
웹사이트 디자인은 IT전문전문가들의 전유물이었습니다. 더 이상 그렇지 않습니다. 기술은 해마다 향상되었으며 일반 인터넷 사용자에게 월드 와이드 웹(World Wide Web)에 대한 액세스가 점차 개방되었습니다.
그래도 현대에도 불구하고 웹 디자인 디지털 도구, 귀하 자신이나 귀하의 비즈니스를 위한 맞춤형 웹사이트를 만들기 전에 몇 가지 사항을 알아야 합니다. 최소한 이 튜토리얼에서 공유할 XNUMX가지 간단한 단계를 따르는 방법을 알아야 합니다.
9가지 간단한 단계로 웹사이트를 디자인하는 방법
- 1단계: 웹사이트 목적과 목표 정의
- 2단계: 사이트 구조 및 계획 수립
- 3단계: 사이트 구축을 위한 플랫폼 선택
- 4단계: 웹사이트에 대한 테마 또는 템플릿 선택
- 5단계: 로고 디자인 및 브랜드 스타일 확립
- 6단계: 모바일에 최적화하고 모든 기기에서 확인
- 7단계: 사이트 콘텐츠 및 그래픽 요소
- 8단계: SEO 준비 및 최적화
- 9단계: 웹사이트 시작
완전 초보자라도 걱정하지 마세요. 이 XNUMX단계는 따라하기 어렵지 않으며, 각 단계를 더 자세히 살펴보기로 결정하더라도(꼭 그렇게 하시길 권장합니다) 몇 시간 안에 첫 번째 간단한 웹 사이트 생성을 완료할 수 있습니다.
1단계: 웹사이트 목적과 목표 정의
모든 웹사이트가 동일하게 만들어지지는 않습니다. 기술적으로는 모두 유사하게 작동하고 동일한 기술로 실행되지만 무엇을 구축하려는지 이해하는 것이 매우 중요합니다. 웹사이트는 다양한 목적으로 사용될 수 있습니다.
다음은 몇 가지 옵션입니다.
- 한 페이지짜리 웹사이트 또는 이력서
- 간단한 브로셔 또는 포트폴리오 사이트;
- 중소기업 웹사이트;
- 블로그 섹션이 있는 웹사이트 또는
- 전자상거래 또는 온라인 상점 사이트.
간단한 브로셔 웹사이트를 만드는 것은 다른 웹사이트와는 상당히 다를 수 있습니다. 블로그 시작하기 수십 개의 카테고리가 있습니다. 그리고 이러한 옵션은 가장 복잡하지 않은 것을 구축하는 것과 완전히 다를 수 있습니다. 전자 상거래 웹 사이트 디지털 또는 실제 상품을 판매할 곳입니다.
이러한 차이점으로 인해 목표를 설정하고 사이트에 대한 비전을 갖는 것이 중요합니다.
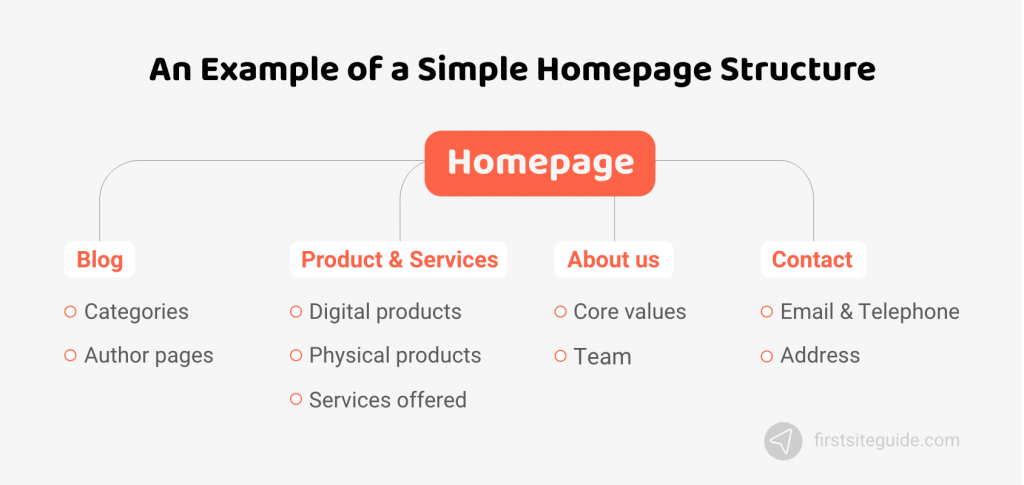
2단계: 사이트 구조 및 계획 수립
목표를 설정하고 어떤 종류의 웹사이트를 원하는지 이해했다면 이제 이를 실행해 볼 차례입니다. 간단한 사이트나 블로그라면 종이에 적지 않아도 됩니다. 간단히 상상하고 머리 속에 구조를 만드십시오.
다음은 올바른 방향으로 나아가는 데 도움이 될 수 있는 몇 가지 질문입니다.
