
לפני 2007 שנה אף אחד לא היה מעז לחזות שרוב האנשים יטענו אתרים דרך הסמארטפונים שלהם. אף אחד אפילו לא ידע מה זה סמארטפון, אולי סטיב ג'ובס, שכנראה הכל כבר שרטט על הנייר. כשהאייפון הראשון נחשף ב-XNUMX, דברים החלו להשתנות.
ככל שחלף הזמן, אנשים הרגישו נוח יותר לגלוש בטלפונים שלהם. מהר קדימה להיום ועוד אנשים טוענים את האתרים שלהם בנייד מאשר במכשירים שולחניים. זו הסיבה שכולם, כולל אתה, צריכים לוודא שהאתרים שלהם ידידותיים לנייד.
תוכן העניינים
- מהו אתר ידידותי לנייד?
- האם האתר שלי כבר ידידותי לנייד?
- כיצד לבצע אופטימיזציה של האתר שלך למובייל
- המשך לבדוק
- שאלות נפוצות
- סיכום
מהו אתר ידידותי לנייד?
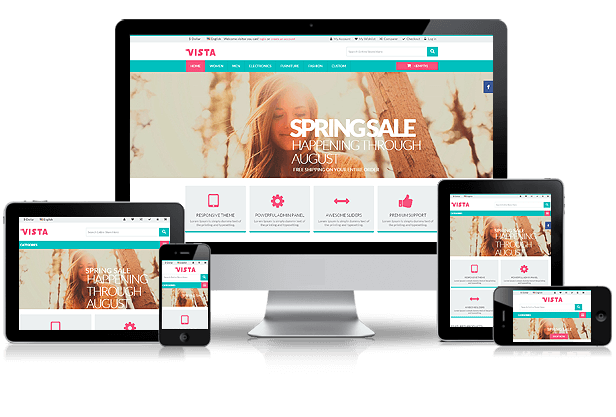
אתר ידידותי לנייד מייצג אתר שמיועד לצפייה בסמארטפונים ובטאבלטים. זה אומר שה עיצוב אתר מותאם למסכים קטנים יותר, כך שכל אלמנט נגיש ומלוטש בכל מכשיר נייד.
כמו כן, אתר ידידותי לנייד צריך להיטען במהירות מכיוון שהוא נטען בדרך כלל דרך רשתות 3G או 4G במקום WiFi ביתי מהיר ומקומי.
האם האתר שלי כבר ידידותי לנייד?
אם יש לך התחיל את האתר שלך בשנים האחרונות, רוב הסיכויים שהאתר שלך כבר מותאם לנייד. מערכות ניהול תוכן חדשות (CMS) כבר התאימו לצורך זה ודאגו שכל אתר יעבוד היטב בכל המכשירים המודרניים. ערכות נושא ותבניות זמינות ב וורדפרס or פלטפורמות פופולריות אחרות מגיבים, כלומר הם יכולים להתאים את עצמם למסך שלך, ולבטל את הצורך בשכפול מיוחד של המקור.
דרך אחת לדעת אם האתר שלך ידידותי לניידים היא על ידי קריאת קובצי התיעוד של התבנית שבה אתה משתמש או פשוט טעינה ממספר מכשירים ניידים (חברים עם טלפונים שונים יכולים לעזור בכך). ובכל זאת, זה לא אומר שאתה מוכן במאה אחוז למשתמשים ניידים.
העיצוב עצמו הוא קריטי, אבל אתה צריך לדעת באיזו מהירות האתר שלך לנייד נטען. ישנן בדיקות פשוטות שאתה יכול לעשות באינטרנט שיסבירו לך עד כמה האתר שלך מתפקד.
