すべての人を満足させることを目的とした他の多くのウェブサイトビルダーとは異なり、 Shopifyサービス 一つのことにだけ集中します。 その名前からすでに推測できるように、Shopify のすべてはオンライン ショップの作成と管理に関連しています。
この人気のプラットフォームには、 1.7万人のユーザー、誰でも始めることができます 14日間の無料トライアル。 この期間中に、最初のオンライン ストアを作成し、商品を追加し、テーマをカスタマイズして、見栄えの良い e コマース Web サイトを作成できます。 これは十分すぎる時間です Shopifyで何ができるかを理解する あなたのために。
気に入ったら、いつでも有料プランに登録して、最初のオンラインショップを公開することができます。
Shopify を使用してウェブサイトを作成する 8 つの簡単なステップ
- ステップ #1: 新しい Shopify アカウントを作成する
- ステップ #2: 最初の製品を追加する
- ステップ #3: テーマを選択する
- ステップ #4: オンライン ストア Web サイトのデザインを変更する
- ステップ 5: e コマース Web サイトにブログを追加する
- ステップ #6: ダッシュボードについて理解する
- ステップ #7: Shopify サイトに追加機能を追加する
- ステップ #8: サイトの最適化
このプロセス全体は簡単ですが、最初からすべてを確実に正しく行えるように、ステップごとに説明します。
ステップ #1: 新しい Shopify アカウントを作成する
Shopify の旅は Web サイトから始まり、そこでアカウントを作成し、時間をかけて自分のサイトを変更し、ストアを管理します。
1。 に行く Shopify.com.
2. 「無料トライアルを開始する」ボタンをクリックします。

