
現在、オンラインで利用できるウェブサイト構築ツールが多数あります。 新しい Web サイトを作成するために選択できる、オンライン Web サイト ビルダー、オープンソース ソフトウェア、およびいくつかの高度なオフライン Web デザイン ツールがあります。
ただし、これらのソリューションのいくつかがどれほど人気があるとしても、WordPress よりも多くの機能を備えて世界中の Web サイトを強化しているものはありません。 市場シェア40%.
世界で最も人気のあるウェブサイトビルダーおよびコンテンツ管理システムである WordPress を使用してウェブサイトを構築する方法を見てみましょう。
WordPress を使用してウェブサイトを構築する方法
- WordPress.org と WordPress.com の違い
- オプション1: WordPress.org を使用して Web サイトを構築する (自己ホスト型ソリューション)
- オプション2: WordPress.com でウェブサイトを作成する (ホスト型ソリューション)
このステップバイステップ ガイドを始める前に、同じプラットフォームに XNUMX つの異なるバージョンがあることを説明したいと思います。 名前は同じですが、WordPress.org と WordPress.com は実際にはまったく異なります。
WordPress.org と WordPress.com の違い
WordPress.org はオープンソース プラットフォームです 誰でも無料で利用可能。
これは、パッケージをダウンロードして、WordPress をローカルまたは任意の場所にインストールできることを意味します。 ウェブホスティングサービス あなたが好きなこと。 実質的に制限なしで、希望するあらゆる種類のサイトを作成できます。 プラグインとテーマのインストールは簡単で、Web サイト ビルダーの世界を探索できる無料のプラグインが何万もあります。
ただし、これはすべて、自分が何をしているのかを理解し、独自のドメイン名と Web ホスティング アカウントを使用して Web サイトをオンラインに公開する必要があることを意味します。
一方、 WordPress.com はホストされるオールインワン プラットフォームです その背後にいる会社によって、 Automatticの.
多くの人気のあるものと似ています ウェブサイトビルダー ような ウィックス, Squarespaceまたは Weeblyの、Web サイトを構築するプロセスに集中できます。 無料の WordPress.com バージョンもありますが、有料プランでのみ利用できる他の機能やカスタマイズ オプション (プラグインのインストールなど) が必要になる可能性があります。 多くの制限は、より高価なプランにオプトインした場合にのみ消えます。
WordPress.com を使用することの欠点は、その XNUMX つのプラットフォームに行き詰まり、そのプラットフォームのサービス利用規約に従わなければならないことです。 ただし、WordPress.org を使用すると、Web サイトを完全に制御でき、希望どおりにカスタマイズできます。
違いについてはすでに説明したので、次のことを行うことができます。 プラットフォームの詳細については、こちらをご覧ください.
価格と機能の比較表
WordPress について初めて読む場合は、すべての違いを把握し、最初の Web サイトにどれを選択するかを決定するのは難しいかもしれません。 プラットフォームで利用できる、または利用できない最も重要な機能のいくつかと、役立つ価格を示す簡単な表を作成しました。
| WordPress.org (ブルーホスト) | WordPress.com(無料) | WordPress.com (プロ) | ||
| 価格 | 月額$ 2.75 | 無料版 | 月額$ 15 | |
| ドメイン | カスタムドメイン名 | WordPress.com サブドメイン | カスタムドメイン名 | |
| Storage | 50GB | 1GB | 50GB | |
| デザインのカスタマイズ | 完全なカスタマイズ | Basic | 高機能 | |
| 収益化 | 完全な自由 | 限定的 | 完全な自由 | |
| サポート | 24 / 7サポート | コミュニティサポート | メールとライブチャットのサポート |
オプション 1: WordPress.org を使用して Web サイトを構築する
WordPress.org を使用して Web サイトを作成することは良い選択です。 他のウェブサイトビルダー (WordPress.com であっても) よりも学習曲線は明らかに急ですが、それよりもはるかにやりがいがあります。
自己ホスト型 WordPress の学習と探索に十分な時間を投資すれば、可能性が無限であることに気づくでしょう。 そして、プレミアムテーマやプラグインに数ドルを費やすことに決めれば、想像できるほぼすべての種類の Web サイトを作成できるようになります。
WordPress で Web サイトを開始するには、ホスティング サービスを見つける必要があります。 このサービスは、Web サイトを保存するディスク領域と、すべてをスムーズに実行するために必要なサービスをレンタルします。
WordPress に最適なホスティング サービスの XNUMX つは、 お申し込み。 そして、これは私だけの意見ではありません。 WordPress が公式に推奨している数少ないサービスの XNUMX つでもあります。 したがって、このチュートリアルではこの会社を例として使用します。
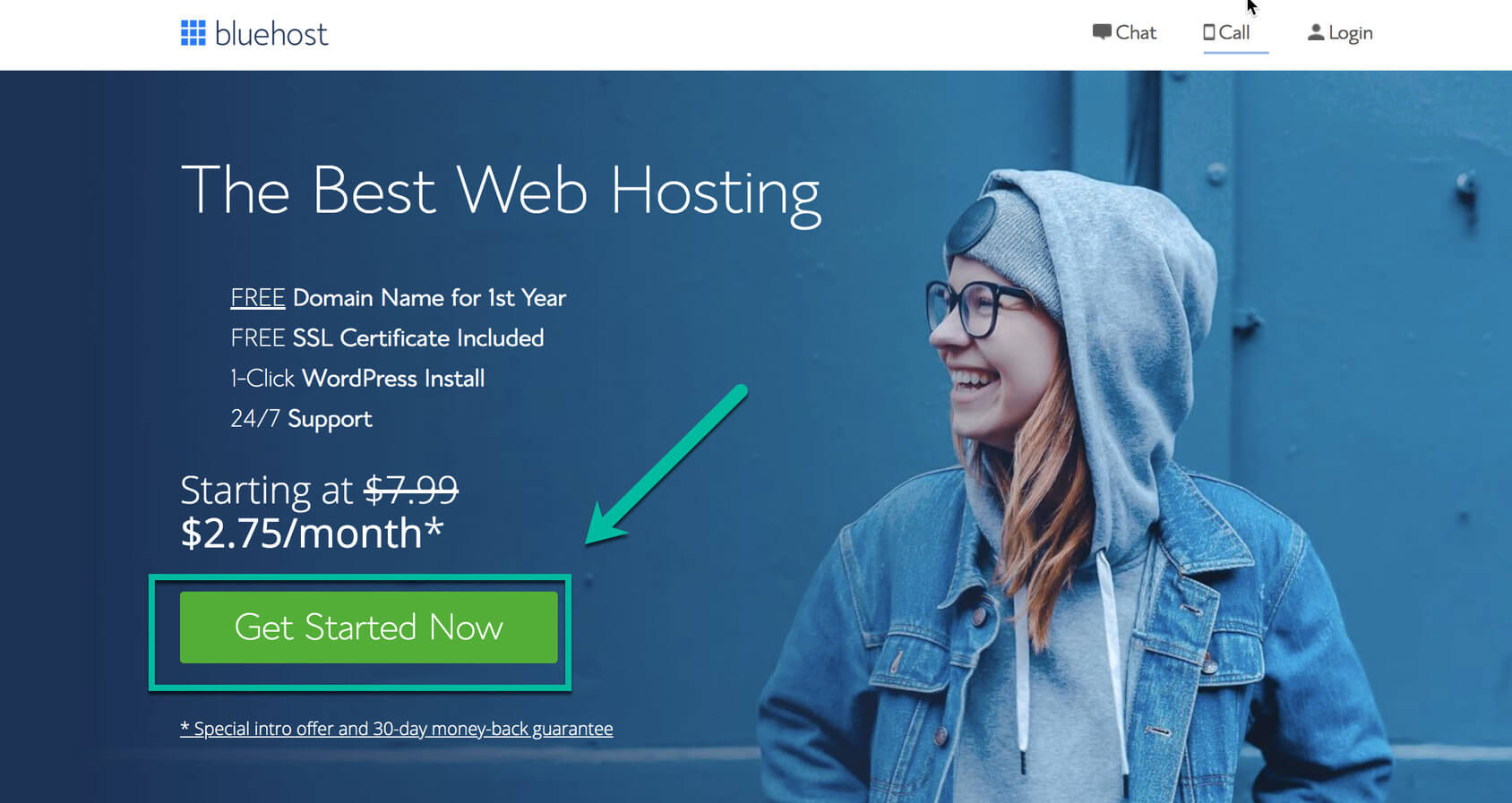
1. Bluehost Webサイトにアクセスします
お気に入りの Web ブラウザを開いて、次の場所に移動します。 Bluehost.com。 「今すぐ始める」ボタンをクリックします。

