Πώς να δημιουργήσετε έναν ιστότοπο μιας σελίδας με το WordPress

Ένας ιστότοπος μιας σελίδας είναι ένας ιστότοπος με μία μόνο σελίδα στην οποία ο χρήστης μπορεί να πραγματοποιήσει κύλιση. Πολλοί ιστότοποι μιας σελίδας εξακολουθούν να έχουν κύριο μενού. Οι χρήστες μπορούν να κάνουν κλικ στα στοιχεία μενού, αλλά αντί να μεταβούν σε άλλη σελίδα, πηγαίνουν σε άλλη ενότητα στην ίδια σελίδα. Σας το δείξαμε ήδη πώς να φτιάξετε έναν ιστότοπο, αλλά σε αυτό το άρθρο, θα σας δείξουμε πώς να δημιουργήσετε ένα πρόγραμμα μιας σελίδας με WordPress!
Τα οφέλη
Ένας μονοσέλιδος ιστότοπος μπορεί να είναι μια καλή λύση αν ψάχνετε για κάτι γρήγορο. Οι εφαρμογές μιας σελίδας έχουν πολλά πλεονεκτήματα, για παράδειγμα, ο ιστότοπος δεν χρειάζεται να επαναφορτωθεί για να μεταβεί σε άλλη ενότητα. Οι χρήστες μπορούν εύκολα να πλοηγηθούν μεταξύ των ενοτήτων και να βρουν γρήγορα αυτό που θέλουν. Με έναν ιστότοπο μιας σελίδας, έχετε επίσης τον έλεγχο της σειράς που βλέπουν οι χρήστες το περιεχόμενό σας. Μπορεί να θέλετε να δείξετε πρώτα όλα τα οφέλη του προϊόντος ή της υπηρεσίας σας και στο τέλος να τους δείξετε την τιμολόγηση ή ίσως το αντίστροφο.
Εξαιρετική λύση για μικρές τοποθεσίες
Το one-pager είναι ιδανικό για ιστότοπους που πρέπει απλώς να δώσουν λίγες πληροφορίες για κάθε θέμα. Ας υποθέσουμε ότι έχετε έξι κύρια στοιχεία για τα οποία θέλετε να μιλήσετε με μία ή δύο παραγράφους. Εάν διαιρέσετε αυτό το περιεχόμενο σε έξι διαφορετικές σελίδες, θα μπορούσε να δώσει την εντύπωση ότι ο ιστότοπός σας έχει υποβαθμιστεί.
Εάν τοποθετήσετε όλα αυτά τα στοιχεία σε μια σελίδα με λογική σειρά σε διακριτές ενότητες, όχι μόνο παρέχει καλύτερη εμπειρία χρήστη, αλλά δίνει και την εντύπωση ενός καλού ενημερωτικού ιστότοπου.
Με γνώμονα την εικόνα
Οι περισσότεροι ιστότοποι μιας σελίδας χρησιμοποιούν πολλές σχετικές εικόνες. Η διαίρεση αυτών των εικόνων σε διαφορετικές σελίδες με μία μόνο εικόνα σε κάθε μία μπορεί και πάλι να δώσει την εντύπωση ότι ο ιστότοπός σας είναι λίγο ακατάλληλος. Όπως μπορείτε να φανταστείτε ένας ιστότοπος μιας σελίδας με διαφορετικές εικόνες σχετικές με κάθε θέμα που ο χρήστης κάνει κύλιση δίνει μια πολύ καλύτερη αίσθηση.
Καλύτερη εμπειρία στο κινητό
Οι ιστότοποι μιας σελίδας έχουν συχνά μια πολύ καλή εμπειρία κινητού τηλεφώνου, καθώς ο ιστότοπος δεν χρειάζεται να φορτώνει ξανά μετά από κάθε μετάβαση σελίδας. Οι χρήστες μπορούν να βρουν γρήγορα αυτό που χρειάζονται σε οποιαδήποτε συσκευή και δεν είναι καν πρόβλημα εάν αποσυνδεθούν ενώ βρίσκονται στον ιστότοπό σας. Εφόσον η σελίδα έχει ήδη φορτωθεί, θα μπορούν να μεταβούν στις διάφορες ενότητες. Με αυτόν τον τρόπο ο ιστότοπός σας μπορεί να μοιάζει σαν μια εφαρμογή για κινητά αντί για έναν κανονικό ιστότοπο. Στην πραγματικότητα, υπάρχουν εφαρμογές στο App Store που χρησιμοποιούν αυτήν τη μέθοδο.
Πότε δεν πρέπει να χρησιμοποιείτε έναν ιστότοπο μιας σελίδας
Εάν προβάλλετε τεράστιες ποσότητες περιεχομένου, θα μπορούσε να καταστήσει το πρόγραμμα μιας σελίδας πολύ μακρύ και δύσκολο στην κύλιση.
Εάν διαθέτετε μεγάλο ιστότοπο, δεν σας συμβουλεύουμε να χρησιμοποιήσετε έναν ιστότοπο μιας σελίδας απλώς και μόνο για να μην χρειάζεται να φορτώνεται ξανά κάθε φορά που πηγαίνετε σε άλλη σελίδα.
Δημιουργία μονοσέλιδου ιστότοπου με WordPress
Εάν πιστεύετε ότι ένας ιστότοπος μιας σελίδας είναι για εσάς, τότε διαβάστε. Μετά από αυτό, θα μπορείτε να δημιουργήσετε τον δικό σας μονοσέλιδο ιστότοπο.
Αποκάλυψη: Το FirstSiteGuide υποστηρίζεται από τους αναγνώστες μας. Όταν αγοράζετε μέσω συνδέσμων στον ιστότοπό μας, ενδέχεται να κερδίσουμε προμήθεια. Δοκιμάζουμε και δοκιμάζουμε όλα τα προϊόντα που προτείνουμε.
Ρύθμιση του WordPress
Ακόμα κι αν δεν είστε εξοικειωμένοι με το WordPress και τη ρύθμιση διακομιστών, μην φοβάστε. Αποκτήστε το δικό σας πρόγραμμα φιλοξενίας με προεγκατεστημένο WordPress θα χρειαστούν μόνο λίγα λεπτά από το χρόνο σας. Αλλά ακόμη και πριν από αυτό, μπορείτε να ρυθμίσετε έναν τοπικό διακομιστή με το XAMPP και να προσπαθήσετε να δημιουργήσετε τον μονοσέλιδο ιστότοπό σας χωρίς να ξοδέψετε ούτε μια δεκάρα.
Ναι, η δημιουργία ενός τοπικού διακομιστή έχει τα πλεονεκτήματά της, αλλά αν αυτή είναι η πρώτη φορά που ακούτε για το XAMPP, προετοιμαστείτε για μια λίγο μεγαλύτερη διαδικασία προετοιμασίας του για WordPress. Ωστόσο, εάν ακολουθήσετε τα βήματα που ετοιμάσαμε για εσάς, δεν θα έχετε κανένα πρόβλημα και μπορείτε να ξεκινήσετε να εργάζεστε για την ιδιωτική σας εγκατάσταση WordPress σε λιγότερο από δεκαπέντε λεπτά.
Πώς να ρυθμίσετε το XAMPP για Windows και να εγκαταστήσετε το WordPress
Πριν λερώσετε τα χέρια σας, θα πρέπει να ξέρετε πρώτα τι είναι το XAMMP. Το XAMPP σημαίνει Cross-Platform (X), Apache (A), MariaDB (M), PHP (P) και Perl (P). Είναι μια δωρεάν διανομή λογισμικού που σας βοηθά να τρέχετε τους δικούς σας ιδιωτικούς διακομιστές. Περιέχει εφαρμογή διακομιστή, βάση δεδομένων και γλώσσα δέσμης ενεργειών που χρειάζεστε για να εγκαταστήσετε με επιτυχία το WordPress. Συνήθως, οι διακομιστές που εκτελούνται από το XAMPP χρησιμοποιούνται για δοκιμαστικούς σκοπούς, ώστε να μπορείτε να εξασκήσετε ελεύθερα τις δεξιότητές σας στον σχεδιασμό ιστοσελίδων χωρίς να χρειάζεται να πληρώσετε για τη φιλοξενία ή να αφήσετε όλους να δουν την παιδική χαρά του ιστότοπού σας.

