
オンラインでのプレゼンスを向上させ、独自の Web サイトを立ち上げたいですか?
でも、よくわかりません ウェブサイトを構築する方法 専門家の助けがなければ。
ほとんどの人は、初めてウェブサイトを構築するのは難しくて複雑なものだと考えています。 今日のテクノロジーを使えば、誰でもウェブサイトをゼロから作成できることを保証します。
それを正しく行うには、シンプルだが重要なルールに従うだけです。
こんにちは、私の名前はアルテムです。
これを書きました ステップバイステップの説明が記載された無料のチュートリアル プロセス全体をガイドします。
最も人気のあるコンテンツ管理システム (CMS) WordPress.org を使用して独自の Web サイトを作成する方法を説明します。 ウェブ上のすべてのウェブサイトの 40% 以上 はこのソフトウェアで構築されます。
WordPress に精通していて、それを使用して Web サイトを構築したい場合は、以下のリンクを使用して入門コンテンツをスキップしてください。
ジャンプする 「ステップ #4: WordPress を使用してウェブサイトをセットアップする」
WordPress プラットフォームを使用して Web サイトを作成するのは簡単な作業であり、次の手順で行うことができます。 20-30分。 このガイドは初心者向けに設計されています(技術的スキルやコーディングスキルは必要ありません).
最終的には、独自のドメイン名と完全に機能する Web サイトを手に入れることができます。
5 つの簡単なステップでウェブサイトを構築する方法
Web サイトを迅速かつ簡単に構築するには、真剣に取り組む必要がある XNUMX つの主な手順があります。 どうぞ:
- ステップ #1: Web サイトを作成するための適切なツールを選択する
- ステップ #2: Web サイトのセットアップと構造を計画する
- ステップ #3: ドメイン名と Web ホスティングの選択
- ステップ #4: WordPress を使用して Web サイトをセットアップする
- ステップ #5: テーマを選択して Web サイトをデザインする
また、初心者が Web サイトを成功させるのに役立つ追加 (高度な) 情報についても説明します。 このガイドで取り上げるその他のトピックは次のとおりです。
- コンテンツの作成
- SEOの最適化
- ウェブサイトプロモーション
- 収益化テクニック (Web サイトから収益を得るために Web サイトを構築する予定がある場合)。
WordPress で Web サイトを構築する方法についてのステップバイステップのガイドが必要な場合は、この記事のステップ 4 に直接進んでください。
FirstSiteGuide は無料で提供します リソースとガイド オンラインの開始と成長を支援します。 私たちはあなた、つまり読者によって 100% サポートされています。
情報開示: 当社 Web サイト上のリンクを通じて製品を購入した場合 (例: お申し込み, ウィックスまたは Squarespace サービス)、手数料を得る場合があります。 これには追加料金はかかりませんが、さらに有用なコンテンツを作成するのに役立ちます。
#1ステップ: ウェブサイトを作成するための適切なツールの選択
最初のステップは、Web サイトの構築に使用する最適なソフトウェア (基盤) を見つけることです。
初めてウェブサイトを作成すると、さまざまなオプションがあることがわかります(たとえば、 WordPress, ウィックスまたは Squarespace) あらゆる種類の機能を備えています。 さらに、Web サイトのコーディング方法を一から学ぶこともできます。 しかし、良いツールやソフトウェアはどうやって選べばよいのでしょうか?
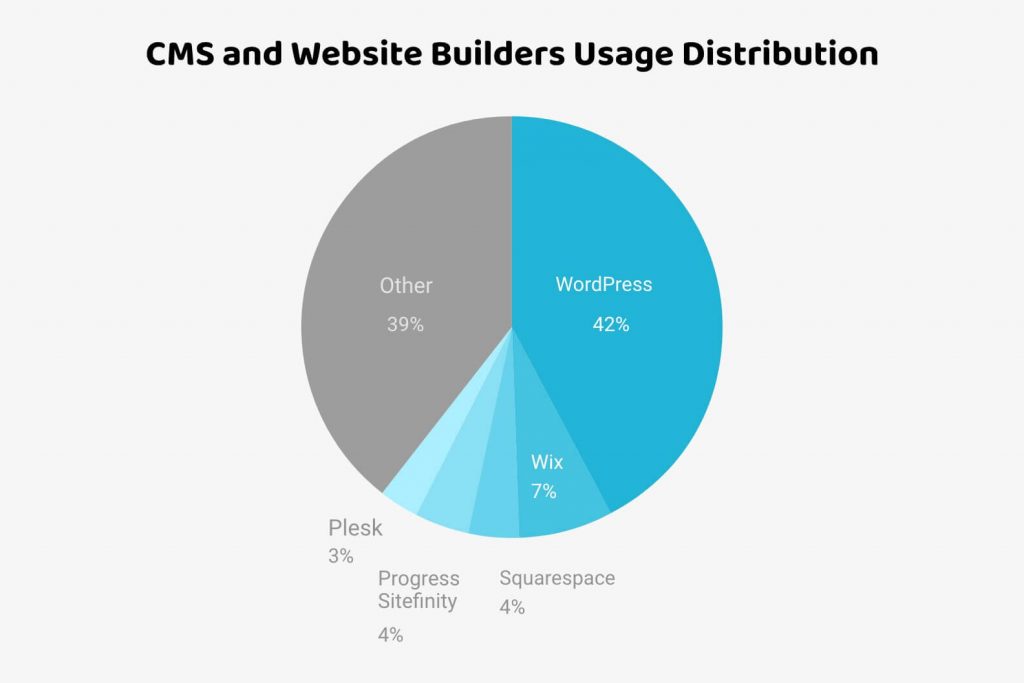
以下では、最も人気のある選択肢を示し、新しいサイトに最適なソフトウェアを選択するためのいくつかの貴重な事実を簡単に説明します。
ここでいくつか紹介します 統計表示 インターネット全体の Web サイトに使用される Web サイトビルダーテクノロジーの配布。

適切なソフトウェアを選択するには、まず、どのような種類の Web サイトを作成したいかを決定する必要があります。 その後、Web サイトのセットアップに最適なプラットフォームを決定します。
- あなたがある場合 ブログを始める予定 または、Web サイトにブログ セクションを設けて新しいコンテンツを定期的に投稿するには、次の方法で Web サイトを構築することをお勧めします。 WordPress.org CMS。 私たちは WordPress を使用して独自の Web サイト FirstSiteGuide.com を構築しました。
- ポートフォリオ、中小企業、製品パンフレット サイトなど、会社を紹介するコンテンツを追加するページが数ページあるだけの静的な Web サイトを作成する予定がある場合は、Web サイト ビルダーを使用するとよいでしょう。 。
WordPress CMS は最も人気のあるソフトウェアであり、あらゆる種類の Web サイトの作成に使用できますので、共有します。 WordPress ウェブサイトを構築する方法 ウェブホスティングアカウントとドメイン名を使用します。
ご自身で調査を行って、別のプラットフォームの使用を決定した場合は、次のプラットフォームに特化したガイドがさらに用意されています。 さまざまなウェブサイトビルダー。 次のステップバイステップのチュートリアルを確認してください。
- 2022 年に Wix ウェブサイトを作成する方法
- 2023 年に Squarespace ウェブサイトを構築する方法
- 2023 年に GoDaddy ウェブサイトを作成する方法
- 2023 年に Shopify でオンライン ストアを作成する方法
PS このガイドやその他のガイドについてご質問がございましたら、喜んでお手伝いさせていただきます。 あなたはできる 連絡を取る 無料のアドバイスを求めてください。
読み続けて、簡単なワンクリックインストールプロセスを使用して WordPress で Web サイトを作成する方法を学びましょう。
ステップ #2: Web サイトのセットアップと構造を計画する
初めて Web サイトを開設しようとしている人はこのステップを省略することがよくありますが、時間をかけて新しい Web サイトの計画を立てることが非常に重要だと思います。
個人使用のために Web サイトを作成している場合は、複雑なことを行う必要はありません。 詳細な計画である必要はありません。 紙に描くこともできます。
計画は、Web サイトの構造などを決定し、どのようなコンテンツ、アセット、機能を準備する必要があるかを決定するのに役立ちます。
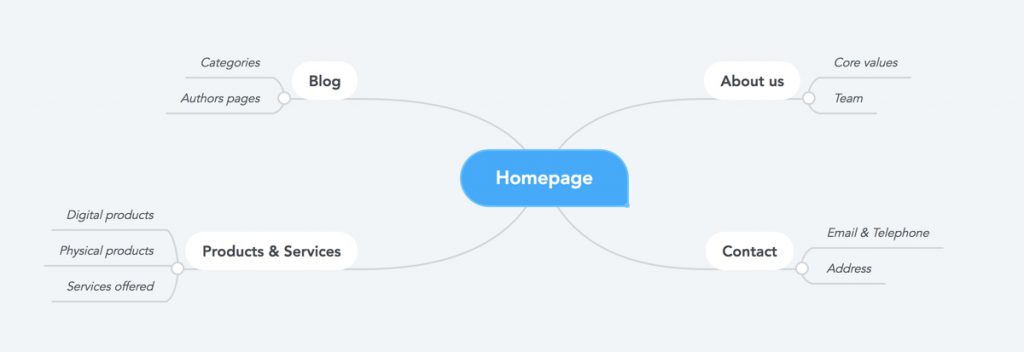
単純にその構造をナプキンに描くことも、次のようなオンライン ツールを使用することもできます。 MindMeister.
