
Kaksikymmentä vuotta sitten kukaan ei olisi uskaltanut ennustaa, että useimmat ihmiset lataavat verkkosivustoja älypuhelimillaan. Kukaan ei edes tiennyt, mikä älypuhelin oli, ehkä Steve Jobs, jolla luultavasti oli kaikki jo piirretty paperille. Kun ensimmäinen iPhone paljastettiin vuonna 2007, asiat alkoivat muuttua.
Ajan myötä ihmiset ovat tunteneet olonsa mukavammaksi selaamalla puhelimiaan. Pikakelaus tähän päivään ja muuhun ihmiset lataavat sivustonsa mobiililaitteille kuin pöytäkoneilla. Tästä syystä kaikkien, myös sinun, on varmistettava, että heidän verkkosivustonsa ovat mobiiliystävällisiä.
Sisällysluettelo
- Mikä on mobiiliystävällinen sivusto?
- Onko sivustoni jo mobiiliystävällinen?
- Kuinka optimoida sivustosi mobiililaitteille
- Jatka testaamista
- UKK
- Yhteenveto
Mikä on mobiiliystävällinen sivusto?
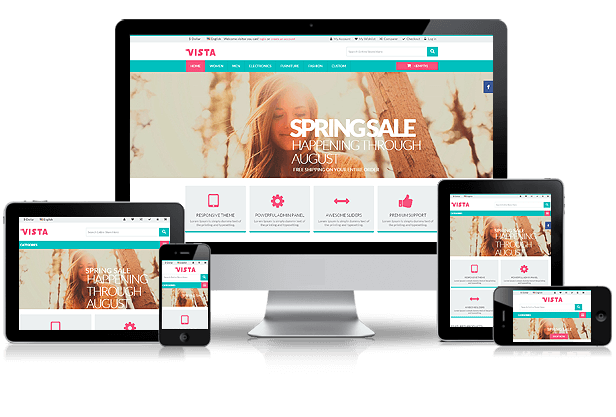
Mobiiliystävällinen verkkosivusto edustaa sivustoa, joka on suunniteltu katsottavaksi älypuhelimilla ja tableteilla. Tämä tarkoittaa, että sivuston suunnittelu on mukautettu pienemmille näytöille, joten jokainen elementti on käytettävissä ja kiillotettu jokaisella mobiililaitteella.
Lisäksi mobiiliystävällisen sivuston on latauduttava nopeasti, koska se latautuu yleensä 3G- tai 4G-verkkojen kautta nopean ja paikallisen kodin WiFin sijaan.
Onko sivustoni jo mobiiliystävällinen?
Jos olet aloitti verkkosivustosi Viime vuosina sivustosi on todennäköisesti jo mobiiliystävällinen. Uudet sisällönhallintajärjestelmät (CMS) ovat jo mukautuneet tähän tarpeeseen ja varmistaneet, että jokainen sivusto toimii hyvin kaikilla nykyaikaisilla laitteilla. Teemat ja mallit saatavilla osoitteessa WordPress or muut suositut alustat ovat responsiivisia, mikä tarkoittaa, että ne mukautuvat näyttöösi, mikä eliminoi tarpeen hankkia erityistä kopiota alkuperäisestä.
Yksi tapa selvittää, onko sivustosi mobiiliystävällinen, on lukea käyttämäsi mallin dokumentaatiotiedostot tai yksinkertaisesti ladata se useista mobiililaitteista (kaverit, joilla on eri puhelimia, voivat auttaa tässä). Se ei kuitenkaan tarkoita, että olet sataprosenttisesti valmis mobiilikäyttäjiä varten.
Suunnittelu itsessään on ratkaisevan tärkeää, mutta sinun on tiedettävä, kuinka nopeasti mobiilisivustosi latautuu. Voit tehdä verkossa yksinkertaisia testejä, jotka kertovat sinulle, kuinka hyvin sivustosi toimii.