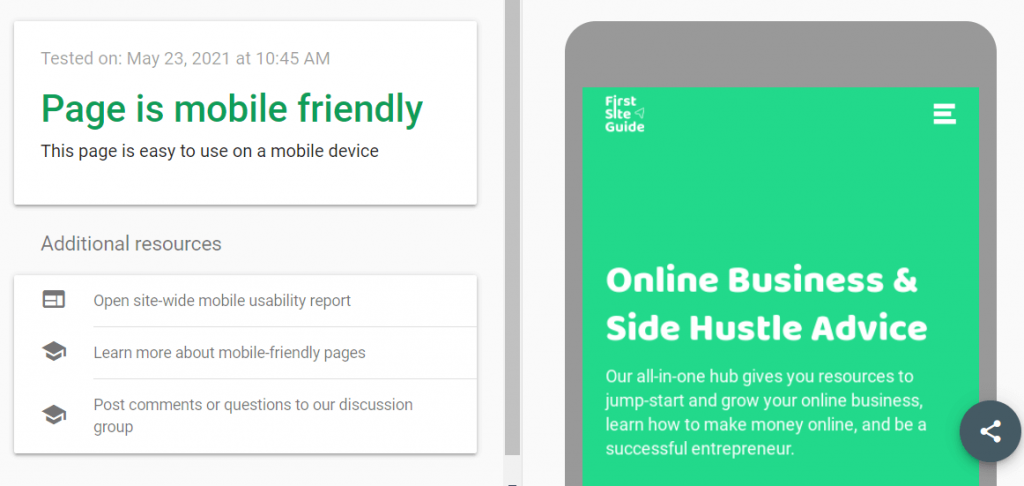
הדרך המהירה ביותר לדעת אם האתר שלך מוכן לנייד היא לבצע א מבחן ידידותי לניידים של גוגל שבו אתה פשוט מזין את כתובת האתר שלך. גוגל תטען את האתר שלך לדגם קטן של סמארטפון, ותשתף איתך את התוצאות.

אם אתה מעוניין ללמוד פרטים טכניים נוספים על האתר שלך לנייד, יש עוד בדיקה נהדרת שתוכל לבצע באינטרנט.
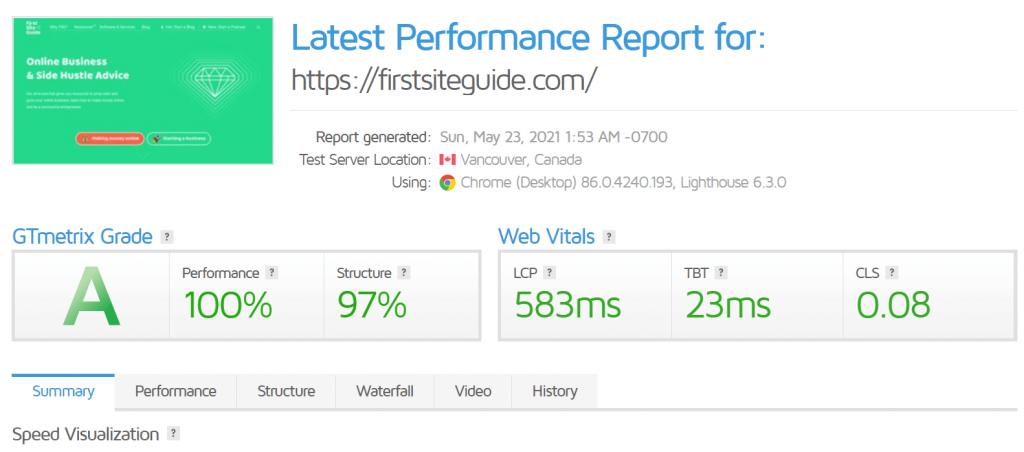
GTmetrix יאפשר לך להזין את כתובת האתר שלך (בדיוק כמו הכלי שהוזכר קודם לכן), אבל במקום פשוט ליידע אותך אם האתר ידידותי לנייד, הוא גם יציג לך דוחות על הביצועים והמבנה של האתר שלך, וכן לתת לך ציונים על סמך גורמים אלה.

אם תבחן את הפרטים, תוכל לזהות את נקודות התורפה של האתר שלך. זו יכולה להיות נקודת ההתחלה של תהליך האופטימיזציה שלך.
כיצד לבצע אופטימיזציה של האתר שלך למובייל
כעת, לאחר שבדקת את האתר שלך, רוב הסיכויים שהוא לא מותאם ב-100% למובייל. תמיד יש כמה אלמנטים שאפשר לשפר.
התמקדו בעיצובים פשוטים
אם לא החלטת על תבנית לאתר שלך, זכור פשטות. למכשירים ניידים יש מסכים קטנים יותר, מה שאומר שניתן להציג בהם פחות אלמנטים. לא כל תמונה שאתה מציג בשולחן העבודה חייבת להיות גלויה במסכים ניידים, ולא כל פריט או אייקון בתפריט חייב להיכלל.
אתר אינטרנט לנייד צריך להיות פשוט, ולעזור למבקרים לקבל את המידע שהם צריכים.

