
Vor zwanzig Jahren hätte niemand vorherzusagen gewagt, dass die meisten Menschen Websites über ihr Smartphone laden würden. Niemand wusste überhaupt, was ein Smartphone ist, vielleicht Steve Jobs, der wahrscheinlich schon alles auf Papier skizziert hatte. Als 2007 das erste iPhone vorgestellt wurde, begannen sich die Dinge zu ändern.
Mit der Zeit haben sich die Menschen beim Surfen auf ihren Handys wohler gefühlt. Schneller Vorlauf bis heute und mehr Menschen laden ihre Websites auf Mobilgeräten als auf Desktop-Geräten. Aus diesem Grund muss jeder, auch Sie, sicherstellen, dass seine Websites für Mobilgeräte geeignet sind.
Inhaltsverzeichnis
- Was ist eine mobilfreundliche Website?
- Ist meine Website bereits für Mobilgeräte geeignet?
- So optimieren Sie Ihre Website für Mobilgeräte
- Testen Sie weiter
- Häufig gestellte Fragen (FAQs)
- Schlussfolgerung
Was ist eine mobilfreundliche Website?
Eine mobilfreundliche Website ist eine Website, die für die Anzeige auf Smartphones und Tablets konzipiert ist. Dies bedeutet, dass die Website design ist für kleinere Bildschirme angepasst, sodass jedes Element auf jedem Mobilgerät zugänglich und ausgefeilt ist.
Außerdem muss eine mobilfreundliche Website schnell geladen werden, da sie normalerweise über 3G- oder 4G-Netzwerke und nicht über schnelles und lokales Heim-WLAN geladen wird.
Ist meine Website bereits für Mobilgeräte geeignet?
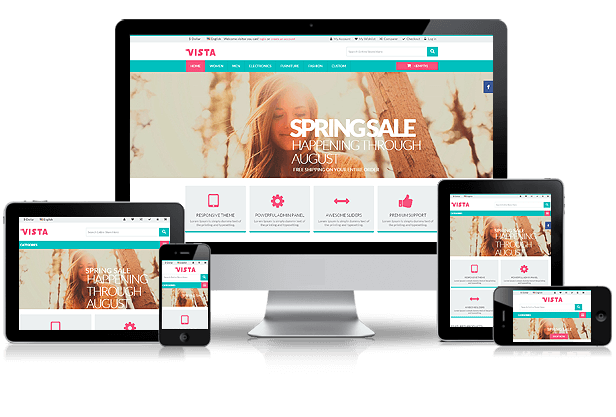
Wenn Sie habe deine Website gestartet In den letzten Jahren ist die Wahrscheinlichkeit groß, dass Ihre Website bereits für Mobilgeräte geeignet ist. Neue Content-Management-Systeme (CMS) haben sich bereits an diesen Bedarf angepasst und dafür gesorgt, dass jede Website auf allen modernen Geräten gut funktioniert. Themen und Vorlagen verfügbar auf WordPress or andere beliebte Plattformen sind reaktionsfähig, das heißt, sie können sich an Ihren Bildschirm anpassen, sodass kein spezielles Duplikat des Originals erforderlich ist.
Eine Möglichkeit herauszufinden, ob Ihre Website für Mobilgeräte geeignet ist, besteht darin, die Dokumentationsdateien der von Ihnen verwendeten Vorlage zu lesen oder sie einfach von mehreren Mobilgeräten aus zu laden (dabei kann es hilfreich sein, Freunde mit unterschiedlichen Telefonen zu haben). Das bedeutet jedoch nicht, dass Sie hundertprozentig für mobile Nutzer gerüstet sind.
Das Design selbst ist entscheidend, aber Sie müssen wissen, wie schnell Ihre mobile Website lädt. Es gibt einfache Tests, die Sie online durchführen können und die Ihnen Aufschluss über die Leistung Ihrer Website geben.