このサイトマップをどのように完成させても、以下についてより深く理解できるようになります。
- ウェブサイトにどのようなページが含まれるか。
- どのようなコンテンツを準備する必要があるか。
- 必要な追加の資産または機能。 そして
- どのソフトウェアやウェブサイトビルダーがあなたに適しているか。
簡単な Web サイト構造計画の例を次に示します。

ステップ #3: ドメイン名と Web ホスティングの選択
適切なツールを選択することに加えて、Web サイトをオンラインで公開するには、覚えやすいドメイン名と信頼できる Web ホスティング サービスを選択することが重要です。
これら XNUMX つのトピックを一緒に取り上げましょう。
ドメイン名
ドメイン名は、Web サイト訪問者や顧客が最初に連想するものであるため、ブランドを適切に表す必要があります。 名前は、あなたの名前または会社名 (yourname.com または yourcompany.com) にすることができます。
まず、ドメイン名が利用可能かどうかを確認します。 可能であれば、拡張子「.com」が付いたドメインを登録してください。
推奨ツール:
ウェブホスティングサービス
信頼できるものを選ぶ ウェブホスティングプロバイダー このサービスにより、読者はあなたの Web サイトとコンテンツを XNUMX 時間利用できるようになりますので、これは不可欠です。
Web サイトビルダーを使用して Web サイトをセットアップする場合、通常、Web ホスティングは会社が提供するサービスに含まれています。
ほとんどの Web サイトビルダーでは、次のこともできます。 ドメインを登録する ウェブサイトを作成するときに名前を付けることもできます (こうすることで、必要なものをすべて XNUMX か所に保管できます)。または、次のいずれかで個別に購入することもできます。 ドメインレジストラ.
間違った Web ホストを選択すると、Web サイトのパフォーマンスと機能が大幅に低下する可能性があります。 これは、モバイル SIM 会社を選択するのとよく似ています。安い会社を購入すると、サービスが弱く予測不可能になり、まったく役に立たなくなる可能性もあります。
ホスティングは、優れた Web サイトを立ち上げ、常にオンラインで利用できるようにするプロセスにおいて重要な役割を果たします。
信頼性に関して言えば、最も人気のあるホスティング会社には次のようなものがあります。 お申し込み, Dreamhostの、 Hostgatorの.
以下の比較表を確認することをお勧めします。 提示されている価格は、読者向けに当社がこれらの企業と交渉した特別価格です。 以下のリンクを使用して、さらに多くのものを入手してください 50% オフの割引オファー.
ウェブサイトをホストするのにいくらかかりますか?
以下は、最も人気のある 1 つの WordPress ホスティング サービス (無料でドメインを登録できます) の 3 年間のスターター プランの価格比較表です。
| Bluehost.com | ドリームホスト.com | Hostgator.com | |
| ホスティング サービスの価格 | 月額$ 4.95 (1年分の請求) | 月額$ 3.95 (1年分の請求) | 月額$ 4.03 (1年分の請求) |
| ドメイン名登録 (.com) | 初年度は無料、 年間更新価格 $17.99 | 初年度は無料、 年間更新価格 $15.99 | 初年度は無料、 年間更新価格 $17.99 |
| カスタムのプロフェッショナル メール | 無料版 (4 つのメール アカウント) | 年間$ 19.99 (メールアカウントごと) | 無料版 (無制限のアカウント) |
| 収納スペース* | 50 GB | スケーラブル – | スケーラブル – |
| 帯域幅* | スケーラブル – | スケーラブル – | スケーラブル – |
| 初年度合計 | $59.40 | $47.40 + メール アカウントあたり $19.99 | $51.53 |
ステップ #4: WordPress を使用して Web サイトをセットアップする
WordPress.org は、最も人気のあるオンライン CMS (コンテンツ管理システム) です。 42%の市場シェア インターネット上のすべての Web サイトから。
WordPress ソフトウェアを使用してウェブサイトを作成する方法をステップバイステップで説明します。
ウェブホスティングアカウントの作成
WordPress は、多くの人気のあるホスティング サイトからワンクリックでインストールできます。 どのホスティング会社を使用しても、WordPress Web サイトのセットアップは非常に簡単です (Web サイトビルダーと同様)。
BlueHost は、WordPress.org の公式 Web サイトで最も推奨されている Web ホスティング会社です。 このチュートリアルでは、Bluehost を使用して WordPress ウェブサイトを作成する方法を説明します。 一緒に行くことを選択した場合 別のホスティングサービス、プロセスは若干異なる場合がありますが、主な手順は似ています。
以下のセクションでは、BlueHost に登録し、「ワンクリック インストール」プロセスを使用して WordPress ソフトウェアをインストールする方法について説明します。

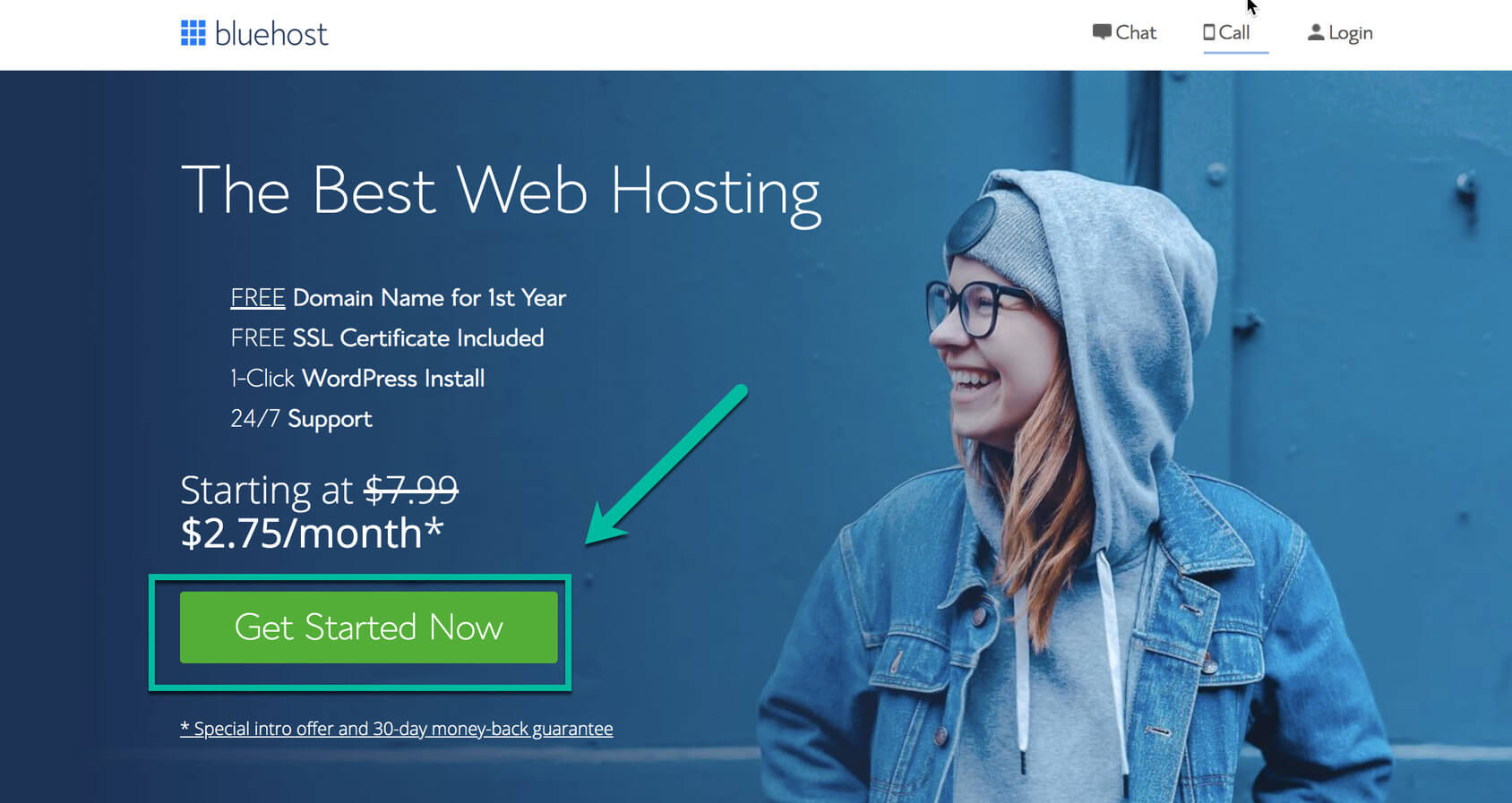
