
2007년 전에는 대부분의 사람들이 스마트폰을 통해 웹사이트를 로드할 것이라고 감히 예측하지 못했습니다. 스마트폰이 무엇인지 아는 사람은 아무도 없었습니다. 아마도 이미 모든 것을 종이에 스케치해 놓은 스티브 잡스였을 것입니다. XNUMX년 첫 번째 아이폰이 공개되자 상황은 바뀌기 시작했다.
시간이 지남에 따라 사람들은 휴대폰으로 탐색하는 것이 더 편안해졌습니다. 오늘부터 더 빠르게 진행하세요. 사람들은 모바일에서 사이트를 로드합니다. 데스크톱 기기보다 이것이 바로 귀하를 포함한 모든 사람이 자신의 웹사이트가 모바일 친화적인지 확인해야 하는 이유입니다.
차례
모바일 친화적인 사이트란 무엇입니까?
모바일 친화적인 웹사이트는 스마트폰과 태블릿에서 볼 수 있도록 설계된 사이트를 나타냅니다. 이는 다음을 의미합니다. 웹 사이트 디자인 작은 화면에 맞게 조정되었으므로 모든 모바일 장치에서 모든 요소에 액세스하고 다듬을 수 있습니다.
또한 모바일 친화적인 사이트는 일반적으로 빠른 로컬 홈 Wi-Fi 대신 3G 또는 4G 네트워크를 통해 로드되기 때문에 빠르게 로드되어야 합니다.
내 사이트가 이미 모바일 친화적인가요?
당신이 있으면 웹사이트를 시작했습니다 최근에는 귀하의 사이트가 이미 모바일 친화적일 가능성이 높습니다. 새로운 콘텐츠 관리 시스템(CMS)은 이미 이러한 요구 사항에 맞춰 조정되었으며 모든 사이트가 모든 최신 장치에서 제대로 작동하도록 보장했습니다. 다음에서 사용 가능한 테마 및 템플릿 워드프레스(WordPress) or 다른 인기 플랫폼 즉, 화면에 적응할 수 있으므로 원본의 특별한 복사본이 필요하지 않습니다.
귀하의 사이트가 모바일 친화적인지 확인하는 한 가지 방법은 사용 중인 템플릿의 문서 파일을 읽거나 여러 모바일 장치에서 간단히 로드하는 것입니다(다른 휴대폰을 사용하는 친구가 있으면 도움이 될 수 있습니다). 하지만 그렇다고 해서 모바일 사용자를 위한 준비가 XNUMX% 완료되었다는 의미는 아닙니다.
디자인 자체도 중요하지만 모바일 사이트가 얼마나 빨리 로드되는지 알아야 합니다. 귀하의 사이트가 얼마나 잘 작동하는지 알려주는 간단한 테스트를 온라인으로 수행할 수 있습니다.
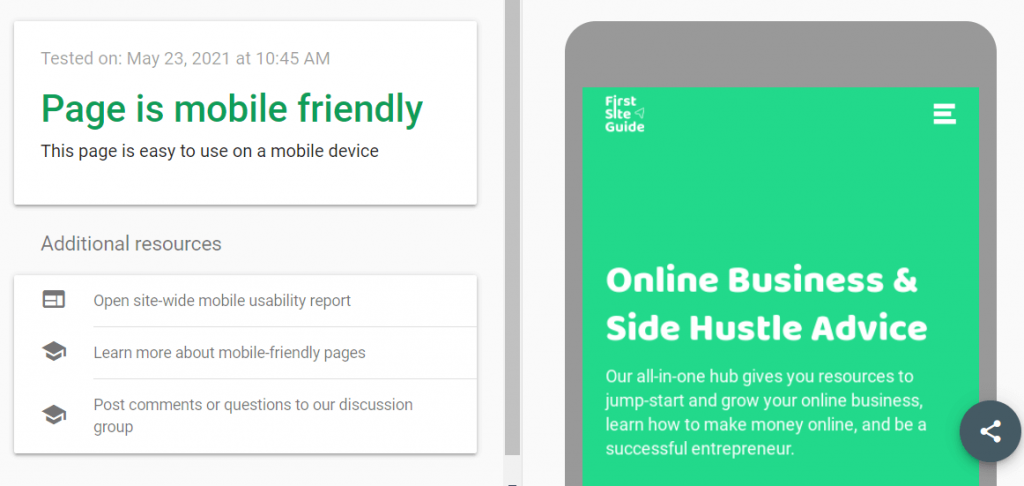
귀하의 웹사이트가 모바일에 적합한지 확인하는 가장 빠른 방법은 다음을 수행하는 것입니다. Google 모바일 친화적 테스트 사이트의 URL만 입력하면 됩니다. Google은 귀하의 웹사이트를 스마트폰의 작은 모형에 로드하고 결과를 귀하와 공유합니다.

