
웹사이트 구축 과정에 대해 배우기 시작했다면 아마도 이미 그 이름을 들어보셨을 것입니다. 에서 GoDaddy.
이 기술 대기업은 도메인 판매 및 호스팅부터 사이트 구축 소프트웨어 및 마케팅 서비스 제공에 이르기까지 거의 모든 것을 제공합니다. GoDaddy는 수백만 명의 고객을 보유한 세계 최대의 웹 서비스 플랫폼입니다. 이에 대한 자세한 내용은 당사에서 확인할 수 있습니다. 심층적인 GoDaddy 검토.
이미 다른 서비스를 사용하고 있다면 해당 웹사이트 빌더 서비스도 시도해 볼 가치가 있습니다. 신규 사용자는 웹사이트 빌더 솔루션을 무료로 테스트해 볼 수 있으며 마음에 들면 계속 사용할 수 있습니다.
이 가이드에서 단계별 과정을 보여드릴게요 GoDaddy 서비스를 사용하여 웹사이트를 만드는 방법에 대해 알아보세요.
GoDaddy에서 간단한 7단계로 무료 웹사이트 구축하기
웹사이트 빌더는 매우 사용자 친화적이지만 시작하는 데 도움이 필요하다면 걱정하지 마세요. 저희 가이드를 따라하시면 귀하의 첫 번째 웹사이트를 쉽고 빠르게 구축할 수 있습니다.
- 1단계: 시작하려면 계정을 만드세요.
- 2단계: 웹사이트 카테고리 선택
- 3단계: 웹사이트 이름을 선택하세요.
- 4단계: 사이트 편집 및 사용자 정의 시작
- 5단계: SEO를 위해 웹사이트 최적화
- 6단계: 웹사이트 미리보기 및 게시
- #7단계: 업그레이드하여 사용자 지정 도메인 연결
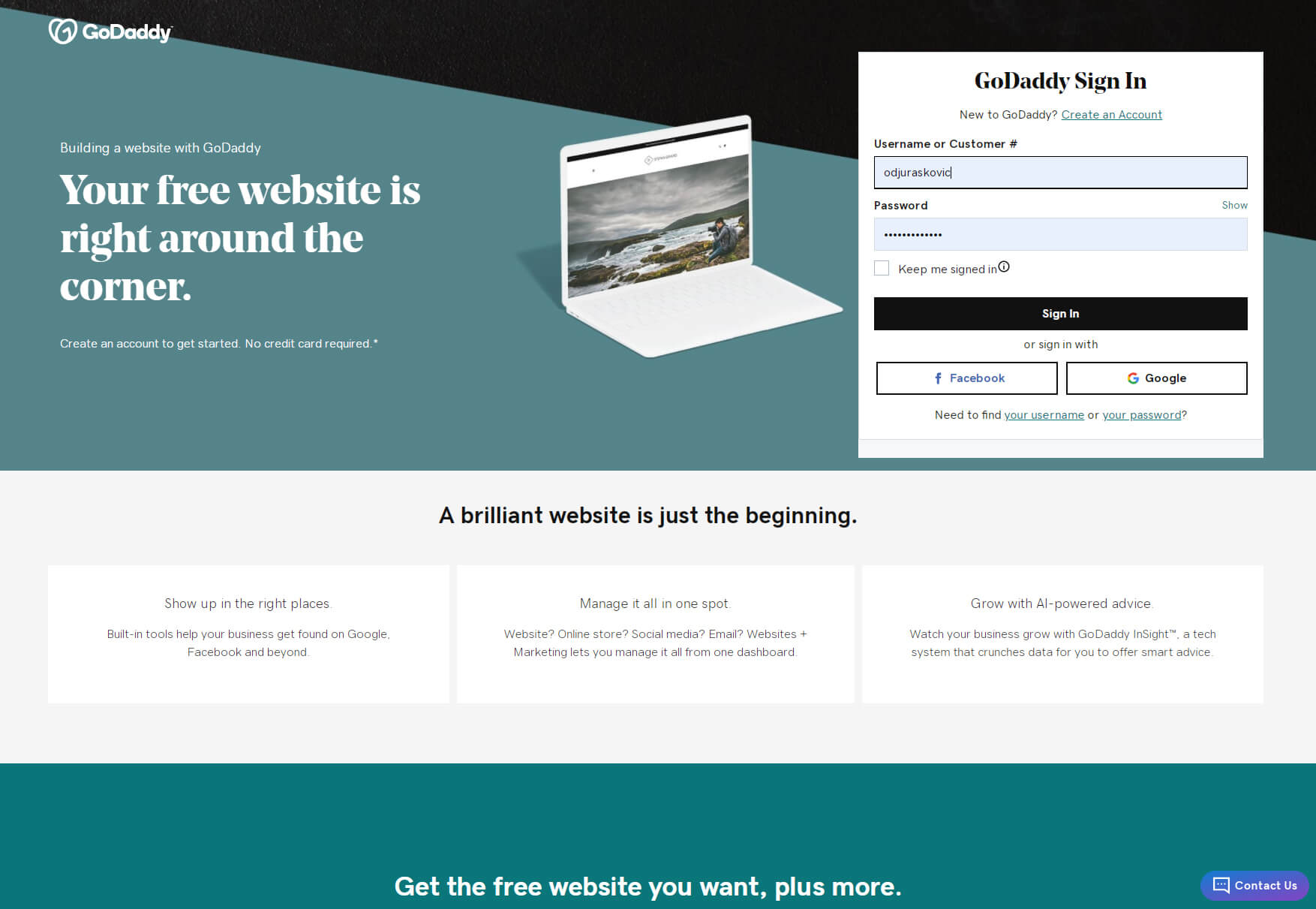
1단계: 시작하려면 계정을 만드세요.
godaddy.com에서 이미 계정을 생성한 경우 새 계정을 생성할 필요가 없습니다. 기존 고객은 카테고리를 선택하고 웹사이트 편집기를 시작하기 전에 로그인하기만 하면 됩니다.

그러나 신규 사용자라면 몇 초 안에 새 계정을 만들 수 있습니다. 가장 빠른 방법은 기존 Google 또는 Facebook 계정에 로그인하는 것입니다. 그러면 GoDaddy가 필요한 모든 정보를 가져와 계정을 생성해 드립니다.
이러한 계정이 없거나 단순히 GoDaddy에서 해당 계정을 사용하고 싶지 않은 경우 이메일 주소, 사용자 이름, 비밀번호를 입력하여 쉽게 시작할 수 있습니다. XNUMX개월 무료 평가판이 제공되며 무료 웹사이트 제작을 시작하기 위해 신용카드 정보를 입력할 필요가 없습니다.
- We Buy Orders 신청서를 클릭하세요. 에서 GoDaddy.
