
Πριν από είκοσι χρόνια, κανείς δεν θα τολμούσε να προβλέψει ότι οι περισσότεροι άνθρωποι θα φόρτωναν ιστότοπους μέσω των smartphone τους. Κανείς δεν ήξερε καν τι είναι ένα smartphone, ίσως ο Steve Jobs, που πιθανώς τα είχε ήδη σκιαγραφήσει όλα στο χαρτί. Όταν παρουσιάστηκε το πρώτο iPhone το 2007, τα πράγματα άρχισαν να αλλάζουν.
Όσο περνούσε ο καιρός, οι άνθρωποι αισθάνονται πιο άνετα όταν περιηγούνται στα τηλέφωνά τους. Γρήγορα μπροστά στο σήμερα, και πολλά άλλα οι άνθρωποι φορτώνουν τους ιστότοπούς τους σε κινητά παρά σε επιτραπέζιες συσκευές. Αυτός είναι ο λόγος για τον οποίο όλοι, συμπεριλαμβανομένου και εσάς, πρέπει να βεβαιωθούν ότι οι ιστότοποί τους είναι φιλικοί προς κινητά.
Πίνακας περιεχομένων
- Τι είναι ένας ιστότοπος φιλικός προς κινητά;
- Είναι ήδη ο ιστότοπός μου φιλικός προς κινητά;
- Πώς να βελτιστοποιήσετε τον ιστότοπό σας για κινητά
- Συνεχίστε τις δοκιμές
- FAQs
- Συμπέρασμα
Τι είναι ένας ιστότοπος φιλικός προς κινητά;
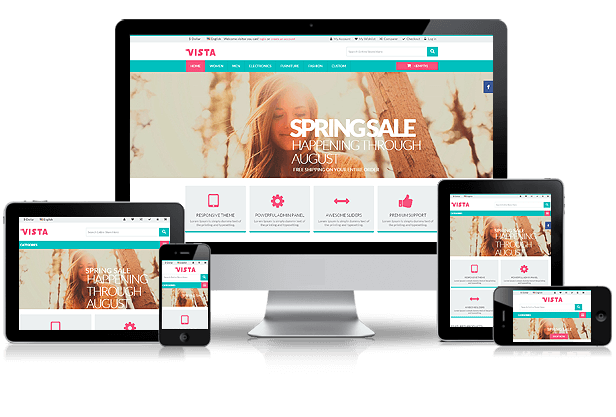
Ένας ιστότοπος φιλικός προς κινητά αντιπροσωπεύει έναν ιστότοπο που έχει σχεδιαστεί για προβολή σε smartphone και tablet. Αυτό σημαίνει ότι το σχεδιασμός ιστότοπου είναι προσαρμοσμένο για μικρότερες οθόνες, ώστε κάθε στοιχείο να είναι προσβάσιμο και γυαλισμένο σε κάθε φορητή συσκευή.
Επίσης, ένας ιστότοπος φιλικός προς κινητά πρέπει να φορτώνει γρήγορα επειδή συνήθως φορτώνει μέσω δικτύων 3G ή 4G αντί για γρήγορο και τοπικό οικιακό WiFi.
Είναι ήδη ο ιστότοπός μου φιλικός προς κινητά;
Εάν έχετε ξεκίνησε τον ιστότοπό σας τα τελευταία χρόνια, οι πιθανότητες είναι ότι ο ιστότοπός σας είναι ήδη φιλικός προς κινητά. Τα νέα συστήματα διαχείρισης περιεχομένου (CMS) έχουν ήδη προσαρμοστεί σε αυτήν την ανάγκη και έχουν φροντίσει ώστε κάθε ιστότοπος να λειτουργεί καλά σε όλες τις σύγχρονες συσκευές. Θέματα και πρότυπα διαθέσιμα στο WordPress or άλλες δημοφιλείς πλατφόρμες ανταποκρίνονται, πράγμα που σημαίνει ότι μπορούν να προσαρμοστούν στην οθόνη σας, εξαλείφοντας την ανάγκη για ένα ειδικό αντίγραφο του πρωτοτύπου.
Ένας τρόπος για να μάθετε εάν ο ιστότοπός σας είναι φιλικός προς κινητά είναι διαβάζοντας τα αρχεία τεκμηρίωσης του προτύπου που χρησιμοποιείτε ή απλά φορτώνοντάς το από πολλές κινητές συσκευές (το να έχετε φίλους με διαφορετικά τηλέφωνα μπορεί να σας βοηθήσει σε αυτό). Ωστόσο, αυτό δεν σημαίνει ότι είστε εκατό τοις εκατό έτοιμοι για χρήστες κινητών.
Η ίδια η σχεδίαση είναι ζωτικής σημασίας, αλλά πρέπει να γνωρίζετε πόσο γρήγορα φορτώνεται ο ιστότοπός σας για κινητά. Υπάρχουν απλές δοκιμές που μπορείτε να κάνετε στο διαδίκτυο που θα σας πουν πόσο καλά αποδίδει ο ιστότοπός σας.
