WordPress で XNUMX ページの Web サイトを作成する方法

XNUMX ページ Web サイトは、ユーザーがスクロールできる XNUMX ページだけのサイトです。 多くの XNUMX ページ Web サイトには依然としてメイン メニューがあります。 ユーザーはメニュー項目をクリックできますが、別のページに移動するのではなく、同じページ上の別のセクションに移動します。 すでにお見せしました ウェブサイトを作る方法, しかし、この記事では、概要資料を作成する方法を説明します。 WordPress!
メリット
何かを素早く探している場合には、XNUMX ページの Web サイトが良い解決策になる可能性があります。 概要資料には、別のセクションに移動するためにサイトをリロードする必要がないなど、多くの利点があります。 ユーザーはセクション間を簡単に移動して、必要なものをすばやく見つけることができます。 XNUMX ページの Web サイトでは、ユーザーがコンテンツを閲覧する順序も制御できます。 最初に製品やサービスの利点をすべて示し、最後に価格を示すこともできますし、その逆も考えられます。
小規模サイト向けの優れたソリューション
概要資料は、各テーマについて少しの情報を提供するだけのサイトに最適です。 たとえば、それぞれ XNUMX つまたは XNUMX つの段落で説明したい XNUMX つの主要な項目があるとします。 このコンテンツを XNUMX つの異なるページに分割すると、サイトが不十分であるという印象を与える可能性があります。
これらすべての項目を論理的な順序で XNUMX ページにまとめ、特徴的なセクションに配置すると、ユーザー エクスペリエンスが向上するだけでなく、優れた情報サイトであるという印象も与えられます。
イメージ主導型
ほとんどの XNUMX ページ Web サイトでは、関連する画像が多数使用されています。 これらの写真を複数のページに分割し、各ページに画像を XNUMX つだけ配置すると、サイトが少し不十分であるという印象を与える可能性があります。 ご想像のとおり、XNUMX ページの Web サイトに各主題に関連するさまざまな画像があり、それをユーザーがスクロールすると、より快適な印象が得られます。
モバイルエクスペリエンスの向上
XNUMX ページの Web サイトでは、ページが遷移するたびにサイトをリロードする必要がないため、携帯電話でのエクスペリエンスが非常に優れていることがよくあります。 ユーザーはどのデバイスでも必要なものをすぐに見つけることができ、Web サイトの閲覧中に接続が切断されても問題ありません。 ページはすでに読み込まれているため、引き続き別のセクションに移動できます。 こうすることで、サイトを通常の Web サイトではなくモバイル アプリのように見せることもできます。 実際、App Store にはこの方法を使用するアプリがあります。
XNUMX ページの Web サイトを使用しない場合
大量のコンテンツを提供している場合、概要資料が非常に長くなり、スクロールするのが困難になる可能性があります。
大きなサイトをお持ちの場合は、別のページに移動するたびに再読み込みする必要がないようにするためだけに概要資料を使用することはお勧めしません。
WordPressでXNUMXページのWebサイトを作成する
XNUMX ページの Web サイトが自分に向いていると思われる場合は、読み続けてください。 この後、独自の XNUMX ページの Web サイトを作成できるようになります。
開示: FirstSiteGuide は読者によってサポートされています。 当社サイトのリンク経由で購入すると、手数料が発生する場合があります。 私たちは推奨するすべての製品をテストして試します。
WordPress のセットアップ
WordPress やサーバーの設定に詳しくなくても、怖がる必要はありません。 独自のホスティング プランを取得する WordPress がプリインストールされている場合は、ほんの数分で完了します。 しかし、その前でも、XAMPP を使用してローカル サーバーをセットアップし、一銭も費やすことなく XNUMX ページのサイトを作成してみることができます。
はい、ローカル サーバーを作成することには利点がありますが、XAMPP について初めて聞く場合は、XAMPP を WordPress 用に準備するためのもう少し長いプロセスを覚悟してください。 それでも、私たちが用意した手順に従えば問題はなく、XNUMX 分以内にプライベート WordPress インストールの作業を開始できます。
Windows 用 XAMPP をセットアップし、WordPress をインストールする方法
実際に始める前に、そもそも XAMMP とは何なのかを知っておく必要があります。 XAMPP は、クロスプラットフォーム (X)、Apache (A)、MariaDB (M)、PHP (P)、および Perl (P) の略です。 これは、独自のプライベート サーバーの実行に役立つソフトウェアの無料配布です。 これには、WordPress を正常にインストールするために必要なサーバー アプリケーション、データベース、およびスクリプト言語が含まれています。 通常、XAMPP によって実行されるサーバーはテスト目的で使用されるため、ホスティング費用を支払ったり、Web サイトのプレイグラウンドを他の人に見せたりすることなく、Web デザインのスキルを自由に練習できます。