- 이메일 주소, 원하는 사용자 이름, 비밀번호를 입력하세요.
- 맞춤형 제안을 수락하거나 거부하도록 선택하세요.
- 시작하려면 "계정 만들기" 버튼을 클릭하세요.
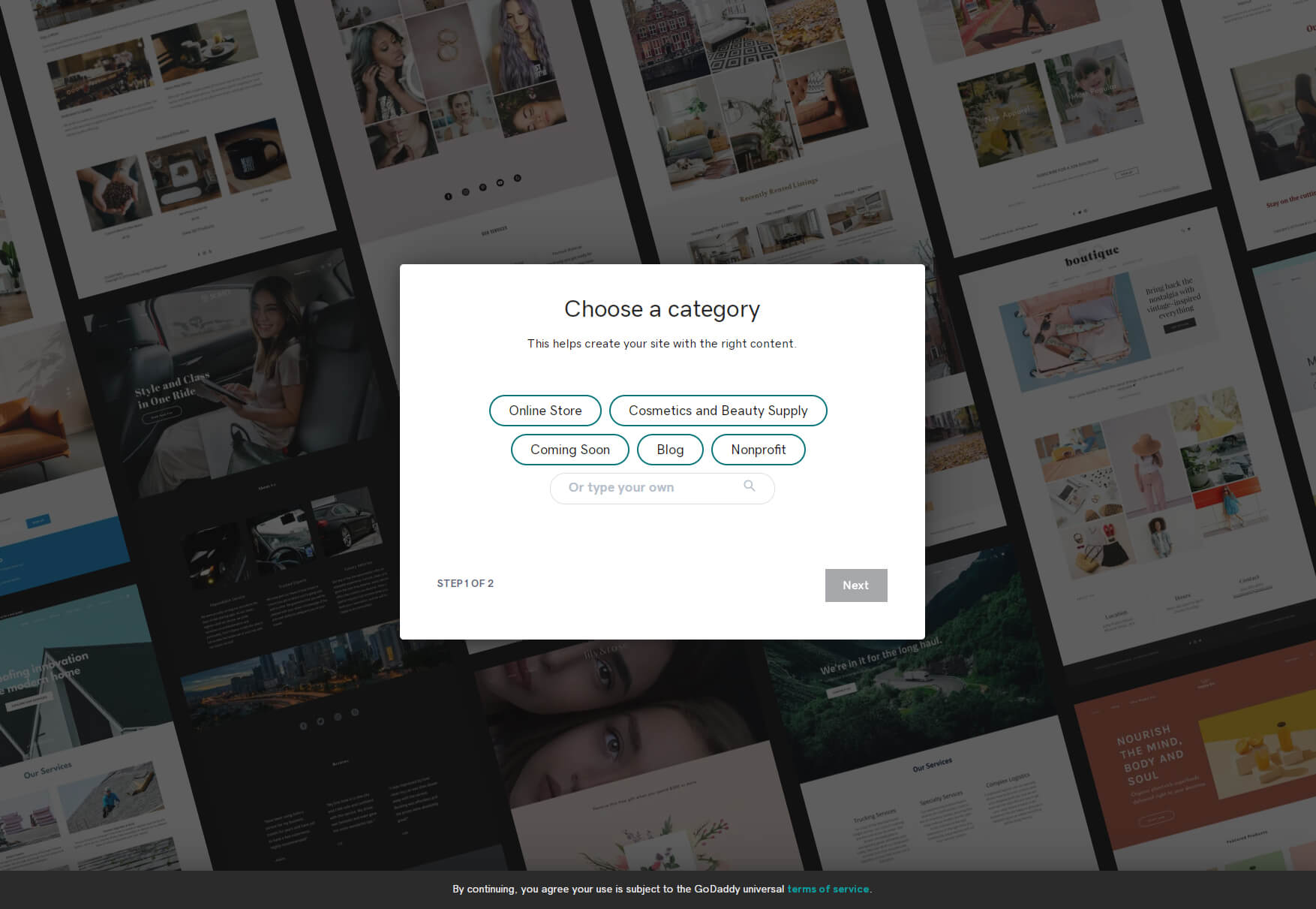
2단계: 웹사이트 카테고리 선택
계정을 만들거나 기존 계정으로 로그인한 후 첫 번째 사이트 구축을 시작할 수 있습니다. 첫 번째 단계는 카테고리를 선택하는 것입니다.

다양한 카테고리가 제공되지만 귀하의 웹사이트에 적합한 카테고리를 찾을 수 없는 경우 아래 필드에 카테고리를 입력하시면 됩니다. 이 시점에서는 카테고리를 선택하는 것이 필수적이라고 생각되지 않을 수 있지만 GoDaddy에서는 이 정보를 사용하여 보다 여유롭게 시작할 수 있는 기회를 제공할 수 있는 선택적 샘플 사이트를 생성한다는 점을 알아야 합니다.