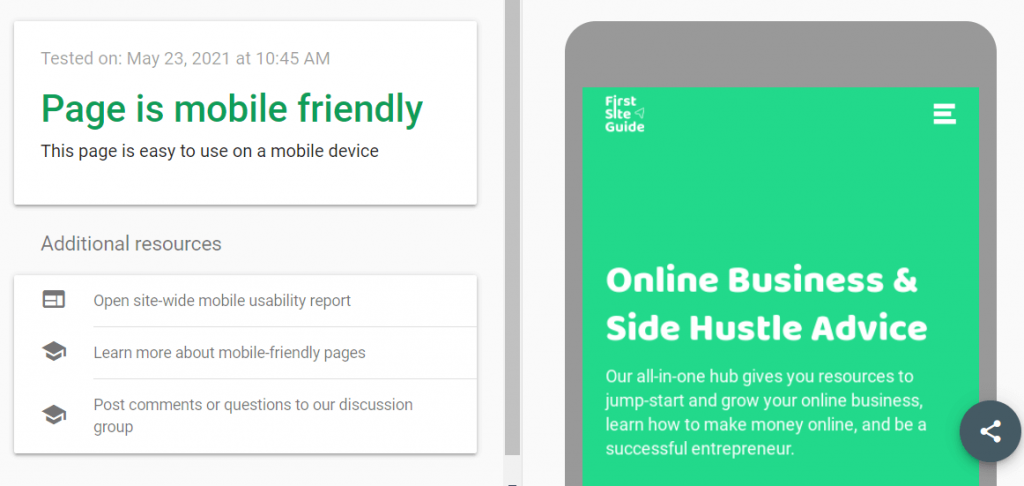
Nopein tapa selvittää, onko verkkosivustosi mobiilivalmis, on suorittaa a Googlen mobiiliystävällisyystesti johon kirjoitat vain sivustosi URL-osoitteen. Google lataa verkkosivustosi pieneen malliin älypuhelimesta ja jakaa tulokset kanssasi.

Jos olet kiinnostunut oppimaan lisää teknisiä yksityiskohtia mobiilisivustostasi, voit suorittaa toisen loistavan testin verkossa.
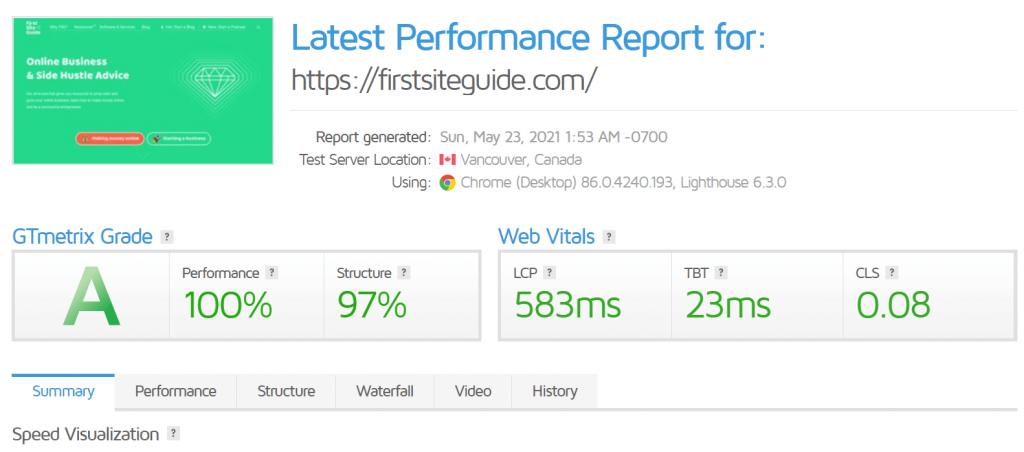
GTmetrix avulla voit syöttää verkkosivustosi URL-osoitteen (kuten aiemmin mainitussa työkalussa), mutta sen sijaan, että vain kertoisit, onko verkkosivusto mobiiliystävällinen, se näyttää myös raportteja sivustosi tehokkuudesta ja rakenteesta. antaa arvosanat näiden tekijöiden perusteella.

Jos tarkastelet yksityiskohtia, voit tunnistaa sivustosi heikkoudet. Tämä voi olla optimointiprosessisi lähtökohta.
Kuinka optimoida sivustosi mobiililaitteille
Nyt kun olet testannut sivustosi, se ei todennäköisesti ole 100 % optimoitu mobiililaitteille. Aina on joitain elementtejä, joita voidaan parantaa.
Keskity yksinkertaisiin malleihin
Jos et ole valinnut mallia verkkosivustollesi, pidä yksinkertaisuus mielessä. Mobiililaitteissa on pienemmät näytöt, mikä tarkoittaa, että niissä voidaan näyttää vähemmän elementtejä. Jokaisen työpöydällä näytettävän kuvan ei tarvitse olla näkyvissä mobiilinäytöillä, eikä jokaista valikkokohtaa tai kuvaketta tarvitse olla mukana.