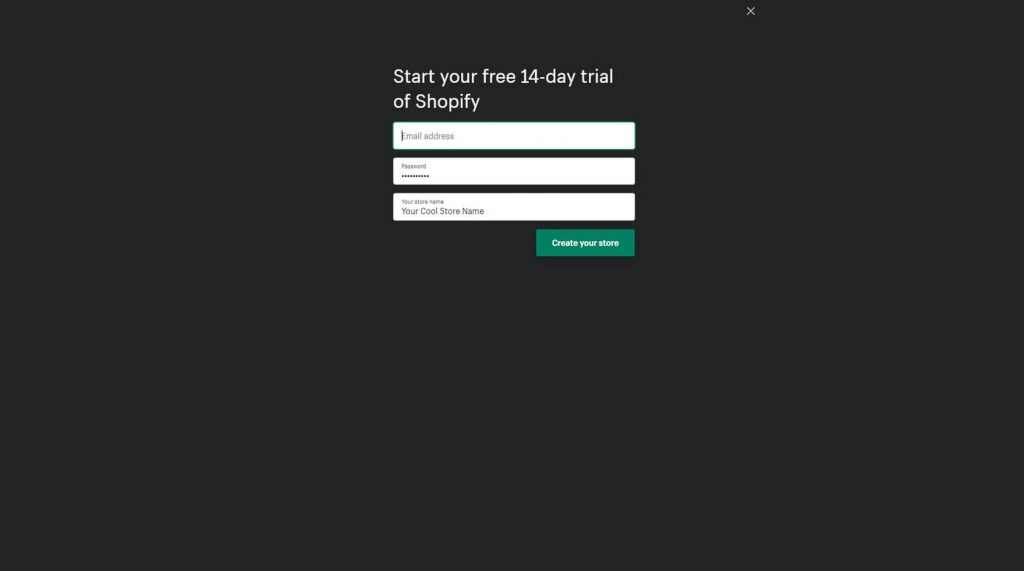
3. 新しいポップアップ ウィンドウに電子メール アドレスを再度入力し、パスワードを選択して、一意のストア名を追加します。

4. 「ストアを作成」ボタンをクリックします。
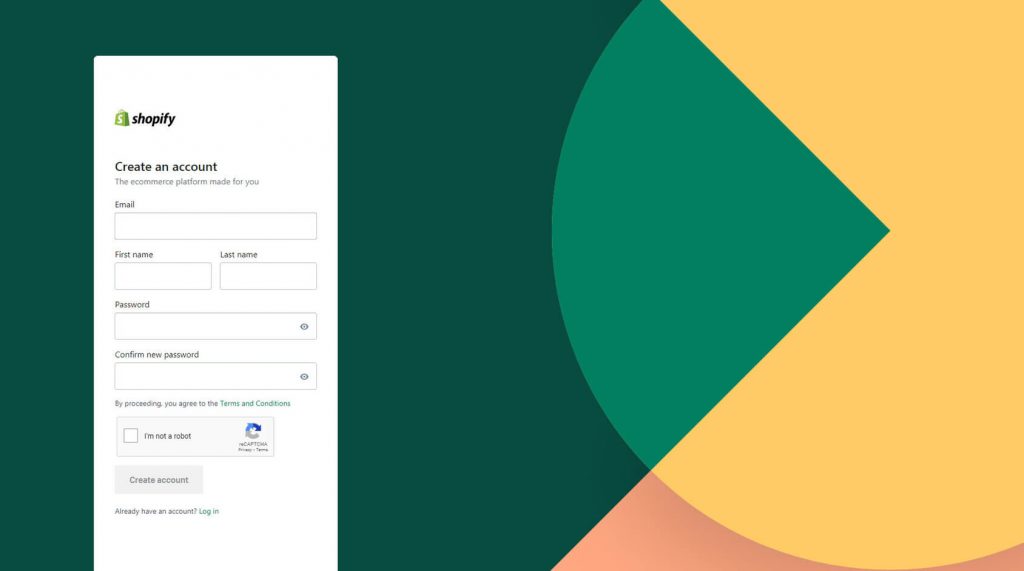
5. 再度詳細を入力し、「アカウントの作成」ボタンをクリックします。
この後、Shopify がバックエンドで何が起こっているかを表示する最小限の読み込み画面が表示されます (実際には重要ではありませんが、見るのは楽しいです)。 ほんの数秒後に、アカウントとストアの準備が整います。

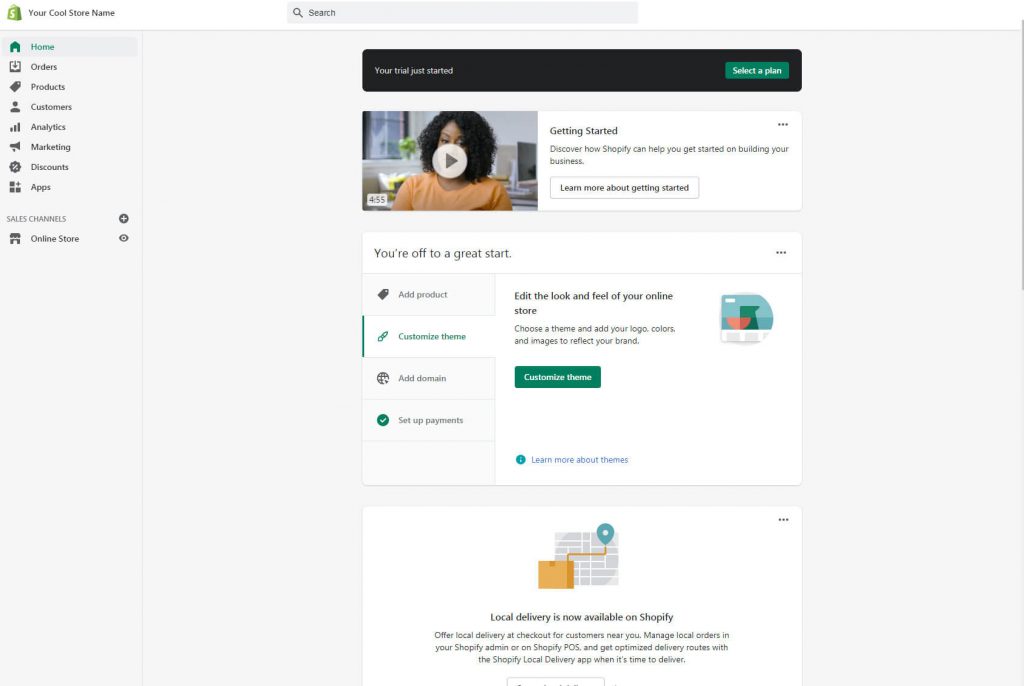
ストアの作成に真剣に取り組んでいる場合は、次の画面に表示される質問に答えることをお勧めします。 心配しないで; 数学の問題はありません。 新しいウェブサイトに関するいくつかの質問は、Shopify によるアカウントの設定に役立ちます。 必要に応じて、この手順をスキップすることもできます。 いずれの場合でも、Web サイトを構築するための重要な要素がすべて含まれたダッシュボードが表示されます。
ステップ #2: 最初の製品を追加する
ダッシュボードにアクセスすると、最初に新しい製品を追加できるボタンが表示されます。 これは、Shopify がオンライン ストアの作成に完全に焦点を当てていることを改めて思い出させるものです。 テーマや色を指定するのではなく、初回ログイン時に製品を管理することに重点を置いています。それで問題ありません。 結局のところ、あなたが作成しているのはブログではなく、オンラインストアです。

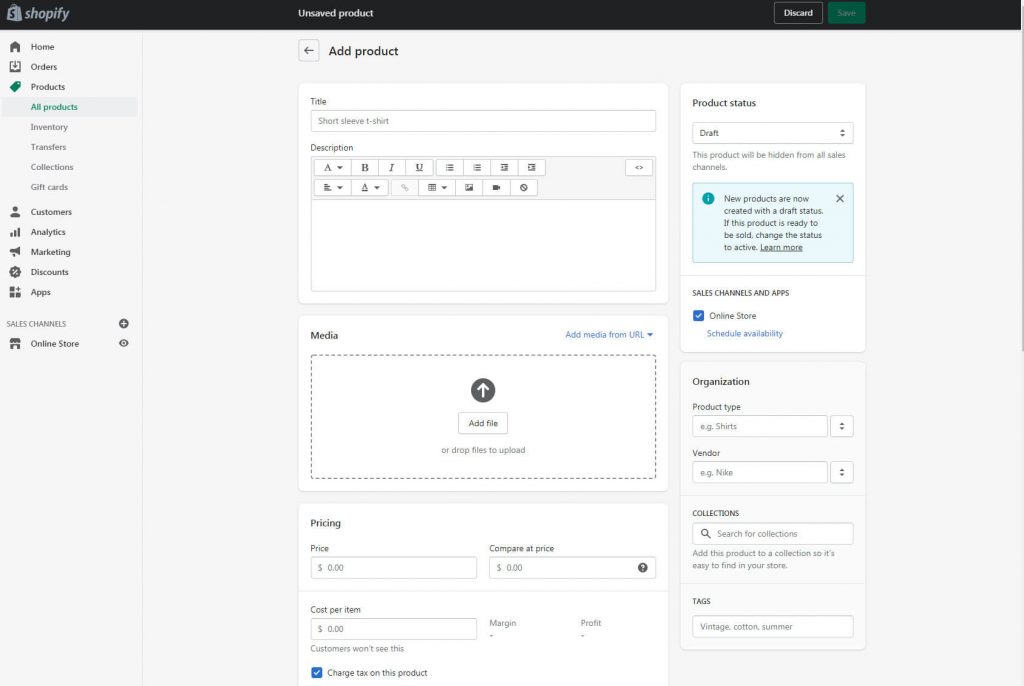