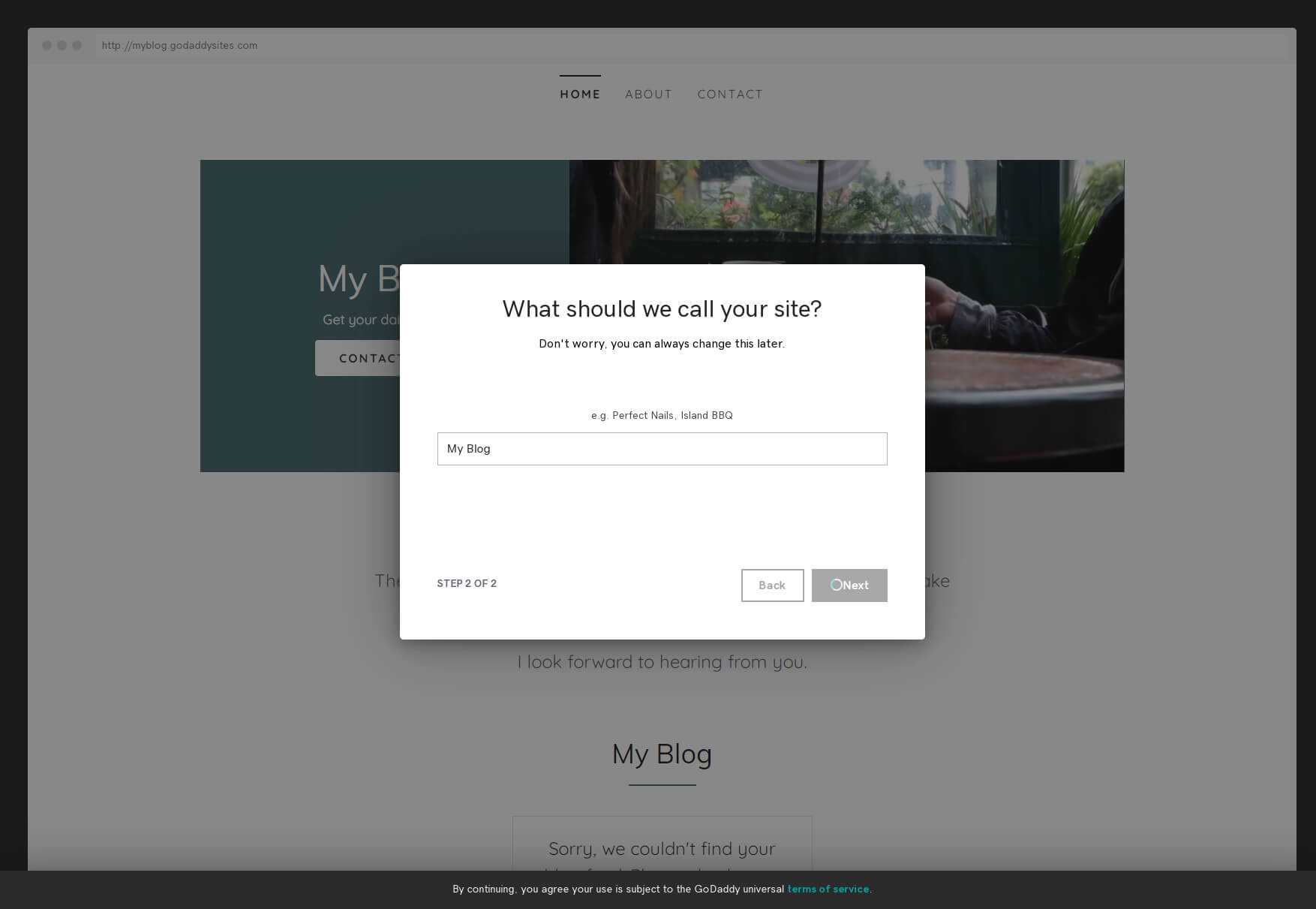
3단계: 웹사이트 이름을 선택하세요.
분명히, 웹사이트 이름은 중요한 단계입니다. 원하는 것을 모두 입력하세요. 하지만 아직 결정을 내리지 못하더라도 걱정하지 마세요. 나중에 설정에서 GoDaddy 사이트 이름을 언제든지 변경할 수 있습니다.

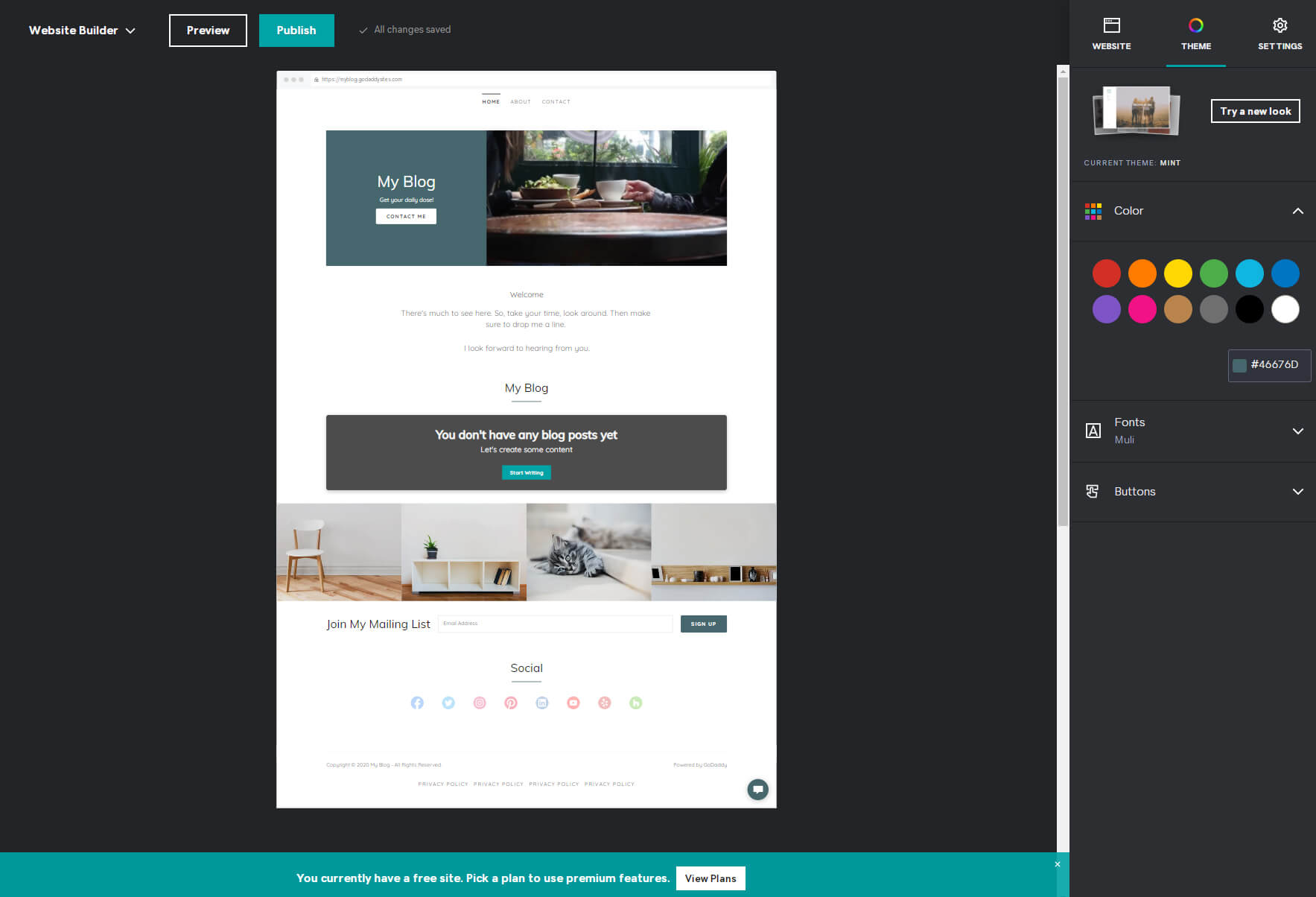
4단계: 사이트 편집 및 사용자 정의 시작
“다음” 버튼을 클릭한 후 GoDaddy가 웹사이트를 구축할 때까지 몇 초 동안 기다려 주십시오. 카테고리 선택에 따라 결과가 달라집니다. 여기서 재미있는 부분이 시작됩니다. 사이트를 사용자 정의하고 개인화하는 것입니다.
