
For tyve år siden ville ingen have turdet forudsige, at de fleste ville indlæse hjemmesider via deres smartphones. Ingen vidste endda, hvad en smartphone var, måske Steve Jobs, som sandsynligvis allerede havde alt skitseret på papir. Da den første iPhone blev afsløret i 2007, begyndte tingene at ændre sig.
Som tiden er gået, har folk følt sig mere komfortable med at browse på deres telefoner. Spol frem til i dag og mere folk indlæser deres websteder på mobilen end på stationære enheder. Det er derfor, alle, inklusive dig, skal sørge for, at deres hjemmesider er mobilvenlige.
Indholdsfortegnelse
- Hvad er et mobilvenligt websted?
- Er mit websted allerede mobilvenligt?
- Sådan optimerer du dit websted til mobil
- Fortsæt med at teste
- Ofte Stillede Spørgsmål
- Konklusion
Hvad er et mobilvenligt websted?
Et mobilvenligt websted repræsenterer et websted, der er designet til at blive vist på smartphones og tablets. Det betyder, at website design er tilpasset til mindre skærme, så hvert element er tilgængeligt og poleret på enhver mobilenhed.
Også et mobilvenligt websted skal indlæses hurtigt, fordi det normalt indlæses via 3G- eller 4G-netværk i stedet for hurtigt og lokalt WiFi i hjemmet.
Er mit websted allerede mobilvenligt?
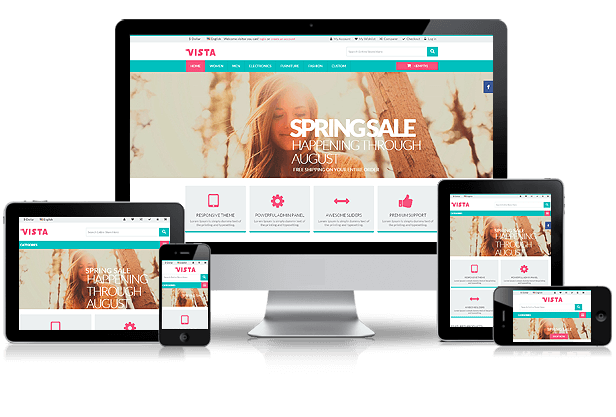
Hvis du har startet din hjemmeside i de seneste år er chancerne for, at dit websted allerede er mobilvenligt. Nye indholdsstyringssystemer (CMS) har allerede tilpasset sig dette behov og sørget for, at hvert websted fungerer godt på alle moderne enheder. Temaer og skabeloner tilgængelige på WordPress or andre populære platforme er responsive, hvilket betyder, at de kan tilpasse sig din skærm, hvilket eliminerer behovet for en speciel duplikat af originalen.
En måde at vide, om dit websted er mobilvenligt, er ved at læse dokumentationsfilerne til den skabelon, du bruger, eller ved blot at indlæse den fra flere mobile enheder (det kan hjælpe med at have venner med forskellige telefoner). Alligevel betyder det ikke, at du er hundrede procent klar til mobilbrugere.
Selve designet er afgørende, men du skal vide, hvor hurtigt din mobilside indlæses. Der er enkle test, som du kan lave online, som vil fortælle dig, hvor godt dit websted klarer sig.
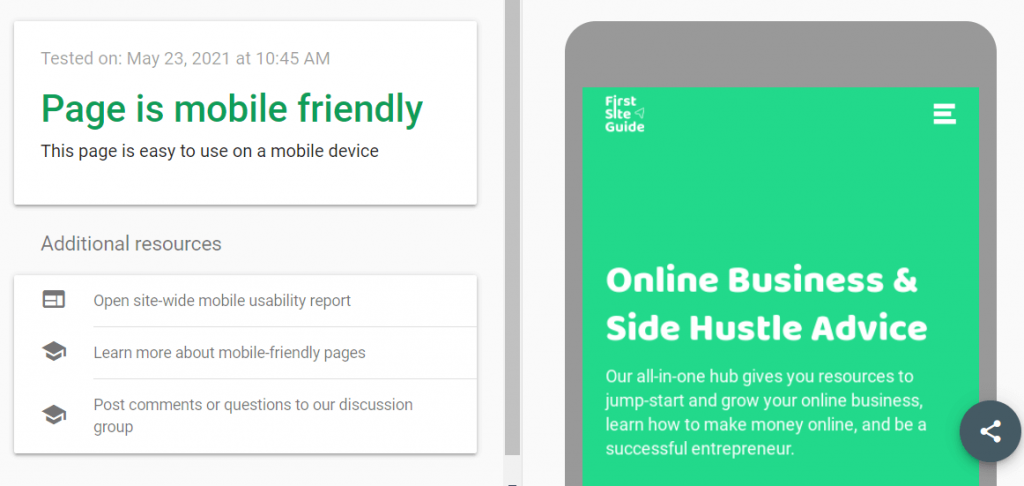
Den hurtigste måde at se, om din hjemmeside er mobilklar, er at udføre en Google mobilvenlig test hvor du blot indtaster URL'en på dit websted. Google indlæser din hjemmeside i en lille mock-up af en smartphone og deler resultaterne med dig.

