
Squarespace ist eine elegante Lösung zum Erstellen von Websites, ohne dass Sie sich mit Webdesign auskennen müssen. Es wird mit einem leistungsstarken und dennoch einfachen Website-Builder geliefert ermöglicht es Benutzern, ihre Traumwebsite zu erstellen, indem Sie einfach Elemente per Drag & Drop verschieben, Abschnitte auswählen und Bilder bearbeiten.
Obwohl der Builder einfach gestaltet ist, sind einige Schritte erforderlich, um richtig anzufangen. Mach dir keine Sorge! Mit ein wenig Anleitung können Sie es selbst tun.
So erstellen Sie in 7 einfachen Schritten eine Website mit Squarespace
Sie können Ihre Squarespace-Website starten, ohne einen Cent auszugeben. Sie bieten ein 14-Tage kostenlose Testversion. Sie sollten sich jedoch darüber im Klaren sein, dass Sie mit dieser Testversion den Builder testen, Ihre neue Website jedoch nicht veröffentlichen können. Wenn Sie sich entscheiden, an die Öffentlichkeit zu gehen, seien Sie es bereit zu zahlen.
- Schritt #1: Erste Schritte mit Squarespace
- Schritt #2: Verwendung eines Squarespace-Website-Builders
- Schritt #3: Nehmen Sie Designänderungen an Ihrer Website vor
- Schritt #4: Funktionalität zu Ihrer Website hinzufügen
- Schritt #5: Optimierung Ihrer Website
- Schritt #6: Kennenlernen des Dashboards
- Schritt #7: Veröffentlichen Sie Ihre Website, um sie live zu schalten
Schritt #1: Erste Schritte mit Squarespace
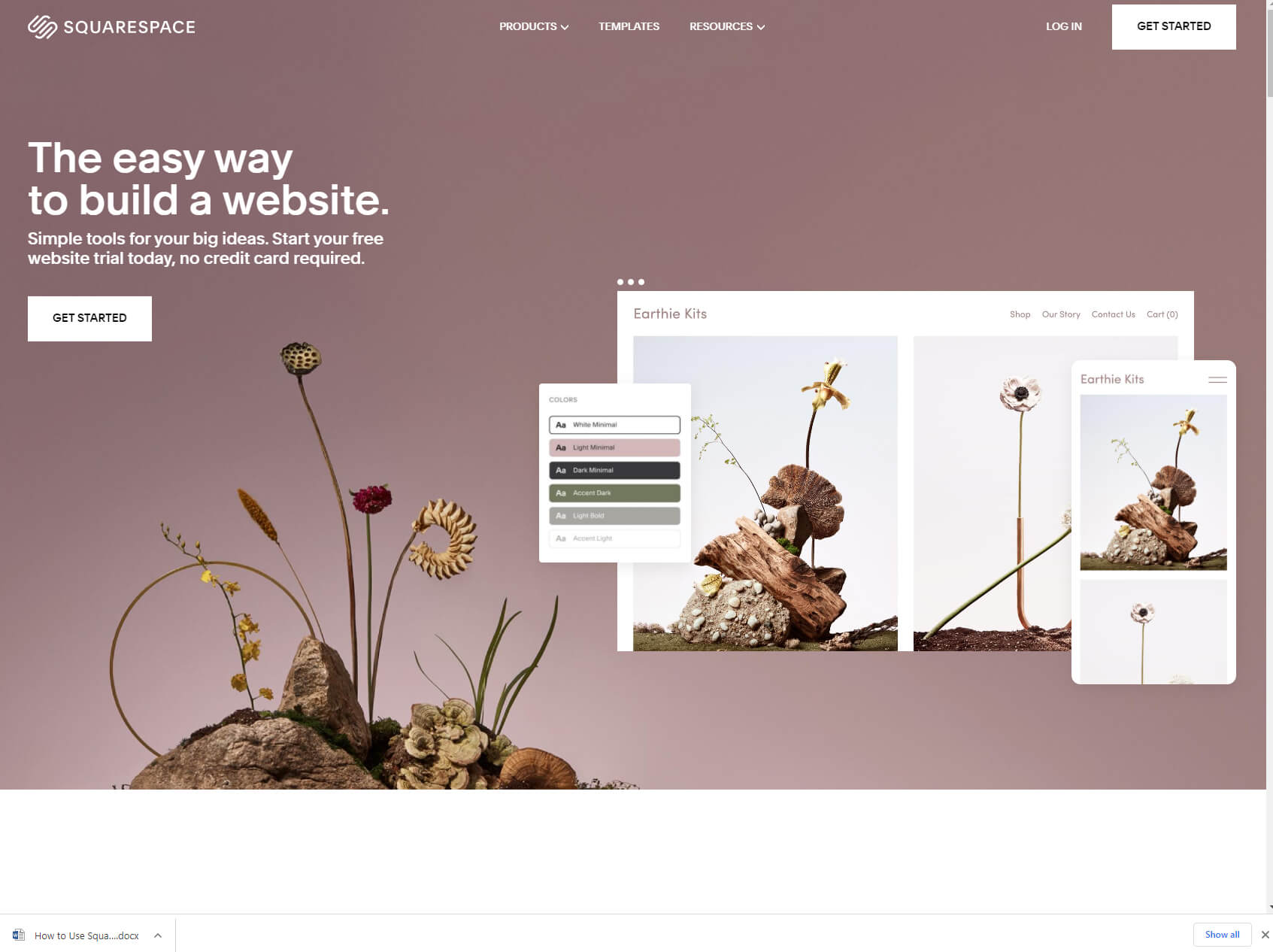
1. Besuchen Sie die Squarespace-Website.
Lass uns anfangen! Geh 'rüber zu Squarespace.com. Dies wird Ihr Launchpad sein, also können Sie die URL gerne mit einem Lesezeichen versehen.