まず、「製品を追加」ボタンをクリックします。 すっきりとしたわかりやすいエディターが表示され、最初の製品に関する詳細を入力できます。 ここでは、製品のタイトルと説明を書き、メディア ファイルを追加し、価格を設定し、SKU とバーコードを追加し、その他最初の製品をオンラインで販売するために必要なすべてを入力します。
画面の右側に注目して、タグの追加、製品タイプの選択、ベンダーの入力などを行うことができます。 最初の製品を公開する準備ができたら、画面の右上隅に移動して、ステータスをドラフトからアクティブに変更できます。
信じられないかもしれませんが、最初の製品を追加するために必要な作業はこれだけです。
ステップ #3: テーマを選択する
Shopify ストアを作成する XNUMX 番目のステップは、テーマをカスタマイズすることです。 ダッシュボードに戻り、リストから「テーマのカスタマイズ」という適切な名前の XNUMX 番目のタブを選択します。 ボタンをクリックして次に進みます。

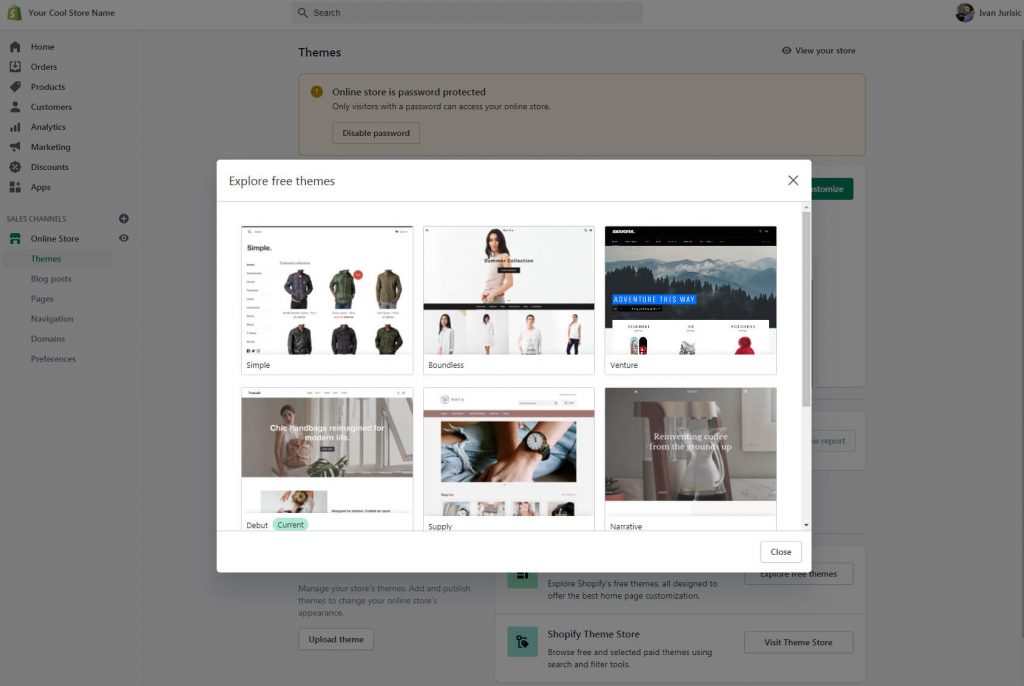
ポップアップ表示される最初の項目は、新しく作成したサイトでアクティブになっている現在のテーマです。 [カスタマイズ] ボタンをクリックする前に、画面の一番下までスクロールしてテーマ ライブラリを見つけます。 ここは、無料のテーマを探索したり、プレミアム テンプレートを備えた Shopify のテーマ ストアにアクセスしたりする場所です。 これらは有料のテンプレートで、通常は無料のテンプレートよりも見栄えが良く、より多くの機能が含まれています。
新しいテーマを選択すると、そのイメージが表示され、いくつかのスタイルを選択できるようになります。 本当に気に入ったテーマが見つかるまで、時間をかけてリストを参照してください。 次に、[ライブラリに追加] ボタンをクリックすると、テンプレートがアカウントに読み込まれ、作業を開始できるようになります。