Πώς να εγκαταστήσετε το XAMPP για Windows
Τώρα, ας σταματήσουμε με τη θεωρία και επιτρέψτε μου να σας δείξω πώς να ρυθμίσετε ολόκληρο το πράγμα. Αν και το τμήμα του ονόματος Cross-Platform σημαίνει ότι το λογισμικό λειτουργεί και σε υπολογιστές Linux και Mac, σήμερα θα εστιάσουμε στα Windows:
- Πηγαίνετε στο Ιστότοπος Apache Friends
- Κάντε λήψη της πιο πρόσφατης έκδοσης κάνοντας κλικ στο κουμπί και αποθηκεύστε την στον υπολογιστή σας
- Εκτελέστε το πρόγραμμα εγκατάστασης κατά τη λήψη
- Στην οθόνη υποδοχής, κάντε κλικ Επόμενο
Στην επόμενη οθόνη, η εγκατάσταση θα σας ζητήσει να επιλέξετε τα στοιχεία που θέλετε να εγκαταστήσετε. Μπορείτε να αφήσετε τα πάντα ως έχουν και να εγκαταστήσετε όλα τα εξαρτήματα. Αλλά αν θέλετε απλώς μια βασική εγκατάσταση WordPress, θα είναι αρκετό να φύγετε MySQL και το phpMyAdmin επιλεγμένες επιλογές. Ακριβώς σε περίπτωση που αναπτύξετε την ανάγκη για οποιοδήποτε άλλο στοιχείο στο μέλλον, θα μπορείτε να προσθέσετε στη συνέχεια μέσω του Πίνακα Ελέγχου. Για τους σκοπούς αυτού του σεμιναρίου, μπορείτε να καταργήσετε την επιλογή όλων των άλλων επιλογών, καθώς δεν θα τις χρειαστείτε για τη δημιουργία του ιστότοπου μιας σελίδας.