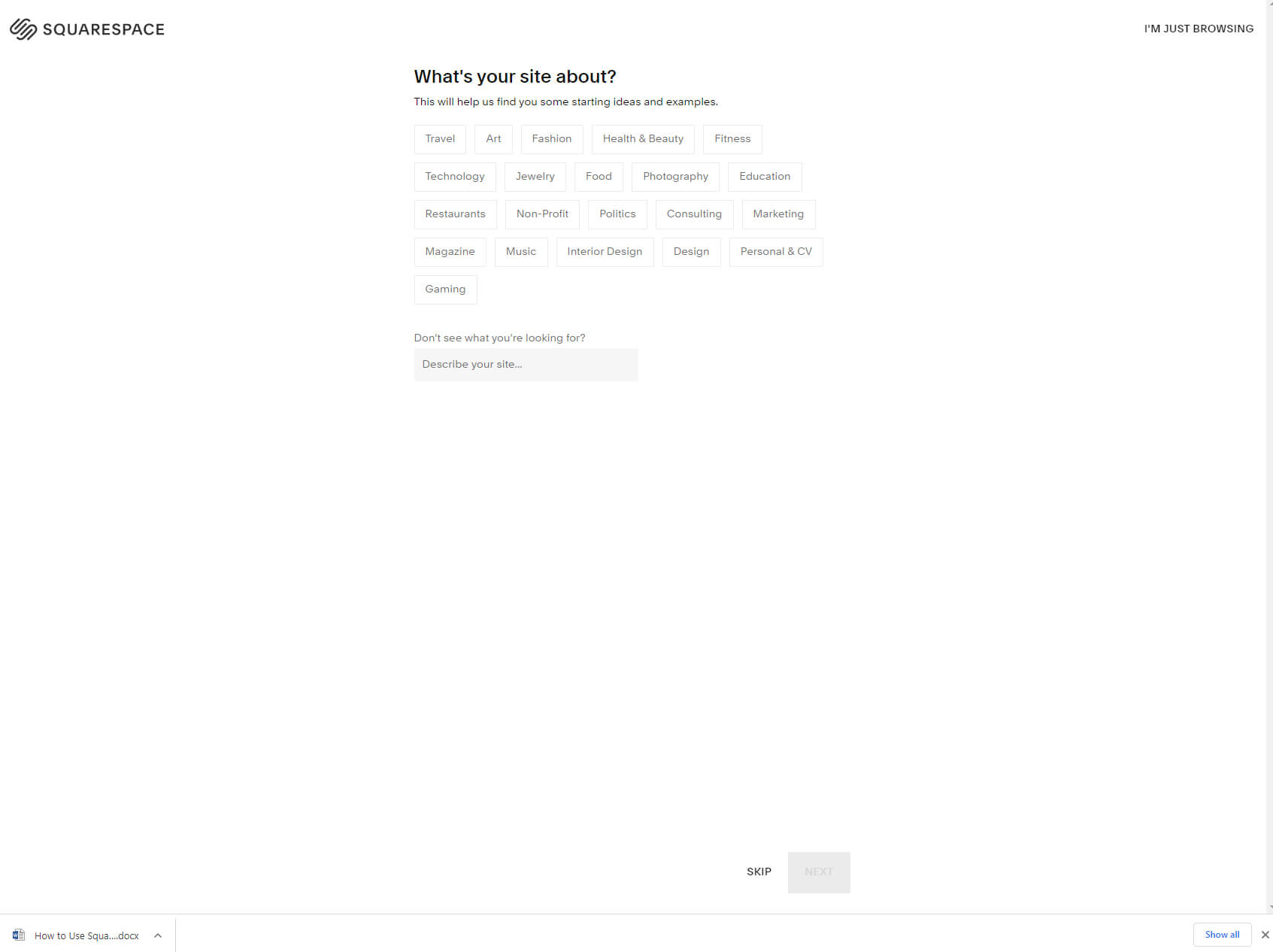
2. Worum geht es auf Ihrer Website?
In diesem nächsten Schritt wird Ihnen die Plattform einige Fragen stellen. Machen Sie sich keine Sorgen; Niemand wird dich verurteilen und es gibt keine falschen Antworten. Wählen Sie einfach einen Tag, der beschreibt, was Sie erstellen möchten, oder beschreiben Sie Ihre Website, indem Sie eine kurze Beschreibung schreiben.

Diese Informationen werden Squarespace dabei helfen, einige Startideen und Beispiele zu finden, damit Ihre Reise zum Webaufbau auf dem richtigen Weg beginnt. Wenn Sie immer noch nicht wissen, worum es auf Ihrer Website geht, können Sie die Fragen jederzeit überspringen, indem Sie unten auf der Seite auf die Schaltfläche „ÜBERSPRINGEN“ klicken.
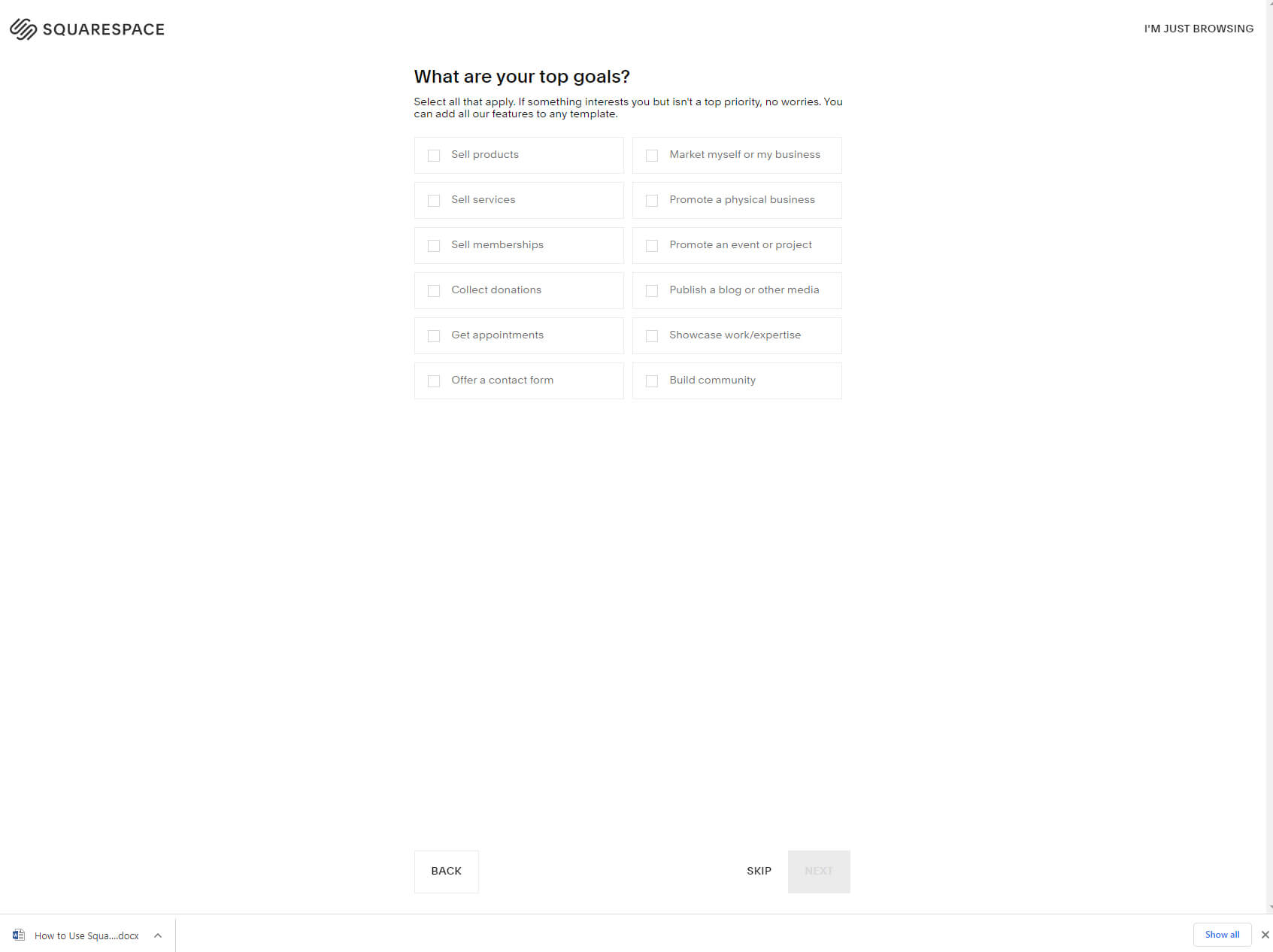
3. Wählen Sie Interessen.
Wählen Sie ähnlich wie im letzten Schritt eine oder mehrere Optionen aus. Möchten Sie einen Blog schreiben, für ein Unternehmen werben oder vielleicht Produkte verkaufen?

Kreuzen Sie die Kästchen an, die auf Ihre Wünsche zutreffen. Obwohl diese Antworten bei der Erstellung einer Demoseite für Sie berücksichtigt werden, können Sie nachträglich jederzeit Elemente und Funktionen zu Ihrer Website hinzufügen oder daraus entfernen (mehr dazu später im Abschnitt „Verwenden eines Squarespace-Website-Builders“).
4. Bühne
Wo stehen Sie in Ihrem Prozess? Arbeiten Sie noch an der gesamten Website-Idee oder kennen Sie bereits die meisten Funktionen, die Sie Ihrer Website hinzufügen möchten? Vielleicht haben Sie bereits eine Website auf einer anderen Plattform und möchten diese zu Squarespace migrieren?