1. Bluehost サイトにアクセスします
Bluehost.comにアクセスします そして「今すぐ始める」ボタンをクリックしてください。
2. ウェブサイトを開始するためのホスティング プランを選択します
初心者の場合は、サイト機能の基本的なニーズをすべてカバーするベーシック プランを選択してください。
Web サイトが軌道に乗り、トラフィックが増加し始めたら、ホスティング プランのプライム バージョンへのアップグレードを検討できます。プライム バージョンでは、より多くのトラフィック流入を処理するのに適した高度な機能が提供されます。
3. Web サイトのドメイン名を入力します
サイトのドメイン名は、サイトの成功に重要な役割を果たします。 したがって、Web サイトの作成方法をマスターする前に、十分な時間と労力をかけて、ユニークでキャッチーなドメイン名を考え出すようにしてください。
新しいドメイン名を決めたら、それを「新しいドメイン」ボックスに入力します。その後、BlueHost が希望のドメイン名が利用可能かどうかを表示します。 利用できない場合は、BlueHost が代わりに選択できる代替ドメイン名のリストを提供します。
4.Bluehostに登録する
次に、BlueHost によって登録フォームが表示され、そこで請求の詳細と個人情報を入力します。
- ホスティング パッケージを選択してください – 12 か月パッケージでは、基本的な機能を最低価格で提供します。 ただし、他の XNUMX つのパッケージを検討することもできます。 結局のところ、ホスティングはサイトの開発に対する長期的な投資です。
- 追加パッケージ – サイト立ち上げの初期段階で不要な追加要素をパッケージから削除し、必要に応じて後で追加し直すことができます。 ドメイン プライバシー + 保護のオプションを追加または維持することをお勧めします。 このサービスは、あなたの個人の連絡先情報をグローバルデータベースから隠します。
- 支払情報 – 支払い情報を入力し、TOS (利用規約) を読んで同意するボックスにチェックを入れ、緑色の「送信」ボタンをクリックします。
支払いが完了すると、Bluehost から確認メールが送信されます。
次に、Bluehost アカウントを設定します。 ウェブサイトの立ち上げに一歩近づいています!
あなたのアカウントを作成する
Bluehostでアカウントを作成しましょう。

- 1ステップ。 「アカウントを作成する」ボタンをクリックします。
- 2ステップ。 パスワードを入力してアカウントのセットアップを完了します。
- 3ステップ。 アカウントの準備が整いました。 「ログインへ進む」ボタンをクリックします。
- 4ステップ。 「メールアドレスまたはドメイン名」と「パスワード」を入力してアカウントにログインします。
次に、Web サイトの構築に取り組み始めます。
Bluehost を使用した WordPress のインストール
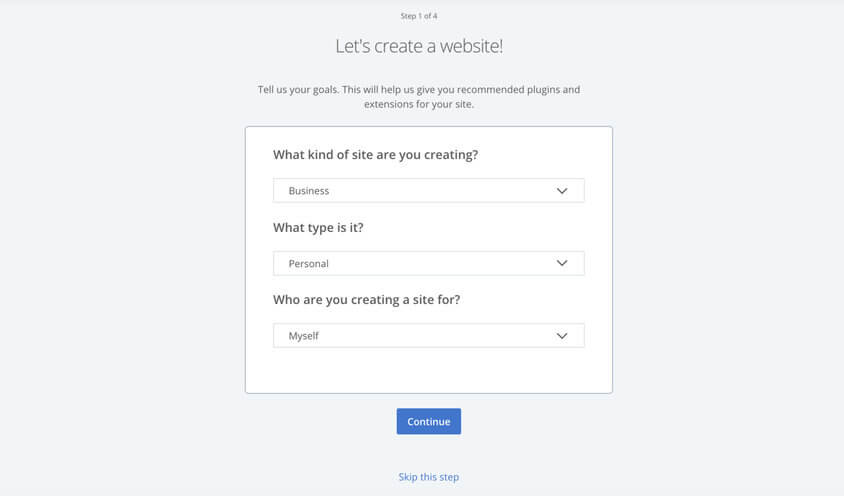
アカウントにログインすると、Bluehost は Web サイトの作成に役立つ 4 ステップのプロセスを提供します。 初めて WordPress ウェブサイトを作成する場合は、このプロセスに従うことをお勧めします。
ウェブサイトの構築プロセスに慣れている場合は、「このステップをスキップ」ボタンをクリックして、Bluehost アカウント内に WordPress ソフトウェアを自分でインストールすることもできます。
- 1ステップ。 プロセスは 3 つの質問に答えることから始まります: どのような種類のサイトですか? どのようなタイプですか? そしてそれは誰のためのものですか? この例では、「ビジネス」、「個人」、「自分」を選択しました。 同じ選択肢を選択することも、個々のケースに適合するものを選択することもできます。

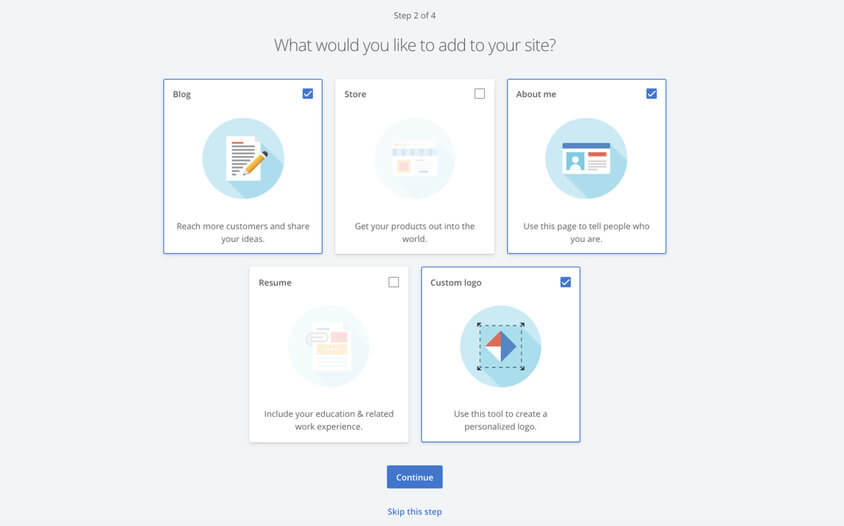
- 2ステップ。 このステップでは、サイトに他に追加したいものを選択できます。 Bluehost では、いくつかのオプションから選択できます。 選択肢は、ブログ、ストア、自己紹介、履歴書、カスタム ロゴの XNUMX つです。 この例では、「ブログ」、「自己紹介」、および「カスタム ロゴ」を選択します。

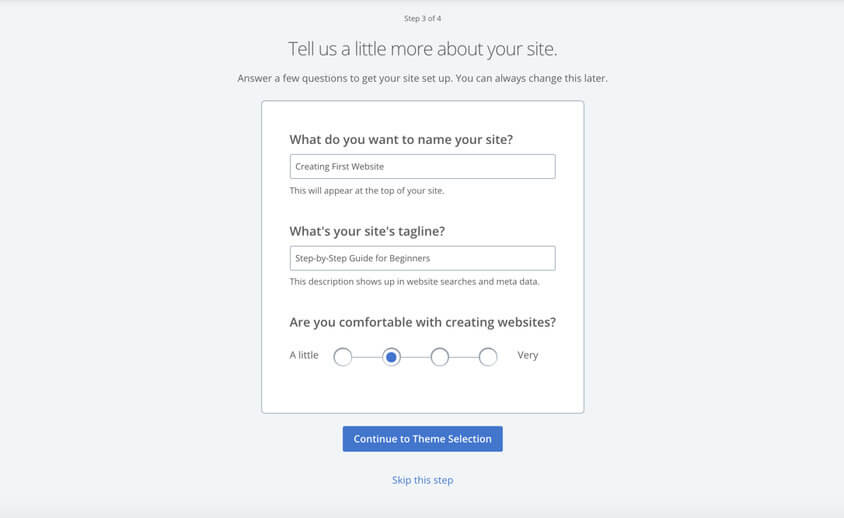
- 3ステップ。 このステップでは、Web サイトの名前、キャッチフレーズ、Web サイトの作成にどれくらい慣れているかなど、いくつかの質問に答える必要があります。 これは後でいつでも変更できることに注意してください。

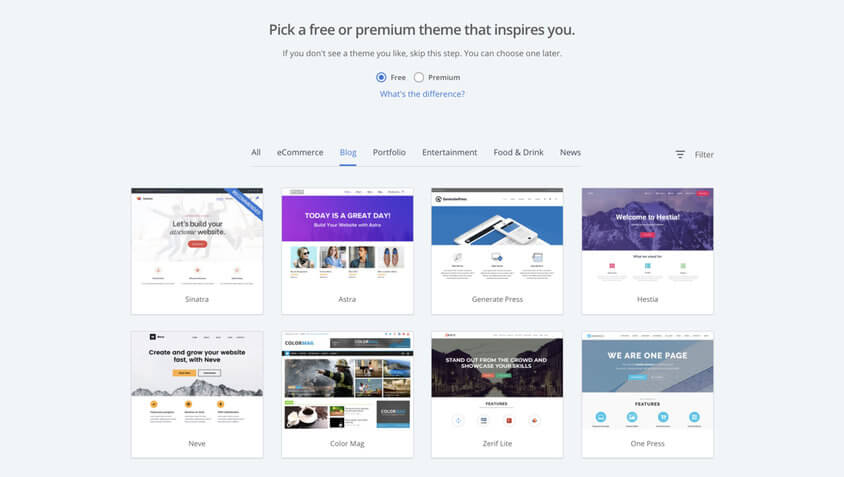
- 4ステップ。 テーマの選択: これらは、Web サイトの構築に使用する事前にデザインされたテンプレートです。 利用可能なオプションをチェックして、気に入ったものがあるかどうかを確認できます (気に入ったテーマが見つからない場合は、この手順をスキップしてください)。 いつでも変更して、後で別のものを使用できます。 これについてはさらに詳しく説明します。

これら 4 つの手順を完了すると、Bluehost アカウント ページが表示されます。 この時点で、WordPress ソフトウェアがインストールされました。
現在、Web ブラウザにドメインを入力すると、「近日公開」ページが表示されます。 一緒にプロセスを完了して、ウェブサイトを立ち上げましょう!
