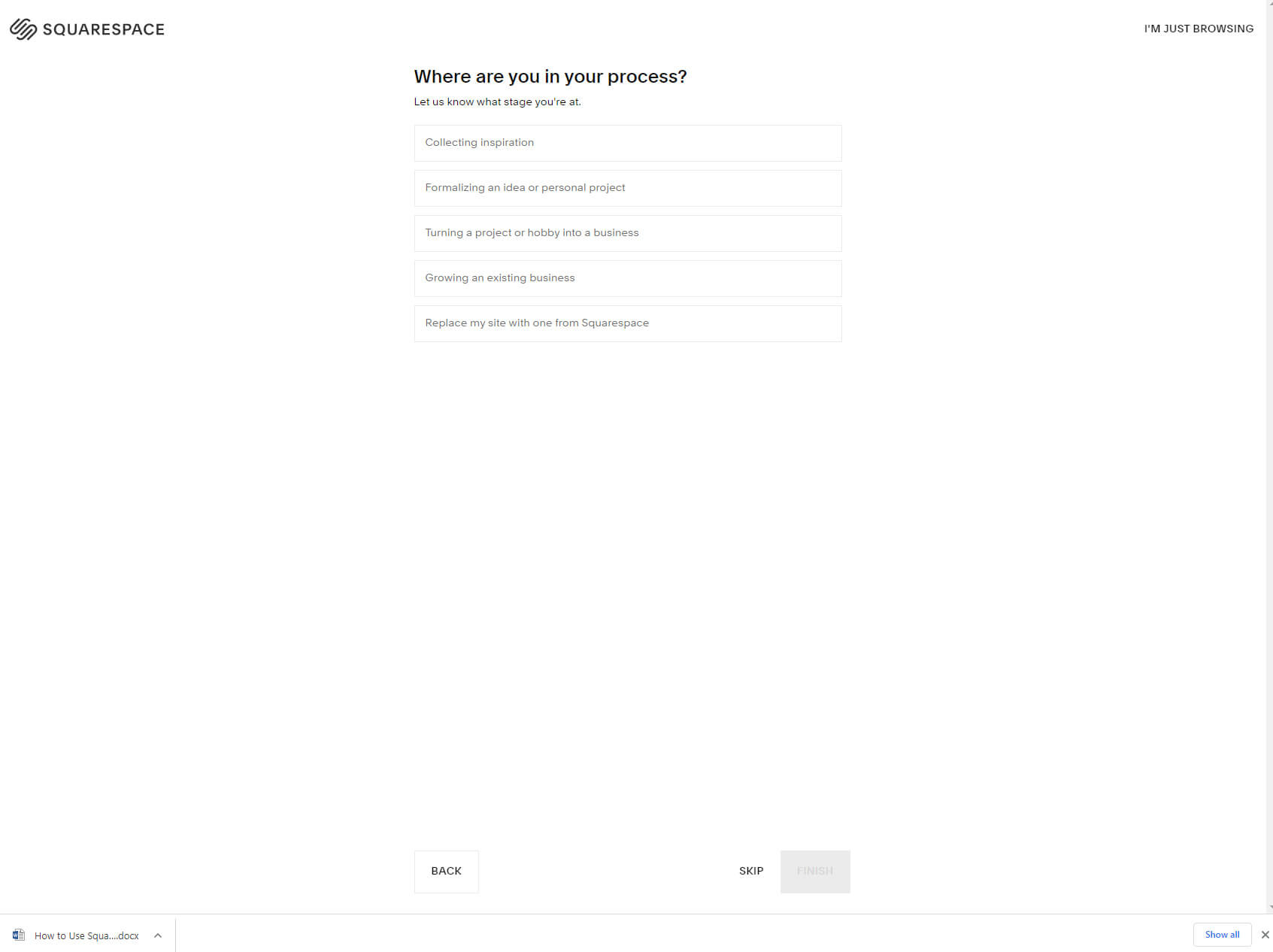
4.ステージ
プロセスのどこにいますか? まだ Web サイト全体のアイデアに取り組んでいますか? それとも、サイトに追加したい機能のほとんどをすでに知っていますか? おそらく、別のプラットフォームにすでに Web サイトをお持ちで、それを Squarespace に移行したいと考えていますか?

答えを選択すると、オンボーディング プロセスが完了します。
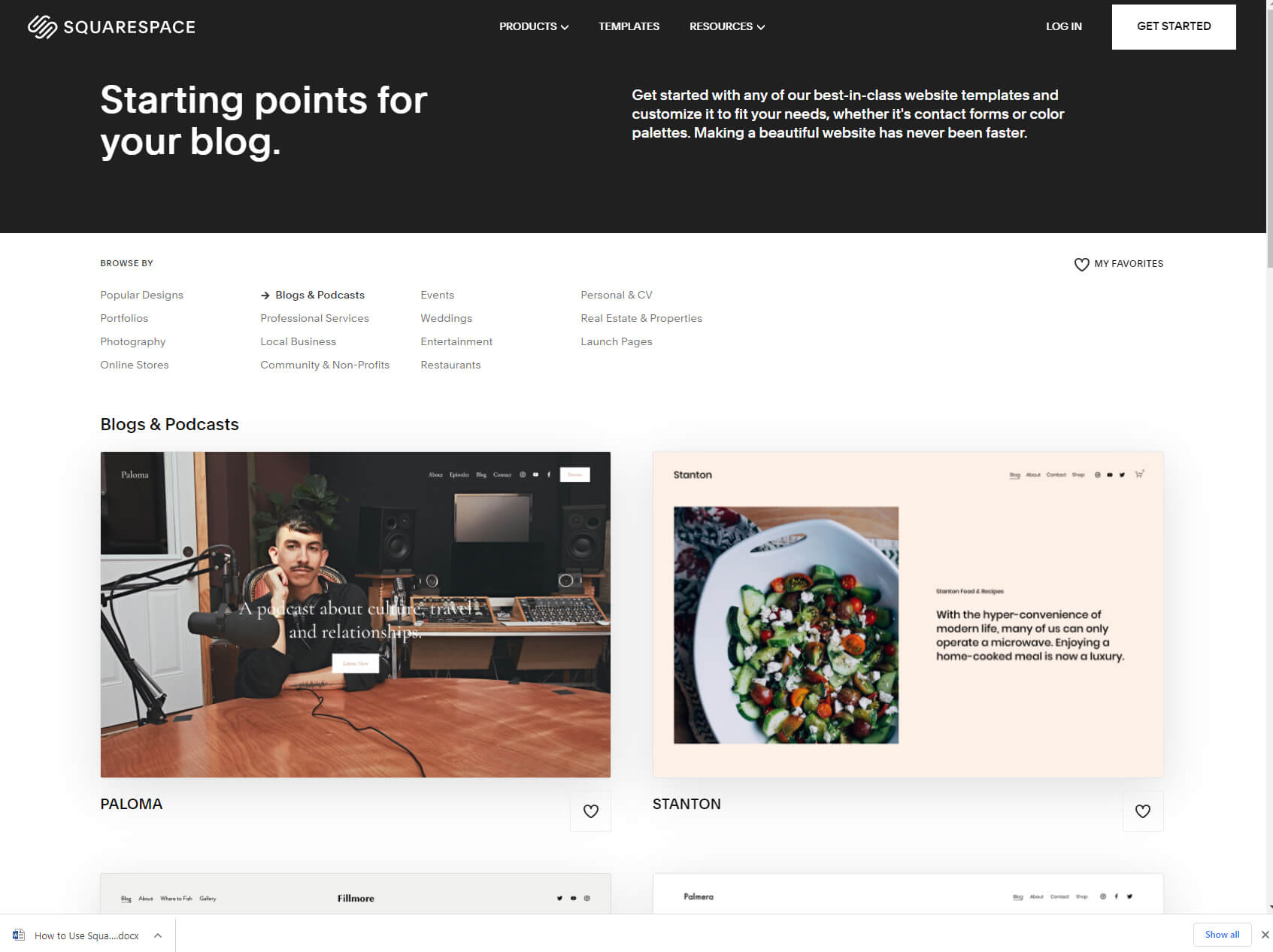
5. テンプレートを選択します。
ところです 楽しい部分が始まります。 Squarespace のアンケートはすべて完了し、テンプレートを選択できるようになりました。 これがあなたのサイトの外観です。本当に気に入ったテンプレートが見つかるまで、時間をかけてすべてのテンプレートを参照してください。

テンプレートに満足したら、その上にカーソルを移動し、プレビュー ボタンをクリックして実際の動作を確認します。 これを選択する場合は、このプロセスを繰り返すことができますが、今回は「開始」ボタンを選択してテンプレートを選択します。