테마 선택
테마를 선택하는 것은 사이트를 사용자 정의하는 첫 번째 단계입니다. GoDaddy 웹사이트 편집기의 오른쪽 상단에 있는 "테마" 탭을 클릭하면 여러 옵션에 액세스할 수 있습니다. 또한 변경 사항이 전체 레이아웃에 어떤 영향을 미치는지 확인할 수 있도록 편집기가 화면 왼쪽에서 사이트 보기를 축소한 것을 볼 수 있습니다.

옵션에서 가장 먼저 볼 수 있는 것은 현재 사용 중인 테마입니다. 귀하의 카테고리에 따라 GoDaddy가 선택한 제품입니다. 이 테마가 마음에 들지 않거나 단순히 다른 테마를 확인하고 싶다면 "새 디자인 시도" 버튼을 클릭하세요. 편집기를 테스트했을 때 사용 가능한 테마가 XNUMX개가 조금 넘었습니다.
이것의 가장 큰 장점은 사용자가 현재 콘텐츠를 선택하면 다른 모든 예제에 현재 콘텐츠를 자동으로 로드하여 잠재적인 테마의 분위기를 즉시 얻을 수 있다는 것입니다.
하지만 마음에 드는 썸네일을 클릭하면 편집기로 다시 돌아가는 것을 두려워하지 마세요. 사이트를 미리 보고 여전히 마음에 들지 않으면 언제든지 돌아가서 다른 테마를 선택하고 콘텐츠 손실 없이 사이트 작업을 계속할 수 있습니다.
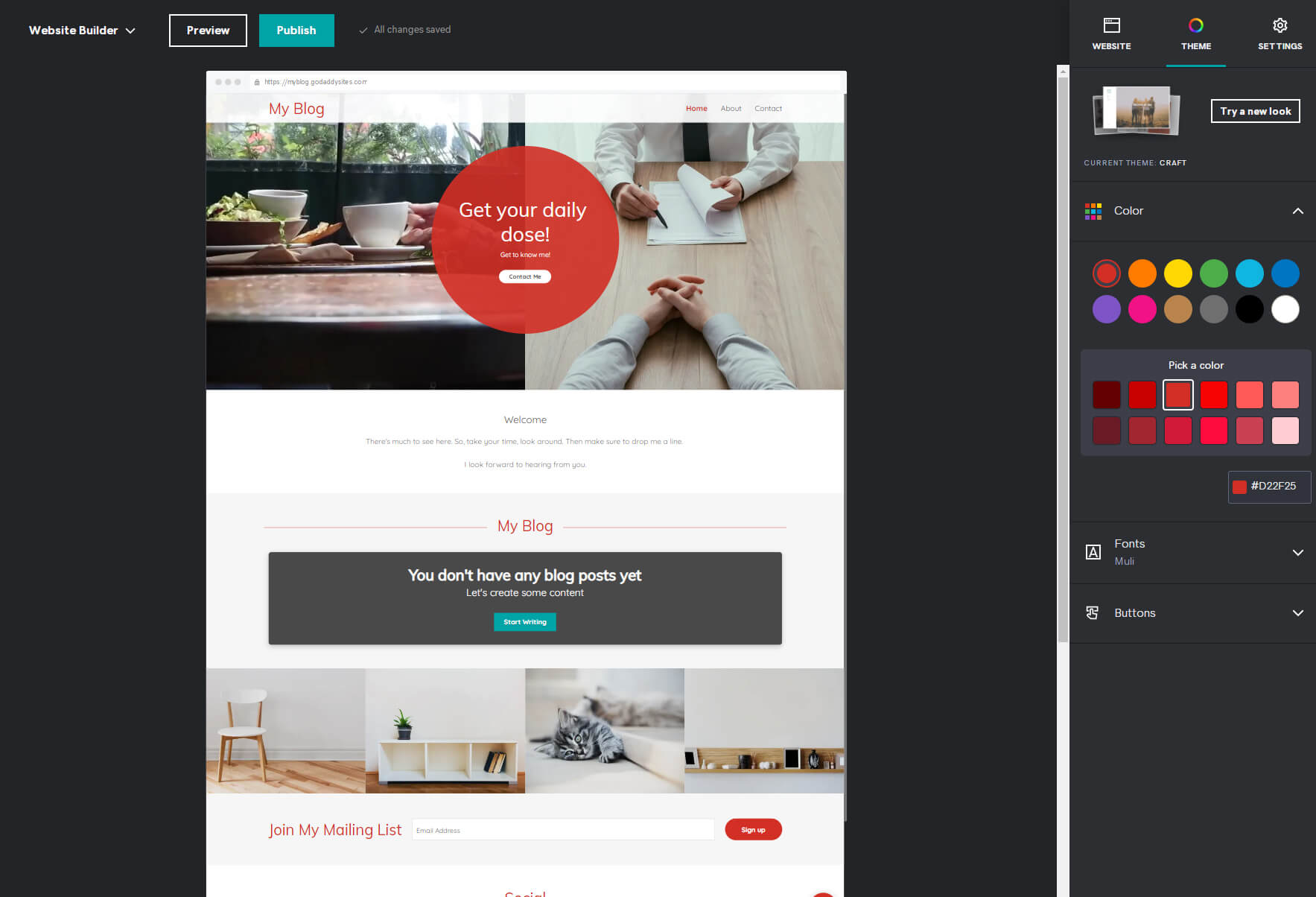
테마 색상을 선택하세요
다음 단계는 테마 색상을 선택하는 것입니다. 이 색상은 사이트의 일부 요소에 영향을 미쳐 사이트의 기본 색상이 됩니다. 미리 정의된 색상 중 하나를 선택하거나 3진수 코드를 작성하여 사용자 정의 색상을 사용하세요. 안타깝게도 GoDaddy에서는 색상 선택 도구를 제공하지 않으므로 타사 색상 선택 도구를 사용하여 완벽한 색상을 찾고 여기에 코드를 복사해야 합니다.

