So erstellen Sie eine One-Page-Website mit WordPress

Eine One-Page-Website ist eine Website mit nur einer Seite, durch die der Benutzer scrollen kann. Viele einseitige Websites verfügen immer noch über ein Hauptmenü. Benutzer können auf die Menüelemente klicken, gehen jedoch nicht zu einer anderen Seite, sondern zu einem anderen Abschnitt auf derselben Seite. Wir haben es Ihnen bereits gezeigt wie man eine Website machen, aber in diesem Artikel zeigen wir Ihnen, wie Sie einen One-Pager mit erstellen WordPress!
Die Vorteile
Eine One-Page-Website kann eine gute Lösung sein, wenn Sie schnell etwas suchen. One-Pager haben viele Vorteile, zum Beispiel muss die Seite nicht neu geladen werden, um zu einem anderen Abschnitt zu gelangen. Benutzer können problemlos zwischen den Abschnitten navigieren und schnell finden, was sie suchen. Bei einer einseitigen Website haben Sie auch die Kontrolle darüber, in welcher Reihenfolge die Leute Ihre Inhalte sehen. Vielleicht möchten Sie zuerst alle Vorteile Ihres Produkts oder Ihrer Dienstleistung aufzeigen und am Ende die Preise zeigen, oder vielleicht auch umgekehrt.
Hervorragende Lösung für kleine Standorte
Der One-Pager ist ideal für Websites, die nur ein paar Informationen zu jedem Thema bereitstellen müssen. Nehmen wir an, Sie möchten sechs Hauptthemen mit jeweils einem oder zwei Absätzen besprechen. Wenn Sie diesen Inhalt auf sechs verschiedene Seiten verteilen, könnte der Eindruck entstehen, dass Ihre Website unzureichend ist.
Wenn Sie alle diese Elemente in einer logischen Reihenfolge in unterschiedlichen Abschnitten auf einer Seite unterbringen, sorgt das nicht nur für ein besseres Benutzererlebnis, sondern erweckt auch den Eindruck einer guten, informativen Website.
Bildgesteuert
Die meisten einseitigen Websites verwenden viele relevante Bilder. Die Aufteilung dieser Bilder auf verschiedene Seiten mit nur einem Bild auf jeder Seite kann wiederum den Eindruck erwecken, dass Ihre Website etwas unterbewertet ist. Wie Sie sich vorstellen können, vermittelt eine einseitige Website mit verschiedenen Bildern zu jedem Thema, durch die der Benutzer scrollt, ein viel besseres Gefühl.
Besseres mobiles Erlebnis
One-Page-Websites bieten oft ein sehr gutes Erlebnis auf Mobiltelefonen, da die Website nicht nach jedem Seitenwechsel neu geladen werden muss. Benutzer können auf jedem Gerät schnell finden, was sie suchen, und es ist nicht einmal ein Problem, wenn sie die Verbindung trennen, während sie auf Ihrer Website sind. Da die Seite bereits geladen ist, können sie weiterhin zu den verschiedenen Abschnitten wechseln. Auf diese Weise kann sich Ihre Website sogar wie eine mobile App und nicht wie eine normale Website anfühlen. Tatsächlich gibt es im App Store Apps, die diese Methode verwenden.
Wann Sie eine einseitige Website nicht verwenden sollten
Wenn Sie große Mengen an Inhalten bereitstellen, kann dies dazu führen, dass Ihr One-Pager sehr lang wird und das Scrollen erschwert wird.
Wenn Sie eine große Website haben, empfehlen wir Ihnen nicht, einen One-Pager zu verwenden, nur damit dieser nicht jedes Mal neu geladen werden muss, wenn Sie eine andere Seite aufrufen.
Erstellen einer One-Page-Website mit WordPress
Wenn Sie glauben, dass eine One-Page-Website das Richtige für Sie ist, dann lesen Sie weiter. Anschließend können Sie Ihre ganz eigene One-Page-Website erstellen.
Bekanntmachung: FirstSiteGuide wird von unseren Lesern unterstützt. Wenn Sie über Links auf unserer Website einkaufen, erhalten wir möglicherweise eine Provision. Wir testen und probieren alle von uns empfohlenen Produkte aus.
WordPress einrichten
Auch wenn Sie mit WordPress und dem Einrichten von Servern nicht vertraut sind, haben Sie keine Angst. Erhalten Sie Ihren eigenen Hosting-Plan mit vorinstalliertem WordPress wird nur wenige Minuten Ihrer Zeit in Anspruch nehmen. Aber schon vorher können Sie mit XAMPP einen lokalen Server einrichten und versuchen, Ihre One-Page-Site zu erstellen, ohne einen Cent auszugeben.
Ja, das Erstellen eines lokalen Servers hat seine Vorteile, aber wenn Sie zum ersten Mal von XAMPP hören, bereiten Sie sich auf einen etwas längeren Prozess vor, um es für WordPress vorzubereiten. Wenn Sie jedoch die Schritte befolgen, die wir für Sie vorbereitet haben, sollten keine Probleme auftreten und Sie können in weniger als fünfzehn Minuten mit der Arbeit an Ihrer privaten WordPress-Installation beginnen.
So richten Sie XAMPP für Windows ein und installieren WordPress
Bevor Sie sich die Hände schmutzig machen, sollten Sie zunächst wissen, was XAMMP ist. XAMPP steht für Cross-Platform (X), Apache (A), MariaDB (M), PHP (P) und Perl (P). Es handelt sich um eine kostenlose Softwareverteilung, mit der Sie Ihre eigenen privaten Server betreiben können. Es enthält Serveranwendung, Datenbank und Skriptsprache, die Sie für eine erfolgreiche Installation von WordPress benötigen. In der Regel werden von XAMPP betriebene Server zu Testzwecken verwendet, sodass Sie Ihre Webdesign-Fähigkeiten frei üben können, ohne für das Hosting bezahlen oder dafür sorgen zu müssen, dass jeder Ihren Website-Spielplatz sehen kann.