Windows 版 XAMPP のインストール方法
さて、理論はやめて、全体をセットアップする方法を説明しましょう。 名前のクロスプラットフォーム部分は、ソフトウェアが Linux および Mac コンピュータでも動作することを意味しますが、今日は Windows に焦点を当てます。
- アパッチフレンズのサイト
- ボタンをクリックして最新バージョンをダウンロードし、コンピュータに保存します
- ダウンロードしたらインストーラーを実行する
- ようこそ画面で、 をクリックします。
次の画面では、インストールするコンポーネントを選択するように求められます。 すべてをそのままにして、すべてのコンポーネントをインストールできます。 ただし、基本的な WordPress のインストールだけが必要な場合は、そのままにしておくだけで十分です。 MySQL や phpMyAdminの オプションが選択されました。 将来的に他のコンポーネントが必要になった場合に備えて、後でコントロール パネルからコンポーネントを追加できます。 このチュートリアルでは、XNUMX ページの Web サイトの作成には必要ないため、他のすべてのオプションのチェックを外してかまいません。

- XAMPP をインストールするフォルダーを選択します。 任意のフォルダーを指定できますが、デフォルトのフォルダーのままにすることもできます。 その場所だけ覚えておいてください
- 次の画面で「」のチェックを外します。XAMPP の Bitnami について詳しく見るWordPress を手動でインストールするため、「オプション」
ここで、インストーラーがすべてのファイルを転送し、WordPress サイトに使用する環境をセットアップするまで少し待ってください。 数秒後、インストーラーはすべてを解凍し、インストールを完了します。
- 出て "コントロールパネルを起動しますか?」オプションがチェックされました
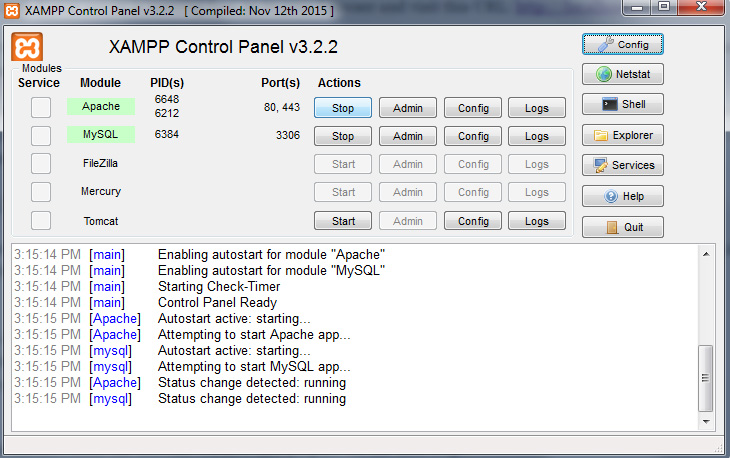
うまくいけば、すべてが問題なく進みました。 その場合は、エラーを示す赤いテキストが表示されずにコントロール パネルが開かれるはずです。 また、Apache と MySQL が緑色でマークされていることもわかります。これは、それらが稼働中であることを意味します。 サーバーが正常に動作しているかどうかを確認するには、ブラウザに移動して URL http://localhost にアクセスします。