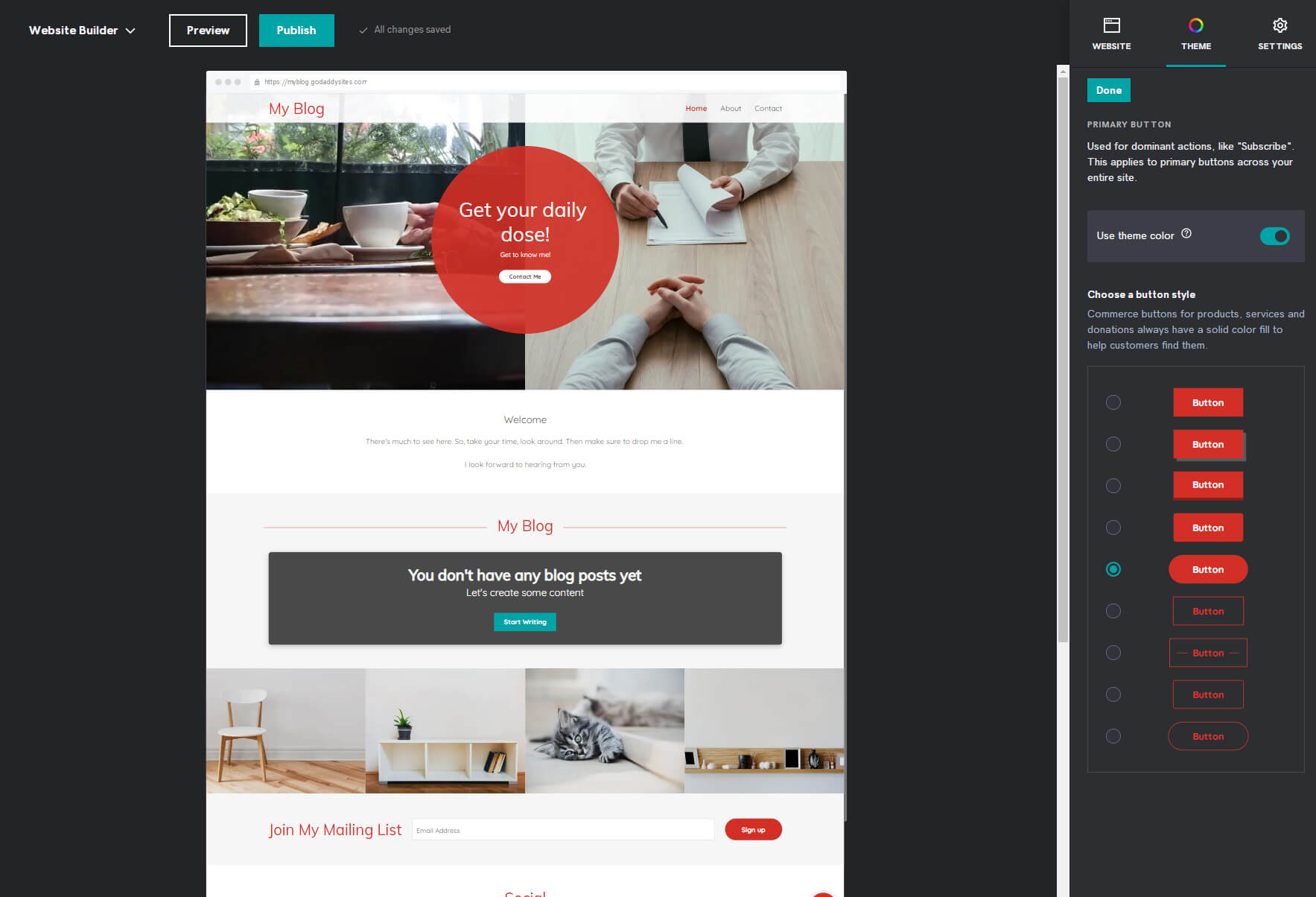
글꼴 및 디자인 버튼 선택
사이트의 글꼴을 변경하려면 아래 글꼴 옵션을 클릭하세요. 글꼴 작동 방식이나 글꼴을 올바르게 페어링하는 방법을 잘 모르는 경우 GoDaddy에서 제공하는 조합 중 하나를 선택하세요. 선택지는 수십 가지에 불과하지만 마음에 드는 것을 찾을 수 있을 것이라고 확신합니다. 더 많은 창의적인 유형을 보려면 "고급" 라벨을 클릭하고 별도의 기본 글꼴과 보조 글꼴을 선택하여 사이트를 더욱 개인화하세요.
여기서 마지막으로 사용자 정의할 것은 버튼입니다. 옵션을 선택하고 기본 및 보조 버튼의 디자인을 선택하세요. 기본적으로 버튼은 이전에 선택한 테마 색상을 사용하지만, 이를 피하려면 "테마 색상 사용" 스위치를 전환하면 흰색으로 변합니다.

테마 사용자 정의를 마쳤으면 이제 사이트를 더욱 개인화하기 시작할 차례입니다. 이미지와 텍스트를 추가하는 것보다 더 좋은 방법은 없습니다.
이미지 및 텍스트 추가
편집기의 오른쪽 상단에서 '웹사이트' 탭을 선택하여 사이트에 다시 초점을 맞춥니다. 사이트 아래로 이동하여 이미지와 텍스트가 포함된 요소를 선택하세요.
헤더 섹션을 선택하면 “업데이트” 버튼이 나타납니다. 그것을 클릭하면 편집기가 화면 오른쪽에 현재 이미지를 표시합니다. 여기에서 배경 이미지나 비디오를 표시하고, 새 사진을 업로드하고, 상상한 대로 보일 때까지 확대 또는 축소할 수 있습니다.
텍스트가 포함된 요소를 클릭하면 편집기가 해당 요소를 화면 오른쪽에 로드합니다. 여기에서 제목, 설명을 변경하고 원하는 내용을 작성할 수 있습니다. 자유롭게 다른 옵션을 찾아보고 레이아웃, 강조 색상, 정렬을 변경해 보세요.
