Sådan opretter du et enkeltsides websted med WordPress

Et ensidet websted er et websted med kun én side, som brugeren kan rulle igennem. Mange ensides websteder har stadig en primær menu. Folk kan klikke på menupunkterne, men i stedet for at gå til en anden side, går de til en anden sektion på samme side. Vi har allerede vist dig hvordan man laver en hjemmeside, men i denne artikel skal vi vise dig, hvordan du opretter en one-pager med WordPress!
Fordelene
En ensidet hjemmeside kan være en god løsning, hvis du leder efter noget hurtigt. One-pagers har mange fordele, for eksempel behøver siden ikke at genindlæse for at komme til en anden sektion. Brugere kan nemt navigere mellem sektioner og hurtigt finde det, de vil have. Med en ensidet hjemmeside har du også kontrol over, hvilken rækkefølge folk ser dit indhold. Du vil måske først vise alle fordelene ved dit produkt eller din tjeneste og til sidst vise dem prissætningen, eller måske omvendt.
Fremragende løsning til små steder
One-pager er ideel til websteder, der blot skal give lidt information om hvert emne. Lad os sige, at du har seks hovedpunkter, du vil tale om, hver med et eller to afsnit. Hvis du deler dette indhold over seks forskellige sider, kan det give indtryk af, at dit websted er underbehandlet.
Hvis du placerer alle disse elementer på én side med en logisk rækkefølge i markante sektioner, giver det ikke kun en bedre brugeroplevelse, men det giver også indtryk af et godt informativt websted.
Billeddrevet
De fleste ensides hjemmesider bruger en masse relevante billeder. Opdeling af disse billeder over forskellige sider med kun ét billede på hver kan igen give indtryk af, at dit websted er en smule underdannet. Som du kan forestille dig en en-sides hjemmeside med forskellige billeder, der er relevante for hvert emne, som brugeren ruller igennem giver en bedre følelse.
Bedre mobiloplevelse
Ensides hjemmesider har ofte en meget god mobiltelefonoplevelse, da siden ikke skal genindlæses efter hver sideovergang. Folk kan hurtigt finde det, de har brug for på enhver enhed, og det er ikke engang et problem, hvis de afbryder forbindelsen, mens de er på dit websted. Da siden allerede er indlæst, vil de stadig kunne gå til de forskellige sektioner. På denne måde kan dit websted endda føles som en mobilapp i stedet for et normalt websted. Faktisk er der apps i App Store, der bruger denne metode.
Hvornår skal man ikke bruge en ensidet hjemmeside
Hvis du serverer enorme mængder indhold, kan det gøre din one-pager meget lang og svær at rulle igennem.
Hvis du har en stor side, anbefaler vi dig ikke at bruge en one-pager, bare så den ikke skal genindlæses hver gang du går til en anden side.
Oprettelse af en ensidet hjemmeside med WordPress
Hvis du mener, at en enkeltsides hjemmeside er noget for dig, så læs videre. Herefter vil du være i stand til at oprette din helt egen one-side hjemmeside.
Disclosure: FirstSiteGuide understøttes af vores læsere. Når du køber via links på vores side, kan vi optjene en kommission. Vi tester og prøver alle de produkter, vi anbefaler.
Opsætning af WordPress
Selvom du ikke er fortrolig med WordPress og opsætning af servere, skal du ikke blive bange. Få din egen hostingplan med forudinstalleret WordPress vil tage kun et par minutter af din tid. Men selv før det kan du konfigurere en lokal server med XAMPP og prøve at oprette dit ensides websted uden at bruge en krone.
Ja, at oprette en lokal server har sine fordele, men hvis det er første gang, du hører om XAMPP, skal du forberede dig på en lidt længere proces med at gøre den klar til WordPress. Alligevel, hvis du følger de trin, vi har forberedt til dig, skulle du ikke have nogen problemer, og du kan begynde at arbejde på din private WordPress-installation på under femten minutter.
Sådan konfigurerer du XAMPP til Windows og installerer WordPress
Før du bliver snavsede, bør du vide, hvad XAMMP er i første omgang. XAMPP står for Cross-Platform (X), Apache (A), MariaDB (M), PHP (P) og Perl (P). Det er en gratis distribution af software, der hjælper dig med at køre dine egne private servere. Den indeholder serverapplikation, database og scriptsprog, som du skal bruge for at installere WordPress med succes. Normalt bruges servere drevet af XAMPP til testformål, så du frit kan øve dine webdesignfærdigheder uden at skulle betale for hosting eller lade alle se din hjemmesides legeplads.