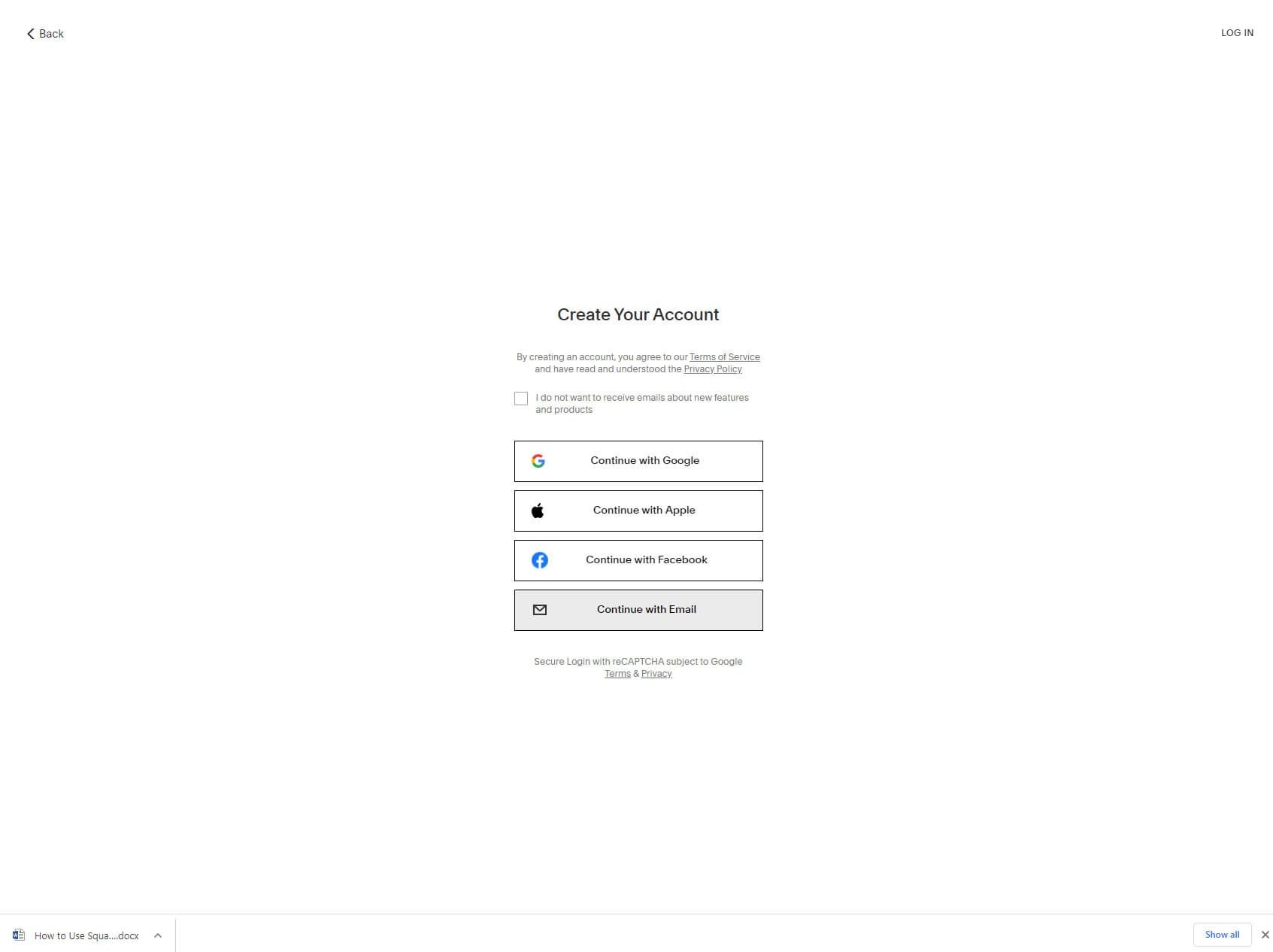
6. アカウントを作成します。
メールアドレスを入力してアカウントを作成できます。 しかし、すべてをより迅速に行うには、 Squarespace には、既存の Google、Apple、または Facebook アカウントを接続して新しいアカウントを作成するオプションが用意されています。

後は何も変わりませんので、お好みの方法を選択してください。
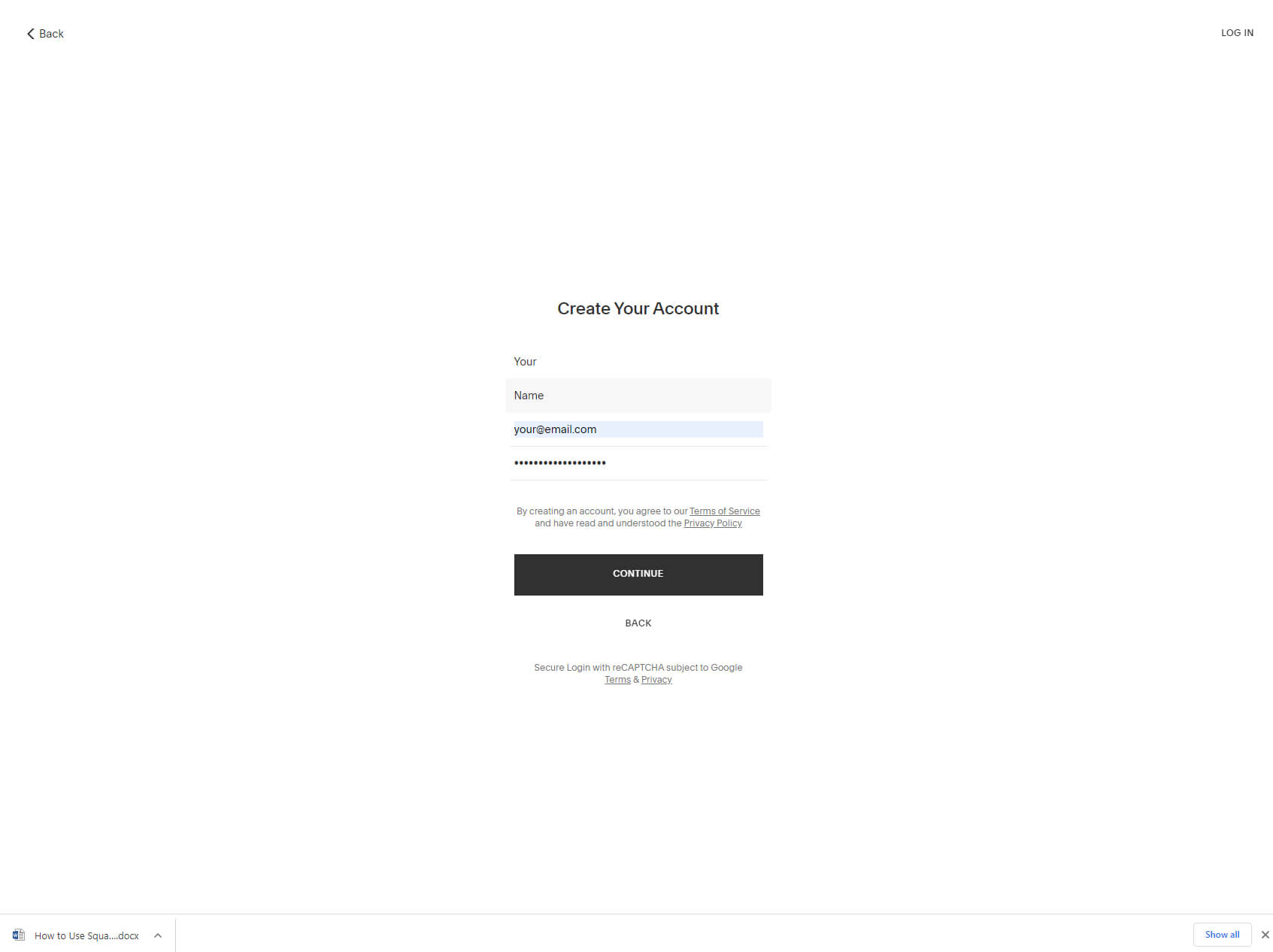
7. 詳細を入力します。
名前、メールアドレス、パスワードなどの詳細を入力し、「続行」ボタンをクリックしてください。 Google、Apple、または Facebook への接続を選択した場合は、続行するにはアカウントにログインするように求めるポップアップ ウィンドウが表示されます。

Squarespace が必要なデータをすべて収集するまで待つと、新しいアカウントに自動的にログインします。 エンジンを始動してください!