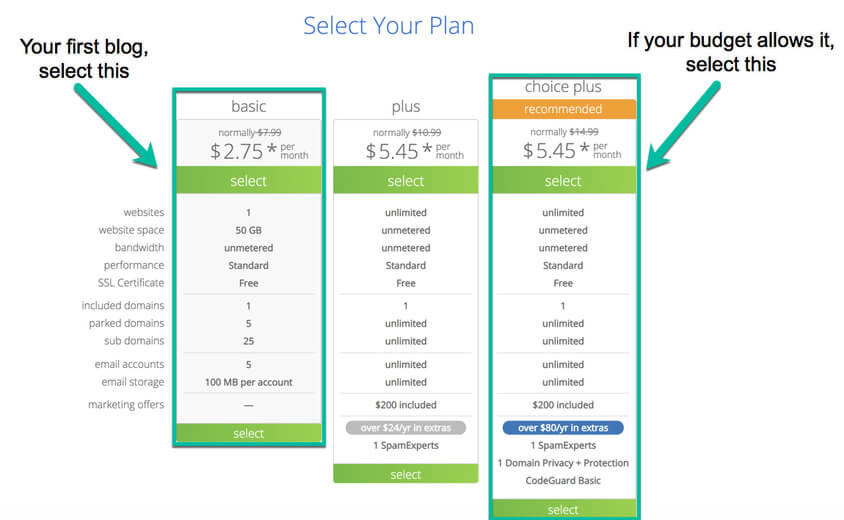
2. ホスティング プランを選択する
まずは始められるプランがいくつかあります。 どのプランが自分に最適かわからない場合は、月額 2.75 ドルで利用できる Basic プランを選択してください。 Basic プランで得られるものはすべて、Web サイトを開始するのに十分です。

より多くのストレージ、帯域幅、またはその他のものが必要であることに気付いた場合は、将来いつでも簡単にプランをアップグレードできます。
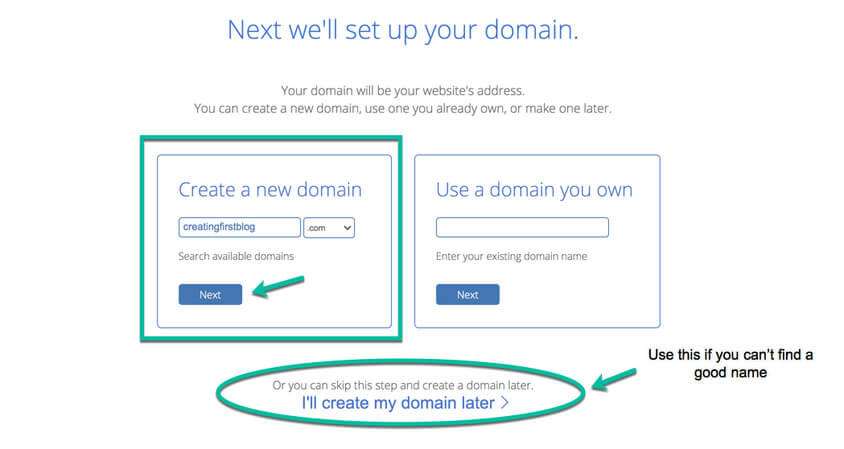
3. ドメイン名を入力します
ドメイン名は Web サイトへのアドレスです。 他のユーザーが Web ブラウザーで開いたときに、あなたが構築したものを見ることができるように、ホスティングに接続する必要があります。

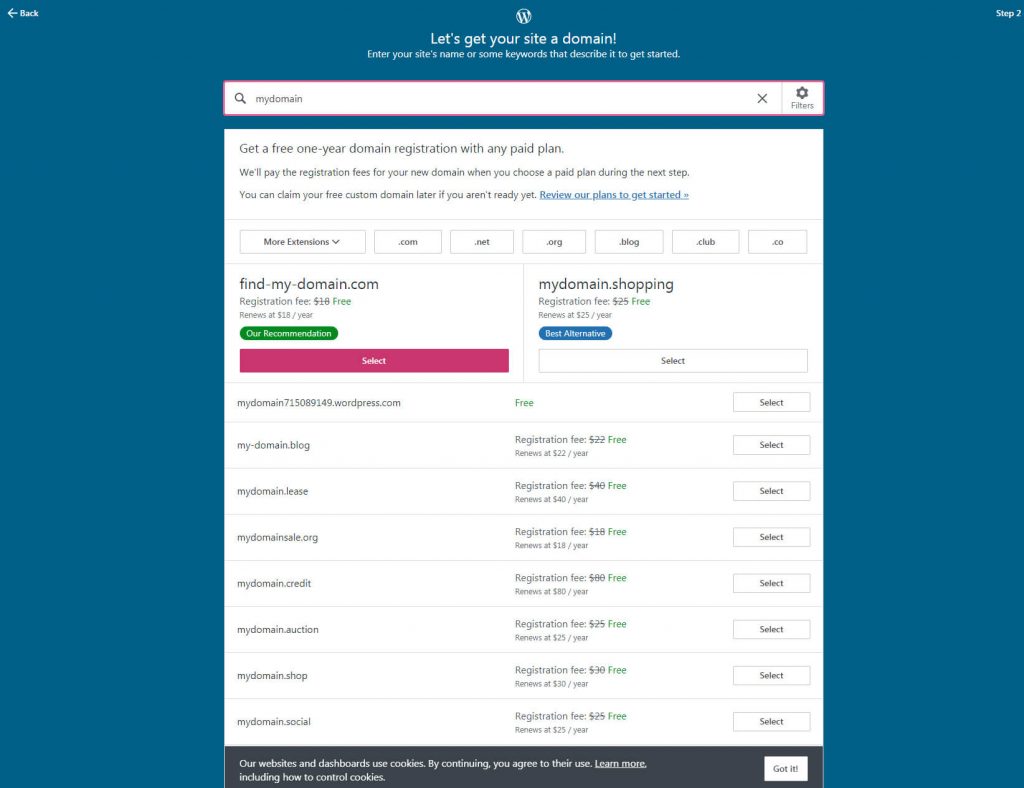
この時点で、Web サイトの新しいドメイン名を選択して登録する必要があります。 希望の名前を入力し、右側にあるリストから拡張子を選択するだけです。
辛抱強く、本当に気に入ったドメインを見つけてください。 将来的にはドメイン名を切り替えることは技術的に可能ですが、これはお勧めしません。 今、単一のドメイン名にコミットするのは難しいことはわかっていますが、これはおそらくサイトを永続的に認識するドメイン名になるので、ゆっくり時間をかけてください。
ドメイン名に問題がなければ、「次へ」ボタンをクリックします。 現時点では、Bluehost が可用性を確認します。 希望するドメイン名がすでに使用されている可能性が高いため、多少の失望は覚悟してください。 利用可能なドメイン名が見つかったら、次のステップに進むことができます。