これで、テーマのカスタマイズを開始する準備ができました。 選択したテーマの横にある「カスタマイズ」ボタンをクリックします。
エディターがブラウザーに読み込まれると、サイトの変更を開始する準備が整います。
ステップ #4: オンライン ストア Web サイトのデザインを変更する
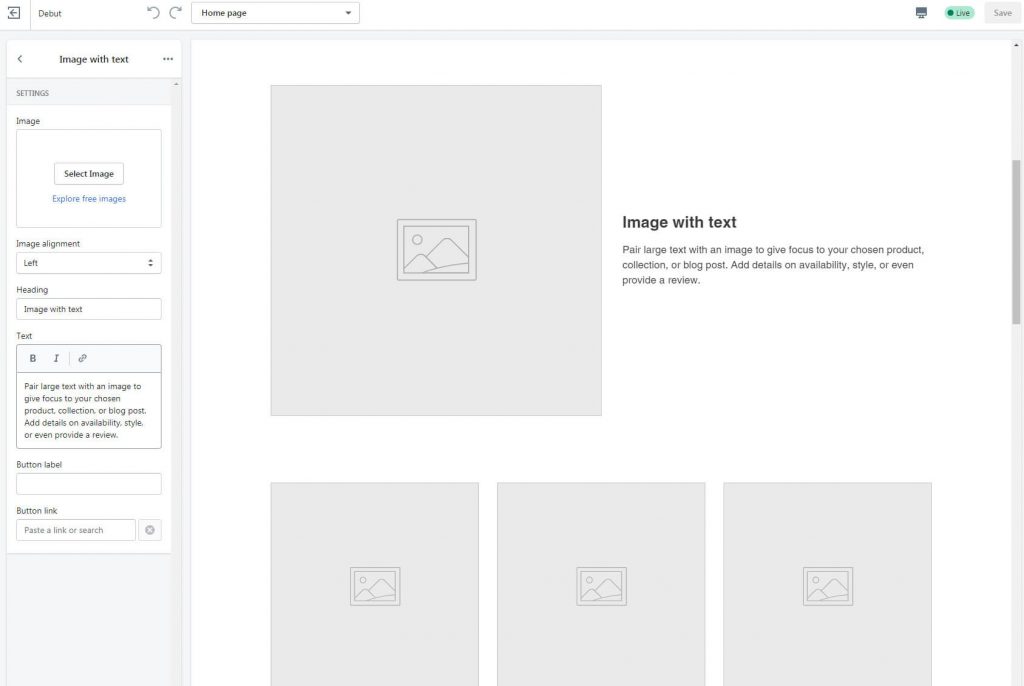
他のいくつかとは異なり 人気のウェブサイトビルダー テーマをクリックしてオプションを表示できるのに対し、Shopify はよりシンプルです。 エディターには画面の左側にメニューが表示され、画面の大部分には現在の状態のサイトのプレビューが表示されます。

新しいサイトを変更するには、メニュー内を移動して、フッターに到達するまでヘッダー、画像、テキスト列、コレクション、ギャラリーなどを変更します。
各要素には独自のオプション セットが付属しているため、時間をかけてすべてのオプションを検討してください。
ステップ 5: e コマース Web サイトにブログを追加する
確かに、Shopify はオンライン ショップを作成することが目的ですが、自分の経験や販売する商品について書くためのブログを開設すべきではないという意味ではありません。
ブログを追加したい場合は、Shopify に非常に素早くセットアップできるシンプルなブログ機能が付属していることを知っていただければ幸いです。

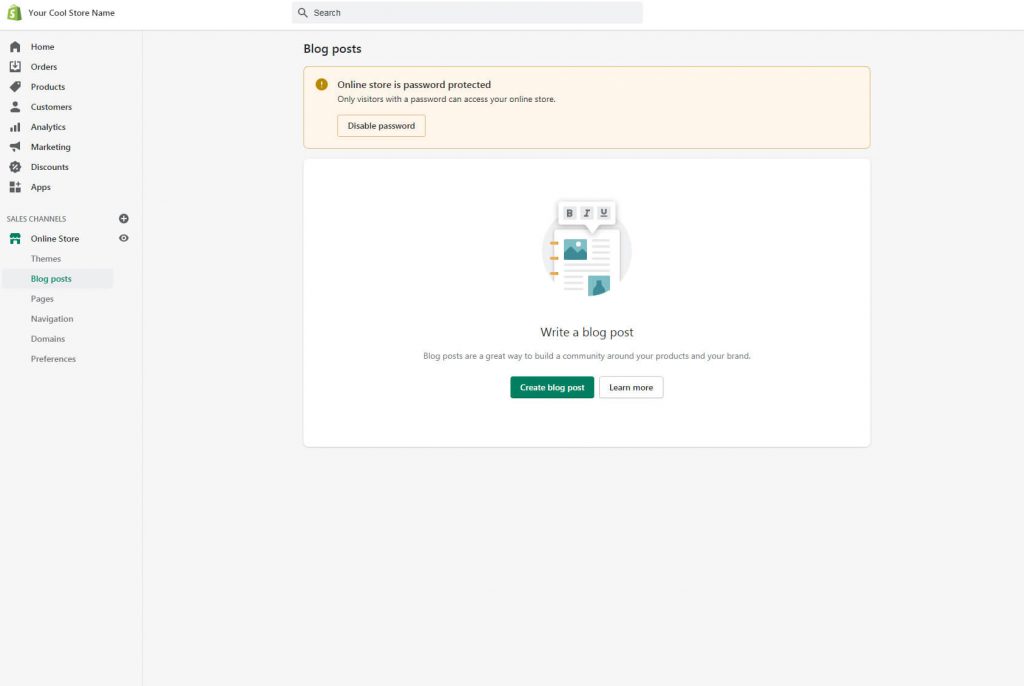
- ダッシュボードのメインメニューから「オンラインストア」ボタンを見つけてクリックします。
- 「ブログ投稿」を選択します。