ステップ #2: Squarespace Web サイトビルダーを使用する
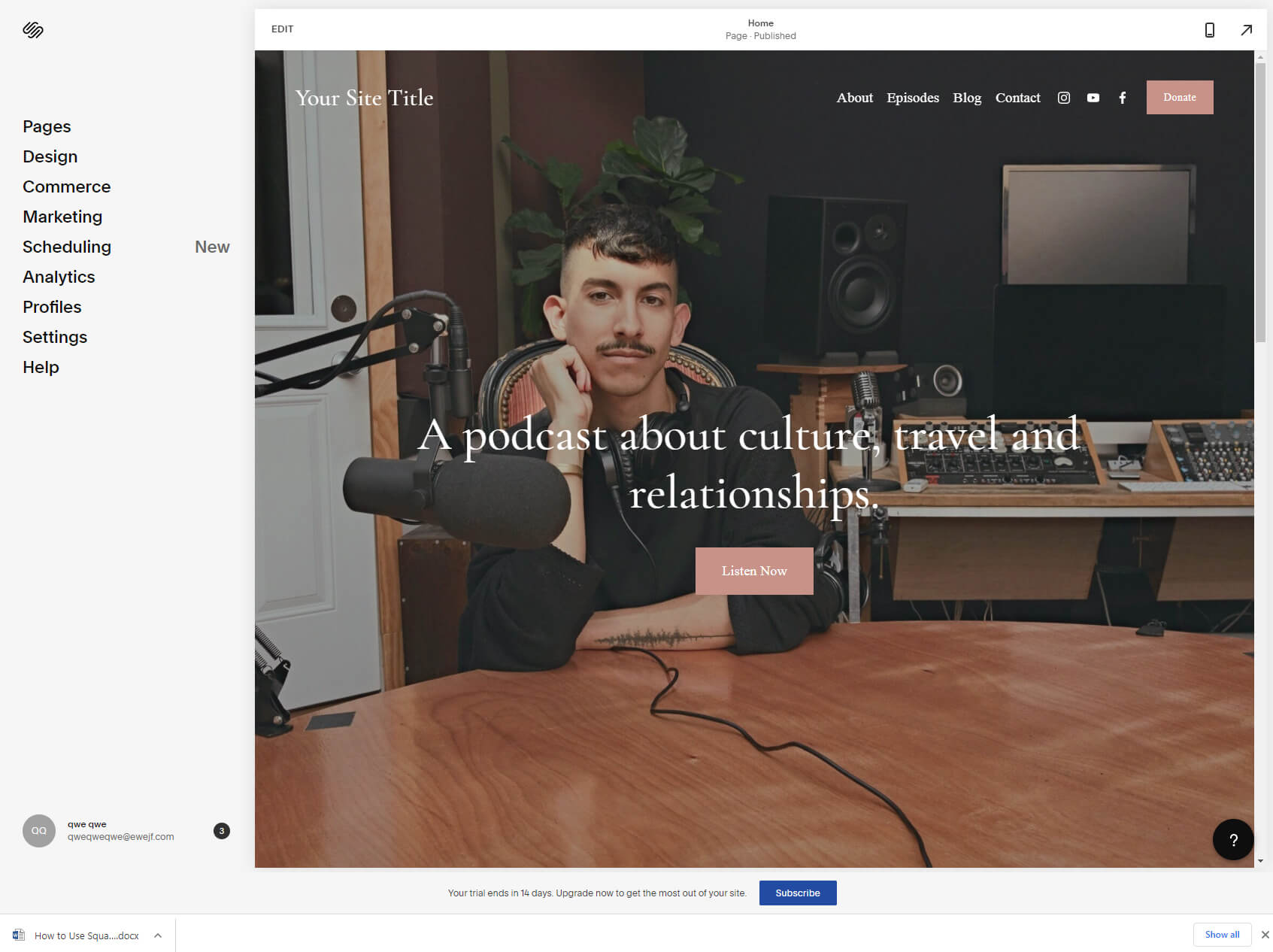
Squarespace は非常に優れたインターフェイスを備えています。 これは、初めてログインしたときにプラットフォームがさらにいくつかの手順を案内し、サイトに名前を付けたり、ページの追加などの最も重要な機能をいくつか学習したりするときに気づくでしょう。 気軽に探索して、最初から学んでください。

Squarespace の使用を開始すると、最も重要な設定が左側のメニューに表示されます。 そこでは次のものが見つかります:
- ページ – 変更するページを選択し、新しいページを追加して必要なサイトを作成します。 ここから、ブログ、ストア、連絡先、概要などの簡単なページを追加できます。
- デザイン – フォント、色、アニメーション、間隔、ボタンなどに特化したいくつかの設定から選択します。 CSS を理解している場合は、ここにカスタム コードを入力することもできます。
- コマース – Squarespace で販売を開始します。 注文、在庫、顧客、割引など、新しいオンライン ストアに関連するすべてを管理します。
- マーケティング – 電子メール キャンペーン、SEO、プロモーション ポップアップ、バーの管理、ソーシャル メディア プロファイルの接続など。
- スケジューリング – クライアント、リマインダー、オンライン支払いを支援する人工知能オンライン アシスタント。
- アナリティクス – サイトで何が起こっているかを確認します。 売上、トラフィック、アクティビティログ、最も人気のあるコンテンツ、キーワードを確認してください。
- 対応プロファイル – 顧客、購読者などに関する情報を確認します。 タグでフィルタリングし、一元的な場所からマーケティング メールの下書きを作成します。
- 設定 – サイトを公開する場所。 言語、ビジネス情報、ドメイン、内線番号、請求先とアカウントなどを変更します。
- カスタマーサービス – Squarespace について詳しく学び、ビデオを視聴し、チュートリアルを読むことができるナレッジ ベースを開きます。
エディター
サイトのデザインの作業を開始する準備ができたら、上部にある [編集] ボタンをクリックするだけです。 これにより、Squarespace エディターが開き、ページのカスタマイズを開始できます。