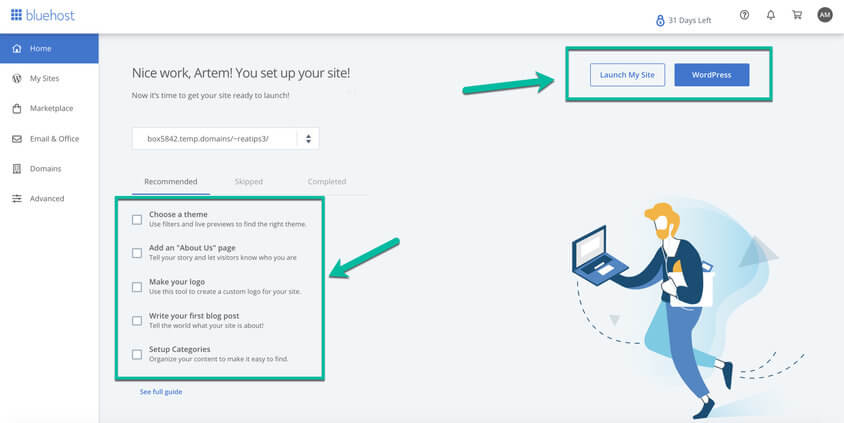
ウェブサイトを立ち上げる
Bluehost アカウント内には、Bluehost の推奨事項に基づいて Web サイトをさらにカスタマイズするためのオプションが表示されます。 これらのオプションは、起動前のカスタマイズを行うためにここにあります。

「Launch My Site」ボタンをクリックすると、Web サイトが公開されます。
Web ブラウザ内で Web サイトの URL (Uniform Resource Locator) を開いた場合、見た目が正しくなくてもイライラしないでください。 これは WordPress Web サイトのデフォルトのテーマにすぎません。 このテーマはいつでも変更できます。 さらに、完成したように見せるために、いくつかの変更を適用し、コンテンツを追加する必要があります。
画面の右上隅にある青い「WordPress」ボタンをクリックすると、Bluehost アカウントから WordPress ダッシュボードにアクセスできます。
WordPress ウェブサイトの管理
WordPress は次の XNUMX つの方法で動作します。
フロントエンド
名前が示すように、このページは訪問者がサイトにアクセスするたびに表示されます。 プラグインの機能強化やテーマのカスタマイズなど、通常はバックエンドで実行されるタスクは、WordPress Web サイトのフロントエンドであなたや訪問者に表示されます。
また、他のソーシャル メディアでのコメントや共有などのアクションを、あなたや受信した訪問者がフロントエンドから実行できるようになります。
バックエンド
これは一般に WordPress ダッシュボードとして知られており、サイトのコンテンツ、機能、Web デザインのあらゆる側面を監視および管理できます。
WordPress ダッシュボードにアクセスしたい場合は、検索エンジンのアドレス バーに「yourwebsite.com/wp-admin」と入力します。 ここでは、WordPress のユーザー名とアカウントに設定したパスワードを使用してログインできます。
ダッシュボード
WordPress ダッシュボードは Web サイトの管理を処理します。
左側の列はすべての管理オプションのハブであり、Web サイトの構造の起点となる場所です。
左側の列
左側の列のコンポーネントは次のとおりです。
- ホーム – ホームボタンを押すと、メインのダッシュボードに戻ります。
- 更新版 – この領域には、新しいバージョンがリリースされたために更新またはインストールする必要がある新しいプラグインまたはテーマが利用可能かどうかが通知されます。 その場合は、必要な更新の数を示す数字の入った赤い円が表示されます。
- メディア – これまでにアップロードしたすべてのビデオ、ファイル、写真が、個別のアイテムとして、または投稿の一部として、このセクションに表示されます。 このセクションに直接アップロードすることもできます。
- コメント – これらは、訪問者がサイトのコンテンツに対して残したコメントです。 まだ見ていない新しいコメントがある場合は、左側の列のこの項目の上に赤い丸でその番号が表示されます。
- 外観 – このセクションには、WordPress Web サイトのデザインに関連するすべてのオプション、つまり利用可能なすべての機能、テーマ、デザインが表示されます。
- ページ – このセクションから、サイトのすべてのページ (たとえば、「連絡先ページ」や「概要ページ」など) を管理できます。
- プラグイン – これらのミニプログラムは Web サイトに統合され、機能の向上に役立ちます。 これらを使用して、サイトを会員制サイトに変換したり、ソーシャル共有用のソーシャル メディア アイコンを追加するなどの特別なことを行うことができます。
- 設定 – サイトに技術的な変更を加えたい場合は、ここにアクセスします。 たとえば、ホスティング プランに機能を追加したい場合、ここで追加が行われます。
ここまでで、Web サイトの設定方法を理解したはずです。 次に、ニーズに合わせて適切なテーマを選択し、Web サイトをカスタマイズする方法を説明します。
ステップ #5: テーマを選択して Web サイトをデザインする
視覚効果の重要性は誰にとっても秘密ではありません。 私たちは皆、素敵にデザインされたものが好きです。 ウェブサイトのデザインも同様です。 訪問者は、サイトの見た目や雰囲気が気に入ればそこに留まりますが、魅力を感じなければ数秒以内に離れてしまいます。
最近では、Web サイトを美しく見せるためにプロの Web デザイナーや開発者である必要はありません (ここにあります) いくつかの例)!
WordPress のようなプラットフォームには、好みのレイアウトや配色に基づいて選択できる、あらかじめデザインされたテーマが多数付属しています。 また、Web サイトのデザインを変更したり、独自のコンテンツを追加したり、モバイル対応の Web サイトを作成したりできます。
Web サイトを自分で一から構築する方法がわからない場合は、予算があればプロの Web 開発者またはデザイナーに頼ることもできます。 専門家が制作したウェブサイトの費用は、プロジェクトの範囲によって異なります。 1,000 ドルから始まり、最高で 100,000 ドルまで上がる可能性があります (詳しくは、 ウェブサイトの費用).