모바일 사이트에 대한 기술적인 세부 사항을 자세히 알아보고 싶다면 온라인에서 수행할 수 있는 또 다른 훌륭한 테스트가 있습니다.
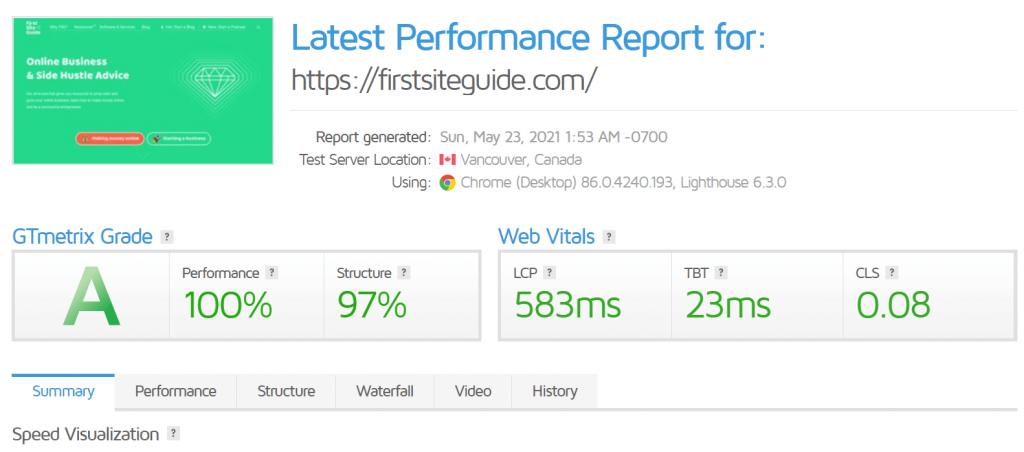
GTmetrix 앞서 언급한 도구와 마찬가지로 웹사이트의 URL을 입력할 수 있지만 웹사이트가 모바일 친화적인지 단순히 알려주는 대신 사이트의 성능과 구조에 대한 보고서도 표시합니다. 이러한 요소를 바탕으로 등급을 부여합니다.

세부 사항을 살펴보면 사이트의 약점을 파악할 수 있습니다. 이것이 최적화 프로세스의 출발점이 될 수 있습니다.
모바일에 맞게 사이트를 최적화하는 방법
이제 사이트를 테스트했으므로 사이트가 모바일에 100% 최적화되지 않았을 가능성이 있습니다. 항상 개선할 수 있는 몇 가지 요소가 있습니다.
심플한 디자인에 집중
웹사이트용 템플릿을 아직 결정하지 못했다면 단순성을 염두에 두세요. 모바일 장치는 화면이 더 작기 때문에 표시할 수 있는 요소의 수가 적습니다. 데스크톱에 표시되는 모든 이미지가 모바일 화면에 표시될 필요는 없으며 모든 메뉴 항목이나 아이콘이 포함되어야 하는 것은 아닙니다.
모바일 웹사이트는 단순해야 하며 방문자가 필요한 정보를 얻을 수 있도록 도와야 합니다.

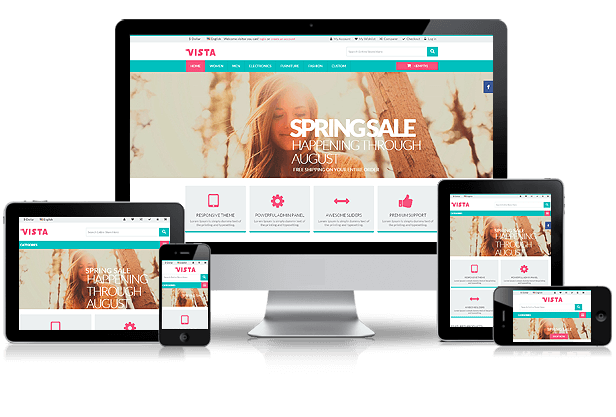
반응형 테마 사용
WordPress를 사용하는 경우 테마가 반응형인지 확인하세요. 이는 테마에 액세스하는 데 사용되는 장치에 따라 테마가 확장되도록 설계되었음을 의미합니다. 이렇게 하면 전체 웹사이트를 모바일용으로 최적화할 때 시간과 스트레스가 줄어듭니다.