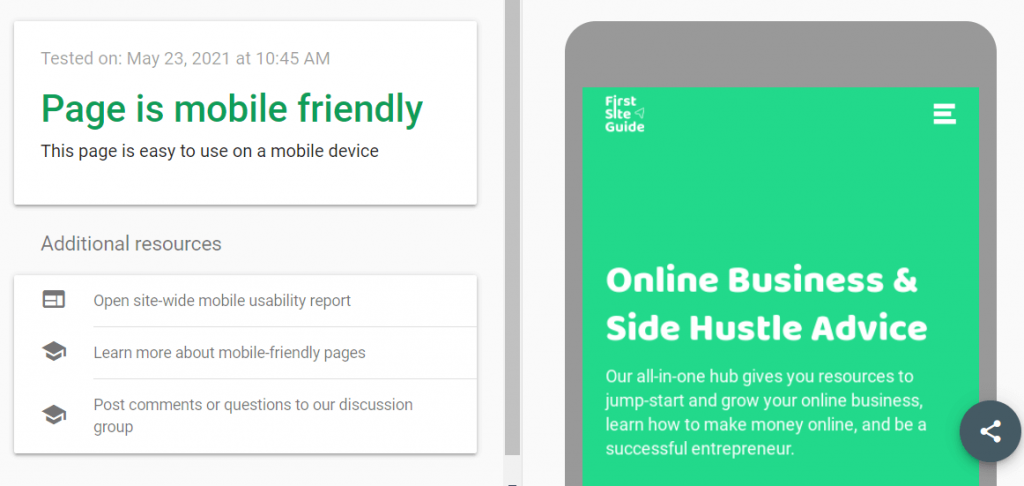
Ο πιο γρήγορος τρόπος για να διαπιστώσετε εάν ο ιστότοπός σας είναι έτοιμος για κινητά είναι να εκτελέσετε ένα Δοκιμή φιλική προς το Google Mobile όπου εισάγετε απλώς τη διεύθυνση URL του ιστότοπού σας. Η Google θα φορτώσει τον ιστότοπό σας σε μια μικρή μακέτα ενός smartphone και θα μοιραστεί τα αποτελέσματα μαζί σας.

Εάν ενδιαφέρεστε να μάθετε περισσότερες τεχνικές λεπτομέρειες σχετικά με τον ιστότοπό σας για κινητά, υπάρχει μια άλλη εξαιρετική δοκιμή που μπορείτε να εκτελέσετε στο διαδίκτυο.
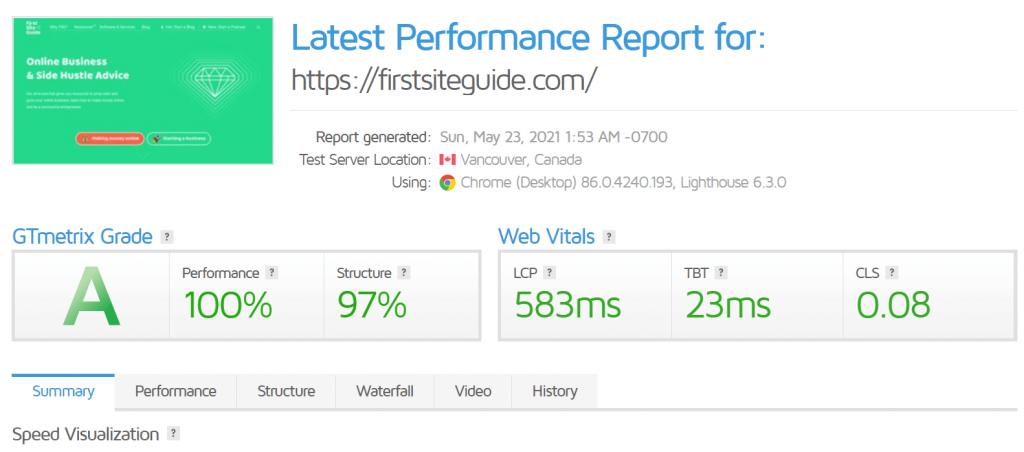
GTmetrix θα σας επιτρέψει να εισαγάγετε τη διεύθυνση URL του ιστότοπού σας (όπως ακριβώς το εργαλείο που αναφέρθηκε προηγουμένως), αλλά αντί να σας ενημερώνει απλώς εάν ο ιστότοπος είναι φιλικός προς κινητά, θα εμφανίζει επίσης αναφορές σχετικά με την απόδοση και τη δομή του ιστότοπού σας και να σας δώσει βαθμούς με βάση αυτούς τους παράγοντες.

Εάν εξετάσετε τις λεπτομέρειες, θα μπορέσετε να εντοπίσετε τα αδύνατα σημεία του ιστότοπού σας. Αυτό μπορεί να είναι το σημείο εκκίνησης της διαδικασίας βελτιστοποίησής σας.
Πώς να βελτιστοποιήσετε τον ιστότοπό σας για κινητά
Τώρα που δοκιμάσατε τον ιστότοπό σας, οι πιθανότητες είναι ότι δεν είναι 100% βελτιστοποιημένος για κινητά. Υπάρχουν πάντα μερικά στοιχεία που μπορούν να βελτιωθούν.
