Kuinka luoda yksisivuinen verkkosivusto WordPressillä

Yksisivuinen verkkosivusto on sivusto, jossa on vain yksi sivu, jota käyttäjä voi selata. Monilla yksisivuisilla verkkosivustoilla on edelleen ensisijainen valikko. Ihmiset voivat napsauttaa valikon kohtia, mutta toiselle sivulle siirtymisen sijaan he siirtyvät saman sivun toiseen osioon. Näimme jo sinulle miten tehdä verkkosivusto, mutta tässä artikkelissa näytämme sinulle, kuinka voit luoda yhden sivun WordPress!
Edut
Yksisivuinen verkkosivusto voi olla hyvä ratkaisu, jos etsit jotain nopeaa. Yhden sivun sivuilla on monia etuja, esimerkiksi sivustoa ei tarvitse ladata uudelleen päästäkseen toiseen osioon. Käyttäjät voivat helposti navigoida osioiden välillä ja löytää haluamansa nopeasti. Yksisivuisen verkkosivuston avulla voit myös hallita sitä, missä järjestyksessä ihmiset näkevät sisältösi. Haluat ehkä näyttää ensin kaikki tuotteesi tai palvelusi edut ja lopuksi näyttää heille hinnoittelu tai ehkä päinvastoin.
Erinomainen ratkaisu pienille kohteille
Yksisivuinen sivu on ihanteellinen sivustoille, joiden on vain annettava vähän tietoa kustakin aiheesta. Oletetaan, että sinulla on kuusi pääkohtaa, joista haluat puhua jokaisesta yhdellä tai kahdella kappaleella. Jos jaat tämän sisällön kuudelle eri sivulle, se voi antaa vaikutelman, että sivustosi on alitehty.
Jos laitat kaikki nämä kohteet yhdelle sivulle loogisessa järjestyksessä erottuviin osioihin, se ei ainoastaan tarjoa parempaa käyttökokemusta, vaan se antaa myös vaikutelman hyvästä informatiivisesta sivustosta.
Kuvaohjattu
Useimmat yksisivuiset verkkosivustot käyttävät paljon asiaankuuluvia kuvia. Näiden kuvien jakaminen eri sivuille, joissa kullakin on vain yksi kuva, voi jälleen antaa vaikutelman, että sivustosi on hieman alitehty. Kuten voit kuvitella, yksisivuinen verkkosivusto, jossa on erilaisia kuhunkin aiheeseen liittyviä kuvia, joita käyttäjä vierittää, antaa paremman tunteen.
Parempi mobiilikokemus
Yksisivuisilla verkkosivustoilla on usein erittäin hyvä matkapuhelinkokemus, koska sivustoa ei tarvitse ladata uudelleen jokaisen sivun siirron jälkeen. Ihmiset voivat löytää tarvitsemansa nopeasti millä tahansa laitteella, eikä se ole edes ongelma, jos he katkaisevat yhteyden verkkosivustollasi ollessasi. Koska sivu on jo ladattu, he voivat silti siirtyä eri osioihin. Näin sivustosi voi jopa tuntua mobiilisovellukselta tavallisen verkkosivuston sijaan. Itse asiassa App Storessa on sovelluksia, jotka käyttävät tätä menetelmää.