So installieren Sie XAMPP für Windows
Lassen Sie uns nun mit der Theorie aufhören und Ihnen zeigen, wie Sie das Ganze einrichten. Obwohl der Cross-Platform-Teil des Namens bedeutet, dass die Software sowohl auf Linux- als auch auf Mac-Computern funktioniert, konzentrieren wir uns heute auf Windows:
- Gehen Sie zu Apache Friends-Website
- Laden Sie die neueste Version herunter, indem Sie auf die Schaltfläche klicken, und speichern Sie sie auf Ihrem Computer
- Führen Sie das Installationsprogramm nach dem Herunterladen aus
- Klicken Sie auf dem Begrüßungsbildschirm auf Weiter
Auf dem nächsten Bildschirm werden Sie vom Setup aufgefordert, die Komponenten auszuwählen, die Sie installieren möchten. Sie können alles so lassen wie es ist und alle Komponenten installieren. Wenn Sie jedoch nur eine einfache WordPress-Installation wünschen, reicht es aus, zu gehen MySQL und phpMyAdmin Optionen ausgewählt. Für den Fall, dass Sie in Zukunft Bedarf an weiteren Komponenten haben, können Sie diese später über die Systemsteuerung hinzufügen. Für die Zwecke dieses Tutorials können Sie alle anderen Optionen deaktivieren, da Sie diese zum Erstellen der einseitigen Website nicht benötigen.

- Wählen Sie einen Ordner, in dem Sie XAMPP installieren möchten. Es kann sich um einen beliebigen Ordner handeln, Sie können aber auch den Standardordner beibehalten. Denken Sie einfach an seinen Standort
- Deaktivieren Sie auf dem nächsten Bildschirm „Erfahren Sie mehr über Bitnami für XAMPP”-Option, da Sie WordPress manuell installieren
- Klicken Sie Weiter
Geben Sie dem Installationsprogramm nun einen Moment Zeit, um alle Dateien zu übertragen und die Umgebung einzurichten, die Sie für Ihre WordPress-Site verwenden werden. Nach einigen Sekunden entpackt der Installer alles und schließt die Installation ab.
- Lassen Sie die "Möchten Sie die Systemsteuerung starten?” Option aktiviert
- Klicken Sie Weiter
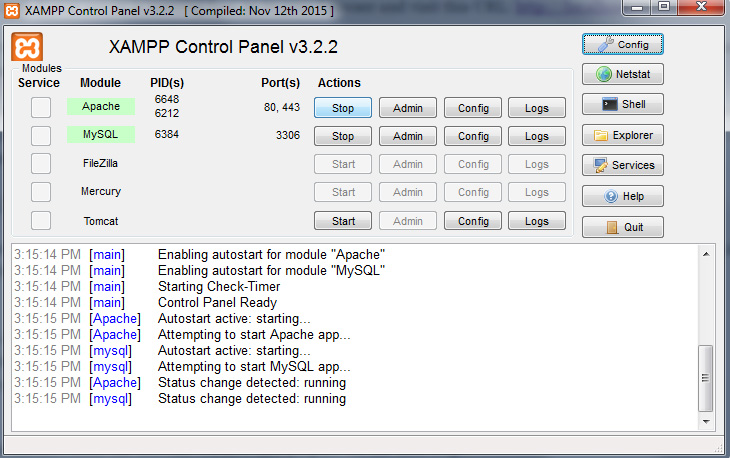
Hoffentlich verlief alles ohne Probleme. Wenn dies der Fall ist, sollte die Systemsteuerung ohne roten Text mit Fehlermeldungen geöffnet sein. Sie sollten außerdem sehen, dass Apache und MySQL grün markiert sind, was bedeutet, dass sie betriebsbereit sind. Um zu überprüfen, ob Ihr Server einwandfrei läuft, rufen Sie Ihren Browser auf und besuchen Sie diese URL: http://localhost.