- 귀하의 사이트를 몇 개의 섹션만 포함된 한 페이지로 만들고 싶습니까, 아니면 별도의 페이지가 있는 일반 웹사이트로 만들고 싶습니까?
- 귀하의 사이트에 또 다른 섹션으로 블로그를 갖고 싶습니까, 아니면 몇 가지 카테고리가 있는 블로그만 갖고 싶습니까?
- 웹사이트를 통해 무엇이든 판매할 계획이 있나요?
- 예산이 있고 새 사이트에 얼마를 지출할 의향이 있습니까?
하지만 좀 더 복잡한 것을 만들려고 한다면 모든 것을 종이(또는 디지털 초안)에 적어 두는 것이 좋습니다. 귀하의 사이트가 기대하는 바를 적고, 다른 기존 사이트에서 상상하거나 본 레이아웃을 그려보세요.

아이디어는 언제든지 떠오를 수 있으므로 품질을 고려해 볼 가치가 있습니다. 메모 앱 아이디어를 저장하는 데 도움이 됩니다. 이러한 질문과 메모는 귀하의 요구 사항과 희망 사항을 이해하고 웹 사이트를 강화할 플랫폼을 선택할 수 있도록 준비하는 데 도움이 될 것입니다.
3단계: 사이트 구축을 위한 플랫폼 선택
이제 사이트에 대한 비전과 간단한 계획이 수립되었으므로 웹 사이트 구축 및 유지에 도움이 되는 플랫폼을 결정해야 할 때입니다.
귀하는 초보자이기 때문에 인기 있는 콘텐츠 관리 시스템 중 하나를 선택하는 것이 좋습니다. 맞춤형 웹사이트를 만드는 것은 재미있고 인상적인 결과를 얻을 수 있지만 실제로 능숙한 웹 디자이너가 되기까지는 수년이 걸립니다. 반면, XNUMX개 이상의 인기 웹 사이트 빌더에서는 초보자에게 필요한 거의 모든 작업을 수행할 수 있습니다.
당신이에 선택하는 경우 자체 호스팅 웹사이트 만들기, 당신은 잘못 갈 수 없습니다. 그러나 더 가파른 학습 곡선과 파악하는 데 추가 시간이 필요한 더 많은 옵션에 대비하십시오.
다음과 같은 더 간단한 솔루션도 있습니다. 윅스, 위 블리, Squarespace, 그리고 Firstsiteguide.com에서 이미 검토하고 비교한 다른 것들도 있습니다. 그러니 시간을 갖고 구조와 계획을 올바른 관점에서 살펴보고 이를 통해 새 웹사이트에 적합한 플랫폼을 찾아보세요.
자세한 검사를 받을 시간이 없다면 제가 도와드리겠습니다.
- 간단한 소규모 비즈니스 웹사이트를 시작하고 싶습니다 – 시도해 보세요 윅스 or Squarespace.
- 더 많은 사용자 정의 옵션이 필요하고 블로그를 포함하려면 – 워드 프레스 웹 사이트.
- 몇 가지 제품을 판매하고 있으며 필요한 제품이 있습니까? 온라인 상점 – 확인해보세요 Shopify.
4단계: 웹사이트에 대한 테마 또는 템플릿 선택
마지막으로, 재미있고 창의적인 부분을 할 시간입니다. 플랫폼 중 하나를 결정한 후에는 새 웹사이트의 레이아웃과 모양을 정의할 테마나 템플릿을 선택해야 합니다.
대부분의 인기있는 웹 사이트 빌더 유사한 옵션이 제공됩니다. 선택할 수 있는 무료 또는 프리미엄(유료) 템플릿이 있으며 이를 통해 귀하의 웹사이트가 즉시 존재하게 됩니다. 대부분은 데모 콘텐츠를 가져올 수도 있으므로 처음부터 시작하는 대신 기존 콘텐츠로 사이트를 시작할 수 있습니다.
여기서 특히 흥미로운 점은 대부분의 인기 플랫폼에 드래그 앤 드롭 편집기가 함께 제공된다는 것입니다. 즉, 간단히 요소를 선택하고 커서로 잡고 레이아웃의 특정 위치에 배치할 수 있습니다. 최고의 드래그 앤 드롭 편집기 중 하나는 Wix 편집기로, 이를 통해 원하는 것은 무엇이든 만들 수 있습니다. 다음과 같은 WordPress용 가치 있는 타사 편집기도 있습니다. Divi.
무료 옵션은 일반적으로 기능적이지만 수정이 더 쉽고 좀 더 세련된 디자인을 선택하려는 경우 프리미엄 테마는 고려해 볼 가치가 있습니다. 프리미엄 테마와 템플릿은 보기에 더 좋을 뿐만 아니라 더 나은 웹 사이트를 만들 수 있는 몇 가지 추가 기능도 함께 제공됩니다.
