כיצד ליצור אתר אינטרנט בעמוד אחד עם וורדפרס

אתר בעל עמוד אחד הוא אתר עם עמוד אחד בלבד שהמשתמש יכול לגלול דרכו. להרבה אתרים בני עמוד אחד עדיין יש תפריט ראשי. אנשים יכולים ללחוץ על פריטי התפריט, אבל במקום לעבור לדף אחר, הם עוברים לקטע אחר באותו עמוד. כבר הראינו לך כיצד ליצור אתר, אבל במאמר זה, אנחנו הולכים להראות לך איך ליצור דפי אחד עם וורדפרס!
היתרונות
אתר אינטרנט בן עמוד אחד יכול להיות פתרון טוב אם אתם מחפשים משהו מהיר. ל-One-Page יתרונות רבים, למשל, האתר לא צריך להיטען מחדש כדי להגיע למדור אחר. משתמשים יכולים לנווט בקלות בין חלקים ולמצוא את מה שהם רוצים במהירות. עם אתר בעל עמוד אחד, יש לך גם שליטה על הסדר שבו אנשים רואים את התוכן שלך. אולי תרצה להציג תחילה את כל היתרונות של המוצר או השירות שלך ובסוף להראות להם את התמחור, או אולי להיפך.
פתרון מצוין לאתרים קטנים
הדפייר אחד הוא אידיאלי עבור אתרים שרק צריכים לתת מעט מידע על כל נושא. נניח שיש לך שישה פריטים עיקריים שאתה רוצה לדבר עליהם כל אחד עם פסקה אחת או שתיים. אם תחלק את התוכן הזה על שישה דפים שונים, זה עלול לתת את הרושם שהאתר שלך לא מוצלח.
אם אתה שם את כל הפריטים האלה בעמוד אחד עם סדר הגיוני בקטעים מובחנים, זה לא רק מספק חווית משתמש טובה יותר, אלא זה גם נותן רושם של אתר אינפורמטיבי טוב.
מונחה תמונה
רוב אתרי האינטרנט של עמוד אחד משתמשים בהרבה תמונות רלוונטיות. חלוקת התמונות הללו על פני דפים שונים עם תמונה אחת בלבד על כל אחד יכולה שוב לתת את הרושם שהאתר שלך קצת לא מוצלח. כפי שאתה יכול לדמיין אתר אינטרנט בן עמוד אחד עם תמונות שונות הרלוונטיות לכל נושא שהמשתמש גולל דרכו נותן תחושה טובה יותר.
חווית סלולר טובה יותר
לאתרי אינטרנט של עמוד אחד יש לרוב חוויית טלפון נייד טובה מאוד, מכיוון שהאתר לא צריך להיטען מחדש לאחר כל מעבר עמוד. אנשים יכולים למצוא את מה שהם צריכים בכל מכשיר במהירות, וזה אפילו לא בעיה אם הם מתנתקים בזמן שהם באתר שלך. מכיוון שהדף כבר נטען, הם עדיין יוכלו לעבור לקטעים השונים. כך האתר שלך יכול אפילו להרגיש כמו אפליקציה לנייד במקום אתר רגיל. למען האמת, יש אפליקציות ב-App Store שמשתמשות בשיטה זו.
מתי לא להשתמש באתר בעל עמוד אחד
אם אתה מגיש כמויות עצומות של תוכן, זה עלול להפוך את הדפיור האחד שלך ארוך מאוד וקשה לגלול דרכו.
אם יש לך אתר גדול, אנחנו לא ממליצים לך להשתמש בדפיפון אחד רק כדי שהוא לא יצטרך להיטען מחדש בכל פעם שאתה עובר לדף אחר.
יצירת אתר עם עמוד אחד עם וורדפרס
אם אתה חושב שאתר של עמוד אחד הוא בשבילך, המשך לקרוא. לאחר מכן, תוכל ליצור אתר משלך בעל עמוד אחד.
גילוי: FirstSiteGuide נתמך על ידי הקוראים שלנו. כאשר אתה רוכש דרך קישורים באתר שלנו אנו עשויים להרוויח עמלה. אנו בודקים ומנסים את כל המוצרים שאנו ממליצים עליהם.
הגדרת WordPress
גם אם אינכם מכירים את וורדפרס והגדרת שרתים, אל תפחדו. קבלת תוכנית אירוח משלך עם וורדפרס מותקנת מראש ייקח רק כמה דקות מזמנך. אבל עוד לפני כן, אתה יכול להגדיר שרת מקומי עם XAMPP ולנסות ליצור את האתר שלך בעמוד אחד מבלי להוציא אגורה.
כן, ליצירת שרת מקומי יש את היתרונות שלה, אבל אם זו הפעם הראשונה שאתה שומע על XAMPP, הכן את עצמך לתהליך קצת יותר ארוך של הכנתו לוורדפרס. ובכל זאת, אם תעקבו אחר השלבים שהכנו עבורכם, לא אמורות להיות לכם בעיות, ותוכלו להתחיל לעבוד על התקנת וורדפרס הפרטית שלכם תוך פחות מחמש עשרה דקות.
כיצד להגדיר את XAMPP עבור Windows ולהתקין וורדפרס
לפני ללכלך את הידיים, אתה צריך לדעת מה זה XAMMP מלכתחילה. XAMPP ראשי תיבות של Cross-Platform (X), Apache (A), MariaDB (M), PHP (P) ו-Perl (P). זוהי הפצה חינמית של תוכנה שעוזרת לך להפעיל שרתים פרטיים משלך. הוא מכיל יישום שרת, מסד נתונים ושפת סקריפטים שאתה צריך כדי להתקין את WordPress בהצלחה. בדרך כלל, שרתים המנוהלים על ידי XAMPP משמשים למטרות בדיקה, כך שתוכל לתרגל באופן חופשי את כישורי עיצוב האתרים שלך מבלי שתצטרך לשלם עבור אירוח או לתת לכולם לראות את מגרש המשחקים של האתר שלך.