ただし、無料で自分で行う方法を紹介します。
適切なテーマを見つける
テーマは、会社のスタイルとブランド ペルソナに適合する必要があります。 たとえば、パステル ピンクのパン屋のテーマは無料で使用できるかもしれませんが、鉄鋼製造会社のサイトには適していません。
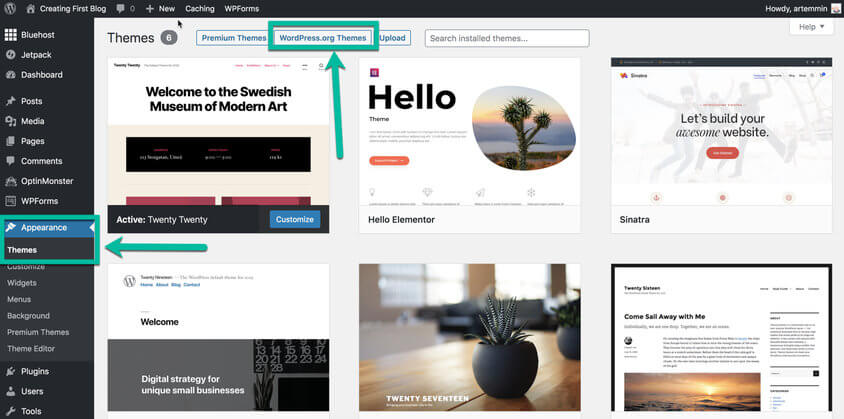
WordPress を使用して独自の Web サイトを作成すると、さまざまなテーマから選択できます。 WordPress ダッシュボード内の「外観」タブで「テーマ」をクリックします。 いくつかの人気のあるオプションが表示されます。 WordPress.org の [テーマ] ボタンをクリックして、無料のテーマを検索できます。 XNUMX を超えるテーマが利用可能です WordPress.org.

無関係なテーマを除外するのに役立つため、サイトにどの機能を組み込むかを考えておくことが重要です。
最も重要な機能のリストを作成する際に注目すべき重要なポイントをいくつか紹介します。
明確なナビゲーション
訪問者が必要な情報をすぐに見つけてアクセスできる、アクセスしやすいサイトを用意することが重要です。 この目的を達成するには、必要なナビゲーションのタイプを明確に把握する必要があります。「トップ ナビゲーション」が最も一般的です。 また、選択したテーマが必要な種類のナビゲーションをサポートしていない可能性があることにも注意してください。
ソーシャルメディアの統合
ソーシャル ネットワークはサイトにトラフィックをもたらす可能性があります。 すべてのテーマでサポートされているとは限らない共有アイコンを Web ページに組み込むことが重要です。
お問い合わせフォーム
潜在的な購入者から潜在顧客と連絡先情報を収集したい場合は、連絡先ページに連絡先フォームを追加できます。 これにより、訪問者は Web ページから離れることなく、Web ページ上で簡単に連絡を取ることができます。
コメント欄
このセクションは、視聴者がコンテンツを読んだ後に意見を表明したり、ブランドと対話したりできるため、視聴者数と視聴者のエンゲージメントを向上させるのに役立ちます。 ほとんどのサイトでは、対話を促進するためにブログ領域でコメント セクションが有効になっています。
検索バー
サイトに検索バーを設置すると、訪問者は簡単な検索クエリを実行してサイトを簡単に移動できます。 したがって、サイトに多くのコンテンツが含まれており、ユーザーが必要なものを簡単に見つけられるようにしたい場合は、Web サイトに検索バーを追加します。 繰り返しになりますが、この組み込み機能が不要な場合は、それを提供していないテーマに注意してください。
ロゴとファビコン
ブランディングは、企業のアイデンティティを早く伝えるほど良いため、Web サイトを作成する際の最優先事項の XNUMX つである必要があります。
あなたが望むなら 会社のロゴを使ってサイトをブランド化する 強化され、よりパーソナライズされたユーザー エクスペリエンスを提供するために、そのようなカスタマイズをサポートするテーマから選択する必要があります。
モバイル最適化
スマートフォンの使用が増加しているため、訪問者が携帯電話でサイトを開く可能性が高くなります。 デザインがモバイル画面にうまくフィットしないと、直帰率が高くなる可能性があります。
したがって、現代のデジタル時代の業界標準であるモバイル対応テーマを使用して Web サイトを作成する必要があります。 テーマを選択するときは、すべてのサイズと種類の画面で適切に表示されることを確認してください。
フォントと色
ブランドのデザインと色の美学は、Web サイトでも使用する必要があります。 これらの要素により、訪問者はサイト上のコンテンツを閲覧することに興味を持ち続けることができます。 同じフォントと色を一貫して使用すると、ブランディングの取り組みをより効果的にすることができます。
したがって、Web サイトを設定するときは、選択したテーマが以下を提供することを確認してください。
- 組み込みのものとは別に、カスタマイズされたフォントとカラーパレットを選択できます。
- サイトのさまざまなセクションの色を個別に管理するオプション。
eコマースのサポート
最初はこの機能は必要ないかもしれませんが、後でサイトをオンライン ショップに変換することを決定する場合があります。 したがって、安全を期すために、e コマース プラグインをサポートできるテーマを選択してください。
それを試す
テーマが自分にとって適切かどうかを確認する適切な方法は、テーマをテストすることです。 それで、ウェブサイトを設定して公開しましょう。 時間をかけてページごとに確認し、プラグイン、デザイン要素、コンテンツ、およびサイトのその他の側面が適切に機能しているかどうかを確認してください。
もう XNUMX つのオプションは、同じテーマで事前に構築されたデモ サイトを確認することです。 または、テーマ作成者の Web ページにアクセスし、そこから、選択した同じテーマを使用しているライブ サイトにアクセスして、最終的な外観を確認することもできます。
次に、Web サイトを作成するときに実行する必要がある追加の手順をいくつか紹介します。 これらの一部は高度なトピックですが、慣れていれば、オンラインの旅を成功させることができます。
専用ソフトウェアを使用することでサイト構築を高速化します。
あるいは、次のような特殊なソフトウェアを使用して、Web サイトの構築プロセスを高速化することもできます。 WebEasy プロフェッショナル 10.
このツールを使用すると、ドラッグ アンド ドロップの簡単さで本格的な Web サイトを作成できます。 コーディングの知識がなくても誰でも使用できるため、個人や中小企業に最適です。
WebEasy Professional 10 には、すぐに使用できるテンプレートが多数付属しており、Google マップ、ソーシャル メディア、電子商取引ツールなどのさまざまな便利な統合が可能で、モバイル デバイスとも互換性があります。
WebEasy にアクセスして詳細をご覧ください>>新しい Web サイトのコンテンツを作成および準備する
「コンテンツ」という言葉は、Web サイトに表示されるすべてのものを指す場合があります。 そのため、訪問者に明確なメッセージを伝えたい場合は、ユニークで創造的なコンテンツを作成することが不可欠です。 不適切に作成されたコンテンツは訪問者をイライラさせ混乱させ、ページから離れざるを得なくなります。
書き始める前に、次の質問を自問してください。
- それはターゲットとする視聴者にとって関連性があり、刺激的なものでしょうか?
- 対象となる視聴者にどのように提示すべきでしょうか?
さらに、検索エンジンは、トップコンテンツを生成するサイトを検索結果で上位にランク付けすることで報酬を与えることをご存知ですか?