השתמש בנושאים רספונסיביים
אם אתה משתמש בוורדפרס, ודא שהעיצוב שלך מגיב. המשמעות היא שהערכת נושא תוכננה בקנה מידה, בהתאם למכשיר המשמש לגישה אליו. זה יחסוך זמן ומתח בכל הנוגע לאופטימיזציה של האתר כולו למובייל.

שוב, אם אתה משתמש בוורדפרס, יש כאלה נושאים רספונסיביים פופולריים שווה לבדוק:
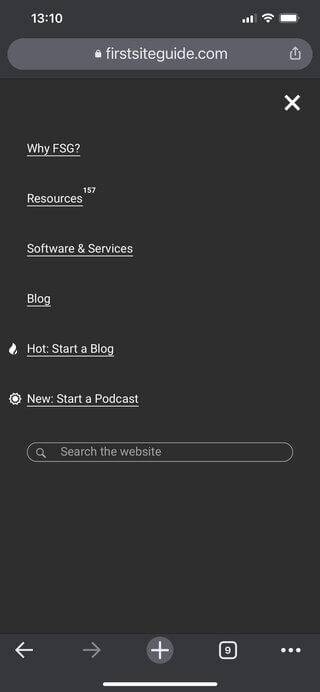
השתמש בתפריטים לנייד
תפריטי אתרים סטנדרטיים אינם מתאימים היטב למכשירים ניידים. אינך רוצה להציג את התפריט הסטנדרטי שיעסיק את האתר הנייד שלך. במקום זאת, תפריט נייד יסתיר את כל הפריטים בווידג'ט שיוצג רק ברגע שמשתמש יחליט להציג אותו על ידי הקשה על סמל התפריט.
למשתמשי וורדפרס יהיה קל ליצור תפריטים לנייד עם תוספים חינמיים כמו תפריט Responsive שיאפשר לך ליצור אחד תוך דקות ספורות. תוסף חינמי זה מאפשר לך לבחור תבנית, לשנות סמלים, צבעים ולהקצות תפריטי וורדפרס בקלות.
הכלי הזה כבר מקודד מתוך מחשבה על מהירות, כך שתוכלו להירגע בידיעה שהוא יעבוד לטובתכם ושתפריט האתר יהיה מעולה, לא משנה היכן תפתחו אותו.
השתמש בגופנים סטנדרטיים
לא הרבה מתחילים יודעים שגופנים הם "כבדים". טעינת פונטים לא סטנדרטיים באתר שלך תגדיל את זמן ההמתנה למשתמשים במובייל ותהפוך אותו לפחות ידידותי למשתמש. אני יודע שרצית את הפסקה הספציפית הזו צבועה בצבע מיוחד וכתובה בגופן בכתב יד שראית באתר של חבר. אבל גופן סטנדרטי עשוי להיראות טוב באותה מידה, וקחו בחשבון שהוא יגרום לטעינת האתר שלכם מהר יותר. האם אתה באמת רוצה להקריב אובדן מבקרים רק בגלל סגנון הגופן?
אם אתה רוצה לוודא שהגופנים הסטנדרטיים עדיין יכולים להיראות טוב, פשוט תסתכל על רשימת גופנים סטנדרטית.
השתמש בשאילתות מדיה
שאילתות מדיה הן טכניקת CSS מיוחדת המשמשת בעת עיצוב אתרים מותאמים לנייד. הם מאפשרים לך לשנות את המראה של האתר שלך בגדלים מסוימים של מסך. על ידי שימוש בטכניקה זו, אתה יכול להציג או להסתיר אלמנטים ספציפיים בגדלי מסך ספציפיים.
לדוגמה, אם אתה משתמש בתמונת גיבור ענקית (התמונה הראשית של האתר שלך שהיא המוקד הראשון של אתר שולחן העבודה שלך), זה יהיה צעד חכם להסתיר את התמונה למשתמשים ניידים כדי שלא תכניס עומס רב באתר הסלולרי. שאילתות מדיה יאפשרו לך לעשות זאת.
או, בדוגמה אחרת, תצטרך להקטין את הכותרת שלך כדי להתאים טוב יותר למסכים ניידים. במקרה זה, תשתמש בשאילתה זו:
מסך @media בלבד ו- (רוחב מקסימלי: 600 פיקסלים) {
h2 {
Font-size: 20px;
}
}
זוהי רק דוגמה פשוטה, והסבר על הפרטים הוא מעבר להיקף של מאמר זה. אם אתה מעוניין ללמוד עוד על שאילתות מדיה, בתי ספר W3 היא נקודת התחלה טובה.