Hvis du er interesseret i at lære flere tekniske detaljer om dit mobilwebsted, er der en anden god test, som du kan udføre online.
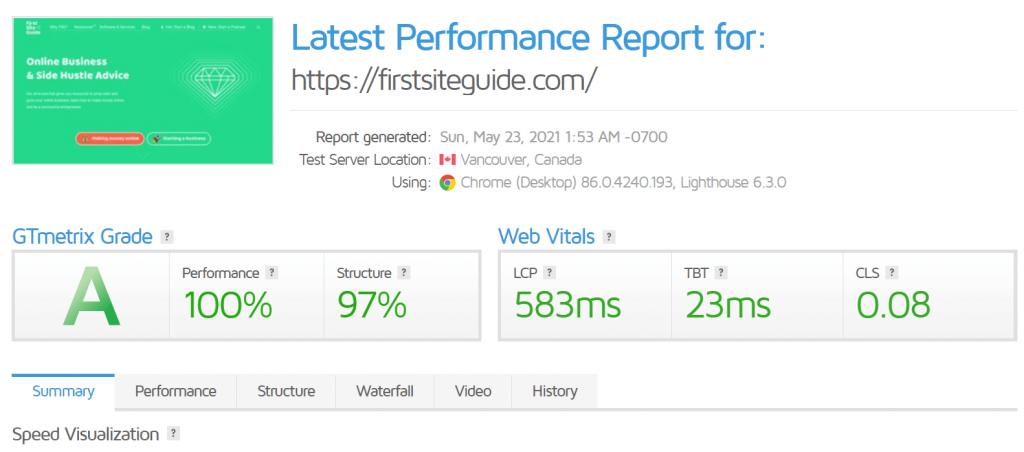
GTmetrix giver dig mulighed for at indtaste URL'en på dit websted (ligesom det tidligere nævnte værktøj), men i stedet for blot at fortælle dig, om webstedet er mobilvenligt, vil det også vise dig rapporter om dit websteds ydeevne og struktur, og give dig karakterer baseret på disse faktorer.

Hvis du undersøger detaljerne, vil du være i stand til at identificere de svage punkter på dit websted. Dette kan være udgangspunktet for din optimeringsproces.
Sådan optimerer du dit websted til mobil
Nu hvor du har testet dit websted, er chancerne for, at det ikke er 100 % mobiloptimeret. Der er altid et par elementer, der kan forbedres.
Fokus på enkle designs
Hvis du ikke har besluttet dig for en skabelon til din hjemmeside, så husk på enkelheden. Mobile enheder har mindre skærme, hvilket betyder, at der kan vises færre elementer på dem. Ikke alle billeder, du viser på skrivebordet, behøver at være synlige på mobilskærme, og ikke alle menupunkter eller ikoner skal inkluderes.
En mobil hjemmeside skal være enkel og hjælpe besøgende med at få den information, de har brug for.

Brug responsive temaer
Hvis du bruger WordPress, skal du sørge for, at dit tema er responsivt. Det betyder, at temaet er designet til at skalere, afhængigt af den enhed, der bruges til at få adgang til det. Dette vil spare tid og stress, når det kommer til at optimere hele hjemmesiden til mobil.