このため、企業は有益であるだけでなく、視聴者にとって関連性のある高品質のコンテンツを作成するために、多くの時間とリソースを費やしています。 ユニークで、最新で、関連性のあるコンテンツであるべきです。
重要なコンテンツを書く
Web サイトのフレームワークが作成されたら、公開前にコンテンツに取り組みます。 サイトが公開されるときに、サイトに必要な情報といくつかのブログ投稿があるのはまったく問題ありませんが、サイトを構築する最善の方法は、ランク、エンゲージメント、可視性を高めることができる高品質のコンテンツを作成し続けることです。 。
作成している Web サイトの種類によって異なりますが、以下では、Web サイトにある最も一般的なページについて説明します。
私たちについて
訪問者があなたの会社の事業と、その会社が提供する製品やサービスの種類について知りたい場合は、サイトの「会社概要」ページに直接アクセスします。 だからこそ、このページを賢く利用し、重要な情報をすべてここに入力することが重要です。 「会社概要」ページでは、新しい訪問者にあなたの会社を紹介します。ここで適切なコンテンツを使用すると、実行可能な関係を構築し、訪問者に信頼を植え付けることができます。
ここでは、あなたの会社の事業内容や将来の計画について率直に語ることができます。 サイトで何かを販売している場合は、必ずその製品やサービスについてもここで言及してください。
見込み客はあなたの業界の専門用語を知らない可能性があるため、ここに書くことはすべて理解しやすいものである必要があります。 さらに、コンテンツをクリエイティブに保ち、別のセールストークとして扱うのではなく、会社のペルソナやブランドを描写するためにページを使用するようにしてください。
より会話的なトーンを使用してコンバージョン率を高めます。これにより、訪問者が CTA (行動喚起) に応答する可能性が高まります。
自分のサイバー アイデンティティ、つまり Web サイトに顔を出したい場合は、自分とチームの写真をアップロードして、全員を XNUMX 枚ずつ紹介することもできます。 これにより、サイトにより個人的な雰囲気が与えられるため、訪問者の間で信頼を築くことができ、事実上、信頼性が大幅に高まります。
お問い合わせページ
このページには次の XNUMX つの目的があります。
- あなたと連絡を取りたい訪問者が使用します。
- これは、あなたの会社がオフィスと実際の連絡窓口を備えた合法的なビジネスであることを訪問者に証明するものとなります。
したがって、ここにあなたの連絡先情報と会社の住所を含めて、あなたの信頼性とニーズに応えられるという事実を聴衆に保証してください。 通常のお問い合わせフォームとは別に、次の情報もこのページに記載する必要があります。
- 連絡担当者の名前と社内での役割。
- あなたの会社の名前。
- あなたの会社のメールアドレス。
- 会社の住所 (物理的な建物がある場合)。
- あなたの会社の法的情報。
- あなたの会社が従うプライバシーとサポートのポリシー。
- あなたの会社の営業日と営業時間。
テーマで許可されている場合は、訪問者に現在地を示す地図も追加します。
ブログページ
ブログセクションには見込み顧客を引き付け、購入者に変える可能性があります。 しかし、ほとんどの Web サイト所有者は、ブログ投稿のトピックを決定するのに苦労しています。 この点については、会社の目標に従うことをお勧めします。
読者や業界全体の関心を引くトピックに関する洞察を共有することもできます。 ブログ投稿は、包括的なガイドにすることも、サポート情報や技術的な詳細を含む短いコンテンツにすることもできます。 あなたのトピックに関して、オンラインの他の場所では見つけることができない詳細な情報を読者に提供します。
サービス・商品ページ
このページは主に製品とサービスのリストと説明に使用されます。これはビジネスのオンライン カタログと考えてください。 ページのコンテンツが効果的かつ正確であることを確認するには、次のことを行う必要があります。
- 顧客が見てもらえるように、すべての商品の高品質の写真 (ストック写真ではありません) をさまざまな角度から投稿してください。
- 説明ボックスに、重要な側面をすべて網羅した製品の詳細な説明を共有してください。
さらに、ウェブサイトがさまざまな支払いオプションをサポートしている場合は、それらを明確に記載して顧客に知らせてください。 返品ポリシー、取引における両当事者の権利と責任、返品または交換のオプションに関する情報もここに記載できます。
ウェブサイトを Google 検索用に最適化する
検索エンジン最適化 (SEO) は、多くの人が当然のことと考えている分野の XNUMX つです。 心配する必要のないことだと思う人もいれば、自分ではどうすることもできないことだと思う人もいます。
実際のところ、まったくの初心者であっても、基本的なテクニックを適用すれば、Web サイトを検索エンジンにアクセスできるようにすることができます。 高度な SEOツール 素晴らしいものですが、初心者には必要ありません。
いくつかの簡単な手順に従うことで、Web サイトの SEO を改善できます。
Search Console について知る
より優れた SEO を作成するための最初のステップの XNUMX つは、Web ページを Search Console に接続することです。
Google が作成したこの堅牢なツール セットを使用すると、Web サイトを常に監視できます。 Google の目にあなたのサイトがどのように見えるかを知ることができます。 心配すべきエラーがあるかどうかが表示されます。 誰かがインターネット上であなたのサイトに言及したときに Google に警告させることもできます。
まず、すべてを接続し、基本から始めるだけで十分です。 ウェブサイトが成長するにつれて、Search Console についてさらに学び、SEO をさらに向上させることができます。
すべてのページにタイトルタグを適用する
ほとんどの初心者は、新しい Web サイトに名前を付けて、ページにコンテンツを書き込むだけです。 名前とコンテンツは重要ですが、検索エンジンは各 Web ページのタイトル タグをチェックして内容を理解することを知っておくことも重要です。
タイトル タグは、Google がサイトを認識できるようにする HTML 要素です。 タイトル タグは、検索エンジンの結果ページやソーシャル メディアに加え、この情報を読み取って正しいデータを提供する Web ブラウザーでも使用されます。
説得力のあるSEOタイトルタグを書くことが不可欠です。 ターゲットを絞ったキーワードをタイトルタグに含める必要があります。 Google が検索エンジンの結果ページに正しく表示できる長さは 50 ~ 60 文字である必要があります。
による Moz.com、理想的なタイトルタグは次のようになります。
「主キーワード – 副キーワード | ブランド名"
ユニークで新鮮なコンテンツを書く
優れた Web サイトを運営する場合、コンテンツはオプションではありません。 ブログがなくても運営できる Web サイトがあるのは事実ですが、そのような Web サイトは稀で、通常は専門家によって運営されています。 ほとんどの Web サイトではコンテンツを避けるべきではありません。
しかし、内容に関しては注意が必要です。 人間と同じように、Google も模倣品を好みません。 独自のコンテンツを作成し、それが自分の活動に関連していることを確認してください。
あなたのウェブサイトをスピードアップ
ウェブサイトの速度は、Google が検索ページの結果であなたをランク付けする際に考慮する要素の XNUMX つです。 世の中には非常に多くのコンテンツがあるため、Google は読み込みが速い Web サイトに優位性を与えるでしょう。
競合他社と同様のコンテンツがあるとします。 どちらの記事もユニークでよく書かれていますが、サイトの読み込みにさらに XNUMX 秒かかります。 Google の検索ページの結果で誰が上位にランクされると思いますか?
Bluehost のような信頼できる Web ホストで Web サイトをホストしていることを確認してください。 優れた Web ホスティングは、Web サイトの速度を驚異的に向上させます。 ウェブサイトの画像を最適化し、WordPress などの CMS を使用している場合は、不要なファイルを読み込まない高品質のテーマを使用していることを確認してください。
モバイル用にウェブサイトを最適化する
スマートフォンやタブレットはどこにでもあります。 Google でさえモバイル サイトを優先し始めているため、優れた SEO 結果を得るにはモバイル サイトを持つことが必須です。
この場合、Web サイト ビルダーを使用すると、モバイル フレンドリーなサイトをすぐに構築できるので便利です (自動的に作成される場合を除く)。
内部リンクと外部リンク
リンクは SEO だけでなく、ウェブサイト全体にとっても重要な要素です。 これは、サイト内で慎重にリンクし、必要に応じてある記事を別の記事にリンクする必要があることを意味します。 しかし、やりすぎないでください。 平均して約 1 ワードの記事には 3 ~ XNUMX 個の内部リンクが必要です。
また、権威ある情報源へのリンクを開始し、Web サイトへのバックリンクを獲得するように努めるべきです。 ゲスト投稿を書いたり、ソーシャル メディアやフォーラムに投稿したり、自分の分野の他の Web サイトに関連するコメントを残したりすることから始めることができます。