다시 말하지만 WordPress를 사용하는 경우 다음과 같은 몇 가지 사항이 있습니다. 인기 있는 반응형 테마 확인해 볼 가치가 있는 것:
모바일 메뉴 사용
표준 웹사이트 메뉴는 모바일 장치에 적합하지 않습니다. 모바일 웹사이트를 복잡하게 만드는 표준 메뉴를 표시하고 싶지는 않습니다. 대신, 모바일 메뉴는 사용자가 메뉴 아이콘을 탭하여 표시하기로 결정한 경우에만 표시되는 위젯에 모든 항목을 숨깁니다.
WordPress 사용자는 다음과 같은 무료 플러그인을 사용하여 모바일 메뉴를 쉽게 만들 수 있습니다. 응답 메뉴 그러면 몇 분 안에 하나를 생성할 수 있습니다. 이 무료 플러그인을 사용하면 템플릿을 선택하고, 아이콘과 색상을 변경하고, WordPress 메뉴를 쉽게 할당할 수 있습니다.
이 도구는 이미 속도를 염두에 두고 코딩되었으므로 원하는 대로 작동하고 어디에서 열든 사이트 메뉴가 훌륭할 것이라는 점을 알고 안심하셔도 됩니다.
표준 글꼴 사용
글꼴이 "무거움"이라는 사실을 아는 초보자는 많지 않습니다. 사이트에 비표준 글꼴을 로드하면 모바일 사용자의 대기 시간이 길어지고 사용자 친화적이지 않게 됩니다. 나는 당신이 친구 사이트에서 본 특정 단락을 특별한 색상으로 칠하고 손으로 쓴 글꼴로 작성하기를 원했다는 것을 알고 있습니다. 그러나 표준 글꼴도 보기에 좋을 수 있으며 사이트 로드 속도가 더 빨라진다는 점을 명심하세요. 글꼴 스타일 때문에 방문자를 잃는 것을 정말로 희생하고 싶습니까?
표준 글꼴이 여전히 좋아 보이는지 확인하려면 다음을 살펴보세요. 표준 글꼴 목록.
미디어 쿼리 사용
미디어 쿼리는 모바일 친화적인 웹사이트를 디자인할 때 사용되는 특별한 CSS 기술입니다. 이를 통해 특정 화면 크기에서 웹사이트의 모양을 변경할 수 있습니다. 이 기술을 활용하면 특정 화면 크기에 특정 요소를 표시하거나 숨길 수 있습니다.
예를 들어, 거대한 히어로 이미지(데스크톱 사이트의 첫 번째 초점이 되는 웹사이트의 기본 이미지)를 사용하는 경우 모바일 사용자가 해당 이미지를 숨기지 않도록 숨기는 것이 현명한 조치입니다. 모바일 사이트에 과부하가 걸립니다. 미디어 쿼리를 사용하면 그렇게 할 수 있습니다.
또는 다른 예에서는 모바일 화면에 더 잘 맞도록 헤드라인을 더 작게 만들어야 합니다. 이 경우 다음 쿼리를 사용합니다.
@ 미디어 전용 화면 및 (최대 너비 : 600 픽셀) {
h2 {
글꼴 크기 : 20px;
}
}
이는 단순한 예시일 뿐이며 자세한 내용을 설명하는 것은 이 글의 범위를 벗어납니다. 미디어 쿼리에 대해 더 자세히 알고 싶으시면 W3 학교 좋은 출발점입니다.
이미지 파일 최적화
사이트에 할 수 있는 가장 긍정적인 변화 중 하나는 이미지를 최적화하는 것입니다. 최적화되지 않은 단일 이미지로 인해 모바일 웹사이트를 사용할 수 없게 될 수 있습니다. 2KB의 데이터 대신 40MB의 데이터를 로드하는 것의 차이점을 상상해 보세요. 예, 느린 네트워크에서 로드하는 경우 몇 초, 심지어 수십 초에 해당합니다.