Wählen Sie Ihre Antwort und schon sind Sie mit dem Onboarding-Prozess fertig.
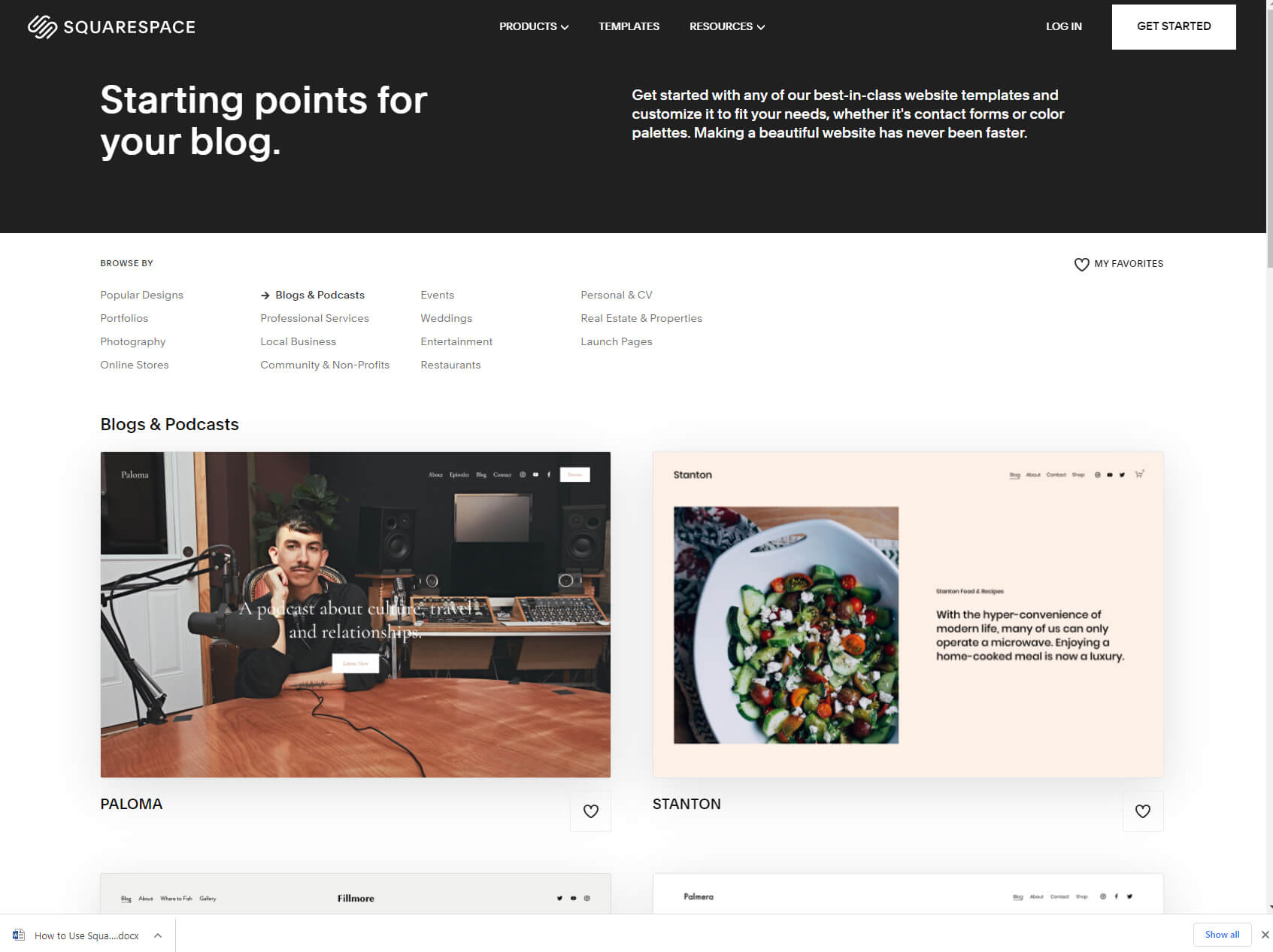
5. Wählen Sie eine Vorlage.
Dies ist, wo die Der lustige Teil beginnt. Sie sind mit dem Squarespace-Fragebogen fertig und können nun eine Vorlage auswählen. So wird Ihre Website aussehen. Nehmen Sie sich also Zeit und durchsuchen Sie sie alle, bis Sie eine Vorlage gefunden haben, die Ihnen wirklich gefällt.

Wenn Sie mit einer Vorlage zufrieden sind, bewegen Sie den Mauszeiger darüber und klicken Sie auf die Schaltfläche „Vorschau“, um sie in Aktion zu sehen. Wenn Sie dies wünschen, können Sie den Vorgang wiederholen. Wählen Sie dieses Mal jedoch die Schaltfläche „Starten mit“, um eine Vorlage auszuwählen.
6. Erstellen Sie Ihr Konto.
Sie können Ihr Konto erstellen, indem Sie Ihre E-Mail-Adresse eingeben. Aber um alles schneller zu machen, Squarespace bietet die Möglichkeit, neue Konten zu erstellen, indem bestehende Google-, Apple- oder Facebook-Konten verknüpft werden.

Wählen Sie die von Ihnen bevorzugte Methode, da diese später keinen Unterschied macht.
7. Geben Sie die Details ein.
Geben Sie Details wie Ihren Namen, Ihre E-Mail-Adresse und Ihr Passwort ein und klicken Sie auf die Schaltfläche „Weiter“. Wenn Sie sich für die Verbindung mit Google, Apple oder Facebook entscheiden, erscheint ein Popup-Fenster, in dem Sie aufgefordert werden, sich bei Ihrem Konto anzumelden, um fortzufahren.

Warten Sie, bis Squarespace alle erforderlichen Daten erfasst hat. Anschließend werden Sie automatisch bei Ihrem neuen Konto angemeldet. Starten sie ihre Motoren!
Schritt #2: Verwendung eines Squarespace-Website-Builders
Squarespace hat eine sehr schöne Benutzeroberfläche. Sie werden dies bereits beim ersten Anmelden bemerken, wenn die Plattform Sie durch einige weitere Schritte führt, in denen Sie Ihrer Website einen Namen geben und einige der wichtigsten Funktionen wie das Hinzufügen von Seiten erlernen können. Fühlen Sie sich frei, die Welt zu erkunden und von Anfang an zu lernen.