Milloin ei kannata käyttää yksisivuista verkkosivustoa
Jos tarjoat valtavia määriä sisältöä, se voi tehdä yhden sivun sivustasi erittäin pitkän ja vaikeasti vieritettävän.
Jos sinulla on suuri sivusto, emme suosittele käyttämään yhden sivun sivua, jotta sen ei tarvitse latautua uudelleen joka kerta, kun siirryt toiselle sivulle.
Yksisivuisen verkkosivuston luominen WordPressillä
Jos luulet, että yksisivuinen verkkosivusto on sinua varten, lue eteenpäin. Tämän jälkeen voit luoda oman yksisivuisen verkkosivustosi.
Disclosure: lukijamme tukevat FirstSiteGuidea. Kun ostat sivustollamme olevien linkkien kautta, voimme ansaita palkkion. Testaamme ja kokeilemme kaikkia suosittelemiamme tuotteita.
WordPressin käyttöönotto
Vaikka et olisi perehtynyt WordPressiin ja palvelimien asettamiseen, älä pelkää. Oman hosting-suunnitelman hankkiminen esiasennetun WordPressin kanssa vie vain muutaman minuutin aikaasi. Mutta jo ennen sitä voit määrittää paikallisen palvelimen XAMPP:n avulla ja yrittää luoda yksisivuisen sivustosi kuluttamatta penniäkään.
Kyllä, paikallisen palvelimen luomisella on etunsa, mutta jos tämä on ensimmäinen kerta, kun kuulet XAMPP:sta, valmistaudu hieman pidemmälle prosessiin valmistaaksesi sen WordPressiä varten. Silti, jos noudatat sinua varten valmistamiamme ohjeita, sinulla ei pitäisi olla ongelmia, ja voit aloittaa yksityisen WordPress-asennuksesi työskentelyn alle viidessätoista minuutissa.
Kuinka määrittää XAMPP for Windows ja asentaa WordPress
Ennen kuin likaat kätesi, sinun pitäisi tietää, mikä XAMMP on. XAMPP tarkoittaa Cross-Platform (X), Apache (A), MariaDB (M), PHP (P) ja Perl (P). Se on ilmainen ohjelmistojakelu, jonka avulla voit käyttää omia yksityisiä palvelimiasi. Se sisältää palvelinsovelluksen, tietokannan ja komentosarjakielen, joita tarvitset WordPressin asentamiseen onnistuneesti. Yleensä XAMPP:n ylläpitämiä palvelimia käytetään testaustarkoituksiin, jotta voit vapaasti harjoitella web-suunnittelutaitojasi ilman, että sinun tarvitsee maksaa isännöinnistä tai antaa kaikkien nähdä verkkosivustosi leikkipaikkasi.