Mobiilisivuston on oltava yksinkertainen ja autettava vierailijoita saamaan tarvitsemansa tiedot.

Käytä responsiivisia teemoja
Jos käytät WordPressiä, varmista, että teemasi on responsiivinen. Tämä tarkoittaa, että teema on suunniteltu skaalautuvaksi sen käyttämiseen käytetyn laitteen mukaan. Tämä säästää aikaa ja stressiä koko verkkosivuston optimoinnissa mobiililaitteille.

Jälleen, jos käytät WordPressiä, niitä on suosittuja responsiivisia teemoja kannattaa tsekata:
Käytä mobiilivalikoita
Verkkosivustojen vakiovalikot eivät sovellu hyvin mobiililaitteille. Et halua näyttää vakiovalikkoa, joka sotkee mobiilisivustosi. Sen sijaan mobiilivalikko piilottaa kaikki kohteet widgetiin, joka näkyy vain, kun käyttäjä päättää näyttää sen napauttamalla valikkokuvaketta.
WordPress-käyttäjien on helppo luoda mobiilivalikoita ilmaisilla lisäosilla, kuten Responsiivinen valikko jonka avulla voit luoda sellaisen muutamassa minuutissa. Tämän ilmaisen laajennuksen avulla voit valita mallin, muuttaa kuvakkeita, värejä ja määrittää WordPress-valikoita helposti.
Tämä työkalu on jo koodattu nopeutta ajatellen, joten voit rentoutua tietäen, että se toimii eduksesi ja että sivustovalikko on loistava riippumatta siitä, missä avaat sen.
Käytä vakiofontteja
Monet aloittelijat eivät tiedä, että fontit ovat "raskaita". Epästandardien kirjasimien lataaminen sivustollesi pidentää mobiilikäyttäjien odotusaikaa ja tekee sivustosta vähemmän käyttäjäystävällistä. Tiedän, että halusit tuon kappaleen maalattavan erityisellä värillä ja kirjoitetun käsin kirjoitetulla fontilla, jonka näit ystäväsi sivustolla. Mutta tavallinen kirjasin voi näyttää yhtä hyvältä, ja muista, että se nopeuttaa sivustosi latautumista. Haluatko todella uhrata menettävistä vierailijoista vain kirjasintyylin vuoksi?
Jos haluat varmistaa, että vakiofontit voivat silti näyttää hyvältä, katso vain Vakiofonttiluettelo.
Käytä mediakyselyitä
Mediakyselyt ovat erityinen CSS-tekniikka, jota käytetään mobiiliystävällisten verkkosivustojen suunnittelussa. Niiden avulla voit muuttaa verkkosivustosi ulkoasua tietyissä näyttökokoissa. Käyttämällä tätä tekniikkaa voit näyttää tai piilottaa tiettyjä elementtejä tietynkokoisilla näytöillä.
Jos esimerkiksi käytät valtavaa sankarikuvaa (verkkosivustosi pääkuva, joka on työpöytäsivustosi ensimmäinen keskipiste), olisi viisasta piilottaa kuva mobiilikäyttäjiltä, jotta et laita kova kuormitus mobiilisivustolla. Mediakyselyt antavat sinun tehdä sen.
Tai toisessa esimerkissä sinun on pienennettävä otsikkoasi, jotta se sopii paremmin mobiilinäytöille. Tässä tapauksessa käyttäisit tätä kyselyä:
Vain @media-näyttö ja (enimmäisleveys: 600 kuvapistettä) {
h2 {
fonttikoko: 20px;
}
}
Tämä on vain yksinkertainen esimerkki, ja yksityiskohtien selittäminen ei kuulu tämän artikkelin soveltamisalaan. Jos olet kiinnostunut oppimaan lisää mediakyselyistä, W3 koulut on hyvä lähtökohta.
Optimoi kuvatiedostoja
Yksi suurimmista myönteisistä muutoksista, joita voit tehdä sivustollesi, on kuvien optimointi. Yksittäinen optimoimaton kuva voi tehdä mobiilisivustostasi käyttökelvottoman. Kuvittele erot 2 Mt:n lataamisessa 40 kt:n tiedon sijaan. Kyllä, puhumme sekunneista, jopa kymmenistä sekunneista, jos latautuu hitaammasta verkosta.