Wenn Sie beginnen, mit Squarespace zu arbeiten, finden Sie die wichtigsten Einstellungen im Menü auf der linken Seite. Dort finden Sie:
- Seiten – Wählen Sie die Seite aus, die Sie ändern möchten, und fügen Sie neue hinzu, um die gewünschte Site zu erstellen. Hier können Sie Blogs, Shops und einfache Seiten wie „Kontakt“, „Info“ usw. hinzufügen.
- Design – Wählen Sie aus einigen Einstellungen für Schriftarten, Farben, Animationen, Abstände, Schaltflächen usw. aus. Wenn Sie CSS kennen, können Sie hier auch Ihren benutzerdefinierten Code eingeben.
- Geschäfte – Beginnen Sie mit dem Verkauf mit Squarespace. Verwalten Sie Bestellungen, Lagerbestände, Kunden, Rabatte und alles andere, was mit Ihrem neuen Online-Shop zu tun hat.
- Marketing – Verwalten Sie Ihre E-Mail-Kampagnen, SEO, Werbe-Popups, Bars, verbinden Sie Social-Media-Profile usw.
- Planung – Online-Assistent mit künstlicher Intelligenz, der Sie bei Kunden, Erinnerungen und Online-Zahlungen unterstützt.
- Analyse – Sehen Sie, was mit Ihrer Website los ist. Überprüfen Sie Ihre Verkäufe, Ihren Traffic, Ihr Aktivitätsprotokoll, die beliebtesten Inhalte und Schlüsselwörter.
- Profil – Sehen Sie Informationen über Ihre Kunden, Abonnenten und mehr. Filtern Sie nach Tags und entwerfen Sie Marketing-E-Mails von einem zentralen Ort aus.
- Einstellungen – der Ort, an dem Sie Ihre Website veröffentlichen können. Ändern Sie Sprachen, Geschäftsinformationen, Domänen, Erweiterungen, Abrechnung und Konto und vieles mehr.
- Hilfe & Infos – Öffnen Sie die Wissensdatenbank, in der Sie mehr über Squarespace erfahren, Videos ansehen und Tutorials lesen können.
Herausgeber
Wenn Sie bereit sind, mit der Arbeit am Design Ihrer Website zu beginnen, klicken Sie einfach oben auf die Schaltfläche „Bearbeiten“. Dadurch wird der Squarespace-Editor geöffnet, in dem Sie mit der Anpassung der Seiten beginnen können.
Schritt #3: Nehmen Sie Designänderungen an Ihrer Website vor
Squarespace ist ein visueller Editor. Das bedeutet, dass alles, was Sie tun, direkt auf der Website erledigt wird, indem Sie Elemente einzeln auswählen.
Beginnen wir oben und gehen wir nach unten.
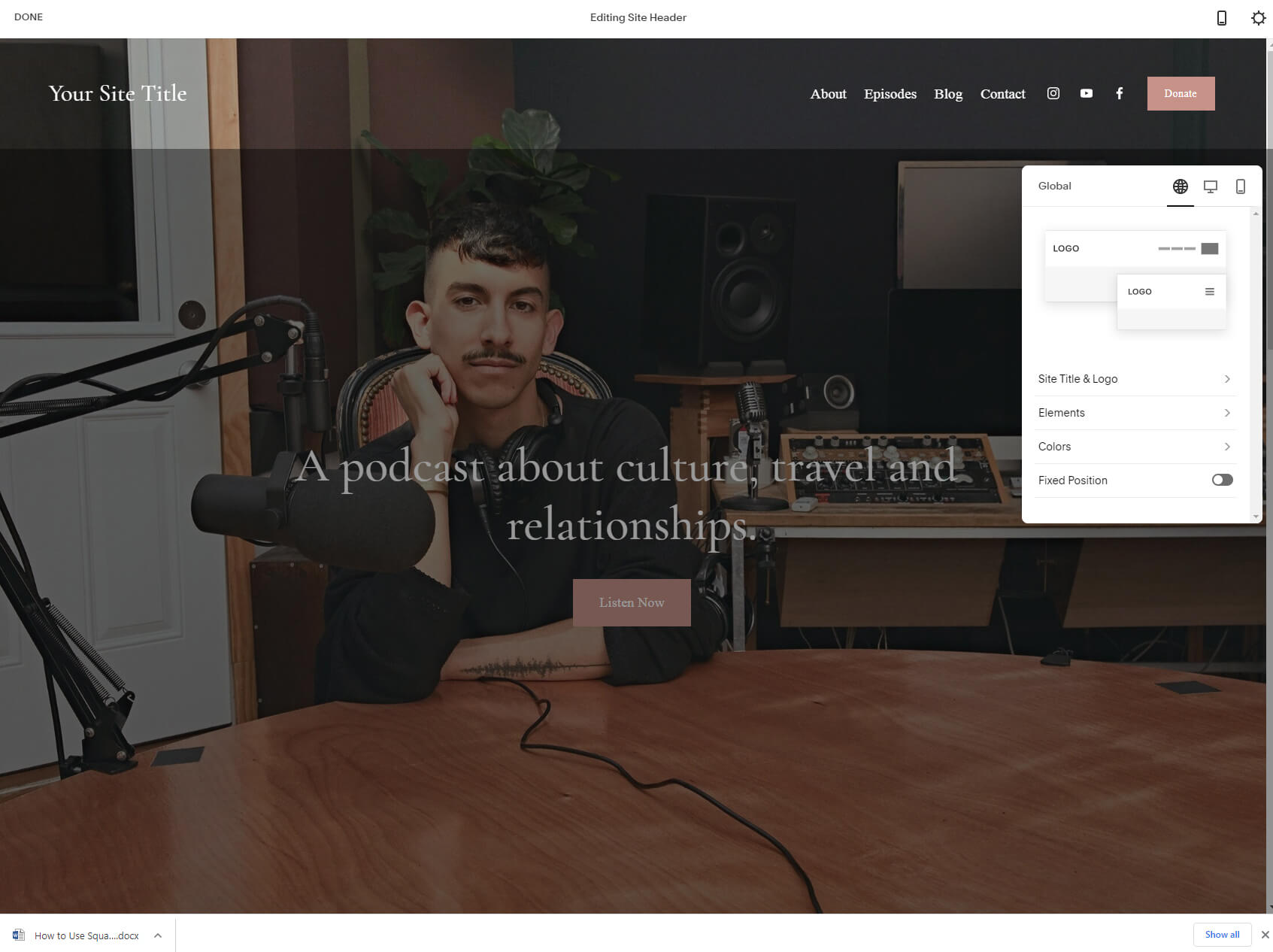
Bewegen Sie den Cursor über die obere Leiste, die als Kopfzeile bezeichnet wird. Es erscheint eine kleine Schaltfläche, mit der Sie die Kopfzeile bearbeiten können. Hier laden Sie Ihre hoch Logo, fügen Sie einen Site-Titel hinzu, wählen Sie aus, welche Elemente angezeigt werden sollen (z. B. Schaltflächen und soziale Symbole), arbeiten Sie verschiedene Farben aus oder machen Sie sogar die gesamte Kopfzeile fest (d. h. sie bleibt immer oben, während Ihre Besucher auf der Seite nach unten scrollen).

Als nächstes stehen Abschnitte zur Bearbeitung an. Der erste Abschnitt unter der Kopfzeile ist normalerweise der größte und enthält riesige sogenannte Heldenbilder und Text, die die Aufmerksamkeit Ihres Besuchers auf sich ziehen sollten. Bewegen Sie den Cursor darüber und wählen Sie die kleine Bearbeitungsschaltfläche (Bleistift) auf der rechten Seite des Bildschirms. Hier können Sie Höhe, Breite, Inhaltsausrichtung, Hintergrund, Farben usw. eines Abschnitts auswählen.
Fühlen Sie sich frei, die Gegend in Ihrem eigenen Tempo zu erkunden und sich fortzubewegen. Wenn Sie Text, Schaltflächen oder andere Elemente ändern möchten, bewegen Sie den Mauszeiger darüber, um deren Einstellungen anzuzeigen. Abhängig von der von Ihnen ausgewählten Vorlage unterscheiden sich die Elemente, sodass Sie Text, Bilder, Schaltflächen, Formulare, Videos usw. erwarten können.

Um die Vorlage weiter zu ändern, bewegen Sie sich weiter nach unten auf der Seite und wiederholen Sie den Vorgang. Bewegen Sie den Mauszeiger über ein Element, das Sie neu gestalten möchten, und beginnen Sie, mit den Optionen zu experimentieren.