이미지 파일에 대해 집중해야 할 몇 가지 사항이 있습니다.
- 이미지 크기 조정 – 필요한 것보다 더 큰 이미지를 업로드하지 마십시오.
- 큰 이미지 숨기기 – 미디어 쿼리를 통해 모바일 사이트에서 큰 이미지를 숨기거나 더 작은 버전을 로드합니다.
- 이미지 압축 – 낮은 품질은 명확하지 않지만 웹사이트 속도를 향상시키세요.
- 지연 로드 이미지 – 사용자가 스크롤할 때만 이미지를 표시합니다. 당신이 사용할 수있는 Smush, 이를 위한 무료 플러그인입니다.
이미지를 최적화하려면 다음과 같은 무료 온라인 도구를 사용할 수 있습니다. 크라켄 그러면 이미지를 업로드하고 출력 품질을 선택할 수 있습니다.

"크라켄을 출시"하고 마법을 부리게 하면 사이트에 안전하게 배치할 수 있는 훨씬 작은 이미지를 얻게 됩니다.
사이트에 이미 많은 이미지가 있는 경우 각 이미지를 모두 변경하는 것은 어려운 작업이 될 수 있습니다. 다행히 WordPress를 사용하는 경우 다음과 같은 특수 플러그인을 사용할 수 있습니다. ShortPixel 전체 웹사이트의 이미지를 압축하고 최적화합니다.
큰 텍스트 덩어리를 피하세요
모든 것이 속도와 관련된 것은 아닙니다. 텍스트 단락이 길면 모바일 사이트를 읽을 수 없게 됩니다. 큰 텍스트 덩어리를 구분 기호로 나누거나 문장 몇 개 사이에 공백을 추가하세요.
이미지를 사용하여 텍스트를 더욱 대화형으로 만들 수도 있지만 이 경우 최적화된 이미지를 사용하고 있는지 확인하세요.

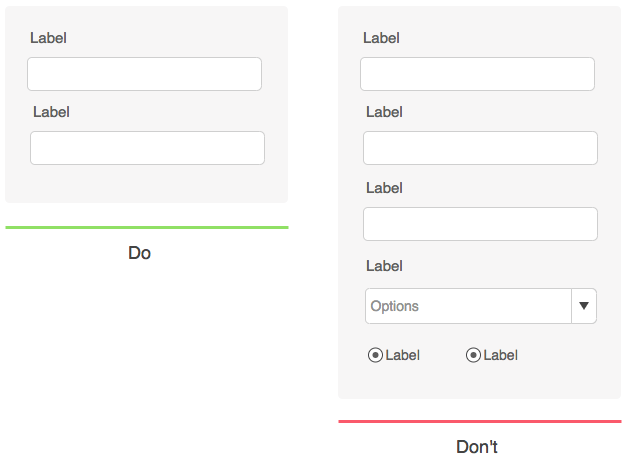
양식을 더 간단하게 만들기
웹사이트에 더 긴 양식을 갖는 것은 드문 일이 아닙니다. 데스크톱 사용자는 필요할 경우 몇 가지 필드를 더 입력하는 것을 주저하지 않을 것입니다. 그러나 모바일 사용자는 다릅니다.

길고 복잡한 형태는 작은 화면에 표시되면 더욱 복잡해 보일 수 있으며, 사람들은 화면에 압도당할 수 있습니다. 또한 모바일 사용자는 주의 집중 시간이 짧으므로 양식을 최대한 짧게 유지하여 가장 중요한 정보만 묻는 것이 좋습니다.
사람들이 스타일러스를 사용하여 누르지 않아도 되도록 클릭 유도 버튼을 크고 눈에 잘 띄는지 확인하세요.
팝업 제거
무엇을 제공하든 모바일 사이트에 팝업을 표시하지 마세요. 사람들은 일반적으로 팝업을 좋아하지 않지만 모바일 사이트에 팝업이 있으면 사이트에 부하가 추가될 뿐입니다. 또한 휴대폰으로 탐색하는 사람들을 좌절시킵니다.