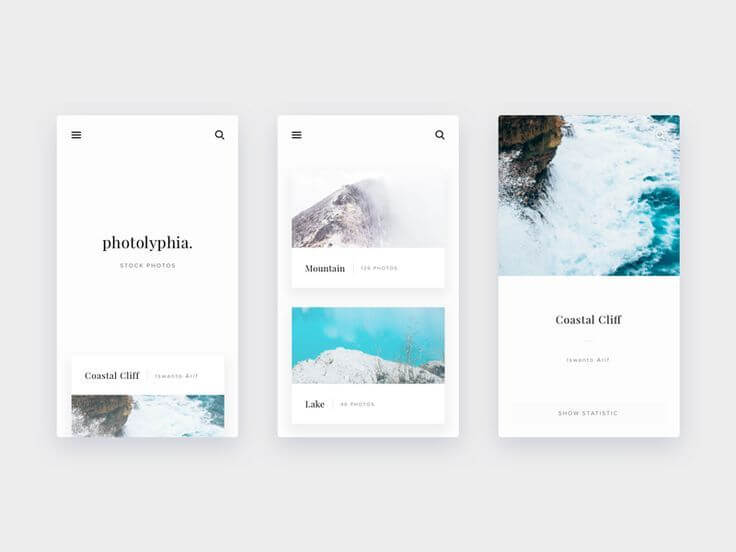
Επικεντρωθείτε σε απλά σχέδια
Εάν δεν έχετε αποφασίσει για ένα πρότυπο για τον ιστότοπό σας, έχετε κατά νου την απλότητα. Οι φορητές συσκευές έχουν μικρότερες οθόνες, πράγμα που σημαίνει ότι μπορούν να εμφανιστούν λιγότερα στοιχεία σε αυτές. Δεν χρειάζεται να είναι ορατή κάθε εικόνα που εμφανίζεται στην επιφάνεια εργασίας σε οθόνες κινητών και δεν πρέπει να συμπεριλαμβάνεται κάθε στοιχείο μενού ή εικονίδιο.
Ένας ιστότοπος για κινητές συσκευές πρέπει να είναι απλός και να βοηθά τους επισκέπτες να λαμβάνουν τις πληροφορίες που χρειάζονται.

Χρησιμοποιήστε αποκριτικά θέματα
Εάν χρησιμοποιείτε WordPress, βεβαιωθείτε ότι το θέμα σας ανταποκρίνεται. Αυτό σημαίνει ότι το θέμα έχει σχεδιαστεί για κλίμακα, ανάλογα με τη συσκευή που χρησιμοποιείται για την πρόσβαση σε αυτό. Αυτό θα εξοικονομήσει χρόνο και άγχος όταν πρόκειται για τη βελτιστοποίηση ολόκληρου του ιστότοπου για κινητά.

Και πάλι, αν χρησιμοποιείτε WordPress, υπάρχουν μερικά δημοφιλή αποκριτικά θέματα αξίζει να το ελέγξετε:
Χρησιμοποιήστε μενού για κινητά
Τα τυπικά μενού ιστοτόπων δεν είναι κατάλληλα για κινητές συσκευές. Δεν θέλετε να εμφανίσετε το τυπικό μενού που θα γεμίσει τον ιστότοπό σας για κινητά. Αντίθετα, ένα μενού για κινητά θα κρύψει όλα τα στοιχεία σε ένα γραφικό στοιχείο που θα εμφανίζεται μόνο όταν ο χρήστης αποφασίσει να το εμφανίσει πατώντας στο εικονίδιο του μενού.
Οι χρήστες του WordPress θα είναι εύκολο να δημιουργήσουν μενού για κινητά με δωρεάν προσθήκες όπως Ευαίσθητο μενού που θα σας επιτρέψει να δημιουργήσετε ένα σε λίγα λεπτά. Αυτή η δωρεάν προσθήκη σάς επιτρέπει να επιλέξετε ένα πρότυπο, να αλλάξετε εικονίδια, χρώματα και να εκχωρήσετε μενού WordPress με ευκολία.
Αυτό το εργαλείο είναι ήδη κωδικοποιημένο με γνώμονα την ταχύτητα, ώστε να μπορείτε να χαλαρώσετε γνωρίζοντας ότι θα λειτουργήσει υπέρ σας και ότι το μενού του ιστότοπου θα είναι υπέροχο, όπου κι αν το ανοίξετε.
Χρησιμοποιήστε τυπικές γραμματοσειρές
Δεν γνωρίζουν πολλοί αρχάριοι ότι οι γραμματοσειρές είναι «βαριές». Η φόρτωση μη τυπικών γραμματοσειρών στον ιστότοπό σας θα αυξήσει τον χρόνο αναμονής για τους χρήστες κινητών και θα τον κάνει λιγότερο φιλικό προς το χρήστη. Ξέρω ότι ήθελες τη συγκεκριμένη παράγραφο βαμμένη με ιδιαίτερο χρώμα και γραμμένη με χειρόγραφη γραμματοσειρά που είδες στον ιστότοπο ενός φίλου. Αλλά μια τυπική γραμματοσειρά μπορεί να φαίνεται εξίσου καλή και να έχετε κατά νου ότι θα κάνει τον ιστότοπό σας να φορτώνει πιο γρήγορα. Θέλετε πραγματικά να θυσιάσετε την απώλεια επισκεπτών μόνο και μόνο λόγω του στυλ γραμματοσειράς;
Εάν θέλετε να βεβαιωθείτε ότι οι τυπικές γραμματοσειρές εξακολουθούν να φαίνονται καλές, απλώς ρίξτε μια ματιά στο Τυπική λίστα γραμματοσειρών.