Kuinka asentaa XAMPP for Windows
Lopetetaan nyt teoria ja anna minun näyttää, kuinka koko asia asetetaan. Vaikka nimen Cross-Platform-osa tarkoittaa, että ohjelmisto toimii myös Linux- ja Mac-tietokoneissa, keskitymme tänään Windowsiin:
- Mene Apache Friends -sivusto
- Lataa uusin versio napsauttamalla painiketta ja tallenna se tietokoneellesi
- Suorita asennusohjelma, kun se on ladattu
- Napsauta tervetulonäytössä seuraava
Seuraavassa näytössä asennus pyytää sinua valitsemaan komponentit, jotka haluat asentaa. Voit jättää kaiken ennalleen ja asentaa kaikki komponentit. Mutta jos haluat vain WordPressin perusasennuksen, lähteminen riittää MySQL ja phpMyAdmin vaihtoehdot valittu. Jos sinulla on tarvetta muille komponenteille tulevaisuudessa, voit lisätä niitä myöhemmin Ohjauspaneelin kautta. Tätä opetusohjelmaa varten voit poistaa valinnan kaikista muista vaihtoehdoista, koska et tarvitse niitä yksisivuisen verkkosivuston luomiseen.

- Valitse kansio, johon haluat asentaa XAMPP:n. Se voi olla mikä tahansa haluamasi kansio, ja voit myös jättää oletuskansion. Muista vain sen sijainti
- Poista seuraavassa näytössä valinta "Lue lisää Bitnamista XAMPP:lle” -vaihtoehto, koska asennat WordPressin manuaalisesti
- Napauta seuraava
Anna asennusohjelman nyt hetki siirtää kaikki tiedostot ja määrittää ympäristö, jota käytät WordPress-sivustollesi. Muutaman sekunnin kuluttua asennusohjelma purkaa kaiken ja päättää asennuksen.
- Jätä "Haluatko käynnistää Ohjauspaneelin”-vaihtoehto valittuna
- Napauta seuraava
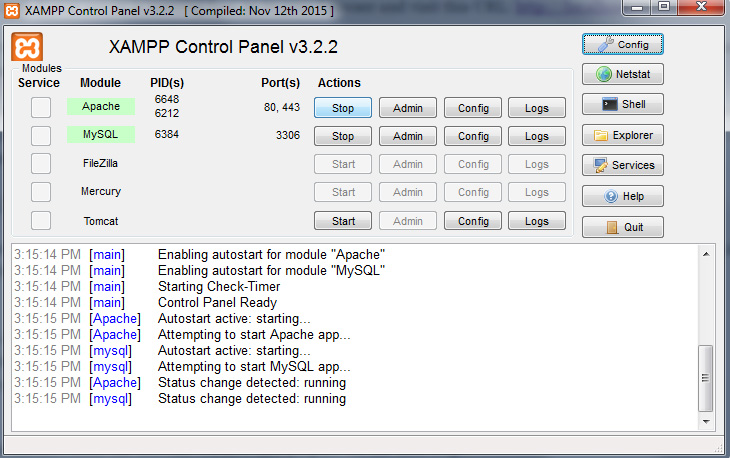
Toivottavasti kaikki meni ilman ongelmia. Jos näin on, ohjauspaneelin pitäisi avautua ilman punaista virheitä osoittavaa tekstiä. Sinun pitäisi myös nähdä, että Apache ja MySQL on merkitty vihreällä, mikä tarkoittaa, että ne ovat käynnissä. Tarkistaaksesi, toimiiko palvelimesi hyvin, siirry selaimeesi ja käy tässä URL-osoitteessa: http://localhost.

Jos kaikki on kunnossa, sinun pitäisi nähdä yksinkertainen web-sivu, joka toivottaa sinut tervetulleeksi XAMPP for Windowsiin. Jos sivu on latautunut, voit lopettaa hengityksen pidättelemisen, koska se tarkoittaa, että XAMPP on asetettu oikein ja voit siirtyä WordPressin asennukseen.
Valitettavasti muut henkilökohtaisella tietokoneellasi mahdollisesti olevat sovellukset voivat häiritä XAMPP:tä. Esimerkiksi Skype tunnetaan ongelmista XAMPP:n kanssa, joten jos sinulla on ongelmia, yritä sammuttaa se ja yrittää sitten avata XAMPP-ohjauspaneeli. Joskus on tarpeen avata muutama portti, jotta XAMPP toimii oikein, mutta valitettavasti se on kokonaan toinen toimialue, emmekä voi kattaa kaikkea tässä opetusohjelmassa.
Kuinka asentaa WordPress XAMPP:n avulla
Hyvä on. Meidän on oletettava, että sinulla on ympäristö valmiina. Nyt on aika asentaa WordPress paikalliselle koneellesi, jotta voit kirjautua sisään ja aloittaa yhden sivun rakentamisen. Ensinnäkin sinun on luotava tietokanta, johon WordPress tallentaa kaikki tiedot:
- Avaa XAMPP-ohjauspaneeli
- Valitse admin -painiketta MySQL-osiossa. Tämä avaa uuden ikkunan, jossa on phpMyAdmin
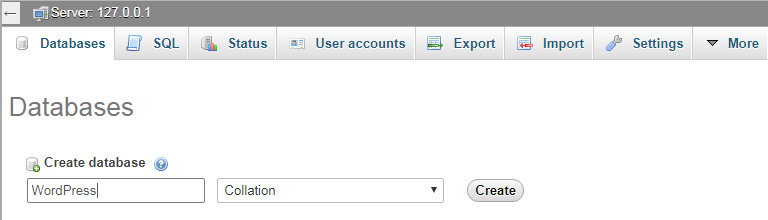
- Valita Tietokannat -välilehti vasemman yläkulman valikossa
- Anna tietokannan nimi, esim. WordPress
- Napauta luoda nappia