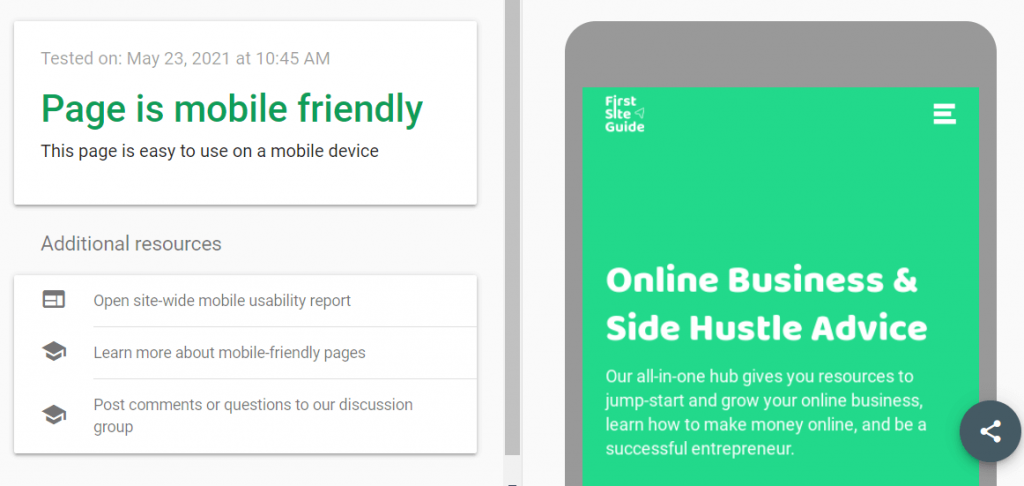
Der schnellste Weg, um festzustellen, ob Ihre Website für Mobilgeräte geeignet ist, besteht darin, eine durchzuführen Google Mobile-freundlicher Test Hier geben Sie einfach die URL Ihrer Website ein. Google lädt Ihre Website in ein kleines Modell eines Smartphones und teilt die Ergebnisse mit Ihnen.

Wenn Sie mehr technische Details zu Ihrer mobilen Website erfahren möchten, gibt es einen weiteren tollen Test, den Sie online durchführen können.
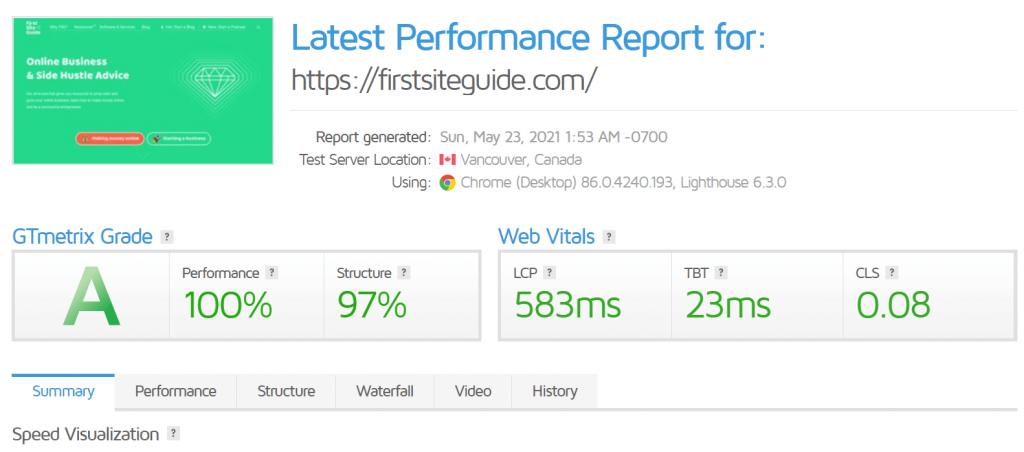
GTmetrix ermöglicht es Ihnen, die URL Ihrer Website einzugeben (genau wie das zuvor erwähnte Tool), aber anstatt Sie einfach darüber zu informieren, ob die Website für Mobilgeräte geeignet ist, werden Ihnen auch Berichte über die Leistung und Struktur Ihrer Website angezeigt Sie erhalten Noten, die auf diesen Faktoren basieren.

Wenn Sie die Details untersuchen, können Sie die Schwachstellen Ihrer Website identifizieren. Dies kann der Ausgangspunkt Ihres Optimierungsprozesses sein.
So optimieren Sie Ihre Website für Mobilgeräte
Nachdem Sie Ihre Website nun getestet haben, besteht die Möglichkeit, dass sie nicht zu 100 % für Mobilgeräte optimiert ist. Es gibt immer ein paar Elemente, die verbessert werden können.