Χρησιμοποιήστε ερωτήματα πολυμέσων
Τα ερωτήματα πολυμέσων είναι μια ειδική τεχνική CSS που χρησιμοποιείται κατά το σχεδιασμό ιστοτόπων φιλικών προς κινητά. Σας επιτρέπουν να αλλάξετε την εμφάνιση του ιστότοπού σας σε συγκεκριμένα μεγέθη οθόνης. Χρησιμοποιώντας αυτήν την τεχνική, μπορείτε να εμφανίσετε ή να αποκρύψετε συγκεκριμένα στοιχεία σε συγκεκριμένα μεγέθη οθόνης.
Για παράδειγμα, εάν χρησιμοποιείτε μια τεράστια εικόνα ήρωα (η κύρια εικόνα του ιστότοπού σας που είναι το πρώτο σημείο εστίασης του ιστότοπού σας για επιτραπέζιους υπολογιστές), θα ήταν μια έξυπνη κίνηση να αποκρύψετε αυτήν την εικόνα για χρήστες κινητών, ώστε να μην τοποθετήσετε μεγάλο φορτίο στον ιστότοπο για κινητά. Τα ερωτήματα πολυμέσων θα σας επιτρέψουν να το κάνετε αυτό.
Ή, σε άλλο παράδειγμα, θα πρέπει να κάνετε την επικεφαλίδα σας μικρότερη για να ταιριάζει καλύτερα στις οθόνες των κινητών. Σε αυτήν την περίπτωση, θα χρησιμοποιούσατε αυτό το ερώτημα:
οθόνη @media μόνο και (μέγιστο πλάτος: 600 pixel) {
ω2 {
μέγεθος γραμματοσειράς: 20px;
}
}
Αυτό είναι απλώς ένα απλό παράδειγμα και η εξήγηση των λεπτομερειών είναι πέρα από το πεδίο εφαρμογής αυτού του άρθρου. Εάν ενδιαφέρεστε να μάθετε περισσότερα σχετικά με τα ερωτήματα μέσων, W3 Σχολεία είναι ένα καλό σημείο εκκίνησης.
Βελτιστοποίηση αρχείων εικόνας
Μία από τις μεγαλύτερες θετικές αλλαγές που μπορείτε να κάνετε στον ιστότοπό σας είναι να βελτιστοποιήσετε τις εικόνες. Μια μεμονωμένη μη βελτιστοποιημένη εικόνα μπορεί να καταστήσει τον ιστότοπό σας για κινητές συσκευές άχρηστο. Φανταστείτε τις διαφορές στη φόρτωση 2 MB αντί για 40 KB δεδομένων. Ναι, μιλάμε για δευτερόλεπτα, ακόμα και για δεκάδες δευτερόλεπτα αν φορτώνεται από πιο αργό δίκτυο.
Υπάρχουν μερικά πράγματα στα οποία πρέπει να εστιάσετε με τα αρχεία εικόνας:
- Αλλαγή μεγέθους εικόνων – μην ανεβάζετε εικόνες μεγαλύτερες από αυτές που χρειάζεστε.
- Απόκρυψη μεγάλων εικόνων – απόκρυψη μεγάλων εικόνων από ιστότοπους για κινητές συσκευές μέσω ερωτημάτων μέσων ή φόρτωση μικρότερων εκδόσεων τους.
- Συμπίεση εικόνων – Η χαμηλότερη ποιότητα δεν θα είναι εμφανής, αλλά θα το κάνετε βελτιώστε την ταχύτητα του ιστότοπού σας.
- Lazy φόρτωση εικόνων – εμφάνιση εικόνων μόνο όταν ένας χρήστης κάνει κύλιση σε αυτές. Μπορείς να χρησιμοποιήσεις Σκουπίστε, μια δωρεάν προσθήκη για αυτό.
Για να βελτιστοποιήσετε τις εικόνες, μπορείτε να χρησιμοποιήσετε δωρεάν διαδικτυακά εργαλεία όπως Kraken που θα σας επιτρέψει να ανεβάσετε τις εικόνες σας και να επιλέξετε την ποιότητα της εξόδου.

Αφού «ελευθερώσετε το Kraken» και το αφήσετε να κάνει τα μαγικά του, θα έχετε μια πολύ μικρότερη εικόνα που μπορείτε να τοποθετήσετε με ασφάλεια στον ιστότοπό σας.
Εάν έχετε ήδη πολλές εικόνες στον ιστότοπό σας, η αλλαγή καθεμιάς από αυτές μπορεί να είναι μια αποθαρρυντική δουλειά. Ευτυχώς, εάν χρησιμοποιείτε WordPress, μπορείτε να χρησιμοποιήσετε εξειδικευμένα πρόσθετα όπως ShortPixel που θα συμπιέσει και θα βελτιστοποιήσει τις εικόνες σε ολόκληρο τον ιστότοπό σας.