כיצד להתקין XAMPP עבור Windows
עכשיו, בוא נעצור עם התיאוריה, ותן לי להראות לך איך להגדיר את כל העניין. למרות שהחלק Cross-Platform של השם אומר שהתוכנה עובדת גם על מחשבי לינוקס ו-Mac, היום אנחנו הולכים להתמקד ב-Windows:
- תיכנס לאתר אתר Apache Friends
- הורד את הגרסה העדכנית ביותר על ידי לחיצה על הכפתור ושמור אותה במחשב שלך
- הפעל את תוכנית ההתקנה לאחר ההורדה
- במסך קבלת הפנים, לחץ הַבָּא
במסך הבא, ההגדרה תבקש ממך לבחור את הרכיבים שברצונך להתקין. אתה יכול להשאיר הכל כפי שהוא ולהתקין את כל הרכיבים. אבל אם אתה רק רוצה התקנת וורדפרס בסיסית, זה יספיק לעזוב MySQL ו phpMyAdmin אפשרויות שנבחרו. למקרה שתפתח צורך ברכיב אחר כלשהו בעתיד, תוכל להוסיף רכיבים לאחר מכן דרך לוח הבקרה. למטרות מדריך זה, אתה יכול לבטל את הסימון של כל האפשרויות האחרות מכיוון שלא תזדקק להן ליצירת אתר אינטרנט בעל עמוד אחד.