Sie können Abschnitte ganz einfach löschen oder nach oben oder unten verschieben, indem Sie auf die Schaltfläche im Menü auf der rechten Seite klicken, das angezeigt wird, wenn Sie über ein bestimmtes Element gehen.
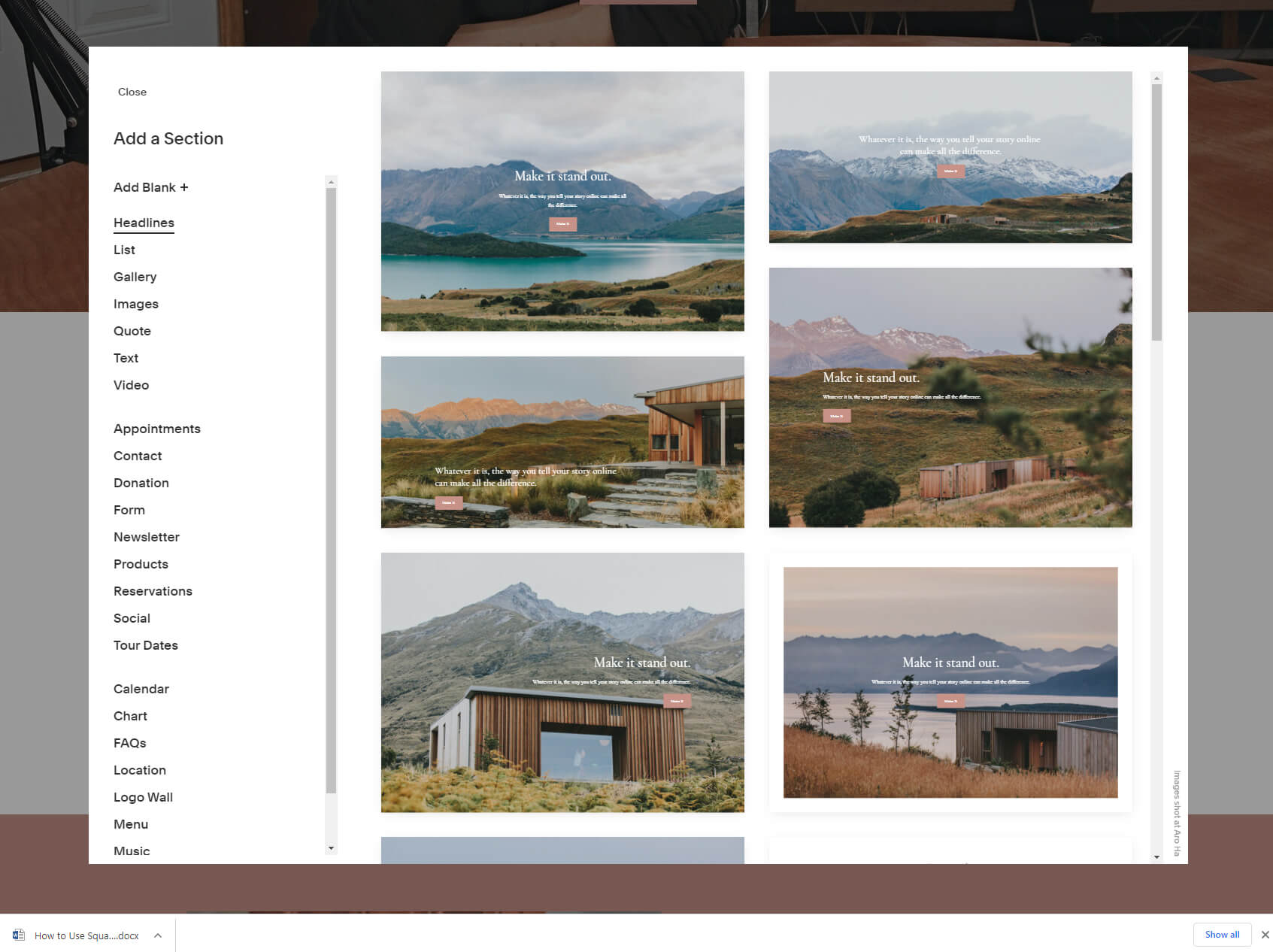
Während Sie dadurch die Kontrolle über vorhandene Elemente haben, fragen Sie sich wahrscheinlich, wie Sie neue hinzufügen können. Haben Sie ein kleines blaues Plus-Symbol gesehen, als Sie mit der Maus über die Elemente fuhren? Das ist das Geheimnis! Es erscheint oben und unten in jedem Segment und stellt eine Stelle dar, an der Sie einen neuen Abschnitt hinzufügen können. Komm, klick es an. Es erscheint ein neues Popup mit allen Abschnitten, die Sie zu Ihrer Squarespace-Seite hinzufügen können.
Es gibt Dutzende Abschnitte mit jeweils eigenen Varianten. Nehmen Sie sich Zeit und stöbern Sie alle durch. Sie können Listen, Galerien, Bilder, Formulare, Diagramme und vieles mehr hinzufügen.
Sobald Sie auf ein Element klicken, erscheint ein neuer Abschnitt auf Ihrer Website. Um es weiter anzupassen, bewegen Sie den Mauszeiger über die Blöcke und erkunden Sie die Optionen weiter.
Schritt #4: Funktionalität zu Ihrer Website hinzufügen
Das Hinzufügen von Elementen macht Spaß. Aber zwei der beliebtesten Funktionen, die Benutzer normalerweise benötigen, sind: Bloggen und E-Commerce . Diese werden in der Elementliste, die ich Ihnen zuvor gezeigt habe, nicht gefunden. Sehen wir uns also an, wie Sie sie schnell zu Ihrer Website hinzufügen können.
Blog
Auch wenn das Hinzufügen eines Blogs kompliziert klingen mag, ist ein Blog in Wahrheit nichts anderes als eine weitere Seite. Um eines hinzuzufügen, sollten Sie den Design-Editor verlassen, indem Sie oben links auf die Schaltfläche „Fertig“ klicken.
Wählen Sie hier die erste Option „Seiten“.
Die Chancen stehen gut, dass Sie bereits einen Blog auf der Liste haben. Dies hängt von den Antworten aus dem Fragebogen und der von Ihnen ausgewählten Vorlage ab. Wenn ein Blog aufgeführt ist, können Sie ihn einfach auswählen.