Αποφύγετε μεγάλα κομμάτια κειμένου
Δεν σχετίζονται όλα με την ταχύτητα. Η ύπαρξη μεγάλων παραγράφων κειμένου θα κάνει τον ιστότοπό σας για κινητά να μην είναι αναγνώσιμος. Βεβαιωθείτε ότι διαχωρίζετε μεγάλα κομμάτια κειμένου με ένα διαχωριστικό ή απλώς προσθέτετε κενό διάστημα μεταξύ κάθε λίγες προτάσεις.
Μπορείτε επίσης να χρησιμοποιήσετε εικόνες για να κάνετε το κείμενο πιο διαδραστικό, αλλά βεβαιωθείτε ότι χρησιμοποιείτε βελτιστοποιημένες εικόνες σε αυτήν την περίπτωση.

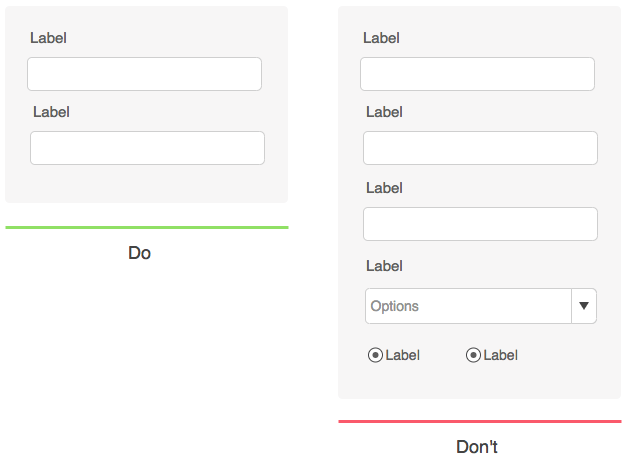
Κάντε τις φόρμες απλούστερες
Το να έχετε μεγαλύτερες φόρμες σε ιστότοπους δεν είναι ασυνήθιστο. Οι χρήστες επιτραπέζιων υπολογιστών πιθανότατα δεν θα διστάζουν να εισαγάγουν μερικά περισσότερα πεδία εάν χρειαστεί, αλλά οι χρήστες κινητών είναι διαφορετικοί.

Οι μακριές και περίπλοκες φόρμες θα φαίνονται ακόμη πιο περίπλοκες όταν εμφανίζονται σε μικρότερες οθόνες και οι άνθρωποι μπορεί να αισθάνονται καταβεβλημένοι από αυτές. Επίσης, οι χρήστες κινητών έχουν μικρότερο εύρος προσοχής, επομένως θέλετε να διατηρείτε τις φόρμες όσο το δυνατόν πιο σύντομες, ζητώντας μόνο τις πιο βασικές πληροφορίες.
Βεβαιωθείτε ότι τα κουμπιά παρότρυνσης για δράση είναι μεγάλα και ορατά, ώστε οι χρήστες να μην χρειάζεται να χρησιμοποιούν γραφίδα για να τα πατήσουν.
Καταργήστε τα αναδυόμενα παράθυρα
Ανεξάρτητα από το τι έχετε να προσφέρετε, μην εμφανίζετε αναδυόμενα παράθυρα στον ιστότοπό σας για κινητά. Στους χρήστες δεν αρέσουν τα αναδυόμενα παράθυρα γενικά, αλλά η ύπαρξη ενός σε ιστότοπους για κινητά απλώς προσθέτει επιπλέον φορτίο στον ιστότοπό σας. Επίσης, απογοητεύουν τους ανθρώπους που περιηγούνται από τα τηλέφωνά τους.
Εάν πρέπει να δείξετε μια ειδική προσφορά ή να ζητήσετε από τους άλλους τη διεύθυνση ηλεκτρονικού ταχυδρομείου τους, μπορείτε να το κάνετε εμφανίζοντας ένα απλό banner ή ένα γραφικό στοιχείο στον ιστότοπό σας για κινητά.

Συμπεριλάβετε μια λειτουργία αναζήτησης
Ανεξάρτητα από το πόσο καλά δομημένος είναι ο ιστότοπός σας ή πόσο υπέροχο φαίνεται το μενού σε κινητές συσκευές, το γεγονός είναι ότι η πλοήγηση είναι λίγο πιο περίπλοκη από ό,τι σε επιτραπέζιους υπολογιστές.
Αντί να αφήνετε τους ανθρώπους να περιπλανώνται στον ιστότοπό σας αναζητώντας μια συγκεκριμένη σελίδα, βοηθήστε τους να βρουν αυτό που θέλουν εφαρμόζοντας μια λειτουργία αναζήτησης. Μπορείτε να τοποθετήσετε μια φόρμα αναζήτησης στο επάνω ή στο κάτω μέρος της σελίδας σας, ανάλογα με το πόσο σημαντικό είναι αυτό για εσάς.
Μια ακόμη καλύτερη επιλογή θα ήταν να έχετε μια λειτουργία αναζήτησης ενσωματωμένη στο μενού του κινητού σας, ώστε να είναι πάντα διαθέσιμη για τους επισκέπτες σας.