- בחר תיקיה שבה ברצונך להתקין את XAMPP. זה יכול להיות כל תיקיה שתרצה, ואתה יכול להשאיר את ברירת המחדל גם כן. רק תזכור את מיקומו
- במסך הבא, בטל את הסימון של "למידע נוסף על Bitnami עבור XAMPP" אפשרות מכיוון שתתקין וורדפרס באופן ידני
- נְקִישָׁה הַבָּא
כעת תן למתקין מספר רגעים להעביר את כל הקבצים ולהגדיר את הסביבה בה תשתמש עבור אתר הוורדפרס שלך. לאחר מספר שניות, המתקין יפרק הכל ויסיים את ההתקנה.
- עזוב את ה "האם ברצונך להפעיל את לוח הבקרה" אפשרות מסומנת
- נְקִישָׁה הַבָּא
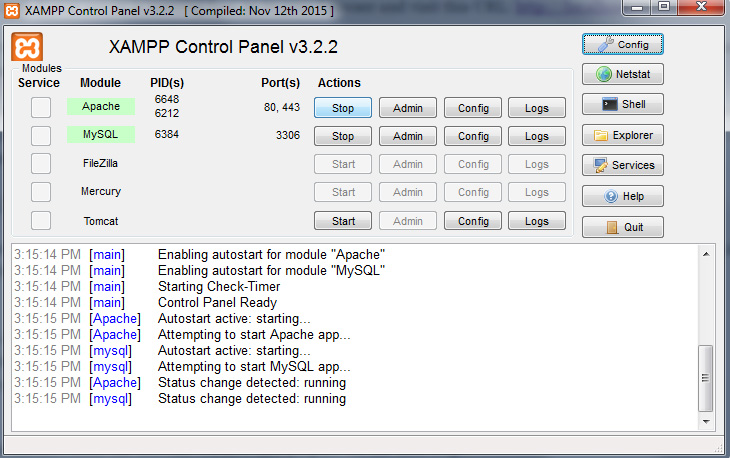
מקווה שהכל עבר ללא בעיות. אם כן, אתה אמור לראות את לוח הבקרה פתוח ללא טקסט אדום המציג שגיאות. אתה צריך גם לראות שאפצ'י ו-MySQL מסומנים בירוק, מה שאומר שהם פועלים. כדי לבדוק אם השרת שלך פועל כשורה, עבור אל הדפדפן שלך ובקר בכתובת האתר הזו: http://localhost.

אם הכל בסדר, אתה אמור לראות דף אינטרנט פשוט שמקדם אותך ל-XAMPP עבור Windows. אם הדף נטען, אתה יכול להפסיק לעצור את הנשימה כי זה אומר ש-XAMPP מוגדר נכון ושאפשר לעבור להתקנת וורדפרס.
למרבה הצער, יישומים אחרים שאולי פועלים במחשב האישי שלך עלולים להפריע ל-XAMPP. לדוגמה, Skype ידוע כבעל בעיות עם XAMPP, אז אם אתה נתקל בבעיות, נסה לכבות אותו ואז נסה לפתוח את לוח הבקרה של XAMPP. לפעמים, יהיה צורך לפתוח כמה יציאות כדי ש-XAMPP יפעל כהלכה, אבל למרבה הצער, זה תחום אחר לגמרי ולא נוכל לכסות הכל במדריך זה.
כיצד להתקין וורדפרס באמצעות XAMPP
בְּסֵדֶר. נצטרך להניח שהסביבה מוכנה. עכשיו הגיע הזמן להתקין את וורדפרס על המחשב המקומי שלך כדי שתוכל להיכנס ולהתחיל לבנות את הדפייר האחד שלך. בתור התחלה, אתה צריך ליצור מסד נתונים שבו וורדפרס משתמשת כדי לאחסן את כל המידע:
- פתח את לוח הבקרה של XAMPP
- לחץ על Admin כפתור במקטע MySQL. זה יפתח חלון חדש עם phpMyAdmin
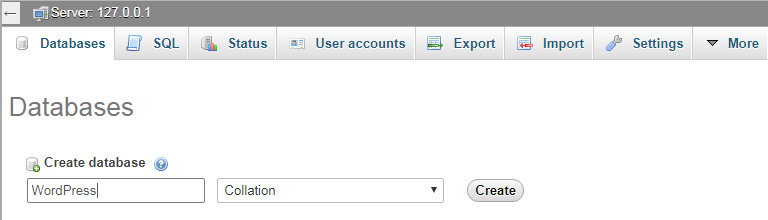
- לבחור מאגרי מידע לשונית בתפריט השמאלי העליון
- הזן את השם של מסד הנתונים שלך, למשל, וורדפרס
- נְקִישָׁה צור לַחְצָן