Konzentrieren Sie sich auf einfache Designs
Wenn Sie sich noch nicht für eine Vorlage für Ihre Website entschieden haben, achten Sie auf die Einfachheit. Mobile Geräte verfügen über kleinere Bildschirme, wodurch weniger Elemente darauf angezeigt werden können. Nicht jedes Bild, das Sie auf dem Desktop anzeigen, muss auch auf mobilen Bildschirmen sichtbar sein und nicht jeder Menüpunkt oder jedes Symbol muss enthalten sein.
Eine mobile Website muss einfach sein und den Besuchern helfen, die benötigten Informationen zu erhalten.

Verwenden Sie responsive Themes
Wenn Sie WordPress verwenden, stellen Sie sicher, dass Ihr Theme responsive ist. Das bedeutet, dass das Theme so konzipiert wurde, dass es je nach dem Gerät, mit dem darauf zugegriffen wird, skaliert werden kann. Dies spart Zeit und Stress bei der Optimierung der gesamten Website für Mobilgeräte.

Auch hier gilt: Wenn Sie WordPress verwenden, gibt es einige beliebte responsive Themes einen Blick wert:
Nutzen Sie mobile Menüs
Standard-Website-Menüs sind für mobile Geräte nicht gut geeignet. Sie möchten nicht das Standardmenü anzeigen, das Ihre mobile Website überladen würde. Stattdessen werden in einem mobilen Menü alle Elemente in einem Widget ausgeblendet, das erst dann angezeigt wird, wenn ein Benutzer sich dafür entscheidet, es durch Tippen auf das Menüsymbol anzuzeigen.
WordPress-Benutzer werden es einfach finden, mobile Menüs mit kostenlosen Plugins wie zu erstellen Responsive Menü Damit können Sie in wenigen Minuten eines erstellen. Mit diesem kostenlosen Plugin können Sie ganz einfach eine Vorlage auswählen, Symbole und Farben ändern und WordPress-Menüs zuweisen.
Dieses Tool ist bereits auf Geschwindigkeit ausgelegt, sodass Sie sich darauf verlassen können, dass es zu Ihren Gunsten funktioniert und dass das Site-Menü großartig ist, egal wo Sie es öffnen.
Verwenden Sie Standardschriftarten
Nicht viele Anfänger wissen, dass Schriftarten „schwer“ sind. Das Laden nicht standardmäßiger Schriftarten auf Ihrer Website erhöht die Wartezeit für mobile Benutzer und macht sie weniger benutzerfreundlich. Ich weiß, dass Sie diesen bestimmten Absatz in einer speziellen Farbe gemalt und in einer handgeschriebenen Schriftart geschrieben haben wollten, die Sie auf der Website eines Freundes gesehen haben. Eine Standardschriftart sieht jedoch möglicherweise genauso gut aus. Bedenken Sie jedoch, dass Ihre Website dadurch schneller geladen wird. Wollen Sie wirklich darauf verzichten, Besucher nur wegen des Schriftstils zu verlieren?
Wenn Sie sicherstellen möchten, dass die Standardschriftarten trotzdem gut aussehen können, werfen Sie einfach einen Blick auf die Liste der Standardschriftarten.
Verwenden Sie Medienabfragen
Medienabfragen sind eine spezielle CSS-Technik, die beim Entwerfen mobilfreundlicher Websites verwendet wird. Sie ermöglichen es Ihnen, das Aussehen Ihrer Website auf bestimmten Bildschirmgrößen zu ändern. Mithilfe dieser Technik können Sie bestimmte Elemente auf bestimmten Bildschirmgrößen ein- oder ausblenden.
Wenn Sie beispielsweise ein großes Hero-Bild verwenden (das Hauptbild Ihrer Website, das den ersten Blickfang Ihrer Desktop-Site darstellt), wäre es eine kluge Entscheidung, dieses Bild für mobile Benutzer auszublenden, damit Sie es nicht platzieren hohe Auslastung der mobilen Website. Medienabfragen ermöglichen Ihnen dies.
Oder, in einem anderen Beispiel, müssen Sie Ihre Überschrift verkleinern, damit sie besser auf mobile Bildschirme passt. In diesem Fall würden Sie diese Abfrage verwenden:
@media only screen und (max-width: 600px) {
h2 {
font-size: 20px;
}
}
Dies ist nur ein einfaches Beispiel und die Erläuterung der Details würde den Rahmen dieses Artikels sprengen. Wenn Sie mehr über Medienabfragen erfahren möchten, W3 Schulen ist ein guter Ausgangspunkt.