すべて問題なければ、XAMPP for Windows へようこそというシンプルな Web ページが表示されるはずです。 ページが読み込まれたら、XAMPP が正しく設定されており、WordPress のインストールに進むことができるため、息を止めるのはやめてください。
残念ながら、パーソナル コンピュータ上で実行している他のアプリケーションが XAMPP に干渉する可能性があります。 たとえば、Skype は XAMPP に問題があることで知られているため、問題が発生した場合は、Skype をシャットダウンしてから XAMPP コントロール パネルを開いてみてください。 場合によっては、XAMPP が正しく動作するためにいくつかのポートを開く必要がありますが、残念ながら、それはまったく別の領域であり、このチュートリアルですべてをカバーすることはできません。
XAMPPを使用してWordPressをインストールする方法
大丈夫。 環境が整っていることが前提となります。 次に、ローカル マシンに WordPress をインストールして、ログインして概要資料の作成を開始できるようにします。 まず、WordPress がすべての情報を保存するために使用するデータベースを作成する必要があります。
- XAMPP コントロール パネルを開く
- MySQLセクションのボタンをクリックします。 これにより、phpMyAdmin が表示された新しいウィンドウが開きます。
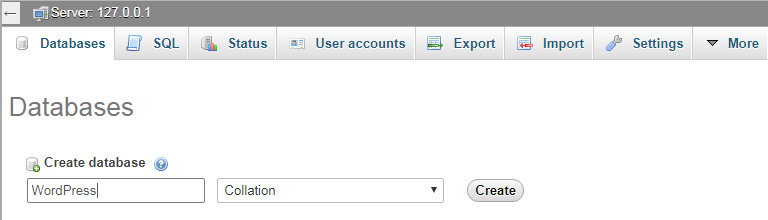
- 選択する データベース 左上のメニューのタブ
- データベースの名前を入力します。たとえば、 WordPress
- 創造する (Comma Separated Values) ボタンをクリックして、各々のジョブ実行の詳細(開始/停止時間、変数値など)のCSVファイルをダウンロードします。

この部分はそれほど難しいものではありませんでしたね? これでブラウザ ウィンドウを閉じて、次のステップの準備をすることができます。
- Download WordPressの最新バージョン
- XAMPP フォルダー (前の手順で XAMPP をインストールしたフォルダー) に移動します。
- フォルダーを開いて次の場所に移動します htdocsに フォルダ
- そこでWordPressアーカイブを解凍します
htdocs フォルダー内に新しい WordPress フォルダーが作成されるはずです。 このフォルダーの名前は任意の名前に変更できます。 これは、ローカル インストールのアドレスの一部でもあります。 このチュートリアルでは、これを次のように呼びます。 WordPress これによりサイトが開きます http://localhost/wordpress. どのような名前を使用しても特に問題はありませんので、お好みに合わせて変更してください。
- そのフォルダーを開いて、wp-config-sample.php ファイルを見つけます。
- 名前を wp-config.php に変更します
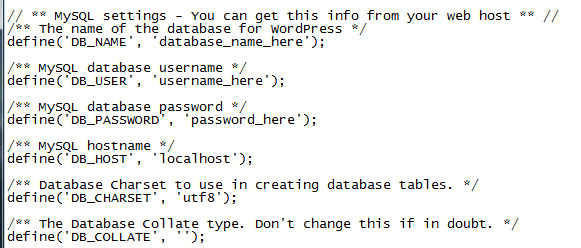
- ファイルを開いて、MySQL 設定に関する情報が含まれる部分を見つけます (スクリーンショットを見てください)。
- 「database_name_here」をデータベースの名前に置き換えます。私の場合は「WordPress」です。
- 「username_here」を「root」に置き換え、「password_here」は空のままにしておきます
- ファイルを保存して閉じます