החלק הזה לא היה כל כך תובעני, נכון? כעת תוכל לסגור את חלון הדפדפן ולהתכונן לשלב הבא.
- הורדה הגרסה האחרונה של וורדפרס
- עבור לתיקיית XAMPP (התיקייה שבה התקנת את XAMPP מהשלבים הקודמים)
- פתח את התיקיה ונווט אל htdocs תיקייה
- פתח שם את ארכיון וורדפרס
בסופו של דבר אמורה להיות לך תיקיית וורדפרס חדשה בתיקיית htdocs. אתה יכול לשנות את שם התיקיה הזו לכל דבר שתרצה. זה יהיה גם החלק של הכתובת של ההתקנה המקומית שלך. למטרות המדריך הזה, בואו נקרא לזה וורדפרס אשר יפתח את האתר שלך מ http://localhost/wordpress. זה לא ממש משנה באיזה שם אתה משתמש, אז אתה מוזמן לשנות אותו לפי טעמך.
- פתח את התיקיה ומצא את הקובץ wp-config-sample.php
- שנה את שמו ל-wp-config.php
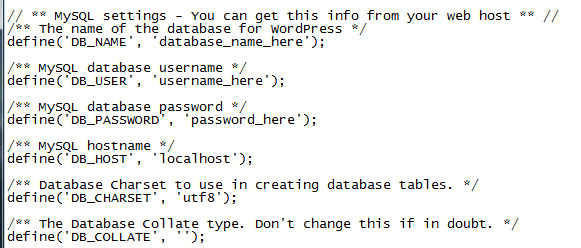
- פתח את הקובץ ומצא את החלק עם המידע על הגדרות MySQL (תסתכל בצילום המסך)
- החלף את "שם_בסיס הנתונים_כאן" בשם מסד הנתונים שלך, שבמקרה שלי הוא "וורדפרס"
- החלף את "username_here" ב-"root" והשאיר את "password_here" ריק
- שמור את הקובץ וסגור אותו