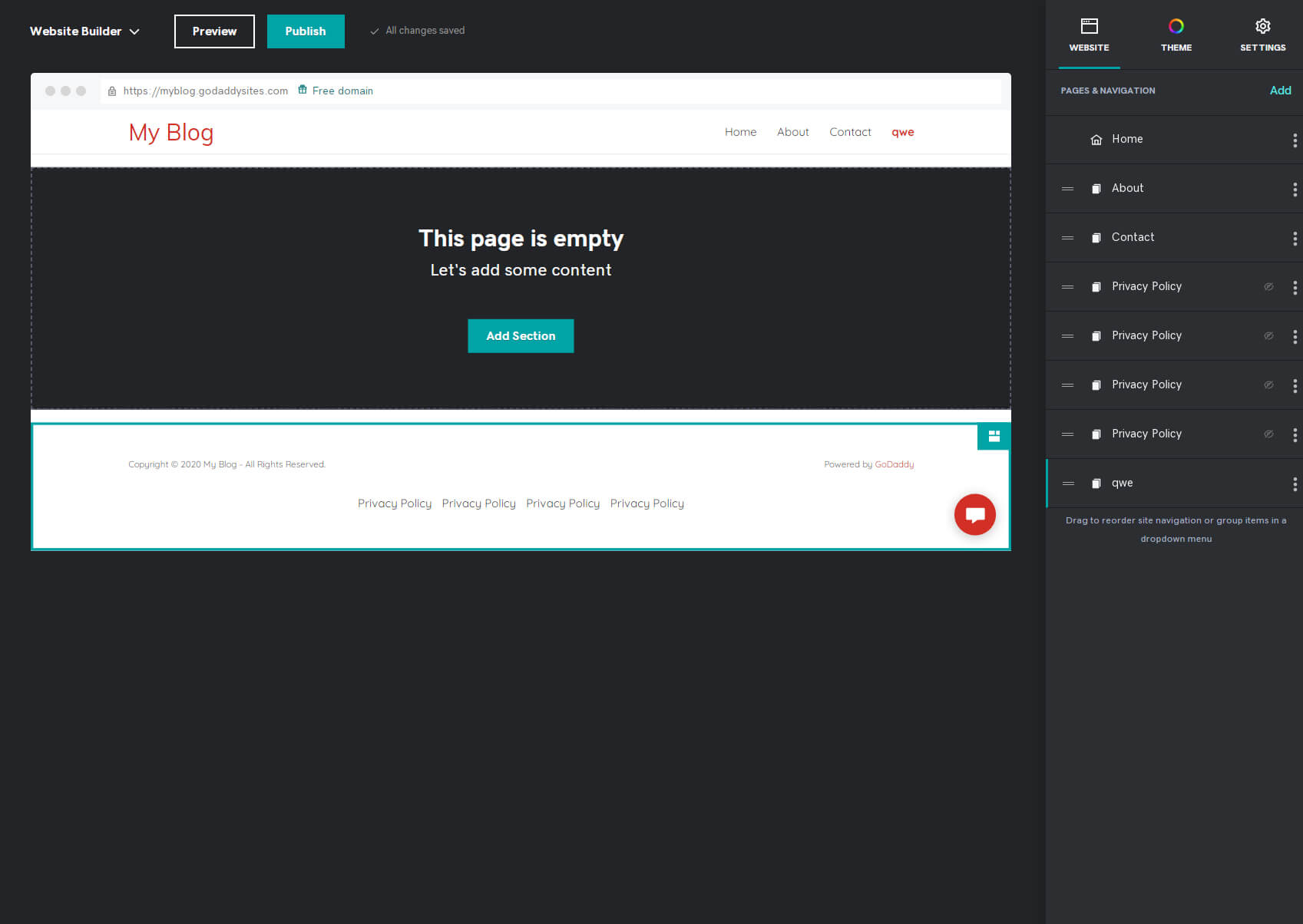
페이지 및 섹션 추가
현재 여러분 앞에 있는 웹사이트는 GoDaddy 빌더가 여러분을 위해 만든 샘플 페이지입니다. 선택한 요소의 오른쪽 상단에 있는 세 개의 점을 선택하여 마음에 들지 않거나 필요하지 않은 섹션을 언제든지 제거할 수 있습니다. 더 많은 콘텐츠를 추가하기로 결정한 경우 페이지와 섹션을 쉽게 추가할 수 있습니다.
- 오른쪽 메뉴에서 '웹사이트' 탭을 선택합니다.
- 페이지를 추가하려면 "페이지 추가" 링크를 클릭하세요.
- '새 페이지'를 선택하세요.
- 제목을 추가합니다.
- 이 페이지를 탐색, 바닥글에 표시할지, 아니면 비공개로 설정할지 결정하세요.
- '페이지 만들기' 버튼을 클릭하세요.

XNUMX~XNUMX초 후에 편집기에 새 페이지가 로드된 것을 볼 수 있습니다. 비어 있지만 새 섹션과 콘텐츠를 추가할 수 있습니다.
- 새로운 섹션을 생성하려면 “섹션 추가” 버튼을 클릭하세요.
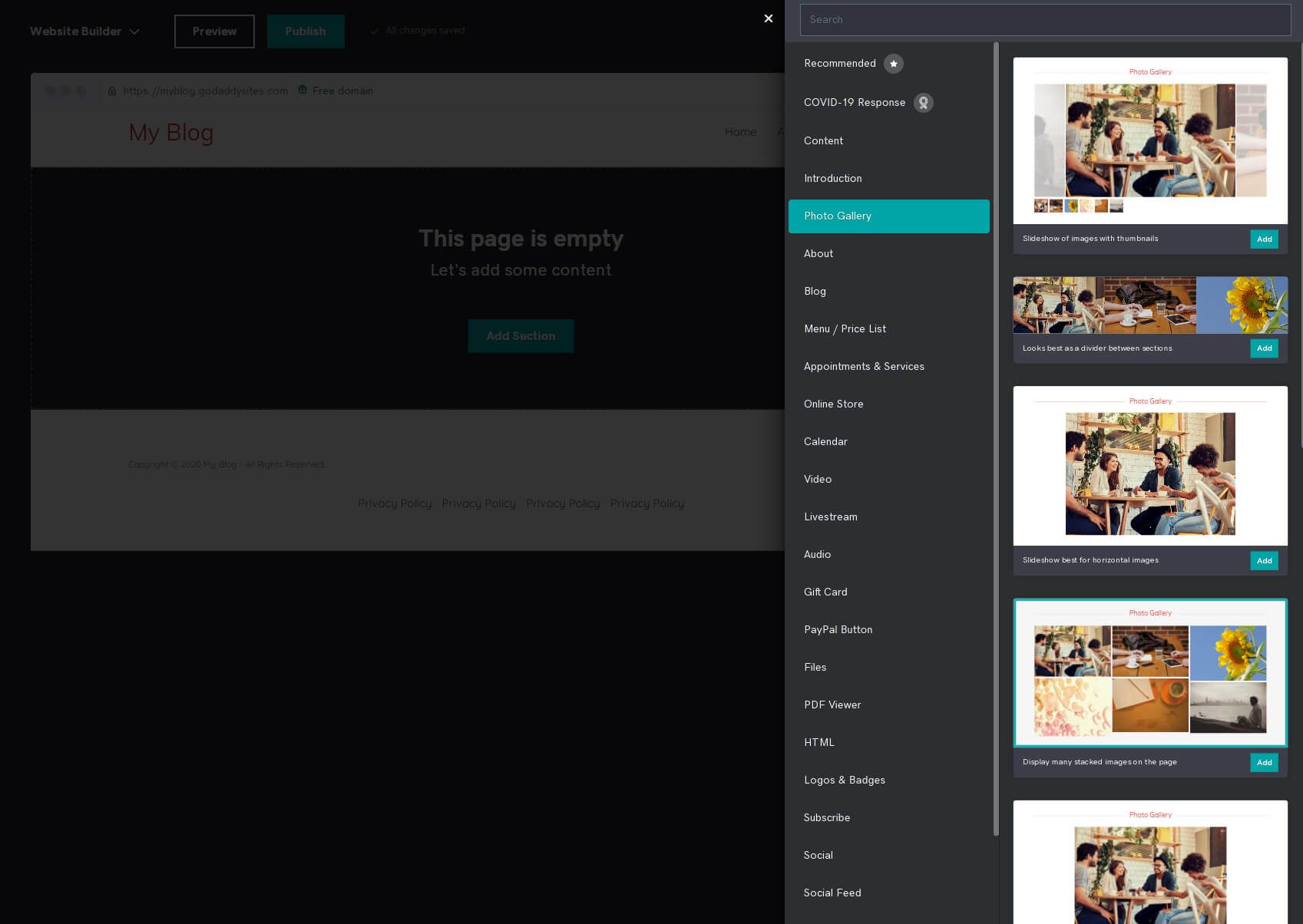
- 콘텐츠, 사진 갤러리, 비디오 등 추가하려는 섹션을 선택하세요.