특별 제안을 보여주거나 사람들에게 이메일 주소를 물어봐야 하는 경우 모바일 사이트에 간단한 배너나 위젯을 표시하면 됩니다.

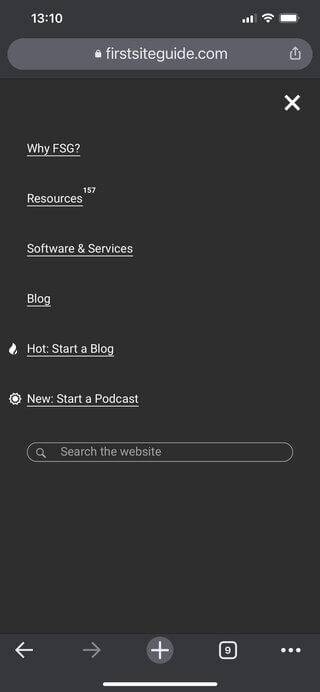
검색 기능 포함
사이트가 아무리 잘 구성되어 있거나 모바일 장치에서 메뉴가 아무리 훌륭하더라도 탐색은 데스크톱 장치보다 조금 더 복잡합니다.
사람들이 특정 페이지를 찾기 위해 사이트를 돌아다니게 하는 대신, 검색 기능을 구현하여 그들이 원하는 것을 찾을 수 있도록 도와주세요. 이것이 얼마나 중요한지에 따라 페이지 상단이나 하단에 검색 양식을 배치할 수 있습니다.
더 나은 옵션은 방문자가 항상 사용할 수 있도록 모바일 메뉴에 검색 기능을 내장하는 것입니다.

문의 양식에 쉽게 액세스할 수 있도록 하고 버튼을 표시하여 사람들이 전화를 걸 수 있도록 하세요.
당신은 경우 사업 운영, 사람들이 귀하에게 연락할 수 있기를 원합니다. 그들이 스마트폰을 통해 당신에게 오는 경우, 당신은 그들이 당신의 연락처 정보를 쉽게 찾을 수 있는지 확인하고 싶을 것입니다.
가장 먼저 해야 할 일은 문의 양식에 대한 링크를 설정하거나 메뉴에 이메일 주소가 명확하게 표시되도록 하는 것입니다. 사람들이 전화로 연락하기를 원한다면 바로 거기에 전화번호도 인쇄해야 합니다. 이렇게 하면 사람들이 전화번호를 클릭하기만 하면 전화를 걸 수 있습니다.
이를 더욱 개선하고 싶다면 모바일 페이지에 통화 버튼을 배치할 수 있는 놀라운 무료 WordPress 플러그인이 있습니다. WP 통화 버튼 스마트폰을 사용하는 사용자에게 항상 표시되고 쉽게 전화를 걸 수 있는 버튼을 디자인하는 데 도움이 될 것입니다.
핵심 웹 바이탈 관리
최근 Google은 사용자 경험에 중요한 일련의 요소를 도입했습니다. 웹사이트를 운영할 때 고려해야 할 세 가지 요소는 다음과 같습니다.
- 로딩 성능 (콘텐츠가 포함된 가장 큰 페인트) – 사이트에서 가장 큰 요소를 로드하는 데 시간이 얼마나 걸립니까(예: 홈페이지에 있는 가장 큰 이미지).
- 응답 (첫 번째 입력 지연) – 사이트가 첫 번째 사용자 상호 작용(예: 스마트폰에서 사이트를 열 때 화면을 터치하는 경우)에 반응하는 데 걸리는 시간입니다.
- 시각적 안정성 (누적 레이아웃 이동) – 로드하는 동안 사이트의 요소가 이동합니까? 사이트가 안정적일수록 좋습니다.
코어 웹 바이탈을 시작하려면:
- We Buy Orders 신청서를 클릭하세요. Google 검색 콘솔 Google 계정에 로그인하세요.
- 화면 왼쪽에서 성능 탭을 찾으세요.
- "핵심 웹 바이탈"을 클릭하세요.
세 가지 측정 항목을 모두 고려한 후 Google은 사이트 성능이 얼마나 좋은지 알려줄 것입니다. 당연히 모든 세그먼트가 최대한 완벽해지기를 원합니다. 개선이 필요하면 대응해야 합니다.