- Επιλέξτε ένα φάκελο στον οποίο θέλετε να εγκαταστήσετε το XAMPP. Μπορεί να είναι όποιος φάκελος θέλετε και μπορείτε να αφήσετε και τον προεπιλεγμένο. Απλά θυμηθείτε την τοποθεσία του
- Στην επόμενη οθόνη, καταργήστε την επιλογή "Μάθετε περισσότερα για το Bitnami για XAMPP” επιλογή γιατί θα εγκαταστήσετε το WordPress με μη αυτόματο τρόπο
- Πατήστε Επόμενο
Τώρα αφήστε το πρόγραμμα εγκατάστασης λίγα λεπτά για να μεταφέρει όλα τα αρχεία και να ρυθμίσει το περιβάλλον που θα χρησιμοποιήσετε για τον ιστότοπό σας στο WordPress. Μετά από λίγα δευτερόλεπτα, το πρόγραμμα εγκατάστασης θα αποσυσκευάσει τα πάντα και θα ολοκληρώσει την εγκατάσταση.
- ΑΣΕ το "Θέλετε να ξεκινήσετε τον Πίνακα Ελέγχου” ενεργοποιήθηκε η επιλογή
- Πατήστε Επόμενο
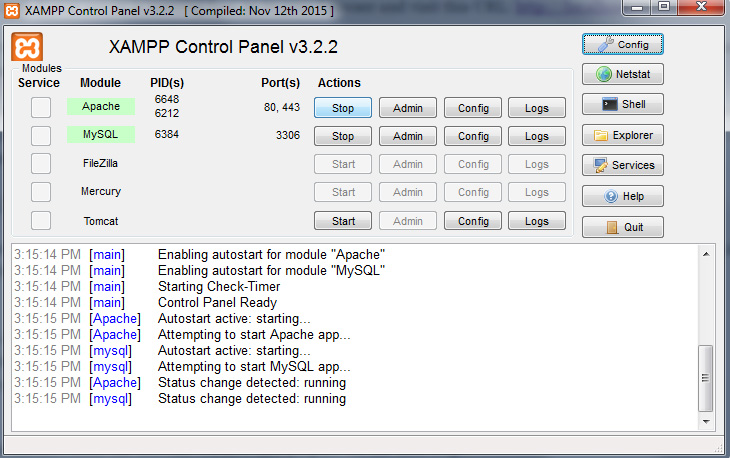
Ας ελπίσουμε ότι όλα πήγαν χωρίς προβλήματα. Εάν ναι, θα πρέπει να δείτε τον Πίνακα Ελέγχου ανοιχτό χωρίς κόκκινο κείμενο που να δείχνει σφάλματα. Θα πρέπει επίσης να δείτε ότι το Apache και η MySQL επισημαίνονται με πράσινο χρώμα που σημαίνει ότι είναι σε λειτουργία. Για να ελέγξετε εάν ο διακομιστής σας λειτουργεί κανονικά, μεταβείτε στο πρόγραμμα περιήγησής σας και επισκεφτείτε αυτήν τη διεύθυνση URL: http://localhost.