בצע אופטימיזציה של קבצי תמונה
אחד השינויים החיוביים הגדולים ביותר שאתה יכול לעשות באתר שלך הוא לבצע אופטימיזציה של תמונות. תמונה אחת שאינה מותאמת יכולה להפוך את האתר שלך לנייד ללא שמיש. תארו לעצמכם את ההבדלים בין טעינת 2MB במקום 40KB של נתונים. כן, אנחנו מדברים על שניות, אפילו עשרות שניות אם טעינה מרשת איטית יותר.
יש כמה דברים להתמקד בהם עם קובצי תמונה:
- שנה את גודל התמונות - אל תעלה תמונות גדולות ממה שאתה צריך.
- הסתר תמונות גדולות - הסתר תמונות גדולות מאתרים ניידים באמצעות שאילתות מדיה או טען גרסאות קטנות יותר שלה.
- דחוס תמונות - איכות נמוכה יותר לא תהיה ברורה, אבל כן לשפר את מהירות האתר שלך.
- תמונות טעינה בעצלתיים - הצג תמונות רק כאשר משתמש גולל אליה. אתה יכול להשתמש לרפות, תוסף חינמי לכך.
כדי לייעל תמונות, אתה יכול להשתמש בכלים מקוונים בחינם כמו קראקן שיאפשר לך להעלות את התמונות שלך ולבחור את איכות הפלט.

לאחר ש"תשחרר את ה-Kraken" ותיתן לו לעשות את הקסם שלו, תהיה לך תמונה הרבה יותר קטנה שתוכל למקם בבטחה באתר שלך.
אם כבר יש לך הרבה תמונות באתר שלך, שינוי כל אחת ואחת מהן יכולה להיות עבודה לא פשוטה. למרבה המזל, אם אתה משתמש בוורדפרס, אתה יכול להשתמש בתוספים מיוחדים כמו ShortPixel שידחס ויבצע אופטימיזציה של תמונות בכל האתר שלך.
הימנע מגושים גדולים של טקסט
לא הכל קשור למהירות. שימוש בפסקאות טקסט ארוכות יהפוך את האתר שלך לנייד לבלתי קריא. ודא שאתה מפרק חלקים גדולים של טקסט עם מפריד או פשוט הוסף רווח לבן בין כל כמה משפטים.
אתה יכול גם להשתמש בתמונות כדי להפוך את הטקסט לאינטראקטיבי יותר, אך וודא שאתה משתמש בתמונות מותאמות במקרה זה.

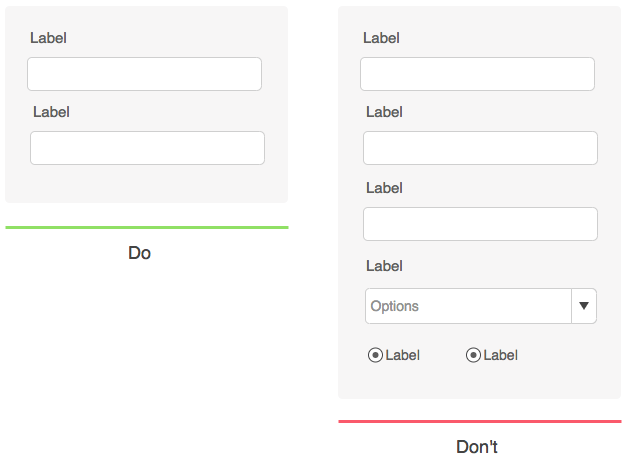
הפוך את הטפסים לפשוטים יותר
קיום טפסים ארוכים יותר באתרים אינו יוצא דופן. סביר להניח שמשתמשי שולחן העבודה לא יירתעו מלהזין עוד כמה שדות במידת הצורך, אבל המשתמשים בנייד הם שונים.

טפסים ארוכים ומסובכים ייראו אפילו יותר מסובכים כשהם מוצגים על מסכים קטנים יותר, ואנשים עשויים להרגיש המומים מהם. כמו כן, למשתמשים ניידים יש טווח קשב קצר יותר, כך שאתה רוצה לשמור טפסים קצרים ככל האפשר, ולבקש רק את המידע החיוני ביותר.