Wenn nicht, können Sie schnell einen Blog hinzufügen, indem Sie auf das „+“-Symbol klicken und einen Blog aus der Liste auswählen.
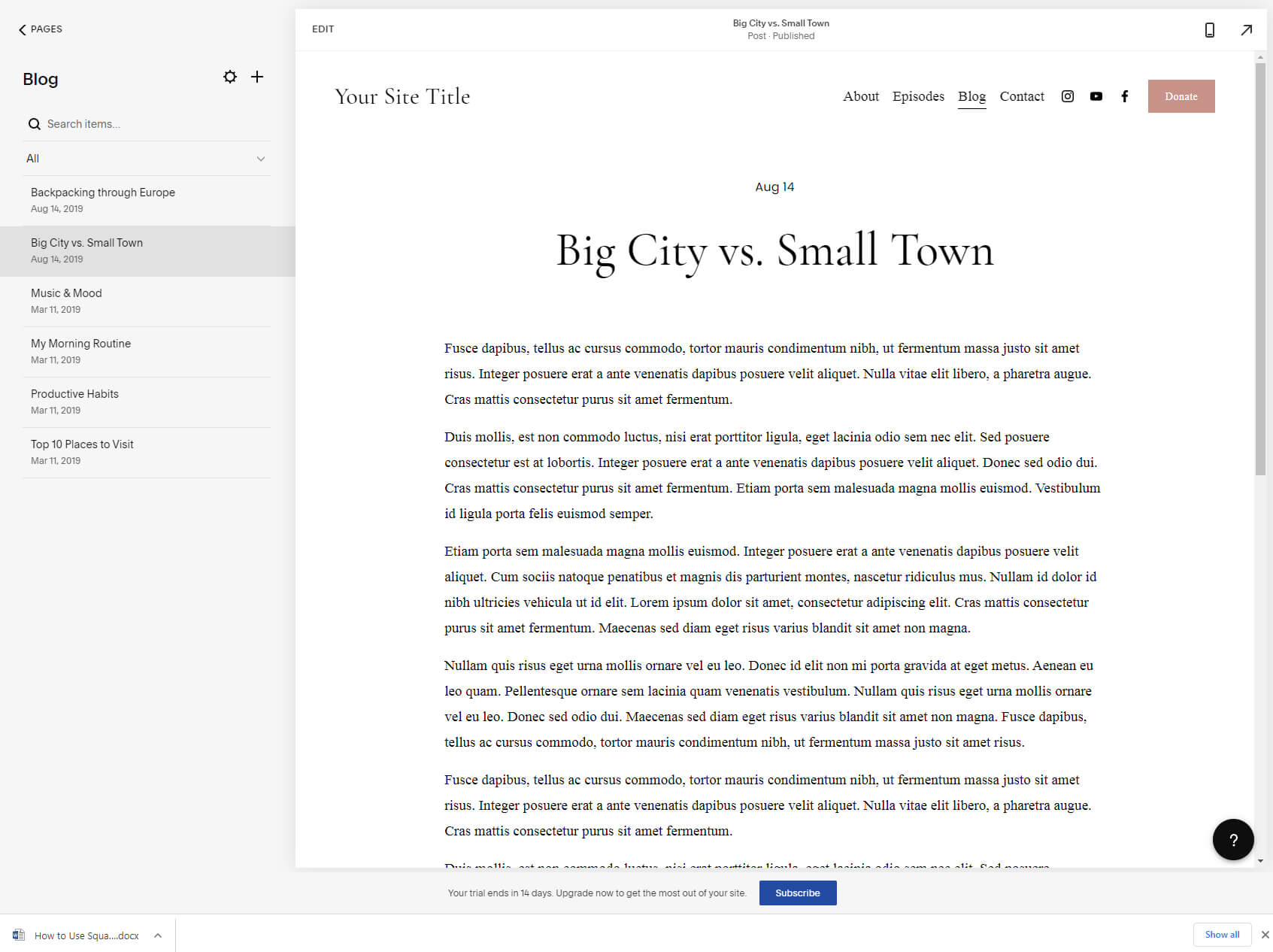
Sobald Sie einen Blog auf der Liste haben, können Sie die Seite öffnen. Da Sie bereits mit einer Vorlage begonnen haben, bedeutet dies, dass Sie bereits einige Demoinhalte vorbereitet haben. Auf der linken Seite des Bildschirms finden Sie Ihre vorhandenen Blogbeiträge. Auf der rechten Seite sehen Sie bei Auswahl Ihr aktuelles Blog oder einen bestimmten Blogbeitrag.
Um einen neuen Beitrag hinzuzufügen, suchen Sie im Menü nach dem „+“-Symbol. Wenn Sie auf das Symbol klicken, wird ein Editor angezeigt, in dem Sie einen Titel und den Hauptinhalt schreiben können. Großartig, nicht wahr?
E-Commerce
Ähnlich wie bei einem Blog ist Ihre Vorlage möglicherweise bereits mit einem Shop ausgestattet. Wenn nicht, können Sie eines hinzufügen, indem Sie das „+“-Symbol auswählen und die Option „Speichern“ suchen.

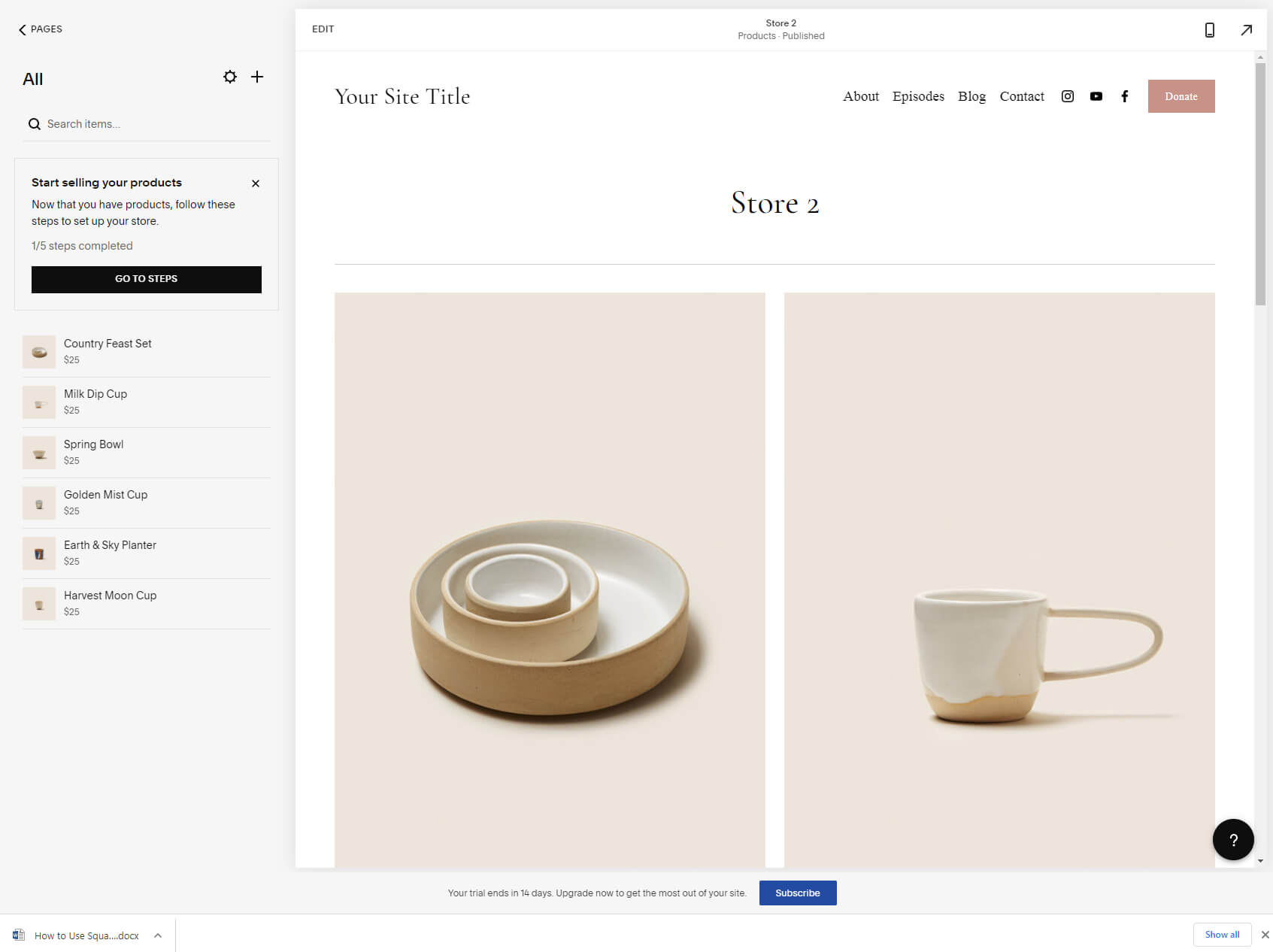
Ein neues Popup-Fenster zeigt Ihnen zwei Versionen eines Shops, die Sie haben können. Wählen Sie diejenige aus, die Sie bevorzugen, um mit dem Bearbeitungsprozess fortzufahren.
Auf der linken Seite sehen Sie alle Ihre Demoprodukte mit ihren Preisen. Klicken Sie auf eines, um zu sehen, wie es auf der rechten Seite aussieht. Dies ist nur die Vorschau (etwas, das Ihre Besucher sehen können).
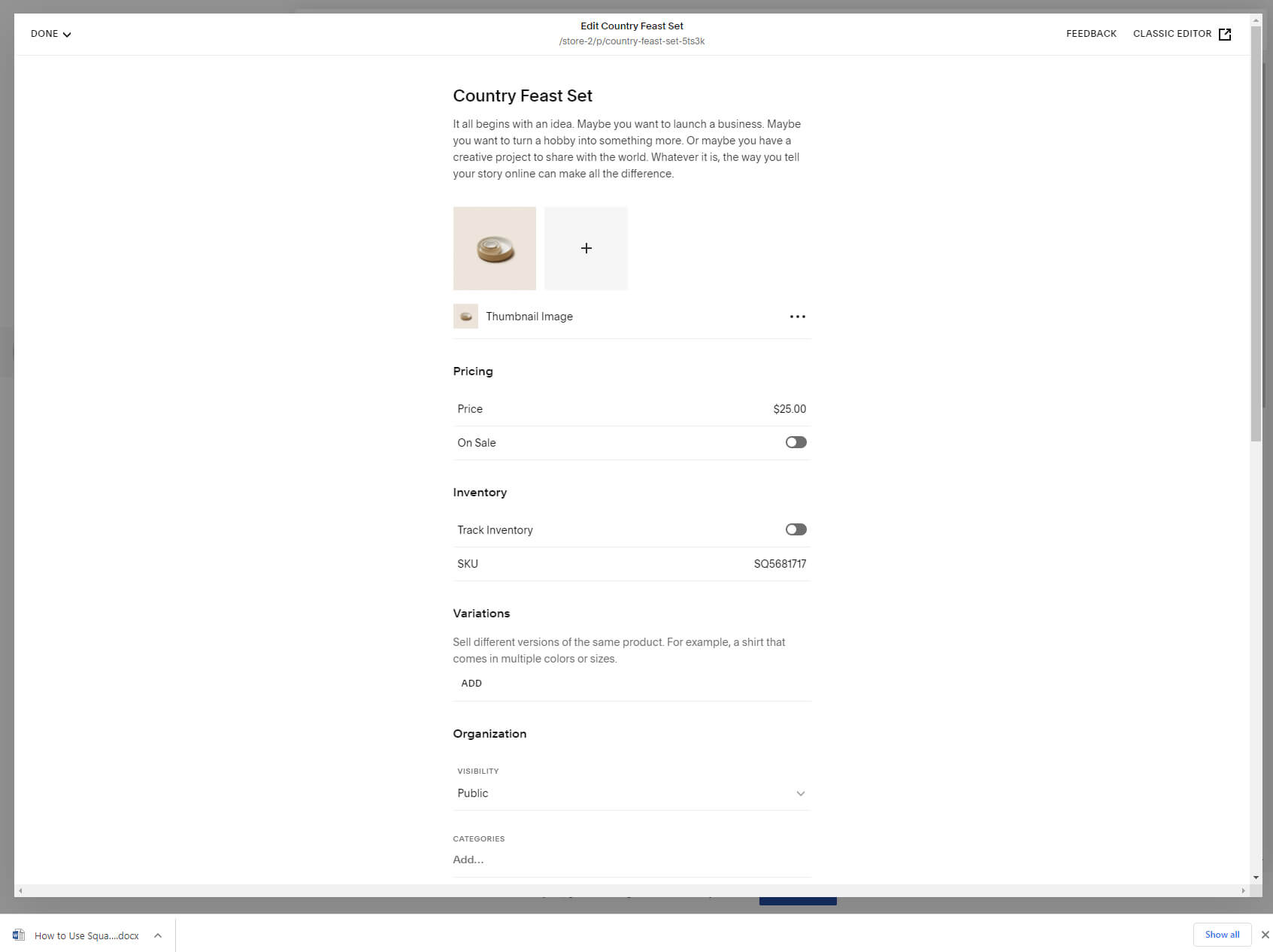
Wenn Sie sich entscheiden, mit der Bearbeitung von Produkten zu beginnen und eigene hinzuzufügen, müssen Sie auf die Auslassungspunkte klicken und die Bearbeitungsoptionen auswählen. Dadurch wird ein völlig neuer Bildschirm angezeigt, auf dem Sie auf Details eingehen können.