Εάν όλα είναι εντάξει, θα πρέπει να δείτε μια απλή ιστοσελίδα που σας καλωσορίζει στο XAMPP για Windows. Εάν η σελίδα έχει φορτωθεί, μπορείτε να σταματήσετε να κρατάτε την αναπνοή σας γιατί αυτό σημαίνει ότι το XAMPP έχει ρυθμιστεί σωστά και ότι μπορείτε να προχωρήσετε στην εγκατάσταση του WordPress.
Δυστυχώς, άλλες εφαρμογές που μπορεί να εκτελείτε στον προσωπικό σας υπολογιστή ενδέχεται να παρεμβαίνουν στο XAMPP. Για παράδειγμα, το Skype είναι γνωστό ότι έχει προβλήματα με το XAMPP, οπότε αν αντιμετωπίζετε προβλήματα, δοκιμάστε να το τερματίσετε και, στη συνέχεια, προσπαθήστε να ανοίξετε τον Πίνακα Ελέγχου XAMPP. Μερικές φορές, θα χρειαστεί να ανοίξετε μερικές θύρες για να λειτουργεί σωστά το XAMPP, αλλά δυστυχώς, αυτός είναι ένας εντελώς άλλος τομέας και δεν μπορούμε να καλύψουμε τα πάντα σε αυτό το σεμινάριο.
Πώς να εγκαταστήσετε το WordPress χρησιμοποιώντας το XAMPP
Καλώς. Θα πρέπει να υποθέσουμε ότι έχετε έτοιμο το περιβάλλον. Τώρα ήρθε η ώρα να εγκαταστήσετε το WordPress στον τοπικό σας υπολογιστή, ώστε να μπορείτε να συνδεθείτε και να ξεκινήσετε τη δημιουργία του one-pager σας. Για αρχή, πρέπει να δημιουργήσετε μια βάση δεδομένων που χρησιμοποιεί το WordPress για να αποθηκεύει όλες τις πληροφορίες:
- Ανοίξτε τον Πίνακα Ελέγχου XAMPP
- Κάντε κλικ στο διαχειριστής κουμπί στην ενότητα MySQL. Αυτό θα ανοίξει ένα νέο παράθυρο με το phpMyAdmin
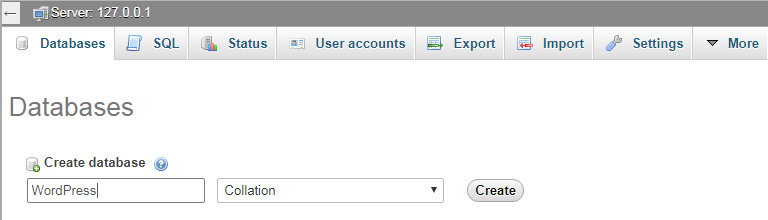
- Επιλέξτε Βάσεις Δεδομένων καρτέλα στο επάνω αριστερό μενού
- Εισαγάγετε το όνομα για τη βάση δεδομένων σας, για παράδειγμα, WordPress
- Πατήστε Δημιουργία κουμπί

Αυτό το κομμάτι δεν ήταν τόσο απαιτητικό, σωστά; Τώρα μπορείτε να κλείσετε το παράθυρο του προγράμματος περιήγησης και να προετοιμαστείτε για το επόμενο βήμα.
- Λήψη την τελευταία έκδοση του WordPress
- Μεταβείτε στο φάκελο XAMPP (ο φάκελος στον οποίο εγκαταστήσατε το XAMPP από τα προηγούμενα βήματα)
- Ανοίξτε το φάκελο και μεταβείτε σε htdocs φάκελο
- Αποσυμπιέστε το αρχείο του WordPress εκεί
Θα πρέπει να καταλήξετε να έχετε έναν νέο φάκελο WordPress στο φάκελο htdocs. Μπορείτε να μετονομάσετε αυτόν τον φάκελο σε οτιδήποτε θέλετε. Αυτό θα είναι επίσης το μέρος της διεύθυνσης της τοπικής σας εγκατάστασης. Για τους σκοπούς αυτού του σεμιναρίου, ας το ονομάσουμε WordPress από το οποίο θα ανοίξει ο ιστότοπός σας http://localhost/wordpress. Δεν έχει σημασία τι όνομα χρησιμοποιείτε, γι' αυτό μη διστάσετε να το αλλάξετε σύμφωνα με τις προτιμήσεις σας.
- Ανοίξτε αυτόν τον φάκελο και βρείτε το αρχείο wp-config-sample.php
- Μετονομάστε το σε wp-config.php
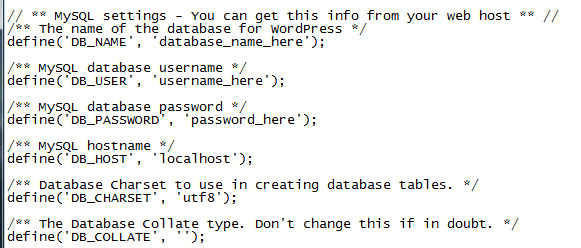
- Ανοίξτε το αρχείο και βρείτε το τμήμα με τις πληροφορίες σχετικά με τις ρυθμίσεις της MySQL (ρίξε μια ματιά στο στιγμιότυπο οθόνης)
- Αντικαταστήστε το "database_name_here" με το όνομα της βάσης δεδομένων σας, που στην περίπτωσή μου είναι "WordPress"
- Αντικαταστήστε το "username_here" με το "root" και αφήστε το "password_here" κενό
- Αποθηκεύστε το αρχείο και κλείστε το