すぐに結果を期待しないでください
SEOには時間がかかります。 そして、私たちは数時間や数日について話しているのではなく、数週間、数か月について話しています。 SEO に関して何をするにしても、忍耐強くする必要があります。 多くの人が Google がどのように行動するかを予測しようとしますが、実際のところ、Google の次のステップや Google がどのように機能するかを実際に知っている人は誰もいません。
そのため、変更を行った後でも、Google がそれらの変更を認識するまでに最大 XNUMX か月かかる場合があります。 ただ辛抱してサイトから目を離さないでください。
ウェブサイトの公開前と公開後のテスト
サイトを公開する前にテストすることは、サイトを確実に成功させるために重要です。 いくつかの種類のテストを次に示します。
ベータテスト
独自の Web サイトの作成には多くの作業が伴うため、テスト実行の見通しは非常に複雑になる場合があります。 ただし、サイトを公開する前にテストすることが不可欠です。
ウェブサイトを立ち上げる前に確認すべきいくつかのポイントを以下に示します。
- コンテンツのスペルや句読点の間違いを確認してください。
- 画像やフォントの配置などのデザイン要素を確認します。
- リンク切れなど、考えられる開発上の問題を確認します。
- メタ タイトルや説明タグなどの SEO の詳細を確認します。
- バックアップ システムや Web ホストに関連する問題などの管理領域を検査します。
打ち上げ後のテスト
サイトを立ち上げたら、Web サイトの成長と維持のための次のステップに関して、しっかりとした戦略を立てる必要があります。
カバーする必要がある領域には次のようなものがあります。
- 十分なバックアップ。
- 訪問者のフィードバックを集めました。
- 必要に応じてメンテナンスチームが対応します。
- さまざまな指標の推進と測定の準備。
ウェブサイトを宣伝してトラフィックを増やす
ウェブサイトの設定が完了したら、作業はそこで終わりではありません。 新しいサイトを人々の前に公開するには、一生懸命取り組む必要があります。
たとえお金があっても、プロモーションキャンペーンを計画し、実行する必要があります。 広告料金を支払い、毎日の新規訪問者のカウントを開始できます。 しかし、有料広告に毎月数千ドルを費やす余裕はない可能性が高いので、大金を費やさずにウェブサイトを宣伝するために何ができるかを見てみましょう。
ゲスト投稿
まだこれを行っていない場合は、競合他社のフォローを開始してください。 彼らが書いたものを読んで、彼らの成功を呪うのではなく、彼らの露出から利益を得るよう努めてください。 共有フィールドに関する情報を知っている場合は、それについて書くことができます。 したがって、連絡先情報を取得し、ゲスト投稿を依頼することを恐れないでください。
何かユニークなことを書くことで、他のブログに価値を提供することができます。 その代わりに、記事の下部に著者の略歴を印刷するようブログ管理者に依頼できます。 うまくいけば、あなたのビジネスやウェブサイトについても言及できるようになります。 これにより、これまでリーチできなかった新しい人々にリーチできるようになります。
ソーシャルメディア
Facebook, Twitter, Instagram、その他のソーシャル ネットワークは優れたプロモーション プラットフォームです。 あなたのコンテンツを人々に共有してもらい、貢献することも忘れないでください。
他の人をフォローすれば、他の人もあなたをフォローします。 あなたのウェブサイトを彼らに見せ、あなたのサイトにソーシャルメディアアイコンを置くことを忘れないでください。 また、サイトにソーシャル メディア バーを追加すると、コンテンツをより簡単に共有することができます。 当社のブロガーの 54.1% 2020 年のブログ調査 彼らはソーシャル ネットワークから最も多くのトラフィックを獲得していると言います。
個人のメール署名を使用する
大量のメールを送信する場合は、必ず署名を含めてください。 単純な電子メール署名を、最新のブログ記事やサイトの特定のアイテムへのリンクで拡張できます。
これを無視する人もいますが、サイト名を覚えていたり、リンクをクリックして続きを読む人もいます。
Quora
答えを検索しようとしたことがあるなら、Google が次のリンクを返してきた可能性があります。 Quora.com。 このプラットフォームは人々を結びつけ、一方が何かを質問し、もう一方が答えを提供する機会を得ることができます。
これはあなたが輝くチャンスです。 Quora で質問をフォローし始めると、思ったより早く回答を書く機会が得られます。 ここでは、自分のビジネスについて言及したり、記事を共有したりすることはできますが、スパムを送信することは許可されていません。
したがって、たとえば、質問の一部に回答する記事がある場合は、Quora で独自の回答を書くときに必ずその記事にリンクしてください。 役に立った場合、そして運が良ければ、この回答は Google にも表示される上位に表示され、Web サイトの宣伝に役立ちます。
コンテンツの集約
多くのコンテンツ集約プラットフォームはソーシャル メディアと同様に機能します。 アカウントを作成し、興味深い記事を共有している人をフォローし始めます。 これは素晴らしいことですが、ここでやりたいことはコンテンツを共有することです。 まだブログをお持ちでない場合は、今すぐブログを作成し、他の人と共有できる記事の作成を始めてください。
あなたが十分に優れていれば、人々はあなたをフォローし始め、ネットワークを通じてあなたの記事を投稿/共有するようになります。
他のウェブサイトにコメントする
コメントは強力な宣伝プラットフォームです。 スパムが蔓延しているため、実際のコメントの価値はさらに高まっています。 したがって、他の記事を読むときは、貴重なフィードバックを残すことを忘れないでください。
可能であれば、ブログに言及するか、サイトのリソースへのリンクを含めてください。 しかし、気をつけてください。 リソースの共有とスパム送信の間には紙一重の関係があります。
コラボレーション
ゲスト投稿と同様に、他の人とのコラボレーションを開始できます。 これには投稿だけが含まれる必要はありません。 口コミ、ソーシャルメディア、コメントを通じてお互いに助け合うことができます。 おそらく、広告やバナーを交換したり、何らかのユニークな方法でお互いを助けたりすることになるでしょう。
エバーグリーンコンテンツ
コンテンツ作成に力を入れていれば、他の人がそれを理解するのは時間の問題です。 他の人にとって価値のあるコンテンツがあれば、無料でリンクしてもらえるでしょう。
毎日オンラインで公開される何百万もの新しい投稿の中で、自分のページを目立たせるのは難しい場合があるため、これは言うは易く行うは難しです。 しかし、ひとたび視聴者を獲得し始めると、世界は変わります。
ウェブサイトを収益化する実証済みの方法
Web サイトの作成、適切な種類のコンテンツの追加、宣伝について学習したので、今度はその取り組みを収益化します。 次の戦術と戦略を使用して、サイト経由で実際にお金を稼ぐことができます。
アフィリエイトマーケティング
アフィリエイト マーケティングでは、他のブランドや企業が製品のマーケティングにあなたの Web サイトやブログを使用できるようにすることで、コミッションを得ることができます。 多くの オンラインビジネス そして広告主は、商品の販売を支援するために、同じニッチ分野の関連サイトやブログを探しています。
独自の Web サイトを構築するときは、サイトを通じて収益を上げるためのこの戦略を検討してください。
広告の配置
これは、Web サイト上の空白スペースを指します。 Googleの広告 を投稿することができます。 Web サイトのトラフィックが急増した場合、次の XNUMX つの方法でこのスペースを収益マシンに変えることができます。
- Google AdSense を使用して収益の流れを開始、処理、維持する。または、
- サイト上のこの空白スペースを他のブランドや企業に直接販売して、Web サイトに広告を表示させます。
多くのサイトには、スペースを固定価格で他のブランドに販売する「Advertise With Us」ページがあり、これも同様に行うことができます。 潜在的な広告主があなたの Web サイトの統計情報を知りたがるかもしれません。 これらは、次のようなさまざまなツールを使用して生成できます。 Google Analytics 広告クライアントが視聴者数やエンゲージメント数に基づいて情報に基づいた投資を行えるよう支援します。
オンラインストア
電子商取引サポートを提供するテーマを選択すると、後で役立ちます。 あなたのサイトをオンライン ストアに変える。 すでに製品やサービスのリストを販売している企業の場合は、Web サイトを使用してオンライン顧客をターゲットにすることもできます。 これが機能するには、次のことが必要です。
- サイトのセキュリティを強化します。 そして
- 安全で信頼性の高い支払いゲートウェイに投資します。
WordPress と WooCommerce を使用してオンライン ストアを作成する
オンライン ビジネス向けの最も有名な WordPress プラグインは次のとおりです。 WooCommerce.