לבסוף, אתה מוכן לסיים את תהליך ההתקנה. אנא פתח את הדפדפן שלך ונווט אל http://localhost/wordpress (או שנה את השם אם השתמשת בשם אחר עבור תיקיית וורדפרס כשחילצת אותה). וורדפרס תבקש ממך כעת את השפה שאתה צריך לבחור. לאחר מכן, לחץ על להמשיך לַחְצָן. לאחר מכן הזן את פרטי שם המשתמש והסיסמה, ולחץ התקן את WordPress.
זהו זה! כעת תוכל סוף סוף להיכנס לאתר הבדיקה שלך ולהתחיל לעבוד על האתר הראשון שלך בעמוד אחד. השלב הראשון יהיה בחירת נושא.
בחירת נושא
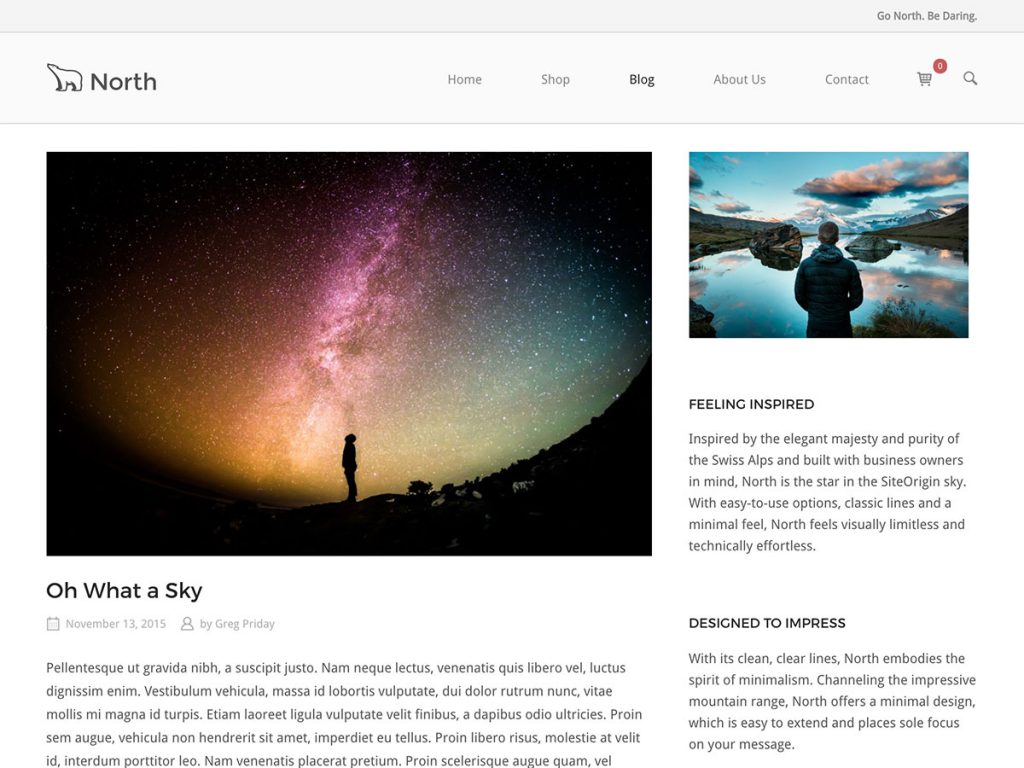
אתה יכול להשתמש כל נושא עבור אתר אינטרנט בן עמוד אחד. עבור דוגמה זו, אנו נשתמש ב-free SiteOrigin צפון ערכת נושא שניתן למצוא במאגר ערכות הנושא של וורדפרס. לך ל מראה -> ערכות נושא -> הוסף חדש בלוח המחוונים של וורדפרס והקלד "SiteOrigin North". זה אמור להיות בראש הרשימה עכשיו.

זהו נושא פשוט, אך מעוצב היטב, מגיב שגם עובד טוב מאוד איתו BigCommerce ו WooCommerce. הוא נוצר על ידי מפתחי התוסף לבניית דפים בו אנו הולכים להשתמש עבור האתר בדוגמה זו. שוב, אל תהסס להשתמש בערכת נושא אחר; אפקטי המעבר בעת לחיצה על פריט בתפריט יפעלו בכל מקרה. אנו ממליצים לך להשתמש בערכת נושא עם תפריט דביק, כך שהמבקרים באתר שלך לא יצטרכו לגלול שוב לראש העמוד כדי ללחוץ על פריט בתפריט שמביא אותם לקטע אחר.
התוספים
החשובים ביותר ליצירת אתרים בני עמוד אחד הם התוספים שבהם אתה משתמש. אנחנו הולכים להתקין בונה דפים בשם SiteOrigin וסיומת ווידג'ט עבור הפלאגין הזה. שניהם חינמיים לחלוטין ומתארחים במאגר התוספים של וורדפרס. לך ל תוספים -> הוסף חדש בלוח המחוונים של אתר הוורדפרס שלך והקלד בונה דף לפי מקור האתר. התוסף יופיע בראש הרשימה, התקן והפעל אותו. אתה יכול להתקין את הפלאגין של חבילת ווידג'טים באותו מסך, הקלד חבילת ווידג'טים של siteorigin במחפש התוספים. ודא ששני התוספים מופעלים.
מאז גרסה 2.3 של בונה דפים זה, הם הוסיפו את תכונת הגלילה של עמוד אחד. זה מה שאנחנו צריכים כדי לגרום לאתר לגלול בכל פעם שמישהו לוחץ על פריט בתפריט עם המזהה של שורה בתור תכונת "href" (קישור). נסביר כיצד זה עובד בהמשך המדריך.