Sådan installeres XAMPP til Windows
Lad os nu stoppe med teorien, og lad mig vise dig, hvordan du sætter det hele op. Selvom Cross-Platform-delen af navnet betyder, at softwaren også fungerer på Linux- og Mac-computere, vil vi i dag fokusere på Windows:
- Gå til Apache Friends hjemmeside
- Download den seneste version ved at klikke på knappen og gem den på din computer
- Kør installationsprogrammet, når det er downloadet
- På velkomstskærmen skal du klikke Næste
På den næste skærm vil opsætningen bede dig om at vælge de komponenter, du vil installere. Du kan lade alt være som det er og installere alle komponenter. Men hvis du bare vil have en grundlæggende WordPress-installation, er det nok at forlade MySQL phpMyAdmin valgmuligheder. Bare hvis du udvikler behovet for en anden komponent i fremtiden, vil du være i stand til at tilføje dem efterfølgende gennem kontrolpanelet. Med henblik på denne vejledning kan du fjerne markeringen af alle andre muligheder, da du ikke har brug for dem til at oprette en side-webstedet.

- Vælg en mappe, hvor du vil installere XAMPP. Det kan være en hvilken som helst mappe, du ønsker, og du kan også lade standarden være. Bare husk dens placering
- På den næste skærm skal du fjerne markeringen af "Lær mere om Bitnami til XAMPP” mulighed, fordi du vil installere WordPress manuelt
- Klik Næste
Giv nu installationsprogrammet et øjeblik til at overføre alle filerne og konfigurere det miljø, du vil bruge til dit WordPress-websted. Efter et par sekunder vil installationsprogrammet pakke alt ud og afslutte installationen.
- Forlad "Vil du starte Kontrolpanel” indstilling markeret
- Klik Næste
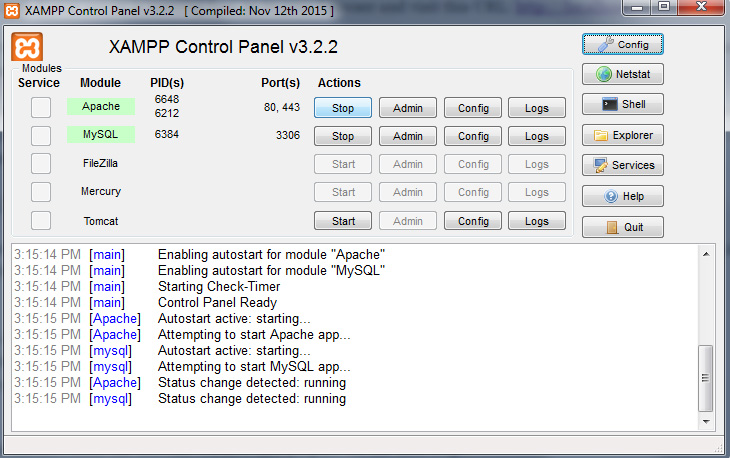
Forhåbentlig gik alt uden problemer. Hvis det er tilfældet, bør du se kontrolpanelet åbnet uden rød tekst, der viser fejl. Du skal også se, at Apache og MySQL er markeret med grønt, hvilket betyder, at de er oppe at køre. For at kontrollere, om din server kører fint, skal du gå til din browser og besøge denne URL: http://localhost.