Τέλος, είστε έτοιμοι να ολοκληρώσετε τη διαδικασία εγκατάστασης. Ανοίξτε το πρόγραμμα περιήγησής σας και μεταβείτε στο http://localhost/wordpress (ή αλλάξτε το όνομα εάν έχετε χρησιμοποιήσει άλλο για το φάκελο WordPress όταν τον εξάγατε). Το WordPress θα σας ζητήσει τώρα τη γλώσσα που πρέπει να επιλέξετε. Μετά από αυτό, κάντε κλικ στο ΣΥΝΕΧΕΙΑ κουμπί. Στη συνέχεια, πληκτρολογήστε τα στοιχεία του ονόματος χρήστη και του κωδικού πρόσβασης και κάντε κλικ Εγκαταστήστε το WordPress.
Αυτό είναι! Τώρα μπορείτε επιτέλους να συνδεθείτε στον δοκιμαστικό σας ιστότοπο και να ξεκινήσετε να εργάζεστε στον πρώτο μονοσέλιδο ιστότοπο. Το πρώτο βήμα θα είναι η επιλογή ενός θέματος.
Επιλέγοντας ένα θέμα
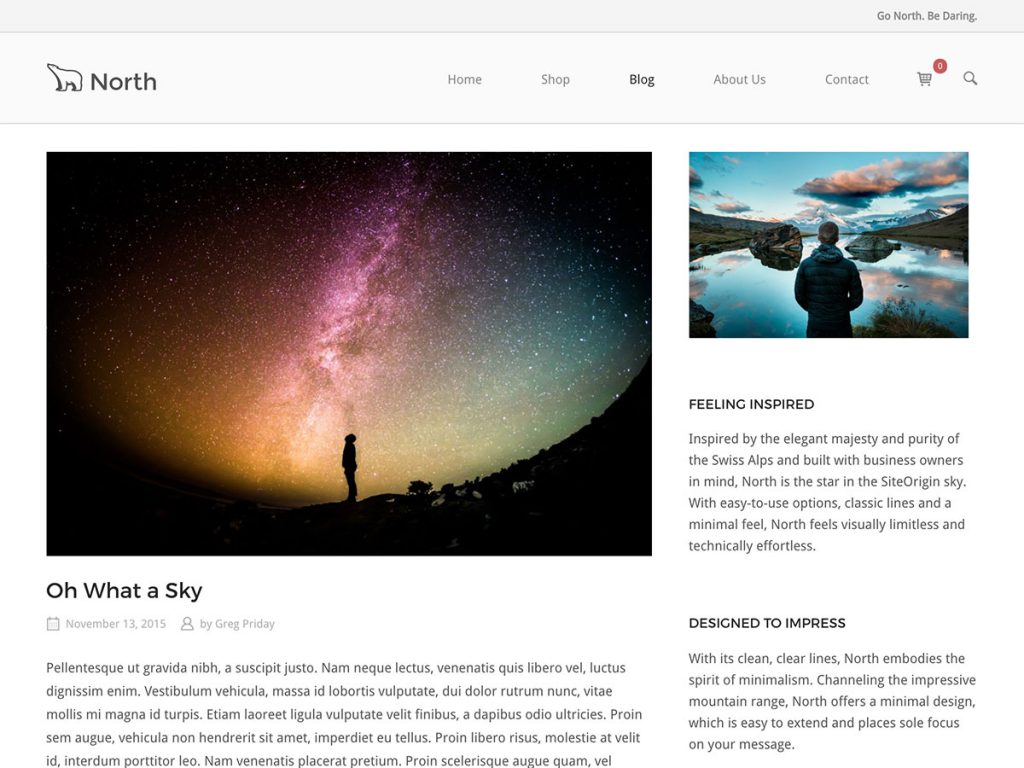
Μπορείς να χρησιμοποιήσεις οποιοδήποτε θέμα για έναν ιστότοπο μιας σελίδας. Για αυτό το παράδειγμα, θα χρησιμοποιήσουμε το δωρεάν SiteOrigin North θέμα που μπορείτε να βρείτε στο αποθετήριο θεμάτων του WordPress. Παω σε Εμφάνιση -> Θέματα -> Προσθήκη νέου στον πίνακα ελέγχου του WordPress και πληκτρολογήστε "SiteOrigin North". Θα πρέπει να είναι στην κορυφή της λίστας τώρα.