Wenn alles in Ordnung ist, sollten Sie eine einfache Webseite sehen, die Sie bei XAMPP für Windows willkommen heißt. Wenn die Seite geladen ist, können Sie nicht länger warten, denn das bedeutet, dass XAMPP korrekt eingerichtet ist und Sie mit der Installation von WordPress fortfahren können.
Leider können andere Anwendungen, die Sie möglicherweise auf Ihrem PC ausführen, XAMPP beeinträchtigen. Beispielsweise ist Skype dafür bekannt, Probleme mit XAMPP zu haben. Wenn also Probleme auftreten, versuchen Sie, es herunterzufahren und dann die XAMPP-Systemsteuerung zu öffnen. Manchmal ist es notwendig, ein paar Ports zu öffnen, damit XAMPP richtig funktioniert, aber leider ist das ein ganz anderer Bereich und wir können in diesem Tutorial nicht alles behandeln.
So installieren Sie WordPress mit XAMPP
In Ordnung. Wir müssen davon ausgehen, dass Sie über die entsprechende Umgebung verfügen. Jetzt ist es an der Zeit, WordPress auf Ihrem lokalen Computer zu installieren, damit Sie sich anmelden und mit der Erstellung Ihres One-Pagers beginnen können. Zunächst müssen Sie eine Datenbank erstellen, in der WordPress alle Informationen speichert:
- Öffnen Sie die XAMPP-Systemsteuerung
- Klicken Sie auf die Administrator Schaltfläche im MySQL-Bereich. Dadurch wird ein neues Fenster mit phpMyAdmin geöffnet
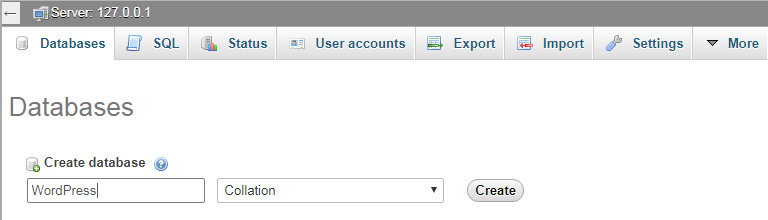
- Auswählen Datenbanken Registerkarte im Menü oben links
- Geben Sie den Namen Ihrer Datenbank ein, z. B. WordPress
- Klicken Sie Erstellen Taste im nun erscheinenden Bestätigungsfenster nun wieder los.