無料または有料の拡張機能やテーマが多数提供されており、それらはすべてオンライン ストアの作成に役立ちます。 WooCommerce を使用すると、オンライン ショップの作成、製品とサービスのアップロード、管理と変更、およびすべての支払い方法と配送方法の処理が可能になります。
WooCommerce は、その人気、使いやすさ、および複数の拡張機能により、以下のものの一部となっています。 オンラインストア全体の30%。
WooCommerce と WordPress を組み合わせると、数日で Web サイトを作成してオンライン ストアに変換できます。
幸いなことに、これらのツールはフレンドリーなユーザー インターフェイスを備えているため、急な学習曲線を避けることもできます。 ストアをデザインし、商品リストを更新し、顧客を惹きつけて Web サイトを再訪問してもらうための魅力的な機能をすべて追加することが、これまでより簡単になります。
WordPress はユーザーフレンドリーで多用途であるため、広く使用されています。WordPress で Web サイトを作成する方法の仕組みを学ぶのに多くの時間を費やす必要はありません。
多くの開発者、コーダー、プログラマーが WordPress を使用しているため、独自の Web サイトのコーディング方法について心配する必要はありません。 人々は常にテーマを設計し、WordPress サイトに追加できる新機能とともに e コマース プラグインを開発しています。
WordPress でできることには限界がありません。大規模な商用 Web サイトから小さなポートフォリオ サイト、そしてその間のあらゆるものを作成するのに役立ちます。
ウェブサイトを立ち上げる前のよくある質問
ここでいくつか紹介します 役立つ事実 や よくある質問 Web サイトの作成を始める前に、よく尋ねられます。
技術的なスキルがなくても Web サイトを構築できるツールがオンラインでたくさんあります。
このガイドで説明するソフトウェアのほとんどは、事前に設計されたテンプレートまたはテーマに基づいた使いやすい機能を提供します。 これにより、独自のコンテンツや画像を追加するだけで、ビジュアル エディターを使用して Web サイトに変更を加えたり、デザインしたりできるようになります (ドラッグ アンド ドロップ機能を提供するものもあります)。 ビジュアル エディタは、Microsoft Word および PowerPoint プログラムと同様に動作します。
つまり、14 歳でも 80 歳でも、Web プログラミングやコーディングのスキルがなくても、独自の Web サイトを構築できます。
さまざまな要因によって異なりますが、WordPress を使用して独自の Web サイトを作成する場合、費用は 50 ドル未満になります。 BlueHost でのホスティングは、カスタム ドメインを含めて月額わずか 2.75 ドルです。 ただし、プレミアムを希望する場合、テーマへの投資には 40 ドルから 120 ドルの費用がかかります。 また、数百ドル高くなる可能性のあるいくつかのプレミアム プラグインに散財することもできます。
Squarespace などの Web サイトビルダーを選択した場合、月額 12 ドルでサイトを開始できるため、年間約 150 ドルになります。
あるいは、カスタム サイトを使用すると、自分の財布を深く掘り下げることになる可能性があります。 カスタム サイトの場合、専門家によるカスタム Web サイトのデザインに 1,000 ドルから 3,000 ドルの支払いを要求される可能性があり、Web 開発会社に依頼するとさらに費用がかかる可能性があります。
現在ウェブ上で最も人気のある (そして最高の) CMS は WordPress です。 このソフトウェアは中小企業とフォーチュン 500 企業の両方で使用されています。
WordPress は完全な自由とオープンソース (無料) ソフトウェアを提供します。 ただし、ワンクリックでインストールするにはウェブホスティングが必要であり、料金を支払う必要があります。
これは人々が尋ねる最も一般的な質問の XNUMX つです。
はい、完全に無料でウェブサイトを作成できます。 たとえば、Wix.com、WordPress.com、Weebly.com などのいくつかのプラットフォームでは、無料の Web サイトをセットアップできます。 ただし、これらの Web サイトビルダーの長所と短所をいくつか説明させてください。
メリット
* 料金を支払う前に、ソフトウェアをテストして試す機会が得られます。
デメリット
* 無料アカウントにサインアップすると、プラットフォームのサブドメインでサービスを使用することになります。 ビジネス Web サイト名は、「websitename.wordpress.com」または「website.wix.com」のようになります。 このような種類のサイトを使用すると、ビジネスにおける権限が欠如していることがわかります。
* 無料サイトには、プラットフォームによって設定されたルールと制限が適用されます。 無料のプラットフォームでは使用できる機能が制限され、Web サイトに独自の広告を掲載することもあります。
Web サイトの作成に真剣に取り組んでいる場合は、遅かれ早かれ、フルサービスとカスタム ドメイン名の料金を支払い始める必要があります。
Wix、Weebly、Squarespace (14 日間の無料試用期間あり) は、人々がフリーミアム Web サイトビルダーを選択するときに選ばれる上位候補の XNUMX つであることは間違いありません。
私たちはいくつかの調査を行ってレビューしました。 最も人気のあるウェブサイトビルダー を使用してオンラインにアクセスできます。
ウェブサイトをセットアップする唯一の最良の方法などというものはありません。
要件に応じて、タスクを完了するために設計されたさまざまなソフトウェアや Web サイトのソリューションがあります。 利用可能なツールの中にはユニバーサルなものもあり、あらゆる種類の Web サイトの作成に使用できます。 ただし、特定のサイトで望ましい結果を得るために、より適切に機能するものもあります。
たとえば、WordPress は、ブログやブログ セクションを含む Web サイトで最も人気のあるソフトウェアです。 WordPress を使用して、単純または複雑な e コマース Web サイトを作成することもできます。
近年、さまざまなウェブサイトビルダーが登場しています。 Wix、Squarespace、GoDaddy ビルダーなど、非常に人気のあるものもあります。 これらのツールは、ポートフォリオや静的 Web サイトを作成している場合に適している可能性があります。
はい、HTML と CSS を使用して単純な静的 Web サイトをコーディングできます。 ただし、Web サイトにいくつかの単純な機能を追加したい場合、これは多くの場合簡単な作業ではありません。
そのため、人々は作業を容易にし、コーディング スキルの学習を避けるように設計された初心者向けのソフトウェアを使用することに頼ることがよくあります。 基本的な HTML を学びたい場合は、こちらをお読みください。 初心者のための HTML チュートリアル.
WordPress が最も人気のあるオプションであるため、より多くのテーマや拡張機能が利用可能であることを意味します。 これらを使用すると、サイトでより多くのことができるようになるため、当然の結論として、WordPress は Wix や Squarespace の Web サイトビルダーよりも優れているということになります。
ただし、WordPress の使用には習得が必要な場合がありますが、ほとんどの Web サイトビルダーはドラッグ アンド ドロップ機能を使用する方が簡単です。
最も広く使用されている CMS システムの XNUMX つである WordPress には、WordPress Web サイトの作成方法を説明するチュートリアルとガイドのライブラリがあります。
Web サイトの構築方法に関する調査に関しては、ここ First Site Guide で WordPress について必要な情報をすべて提供できるため、他を探す必要はありません。
何千もの企業がオンラインに参入しているため、必要なドメイン名が使用されているか、拡張子「.com」が利用できない可能性が高くなります。 これが発生した場合は、次のようになります。
* 選択したドメイン名が利用可能かどうかを検索します。 アクセスできます ドメインツール 利用可能かどうかを確認します。
* 申し込みます ドメイン監視 希望のドメイン名が利用可能になるたびに警告が表示されます。
※「.com」拡張子が利用できない場合は、別の拡張子を購入してください。
* 別のキーワードを試してください。 メインの名前が使用できない場合は、別の関連する名前、または別のキーワード (スローガンやキャッチフレーズでも構いません) を使用できます。
BlueHost を使用すると、名前の登録を後までスキップできるため、Web サイトの作成に集中できます。
要約
について必要な情報がすべて見つかったことを願っています 自分でウェブサイトをすばやく作成する方法.
このプロセスに不安があり、自分で Web サイトを作成する方法がまだわからない場合でも、Web サイトに永続的なものは何もないので、ご安心ください。 デザイン、色、コンテンツは継続的に進化できます。 ウェブサイトは、ターゲット ユーザーやニッチ分野について学んだことに応じていつでも変更できます。 最善を尽くして、サイトをビジネスの完璧な延長として改善する方法を探し続けてください。

この投稿を読んでよかったです。 これから Web 開発を始める私にとっても非常に有益です。
素晴らしい記事です。 非常に知識が豊富で、読んでいてわかりやすいです。 Web サイトの作成が成功したら、サイトへのトラフィックを増やすために SEO スキルに取り組むことが重要です。 その方法についていくつかのヒントを提供していただきありがとうございます。 共有してくれてありがとう。
ナイロンさん、ありがとう…私たちのヒントを気に入っていただけて嬉しいです。 貴サイトのご多幸をお祈り申し上げます。
ウェブサイトの構築を楽しみ始めたばかりの者として、あなたの記事は本当に有益で、非常に役立つことがわかりました。 私の写真を特集するウェブページを作成しようとしています。新しい画像を追加するなど、継続的に変更を加えていきます。 画像も販売する予定です。 Squarespace をプラットフォームとして使用することに決めましたが、決定を最終的に行う前に、その選択が正しかったのか、それとも WordPress などの別のプラットフォームをお勧めするのか、アドバイスを求めたいと思いました。 ご提供いただけるあらゆる洞察に感謝いたします。
敬具、
アル・ショッツ
こんにちはアル!
返信が遅くなり申し訳ありません…Squarespace に関しては良い決断をされましたね。 自分の作品を展示し、専門家と共有したい写真家にとって最適なプラットフォームです。
あなたのサイトの幸運を祈ります!
これは素晴らしい記事で、ウェブサイト作成に関する要点をしっかりと押さえています。 この時点で本当に必要なこと、達成したいことを明確にしてください。あなたはこの時点で正しいです。 私のような、それについてさらに知識を深めたいと思っている人にとっては、本当に素晴らしいものになるでしょう。