Είναι ένα απλό, αλλά καλά σχεδιασμένο, αποκριτικό θέμα που λειτουργεί επίσης πολύ καλά BigCommerce και το WooCommerce. Δημιουργήθηκε από τους προγραμματιστές της προσθήκης δημιουργίας σελίδων που θα χρησιμοποιήσουμε για τον ιστότοπο σε αυτό το παράδειγμα. Και πάλι, μη διστάσετε να χρησιμοποιήσετε ένα άλλο θέμα. τα εφέ μετάβασης όταν κάνετε κλικ σε ένα στοιχείο μενού θα λειτουργούν με κάθε τρόπο. Σας συμβουλεύουμε να χρησιμοποιήσετε ένα θέμα που έχει ένα σταθερό μενού, έτσι ώστε οι επισκέπτες του ιστότοπού σας να μην χρειάζεται να μετακινηθούν ξανά στην κορυφή της σελίδας για να κάνουν κλικ σε ένα στοιχείο μενού που τους μεταφέρει σε διαφορετική ενότητα.
Τα πρόσθετα
Το πιο σημαντικό για τη δημιουργία ιστοσελίδων μιας σελίδας είναι τα πρόσθετα που χρησιμοποιείτε. Θα εγκαταστήσουμε ένα πρόγραμμα δημιουργίας σελίδων με το όνομα SiteOrigin και μια επέκταση widget για αυτήν την προσθήκη. Και τα δύο είναι εντελώς δωρεάν και φιλοξενούνται στο αποθετήριο πρόσθετων WordPress. Παω σε Πρόσθετα -> Προσθήκη νέου στον πίνακα ελέγχου του ιστότοπού σας WordPress και πληκτρολογήστε εργαλείο δημιουργίας σελίδων κατά προέλευση τοποθεσίας. Το πρόσθετο θα εμφανιστεί στην κορυφή της λίστας, θα το εγκαταστήσετε και θα το ενεργοποιήσετε. Μπορείτε να εγκαταστήσετε την προσθήκη δέσμης γραφικών στοιχείων στην ίδια οθόνη, πληκτρολογήστε δέσμη γραφικών στοιχείων προέλευσης τοποθεσίας στο πρόγραμμα εύρεσης πρόσθετων. Βεβαιωθείτε ότι και τα δύο πρόσθετα είναι ενεργοποιημένα.
Από την έκδοση 2.3 αυτού του εργαλείου δημιουργίας σελίδων, πρόσθεσαν τη δυνατότητα κύλισης ιστότοπου μιας σελίδας. Αυτό είναι που χρειαζόμαστε για να κάνουμε κύλιση στον ιστότοπο κάθε φορά που κάποιος κάνει κλικ σε ένα στοιχείο μενού με το αναγνωριστικό μιας σειράς ως χαρακτηριστικό «href» (σύνδεσμος). Θα εξηγήσουμε πώς λειτουργεί αυτό αργότερα στο σεμινάριο.

Ξεκινήστε να χτίζετε!
Τώρα έχετε ενεργοποιήσει τα πρόσθετα και είμαστε έτοιμοι να δημιουργήσουμε τη σελίδα μας. Πρώτα, προσθέστε μια νέα σελίδα ή επεξεργαστείτε μια σελίδα. Μεταβείτε στις καρτέλες στο επάνω μέρος του προγράμματος επεξεργασίας σελίδας και κάντε κλικ στην καρτέλα "Δόμηση σελίδας" που προστέθηκε πρόσφατα.

Το εργαλείο δημιουργίας σελίδας SiteOrigin έχει πολλές προεπιλογές, επομένως δεν θα χρειαστεί να δημιουργήσουμε ένα ολόκληρο σχέδιο από την αρχή. Θα δείτε μερικά κουμπιά πάνω από το πρόγραμμα επεξεργασίας σελίδας, ένα από αυτά είναι το κουμπί "Διατάξεις", κάντε κλικ σε αυτό.

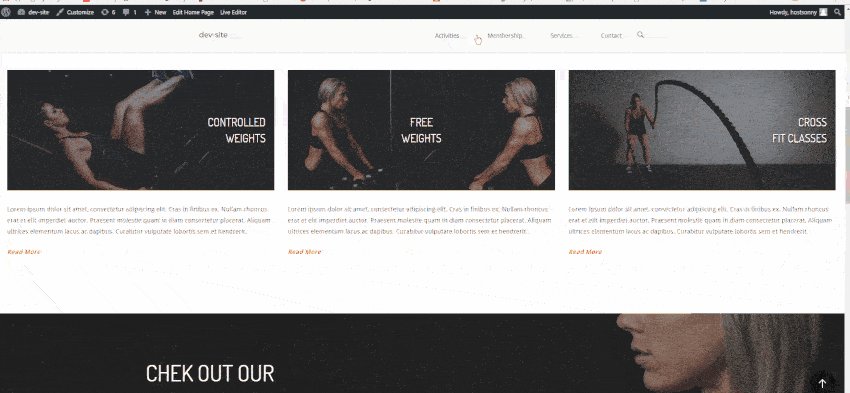
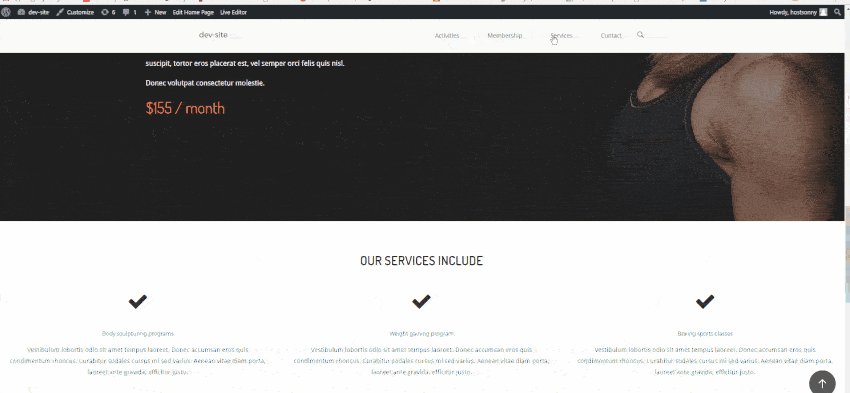
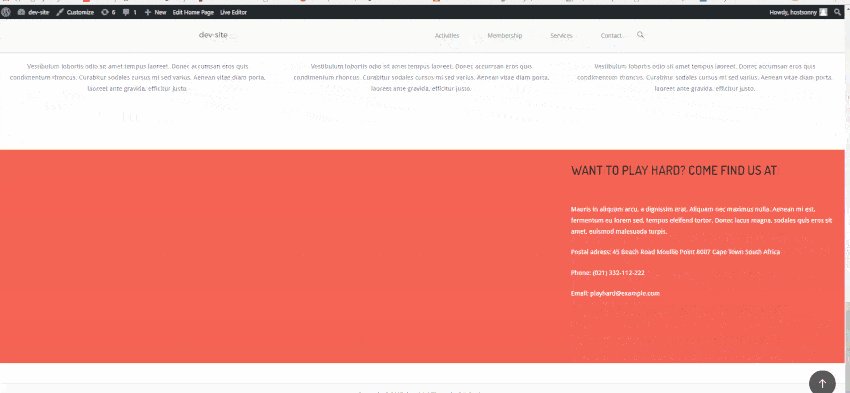
Θα δείτε τώρα μια οθόνη με όλα τα είδη διατάξεων. Αυτές είναι οι προεπιλογές που μπορείτε να χρησιμοποιήσετε. Μπορείτε επίσης να εισάγετε και να εξάγετε διατάξεις, αλλά δεν υποθέτουμε ότι τις έχετε ακόμα. Για αυτό το παράδειγμα θα επιλέξουμε το σχέδιο «Γυμναστήριο γυμναστικής», φυσικά, μπορείτε να επιλέξετε οποιοδήποτε σχέδιο θέλετε ή να ξεκινήσετε από την αρχή. Κάντε κλικ στο επιλεγμένο σχέδιο και κάντε κλικ στο κουμπί Εισαγωγή στην κάτω δεξιά γωνία. Εάν είχατε ήδη περιεχόμενο στη σελίδα, μπορείτε να επιλέξετε να το εισαγάγετε πριν ή μετά το περιεχόμενο ή να το αντικαταστήσετε εντελώς. Για εμάς δεν πειράζει αφού έχουμε άδεια σελίδα.