Bilddateien optimieren
Eine der größten positiven Veränderungen, die Sie an Ihrer Website vornehmen können, ist die Optimierung von Bildern. Ein einziges nicht optimiertes Bild kann Ihre mobile Website unbrauchbar machen. Stellen Sie sich die Unterschiede beim Laden von 2 MB statt 40 KB Daten vor. Ja, wir sprechen von Sekunden, sogar von mehreren zehn Sekunden, wenn aus einem langsameren Netzwerk geladen wird.
Bei Bilddateien gibt es einige Dinge zu beachten:
- Ändern Sie die Größe der Bilder – Laden Sie keine Bilder hoch, die größer sind, als Sie benötigen.
- Große Bilder ausblenden – Verstecken Sie große Bilder über Medienabfragen auf mobilen Websites oder laden Sie kleinere Versionen davon.
- Bilder komprimieren – Eine geringere Qualität wird nicht offensichtlich sein, Sie aber schon Verbessern Sie die Geschwindigkeit Ihrer Website.
- Lazy Bilder laden – Bilder nur anzeigen, wenn ein Benutzer dorthin scrollt. Sie können verwenden Smooth, ein kostenloses Plugin dafür.
Um Bilder zu optimieren, können Sie kostenlose Online-Tools wie verwenden Kraken Damit können Sie Ihre Bilder hochladen und die Qualität der Ausgabe auswählen.

Nachdem Sie den Kraken „freigelassen“ haben und ihn seine Magie entfalten lassen, erhalten Sie ein viel kleineres Bild, das Sie sicher auf Ihrer Website platzieren können.
Wenn Sie bereits viele Bilder auf Ihrer Website haben, kann es eine entmutigende Aufgabe sein, jedes einzelne davon zu ändern. Wenn Sie WordPress verwenden, können Sie glücklicherweise spezielle Plugins wie verwenden ShortPixel Dadurch werden die Bilder auf Ihrer gesamten Website komprimiert und optimiert.
Vermeiden Sie große Textblöcke
Nicht alles hängt von der Geschwindigkeit ab. Lange Textabschnitte machen Ihre mobile Website unleserlich. Stellen Sie sicher, dass Sie große Textabschnitte mit einem Trennzeichen aufteilen oder einfach alle paar Sätze einen Leerraum einfügen.
Sie können auch Bilder verwenden, um den Text interaktiver zu gestalten. Achten Sie in diesem Fall jedoch darauf, dass Sie optimierte Bilder verwenden.

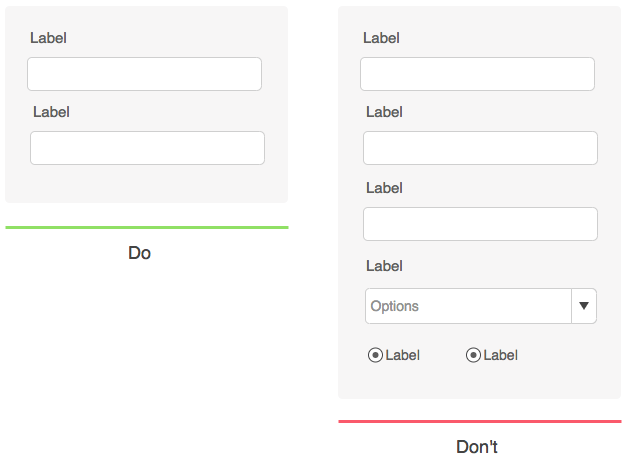
Machen Sie Formulare einfacher
Längere Formulare auf Websites sind keine Seltenheit. Desktop-Benutzer werden wahrscheinlich nicht davor zurückschrecken, bei Bedarf ein paar weitere Felder einzugeben, aber mobile Benutzer sind anders.

Lange und komplizierte Formulare sehen bei der Anzeige auf kleineren Bildschirmen noch komplizierter aus und die Leute fühlen sich möglicherweise von ihnen überfordert. Außerdem haben mobile Benutzer eine kürzere Aufmerksamkeitsspanne. Daher sollten Sie die Formulare so kurz wie möglich halten und nur die wichtigsten Informationen abfragen.
Stellen Sie sicher, dass die Call-to-Action-Schaltflächen groß und gut sichtbar sind, sodass Benutzer zum Drücken keinen Stift verwenden müssen.