Kuvatiedostoissa kannattaa keskittyä muutamaan asiaan:
- Muuta kuvien kokoa – älä lataa kuvia suurempia kuin tarvitset.
- Piilota suuret kuvat – Piilota suuret kuvat mobiilisivustoilta mediakyselyjen kautta tai lataa niistä pienempiä versioita.
- Pakkaa kuvat – huonompi laatu ei ole ilmeistä, mutta sinä näet parantaa sivustosi nopeutta.
- Laiska lataus kuvat – näyttää kuvat vain, kun käyttäjä vierittää sen kohdalle. Voit käyttää Smush, ilmainen plugin tähän.
Kuvien optimoimiseksi voit käyttää ilmaisia verkkotyökaluja, kuten Kraken jonka avulla voit ladata kuvat ja valita tulosteen laadun.

Kun "vapautat Krakenin" ja annat sen tehdä taikansa, sinulla on paljon pienempi kuva, jonka voit sijoittaa turvallisesti sivustollesi.
Jos sivustollasi on jo paljon kuvia, jokaisen kuvan muuttaminen voi olla pelottavaa työtä. Onneksi, jos käytät WordPressiä, voit käyttää erikoistuneita laajennuksia, kuten ShortPixel joka pakkaa ja optimoi koko verkkosivustosi kuvat.
Vältä suuria tekstipaloja
Kaikki ei liity nopeuteen. Pitkät tekstikappaleet tekevät mobiilisivustostasi lukukelvottoman. Varmista, että jaat suuret tekstipalat erottimella tai lisää vain välilyönnit muutaman lauseen väliin.
Voit myös tehdä tekstistä interaktiivisemman kuvien avulla, mutta varmista, että käytät tässä tapauksessa optimoituja kuvia.

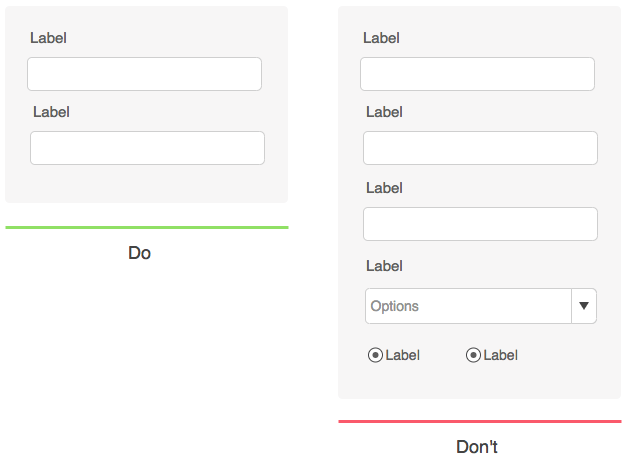
Tee lomakkeista yksinkertaisempia
Pidempien lomakkeiden käyttäminen verkkosivuilla ei ole epätavallista. Pöytäkoneen käyttäjät eivät luultavasti uskalla syöttää paria kenttää tarvittaessa, mutta mobiilikäyttäjät ovat erilaisia.

Pitkät ja monimutkaiset lomakkeet näyttävät vieläkin monimutkaisemmilta, kun ne näytetään pienemmillä näytöillä, ja ihmiset saattavat tuntea itsensä ylikuormituiksi niistä. Myös mobiilikäyttäjillä on lyhyempi keskittymiskyky, joten lomakkeet halutaan pitää mahdollisimman lyhyinä ja kysyä vain tärkeimmät tiedot.
Varmista, että toimintakehotuspainikkeet ovat suuria ja näkyviä, jotta ihmisten ei tarvitse painaa niitä kynällä.
Poista ponnahdusikkunat
Mitä tahansa sinulla on tarjottavana, älä näytä ponnahdusikkunoita mobiilisivustollasi. Ihmiset eivät yleensä pidä ponnahdusikkunoista, mutta niiden käyttäminen mobiilisivustoilla lisää vain lisäkuormitusta sivustollesi. Ne myös turhauttavat ihmisiä selaamassa puhelimillaan.
Jos sinun on näytettävä erikoistarjous tai pyydettävä ihmisiltä heidän sähköpostiosoitteitaan, voit tehdä sen näyttämällä sen sijaan yksinkertaisen bannerin tai widgetin mobiilisivustossasi.