Tämä osa ei ollut niin vaativa, eihän? Voit nyt sulkea selainikkunan ja valmistautua seuraavaan vaiheeseen.
- Lataa WordPressin uusin versio
- Siirry XAMPP-kansioon (kansio, johon asensit XAMPP:n edellisissä vaiheissa)
- Avaa kansio ja siirry kohtaan htdocs kansio
- Pura WordPress-arkisto siellä
Sinulla pitäisi lopulta olla uusi WordPress-kansio htdocs-kansiossa. Voit nimetä tämän kansion uudelleen haluamallasi tavalla. Tämä on myös osa paikallisen asennuksesi osoitetta. Kutsutaan tätä opetusohjelmaa varten sitä WordPress josta sivustosi avautuu http://localhost/wordpress. Sillä ei ole väliä mitä nimeä käytät, joten voit vapaasti muuttaa sitä mieleiseksesi.
- Avaa kansio ja etsi wp-config-sample.php-tiedosto
- Nimeä se uudelleen muotoon wp-config.php
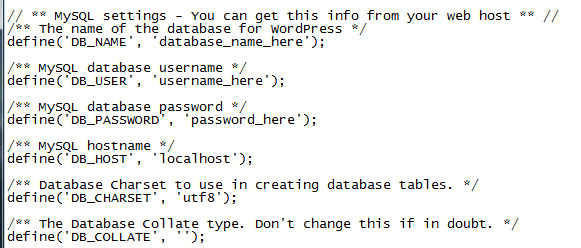
- Avaa tiedosto ja etsi osa, jossa on tiedot MySQL-asetuksista (katso kuvakaappaus)
- Korvaa "database_name_here" tietokantasi nimellä, joka minun tapauksessani on "WordPress"
- Korvaa "username_here" sanalla "root" ja jätä "password_here" tyhjäksi
- Tallenna tiedosto ja sulje se

Lopuksi olet valmis viimeistelemään asennusprosessin. Avaa selaimesi ja siirry kohtaan http://localhost/wordpress (tai muuta nimeä, jos olet käyttänyt toista nimeä WordPress-kansiolle, kun purit sen). WordPress kysyy nyt kielen, joka sinun on valittava. Napsauta sen jälkeen jatkaa -painiketta. Anna sitten käyttäjätunnuksen ja salasanan tiedot ja napsauta Asenna WordPress.
Tämä se on! Voit nyt vihdoin kirjautua testisivustollesi ja aloittaa ensimmäisen yksisivuisen verkkosivustosi työskentelyn. Ensimmäinen askel on valita teema.
Teeman valinta
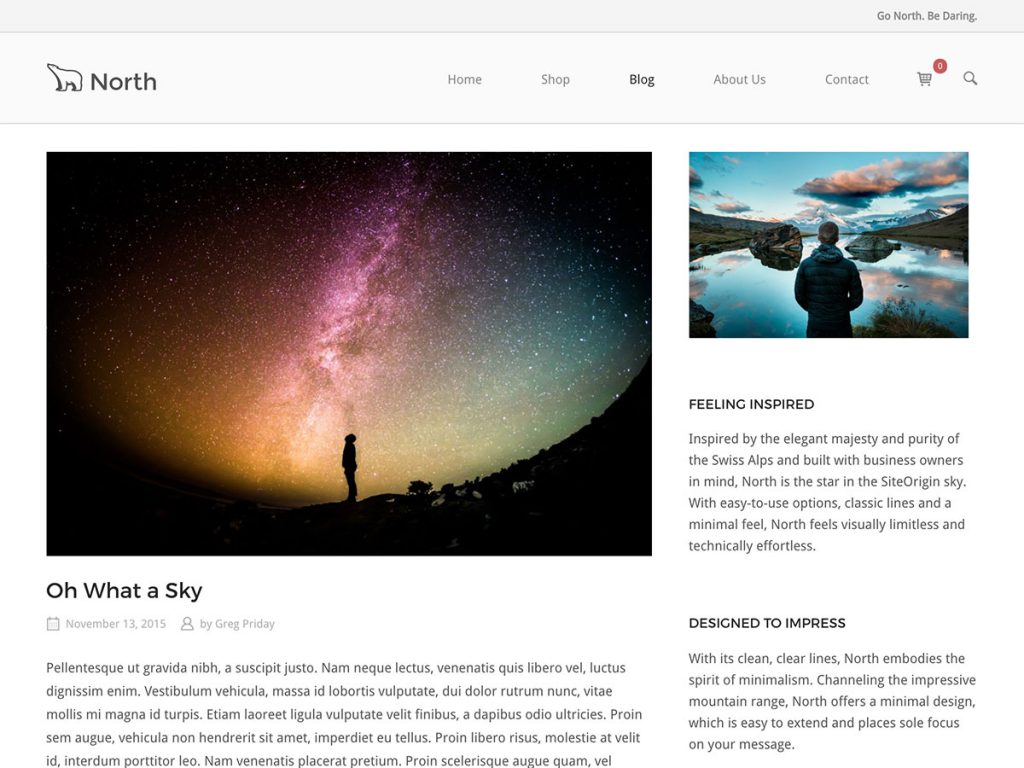
Voit käyttää mikä tahansa teema yksisivuiselle verkkosivustolle. Tässä esimerkissä käytämme ilmaista SiteOrigin North teema, joka löytyy WordPressin teemavarastosta. Mene Ulkoasu -> Teemat -> Lisää uusi WordPress-hallintapaneelissasi ja kirjoita "SiteOrigin North". Sen pitäisi olla nyt listan kärjessä.