תתחיל לבנות!
עכשיו יש לך את התוספים מופעלים, ואנחנו מוכנים לבנות את הדף שלנו. ראשית, הוסף דף חדש או ערוך דף. עבור לכרטיסיות בחלק העליון של עורך הדפים ולחץ על הכרטיסייה החדשה שנוספה "בונה דפים".

לבניית דפי SiteOrigin יש הרבה הגדרות קבועות מראש, כך שלא נצטרך לבנות עיצוב שלם מאפס. תראה כמה כפתורים מעל עורך העמודים, אחד מהם הוא כפתור "פריסות", לחץ עליו.

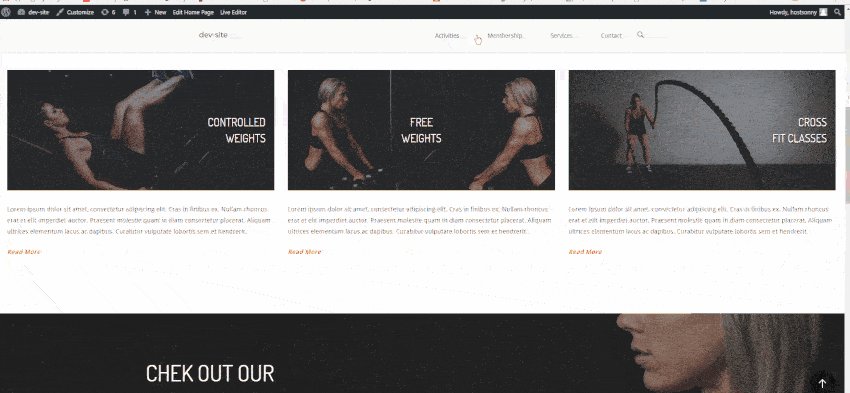
כעת תראה מסך עם כל מיני פריסות; אלו הן הקביעות המוגדרות מראש שבהן תוכל להשתמש. אתה יכול גם לייבא ולייצא פריסות, אבל אנחנו לא מניחים שיש לך את אלה עדיין. עבור דוגמה זו נבחר את עיצוב "כושר כושר", כמובן, אתה יכול לבחור כל עיצוב שתרצה או להתחיל מאפס. לחץ על העיצוב הנבחר ולחץ על כפתור הוספה בפינה השמאלית התחתונה. אם כבר היה לך תוכן בדף, תוכל לבחור להכניס אותו לפני או אחרי התוכן או להחליף אותו לגמרי. עבורנו, זה לא משנה כי יש לנו דף ריק.

קדימה, שמור את הדף ובקר בו. אם הכל היה בסדר, נוכל להוסיף את תעודות הזהות שלנו. עבור למצב "עורך חי" על ידי לחיצה על הקישור בסרגל הניהול של וורדפרס בראש העמוד שיצרת זה עתה.

כאשר אתה מרחף מעל האלמנטים באתר שלך, אתה יכול לראות בדיוק איזה ווידג'ט מייצג איזה אלמנט. עבור לשורה הראשונה אחרי גיבור SiteOrigin בחלק העליון, לחץ על סמל הכלי וערוך את השורה. במסך זה, עבור אל "מאפיינים" והוסף את מזהה השורה שלך. אנחנו הולכים לתת לזה שלנו "פעילויות".

תן לכל שורה מזהה שונה וייחודי. כשתסיים, שמור את הדף.
הגדרת התפריט שלך
עוד לא סיימנו. כעת עלינו ליצור את פריטי התפריט שלנו, כך שכאשר משתמש לוחץ על אחד מהפריטים, הדף מנווט לאותו חלק ספציפי באתר שלך. קדימה ו צור תפריט חדש in מראה -> תפריטים בלוח המחוונים של וורדפרס שלך. אנחנו הולכים ליצור קישורים מותאמים אישית רק בתפריט זה. בתמונה למטה אני יוצר אחד עבור השורה שרק הוספתי את מזהה ה"פעילויות".