Hvis alt er ok, bør du se en simpel webside, der byder dig velkommen til XAMPP til Windows. Hvis siden er indlæst, kan du holde op med at holde vejret, fordi det betyder, at XAMPP er sat korrekt op, og at du kan gå videre til installationen af WordPress.
Desværre kan andre programmer, som du måske har kørende på din personlige computer, forstyrre XAMPP. For eksempel er Skype kendt for at have problemer med XAMPP, så hvis du oplever problemer, kan du prøve at lukke det ned og derefter prøve at åbne XAMPP Kontrolpanel. Nogle gange vil det være nødvendigt at åbne et par porte for at XAMPP kan fungere korrekt, men desværre er det et helt andet domæne, og vi kan ikke dække alt i denne tutorial.
Sådan installeres WordPress ved hjælp af XAMPP
I orden. Vi bliver nødt til at gå ud fra, at du har miljøet klar. Nu er det tid til at installere WordPress på din lokale maskine, så du kan logge ind og begynde at bygge din one-pager. Til at begynde med skal du oprette en database, som WordPress bruger til at gemme alle oplysninger:
- Åbn XAMPP Kontrolpanel
- Klik på knappen Admin knappen i MySQL-sektionen. Dette åbner et nyt vindue med phpMyAdmin
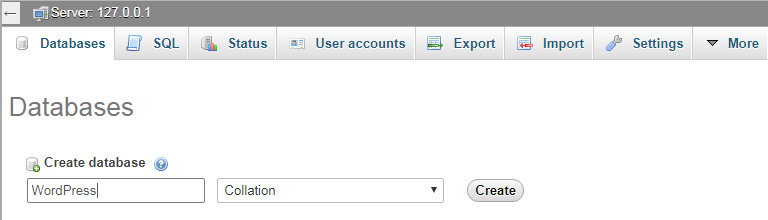
- Vælg Databaser fanen i menuen øverst til venstre
- Indtast navnet på din database, f.eks. WordPress
- Klik Opret .

Denne del var ikke så krævende, vel? Du kan nu lukke browservinduet og forberede dig til næste trin.
- Hent den seneste version af WordPress
- Gå til XAMPP-mappen (mappen, hvor du installerede XAMPP fra de foregående trin)
- Åbn mappen og naviger til htdocs mappe
- Udpak WordPress-arkivet der
Du skulle ende med at have en ny WordPress-mappe i htdocs-mappen. Du kan omdøbe denne mappe til hvad du vil. Dette vil også være den del af adressen på din lokale installation. Med henblik på denne tutorial, lad os kalde det WordPress som vil åbne dit websted fra http://localhost/wordpress. Det er lige meget, hvilket navn du bruger, så du er velkommen til at ændre det efter din smag.
- Åbn den mappe og find filen wp-config-sample.php
- Omdøb den til wp-config.php
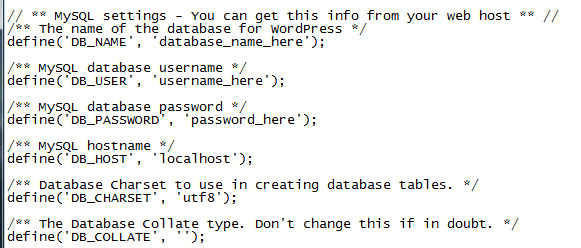
- Åbn filen og find delen med oplysningerne om MySQL-indstillinger (tag et kig på skærmbilledet)
- Erstat "database_name_here" med navnet på din database, som i mit tilfælde er "WordPress"
- Erstat "username_here" med "root" og lad "password_here" stå tomt
- Gem filen og luk den