アイデアがなくなっても心配しないでください。 この手順はいつでもスキップして、後でドメイン名を登録できます。
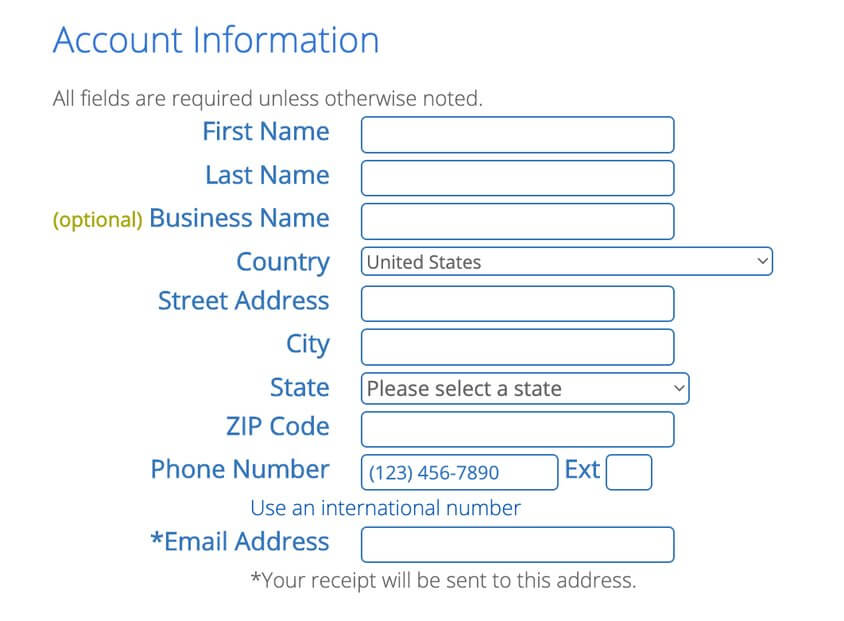
4. Bluehostアカウントを登録します

続行する前に、個人情報および請求情報に関するいくつかのフィールドに入力するだけです。
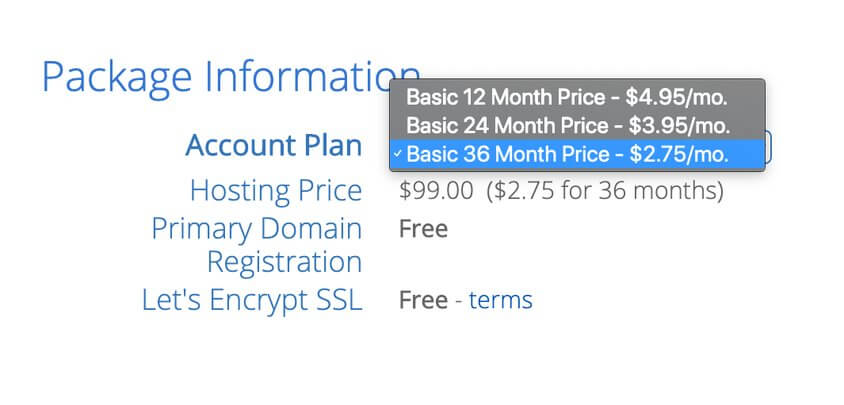
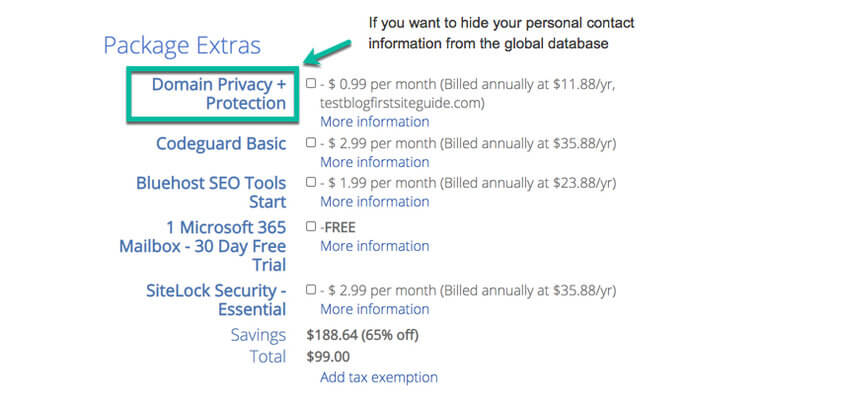
5. ホスティングオプション

100 年プランはすでに魅力的に思えますが、Bluehost にはさらにいくつかのオプションもあります。 自分のサイトが長期にわたって利用できると XNUMX% 確信している場合は、XNUMX 年以上の料金を支払い、当面は Web サイトのホスティング料金の支払いを忘れることができます。

必要かどうかわからない場合は、この時点で他のオプションをすべてスキップしてください。 後でアカウントを通じていつでもアクティブ化または非アクティブ化することができます。
6.アカウントを作成します