Dieser Teil war nicht so anspruchsvoll, oder? Sie können nun das Browserfenster schließen und sich auf den nächsten Schritt vorbereiten.
- Herunterladen die neueste Version von WordPress
- Gehen Sie zum XAMPP-Ordner (der Ordner, in dem Sie XAMPP aus den vorherigen Schritten installiert haben).
- Öffnen Sie den Ordner und navigieren Sie zu htdocs Mappe
- Entpacken Sie dort das WordPress-Archiv
Sie sollten am Ende einen neuen WordPress-Ordner im htdocs-Ordner haben. Sie können diesen Ordner beliebig umbenennen. Dies ist auch Teil der Adresse Ihrer lokalen Installation. Für die Zwecke dieses Tutorials nennen wir es WordPress Dadurch wird Ihre Website geöffnet http://localhost/wordpress. Es spielt keine Rolle, welchen Namen Sie verwenden. Sie können ihn also jederzeit nach Ihren Wünschen ändern.
- Öffnen Sie diesen Ordner und suchen Sie die Datei wp-config-sample.php
- Benennen Sie es in wp-config.php um
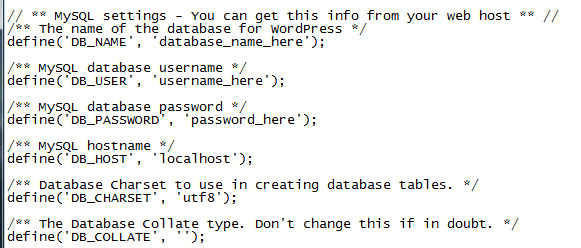
- Öffnen Sie die Datei und finden Sie den Teil mit den Informationen zu den MySQL-Einstellungen (sehen Sie sich den Screenshot an).
- Ersetzen Sie „Datenbankname_here“ durch den Namen Ihrer Datenbank, in meinem Fall „WordPress“.
- Ersetzen Sie „username_here“ durch „root“ und lassen Sie „password_here“ leer
- Speichern Sie die Datei und schließen Sie sie

Schließlich können Sie den Installationsvorgang abschließen. Bitte öffnen Sie Ihren Browser und navigieren Sie zu http://localhost/wordpress (oder ändern Sie den Namen, wenn Sie beim Extrahieren einen anderen Namen für den WordPress-Ordner verwendet haben). WordPress fragt Sie nun nach der Sprache, die Sie auswählen müssen. Klicken Sie anschließend auf Fortfahren Taste. Geben Sie dann den Benutzernamen und das Passwort ein und klicken Sie auf Installieren Sie WordPress.
Das ist es! Jetzt können Sie sich endlich auf Ihrer Testseite anmelden und mit der Arbeit an Ihrer ersten One-Page-Website beginnen. Der erste Schritt besteht darin, ein Thema auszuwählen.
Ein Thema auswählen
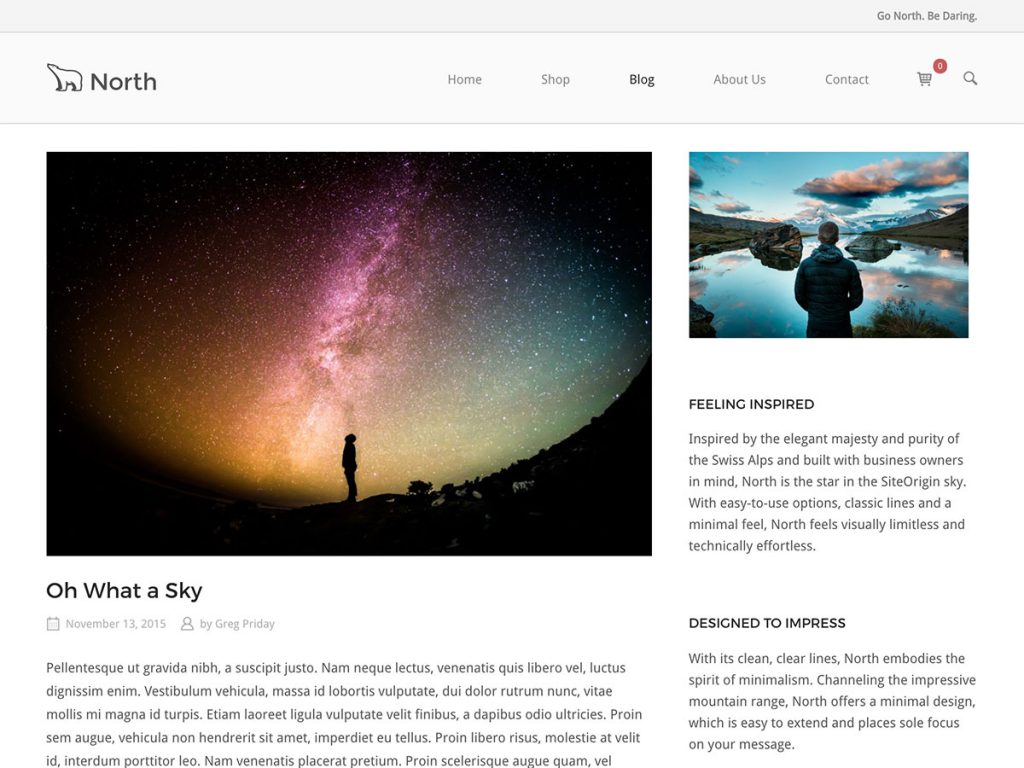
Sie können verwenden jedes Thema für eine einseitige Website. Für dieses Beispiel verwenden wir die kostenlose Version SiteOrigin Nord Theme, das im WordPress-Theme-Repository zu finden ist. Gehe zu Aussehen -> Themen -> Neu hinzufügen in Ihrem WordPress-Dashboard und geben Sie „SiteOrigin North“ ein. Es sollte jetzt ganz oben auf der Liste stehen.