Sisällytä hakutoiminto
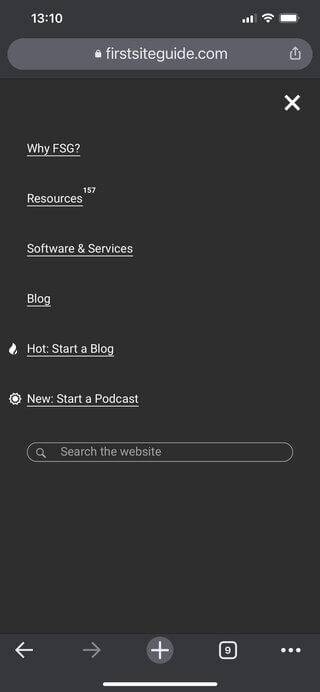
Riippumatta siitä, kuinka hyvin jäsennelty sivustosi on tai kuinka upealta valikko näyttää mobiililaitteilla, navigointi on hieman monimutkaisempaa kuin pöytätietokoneissa.
Sen sijaan, että antaisit ihmisten vaeltaa sivustollasi etsiessään tiettyä sivua, auta heitä löytämään haluamansa ottamalla käyttöön hakutoiminto. Voit sijoittaa hakulomakkeen sivusi ylä- tai alaosaan sen mukaan, kuinka tärkeää tämä on sinulle.
Vielä parempi vaihtoehto olisi, että hakutoiminto olisi upotettu matkapuhelimen valikkoon, jotta se on aina vierailijoidesi käytettävissä.

Tee yhteydenottolomakkeestasi helposti saatavilla ja anna ihmisten soittaa sinulle näyttämällä painiketta
Jos olet liiketoimintaa, haluat ihmisten ottavan sinuun yhteyttä. Jos he tulevat sinulle älypuhelimesta, haluat varmistaa, että he löytävät yhteystietosi helposti.
Ensimmäinen asia, joka sinun tulee tehdä, on linkki yhteydenottolomakkeeseen tai sähköpostiosoitteesi näkyvät selvästi valikossa. Jos haluat ihmisten ottavan sinuun yhteyttä puhelimitse, tulosta myös puhelinnumerosi sinne. Näin ihmiset voivat soittaa sinulle vain napsauttamalla puhelinnumeroa.
Jos haluat parantaa tätä entisestään, tarjolla on hämmästyttävä ilmainen WordPress-laajennus, jonka avulla voit soittaa soittopainikkeen mobiilisivuille. WP-soittopainike auttaa sinua suunnittelemaan painikkeen, joka näkyy aina älypuhelimista tuleville käyttäjille ja jonka avulla he voivat soittaa sinulle helposti.
Pidä huolta Core Web Vitalsista
Google esitteli äskettäin joukon tekijöitä, jotka ovat tärkeitä käyttäjäkokemuksen kannalta. On kolme asiaa, jotka on otettava huomioon verkkosivustoa ylläpidettäessä:
- Ladataan suorituskykyä (Largest Contentful Paint) – kuinka kauan kestää, että sivustosi suurin elementti latautuu (esimerkiksi suurin etusivullasi oleva kuva).
- Reagointikykyä (First Input Delay) – kuinka kauan sivustollasi kestää reagoida ensimmäiseen käyttäjän vuorovaikutukseen (kuten näytön kosketukseen avattaessa sivusto älypuhelimella).
- Visuaalinen vakaus (Kumulatiivinen asettelumuutos) – liikkuvatko sivustosi elementit latauksen aikana? Mitä vakaampi sivusto on, sitä parempi.
Core Web Vitalsin käytön aloittaminen:
- Mene Google Search Console ja kirjaudu sisään Google-tilillesi.
- Etsi näytön vasemmasta reunasta Suorituskyky-välilehti.
- Napsauta "Core Web Vitals" -kohtaa.
Kun kaikki kolme mittaria on otettu huomioon, Google ilmoittaa sinulle, kuinka hyvin sivustosi toimii. On selvää, että haluat jokaisen segmentin olevan mahdollisimman täydellinen. Jos parannusta tarvitaan, sinun on reagoitava.
Google voi esimerkiksi näyttää sinulle, että mobiilisivustosi latautuu liian hitaasti. Sinun on sitten testattava verkkosivustoasi yllä jakamillani työkaluilla ja löydettävä ongelmallinen elementti. Oletetaan, että yksi kuvista oli ongelma – sinun on optimoitava se ja ladattava se sivustolle uudelleen.