Bluehost アカウントを作成します。 他のサービスと同様に、Bluehost ではログインに使用する新しいパスワードを作成する必要があります。誰も簡単に推測できない強力なパスワードを選択していることを確認してください。
7. 新しいアカウントにログインします
それでおしまい! アカウントの準備ができたので、ログインして新しい Web サイトでの作業を開始できます。
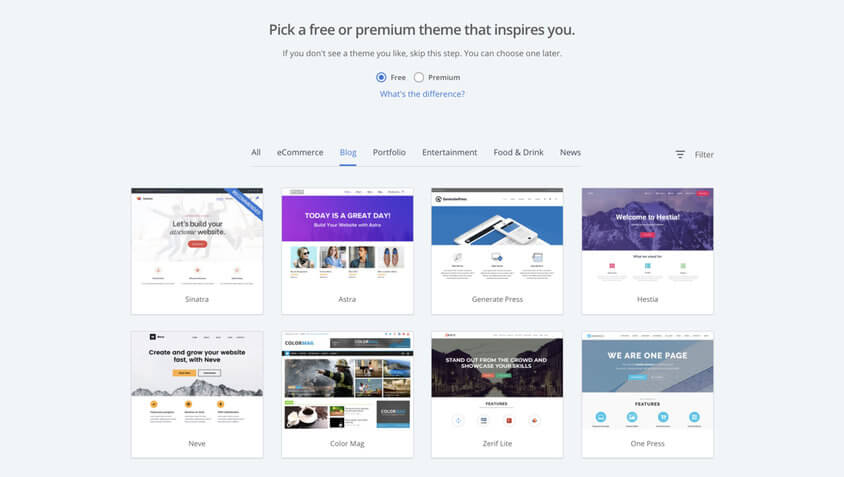
8. WordPress テーマを選択します

すばやく開始するには、テーマを選択する必要があります。 テーマはサイトの外観を決定するため、本当に気に入ったものを見つける必要があります。 最初に提供されたものがどれも気に入らない場合は、公式で何千もの異なるものが入手可能です WordPressリポジトリ。 テーマはいつでも切り替えることができます。
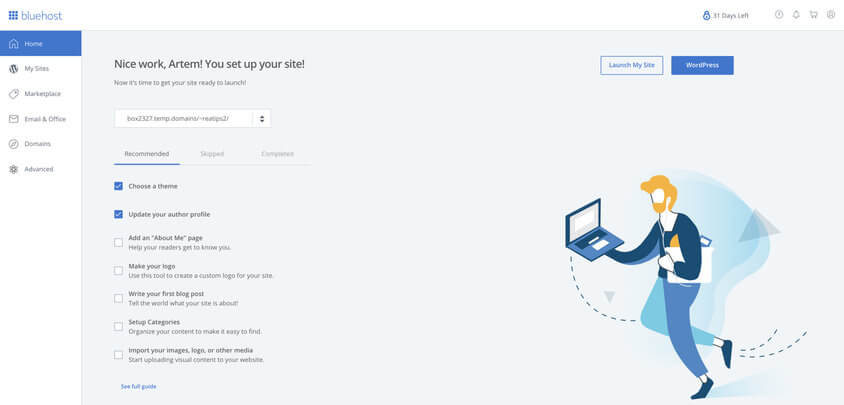
9. ウェブサイトを立ち上げる

テーマを選択すると、Bluehost からウェルカムメッセージが表示されます。 簡単なガイドに従って続行できます。
おめでとう! WordPress を利用した新しいウェブサイトがあります。 ここで、テーマの調査と変更を開始し、Web サイトの機能を拡張するプラグインを見つけて、Web サイトを個人的なものにします。
10. サイトの変更
自己ホスト型の WordPress Web サイトには、Gutenberg として知られるデフォルトのエディターが付属しています。 このエディタを使用すると、Web サイトのすべてのページを変更できます。 要素 (ブロック) の追加または削除、コンテンツの変更、画像やビデオの追加などが可能です。
まず、ホームページ (フロントページ) を変更する必要があります。 これはサイトのメイン ページであり、ほとんどの人がアクセスする場所であるため、美しく個人的に見えるようにする必要があります。

1. ログイン中に、ドメインを開いてホームページにアクセスします。
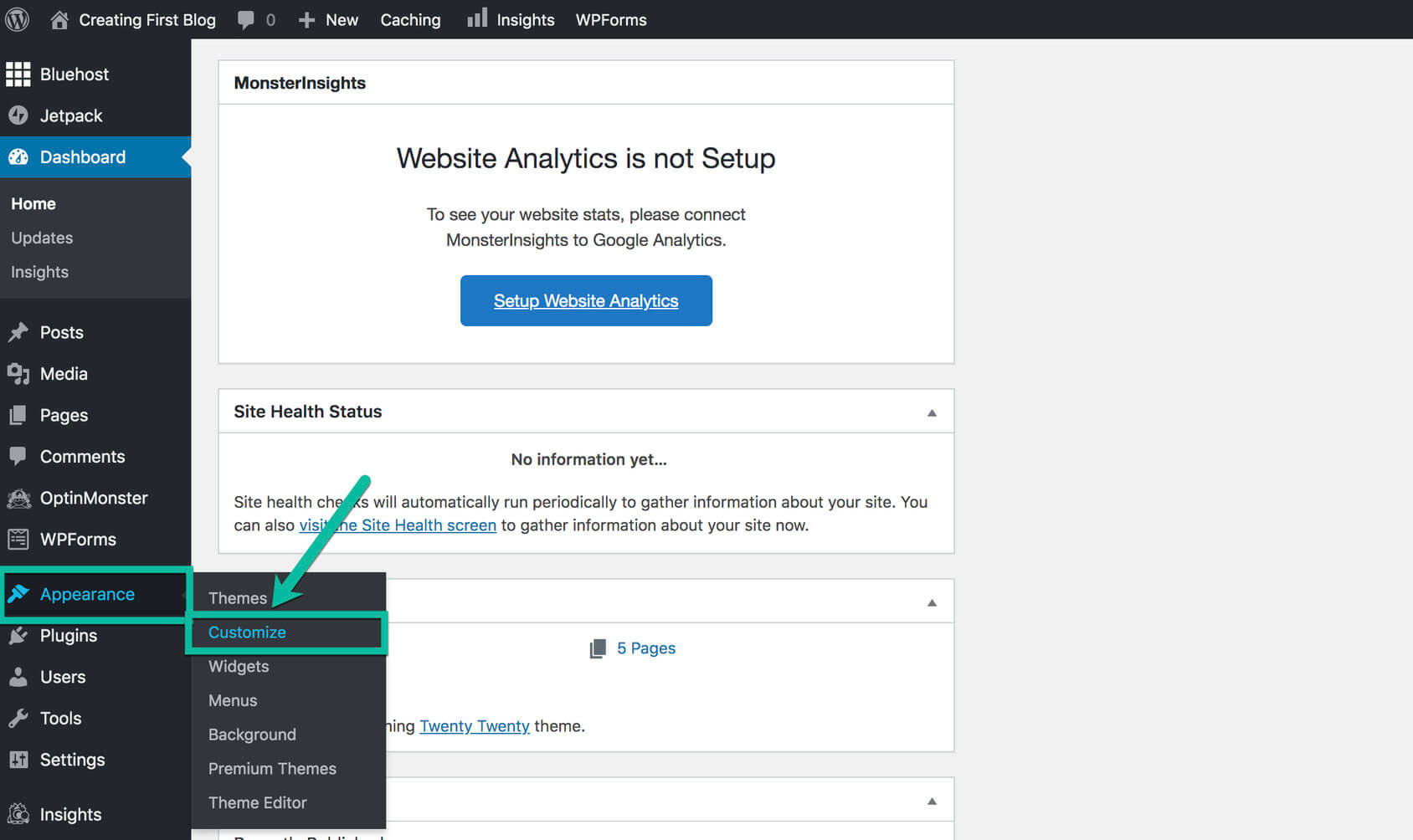
2. 上部のバーから「外観」ボタンをクリックし、「カスタマイズ」ボタンを選択します。
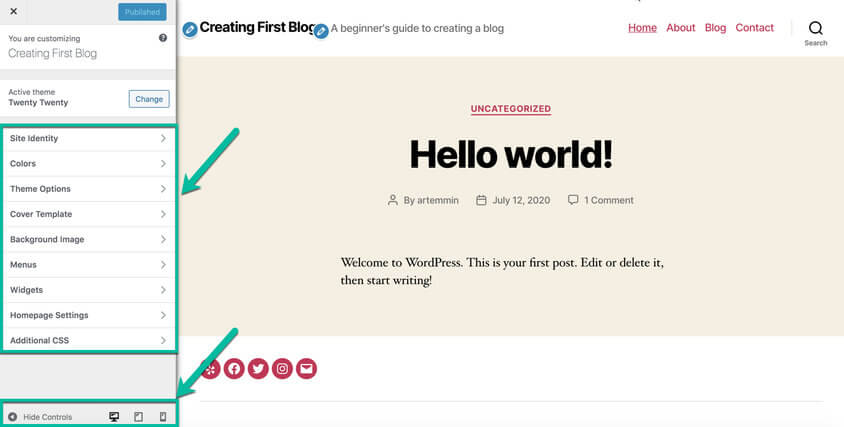
これによりエディターが開き、Web サイトと利用可能なすべてのオプションが表示されます。 選択したテーマによっては、サイトの外観がここにあるものと異なる場合がありますが、オプションは基本的に同じです。 Web サイトの変更を開始するには、任意の要素をクリックして一連のオプションを表示します。
ここでは、カバーテンプレート、背景、テーマオプション、メニュー、ウィジェットなどを変更できます。 ここでは、ホームページとして機能する別のページを選択することもできます。 その後、Gutenberg を使用してページを詳細に編集できます。
ほとんどの要素では、さまざまな背景色、画像、またはビデオを設定できます。 また、マージンやパディングの変更、境界線の追加、影やアニメーションなどの変更により、フィーチャの大きさを選択することもできます。