最後に、インストールプロセスを完了する準備が整いました。 ブラウザを開いて、次の場所に移動してください。 http://localhost/wordpress (または、WordPress フォルダーを解凍したときに別の名前を使用した場合は、名前を変更します)。 WordPress は選択する必要がある言語を尋ねてきます。 その後、 再開する ボタン。 次に、ユーザー名とパスワードの詳細を入力し、「」をクリックします。 WordPressをインストールします。
これだよ! これで、ついにテスト サイトにログインし、最初の XNUMX ページ Web サイトの作業を開始できるようになりました。 最初のステップはテーマの選択です。
テーマを選ぶ
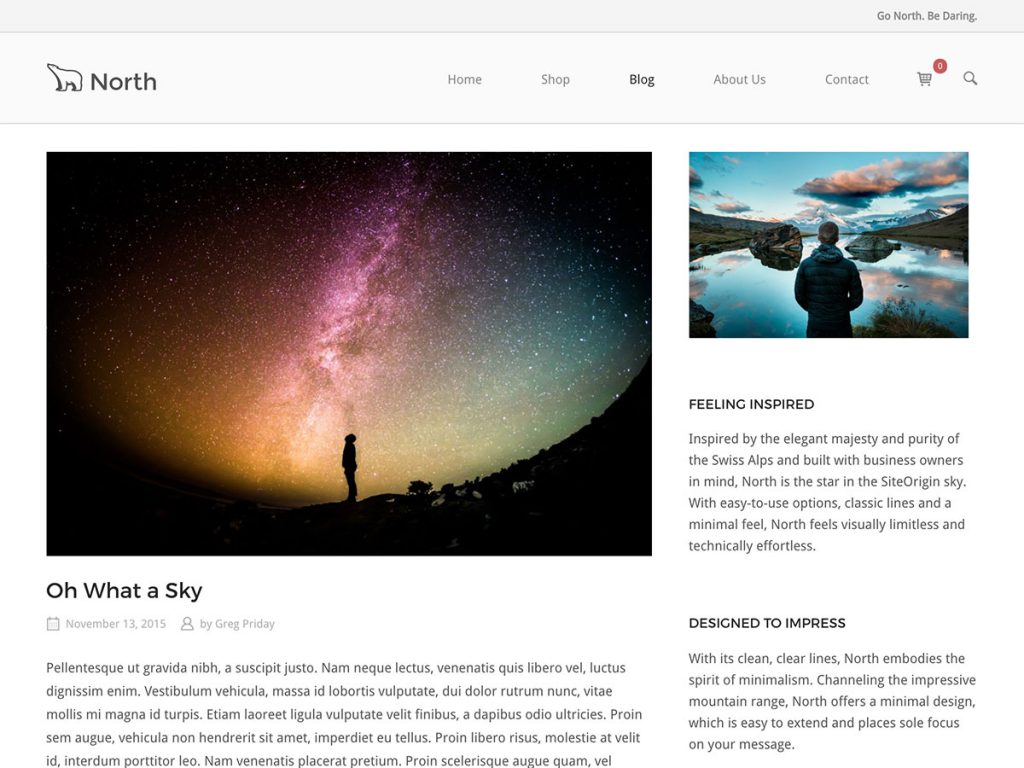
あなたが使用することができます 任意のテーマ XNUMX ページの Web サイトの場合。 この例では、無料の サイト原点北 WordPress テーマ リポジトリにあるテーマ。 に行く 外観 -> テーマ -> 新規追加 WordPress ダッシュボードで「SiteOrigin North」と入力します。 今ではリストの一番上にあるはずです。