Igen, hvis du bruger WordPress, er der nogle populære responsive temaer værd at tjekke ud:
Brug mobilmenuer
Standard hjemmesidemenuer er ikke velegnede til mobile enheder. Du ønsker ikke at vise standardmenuen, der vil rode med dit mobilwebsted. I stedet vil en mobilmenu skjule alle elementerne i en widget, der kun vises, når en bruger beslutter sig for at vise den ved at trykke på menuikonet.
WordPress-brugere vil finde det nemt at oprette mobilmenuer med gratis plugins som Responsive Menu der vil lade dig generere en i løbet af få minutter. Dette gratis plugin giver dig mulighed for nemt at vælge en skabelon, ændre ikoner, farver og tildele WordPress-menuer.
Dette værktøj er allerede kodet med hastighed i tankerne, så du kan slappe af ved at vide, at det vil fungere til din fordel, og at webstedets menu vil være fantastisk, uanset hvor du åbner den.
Brug standardskrifttyper
Ikke mange begyndere ved, at skrifttyper er "tunge". Indlæsning af ikke-standard skrifttyper på dit websted vil øge ventetiden for mobilbrugere og gøre det mindre brugervenligt. Jeg ved, at du ville have det pågældende afsnit malet i en speciel farve og skrevet i en håndskrevet skrifttype, som du så på en vens websted. Men en standardskrifttype kan se lige så godt ud, og husk på, at det vil få dit websted til at indlæses hurtigere. Vil du virkelig ofre at miste besøgende bare på grund af skrifttypestilen?
Hvis du vil være sikker på, at standardskrifttyperne stadig kan se godt ud, skal du bare tage et kig på Standard skrifttypeliste.
Brug medieforespørgsler
Medieforespørgsler er en speciel CSS-teknik, der bruges ved design af mobilvenlige hjemmesider. De giver dig mulighed for at ændre udseendet af din hjemmeside på bestemte skærmstørrelser. Ved at bruge denne teknik kan du vise eller skjule bestemte elementer på bestemte skærmstørrelser.
Hvis du f.eks. bruger et stort heltebillede (hovedbilledet af dit websted, der er det første fokuspunkt på dit skrivebordswebsted), ville det være et smart træk at skjule billedet for mobilbrugere, så du ikke sætter en stor belastning på mobilsiden. Medieforespørgsler vil give dig mulighed for at gøre det.
Eller i et andet eksempel bliver du nødt til at gøre din overskrift mindre for at passe bedre til mobilskærme. I dette tilfælde vil du bruge denne forespørgsel:
@media kun skærm og (maks. bredde: 600 px) {
h2 {
skriftstørrelse: 20px;
}
}
Dette er blot et simpelt eksempel, og at forklare detaljerne ligger uden for rammerne af denne artikel. Hvis du er interesseret i at lære mere om medieforespørgsler, W3 skoler er et godt udgangspunkt.
Optimer billedfiler
En af de største positive ændringer, du kan gøre på dit websted, er at optimere billeder. Et enkelt ikke-optimeret billede kan gøre dit mobilwebsted ubrugeligt. Forestil dig forskellene ved at indlæse 2MB i stedet for 40KB data. Ja, vi taler om sekunder, endda snesevis af sekunder, hvis du indlæser fra et langsommere netværk.
Der er et par ting at fokusere på med billedfiler:
- Ændre størrelse på billeder – upload ikke billeder, der er større, end du har brug for.
- Skjul store billeder – skjul store billeder fra mobilwebsteder via medieforespørgsler eller indlæs mindre versioner af det.
- Komprimere billeder – lavere kvalitet vil ikke være indlysende, men du vil forbedre hastigheden på din hjemmeside.
- Lazy load billeder – vis kun billeder, når en bruger ruller til det. Du kan bruge smush, et gratis plugin til dette.
For at optimere billeder kan du bruge gratis onlineværktøjer som f.eks Kraken som vil lade dig uploade dine billeder og vælge kvaliteten af outputtet.

Når du har "frigivet Kraken" og ladet den gøre sin magi, vil du have et meget mindre billede, som du sikkert kan placere på dit websted.
Hvis du allerede har mange billeder på dit websted, kan det være en skræmmende opgave at ændre hver enkelt af dem. Heldigvis, hvis du bruger WordPress, kan du bruge specialiserede plugins som ShortPixel der vil komprimere og optimere billeder på hele dit websted.
Undgå store bidder af tekst
Ikke alt er hastighedsrelateret. At have lange tekstafsnit vil gøre din mobilside ulæselig. Sørg for, at du deler store bidder af tekst op med en separator, eller tilføjer blot et mellemrum mellem hvert par sætninger.
Du kan også bruge billeder til at gøre teksten mere interaktiv, men sørg for, at du bruger optimerede billeder i dette tilfælde.