Endelig er du klar til at afslutte installationsprocessen. Åbn venligst din browser og naviger til http://localhost/wordpress (eller skift navnet, hvis du har brugt et andet til WordPress-mappen, da du udpakkede det). WordPress vil nu bede dig om det sprog, du skal vælge. Derefter skal du klikke på Fortsæt. knap. Indtast derefter brugernavnet og adgangskoden, og klik Installer WordPress.
Dette er det! Du kan nu endelig logge ind på din testside og begynde at arbejde på din første ensides hjemmeside. Det første trin vil være at vælge et tema.
At vælge et tema
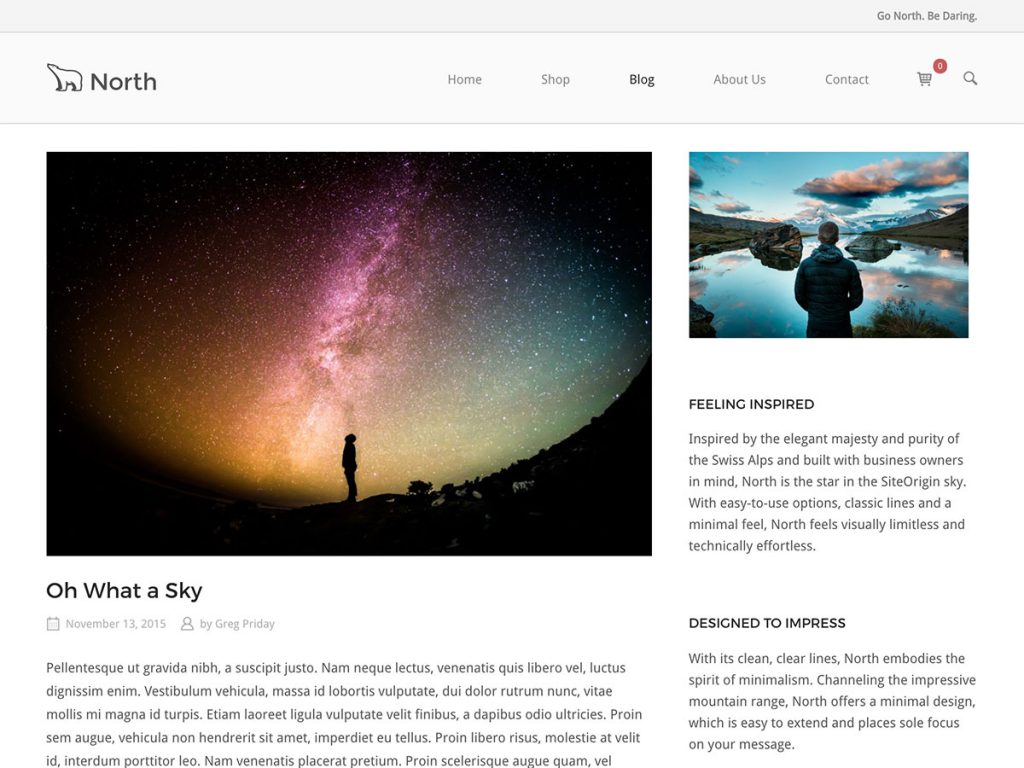
Du kan bruge ethvert tema for en ensidet hjemmeside. Til dette eksempel vil vi bruge den gratis SiteOrigin North tema, der kan findes i WordPress-temalageret. Gå til Udseende -> Temaer -> Tilføj nyt i dit WordPress-dashboard og skriv "SiteOrigin North". Det burde være øverst på listen nu.

Det er et enkelt, men veldesignet, responsivt tema, som også fungerer meget godt med BigCommerce WooCommerce. Det er lavet af udviklerne af sidebygger-plugin'et, som vi skal bruge til webstedet i dette eksempel. Igen, brug gerne et andet tema; overgangseffekterne, når du klikker på et menupunkt, fungerer begge veje. Vi råder dig til at bruge et tema, der har en klæbrig menu, så dit websteds besøgende ikke behøver at rulle til toppen af siden igen for at klikke på et menupunkt, der bringer dem til en anden sektion.
Plugins
Det vigtigste for at skabe en-sides websteder er de plugins, du bruger. Vi skal installere en sidebygger ved navn SiteOrigin og en widget-udvidelse til dette plugin. Begge er helt gratis og hostet i WordPress plugin-depotet. Gå til Plugins -> Tilføj nyt i dit WordPress-websteds dashboard og skriv ind side builder efter webstedets oprindelse. Pluginnet vises øverst på listen, installer og aktiver det. Du kan installere widgets bundle plugin på den samme skærm, skriv ind pakke med siteorigin-widgets i plugin-finderen. Sørg for, at begge plugins er aktiveret.
Siden version 2.3 af denne sidebygger har de tilføjet en-sides hjemmesiderulningsfunktion. Dette er, hvad vi har brug for for at få webstedet til at rulle, når nogen klikker på et menupunkt med id'et for en række som "href"-attribut (link). Vi forklarer, hvordan dette virker senere i selvstudiet.

Begynd at bygge!
Nu har du aktiveret plugins, og vi er klar til at bygge vores side. Tilføj først en ny side eller rediger en side. Gå til fanerne øverst i sideeditoren, og klik på den nyligt tilføjede fane "Page Builder".

SiteOrigin Sidebygger har mange forudindstillinger, så vi behøver ikke at bygge et helt design fra bunden. Du vil se nogle knapper over sideeditoren, en af dem er knappen "Layouts", klik på den.