Προχωρήστε, αποθηκεύστε τη σελίδα και επισκεφτείτε την. Αν όλα πήγαιναν σωστά, θα μπορούσαμε να προσθέσουμε τις ταυτότητές μας. Μεταβείτε στη λειτουργία "Ζωντανή επεξεργασία" κάνοντας κλικ στον σύνδεσμο στη γραμμή διαχειριστή του WordPress στο επάνω μέρος της σελίδας που μόλις δημιουργήσατε.

Όταν τοποθετείτε το δείκτη του ποντικιού πάνω από τα στοιχεία στον ιστότοπό σας, μπορείτε να δείτε ακριβώς ποιο γραφικό στοιχείο αντιπροσωπεύει ποιο στοιχείο. Μεταβείτε στην πρώτη σειρά μετά τον ήρωα SiteOrigin στην κορυφή, κάντε κλικ στο εικονίδιο του εργαλείου και επεξεργαστείτε τη σειρά. Σε αυτήν την οθόνη, μεταβείτε στα "Χαρακτηριστικά" και προσθέστε το αναγνωριστικό της σειράς σας. Θα δώσουμε στο δικό μας ένα αναγνωριστικό «δραστηριοτήτων».

Δώστε σε κάθε σειρά ένα διαφορετικό, μοναδικό αναγνωριστικό. Όταν τελειώσετε, αποθηκεύστε τη σελίδα.
Διαμόρφωση του μενού σας
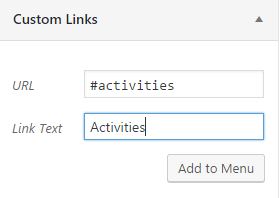
Δεν τελειώσαμε ακόμα. Τώρα πρέπει να δημιουργήσουμε τα στοιχεία του μενού μας, οπότε όταν ένας χρήστης κάνει κλικ σε ένα από τα στοιχεία, η σελίδα πλοηγείται στη συγκεκριμένη ενότητα του ιστότοπού σας. Προχώρα και δημιουργήστε ένα νέο μενού in Εμφάνιση -> Μενού στον πίνακα ελέγχου του WordPress. Θα δημιουργήσουμε μόνο προσαρμοσμένους συνδέσμους σε αυτό το μενού. Στην παρακάτω εικόνα δημιουργώ ένα για τη σειρά στην οποία μόλις πρόσθεσα το αναγνωριστικό "δραστηριότητες".