ステップ #3: Web サイトのデザインを変更する
Squarespace はビジュアルエディターです。 つまり、要素を XNUMX つずつ選択することで、すべての操作が Web サイト上で直接行われることになります。
上から始めて下に向かって進みましょう。
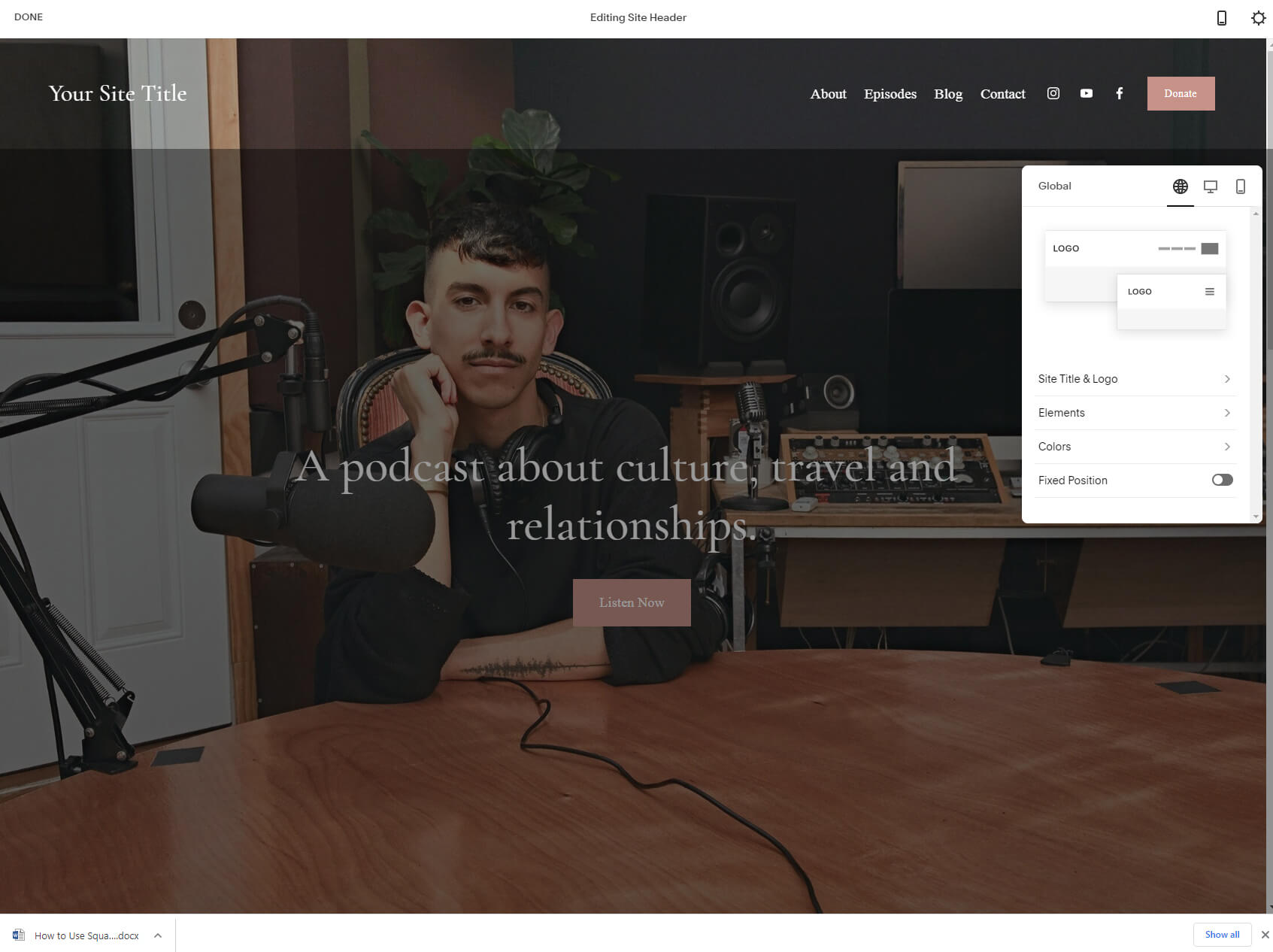
ヘッダーと呼ばれる上部のバーの上にカーソルを移動します。 小さなボタンが表示され、ヘッダーを編集できます。 ここにアップロードします ロゴ、サイトのタイトルを追加し、表示する要素 (ボタンやソーシャル アイコンなど) を選択し、さまざまな色を工夫したり、ヘッダー全体を固定したりすることもできます (つまり、訪問者がページを下にスクロールしている間、ヘッダーは常に上部に表示されます)。

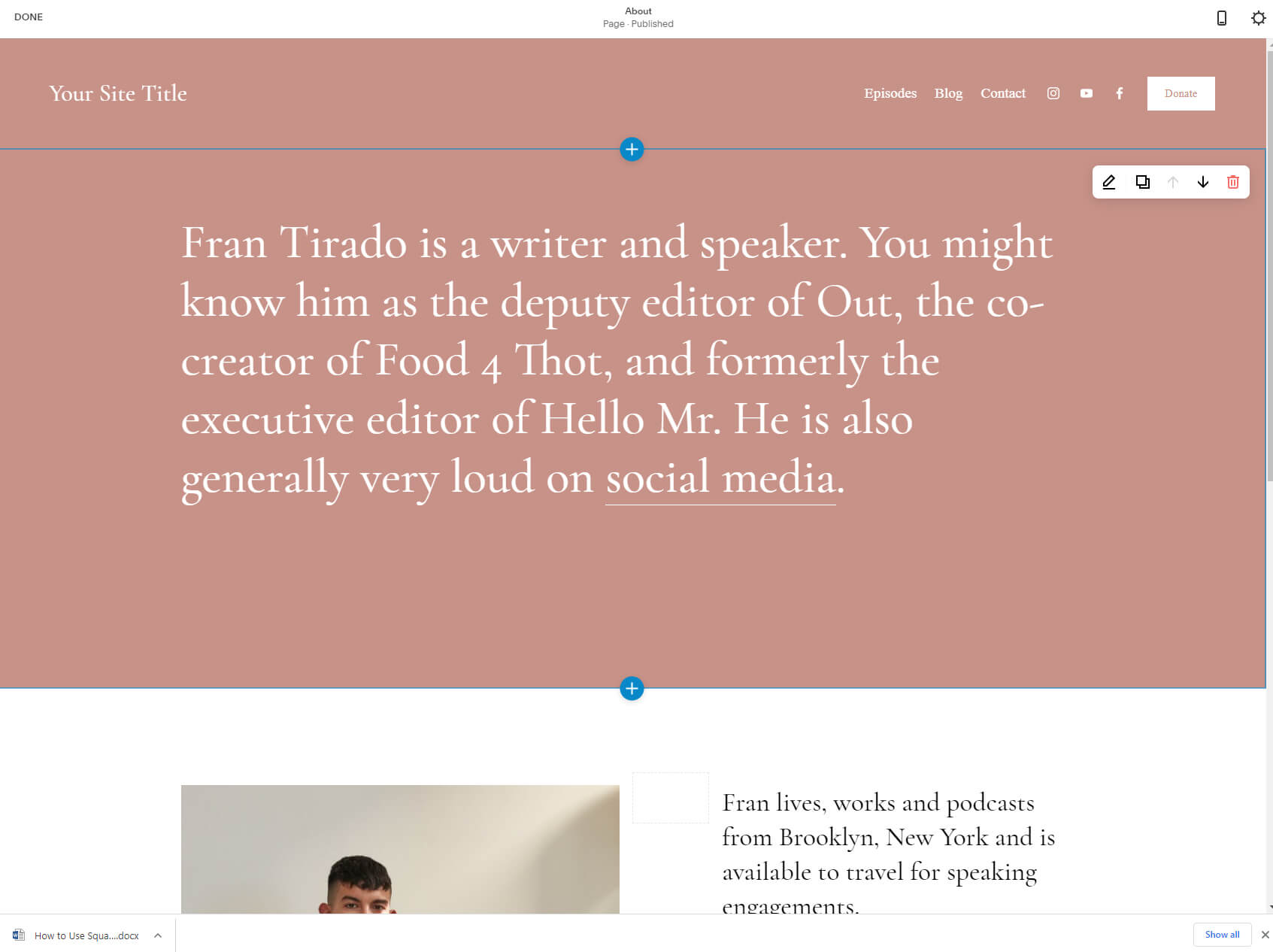
次に編集できるのはセクションです。 ヘッダーの下の最初のセクションは通常、訪問者の注意を引く巨大ないわゆるヒーロー画像とテキストを含む最大のセクションです。 カーソルをその上に置き、画面の右側にある小さな編集 (鉛筆) ボタンを選択します。 ここでは、セクションの高さ、幅、コンテンツの配置、背景、色などを選択できます。
自分のペースで自由に探索して移動してください。 テキスト、ボタン、またはその他の要素を変更する場合は、その上にカーソルを置くと、その設定が表示されます。 選択したテンプレートに応じて要素が異なるため、テキスト、画像、ボタン、フォーム、ビデオなどが期待できます。

テンプレートの変更を続けるには、ページを下に移動し続けてプロセスを繰り返します。再デザインしたい要素の上にマウスを置き、オプションを試し始めます。

特定の要素に移動すると表示される右側のメニューからボタンをクリックすると、セクションを簡単に削除したり、上下に移動したりできます。
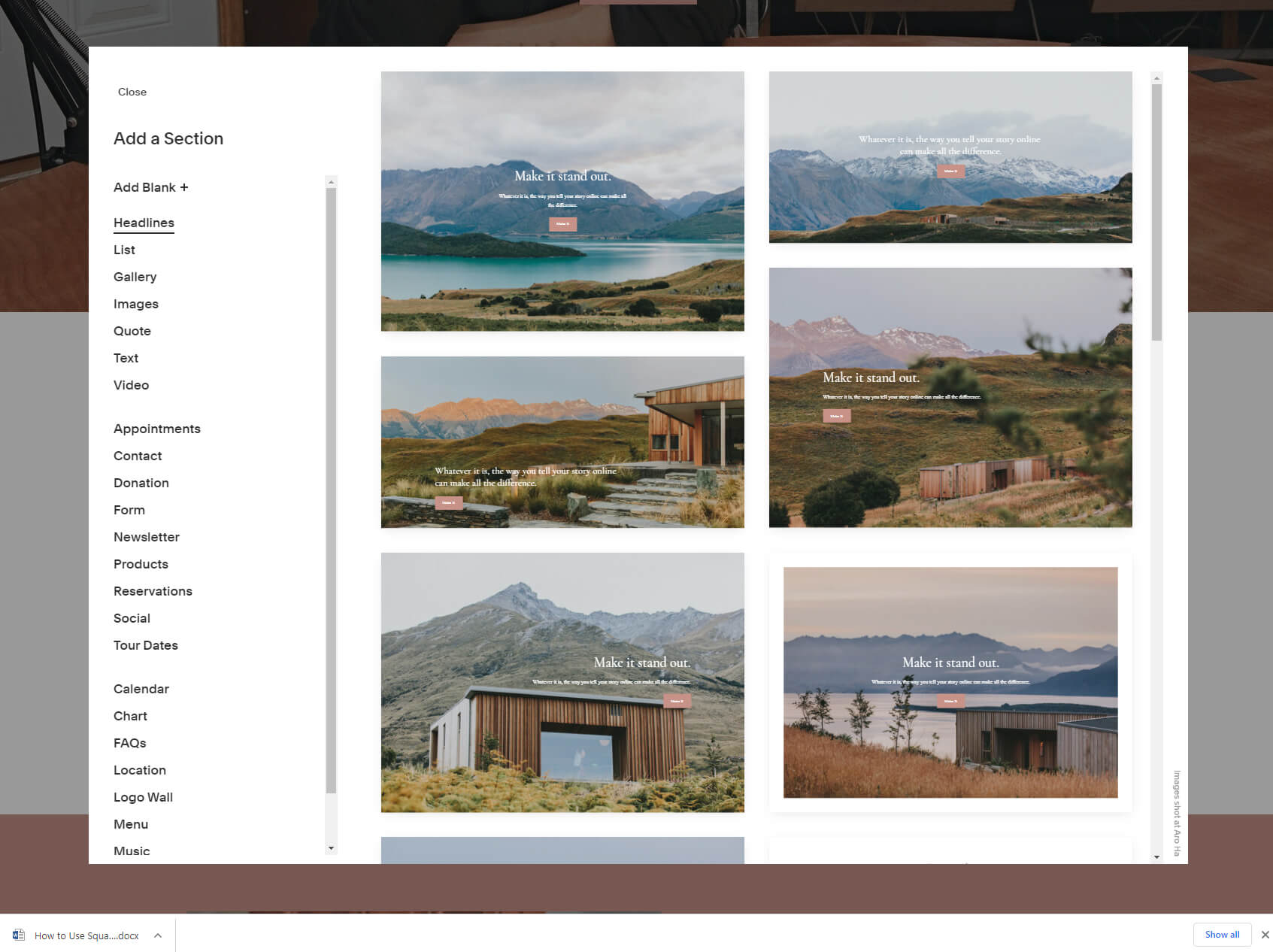
これにより、既存の要素を制御できるようになりますが、新しい要素を追加する方法に疑問に思われるかもしれません。 要素の上にマウスを置いたときに、小さな青いプラスのアイコンが表示されましたか? それが秘密です! これは各セグメントの上部と下部に表示され、新しいセクションを追加できる場所を表します。 さあ、クリックしてください。 新しいポップアップが表示され、Squarespace ページに追加できるすべてのセクションが表示されます。