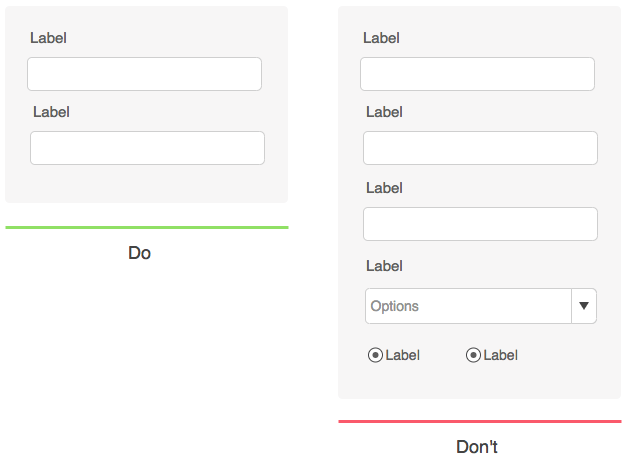
Gør formularer enklere
Det er ikke usædvanligt at have længere formularer på hjemmesider. Desktop-brugere vil sandsynligvis ikke vige tilbage for at indtaste et par flere felter, hvis det er nødvendigt, men mobilbrugere er anderledes.

Lange og komplicerede formularer vil se endnu mere komplicerede ud, når de vises på mindre skærme, og folk kan føle sig overvældet af dem. Mobilbrugere har også et kortere opmærksomhedsspænd, så du ønsker at holde formularer så korte som muligt og kun bede om de mest væsentlige oplysninger.
Sørg for, at call-to-action-knapperne er store og synlige, så folk ikke behøver at bruge en stylus for at trykke på dem.
Fjern popups
Lige meget hvad du har at tilbyde, skal du ikke vise pop op-vinduer på din mobilside. Folk bryder sig ikke generelt om popup-vinduer, men at have en på mobilwebsteder tilføjer bare ekstra belastning på dit websted. De frustrerer også folk, der browser fra deres telefoner.
Hvis du skal vise et særligt tilbud eller bede folk om deres e-mailadresse, kan du gøre det ved at vise et simpelt banner eller en widget på din mobilside i stedet for.

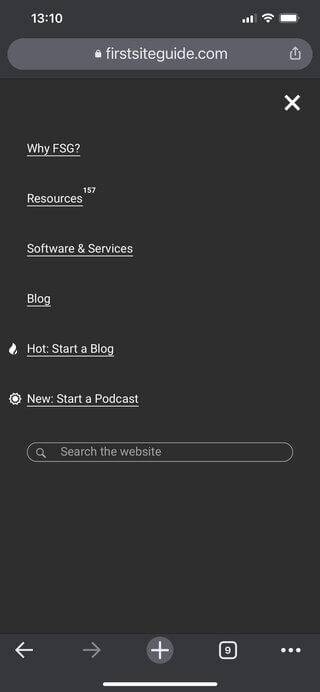
Inkluder en søgefunktion
Uanset hvor velstruktureret dit websted er, eller hvor flot menuen ser ud på mobile enheder, er det faktum, at navigation er en smule mere kompleks end på stationære enheder.
I stedet for at lade folk vandre rundt på dit websted og søge efter en bestemt side, kan du hjælpe dem med at finde det, de vil have, ved at implementere en søgefunktion. Du kan placere en søgeformular øverst eller nederst på din side, alt efter hvor vigtigt det er for dig.
En endnu bedre mulighed ville være at have en søgefunktion indlejret i din mobilmenu, så den altid er tilgængelig for dine besøgende.