Βλέπετε ότι η διεύθυνση URL του προσαρμοσμένου συνδέσμου είναι πλέον ίδια με το αναγνωριστικό του στοιχείου σειράς. Το εργαλείο δημιουργίας σελίδων SiteOrigin είναι προγραμματισμένο να το αναγνωρίζει και θα γνωρίζει ότι πρέπει να πραγματοποιήσει κύλιση στην καθορισμένη ενότητα.
Είναι πολύ σημαντικό να μην ξεχάσετε να βάλετε τον κατακερματισμό στη διεύθυνση URL του στοιχείου μενού, αυτή είναι η μορφή ενός χαρακτηριστικού αναγνωριστικού HTML. Ωστόσο, μην προσθέτετε τον κατακερματισμό στο Χαρακτηριστικά -> Αναγνωριστικό σειράς ενότητα στο εργαλείο προσαρμογής, το εργαλείο δημιουργίας σελίδων SiteOrigin, γνωρίζει ήδη ότι πρόκειται για αναγνωριστικό.
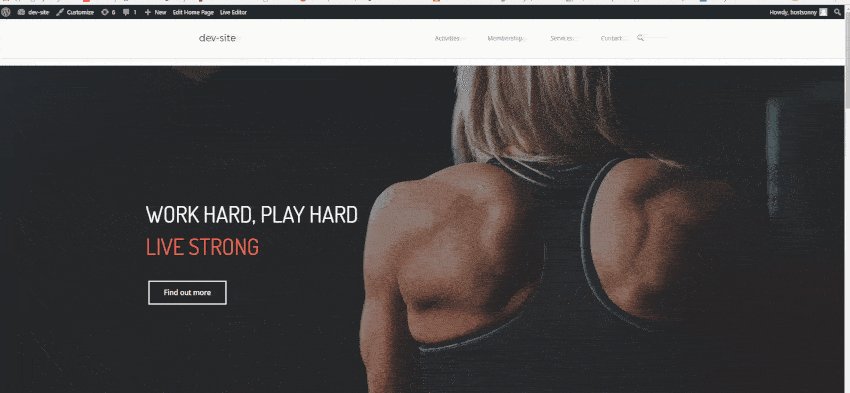
Το αποτέλεσμα μου
Συγχαρητήρια! Έχουμε ήδη τελειώσει, μπορείτε τώρα να δημιουργήσετε τον δικό σας εξατομικευμένο μονοσέλιδο ιστότοπο εύκολα και γρήγορα με δύο μόνο πρόσθετα και οποιοδήποτε θέμα. Θα διατηρήσει τον ιστότοπό σας γρήγορο και πολύ φιλικό προς τον χρήστη. Η δημιουργία αυτού του ιστότοπου μας πήρε λιγότερο από μία ώρα, είναι ο πιο εύκολος και γρήγορος τρόπος που βρήκαμε για να δημιουργήσουμε έναν όμορφο ιστότοπο μιας σελίδας. Το καλύτερο είναι ότι είναι δωρεάν.

Η αλήθεια είναι ότι η δημιουργία του δικού σας περιβάλλοντος δοκιμών με το XAMPP μπορεί να πάρει χρόνο και να κάψει μερικά εγκεφαλικά κύτταρα αν το κάνετε για πρώτη φορά, αλλά γρήγορα θα μάθετε να εκτιμάτε τον τοπικό διακομιστή που μπορεί να τρέξει το WordPress. Στη συνέχεια, έχοντας μόνο δύο πρόσθετα και ένα θέμα της επιλογής σας, ακόμη και οι εντελώς αρχάριοι θα μπορούν να δημιουργήσουν τον δικό τους μονοσέλιδο ιστότοπο.
Εάν έχετε ακολουθήσει όλα τα βήματα από αυτό το σεμινάριο, δεν θα πρέπει να αντιμετωπίζετε προβλήματα και το πρόγραμμα one pager θα πρέπει να λειτουργεί κανονικά. Μόλις δημιουργήσετε με επιτυχία τη σελίδα, μπορείτε να ξεκινήσετε να την αναβαθμίζετε και να την προσαρμόζετε σύμφωνα με τις προτιμήσεις σας. Μην ξεχάσετε να ελέγξετε το άλλο μας Άρθρα και σεμινάρια WordPress που θα σας βοηθήσει να διαμορφώσετε τον ιστότοπό σας με κάθε δυνατό τρόπο.

Είναι ένα πολύ απλό και χρήσιμο σεμινάριο για αρχάριους. Ευχαριστώ!!!!
Ευχαριστώ πολύ Dorottya. Ενημερώστε μας εάν έχετε οποιεσδήποτε ερωτήσεις ή χρειάζεστε βοήθεια.
Γεια σου Anya, Μια σύντομη ερώτηση: Αν θέλω να αλλάξω το λογότυπο του πελάτη, πού και πώς πρέπει να ανεβάσω τα νέα για να τα δω στη λίστα εικονιδίων; Ευχαριστώ εκ των προτέρων για την απάντηση.
[…] Πώς να δημιουργήσετε έναν όμορφο ιστότοπο μιας σελίδας με το WordPress […]