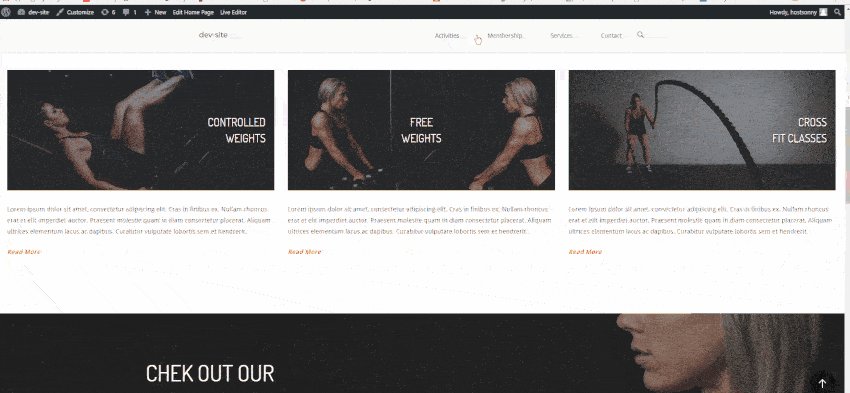
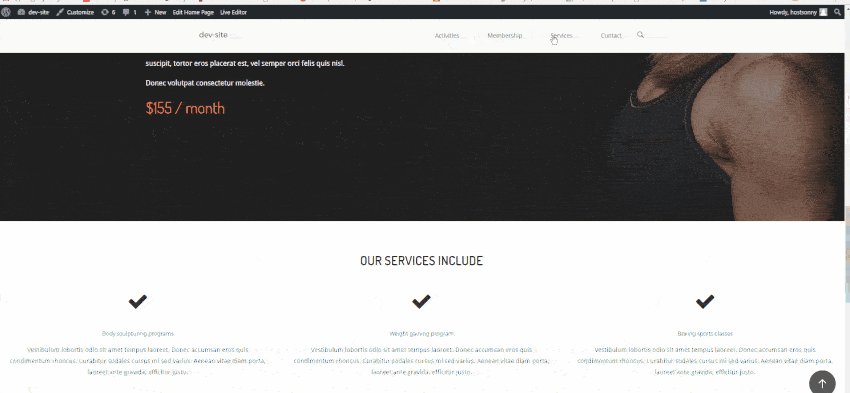
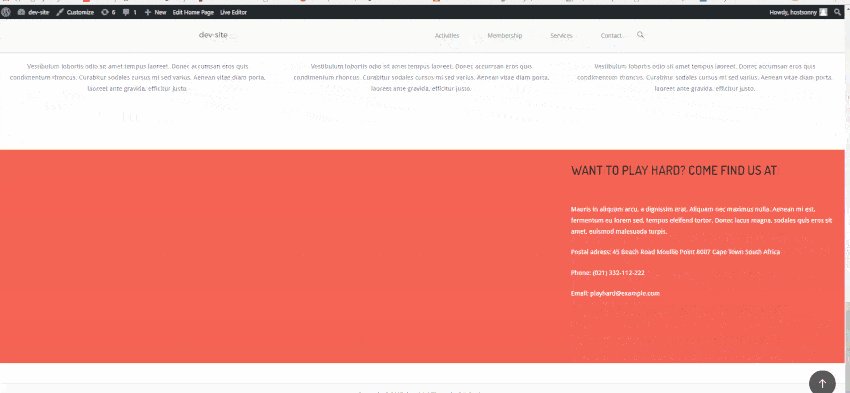
Du vil nu se en skærm med alle slags layouts; det er de forudindstillinger, du kan bruge. Du kan også importere og eksportere layouts, men vi antager ikke, at du har disse endnu. Til dette eksempel vælger vi "Fitness Gym"-designet, selvfølgelig kan du vælge ethvert design, du ønsker, eller starte fra bunden. Klik på det valgte design og klik på knappen Indsæt i nederste højre hjørne. Hvis du allerede havde indhold på siden, kan du vælge at indsætte det før eller efter indholdet eller erstatte det helt. For os er det lige meget, da vi har en tom side.

Gå videre, gem siden og besøg den. Hvis alt gik rigtigt, kunne vi tilføje vores ID'er. Skift til tilstanden "Live editor" ved at klikke på linket i WordPress admin bar øverst på siden, du lige har oprettet.

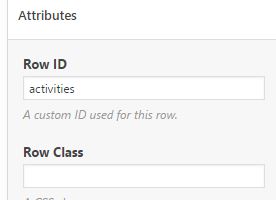
Når du holder markøren over elementerne på dit websted, kan du se præcis, hvilken widget der repræsenterer hvilket element. Gå til den første række efter SiteOrigin-helten øverst, klik på værktøjsikonet, og rediger rækken. På denne skærm skal du gå til "Attributter" og tilføje dit række-id. Vi vil give vores et ID for "aktiviteter".