- 「ブログ投稿を作成」ボタンをクリックします。
新しいエディタが表示され、最初のブログ投稿を作成できるようになります。 正直なところ、Shopifyのブログ機能にはあまり期待しないでください。 できることは、タイトルとコンテンツを追加し、アイキャッチ画像を設定し、タグを追加し、その他いくつかの機能を追加することだけです。
販売が主な目的で、時々ブログ記事を書きたい場合は、これで十分です。 あなたがしたい場合は もっとブログに集中してください、その後、次のような他のプラットフォームを探索する必要があります WordPress あるいは ウィックス.
ステップ #6: ダッシュボードについて理解する
Shopify にログインすると、最初にダッシュボードが表示されます。 ここは、エディタの他のすべてのセグメントに接続する場所です。
ページの中央から最初の手順に従い、製品の追加、テーマのカスタマイズ、ドメインの追加、支払いの設定を行うことができます。

右上隅からいつでもアカウント設定にアクセスできます。 自分の名前と画像をクリックすると、アカウントの管理、ヘルプセンター、フォーラムにアクセスしたり、Shopify エキスパートを雇ったり、キーボード ショートカットについて学んだりできます。
左側にメインメニューがあります。 すべての重要なページへのリンクが保持されています。 ここは、注文、製品、顧客の管理、分析の確認、マーケティング活動の開始、割引の処理、エディターへのアクセスを行う場所です。 オプションの XNUMX つでは、アプリにアクセスすることもできます。
主な設定は、ダッシュボードの左下隅から利用できます。
ステップ #7: Shopify サイトに追加機能を追加する
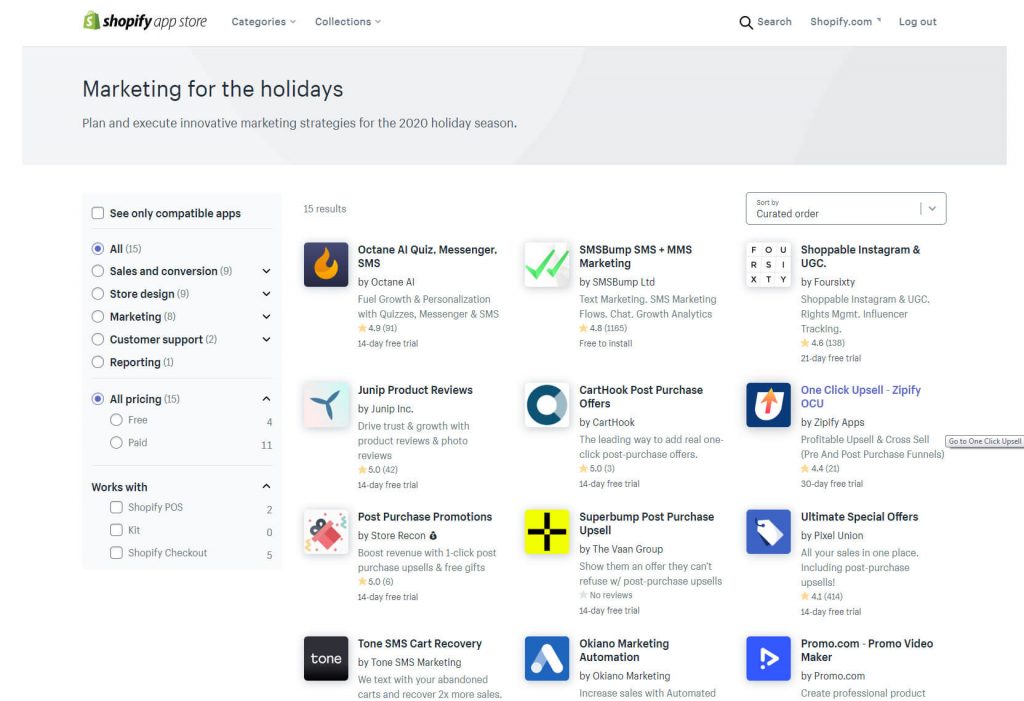