Gør din kontaktformular let tilgængelig, og gør det muligt for folk at ringe til dig ved at vise en knap
Hvis du er kører en virksomhed, du ønsker, at folk skal kunne kontakte dig. Hvis de kommer til dig fra en smartphone, vil du gerne sikre dig, at de nemt kan finde dine kontaktoplysninger.
Det første du skal gøre er at have et link til din kontaktformular eller have din e-mailadresse tydeligt synlig i menuen. Hvis du vil have folk til at kontakte dig over telefonen, skal du også udskrive dit telefonnummer lige der. Dette vil give folk mulighed for at ringe til dig blot ved at klikke på telefonnummeret.
Hvis du vil forbedre dette endnu mere, er der et fantastisk gratis WordPress-plugin, der giver dig mulighed for at placere en opkaldsknap på mobilsider. WP opkaldsknap vil hjælpe dig med at designe en knap, der altid vil være synlig for brugere, der kommer fra smartphones, og som giver dem mulighed for nemt at ringe til dig.
Tag dig af Core Web Vitals
For nylig introducerede Google et sæt faktorer, der er vigtige for brugeroplevelsen. Der er tre faktorer at overveje, når du driver en hjemmeside:
- Indlæsningsydelse (Largest Contentful Paint) – hvor lang tid tager det for det største element på dit websted at indlæse (f.eks. det største billede, du har på hjemmesiden).
- lydhørhed (Første inputforsinkelse) – hvor lang tid tager dit websted at reagere på den første brugerinteraktion (som et tryk på skærmen, når du åbner webstedet på en smartphone).
- Visuel stabilitet (Kumuleret layoutskift) – bevæger elementer på dit websted sig, mens de indlæses? Jo mere stabil siden er, jo bedre.
Sådan kommer du i gang med Core Web Vitals:
- Gå til Google Search Console og log ind på din Google-konto.
- Find fanen Ydelse fra venstre side af skærmen.
- Klik på "Core Web Vitals".
Efter at have taget alle tre metrics i betragtning, vil Google fortælle dig, hvor godt dit websted klarer sig. Det er klart, at du ønsker, at hvert segment skal være så perfekt som muligt. Hvis der er behov for forbedring, skal du reagere.
For eksempel kan Google vise dig, at dit mobilwebsted indlæses for langsomt. Du bliver så nødt til at teste din hjemmeside med de forskellige værktøjer, jeg delte ovenfor, og finde det problematiske element. Lad os sige, at et af billederne var problemet – du bliver nødt til at optimere det og uploade det til webstedet igen.
Når du tror, du har løst problemerne, skal du gå tilbage til Google Search Console, hvor du vil være i stand til at genvalidere webstedet ved at klikke på knappen "Valider". Selvom det i nogle tilfælde kan fungere hurtigere, skal du være opmærksom på, at Google normalt har brug for mindst 28 dage for at sikre, at alt fungerer fint.
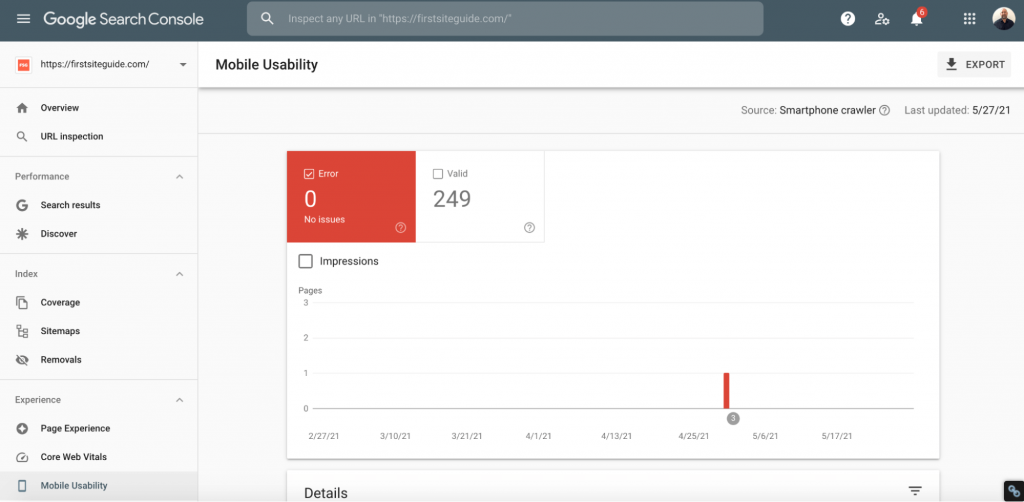
Mobil anvendelighed
Lige under Core Web Vitals i Google Search Console finder du muligheden Mobile Usability. Dette enkle værktøj overvåger dit mobilwebsted konstant, så det hurtigt viser eventuelle fejl, som det finder.
Hvis der er problemer, vil Google angive den problematiske side her og vise flere detaljer om problemet.