예를 들어 Google에서는 모바일 사이트가 너무 느리게 로드된다는 사실을 보여줄 수 있습니다. 그런 다음 위에서 공유한 다양한 도구를 사용하여 웹사이트를 테스트하고 문제가 있는 요소를 찾아야 합니다. 이미지 중 하나가 문제였다고 가정해 보겠습니다. 이를 최적화하고 사이트에 다시 업로드해야 합니다.
문제가 해결되었다고 생각되면 Google Search Console로 돌아가서 '확인' 버튼을 클릭하여 사이트를 다시 확인할 수 있습니다. 경우에 따라 더 빨리 작동할 수도 있지만 Google에서 모든 것이 제대로 작동하는지 확인하려면 일반적으로 최소 28일이 필요합니다.
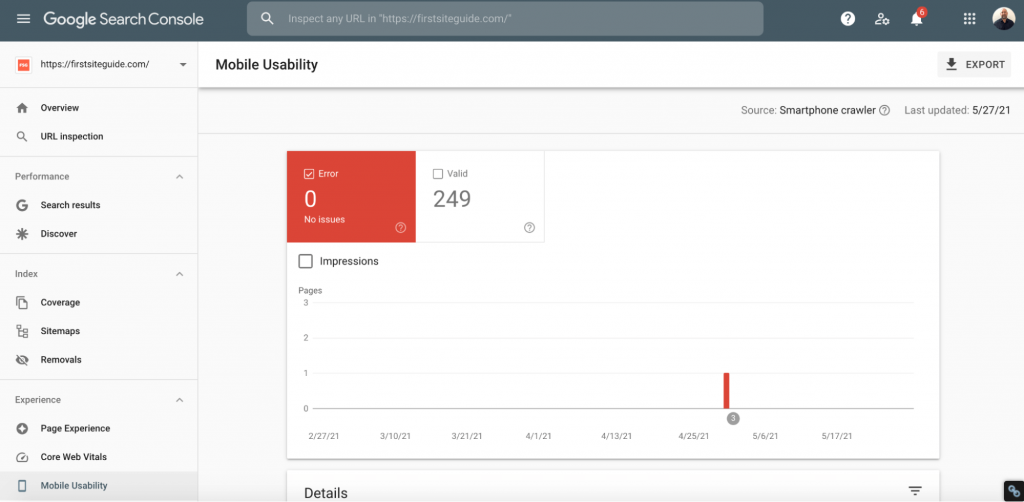
모바일 사용성
Google Search Console의 Core Web Vitals 바로 아래에 모바일 사용성 옵션이 있습니다. 이 간단한 도구는 모바일 사이트를 지속적으로 모니터링하므로 발견된 오류를 신속하게 표시합니다.
문제가 있는 경우 Google은 여기에 문제가 있는 페이지를 나열하고 문제에 대한 자세한 내용을 표시합니다.

가장 일반적인 문제(그리고 해결해야 할 가장 중요한 문제)가 맨 위에 나열되므로 위에서 아래로 작업을 시작하세요. 시간을 갖고 나열된 오류를 모두 확인하십시오. 모든 문제에는 Google의 설명이 함께 제공되므로 해당 문제에 대해 자세히 알아보고 더 중요하게는 문제 해결 방법을 알아볼 수 있습니다.
모바일 사용성에 대한 자세한 내용은 다음에서 확인할 수 있습니다. Google 지원.
JavaScript 및 CSS 최적화
크고 최적화되지 않은 이미지와 함께 CSS 및 JavaScript는 모바일 사이트 속도에 영향을 미치는 가장 일반적인 문제 중 일부입니다. 코드를 사용하면 데스크톱 사이트에서 몇 가지 멋진 기능을 사용할 수 있지만 해당 기능이 중요하지 않은 경우 모바일 사용자용 코드를 로드하지 않는 것이 좋습니다.
초보자라면 이미 막혔을 수도 있지만 걱정하지 마세요. 불필요한 파일을 제거하기 위해 코딩 방법이나 JavaScript 및 CSS 인식 방법을 알 필요가 없습니다.
- 설치 자산 정리, WordPress용 무료 플러그인입니다.
- 테스트 모드를 켭니다.
- 현재 사이트에 로드 중인 JavaScript 및 CSS를 검토하세요.
- 필요하지 않다고 생각되는 코드를 비활성화하십시오.