Κάντε τη φόρμα επικοινωνίας σας εύκολα προσβάσιμη και επιτρέψτε στους άλλους να σας καλούν δείχνοντας ένα κουμπί
Εάν είστε τρέχοντας μια επιχείρηση, θέλετε οι άνθρωποι να μπορούν να επικοινωνήσουν μαζί σας. Εάν σας έρχονται από smartphone, θέλετε να βεβαιωθείτε ότι μπορούν να βρουν εύκολα τα στοιχεία επικοινωνίας σας.
Το πρώτο πράγμα που πρέπει να κάνετε είναι να έχετε έναν σύνδεσμο προς τη φόρμα επικοινωνίας σας ή να έχετε τη διεύθυνση email σας καθαρά ορατή στο μενού. Εάν θέλετε οι άνθρωποι να επικοινωνούν μαζί σας μέσω τηλεφώνου, θα πρέπει να εκτυπώσετε και τον αριθμό τηλεφώνου σας ακριβώς εκεί. Αυτό θα επιτρέψει στους χρήστες να σας καλέσουν απλώς κάνοντας κλικ στον αριθμό τηλεφώνου.
Εάν θέλετε να το βελτιώσετε ακόμη περισσότερο, υπάρχει μια καταπληκτική δωρεάν προσθήκη WordPress που σας επιτρέπει να τοποθετήσετε ένα κουμπί κλήσης σε σελίδες για κινητά. Κουμπί κλήσης WP θα σας βοηθήσει να σχεδιάσετε ένα κουμπί που θα είναι πάντα ορατό στους χρήστες που προέρχονται από smartphone και θα τους επιτρέπει να σας καλούν εύκολα.
Φροντίστε τα Core Web Vitals
Πρόσφατα, η Google παρουσίασε ένα σύνολο παραγόντων που είναι σημαντικοί για την εμπειρία του χρήστη. Υπάρχουν τρεις παράγοντες που πρέπει να λάβετε υπόψη κατά τη λειτουργία ενός ιστότοπου:
- Επιδόσεις φόρτωσης (Μεγαλύτερη περιεχόμενη ζωγραφική) – πόσος χρόνος χρειάζεται για να φορτωθεί το μεγαλύτερο στοιχείο στον ιστότοπό σας (για παράδειγμα, η μεγαλύτερη εικόνα που έχετε στην αρχική σελίδα).
- Αποκριτικότητα (Καθυστέρηση πρώτης εισαγωγής) – πόσος χρόνος χρειάζεται ο ιστότοπός σας για να αντιδράσει στην πρώτη αλληλεπίδραση με τον χρήστη (όπως ένα άγγιγμα στην οθόνη όταν ανοίγετε τον ιστότοπο σε smartphone).
- Οπτική σταθερότητα (Συγκεντρωτική μετατόπιση διάταξης) – μετακινούνται στοιχεία στον ιστότοπό σας κατά τη φόρτωση; Όσο πιο σταθερό είναι το site, τόσο το καλύτερο.
Για να ξεκινήσετε με το Core Web Vitals:
- Πηγαίνετε στο Κονσόλα αναζήτησης Google και συνδεθείτε στον Λογαριασμό σας Google.
- Από την αριστερή πλευρά της οθόνης, βρείτε την καρτέλα Απόδοση.
- Κάντε κλικ στο "Core Web Vitals".
Αφού ληφθούν υπόψη και οι τρεις μετρήσεις, η Google θα σας ενημερώσει πόσο καλά αποδίδει ο ιστότοπός σας. Προφανώς, θέλετε κάθε τμήμα να είναι όσο το δυνατόν πιο τέλειο. Εάν χρειάζεται βελτίωση, πρέπει να ανταποκριθείτε.
Για παράδειγμα, η Google μπορεί να σας δείξει ότι ο ιστότοπός σας για κινητά φορτώνει πολύ αργά. Στη συνέχεια, θα πρέπει να δοκιμάσετε τον ιστότοπό σας με τα διάφορα εργαλεία που μοιράστηκα παραπάνω και να βρείτε το προβληματικό στοιχείο. Ας πούμε ότι μία από τις εικόνες ήταν το πρόβλημα – θα πρέπει να τη βελτιστοποιήσετε και να την ανεβάσετε ξανά στον ιστότοπο.
Μόλις νομίσετε ότι έχετε επιλύσει τα προβλήματα, θα πρέπει να επιστρέψετε στο Google Search Console όπου θα μπορείτε να επικυρώσετε ξανά τον ιστότοπο κάνοντας κλικ στο κουμπί "Επικύρωση". Αν και σε ορισμένες περιπτώσεις μπορεί να λειτουργεί πιο γρήγορα, σημειώστε ότι η Google χρειάζεται συνήθως τουλάχιστον 28 ημέρες για να βεβαιωθεί ότι όλα λειτουργούν καλά.