数十のセクションがあり、それぞれに独自のバリエーションがあります。 時間をかけてすべて閲覧してください。 リスト、ギャラリー、画像、フォーム、グラフなどを追加できます。
要素をクリックするとすぐに、新しいセクションがサイトに表示されます。 さらにカスタマイズするには、ブロックの上にカーソルを置き、オプションの探索を続けます。
ステップ #4: Web サイトに機能を追加する
要素を追加するのは楽しいです。 しかし、ユーザーが通常必要とする最も人気のある機能のうち XNUMX つは次のとおりです。 ブログ や eコマース。 これらは、以前に示した要素リストには見つかりません。 それでは、それらをサイトにすばやく追加する方法を見てみましょう。
ブログ
ブログの追加は複雑に聞こえるかもしれませんが、実際のところ、ブログは単なる XNUMX ページにすぎません。 追加するには、左上隅の「完了」ボタンをクリックしてデザインエディターを終了する必要があります。
ここで、最初の「ページ」オプションを選択します。
すでにリストにブログがある可能性が高いです。 これは、アンケートの回答と選択したテンプレートによって異なります。 ブログがリストされている場合は、それを選択するだけです。

そうでない場合は、「+」アイコンをクリックしてリストからブログを選択することで、すぐにブログを追加できます。
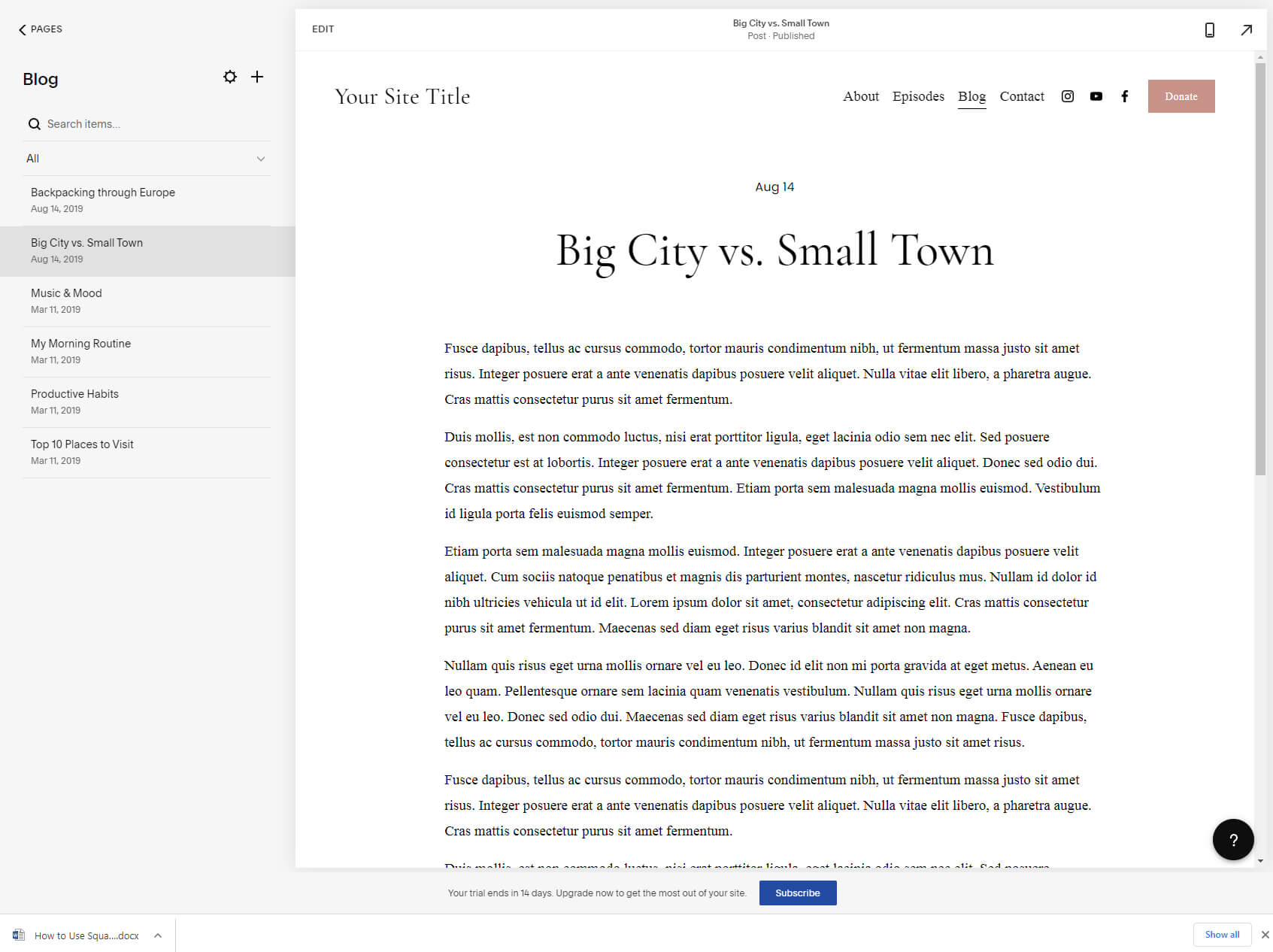
リストにブログを追加したら、そのページを開くことができます。 すでにテンプレートを使用して開始しているため、デモ コンテンツがすでに準備されているということになります。 画面の左側に、既存のブログ投稿が表示されます。 選択すると、右側に現在のブログまたは特定のブログ投稿が表示されます。
新しい投稿を追加するには、メニューで「+」アイコンを見つけます。 アイコンをクリックするとエディターが表示され、タイトルとメインコンテンツを記述できます。 すごいですね。
eコマース
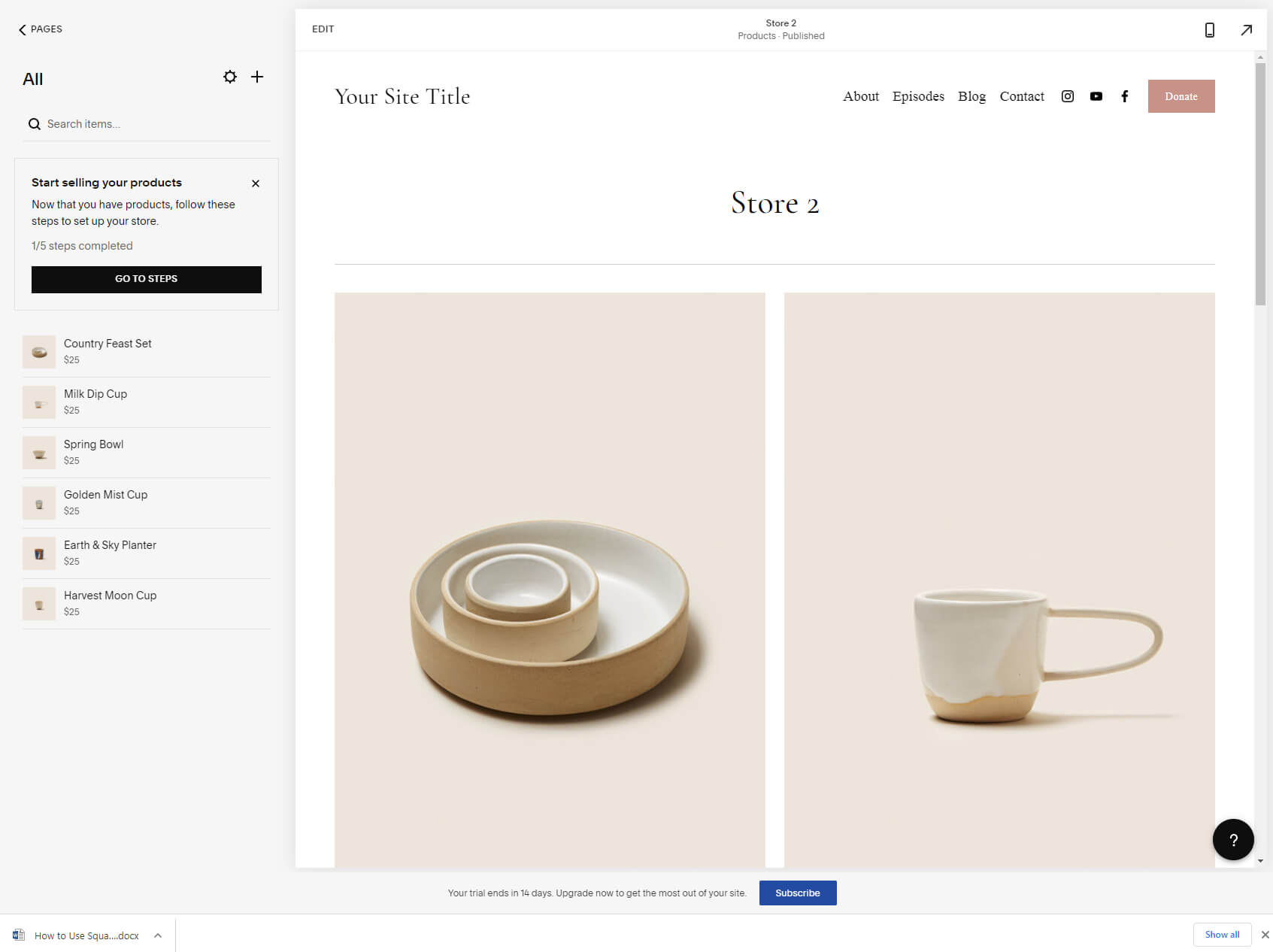
ブログと同様に、テンプレートにはストアがすでに装備されている場合があります。 そうでない場合は、「+」アイコンを選択して「ストア」オプションを見つけて追加できます。