Shopify App Store は、サイトを強化するために使用できる追加のアプリを保持する場所です。 Shopify アプリストアには 6000 近くのアプリがあります。 ピッキング オンラインストアに最適なアプリ サイトをより良くするのに役立ちます。

ここでは、メッセンジャーやクイズ アプリ、テキスト マーケティング アプリ、カート回復ツールなどを見つけることができます。
自由に閲覧してください。ただし、これらのアプリは無料ではないことに注意してください。 ほとんどのアプリには 14 日間の無料試用期間がありますが、試用期間を過ぎて実際のサイトで使用することにしたアプリについては料金を支払う必要があります。
ステップ #8: サイトの最適化
サイトを公開する前に、検索エンジンやソーシャル メディア向けにサイトを最適化するために全力を尽くすことが重要です。
幸いなことに、Shopify を使用するとこれが簡単になります。 左側のメニューから [オンライン ストア] メニュー項目をクリックすると、いくつかの最適化オプションを示す環境設定が表示されます。 ここでは、Google やその他の検索エンジンにとって重要なホームページのタイトルとメタディスクリプションをカスタマイズできます。 ソーシャル共有画像を追加して、適切な画像を使用してソーシャル メディアでページを共有することもできます。
サイト統計を追跡したい場合は、 Google Analytics や Facebookのピクセル, ここは、これらのサービスのコードを貼り付ける場所です。
オンラインストアを公開して公開します
前の手順をすべて完了したら、いよいよ Shopify サイトを公開します。 まだ無料トライアル中の場合、サイトを公開するには有料プランを選択する必要があることに注意してください。