Es ist ein einfaches, aber gut gestaltetes, responsives Theme, das auch sehr gut funktioniert BigCommerce und WooCommerce. Es wurde von den Entwicklern des Seitenerstellungs-Plugins erstellt, das wir in diesem Beispiel für die Website verwenden werden. Auch hier können Sie gerne ein anderes Thema verwenden; Die Übergangseffekte beim Klicken auf ein Menüelement funktionieren in beiden Fällen. Wir empfehlen Ihnen, ein Design mit einem Sticky-Menü zu verwenden, damit die Besucher Ihrer Website nicht erneut zum Seitenanfang scrollen müssen, um auf einen Menüpunkt zu klicken, der sie zu einem anderen Abschnitt führt.
Die Plugins
Am wichtigsten für die Erstellung von One-Page-Websites sind die von Ihnen verwendeten Plugins. Wir werden einen Seitenersteller namens SiteOrigin und eine Widget-Erweiterung für dieses Plugin installieren. Beide sind völlig kostenlos und werden im WordPress-Plugin-Repository gehostet. Gehe zu Plugins -> Neu hinzufügen im Dashboard Ihrer WordPress-Site und geben Sie ein Page Builder nach Standortherkunft. Das Plugin erscheint oben in der Liste, installieren und aktivieren Sie es. Sie können das Widgets-Bundle-Plugin auf demselben Bildschirm installieren, indem Sie Folgendes eingeben Siteorigin-Widgets-Bundle im Plugin-Finder. Stellen Sie sicher, dass beide Plugins aktiviert sind.
Seit Version 2.3 dieses Seitenerstellers wurde die Funktion zum Scrollen einer Website auf einer Seite hinzugefügt. Das ist es, was wir brauchen, damit die Website immer dann scrollt, wenn jemand auf einen Menüpunkt mit der ID einer Zeile als „href“-Attribut (Link) klickt. Wie das funktioniert, erklären wir später im Tutorial.

Beginnen Sie mit dem Bau!
Jetzt haben Sie die Plugins aktiviert und wir sind bereit, unsere Seite zu erstellen. Fügen Sie zunächst eine neue Seite hinzu oder bearbeiten Sie eine Seite. Gehen Sie zu den Registerkarten oben im Seiteneditor und klicken Sie auf die neu hinzugefügte Registerkarte „Seitenersteller“.

Der SiteOrigin Page Builder verfügt über viele Voreinstellungen, sodass wir nicht ein komplettes Design von Grund auf erstellen müssen. Über dem Seiteneditor werden einige Schaltflächen angezeigt. Eine davon ist die Schaltfläche „Layouts“. Klicken Sie darauf.