Giv hver række et forskelligt, unikt ID. Gem siden, når du er færdig.
Konfiguration af din menu
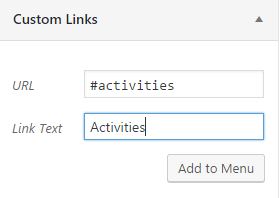
Vi er ikke færdige endnu. Vi skal nu oprette vores menupunkter, så når en bruger klikker på et af punkterne, navigerer siden til den specifikke sektion af dit websted. Gå videre og oprette en ny menu in Udseende -> Menuer i dit WordPress-dashboard. Vi vil kun oprette brugerdefinerede links i denne menu. På billedet nedenfor opretter jeg en til rækken, jeg lige har tilføjet "aktiviteter"-id'et til.

Du kan se, at URL'en på det tilpassede link nu er den samme som id'et for rækkeelementet. SiteOrigin-sidebyggeren er programmeret til at genkende dette og vil vide, at den skal rulle til den angivne sektion.
Det er meget vigtigt, at du ikke glemmer at sætte hashen i menupunktets URL, dette er formatet af en HTML ID-attribut. Tilføj dog ikke hashen i Attributter -> Række-id sektionen i tilpasseren, SiteOrigin sidebygger, ved allerede, at dette er et ID.
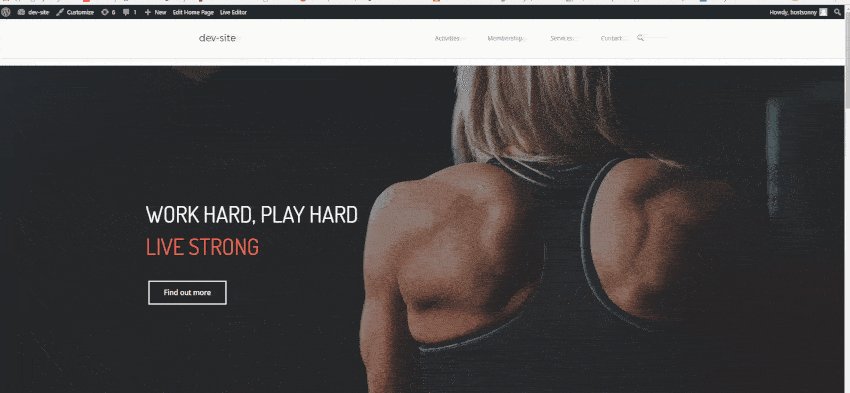
Mit resultat
Tillykke! Vi er allerede færdige, du kan nu bygge din helt egen personlige en-sides hjemmeside nemt og hurtigt med kun to plugins og ethvert tema. Det vil holde dit websted hurtigt og meget brugervenligt. Det tog os mindre end en time at bygge dette websted, det er den nemmeste og hurtigste måde, vi fandt på at bygge en smuk en-sides hjemmeside. Det bedste er, at det er gratis.

Sandheden er, at opsætning af dit eget testmiljø med XAMPP kan tage tid og brænde et par hjerneceller, hvis du gør det for første gang, men du vil hurtigt lære at sætte pris på den lokale server, der kan køre WordPress. Så, blot ved at have to plugins og et tema efter eget valg, vil selv helt nybegyndere være i stand til at oprette deres egen en-sides hjemmeside.
Hvis du har fulgt alle trinene fra denne tutorial, skulle du ikke have nogen problemer, og din one-pager skulle være oppe at køre pænt. Når du har oprettet siden, kan du begynde at opgradere den og tilpasse den til din smag. Glem ikke at tjekke vores anden WordPress artikler og tutorials som vil hjælpe dig med at forme dit websted på enhver mulig måde.

Det er en meget enkel og nyttig tutorial for begyndere. Tak skal du have!!!!
Mange tak Dorottya. Fortæl os, hvis du har spørgsmål eller har brug for hjælp.
Hej Anya, Et kort spørgsmål: Hvis jeg vil ændre kundens logo, hvor og hvordan skal jeg uploade de nye for at se i ikonlisten? På forhånd tak for svaret.
[…] Sådan opretter du en smuk én-sides hjemmeside med WordPress […]