Kun olet mielestäsi ratkaissut ongelmat, palaa Google Search Consoleen, jossa voit vahvistaa sivuston uudelleen napsauttamalla Vahvista-painiketta. Vaikka joissakin tapauksissa se voi toimia nopeammin, huomaa, että Google tarvitsee yleensä vähintään 28 päivää varmistaakseen, että kaikki toimii hyvin.
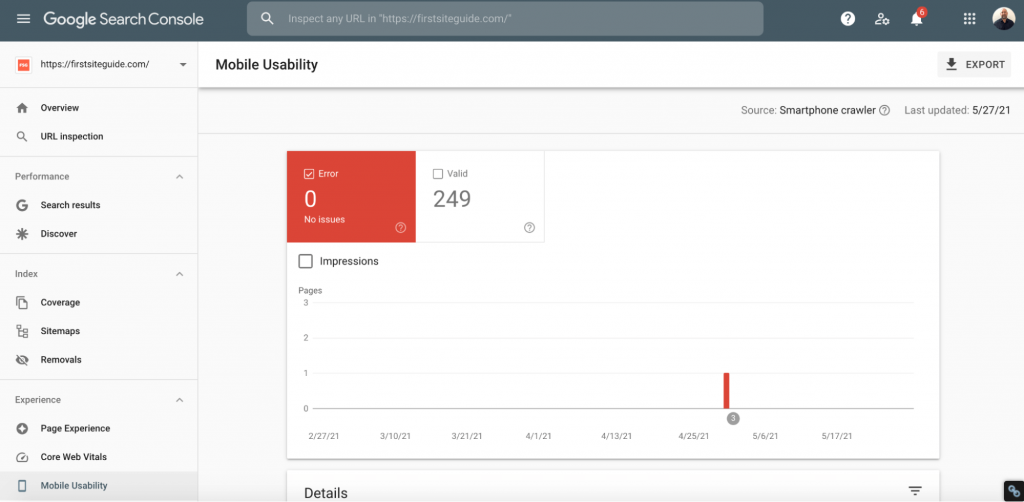
Mobiilikäytettävyys
Google Search Consolen Core Web Vitalsin alapuolelta löydät mobiilikäytettävyysvaihtoehdon. Tämä yksinkertainen työkalu tarkkailee mobiilisivustoasi jatkuvasti, joten se näyttää nopeasti löytämänsä virheet.
Jos ongelmia ilmenee, Google listaa ongelmallisen sivun tähän ja näyttää lisätietoja ongelmasta.

Yleisimmät ongelmat (ja tärkeimmät korjattavat) luetellaan yläreunassa, joten aloita työskentely ylhäältä alas. Ota aikaa ja tarkista kaikki luetellut virheet. Jokaisen ongelman mukana tulee Googlen selitys, jotta voit oppia siitä lisää ja mikä tärkeintä, oppia korjaamaan se.
Voit lukea lisää mobiilikäytettävyydestä osoitteessa Google-tuki.
Optimoi JavaScript ja CSS
Suurten ja optimoimattomien kuvien ohella CSS ja JavaScript ovat yleisimpiä mobiilisivuston nopeuteen vaikuttavia ongelmia. Vaikka koodi mahdollistaa joitain hienoja ominaisuuksia työpöytäsivustollasi, jos kyseinen ominaisuus ei ole ratkaiseva, suosittelen vahvasti, että et lataa koodia mobiilikäyttäjille.
Jos olet aloittelija, saatat olla jo jumissa, mutta älä huoli. Sinun ei todellakaan tarvitse osata koodata tai edes tunnistaa JavaScript ja CSS poistaaksesi tarpeettomat tiedostot.
- install Omaisuuden puhdistus, ilmainen WordPress-laajennus.
- Kytke testitila päälle.
- Tarkista sivustollasi tällä hetkellä latautuva JavaScript ja CSS.
- Poista käytöstä koodi, jota et usko tarvitsevasi.
Koska olet testitilassa, voit tuntea olosi vapaaksi ja kokeilla. Jos poistat tietyn tiedoston käytöstä ja jokin ei enää toimi sivustolla, ota se uudelleen käyttöön. Toisaalta, jos sivuston ulkoasussa ei ole muutoksia, voit pitää ominaisuuden poissa käytöstä ja olla ylpeä itsestäsi, koska olet juuri nopeuttanut mobiilisivustoasi!