ודא שכפתורי הקריאה לפעולה גדולים וגלויים כך שאנשים לא יצטרכו להשתמש בחרט כדי ללחוץ עליהם.
הסר חלונות קופצים
לא משנה מה יש לך להציע, אל תציג חלונות קופצים באתר שלך לנייד. אנשים לא אוהבים חלונות קופצים באופן כללי, אבל הצגת אחד באתרים ניידים רק מוסיף עומס נוסף על האתר שלך. הם גם מתסכלים אנשים שגולשים מהטלפונים שלהם.
אם אתה צריך להציג הצעה מיוחדת או לבקש מאנשים את כתובת הדוא"ל שלהם, אתה יכול לעשות זאת על ידי הצגת באנר פשוט או ווידג'ט באתר הנייד שלך במקום זאת.

כלול פונקציית חיפוש
לא משנה כמה האתר שלכם מובנה היטב או כמה התפריט נראה נהדר במכשירים ניידים, העובדה היא שהניווט קצת יותר מורכב מאשר במכשירים שולחניים.
במקום לאפשר לאנשים לשוטט באתר שלך ולחפש דף ספציפי, עזור להם למצוא את מה שהם רוצים על ידי הטמעת פונקציית חיפוש. אתה יכול למקם טופס חיפוש בחלק העליון או התחתון של הדף שלך, תלוי עד כמה זה חשוב לך.
אפשרות טובה עוד יותר תהיה להטמיע פונקציית חיפוש בתפריט הנייד שלך כך שהיא תמיד זמינה עבור המבקרים שלך.

הפוך את טופס יצירת הקשר שלך לנגיש בקלות ואפשר לאנשים להתקשר אליך על ידי הצגת לחצן
אם אתה לנהל עסק, אתה רוצה שאנשים יוכלו ליצור איתך קשר. אם הם מגיעים אליך מסמארטפון, אתה רוצה לוודא שהם יכולים למצוא בקלות את פרטי הקשר שלך.
הדבר הראשון שעליך לעשות הוא לקבל קישור לטופס יצירת הקשר שלך או שכתובת הדוא"ל שלך תהיה גלויה בבירור בתפריט. אם אתה רוצה שאנשים יצרו איתך קשר בטלפון, עליך להדפיס את מספר הטלפון שלך גם שם. זה יאפשר לאנשים להתקשר אליך רק על ידי לחיצה על מספר הטלפון.
אם אתה רוצה לשפר את זה עוד יותר, יש תוסף וורדפרס מדהים בחינם המאפשר לך להציב כפתור שיחה בדפי מובייל. לחצן קריאת WP יעזור לך לעצב כפתור שתמיד יהיה גלוי למשתמשים המגיעים מסמארטפונים ויאפשר להם להתקשר אליך בקלות.
דאג ל-Core Web Vitals
לאחרונה הציגה גוגל קבוצה של גורמים שחשובים לחוויית המשתמש. ישנם שלושה גורמים שיש לקחת בחשבון בעת הפעלת אתר אינטרנט:
- ביצועי טעינה (Largest Contentful Paint) – כמה זמן לוקח לרכיב הגדול ביותר באתר שלך להיטען (לדוגמה, התמונה הגדולה ביותר שיש לך בדף הבית).
- היענות (השהיית קלט ראשון) - כמה זמן לוקח לאתר שלך להגיב לאינטראקציה הראשונה של המשתמש (כמו נגיעה במסך בעת פתיחת האתר בסמארטפון).
- יציבות חזותית (שינוי פריסה מצטבר) - האם אלמנטים באתר שלך זזים בזמן הטעינה? ככל שהאתר יציב יותר, כך ייטב.
כדי להתחיל עם Core Web Vitals:
- תיכנס לאתר מסוף החיפוש גוגל והיכנס לחשבון Google שלך.
- מהצד השמאלי של המסך, מצא את הכרטיסייה ביצועים.
- לחץ על "חיוני ליבה באינטרנט".
לאחר שתיקח את כל שלושת המדדים בחשבון, גוגל תודיע לך עד כמה האתר שלך מתפקד. ברור שאתה רוצה שכל קטע יהיה מושלם ככל האפשר. אם יש צורך בשיפור, עליך להגיב.