新しいポップアップ ウィンドウに、使用できるストアの XNUMX つのバージョンが表示されます。 編集プロセスを続行するには、希望するものを選択します。
左側に、すべてのデモ製品とその価格が表示されます。 いずれかをクリックすると、右側にどのように表示されるかが表示されます。 これは単なるプレビューです (訪問者が見ることができるもの)。
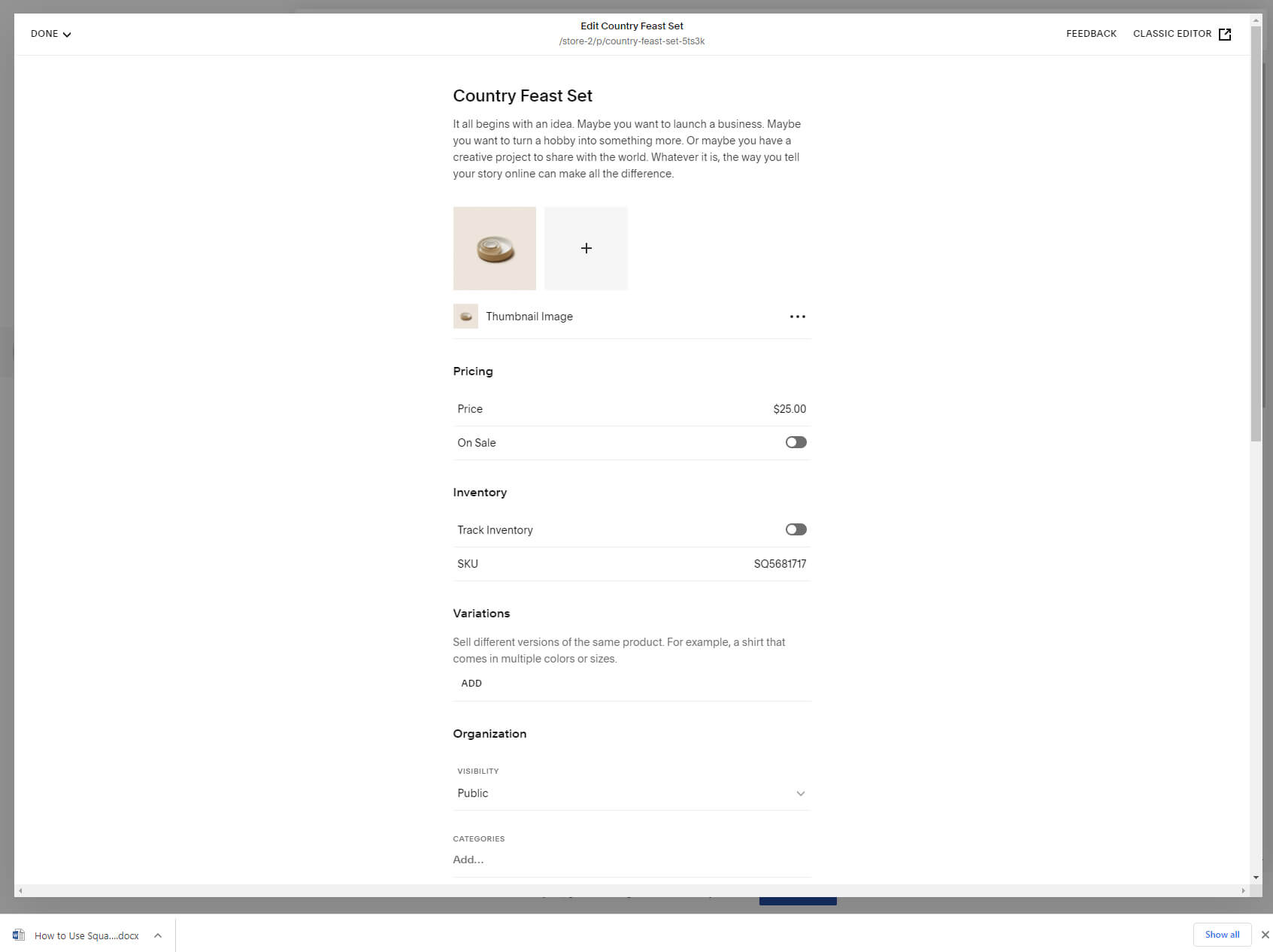
製品の編集を開始して独自の製品を追加する場合は、省略記号をクリックして編集オプションを選択する必要があります。 これにより、まったく新しい画面が表示され、詳細を確認できるようになります。

画像の変更、価格の追加、在庫、バリエーションなどの管理。
ステップ #5: ウェブサイトを最適化する
サイトのデザインは完了していても、公開する準備はまだ整っていません。 他にも処理すべき重要な事柄がいくつかありますので、ご了承ください。
SEO
他の人が Google、Bing、Yandex、その他の検索エンジン経由であなたのサイトをより簡単に見つけられるようにしたい場合は、いくつかの SEO に注意する必要があります (検索エンジン最適化)オプション。
サイトを編集しているときは、ブラウザの右上隅にある小さな歯車のアイコンを見つけてください (もっと目立つべきだったと思います)。 表示される設定ポップアップから「SEO」を選択します。
さあ、あなたのサイトにとって最も重要な SEO オプションが目の前にあります。それが、現在編集しているページのタイトルと説明です。 これは、ユーザーが Google に質問してサイトを見つけたときに、検索エンジンに表示される情報です。 プレビューを見るとこれがわかります。
サイト上のすべてのページに対してこのプロセスを繰り返す必要があります。 Web サイトを公開したら、しばらくお待ちください。 選択した変更が検索エンジンによってクロールされ、サイトのインデックスが作成されるまでに、数時間、数日、場合によっては数週間かかる場合があります。
モバイル最適化
現代では サイトをスマートフォン向けに最適化する は Google 向けに最適化することと同じくらい重要です (これら XNUMX つは実際には密接に関連しています)。 幸いなことに、Squarespace を使用するとそれが簡単になります。

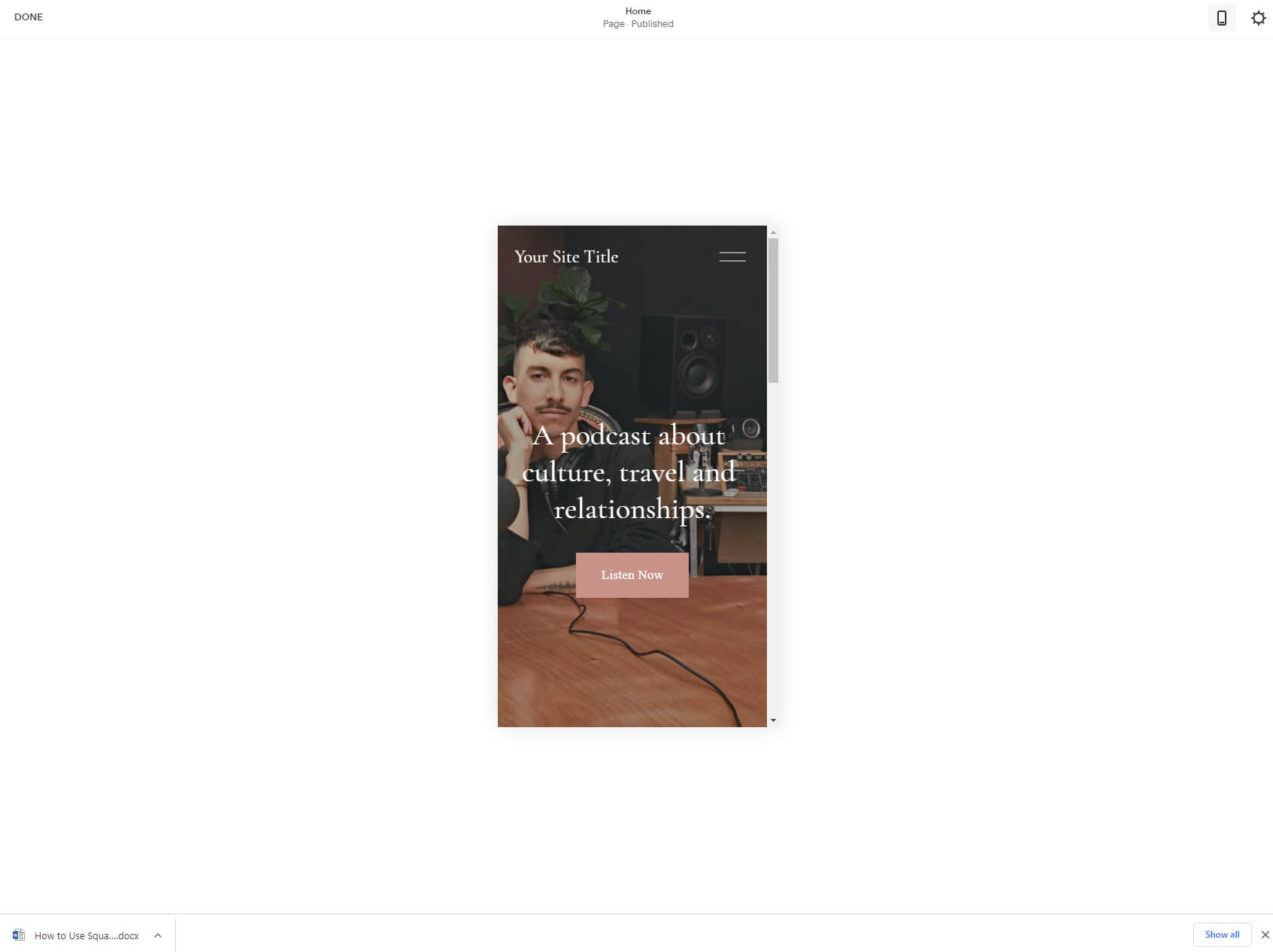