- 가장 마음에 드는 모듈의 레이아웃을 선택하세요.

그런 다음 새 섹션이 페이지에 추가되며 요소를 클릭하고 콘텐츠를 변경하여 계속해서 편집할 수 있습니다.
설정 검토
귀하의 웹사이트 디자인은 중요합니다t, 그러나 모든 것을 제어할 수 있는 올바른 설정이 없으면 제대로 작동할 수 없습니다. 사이트 설정을 변경하려면 편집기 오른쪽 메뉴에서 '설정' 탭을 클릭하세요.
- 기본 정보 – 사이트 이름, 업체 카테고리, 이메일, 실제 주소, 전화번호 등의 개인정보를 변경합니다.
- 소셜 미디어 링크 – Facebook, Twitter, Instagram 및 기타 여러 인기 소셜 미디어 사이트에 대한 링크를 추가하세요.
- 파비콘 – 사이트가 더욱 전문적으로 보이도록 맞춤 아이콘을 업로드하세요. 크기가 180x180픽셀인 정사각형 이미지를 업로드하는 것이 좋습니다.
- 검색 엔진 마케팅 (SEO) – 귀하의 사이트를 설명하는 몇 가지 키워드를 작성하십시오. 여기에서 사이트의 각 페이지에 대한 제목과 설명을 작성할 수 있습니다.
- 사이트 히스토리 – 필요한 경우 웹사이트를 재설정하거나 백업을 만드세요. 테마를 변경하거나 더 중요한 변경을 수행할 때 편집기가 생성하는 자동 백업을 볼 수 있습니다.
- 쿠키 배너 – 귀하의 사이트에서 쿠키 사용에 대해 사람들에게 알리는 배너를 수정하십시오.
- Google Analytics – 가지고 있는 경우 Google Analytics 이 계정을 GoDaddy 웹사이트에 연결하여 고객이 언제 어떻게 사이트를 검색하는지 추적할 수 있습니다.
- 페이스 북 픽셀 – Facebook Pixel을 통해 사이트를 추적하여 청중에 대해 더 자세히 알고 싶다면 여기를 웹사이트에 연결하세요.
- 핀터레스트 메타태그 – Pinterest를 사용하는 경우 여기에 메타 태그를 추가할 수 있습니다.
- Google 애드 센스 – Google 애드센스로 수익을 창출하려면 이 필드에 애드센스 스크립트를 추가해야 합니다.
웹사이트 부가 기능
추가할 수 있는 일반 섹션 외에도 GoDaddy를 사용하면 사이트에 몇 가지 항목을 더 추가하고 제어할 수 있습니다.
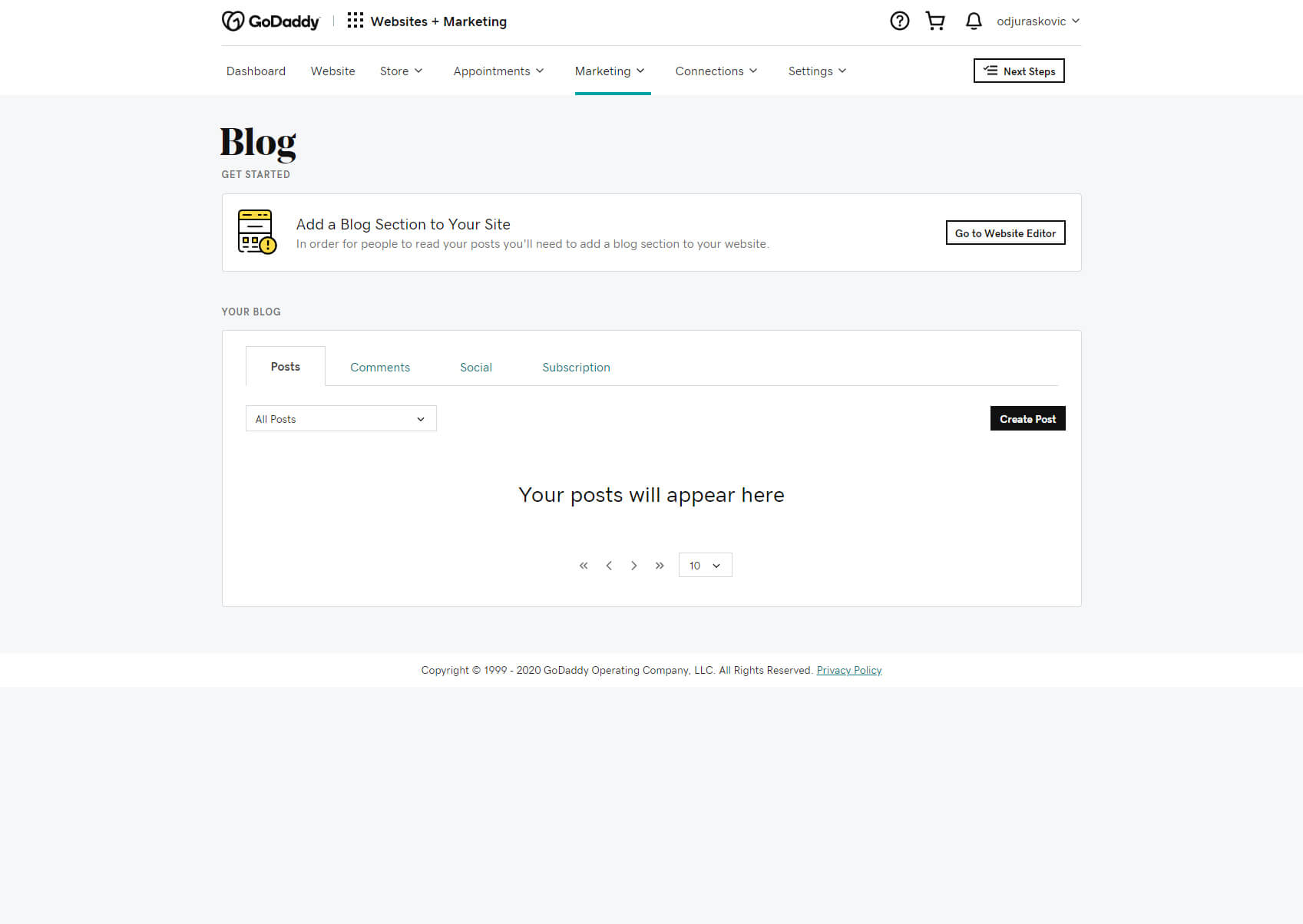
- 한국데스크 – 이 추가 기능은 전체 블로그를 제어합니다. 여기에서 새 게시물을 작성하고, 댓글, 구독 및 블로그 관련 모든 것을 관리할 수 있습니다.