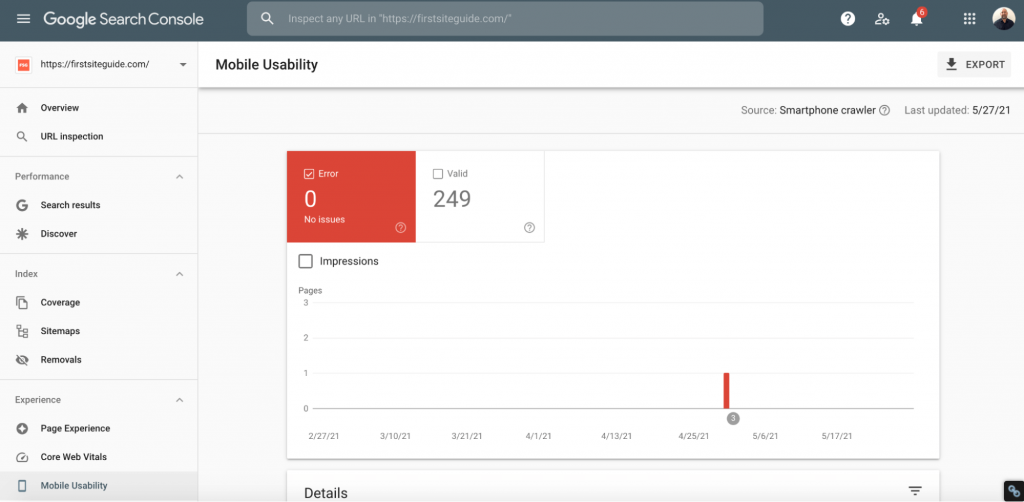
Ευχρηστία για κινητά
Ακριβώς κάτω από το Core Web Vitals στο Google Search Console, θα βρείτε την επιλογή Mobile Usability. Αυτό το απλό εργαλείο παρακολουθεί συνεχώς τον ιστότοπό σας για κινητά, ώστε να εμφανίζει γρήγορα τυχόν σφάλματα που εντοπίζει.
Εάν υπάρχουν προβλήματα, η Google θα εμφανίσει την προβληματική σελίδα εδώ και θα εμφανίσει περισσότερες λεπτομέρειες σχετικά με το πρόβλημα.

Τα πιο συνηθισμένα προβλήματα (και τα πιο σημαντικά που πρέπει να επιδιορθωθούν) θα παρατίθενται στην κορυφή, οπότε ξεκινήστε να εργάζεστε από την κορυφή προς τα κάτω. Πάρτε το χρόνο σας και ελέγξτε όλα τα σφάλματα που αναφέρονται. Κάθε ζήτημα θα συνοδεύεται από μια εξήγηση από την Google, ώστε να μπορείτε να μάθετε περισσότερα σχετικά με αυτό και, το πιο σημαντικό, να μάθετε πώς να το διορθώσετε.
Μπορείτε να μάθετε περισσότερα σχετικά με τη χρηστικότητα για κινητά στο Υποστήριξη Google.
Βελτιστοποιήστε JavaScript και CSS
Μαζί με μεγάλες και μη βελτιστοποιημένες εικόνες, το CSS και η JavaScript είναι μερικά από τα πιο κοινά προβλήματα που επηρεάζουν την ταχύτητα ενός ιστότοπου για κινητά. Αν και ο κώδικας θα ενεργοποιήσει ορισμένες φανταχτερές λειτουργίες στον ιστότοπο του επιτραπέζιου υπολογιστή σας, εάν αυτή η συγκεκριμένη δυνατότητα δεν είναι κρίσιμη, προτείνω ανεπιφύλακτα να μην φορτώσετε τον κώδικα για χρήστες κινητών.
Εάν είστε αρχάριος, μπορεί να έχετε ήδη κολλήσει, αλλά μην ανησυχείτε. Πραγματικά δεν χρειάζεται να ξέρετε πώς να κωδικοποιείτε ή ακόμα και πώς να αναγνωρίζετε JavaScript και CSS για να αφαιρέσετε περιττά αρχεία.
- εγκαταστήστε Asset CleanUp, ένα δωρεάν πρόσθετο για WordPress.
- Ενεργοποιήστε τη λειτουργία δοκιμής.
- Ελέγξτε τη JavaScript και το CSS που φορτώνονται αυτήν τη στιγμή στον ιστότοπό σας.
- Απενεργοποιήστε τον κωδικό που πιστεύετε ότι δεν χρειάζεστε.
Εφόσον βρίσκεστε σε δοκιμαστική λειτουργία, μπορείτε να νιώσετε ελεύθεροι και να πειραματιστείτε. Εάν απενεργοποιήσετε ένα συγκεκριμένο αρχείο και κάτι δεν λειτουργεί πλέον στον ιστότοπο, απλώς ενεργοποιήστε το ξανά. Από την άλλη πλευρά, εάν δεν υπάρχουν αλλαγές στην εμφάνιση του ιστότοπου, μπορείτε να διατηρήσετε τη λειτουργία απενεργοποιημένη και να είστε περήφανοι για τον εαυτό σας επειδή μόλις επιταχύνατε τον ιστότοπό σας για κινητά!
Αν και υπάρχει δοκιμαστική λειτουργία, να είστε προσεκτικοί όταν χρησιμοποιείτε αυτό το πρόσθετο. Πριν γίνουν οποιεσδήποτε αλλαγές (και ακόμη και πριν εγκαταστήσετε την προσθήκη), βεβαιωθείτε ότι έχετε ένα νέο αντίγραφο ασφαλείας του ιστότοπού σας. Ποτέ δεν ξέρεις τι μπορεί να συμβεί και είναι καλό να είσαι προετοιμασμένος.