各要素には独自のオプションのセットがあります。 たとえば、テキスト要素をクリックすると、そのフォント、書式設定、色、配置などを変更できます。 恐れずにクリックして、利用可能なものを調べてください。 Gutenberg には元に戻すオプションが付属しているため、上部バーの左向きの小さな矢印をクリックすると、いつでも変更を元に戻すことができます。
同じトップバーにあるプラスアイコンをクリックすると、画面の左側にまったく新しいメニューが表示されます。 ここでは、段落、見出し、表、リスト、画像、ボタンなどの新しい要素を追加することを選択できます。
これはあなたの創造性を発揮できる場所なので、実際に Gutenberg の操作方法を学ぶ前に、時間をかけて準備してください。
11. プラグインのインストール
WordPress について注意すべき最も重要なことの XNUMX つは、プラグインをインストールすることでサイトを簡単に拡張できることです。 これらの小さなコードは、次の場所からダウンロードできます。 公式リポジトリ 無料で、50,000 を超えるプラグインが利用可能です。 いいえ、それはタイプミスではありません。 それでも十分でない場合は、サイトに素晴らしい効果をもたらす何千ものプレミアム プラグインの中から XNUMX つをいつでも購入できます。

追加の Gutenberg 要素をインストールするか、サイトのセキュリティを向上させるか、見栄えを良くするか、ユーザーの処理方法を変更するかなど、オプションは無限です。 想像できるあらゆるものに対応するプラグインが実際にあります。
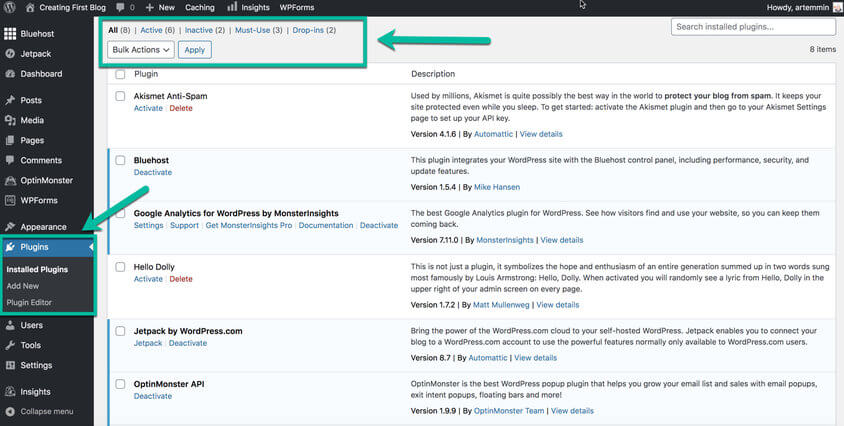
- 探索を開始するには、ダッシュボードから「プラグイン」に移動します。
- 「新規追加」ボタンをクリックします。
- プラグインのリスト (注目、人気、推奨) を参照するか、キーワードを入力してプラグインを検索します。
- 「今すぐインストール」ボタンをクリックして、特定のプラグインをインストールします。
- 「有効化」ボタンをクリックしてインストールを完了します。
プラグインは異なり、インストールしたプラグインに応じて、その設定が異なる場所にあることが予想されます。 一部のプラグインはダッシュボードのメイン メニューから直接利用できますが、その他のプラグインは設定またはツール オプションからアクセスできます。 追加の設定を必要としないプラグインもあります。 これは自分で調べなければなりません。
プラグインの設定を見つけたら、時間をかけて変更する必要があります。
12. 最初の投稿を公開する
WordPress がこれほど人気になったのは、主に最高のブログ プラットフォームとして認識されたためです。 ソフトウェアを使えばどんな種類の Web サイトも作成できますが、ブログは依然として最も重要な機能の XNUMX つです。 最初の投稿を公開する方法を説明します。
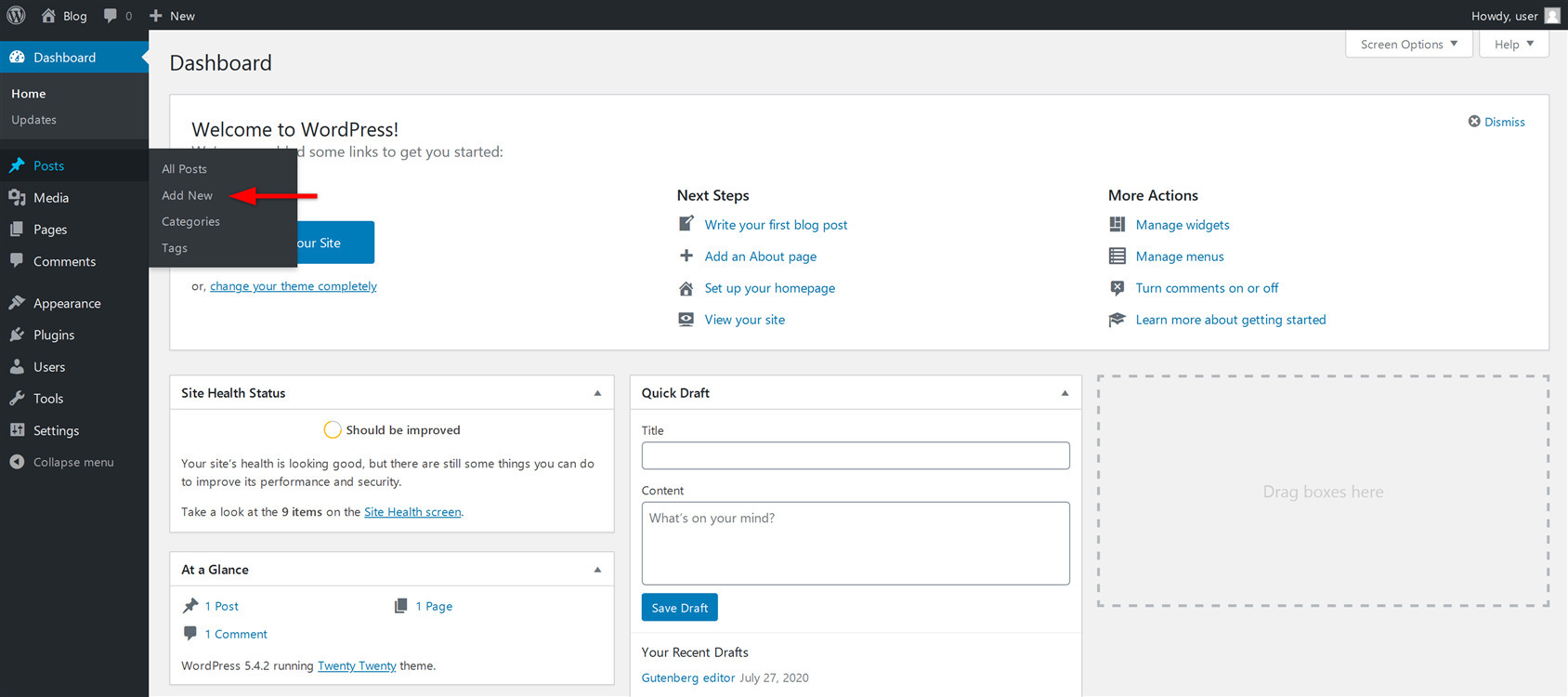
- ダッシュボードから、[投稿] -> [新規追加] に移動します。
- 「タイトルを追加」をクリックして投稿のタイトルを入力します。
- タイトルの下をクリックしてコンテンツの追加を開始します。
デフォルトでは、最初の段落の作成を開始できます。 ただし、さらにコンテンツを追加する場合は、いつでもページ上部にある小さな青い「プラス」アイコンをクリックするとメニューが開き、新しいブロックを選択できます。 ここでは、サイトを編集するときと同じように、必要なものをすべて見つけることができます。