Beseitigen Sie Popups
Unabhängig davon, was Sie zu bieten haben, zeigen Sie keine Popups auf Ihrer mobilen Website an. Die Leute mögen im Allgemeinen keine Pop-ups, aber ein solches auf mobilen Websites belastet Ihre Website nur zusätzlich. Sie frustrieren auch die Leute, die über ihr Telefon surfen.
Wenn Sie ein Sonderangebot zeigen oder Leute nach ihrer E-Mail-Adresse fragen müssen, können Sie dies tun, indem Sie stattdessen ein einfaches Banner oder Widget auf Ihrer mobilen Website anzeigen.

Integrieren Sie eine Suchfunktion
Unabhängig davon, wie gut Ihre Website strukturiert ist oder wie gut das Menü auf mobilen Geräten aussieht, ist die Navigation etwas komplexer als auf Desktop-Geräten.
Anstatt die Leute auf Ihrer Website herumlaufen zu lassen und nach einer bestimmten Seite zu suchen, helfen Sie ihnen, das Gesuchte zu finden, indem Sie eine Suchfunktion implementieren. Sie können ein Suchformular oben oder unten auf Ihrer Seite platzieren, je nachdem, wie wichtig es für Sie ist.
Eine noch bessere Option wäre es, eine Suchfunktion in Ihr mobiles Menü einzubetten, damit diese für Ihre Besucher immer verfügbar ist.

Machen Sie Ihr Kontaktformular leicht zugänglich und ermöglichen Sie anderen, Sie anzurufen, indem Sie eine Schaltfläche anzeigen
Wenn Sie sich ein Geschäft führenSie möchten, dass die Leute Sie kontaktieren können. Wenn sie über ein Smartphone zu Ihnen kommen, möchten Sie sicherstellen, dass sie Ihre Kontaktinformationen leicht finden können.
Als Erstes sollten Sie einen Link zu Ihrem Kontaktformular einrichten oder Ihre E-Mail-Adresse im Menü deutlich sichtbar angeben. Wenn Sie möchten, dass jemand Sie telefonisch kontaktiert, sollten Sie dort auch Ihre Telefonnummer eindrucken. Auf diese Weise können andere Sie anrufen, indem sie einfach auf die Telefonnummer klicken.
Wenn Sie dies noch weiter verbessern möchten, gibt es ein erstaunliches kostenloses WordPress-Plugin, mit dem Sie auf mobilen Seiten eine Anrufschaltfläche platzieren können. WP-Anruftaste hilft Ihnen dabei, eine Schaltfläche zu entwerfen, die für Benutzer von Smartphones immer sichtbar ist und es ihnen ermöglicht, Sie einfach anzurufen.
Kümmern Sie sich um Core Web Vitals
Kürzlich hat Google eine Reihe von Faktoren eingeführt, die für die Nutzererfahrung wichtig sind. Beim Betrieb einer Website sind drei Faktoren zu berücksichtigen:
- Ladeleistung (Größter Contentful Paint) – Wie lange dauert es, bis das größte Element auf Ihrer Website geladen ist (zum Beispiel das größte Bild, das Sie auf der Startseite haben).
- Reaktionsfähigkeit (Verzögerung der ersten Eingabe) – wie lange dauert es, bis Ihre Website auf die erste Benutzerinteraktion reagiert (z. B. eine Berührung des Bildschirms beim Öffnen der Website auf einem Smartphone)?
- Visuelle Stabilität (Kumulative Layoutverschiebung) – Verschieben sich Elemente auf Ihrer Website beim Laden? Je stabiler die Seite ist, desto besser.
So beginnen Sie mit Core Web Vitals:
- Gehen Sie zu Google Search Console und melden Sie sich bei Ihrem Google-Konto an.
- Suchen Sie auf der linken Seite des Bildschirms die Registerkarte „Leistung“.
- Klicken Sie auf „Core Web Vitals“.
Nachdem alle drei Kennzahlen berücksichtigt wurden, teilt Ihnen Google mit, wie gut Ihre Website abschneidet. Natürlich möchten Sie, dass jedes Segment so perfekt wie möglich ist. Wenn Verbesserungen erforderlich sind, müssen Sie reagieren.
Beispielsweise kann Google Ihnen anzeigen, dass Ihre mobile Website zu langsam lädt. Anschließend müssen Sie Ihre Website mit den verschiedenen Tools testen, die ich oben vorgestellt habe, und das problematische Element finden. Nehmen wir an, eines der Bilder war das Problem – Sie müssen es optimieren und erneut auf die Website hochladen.