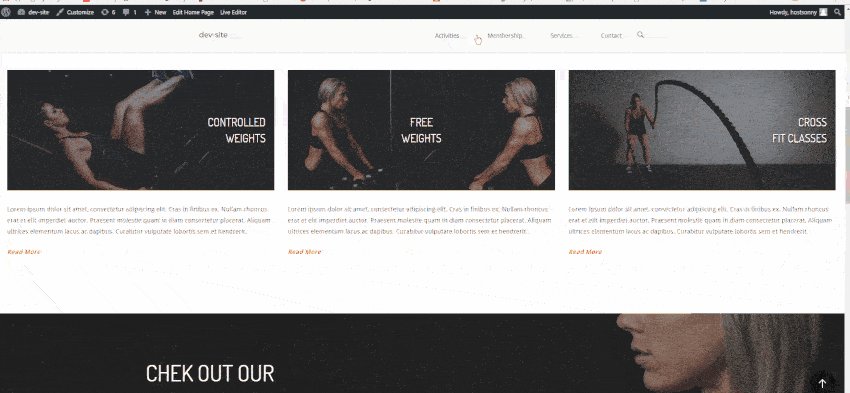
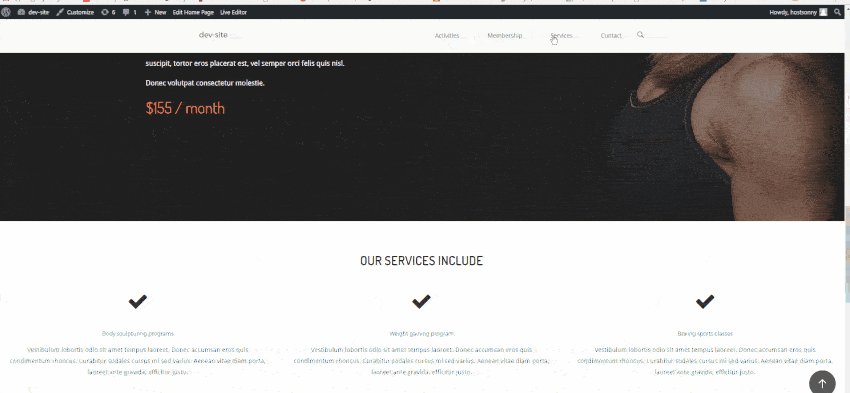
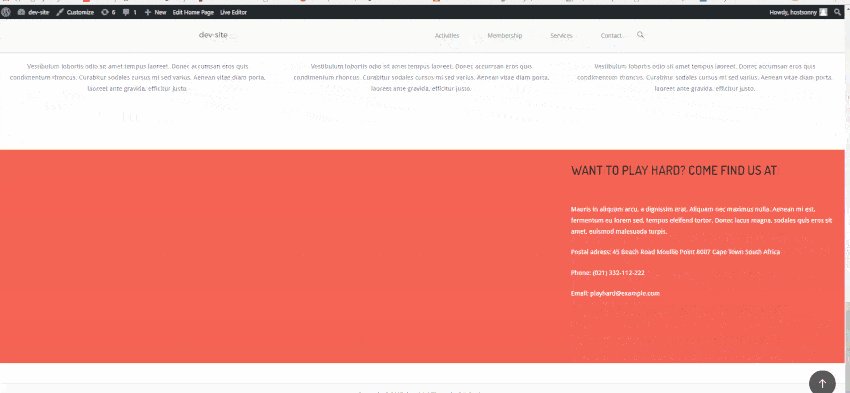
Sie sehen nun einen Bildschirm mit allen möglichen Layouts; Dies sind die Voreinstellungen, die Sie verwenden können. Sie können Layouts auch importieren und exportieren, wir gehen jedoch nicht davon aus, dass Sie diese bereits haben. Für dieses Beispiel wählen wir das Design „Fitness Gym“. Natürlich können Sie jedes beliebige Design auswählen oder ganz von vorne beginnen. Klicken Sie auf das ausgewählte Design und dann auf die Schaltfläche „Einfügen“ in der unteren rechten Ecke. Wenn Sie bereits Inhalte auf der Seite hatten, können Sie diese vor oder nach dem Inhalt einfügen oder ihn ganz ersetzen. Für uns spielt das keine Rolle, da wir eine leere Seite haben.

Fahren Sie fort, speichern Sie die Seite und besuchen Sie sie. Wenn alles gut ging, könnten wir unsere IDs hinzufügen. Wechseln Sie in den „Live-Editor“-Modus, indem Sie auf den Link in der WordPress-Administratorleiste oben auf der soeben erstellten Seite klicken.

Wenn Sie mit der Maus über die Elemente auf Ihrer Website fahren, können Sie genau sehen, welches Widget welches Element darstellt. Gehen Sie zur ersten Zeile nach dem SiteOrigin-Helden oben, klicken Sie auf das Werkzeugsymbol und bearbeiten Sie die Zeile. Gehen Sie auf diesem Bildschirm zu „Attribute“ und fügen Sie Ihre Zeilen-ID hinzu. Wir werden uns eine ID für „Aktivitäten“ zuweisen.