לדוגמה, Google עשויה להראות לך שהאתר שלך לנייד נטען לאט מדי. לאחר מכן תצטרך לבדוק את האתר שלך עם הכלים השונים ששיתפתי למעלה, ולמצוא את האלמנט הבעייתי. נניח שאחת התמונות הייתה הבעיה – תצטרכו לבצע אופטימיזציה שלה, ולהעלות אותה שוב לאתר.
ברגע שאתה חושב שפתרת את הבעיות, עליך לחזור ל-Google Search Console שם תוכל לאמת מחדש את האתר על ידי לחיצה על כפתור "אמת". למרות שבמקרים מסוימים זה עשוי לעבוד מהר יותר, שימו לב שלרוב, גוגל צריך לפחות 28 ימים כדי לוודא שהכל עובד כשורה.
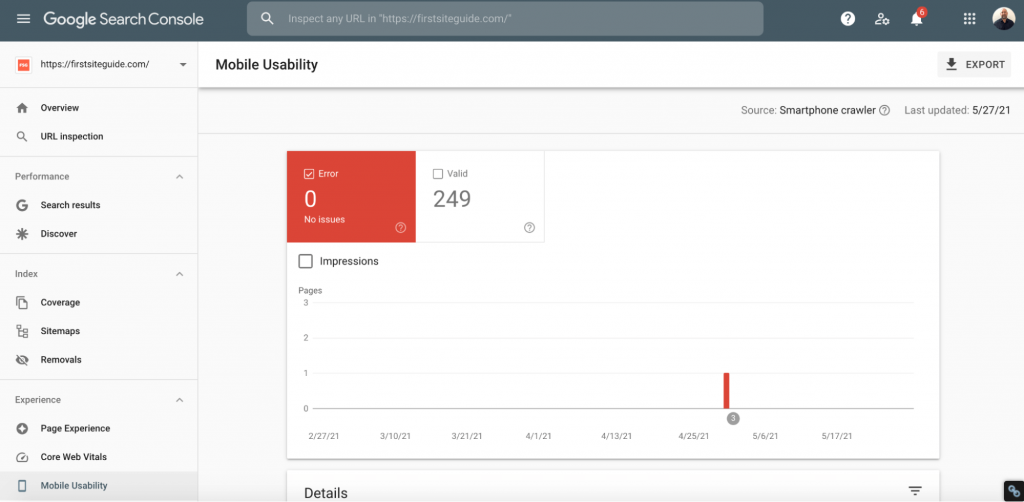
שימושיות ניידת
ממש מתחת ל-Core Web Vitals ב-Google Search Console, תמצא את אפשרות השימושיות לנייד. הכלי הפשוט הזה עוקב אחר האתר שלך לנייד כל הזמן, כך שהוא יציג במהירות את כל השגיאות שהוא מוצא.
אם יש בעיות כלשהן, גוגל תפרט כאן את הדף הבעייתי ותציג פרטים נוספים על הבעיה.

הבעיות הנפוצות ביותר (והחשובות ביותר לתיקון) יופיעו בחלק העליון, אז התחל לעבוד מלמעלה למטה. קח את הזמן שלך ובדוק את כל השגיאות המפורטות. כל בעיה תגיע עם הסבר מגוגל כדי שתוכלו ללמוד עליה יותר ויותר מכך, ללמוד כיצד לתקן אותה.
תוכל ללמוד עוד על שימושיות לנייד ב- התמיכה של גוגל.
בצע אופטימיזציה של JavaScript ו-CSS
לצד תמונות גדולות ולא אופטימליות, CSS ו-JavaScript הן חלק מהבעיות הנפוצות ביותר המשפיעות על מהירות האתר לנייד. אמנם קוד יאפשר כמה תכונות מפוארות באתר שולחן העבודה שלך, אבל אם התכונה הספציפית הזו אינה חיונית, אני ממליץ בחום לא לטעון את הקוד עבור משתמשים ניידים.
אם אתה מתחיל, אולי אתה כבר תקוע, אבל אל תדאג. אתה באמת לא צריך לדעת איך לקוד או אפילו לזהות JavaScript ו-CSS כדי להסיר קבצים מיותרים.
- התקן ניקוי נכסים, תוסף חינמי לוורדפרס.
- הפעל את מצב הבדיקה.
- סקור JavaScript ו-CSS שנטענים כעת באתר שלך.
- השבת את הקוד שאתה חושב שאתה לא צריך.