- 메시징 – 방문자가 사이트에서 직접 연락할 수 있습니다. 활성화하면 방문자에게 메시지를 보내는 데 사용할 수 있는 양식이 표시됩니다. 이곳은 또한 귀하에게 연락한 사람들에게 전송될 환영 및 감사 메시지와 기타 여러 관련 옵션을 사용자 정의하는 곳입니다.
- 팝업 – 방문자에게 표시될 팝업 창을 만듭니다. 이미지를 추가하고, 콘텐츠를 수정하고, 작업 버튼을 추가하세요.
5단계: SEO를 위해 웹사이트 최적화
이제 보기에 좋고 개인화할 수 있는 이미지와 콘텐츠가 포함된 맞춤형 사이트가 완성되었습니다. 그러나 공개하기 전에 사이트를 Google에 친숙하게 만들기 위해 몇 가지 변경 작업을 수행해야 합니다.
- 사이트 오른쪽 상단에서 '설정' 탭을 엽니다.
- "검색 엔진 최적화"를 선택하십시오.
- 수정할 페이지를 선택하세요.
- 제목과 설명을 작성하세요.
사이트의 각 페이지를 설명하면 사이트가 더 좋아집니다. 구글에 최적화 그리고 다른 검색 엔진. 이렇게 하면 사람들이 검색 엔진을 통해 귀하의 콘텐츠를 찾을 가능성이 높아지므로 모든 내용을 잘 설명해야 합니다.
이미지를 추가할 때 설명을 작성하여 SEO에 더 적합하도록 만들 수도 있습니다.
6단계: 웹사이트 미리보기 및 게시
언제든지 사이트를 사용자 정의하는 동안 사이트의 모습을 확인할 수 있습니다. 상단 메뉴에서 '미리보기' 버튼을 클릭하면 귀하의 웹사이트가 데스크톱과 모바일 기기에서 어떻게 보이는지 확인할 수 있습니다.
이렇게 하면 필요한 경우 추가 변경을 수행하고 방문자가 귀하의 도메인 이름으로 이동할 때 무엇을 보게 될지 알 수 있습니다.
사이트를 완전히 사용자 정의한 후에는 "게시" 버튼을 클릭하여 사이트를 게시하고 대중에게 공개할 수 있습니다.
#7단계: 업그레이드하여 사용자 지정 도메인 연결
시작할 때 귀하의 사이트는 항상 yoursitename.godaddy.com에서 사용할 수 있습니다. 여기에는 아무런 문제가 없지만 사이트를 더 멋지고 전문적으로 보이게 만드는 사용자 정의 도메인이 필요할 것입니다.
- 로 돌아 가기 대시보드 왼쪽 상단 메뉴에서 선택하세요.
- 상단에 표시된 "계획 보기" 링크를 클릭하세요.
- 원하는 플랜을 선택하고 '장바구니에 추가'를 클릭하세요.
- 구매를 완료하세요.
사용 가능한 요금제
Basic
연간 결제 시 월 $9.99
웹사이트를 보호하고, 맞춤 도메인을 연결하고, 모바일 친화적인 사이트, 이동 중 편집, 연중무휴 지원, 비즈니스 이메일 주소 24년 무료, PayPal 버튼, 소셜 미디어 및 목록 플랫폼 7개, 소셜 게시물 및 응답 1개/월, 이메일 마케팅 전송 5개/월.
스탠다드
연간 결제 시 월 $14.99
웹사이트 보안, 사용자 정의 도메인 연결, 모바일 친화적인 사이트, 이동 중 편집, 연중무휴 지원, 24년 동안 무료 비즈니스 이메일 주소, PayPal 버튼, 온라인 검색(SEO), 7개의 소셜 미디어 및 목록 플랫폼 , 소셜 게시물 및 응답 3개/월, 이메일 마케팅 전송 20개/월.
프리미엄
연간 결제 시 월 $19.99
웹사이트 보안, 사용자 정의 도메인 연결, 모바일 친화적인 사이트, 이동 중 편집, 연중무휴 지원, 24년 동안 무료 비즈니스 이메일 주소, PayPal 버튼, 온라인 검색(SEO), 무제한 소셜 미디어 및 목록 플랫폼 , 무제한 소셜 게시물 및 응답/월, 이메일 마케팅 전송 7개/월.
전자 상거래
연간 결제 시 월 $24.99
웹사이트 보안, 사용자 정의 도메인 연결, 모바일 친화적인 사이트, 이동 중 편집, 연중무휴 지원, 24년 동안 무료 비즈니스 이메일 주소, PayPal 버튼, 온라인 검색(SEO), 무제한 소셜 미디어 및 목록 플랫폼 , 무제한 소셜 게시물 및 응답/월, 이메일 마케팅 전송 7개/월, 전자상거래 옵션.
자주묻는 질문
GoDaddy는 편집기를 한 달 동안 무료로 사용할 수 있는 무료 평가판을 제공합니다. 그러나 이 시험 기간 이후에도 서비스를 계속 사용하고 사이트를 온라인에서 사용할 수 있으려면 유료 플랜 중 하나를 선택해야 합니다.
GoDaddy 웹사이트 빌더를 사용하면 필수 정보만 수정할 수 있습니다. 이것은 시작하기에 충분하지만 다른 웹사이트 빌더를 사용하여 더 심각한 웹사이트와 경쟁하는 것은 적합하지 않습니다. 더 많은 SEO 옵션을 얻으려면 계획을 업그레이드해야 합니다.
결론
간단한 웹사이트를 만들 수 있는 간단한 웹사이트 편집기를 찾고 있다면 GoDaddy가 확실히 올바른 선택입니다. 일부 경쟁업체처럼 부가 기능이 모두 포함되어 있지는 않지만 이를 사용하여 사이트를 만드는 것은 빠르고 간단합니다.
이 가이드가 귀하의 첫 번째 GoDaddy 웹사이트를 만드는 데 도움이 되기를 바라며 이제 모든 기능을 탐색하는 데 더욱 편안해지기를 바랍니다. 사이트를 게시했다면 아래 댓글에 링크를 추가하고 사이트를 공개해 주세요!