Geben Sie jeder Zeile eine andere, eindeutige ID. Wenn Sie fertig sind, speichern Sie die Seite.
Konfigurieren Sie Ihr Menü
Wir sind noch nicht fertig. Jetzt müssen wir unsere Menüelemente erstellen. Wenn ein Benutzer also auf eines der Elemente klickt, navigiert die Seite zu diesem bestimmten Abschnitt Ihrer Website. Fahre fort und ein neues Menü erstellen in Aussehen -> Menüs in Ihrem WordPress-Dashboard. Wir werden in diesem Menü nur benutzerdefinierte Links erstellen. Im Bild unten erstelle ich eine für die Zeile, der ich gerade die ID „Aktivitäten“ hinzugefügt habe.

Sie sehen, dass die URL des benutzerdefinierten Links jetzt mit der ID des Zeilenelements übereinstimmt. Der SiteOrigin-Seitenersteller ist so programmiert, dass er dies erkennt und weiß, dass er zum angegebenen Abschnitt scrollen muss.
Es ist sehr wichtig, dass Sie nicht vergessen, den Hash in die URL des Menüelements einzufügen. Dies ist das Format eines HTML-ID-Attributs. Fügen Sie jedoch nicht den Hash hinzu Attribute -> Zeilen-ID Der Abschnitt im Customizer, SiteOrigin-Seitenersteller, weiß bereits, dass es sich um eine ID handelt.
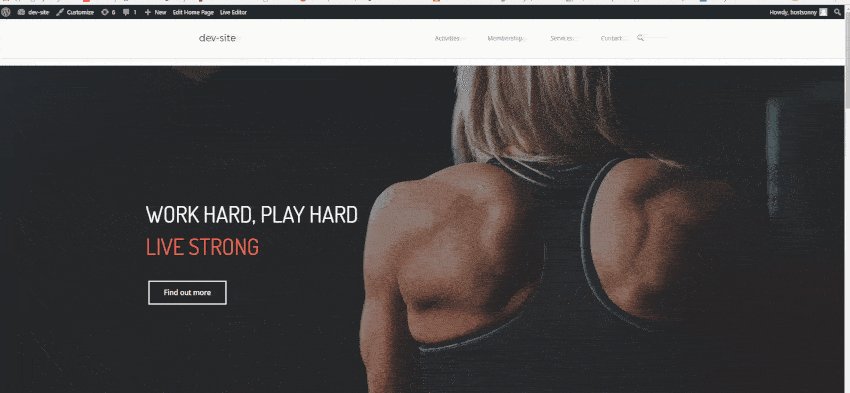
Mein ergebnis
Glückwunsch! Wir sind bereits fertig, Sie können jetzt einfach und schnell Ihre ganz persönliche, einseitige Website mit nur zwei Plugins und einem beliebigen Thema erstellen. Dadurch bleibt Ihre Website schnell und sehr benutzerfreundlich. Die Erstellung dieser Website hat uns weniger als eine Stunde gekostet. Dies ist der einfachste und schnellste Weg, den wir gefunden haben, um eine schöne einseitige Website zu erstellen. Das Beste ist, dass es kostenlos ist.

Die Wahrheit ist, dass das Einrichten einer eigenen Testumgebung mit XAMPP einige Zeit in Anspruch nehmen und einige Gehirnzellen verbrennen kann, wenn Sie es zum ersten Mal tun, aber Sie werden schnell lernen, den lokalen Server zu schätzen, auf dem WordPress ausgeführt werden kann. Mit nur zwei Plugins und einem Theme Ihrer Wahl können dann auch völlige Anfänger ihre eigene einseitige Website erstellen.
Wenn Sie alle Schritte dieses Tutorials befolgt haben, sollten keine Probleme auftreten und Ihr One-Pager sollte einwandfrei funktionieren. Sobald Sie die Seite erfolgreich erstellt haben, können Sie mit der Aktualisierung und Anpassung nach Ihren Wünschen beginnen. Vergessen Sie nicht, unsere anderen zu überprüfen WordPress-Artikel und Tutorials Das wird Ihnen dabei helfen, Ihre Website auf jede erdenkliche Weise zu gestalten.

Es ist ein sehr einfaches und nützliches Tutorial für Anfänger. Danke schön!!!!
Vielen Dank, Dorottya. Lassen Sie uns wissen, wenn Sie Fragen haben oder Hilfe benötigen.
Hallo Anya, eine kurze Frage: Wenn ich das Logo des Kunden ändern möchte, wo und wie soll ich die neuen hochladen, damit sie in der Symbolliste angezeigt werden? Vielen Dank im Voraus für die Antwort.
[…] So erstellen Sie eine schöne One-Page-Website mit WordPress […]