Sobald Sie der Meinung sind, dass Sie die Probleme gelöst haben, sollten Sie zur Google Search Console zurückkehren, wo Sie die Website erneut validieren können, indem Sie auf die Schaltfläche „Validieren“ klicken. Obwohl es in manchen Fällen schneller funktionieren kann, beachten Sie bitte, dass Google in der Regel mindestens 28 Tage benötigt, um sicherzustellen, dass alles einwandfrei funktioniert.
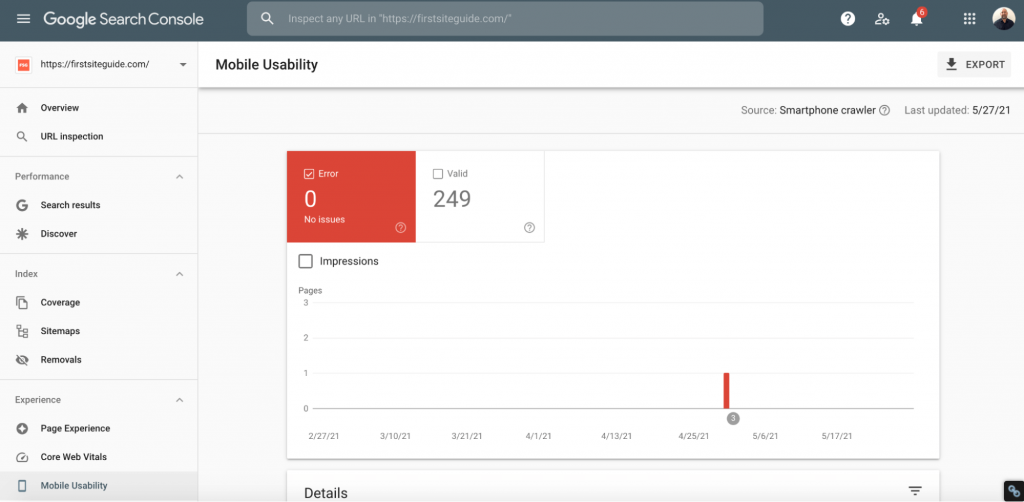
Mobile Benutzerfreundlichkeit
Direkt unter Core Web Vitals in der Google Search Console finden Sie die Option „Mobile Usability“. Dieses einfache Tool überwacht Ihre mobile Website ständig und zeigt alle gefundenen Fehler schnell an.
Wenn es Probleme gibt, listet Google die problematische Seite hier auf und zeigt weitere Details zum Problem an.

Die häufigsten Probleme (und die wichtigsten, die es zu beheben gilt) werden oben aufgelistet. Beginnen Sie also von oben nach unten mit der Arbeit. Nehmen Sie sich Zeit und überprüfen Sie alle aufgeführten Fehler. Zu jedem Problem gibt es eine Erklärung von Google, damit Sie mehr darüber erfahren und, was noch wichtiger ist, erfahren, wie Sie es beheben können.
Weitere Informationen zur mobilen Benutzerfreundlichkeit finden Sie unter Google-Support.
Optimieren Sie JavaScript und CSS
Neben großen und nicht optimierten Bildern gehören CSS und JavaScript zu den häufigsten Problemen, die die Geschwindigkeit einer mobilen Website beeinträchtigen. Während der Code einige ausgefallene Funktionen auf Ihrer Desktop-Site ermöglicht, empfehle ich dringend, den Code nicht für mobile Benutzer zu laden, wenn diese bestimmte Funktion nicht entscheidend ist.
Wenn Sie ein Anfänger sind, stecken Sie vielleicht schon fest, aber machen Sie sich keine Sorgen. Sie müssen wirklich nicht wissen, wie man programmiert oder JavaScript und CSS erkennt, um unnötige Dateien zu entfernen.
- Installieren Asset CleanUp, ein kostenloses Plugin für WordPress.
- Schalten Sie den Testmodus ein.
- Überprüfen Sie JavaScript und CSS, die derzeit auf Ihrer Website geladen werden.
- Deaktivieren Sie den Code, den Sie Ihrer Meinung nach nicht benötigen.
Da Sie sich im Testmodus befinden, können Sie frei experimentieren. Wenn Sie eine bestimmte Datei deaktivieren und etwas auf der Site nicht mehr funktioniert, schalten Sie sie einfach wieder ein. Wenn es jedoch keine Änderungen am Erscheinungsbild der Website gibt, können Sie die Funktion deaktiviert lassen und stolz auf sich sein, weil Sie Ihre mobile Website gerade beschleunigt haben!