Ändern Sie Bilder, fügen Sie Preise hinzu, kontrollieren Sie den Lagerbestand, Variationen und mehr.
Schritt #5: Optimierung Ihrer Website
Auch wenn Sie das Design Ihrer Website möglicherweise abgeschlossen haben, sind Sie noch nicht ganz bereit, sie zu veröffentlichen. Es gibt noch ein paar wichtigere Dinge zu erledigen, also haben Sie Geduld.
SEO
Wenn Sie möchten, dass andere Ihre Website über Google, Bing, Yandex und andere Suchmaschinen leichter finden, müssen Sie sich um einige SEO kümmern (Suchmaschinen-Optimierung) Optionen.
Wenn Sie Ihre Website bearbeiten, suchen Sie das kleine Zahnradsymbol ganz oben rechts in Ihrem Browser (ich weiß, es hätte auffälliger sein sollen). Wählen Sie im angezeigten Einstellungs-Popup „SEO“ aus.
Los geht's – die wichtigsten SEO-Optionen für Ihre Website liegen vor Ihnen, und zwar der Titel und die Beschreibung der Seite, die Sie gerade bearbeiten. Dies sind die Informationen, die in Suchmaschinen sichtbar sind, wenn Nutzer Ihre Website finden, indem sie Google eine Frage stellen. Sie werden dies erkennen, wenn Sie einen Blick auf die Vorschau werfen.
Sie sollten diesen Vorgang für jede Seite Ihrer Website wiederholen. Haben Sie nach der Veröffentlichung der Website einfach etwas Geduld. Es kann einige Stunden, Tage oder sogar Wochen dauern, bis Suchmaschinen Ihre Website mit den von Ihnen ausgewählten Änderungen crawlen und indizieren.
Mobile Optimierung
In der modernen Welt, Optimierung Ihrer Website für Smartphones ist genauso wichtig wie die Optimierung für Google (beide gehen tatsächlich Hand in Hand). Glücklicherweise macht Squarespace es einfach.