Se on yksinkertainen, mutta hyvin suunniteltu, reagoiva teema, joka toimii myös erittäin hyvin BigCommerce ja WooCommerce. Sen ovat kehittäneet sivunrakennuslaajennuksen kehittäjät, joita aiomme käyttää sivustolle tässä esimerkissä. Voit jälleen käyttää toista teemaa; siirtymätehosteet, kun napsautat valikkokohtaa, toimivat kummallakin tavalla. Suosittelemme, että käytät teemaa, jossa on tarravalikko, jotta sivustosi vierailijoiden ei tarvitse vierittää uudelleen sivun yläosaan napsauttaakseen valikkokohtaa, joka tuo heidät toiseen osioon.
Pluginit
Tärkeimpiä yksisivuisten verkkosivustojen luomisessa ovat käyttämäsi laajennukset. Asennamme sivunrakennusohjelman nimeltä SiteOrigin ja widget-laajennuksen tälle laajennukselle. Molemmat ovat täysin ilmaisia ja niitä isännöidään WordPress-laajennusten arkistossa. Mene Laajennukset -> Lisää uusi WordPress-sivustosi hallintapaneelissa ja kirjoita sivunrakentaja sivuston alkuperän mukaan. Laajennus tulee näkyviin luettelon yläosaan, asenna ja aktivoi se. Voit asentaa widget-paketin laajennuksen samalle näytölle, kirjoita siteorigin-widget-paketti laajennushakussa. Varmista, että molemmat laajennukset on aktivoitu.
Tämän sivunrakennustyökalun versiosta 2.3 lähtien he lisäsivät yhden sivun verkkosivuston vieritysominaisuuden. Tämä on se, mitä tarvitsemme saadaksemme verkkosivuston vierimään aina, kun joku napsauttaa valikon kohtaa, jonka rivin tunnus on "href"-attribuutti (linkki). Selitämme kuinka tämä toimii myöhemmin opetusohjelmassa.

Aloita rakentaminen!
Nyt sinulla on lisäosat aktivoitu ja olemme valmiita rakentamaan sivumme. Lisää ensin uusi sivu tai muokkaa sivua. Siirry sivueditorin yläosassa oleviin välilehtiin ja napsauta äskettäin lisättyä "Page Builder" -välilehteä.

SiteOrigin Page Builderissa on monia esiasetuksia, joten meidän ei tarvitse rakentaa koko mallia tyhjästä. Näet joitain painikkeita sivueditorin yläpuolella, yksi niistä on "Layouts" -painike, napsauta sitä.