Gutenberg ブロックが利用可能な追加のプラグインをインストールすると、メニューからプラグインを見つけて、ブログ投稿にさらに多くのオプションを挿入できるようになります。 時間をかけて、ページ上で利用可能なすべてのブロックとオプションを調べてください。
最初の投稿の作成が完了したら、ページの右上隅にある [プレビュー] ボタンをクリックしてプレビューできます。 これは、あなたの投稿が一般公開される様子です。 内容に満足し、公開する準備ができたら、「公開」ボタンをクリックします。
オプション 2: WordPress.com でウェブサイトを作成する
WordPress.org を使用して Web サイトを作成すると、完全に自由になります。 これらの簡単な手順でまとめてみましたが、表面をなぞっただけであることに注意してください。 完全に機能する美しい Web サイトを作成するには、より多くの時間と学習が必要です。
時間があまりない場合、または単に全体を作成することに興味がない場合は、いつでも次の方法を選択できます。 WordPress.com Webサイト。 これを使用すると、アカウントを無料で作成でき、ホスティングやドメインなどの問題を完全に回避できます。 また、次のこともできます ウェブサイト全体を XNUMX 分以内に準備できます.
1。 に行く WordPress.com ウェブサイトをご覧ください。
- 「ウェブサイトを開始する」ボタンをクリックします。