מכיוון שאתה במצב בדיקה, אתה יכול להרגיש חופשי ולהתנסות. אם אתה מכבה קובץ מסוים, ומשהו לא עובד יותר באתר, פשוט הפעל אותו מחדש. מצד שני, אם לא יהיו שינויים במראה האתר, אתה יכול להשאיר את הפיצ'ר מושבת ולהתגאות בעצמך כי זה עתה האצת את אתר המובייל שלך!
למרות שיש מצב בדיקה, היזהר בעת שימוש בתוסף זה. לפני ביצוע שינויים כלשהם (ואפילו לפני התקנת התוסף), ודא שיש לך גיבוי חדש של האתר שלך. אתה אף פעם לא יודע מה עלול לקרות, וטוב להיות מוכן.
דרך נוספת לשפר JavaScript ו-CSS היא לצמצם את הקוד. מה זה אומר? במקום קבצים גדולים המאחסנים את כל הקוד הדרוש כדי שהאתר שלך יפעל בצורה חלקה, הקטנה היא תהליך המשלב את כל הקוד ומצמצם אותו לקובץ הקטן ביותר האפשרי. בעוד שאתרים קטנים יותר עשויים שלא לראות השפעה עצומה מהקטנה, אתרים גדולים יותר יכולים לשפר את מהירותם באופן דרמטי.
אל תדאג! שוב, אינך נדרש להבין כיצד פועל הקוד כדי לצמצם אותו. ישנם תוספים חינמיים שיפתרו את הבעיה שלך במהירות, אז אני מציע לבדוק את מהירות מהירה תוסף.
המשך לבדוק
עדיין לא סיימת. אתר אינטרנט טוב לנייד פירושו בדיקה מתמדת. המשך לפתוח את האתר שלך בטלפון הנייד או בטאבלט שלך, ואל תשכח לשאול אנשים סביבך מה הם חושבים.
אם יש לך הרבה תנועה, אתה יכול אפילו לקחת את זה לשלב הבא על ידי סקר אנשים לגבי חוויית האתר לנייד שלהם.
שאלות נפוצות
אתרים קלאסיים נגישים בדרך כלל דרך מחשבים שולחניים ומחשבים ניידים. אתרים אלה בדרך כלל גדולים יותר מכיוון שהם נגישים ממסכים גדולים יותר שבהם משתמשים מקיימים איתם אינטראקציה באמצעות מקלדת ועכבר. אתרי אינטרנט לנייד הם כפילויות של האתר המקורי עם פחות אלמנטים, או שהם מקבילים רספונסיביים שפשוט מסתגלים היטב לסמארטפונים ולטאבלטים.
כיצד אוכל לבדוק אם האתר שלי מוכן לנייד?
הדבר הראשון שאתה יכול לעשות הוא לפתוח את האתר שלך בטלפון נייד או טאבלט. זה אמור להיראות שונה מגרסת שולחן העבודה, אבל עדיין יהיו זמינים עבורך את רוב האלמנטים. לאחר מכן, עליך לעבור מבחן ידידותי לניידים של גוגל וכן מבחן GTmetrix שייתן לך פרטים טכניים נוספים על האתר שלך.
האם אפליקציה טובה יותר מאתר סלולרי?
אפליקציות לנייד הן גרסאות מתוחכמות יותר של אתר אינטרנט לנייד. זה אומר בדרך כלל טעינה מהירה יותר, יותר הגדרות וחווית משתמש טובה יותר. עם זאת, יצירת אפליקציות דורשת יותר זמן וכסף, ובדרך כלל הגיונית רק עבור אתרים עם מספר גבוה של מבקרים שיכולים להפיק מכך תועלת.
סיכום
אם אתה פותח אתר בשנת 2023, אתה פשוט לא יכול לשכוח את המשתמשים הניידים. בשנים האחרונות, מעצבי אתרים ומפתחי אתרים רבים אף החלו לתעדף משתמשי מובייל. העתיד נמצא בידיים של משתמשי מובייל, אז וודאו שאתם עוקבים אחר המגמה, ותמיד שיהיה לכם אתר מותאם וידידותי לנייד, לא משנה באיזו פלטפורמה אתם נמצאים.

בעיקרון, המטרה של גוגל היא לספק תוצאות מהירות ואיכותיות למשתמשים שלה. תודה שהארת לי את החשיבות של אתר מותאם לנייד. אני אממש את הטיפים שלך בוודאות. תודה רבה על השיתוף!