シンプルですが、うまくデザインされており、レスポンシブなテーマであり、非常にうまく機能します。 BigCommerce や WooCommerce。 これは、この例でサイトに使用するページ ビルダー プラグインの開発者によって作成されました。 繰り返しますが、別のテーマを自由に使用してください。 メニュー項目をクリックしたときのトランジション効果は、どちらの方法でも機能します。 サイトの訪問者が、別のセクションに移動するメニュー項目をクリックするためにページの上部まで再度スクロールする必要がないように、固定メニューのあるテーマを使用することをお勧めします。
プラグイン
XNUMX ページの Web サイトを作成する場合に最も重要なのは、使用するプラグインです。 SiteOrigin という名前のページ ビルダーと、このプラグインのウィジェット拡張機能をインストールします。 どちらも完全に無料で、WordPress プラグイン リポジトリでホストされています。 に行く プラグイン->新規追加 WordPress サイトのダッシュボードで次のように入力します。 ページビルダー サイトの起点ごとに。 プラグインがリストの一番上に表示されるので、インストールして有効化します。 同じ画面にウィジェット バンドル プラグインをインストールできます。 siteorigin ウィジェット バンドル プラグインファインダーで。 両方のプラグインが有効になっていることを確認してください。
このページ ビルダーのバージョン 2.3 以降、XNUMX ページの Web サイト スクロール機能が追加されました。 これは、誰かが「href」属性 (リンク) として行の ID を持つメニュー項目をクリックするたびに Web サイトをスクロールさせるために必要なものです。 これがどのように機能するかについては、チュートリアルの後半で説明します。

構築を開始してください!
これでプラグインが有効になり、ページを構築する準備が整いました。 まず、新しいページを追加するか、ページを編集します。 ページエディターの上部にあるタブに移動し、新しく追加された「ページビルダー」タブをクリックします。

SiteOrigin Page Builder には多くのプリセットがあるため、デザイン全体を最初から構築する必要はありません。 ページエディターの上にいくつかのボタンが表示されます。その XNUMX つが「レイアウト」ボタンです。これをクリックします。