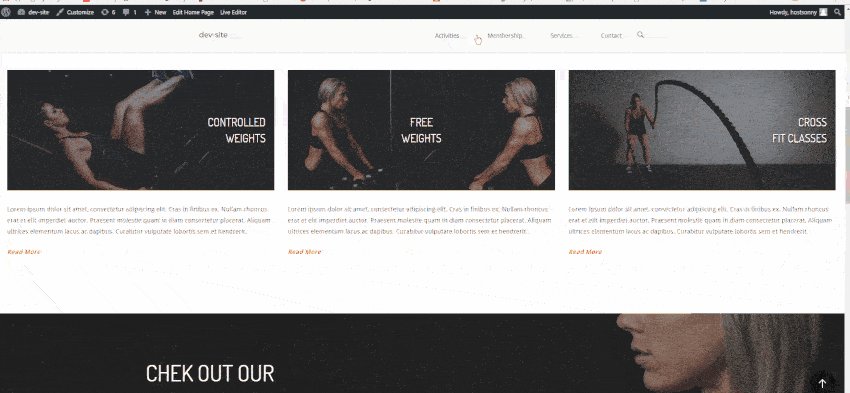
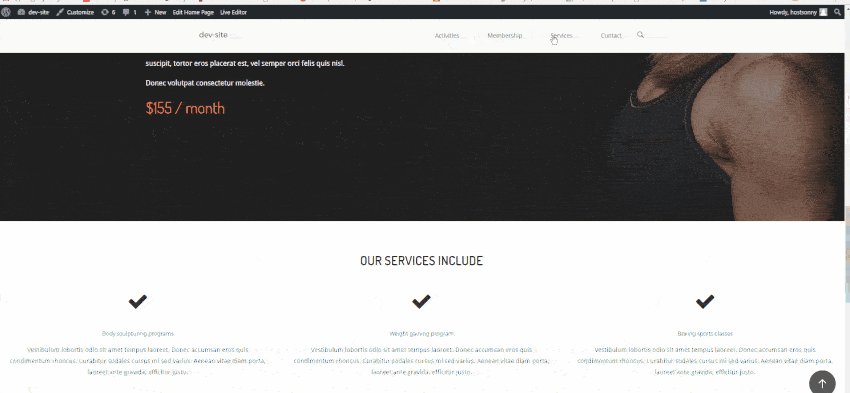
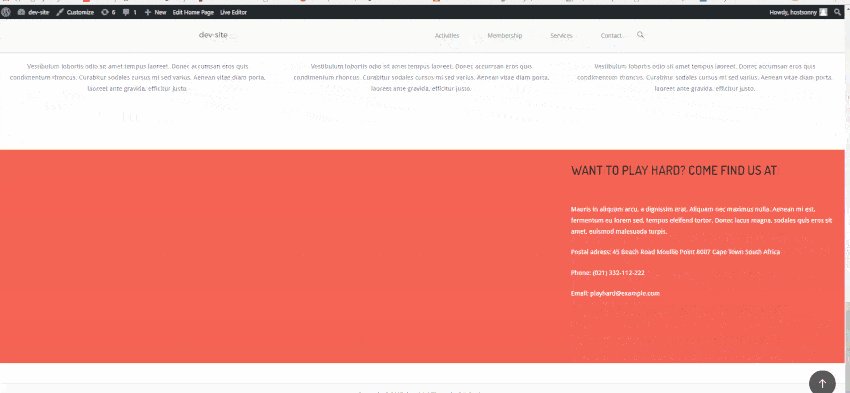
Näet nyt näytön, jossa on kaikenlaisia asetteluja; nämä ovat esiasetuksia, joita voit käyttää. Voit myös tuoda ja viedä asetteluja, mutta emme oleta, että sinulla on niitä vielä. Tässä esimerkissä valitsemme "Fitness Gym" -mallin, voit tietysti valita minkä tahansa mallin tai aloittaa alusta. Napsauta valittua mallia ja napsauta Lisää-painiketta oikeassa alakulmassa. Jos sivulla oli jo sisältöä, voit lisätä sen ennen tai jälkeen sisällön tai korvata sen kokonaan. Meille sillä ei ole väliä, koska meillä on tyhjä sivu.

Mene eteenpäin, tallenna sivu ja käy siellä. Jos kaikki meni oikein, voimme lisätä henkilöllisyystodistuksemme. Vaihda "Live editor" -tilaan napsauttamalla linkkiä WordPressin hallintapalkissa juuri luomasi sivun yläosassa.