ページを編集しているとき、上部バーに小さなモバイル アイコンが表示されます。 これにより、携帯電話でサイトをプレビューできるようになります。 以上です。ここでは何も変更する必要はありません。 Squarespaceテンプレート 自動的に応答します (つまり、すべての画面サイズで適切に表示されるように要素が変更されます)。
モバイル サイトを変更したり、モバイル ユーザーのみに特定の要素を追加/削除したりできるオプションがあれば素晴らしいのですが、残念ながら、Squarespace を使用したすべてのサイト編集はグローバルです (サイトのすべてのバージョンに影響します)。
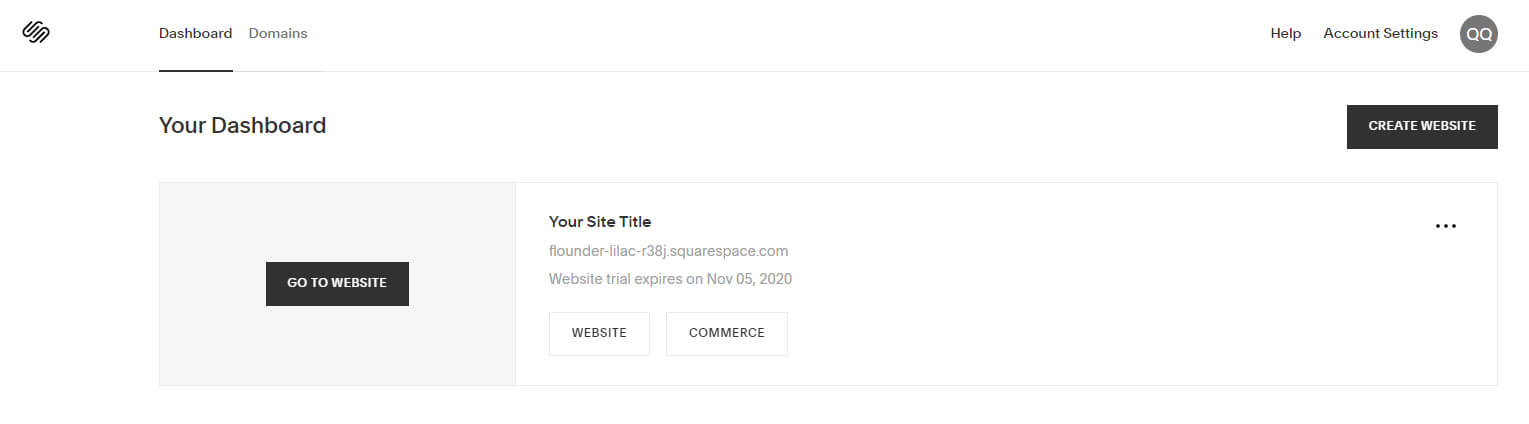
ステップ #6: ダッシュボードについて理解する
ダッシュボードには、account.squarespace.com にアクセスすることでいつでもアクセスできます。 ログインしている場合は、ここからサイトの操作を開始します。 ダッシュボードには作成したすべてのサイトが表示され、新しいサイトを開始することができます。

Web サイトまたはコマースのオプションを選択すると、設定エリアに移動します。省略記号をクリックすると、権限、請求、その他の設定を管理したり、サイト全体を複製したり削除したりすることもできます。
ページの上部バーには、既存のドメインに接続したり、新しいドメインを購入したりできるドメイン専用のタブもあります。 これらのオプションのいずれかを実行してプランをアップグレードするまで、サイトは Squarespace サブドメインの下に置かれます。
右側には、ドキュメントとアカウント設定に移動するリンクがあります。
ステップ #7: Web サイトを公開して公開する
Squarespace は 14 日間テストできますが、残念ながらその期間中にサイトを公開することはできません。
サイトを公開するには、有料のサブスクリプションに加入する必要があります。 その後、[設定] メニューから [サイトの可用性] に移動して、サイトを公開できるようになります。 そこでは、サイトを公開、非公開、またはパスワードで保護するオプションがあります。
計画と価格
Squarespace では、14 日間の無料トライアルとは別に、月ごとまたは年ごとに支払うことができるいくつかの異なる有料プランを提供しています。 年払いを選択した場合は、最大 30% 節約され、XNUMX 年間無料のカスタム ドメインを取得できます。
個人