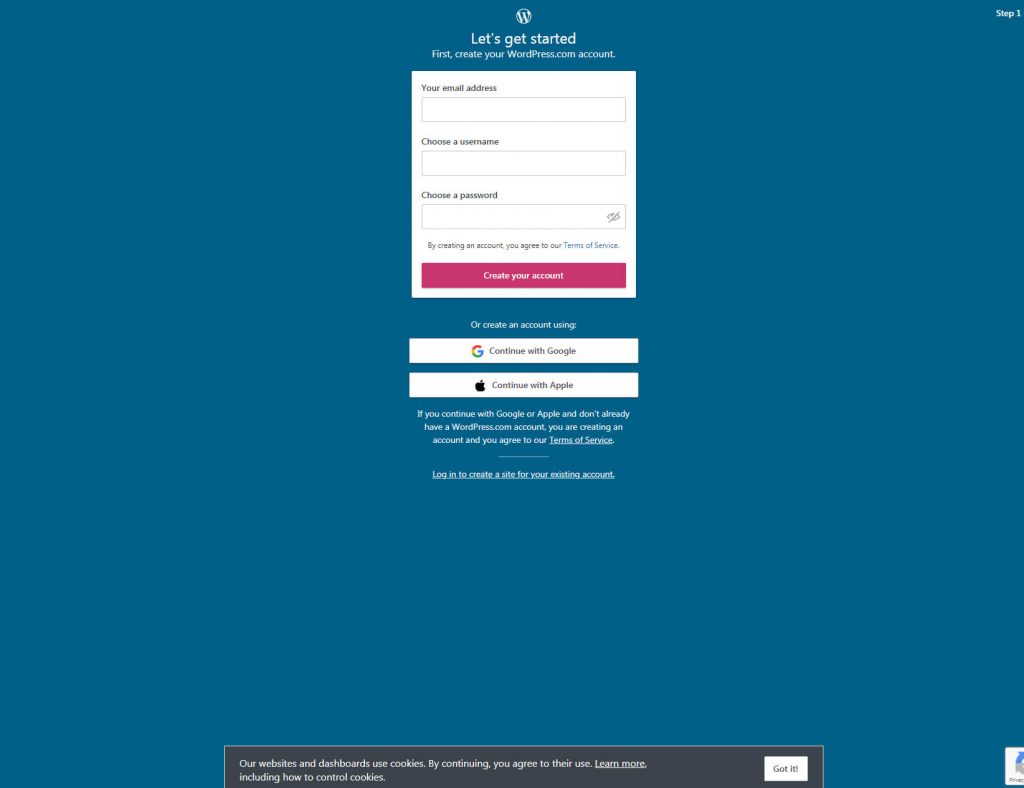
- 電子メール アドレスを入力し、ユーザー名とパスワードを選択します。

- ドメイン名を選択します (無料のドメイン名を選択できます)。

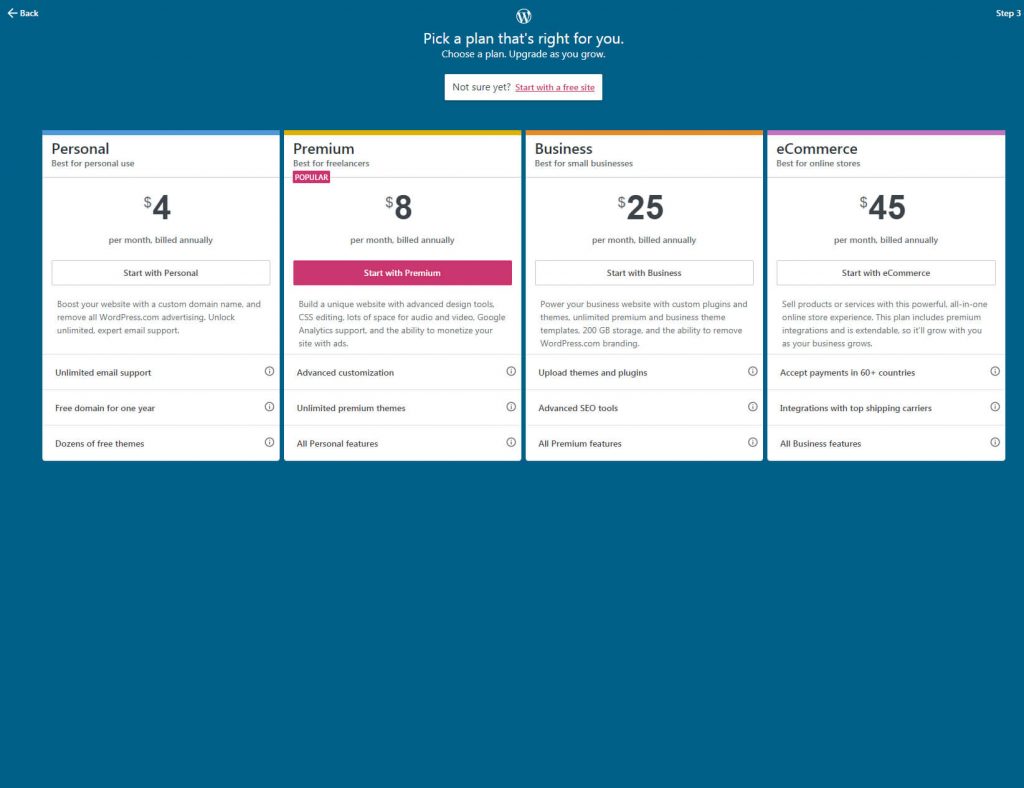
- 「無料サイトで始める」ボタンをクリックします。

WordPress.com はすべてのオプションを検討し、サイトの準備を開始します。 わずか数秒で、無料アカウントが準備され、Web サイトをパーソナライズできるように準備が整います。
このプラットフォームを初めて使用する場合は、ダッシュボード上のすべてのオプションに圧倒されるかもしれません。 でも、ゆっくりしてください。 「はじめる」ボタンをクリックすると、WordPress がセットアップを案内します。
2. サイトに名前を付けます
WordPress が [設定] を開き、ボタンをクリックしてサイトのタイトルとキャッチフレーズを選択できます。 訪問者と検索エンジンが情報を見ることができるため、両方とも重要です。 サイト アイコンを追加し、その他のオプションをいくつか設定することもできます。

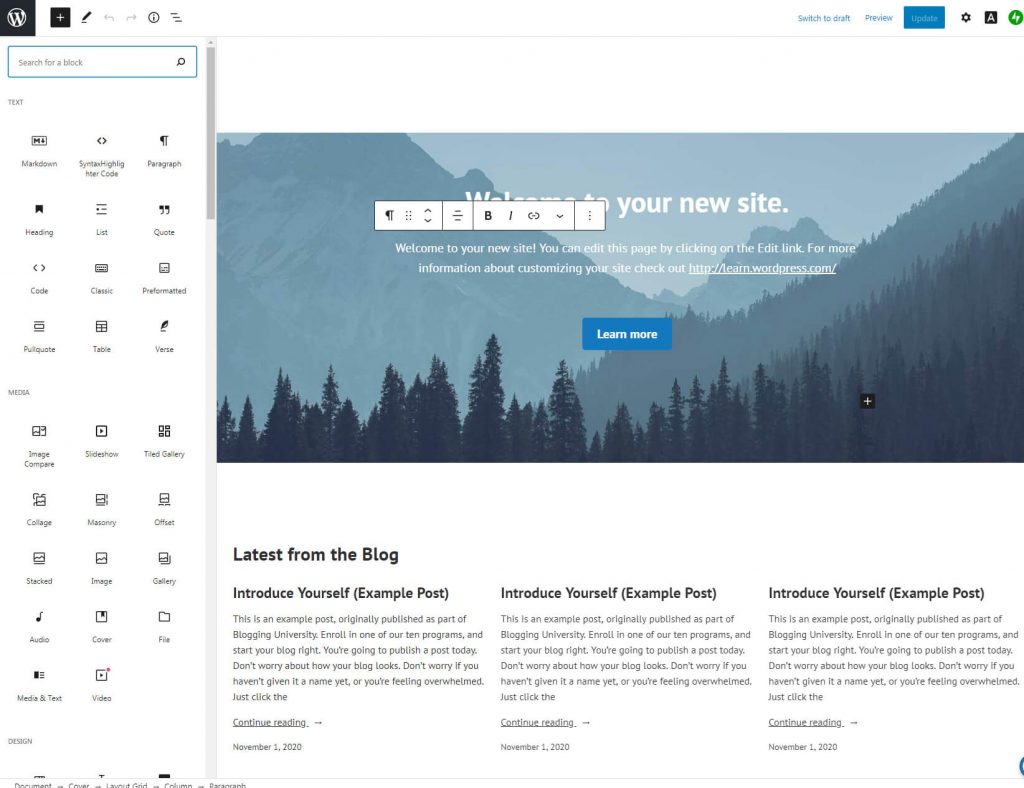
3. ホームページを更新する
これは最も創造的なステップです。 ボタンをクリックすると、WordPress がエディターで Web サイトを開き、その外観と全体的なデザインを変更できるようになります。 要素を変更するには、その要素をクリックするだけで、WordPress にいくつかのオプションが表示されます。 新しい機能を追加できる場合は、シンプルな「プラス」アイコンが表示されます。 テキスト、リスト、画像、ボタンなどの要素の配列から選択できます。 要素をクリックするとすぐにホームページに表示され、そこで設定の作業を続けることができます。