Obwohl es einen Testmodus gibt, sollten Sie bei der Verwendung dieses Plugins vorsichtig sein. Bevor Sie Änderungen vornehmen (und sogar vor der Installation des Plugins), stellen Sie sicher, dass Sie über ein neues Backup Ihrer Website verfügen. Man weiß nie, was passieren könnte, und es ist gut, vorbereitet zu sein.
Eine weitere Möglichkeit, JavaScript und CSS zu verbessern, besteht darin, den Code zu minimieren. Was bedeutet das? Anstatt über große Dateien zu verfügen, in denen der gesamte Code gespeichert ist, der für den reibungslosen Betrieb Ihrer Website erforderlich ist, handelt es sich bei der Minimierung um einen Prozess, bei dem der gesamte Code zusammengefasst und in der kleinstmöglichen Datei zusammengefasst wird. Während kleinere Websites möglicherweise keinen großen Effekt durch die Minimierung erzielen, können größere Websites ihre Geschwindigkeit erheblich verbessern.
Mach dir keine Sorge! Auch hier ist es nicht erforderlich, dass Sie verstehen, wie der Code funktioniert, um ihn zu minimieren. Es gibt kostenlose Plugins, die Ihr Problem schnell lösen. Ich empfehle daher, die zu überprüfen Schnelle Geschwindigkeit verringern plugin.
Testen Sie weiter
Du bist immer noch nicht fertig. Eine gute mobile Website zu haben, erfordert ständige Tests. Öffnen Sie Ihre Website weiterhin auf Ihrem Mobiltelefon oder Tablet und vergessen Sie nicht, die Menschen in Ihrem Umfeld nach ihrer Meinung zu fragen.
Wenn Sie viel Verkehr haben, können Sie sogar noch einen Schritt weitergehen, indem Sie Menschen zu ihrem mobilen Website-Erlebnis befragen.
Häufig gestellte Fragen (FAQs)
Der Zugriff auf klassische Websites erfolgt meist über Desktop- und Laptop-Computer. Diese Websites sind normalerweise größer, da der Zugriff über größere Bildschirme erfolgt, auf denen Benutzer über Tastatur und Maus mit ihnen interagieren. Mobile Websites sind Duplikate der ursprünglichen Website mit weniger Elementen oder es handelt sich um responsive Äquivalente, die sich einfach gut an Smartphones und Tablets anpassen.
Wie kann ich testen, ob meine Website für Mobilgeräte geeignet ist?
Als erstes können Sie Ihre Website auf einem Mobiltelefon oder Tablet öffnen. Es sollte anders aussehen als die Desktop-Version, aber dennoch über die meisten Elemente verfügen. Danach sollten Sie einen Google-Test auf Mobilfreundlichkeit sowie einen GTmetrix-Test machen, der Ihnen weitere technische Details zu Ihrer Website liefert.
Ist eine App besser als eine mobile Website?
Mobile Anwendungen sind anspruchsvollere Versionen einer mobilen Website. Dies bedeutet normalerweise schnelleres Laden, mehr Einstellungen und ein besseres Benutzererlebnis. Allerdings kostet die Erstellung von Apps mehr Zeit und Geld und ist in der Regel nur für Websites mit einer hohen Besucherzahl sinnvoll, die davon profitieren können.
Schlussfolgerung
Wenn Sie im Jahr 2023 eine Website starten, dürfen Sie die mobilen Nutzer einfach nicht vergessen. In den letzten Jahren haben viele Webdesigner und -entwickler sogar damit begonnen, mobile Nutzer zu priorisieren. Die Zukunft liegt in den Händen mobiler Nutzer. Stellen Sie also sicher, dass Sie dem Trend folgen und immer über eine optimierte und mobilfreundliche Website verfügen, egal auf welcher Plattform Sie sich befinden.

Grundsätzlich besteht das Ziel von Google darin, seinen Nutzern schnelle und qualitativ hochwertige Ergebnisse bereitzustellen. Vielen Dank, dass Sie mich über die Bedeutung einer für Mobilgeräte optimierten Website informiert haben. Ich werde deine Tipps auf jeden Fall umsetzen. Vielen Dank fürs Teilen!