אתה רואה שכתובת האתר של הקישור המותאם אישית זהה כעת למזהה של רכיב השורה. בונה הדפים של SiteOrigin מתוכנת לזהות זאת ויודע שעליו לגלול לקטע שצוין.
חשוב מאוד שלא תשכחו לשים את ה-hash בכתובת ה-URL של פריט התפריט, זה הפורמט של תכונת HTML ID. עם זאת, אל תוסיף את ה-hash ב- מאפיינים -> מזהה שורה המדור בהתאמה אישית, SiteOrigin בונה דפים, כבר יודע שזהו מזהה.
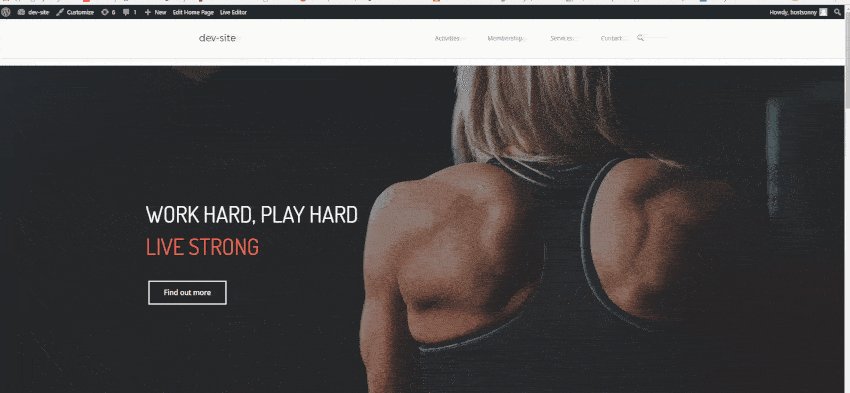
התוצאה שלי
מזל טוב! סיימנו כבר, עכשיו אתה יכול לבנות אתר אישי משלך בעל עמוד אחד בקלות ובמהירות עם שני תוספים בלבד וכל נושא. זה ישמור על האתר שלך מהיר וידידותי מאוד למשתמש. בניית האתר הזה לקחה לנו פחות משעה, זו הדרך הקלה והמהירה ביותר שמצאנו לבנות אתר יפהפה בן עמוד אחד. הדבר הטוב ביותר הוא שזה בחינם.

האמת היא שהקמת סביבת בדיקה משלך עם XAMPP עשויה לקחת זמן ולצרוב כמה תאי מוח אם אתה עושה זאת בפעם הראשונה, אבל תלמד מהר להעריך את השרת המקומי שיכול להריץ וורדפרס. לאחר מכן, רק על ידי שני תוספים ונושא לבחירתך, אפילו מתחילים מלאים יוכלו ליצור אתר משלהם בעל עמוד אחד.
אם ביצעת את כל השלבים ממדריך זה, לא אמורות להיות לך בעיות, והדפדפן האחד שלך אמור לפעול בצורה תקינה. לאחר שתיצור את הדף בהצלחה, תוכל להתחיל לשדרג אותו ולהתאים אותו לפי טעמך. אל תשכח לבדוק את האחר שלנו מאמרים ומדריכים של וורדפרס שיעזור לך לעצב את האתר שלך בכל דרך אפשרית.

זהו מדריך מאוד פשוט ושימושי למתחילים. תודה!!!!
תודה רבה דורוטי. ספר לנו אם יש לך שאלות או שאתה צריך עזרה.
שלום אניה, שאלה קצרה: אם אני רוצה לשנות את הלוגו של הלקוח, איפה ואיך אני צריך להעלות את החדשים כדי לראות ברשימת האייקונים? תודה מראש על התשובה.
[…] כיצד ליצור אתר אינטרנט יפהפה בעמוד אחד עם וורדפרס […]