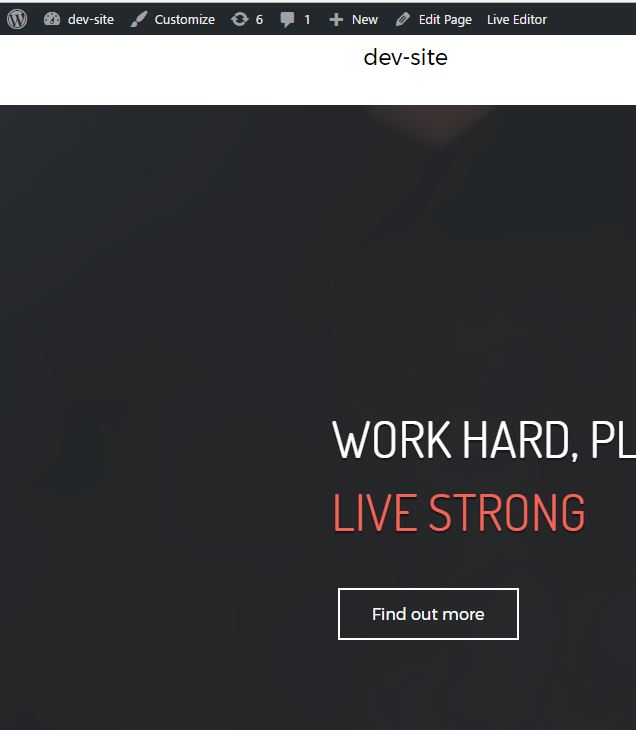
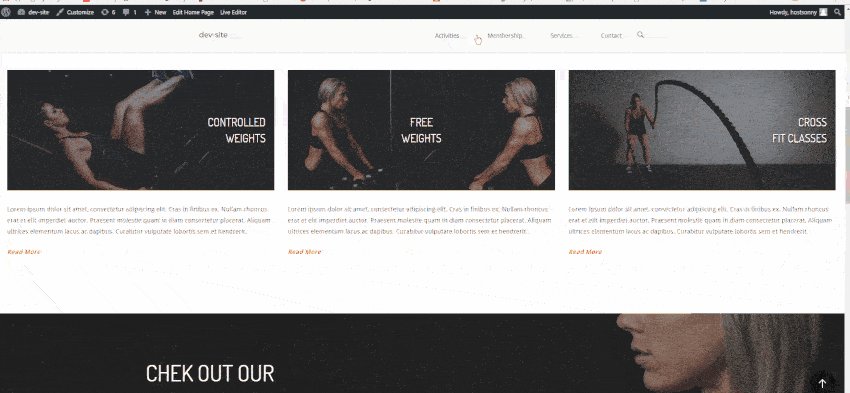
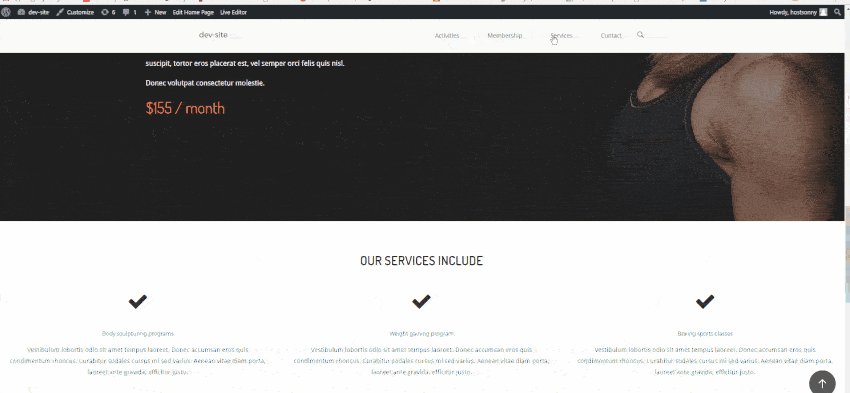
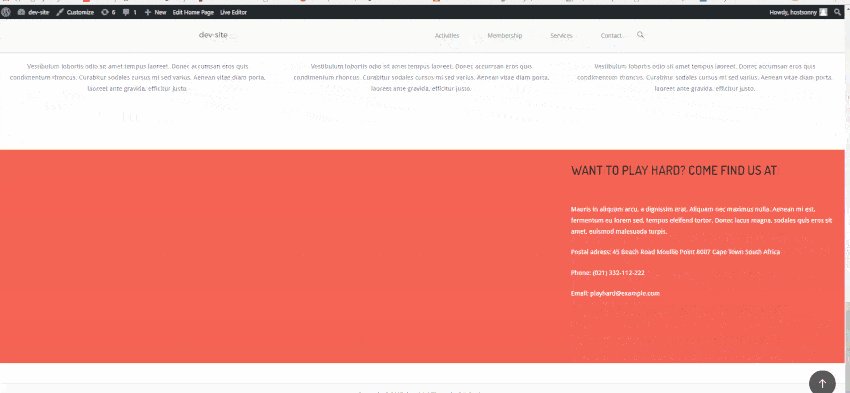
あらゆる種類のレイアウトを含む画面が表示されます。 これらは使用できるプリセットです。 レイアウトをインポートおよびエクスポートすることもできますが、これらはまだ用意されていないことを前提としています。 この例では「フィットネス ジム」デザインを選択します。もちろん、任意のデザインを選択することも、最初から始めることもできます。 選択したデザインをクリックし、右下隅にある「挿入」ボタンをクリックします。 ページ上にすでにコンテンツがある場合は、コンテンツの前後に挿入するか、完全に置き換えるかを選択できます。 私たちにとっては、空のページがあるので問題ありません。

ページを保存してアクセスしてください。 すべてがうまくいけば、ID を追加できます。 作成したページの上部にある WordPress 管理バーのリンクをクリックして、「ライブエディター」モードに切り替えます。

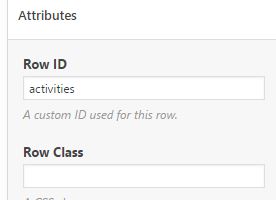
サイト上の要素の上にマウスを移動すると、どのウィジェットがどの要素を表しているかを正確に確認できます。 上部の SiteOrigin ヒーローの後の最初の行に移動し、ツール アイコンをクリックして行を編集します。 この画面で、「属性」に移動し、行 ID を追加します。 ここでは「アクティビティ」という ID を付与します。