Ένας άλλος τρόπος για να βελτιώσετε το JavaScript και το CSS είναι να ελαχιστοποιήσετε τον κώδικα. Τι σημαίνει αυτό? Αντί να έχετε μεγάλα αρχεία που αποθηκεύουν όλο τον κώδικα που είναι απαραίτητος για την ομαλή λειτουργία του ιστότοπού σας, η ελαχιστοποίηση είναι μια διαδικασία που συνδυάζει όλο τον κώδικα και τον συμπυκνώνει στο μικρότερο δυνατό αρχείο. Ενώ οι μικρότεροι ιστότοποι μπορεί να μην έχουν τεράστιο αποτέλεσμα από την ελαχιστοποίηση, οι μεγαλύτεροι ιστότοποι μπορούν να βελτιώσουν δραματικά την ταχύτητά τους.
Μην ανησυχείς! Και πάλι, δεν απαιτείται να κατανοήσετε πώς λειτουργεί ο κώδικας για να τον ελαχιστοποιήσετε. Υπάρχουν δωρεάν πρόσθετα που θα λύσουν γρήγορα το πρόβλημά σας, γι' αυτό προτείνω να το ελέγξετε Γρήγορη ελαχιστοποίηση ταχύτητας plugin.
Συνεχίστε τις δοκιμές
Ακόμα δεν έχεις τελειώσει. Το να έχεις έναν καλό ιστότοπο για κινητά σημαίνει συνεχείς δοκιμές. Συνεχίστε να ανοίγετε τον ιστότοπό σας στο κινητό ή το tablet σας και μην ξεχνάτε να ρωτάτε τους γύρω σας τι πιστεύουν.
Εάν έχετε πολλή επισκεψιμότητα, μπορείτε ακόμη και να το κάνετε στο επόμενο βήμα ρωτώντας τους ανθρώπους σχετικά με την εμπειρία τους στον ιστότοπο για κινητά.
FAQs
Οι κλασικοί ιστότοποι είναι συνήθως προσβάσιμοι μέσω επιτραπέζιων και φορητών υπολογιστών. Αυτοί οι ιστότοποι είναι συνήθως μεγαλύτεροι επειδή είναι προσβάσιμοι από μεγαλύτερες οθόνες όπου οι χρήστες αλληλεπιδρούν μαζί τους μέσω πληκτρολογίου και ποντικιού. Οι ιστότοποι για κινητές συσκευές είναι διπλότυπα του αρχικού ιστότοπου με λιγότερα στοιχεία ή είναι ισοδύναμα με απόκριση που απλώς προσαρμόζονται καλά σε smartphone και tablet.
Πώς μπορώ να δοκιμάσω για να δω εάν ο ιστότοπός μου είναι έτοιμος για κινητά;
Το πρώτο πράγμα που μπορείτε να κάνετε είναι να ανοίξετε τον ιστότοπό σας σε κινητό τηλέφωνο ή tablet. Θα πρέπει να φαίνεται διαφορετικό από την έκδοση για επιτραπέζιους υπολογιστές, αλλά εξακολουθεί να έχει τα περισσότερα από τα στοιχεία διαθέσιμα σε εσάς. Μετά από αυτό, θα πρέπει να κάνετε μια δοκιμή φιλική προς τα κινητά της Google καθώς και μια δοκιμή GTmetrix που θα σας δώσει περισσότερες τεχνικές λεπτομέρειες σχετικά με τον ιστότοπό σας.
Είναι μια εφαρμογή καλύτερη από έναν ιστότοπο για κινητά;
Οι εφαρμογές για κινητά είναι πιο εξελιγμένες εκδόσεις ενός ιστότοπου για κινητές συσκευές. Αυτό συνήθως σημαίνει ταχύτερη φόρτωση, περισσότερες ρυθμίσεις και καλύτερη εμπειρία χρήστη. Ωστόσο, η δημιουργία εφαρμογών απαιτεί περισσότερο χρόνο και χρήμα και συνήθως έχει νόημα μόνο για ιστότοπους με μεγάλο αριθμό επισκεπτών που μπορούν να επωφεληθούν από αυτό.
Συμπέρασμα
Εάν ξεκινάτε έναν ιστότοπο το 2023, απλά δεν μπορείτε να ξεχάσετε τους χρήστες κινητών. Τα τελευταία χρόνια, πολλοί σχεδιαστές ιστοσελίδων και προγραμματιστές άρχισαν ακόμη και να δίνουν προτεραιότητα στους χρήστες κινητών. Το μέλλον βρίσκεται στα χέρια των χρηστών κινητής τηλεφωνίας, επομένως φροντίστε να ακολουθείτε την τάση και να έχετε πάντα έναν βελτιστοποιημένο και φιλικό προς τα κινητά ιστότοπο, ανεξάρτητα από την πλατφόρμα στην οποία βρίσκεστε.

Βασικά, ο στόχος της Google είναι να παρέχει γρήγορα, υψηλής ποιότητας αποτελέσματα στους χρήστες της. Ευχαριστώ που με ενημερώσατε για τη σημασία ενός ιστότοπου φιλικού προς κινητά. Θα εφαρμόσω σίγουρα τις συμβουλές σου. Ευχαριστώ πολύ για την κοινή χρήση!