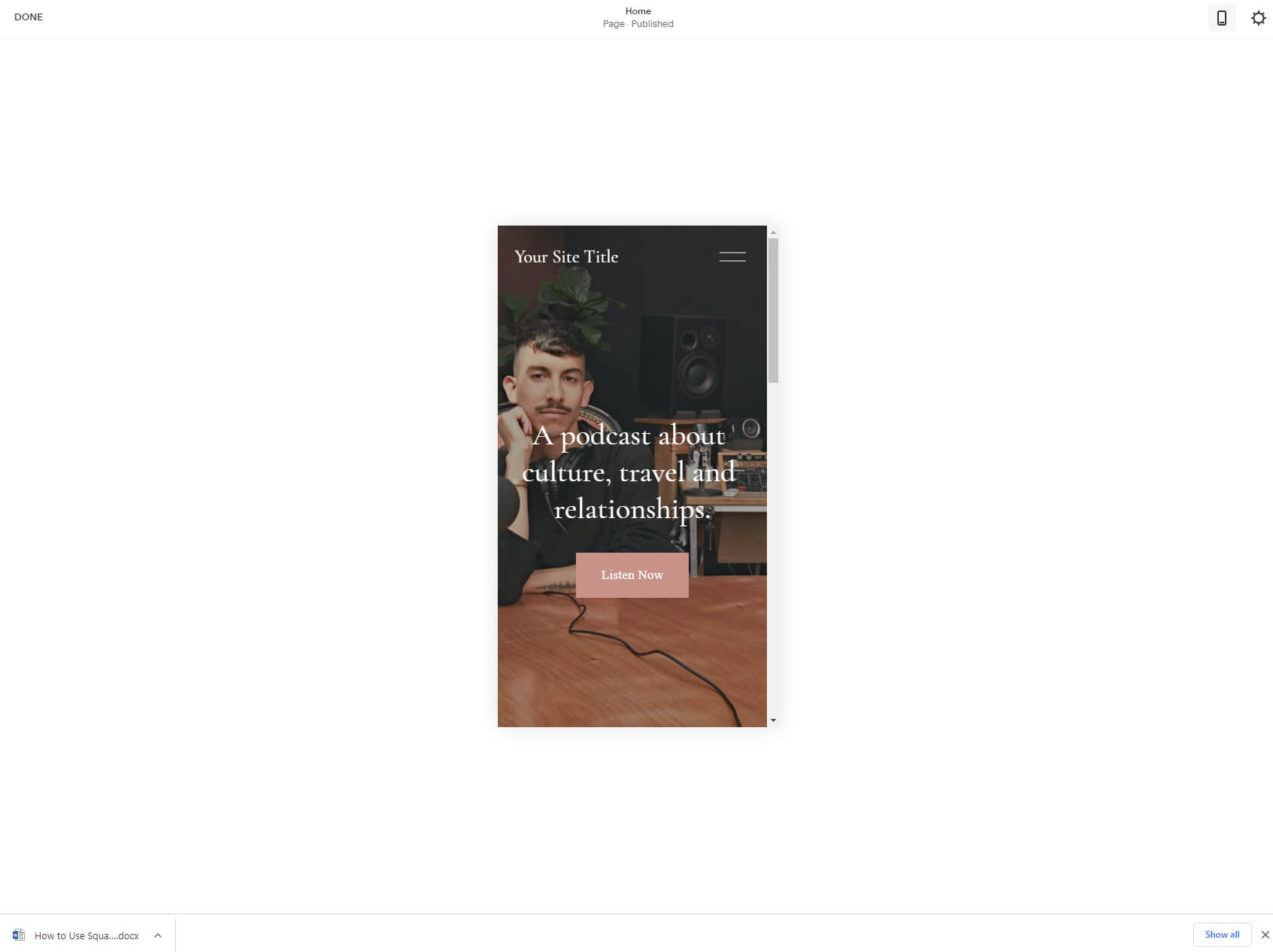
Wenn Sie eine Seite bearbeiten, finden Sie in der oberen Leiste ein kleines Mobilsymbol. Dadurch können Sie eine Vorschau Ihrer Website auf einem Mobiltelefon anzeigen. Das war's, hier sind keine Änderungen vorzunehmen, denn alles Squarespace-Vorlagen reagieren automatisch (das heißt, sie ändern die Elemente so, dass sie auf allen Bildschirmgrößen gut angezeigt werden).
Es wäre großartig, Optionen zum Ändern der mobilen Website und zum Hinzufügen/Entfernen bestimmter Elemente nur für mobile Benutzer zu haben, aber leider sind alle Website-Änderungen mit Squarespace global (betreffen alle Versionen der Website).
Schritt #6: Kennenlernen des Dashboards
Auf das Dashboard kann jederzeit über account.squarespace.com zugegriffen werden. Wenn Sie angemeldet sind, können Sie hier mit der Arbeit an Ihrer/Ihren Website(s) beginnen. Das Dashboard zeigt alle von Ihnen erstellten Websites an und ermöglicht Ihnen das Starten einer neuen.

Wenn Sie die Option „Website“ oder „Commerce“ auswählen, gelangen Sie zum Einstellungsbereich. Durch Klicken auf die Auslassungspunkte können Sie Berechtigungen, Abrechnung und andere Einstellungen verwalten und sogar die gesamte Website duplizieren oder löschen.
In der oberen Leiste der Seite finden Sie außerdem eine Registerkarte für Domains, auf der Sie bestehende Domains verbinden oder eine neue erwerben können. Bis Sie eine dieser Optionen wählen und Ihren Plan aktualisieren, bleibt Ihre Website unter der Squarespace-Subdomain.
Auf der rechten Seite befinden sich Links, die Sie zur Dokumentation und zu den Kontoeinstellungen führen.
Schritt #7: Veröffentlichen Sie Ihre Website, um sie live zu schalten
Während Sie Squarespace 14 Tage lang testen können, dürfen Sie Ihre Website in diesem Zeitraum leider nicht veröffentlichen.
Um eine Website zu veröffentlichen, müssen Sie ein kostenpflichtiges Abonnement haben. Danach können Sie Ihre Site veröffentlichen, indem Sie im Menü „Einstellungen“ auf „Site-Verfügbarkeit“ gehen. Dort haben Sie die Möglichkeit, Ihre Website öffentlich, privat oder passwortgeschützt zu machen.
Pläne und Preise
Neben einer 14-tägigen kostenlosen Testversion bietet Squarespace einige verschiedene kostenpflichtige Pläne an, die Sie monatlich oder jährlich bezahlen können. Wenn Sie sich für eine jährliche Zahlung entscheiden, sparen Sie bis zu 30 % und erhalten das ganze Jahr über eine kostenlose benutzerdefinierte Domain.
Personal
12.00 $ pro Monat (1-Jahres-Plan). als eine Zahlung abgerechnet von 144.00 $).
Geschäft
18.00 $ pro Monat (1-Jahres-Plan). als eine Zahlung abgerechnet von 216.00 $).
Geschäfte
26.00 $ pro Monat (1-Jahres-Plan). als eine Zahlung abgerechnet von 312.00 $).
40.00 $ pro Monat (1-Jahres-Plan). als eine Zahlung abgerechnet von 480.00 $).
Häufig gestellte Fragen (FAQs)
Squarespace wird mit einem geliefert Kostenlose 14-Tage-Testversion Während dieser Zeit können Sie den Service testen und Ihre Website gestalten. Aber Squarespace ist nicht kostenlos. Wenn Sie sich entscheiden, Ihre Website zu veröffentlichen oder nach dem Testzeitraum weiter daran zu arbeiten, müssen Sie eines ihrer Abonnements auswählen.
Ja, Sie können mit einer Squarespace-Website Geld verdienen. Wenn Sie ein Produkt oder eine Dienstleistung verkaufen möchten, können Sie die E-Commerce-Funktionen von Squarespace nutzen, mit denen Sie einen vollständigen Online-Shop aufbauen können. Andererseits können Sie, auch wenn Sie nicht in die Welt des E-Commerce einsteigen, Geld verdienen, indem Sie gesponserte Inhalte verkaufen, Banner zeigen oder eine Vielzahl anderer Werbeanzeigen einblenden.
Wix und Squarespace sind beide gute Website-Builder. Es ist schwierig, sich für eines zu entscheiden, da beide ihre Vor- und Nachteile haben. Vor diesem Hintergrund sollten Sie auch wissen, dass Wix völlig kostenlos genutzt werden kann, ohne jemals einen Cent zu zahlen, während Squarespace nur eine zweiwöchige kostenlose Testversion bietet. Auch, Wix verfügt über einen leistungsstärkeren Editor und viele Funktionen, mit denen Sie mehr Kontrolle über Ihre Website haben.
Schlussfolgerung
Erstellen einer Squarespace-Site ist nicht kompliziert. Auch wenn dies Ihre erste Begegnung mit einem Website-Builder war, bin ich mir sicher, dass es Ihnen Spaß gemacht hat, eine Website zu erstellen, und dass Sie etwas gelernt haben.
Aber hören Sie hier nicht auf. Nachdem Sie nun eine Website eingerichtet und in Betrieb genommen haben und wissen, wie Sie sich in Squarespace bewegen, nehmen Sie sich mehr Zeit, alle verfügbaren Optionen zu erkunden. Es gibt noch mehr Informationen und Möglichkeiten, die ich in diesem Leitfaden nicht behandelt habe. Nehmen Sie sich also Zeit, erstellen Sie eine weitere Test-Website und spielen Sie herum, bis Sie in der Lage sind, das zu erstellen, was Sie ursprünglich im Sinn hatten – eine schöne persönliche oder geschäftliche Website!