アカウントをアップグレードしたら、クリックするだけでサイトを公開できます。
何らかの理由で新しいサイトが表示されない場合は、次の短いチュートリアルを参照してください。 Shopify が動作しないのはなぜですか? (4 つの可能な修正)
Q&A
最初の 14 日間は Shopify を無料で試すことができますが、サービスは無料ではありません。 この XNUMX 週間のトライアル中に、Shopify をテストし、サイトを作成し、そのすべての機能を確認できます。 ただし、サイトを公開し、試用期間後に作業を継続する場合は、ビジネスに合った料金プランを選択する必要があります。
Shopify には、誰でもオンライン サイトを作成できる使いやすいエディターが付属しています。 カスタム サイトを作成するために、デザイナーである必要も、Web についての知識も必要ありません。 テーマの選択とカスタマイズは楽しくて簡単です。知っておくべきことは、画像をアップロードしてテキストを変更する方法だけです。
カスタム ドメインをお持ちの場合は、ストアの管理者から Shopify サイトに簡単に接続できます。 Shopify またはサードパーティプロバイダーを通じて新しいドメイン名を購入し、それを新しいオンラインストアに接続することもできます。
私たちのツールをチェックしてください クリエイティブ名の生成 + 利用可能なドメインの確認.
要約
初めてオンライン ショップを構築しようとしている人にとって、Shopify は間違いなく検討する価値のあるプラットフォームです。
アンケートの作成 電子商取引サイト Shopify は楽しくて簡単で、数日で最初のショップを立ち上げることができます。 無料ではありませんが、特に技術的に精通しておらず、完全に機能するオンラインストアを自分で作成したい個人の場合は、間違いなくお金を払う価値があります。