すべての行に異なる一意の ID を与えます。 完了したら、ページを保存します。
メニューの構成
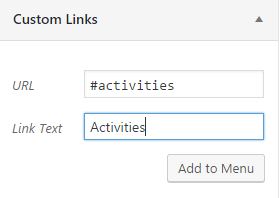
まだ終わっていません。 次に、メニュー項目を作成する必要があります。これにより、ユーザーが項目の XNUMX つをクリックすると、ページがサイトの特定のセクションに移動します。 さあ、どうぞ 新しいメニューを作成する in 外観->メニュー WordPress ダッシュボードで。 このメニューではカスタム リンクのみを作成します。 下の画像では、「アクティビティ」ID を追加した行に XNUMX つを作成しています。

カスタム リンクの URL が行要素の ID と同じになっていることがわかります。 SiteOrigin ページ ビルダーはこれを認識するようにプログラムされており、指定されたセクションまでスクロールする必要があることを認識します。
メニュー項目の URL にハッシュを忘れずに入れることが非常に重要です。これは HTML ID 属性の形式です。 ただし、ハッシュを追加しないでください。 属性 -> 行ID カスタマイザーのセクション、SiteOrigin ページ ビルダーは、これが ID であることをすでに認識しています。
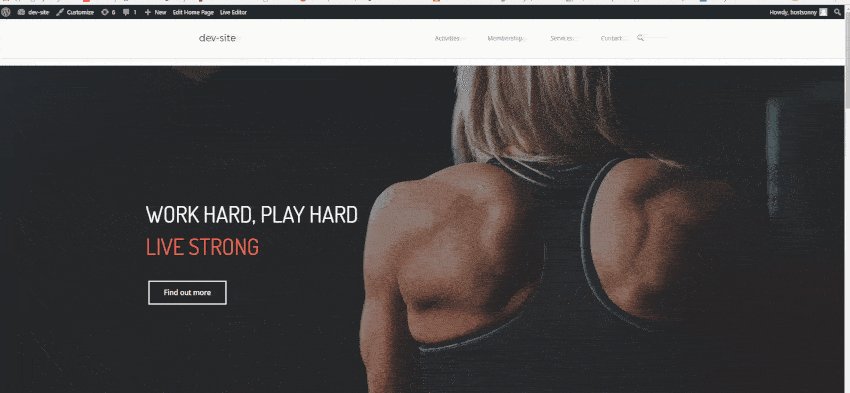
私の結果
おめでとう! これで、XNUMX つのプラグインと任意のテーマを使用して、独自のパーソナライズされた XNUMX ページの Web サイトを簡単かつ迅速に構築できるようになります。 サイトを高速かつ非常に使いやすい状態に保ちます。 このサイトの構築には XNUMX 時間もかかりませんでした。これは、美しい XNUMX ページの Web サイトを構築するために私たちが見つけた最も簡単で早い方法です。 一番良いのは無料だということです。

実際のところ、XAMPP を使用して独自のテスト環境をセットアップするのは時間がかかり、初めて行う場合は脳細胞を少し消耗するかもしれませんが、WordPress を実行できるローカル サーバーのありがたみはすぐにわかります。 XNUMX つのプラグインと好きなテーマを用意するだけで、まったくの初心者でも XNUMX ページの Web サイトを作成できるようになります。
このチュートリアルのすべての手順に従った場合は、何の問題もなく、概要資料が正常に起動して実行されるはずです。 ページが正常に作成されたら、アップグレードして好みに合わせてカスタマイズを開始できます。 他のものもチェックするのを忘れないでください WordPress の記事とチュートリアル それは、可能な限りサイトを形作るのに役立ちます。

初心者にとって非常にシンプルで役立つチュートリアルです。 ありがとう!!!!
ドロッティアさん、ありがとうございました。 ご質問がある場合やサポートが必要な場合はお知らせください。
こんにちは Anya、短い質問: 顧客のロゴを変更したい場合、アイコン リストに表示される新しいロゴをどこに、どのようにアップロードすればよいですか? ご回答いただきありがとうございます。
[…] WordPress で美しい XNUMX ページのウェブサイトを作成する方法 […]