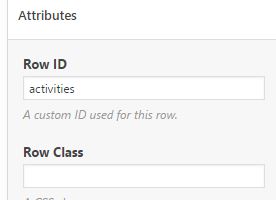
Kun viet hiiren osoittimen sivustosi elementtien päälle, näet tarkalleen, mikä widget edustaa mitäkin elementtiä. Siirry ensimmäiselle riville SiteOrigin-sankarin jälkeen yläreunassa, napsauta työkalukuvaketta ja muokkaa riviä. Siirry tällä näytöllä kohtaan Attribuutit ja lisää rivitunnuksesi. Aiomme antaa tunnuksemme "aktiviteeteista".

Anna jokaiselle riville erilainen yksilöllinen tunnus. Kun olet valmis, tallenna sivu.
Valikon määrittäminen
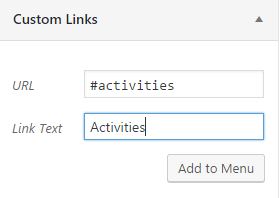
Emme ole vielä valmiita. Meidän on nyt luotava valikkokohtamme, joten kun käyttäjä napsauttaa jotakin kohdista, sivu siirtyy sivustosi kyseiseen osioon. Mene eteenpäin ja luo uusi valikko in Ulkoasu -> Valikot WordPress-hallintapaneelissasi. Luomme vain mukautettuja linkkejä tähän valikkoon. Alla olevassa kuvassa luon sellaisen riville, johon juuri lisäsin "toimintojen" tunnuksen.

Näet, että mukautetun linkin URL-osoite on nyt sama kuin rivielementin tunnus. SiteOrigin-sivunrakennusohjelma on ohjelmoitu tunnistamaan tämä ja tietää, että sen on vieritettävä määritettyyn osioon.
On erittäin tärkeää, että et unohda laittaa tiivistettä valikkokohdan URL-osoitteeseen, tämä on HTML ID -attribuutin muoto. Älä kuitenkaan lisää tiivistettä Attribuutit -> Rivin tunnus -osio mukauttajassa, SiteOrigin-sivun rakennustyökalu, tietää jo, että tämä on tunnus.
Tulokseni
Onnittelut! Olemme jo valmiit. Nyt voit luoda oman henkilökohtaisen yksisivuisen verkkosivustosi helposti ja nopeasti kahdella laajennuksella ja millä tahansa teemalla. Se pitää sivustosi nopeana ja erittäin käyttäjäystävällisenä. Tämän sivuston rakentaminen kesti alle tunnin, se on helpoin ja nopein tapa rakentaa kaunis yksisivuinen verkkosivusto. Parasta on, että se on ilmainen.

Totuus on, että oman testausympäristön määrittäminen XAMPP:lla voi viedä aikaa ja polttaa muutaman aivosolun, jos teet sen ensimmäistä kertaa, mutta opit nopeasti arvostamaan paikallista palvelinta, joka voi käyttää WordPressiä. Sitten jopa täysin aloittelijat voivat luoda oman yksisivuisen verkkosivustonsa, kun sinulla on kaksi laajennusta ja valitsemasi teema.
Jos olet noudattanut kaikkia tämän opetusohjelman vaiheita, sinulla ei pitäisi olla ongelmia, ja yhden sivun pitäisi olla kunnossa. Kun olet luonut sivun onnistuneesti, voit aloittaa sen päivittämisen ja mukauttamisen mieleiseksesi. Älä unohda tarkistaa muita WordPress-artikkeleita ja opetusohjelmia joka auttaa sinua muokkaamaan sivustoasi kaikin mahdollisin tavoin.

Se on erittäin yksinkertainen ja hyödyllinen opetusohjelma aloittelijoille. Kiitos!!!!
Kiitos paljon Dorottya. Kerro meille, jos sinulla on kysyttävää tai tarvitset apua.
Hei Anya, Lyhyt kysymys: Jos haluan vaihtaa asiakkaan logon, minne ja miten minun pitäisi ladata uudet, jotta ne näkyvät kuvakeluettelossa? Kiitos jo etukäteen vastauksesta.
[…] Kuinka luoda kaunis yksisivuinen verkkosivusto WordPressillä […]