Vaikka testitila on olemassa, ole varovainen käyttäessäsi tätä laajennusta. Ennen kuin teet muutoksia (ja jopa ennen laajennuksen asentamista), varmista, että sinulla on uusi varmuuskopio sivustostasi. Koskaan ei tiedä mitä voi tapahtua, ja on hyvä valmistautua.
Toinen tapa parantaa JavaScriptiä ja CSS:ää on pienentää koodia. Mitä tuo tarkoittaa? Sen sijaan, että sinulla olisi suuria tiedostoja, jotka tallentavat kaiken verkkosivustosi sujuvaan toimintaan tarvittavan koodin, pienentäminen on prosessi, joka yhdistää kaiken koodin ja puristaa sen pienimmäksi mahdolliseksi tiedostoksi. Vaikka pienemmät sivustot eivät välttämättä näe minimoimalla suurta vaikutusta, suuret sivustot voivat parantaa nopeuttaan dramaattisesti.
Älä huoli! Jälleen kerran, sinun ei tarvitse ymmärtää koodin toimintaa sen pienentämiseksi. On olemassa ilmaisia laajennuksia, jotka ratkaisevat ongelmasi nopeasti, joten suosittelen tarkistamaan Nopea nopeus Minify plugin.
Jatka testaamista
Et ole vieläkään valmis. Hyvä mobiilisivusto tarkoittaa jatkuvaa testausta. Jatka verkkosivustosi avaamista matkapuhelimellasi tai tablet-laitteellasi ja älä unohda kysyä ympärilläsi olevilta ihmisiltä, mitä he ajattelevat.
Jos sinulla on paljon liikennettä, voit jopa viedä tämän seuraavaan vaiheeseen kyselyllä ihmisiltä heidän mobiilisivustokokemuksestaan.
UKK
Klassisia verkkosivustoja käytetään yleensä pöytätietokoneiden ja kannettavien tietokoneiden kautta. Nämä sivustot ovat yleensä suurempia, koska niihin pääsee isommilta näytöiltä, joissa käyttäjät ovat vuorovaikutuksessa niiden kanssa näppäimistön ja hiiren avulla. Mobiilisivustot ovat alkuperäisen verkkosivuston kaksoiskappaleita, joissa on vähemmän elementtejä, tai ne ovat responsiivisia vastineita, jotka yksinkertaisesti mukautuvat hyvin älypuhelimiin ja tabletteihin.
Kuinka voin testata, onko sivustoni mobiiliyhteensopiva?
Ensimmäinen asia, jonka voit tehdä, on avata verkkosivustosi matkapuhelimella tai tabletilla. Sen pitäisi näyttää erilaiselta kuin työpöytäversio, mutta siinä on silti suurin osa elementeistä käytettävissäsi. Tämän jälkeen sinun tulee suorittaa Googlen mobiiliystävällisyystesti sekä GTmetrix-testi, joka antaa sinulle enemmän teknisiä tietoja verkkosivustostasi.
Onko sovellus parempi kuin mobiilisivusto?
Mobiilisovellukset ovat kehittyneempiä versioita mobiilisivustosta. Tämä tarkoittaa yleensä nopeampaa latausta, enemmän asetuksia ja parempaa käyttökokemusta. Sovellusten luominen vie kuitenkin enemmän aikaa ja rahaa, ja se on yleensä järkevää vain verkkosivustoille, joilla on paljon kävijöitä ja jotka voivat hyötyä siitä.
Yhteenveto
Jos olet perustamassa verkkosivustoa vuonna 2023, et yksinkertaisesti voi unohtaa mobiilikäyttäjiä. Viime vuosina monet web-suunnittelijat ja kehittäjät ovat jopa alkaneet priorisoida mobiilikäyttäjiä. Tulevaisuus on mobiilikäyttäjien käsissä, joten varmista, että seuraat trendiä ja sinulla on aina optimoitu ja mobiiliystävällinen verkkosivusto riippumatta siitä, millä alustalla käytät.

Pohjimmiltaan Googlen tavoitteena on tarjota käyttäjilleen nopeita ja laadukkaita tuloksia. Kiitos, että kerroit minulle mobiiliystävällisen verkkosivuston tärkeydestä. Otan vinkit varmasti käyttöön. Kiitos paljon jakamisesta!