月額 $12.00 (1 年プラン) 一括支払いとして請求される 144.00ドル)。
ビジネス
月額 $18.00 (1 年プラン) 一括支払いとして請求される 216.00ドル)。
コマース
月額 $26.00 (1 年プラン) 一括支払いとして請求される 312.00ドル)。
月額 $40.00 (1 年プラン) 一括支払いとして請求される 480.00ドル)。
Q&A
Squarespace には、 無料の14日試用版 この間にサービスをテストし、Web サイトをデザインできます。 しかし、Squarespace は無料ではありません。 サイトを公開するか、試用期間後に作業を続けることにした場合は、いずれかのサブスクリプション プランを選択する必要があります。
はい、Squarespace Web サイトでお金を稼ぐことができます。 販売する製品やサービスがある場合は、完全なオンライン ストアを構築できる Squarespace の e コマース機能を利用できます。 一方、eコマースの世界に参加しなくても、スポンサー付きコンテンツを販売したり、バナーやその他のさまざまな広告を表示したりすることで収入を得ることができます。
Wix と Squarespace はどちらも優れた Web サイトビルダーです。 どちらにも長所と短所があるため、どちらかを選択するのは困難です。 これを念頭に置いて、Wix は XNUMX セントも支払うことなく完全に無料で使用できるのに対し、Squarespace には XNUMX 週間の無料トライアルしか提供されていないことも知っておく必要があります。 また、 ウィックス には、より強力なエディターと、サイトをより詳細に制御できる多くの機能が付属しています。
要約
Squarespace サイトの作成 複雑ではありません。 Web サイトビルダーとの初めての出会いでしたが、Web サイトの立ち上げを楽しんで、何かを学んだことと思います。
しかし、ここで立ち止まらないでください。 サイトを立ち上げて実行し、Squarespace 内を移動する方法を理解したので、利用可能なすべてのオプションをさらに時間をかけて検討してください。 このガイドでは取り上げなかった情報や機会がさらにたくさんあります。 したがって、時間をかけて別のテスト Web サイトを作成し、最初に念頭に置いていたもの、つまり独自の美しい個人用またはビジネス Web サイトを作成できるようになるまで試してみてください。