De mest almindelige problemer (og de vigtigste at løse) vil blive vist øverst, så begynd at arbejde fra toppen til bunden. Tag dig god tid, og tjek alle de angivne fejl. Hvert problem kommer med en forklaring fra Google, så du kan lære mere om det og endnu vigtigere, lære at løse det.
Du kan lære mere om mobilanvendelighed på Google Support.
Optimer JavaScript og CSS
Sammen med store og uoptimerede billeder er CSS og JavaScript nogle af de mest almindelige problemer, der påvirker hastigheden på en mobilside. Selvom kode vil aktivere nogle smarte funktioner på dit desktop-websted, hvis den særlige funktion ikke er afgørende, anbefaler jeg kraftigt, at du ikke indlæser koden for mobilbrugere.
Hvis du er nybegynder, kan du allerede sidde fast, men bare rolig. Du behøver virkelig ikke at vide, hvordan man koder eller endda hvordan man genkender JavaScript og CSS for at fjerne unødvendige filer.
- Installer Asset CleanUp, et gratis plugin til WordPress.
- Tænd for testtilstand.
- Gennemgå JavaScript og CSS, der i øjeblikket indlæses på dit websted.
- Deaktiver den kode, du tror, du ikke har brug for.
Da du er i en testtilstand, kan du føle dig fri og eksperimentere. Hvis du slår en bestemt fil fra, og noget ikke virker på siden længere, skal du bare tænde for det igen. På den anden side, hvis der ikke er nogen ændringer i webstedets udseende, kan du holde funktionen deaktiveret og være stolt af dig selv, fordi du lige har sat fart på din mobilside!
Selvom der er en testtilstand, skal du være forsigtig, når du bruger dette plugin. Før der foretages ændringer (og endda før du installerer pluginnet), skal du sørge for, at du har en ny sikkerhedskopi af dit websted. Man ved aldrig, hvad der kan ske, og det er godt at være forberedt.
En anden måde at forbedre JavaScript og CSS på er at minificere koden. Hvad betyder det? I stedet for at have store filer, der gemmer al den kode, der er nødvendig for, at dit websted kan køre problemfrit, er minifikation en proces, der kombinerer al koden og knuser den til den mindste mulige fil. Mens mindre websteder måske ikke ser en enorm effekt af minificering, kan større websteder forbedre deres hastighed dramatisk.
Bare rolig! Igen, du er ikke forpligtet til at forstå, hvordan kode fungerer for at formindske den. Der er gratis plugins, der vil løse dit problem hurtigt, så jeg foreslår, at du tjekker Hurtig hastighed reducere plugin.
Fortsæt med at teste
Du er stadig ikke færdig. At have et godt mobilwebsted betyder konstant test. Bliv ved med at åbne din hjemmeside på din mobiltelefon eller tablet, og glem ikke at spørge folk omkring dig, hvad de synes.
Hvis du har meget trafik, kan du endda tage dette til næste trin ved at undersøge folk om deres oplevelse på mobilsiden.
Ofte Stillede Spørgsmål
Klassiske websteder tilgås normalt via stationære og bærbare computere. Disse websteder er normalt større, fordi de tilgås fra større skærme, hvor brugerne interagerer med dem via tastatur og mus. Mobile hjemmesider er dubletter af den originale hjemmeside med færre elementer, eller de er responsive ækvivalenter, der simpelthen tilpasser sig godt til smartphones og tablets.
Hvordan kan jeg teste for at se, om mit websted er mobilklar?
Det første du kan gøre er at åbne din hjemmeside på en mobiltelefon eller tablet. Det skal se anderledes ud end desktopversionen, men stadig have de fleste af elementerne tilgængelige for dig. Herefter bør du tage en Google mobilvenlig test samt en GTmetrix test, der vil give dig flere tekniske detaljer om din hjemmeside.
Er en app bedre end en mobil hjemmeside?
Mobilapplikationer er mere sofistikerede versioner af et mobilwebsted. Dette betyder normalt hurtigere indlæsning, flere indstillinger og en bedre brugeroplevelse. Men at skabe apps tager mere tid og penge, og det giver normalt kun mening for websteder med et højt antal besøgende, der kan drage fordel af det.
Konklusion
Hvis du starter en hjemmeside i 2023, kan du simpelthen ikke glemme mobilbrugere. I de senere år er mange webdesignere og udviklere endda begyndt at prioritere mobilbrugere. Fremtiden ligger i hænderne på mobile brugere, så sørg for at følge trenden, og altid have en optimeret og mobilvenlig hjemmeside, uanset hvilken platform du er på.

Grundlæggende er Googles mål at levere hurtige resultater af høj kvalitet til sine brugere. Tak, fordi du fortalte mig vigtigheden af et mobilvenligt websted. Jeg vil helt sikkert implementere dine tips. Mange tak for at dele!