サイトを下にスクロールし続け、お気に入りのホームページが完成するまで、すべての要素を変更してください。 何を作成したいかによっては、すべてを完了するのにわずか XNUMX 分かかる場合もあれば、長い場合は XNUMX 日かかる場合もあります。
ページ上部の「プレビュー」ボタンをクリックするといつでもサイトをプレビューでき、「更新」ボタンをクリックするとサイトを更新できます。
4. メールアドレスを確認する
この手順は Web サイトの名前とは関係ありませんが、できるだけ早くメール アドレスを確認する必要があります。 この手順が完了するまで、サイトを公開することはできません。
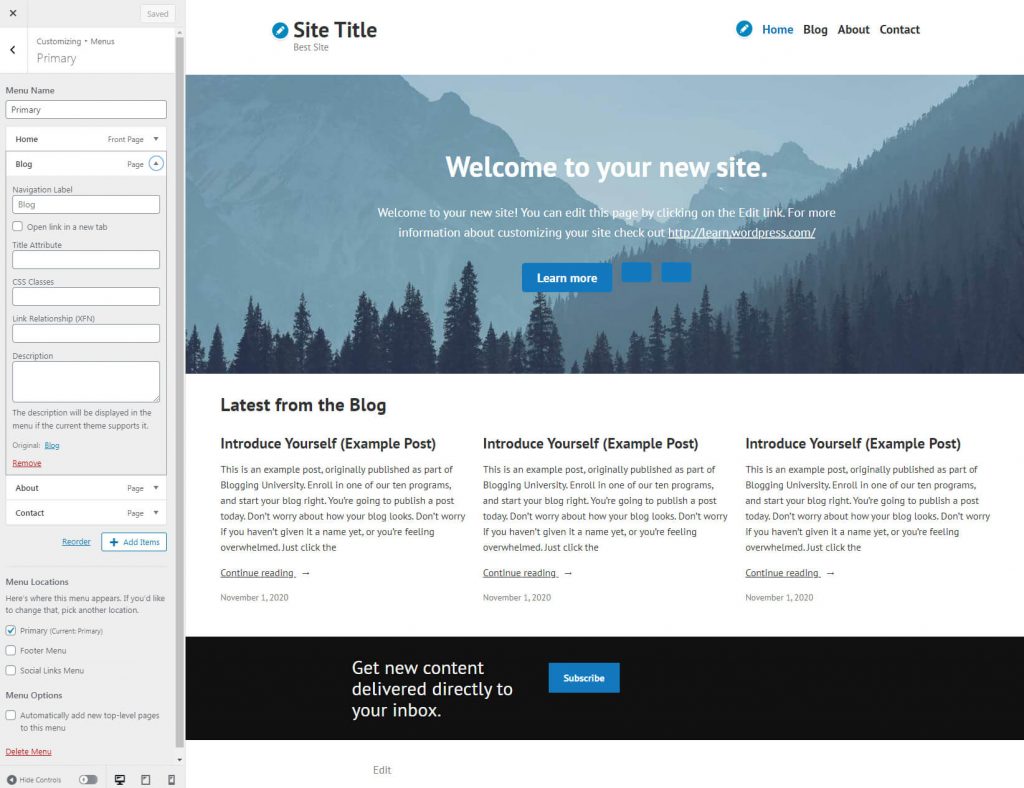
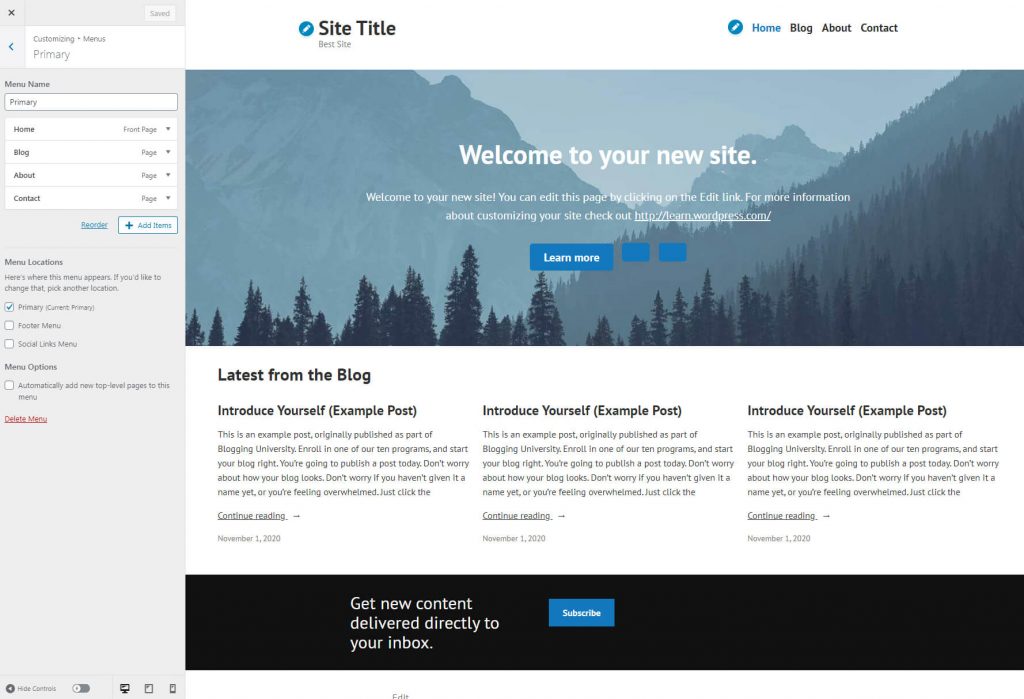
5. サイトメニューを作成する
ナビゲーションはあらゆるサイトにとって不可欠な部分です。 ボタンをクリックしてエディタを起動し、画面左側から「メニュー」を開きます。 プライマリ メニューの編集を選択します。

デフォルトでは、すぐに変更できるメニュー項目がいくつかあります。 トップページである「ホーム」と、すでにリンクされているいくつかのページがあります。 各項目をクリックしてさらにオプションを開きます。
まだ始めたばかりなので、項目の追加または削除とラベルの変更に集中する必要があります。 他のオプションが何をすべきかわからない場合は、今のところは忘れてください。 「並べ替え」ボタンをクリックすると要素をすばやく並べ替えることができ、「項目を追加」ボタンをクリックするとメニューにページやリンクを追加できます。
6. ウェブサイトを立ち上げる
セットアップ リストで最後に完了すべきことの XNUMX つは、サイトを起動することです。 前述の手順でメール アドレスを確認した場合は、[サイトを公開する] ボタンをクリックするだけで、そのメール アドレスが公開されます。
7. WordPress アプリを入手する
新しいウェブサイトを携帯電話で管理したい場合は、公式 WordPress.com アプリをダウンロードしてください。 基本を制御し、外出先でも統計を追跡できるようになります。 このステップは必須ではありません。準備ができたと思ったらいつでもアプリを入手できるので、今のところはスキップしても構いません。 サイトをお楽しみください!
要約
WordPress は間違いなく世界で最も人気のあるコンテンツ管理システムです。 ただし、説明したように、選択できるバージョンは XNUMX つあり、それらはまったく異なります。
WordPress.org では、実質的に必要なものをすべて構築することができますが、セットアップして Web サイトを公開するにはさらに時間がかかります。 一方、WordPress.com は開始と操作が簡単ですが、いくつかの制限があります。
どちらを選択する場合でも、時間をかけて選択したプラットフォームを学習し、新しい Web サイトをお楽しみください。