테스트 모드이기 때문에 자유롭게 실험해 볼 수 있습니다. 특정 파일을 꺼서 사이트에서 더 이상 작동하지 않는 경우 다시 켜십시오. 반면, 사이트의 외관에 변화가 없다면 기능을 비활성화한 상태로 유지하고 모바일 사이트의 속도를 높였기 때문에 자랑스러워할 수 있습니다!
테스트 모드가 있지만 이 플러그인을 사용할 때는 주의하세요. 변경하기 전(그리고 플러그인을 설치하기 전이라도) 사이트를 새로 백업했는지 확인하세요. 무슨 일이 일어날지 결코 알 수 없으므로 준비하는 것이 좋습니다.
JavaScript와 CSS를 개선하는 또 다른 방법은 코드를 축소하는 것입니다. 그게 무슨 뜻이에요? 웹 사이트를 원활하게 실행하는 데 필요한 모든 코드를 저장하는 대용량 파일을 보유하는 대신 축소는 모든 코드를 결합하여 가능한 가장 작은 파일로 압축하는 프로세스입니다. 소규모 사이트에서는 축소로 인해 큰 효과를 볼 수 없지만 대규모 사이트에서는 속도가 크게 향상될 수 있습니다.
괜찮아요! 다시 말하지만 코드를 축소하기 위해 코드가 어떻게 작동하는지 이해할 필요는 없습니다. 문제를 신속하게 해결할 수 있는 무료 플러그인이 있으므로 확인해 보시기 바랍니다. 빠른 속도 최소화 플러그인.
계속 테스트
아직 끝나지 않았습니다. 좋은 모바일 웹사이트를 갖는다는 것은 지속적인 테스트를 의미합니다. 휴대폰이나 태블릿에서 웹사이트를 계속 열고, 주변 사람들에게 어떻게 생각하는지 물어보세요.
트래픽이 많은 경우 사람들의 모바일 사이트 경험에 대해 설문조사를 실시하여 다음 단계로 진행할 수도 있습니다.
자주묻는 질문
기존 웹사이트는 일반적으로 데스크톱 및 노트북 컴퓨터를 통해 액세스됩니다. 이러한 웹사이트는 사용자가 키보드와 마우스를 통해 상호 작용하는 더 큰 화면에서 액세스하기 때문에 일반적으로 더 큽니다. 모바일 웹사이트는 더 적은 수의 요소를 포함하는 원래 웹사이트의 복사본이거나 단순히 스마트폰과 태블릿에 잘 적응하는 반응형 웹사이트입니다.
내 사이트가 모바일에 적합한지 테스트하려면 어떻게 해야 하나요?
가장 먼저 할 수 있는 일은 휴대폰이나 태블릿에서 웹사이트를 여는 것입니다. 데스크톱 버전과 다르게 보이지만 여전히 대부분의 요소를 사용할 수 있습니다. 그런 다음 Google 모바일 친화성 테스트와 웹사이트에 대한 더 많은 기술적 세부정보를 제공하는 GTmetrix 테스트를 거쳐야 합니다.
모바일 웹사이트보다 앱이 더 나은가요?
모바일 애플리케이션은 모바일 웹사이트의 더욱 정교한 버전입니다. 이는 일반적으로 더 빠른 로딩, 더 많은 설정, 더 나은 사용자 경험을 의미합니다. 그러나 앱을 만드는 데는 더 많은 시간과 비용이 소요되며 일반적으로 앱을 통해 이익을 얻을 수 있는 방문자 수가 많은 웹사이트에만 적합합니다.
결론
2023년에 웹사이트를 시작한다면 모바일 사용자를 빼놓을 수 없습니다. 최근에는 많은 웹 디자이너와 개발자가 모바일 사용자를 우선시하기 시작했습니다. 미래는 모바일 사용자의 손에 달려 있습니다. 따라서 어떤 플랫폼을 사용하든 트렌드를 따르고 항상 최적화되고 모바일 친화적인 웹사이트를 유지하세요.

기본적으로 Google의 목표는 사용자에게 신속하고 고품질의 결과를 제공하는 것입니다. 모바일 친화적인 웹사이트의 중요성을 알려주셔서 감사합니다. 귀하의 조언을 확실히 구현하겠습니다. 공유해 주셔서 정말 감사합니다!