다양한 웹 사이트 빌더를 사용한 아름다운 템플릿 선택의 예:
1. Wix 템플릿 - J.알리사
2. Squarespace 템플릿 - 클락슨
3. WordPress 테마 – Divi

5단계: 로고 디자인 및 브랜드 스타일 확립
로고 만들기 재미있고 즐거운 경험이 될 수 있습니다. 전문 디자이너를 고용할 필요가 없습니다. 무료 중 하나를 선택하면 됩니다. 로고 메이커 온라인, 몇 가지 질문에 답하고, 선호하는 색상과 키워드를 선택하면 도구에서 몇 가지 아이디어를 얻을 수 있습니다. 그런 다음 웹사이트와 브랜드에 맞는 완벽한 로고를 만들 때까지 아이디어를 쉽게 수정할 수 있습니다.
시작하는 데 도움이 되도록 첫 번째 무료 로고를 만들 수 있는 가장 인기 있는 몇 가지 서비스는 다음과 같습니다.
이제 웹사이트의 세부적인 세부사항에 집중해 보겠습니다. 테마/템플릿 옵션을 살펴보고 취향에 맞게 수정해 보세요. 원하는 글꼴을 선택하고 원하는 색상을 설정한 다음 새로 만든 로고를 헤더 바로 위에 배치하세요. 창의력을 발휘할 수 있는 시간과 장소이므로 서두르지 마세요. 새로운 플랫폼과 테마/템플릿을 탐색하고 결과를 확인하기 위해 한두 가지 설정을 변경하는 것을 두려워하지 마십시오.
색상과 글꼴을 선택하는 데 도움이 되는 몇 가지 흥미로운 서비스는 다음과 같습니다.
6단계: 모바일에 최적화하고 모든 기기에서 확인
2023년에는 스마트폰에서 작동하지 않는 웹사이트를 갖는 것은 선택 사항이 아닙니다. 사람들은 그 어느 때보다 휴대폰에 더 많이 연결되어 있으며 온라인 방문자는 대부분 모바일 장치에서 사이트를 로드합니다.
모바일 설정은 선택한 플랫폼에 따라 다르지만 좋은 소식은 모든 설정에 모바일 시청자를 위한 몇 가지 고려 사항이 있다는 것입니다. 그러나 기본 모바일 최적화를 당연한 것으로 여기지 마십시오. 모든 스마트폰과 태블릿은 서로 다르며 웹사이트가 다르게 표시될 수 있으므로 다양한 모바일 장치에서 웹사이트를 확인하세요. 완벽한 모바일 결과를 얻을 때까지 다양한 플러그인과 추가 기능을 사용해 보세요.
우리는 이미 웹사이트를 모바일 친화적으로 만드는 방법, 따라서 이에 대해 자세히 읽어 보시기 바랍니다.
이미 웹사이트가 있고 Google에서 해당 웹사이트가 모바일 친화적인지 확인하도록 하려면 다음을 수행하세요. 이 웹 사이트를여십시오 그리고 웹사이트의 URL을 입력하세요. 구글에서 신속하게 확인하여 자세한 내용을 알려드리겠습니다. 이 무료 도구는 귀하의 사이트가 모바일에서 어떻게 보이는지 보여주고 필요한 경우 변경 사항을 제안합니다.
웹사이트의 모바일 버전을 테스트하는 데 도움이 되는 몇 가지 유사한 도구는 다음과 같습니다.
7단계: 사이트 콘텐츠 및 그래픽 요소
이제 사이트 레이아웃이 준비되었습니다. 로고가 완성되고, 색상이 선택되고, 더미 텍스트나 데모 사이트 콘텐츠를 사용하여 글꼴이 선택됩니다. 이제 드디어 콘텐츠를 만들 차례입니다.
모든 웹사이트에는 사본이 필요하므로 시간을 들여 사용자에게 제공하고 싶은 정보를 작성하세요. 이는 사람들이 사이트에서 가장 먼저 읽는 내용이므로 잘 작성되었는지, 문법이나 철자 오류가 없는지 확인하세요. 다음과 같은 무료 도구를 사용할 수 있습니다. 문법 or ProWritingAid 당신을 도울 수 있습니다.
당신이 계획한다면 블로그 작성, 첫 번째 게시물부터 시작할 수 있습니다. 선택한 플랫폼에서 사용할 수 있는 다양한 옵션을 시험해보고 시도해 보세요. 이것은 첫 번째 게시물이므로 아무도 완벽할 것이라고 기대하지 않습니다. 하지만 글쓰기 스타일, 문법, 철자법에 주의하세요.
사진, 이미지, 비디오는 모든 사이트의 필수적인 부분입니다. 맞춤설정한 것이 있으면 좋습니다! 하지만 그렇지 않다면 온라인에 게시하는 그래픽 요소에 주의하세요. Google을 통해 제공되는 대부분의 이미지는 다음과 같습니다. 저작권, 이는 허가 없이 사이트에 올릴 수 없음을 의미합니다. 그래도 이런 사이트가 많이 있더라구요 Unsplash 귀하의 웹사이트에 자유롭게 사용할 수 있는 로열티 프리 이미지를 제공합니다.
확실히 가장 인기 있는 Unsplash 외에도 사용할 수 있는 무료 스톡 사진을 제공하는 다른 사이트는 다음과 같습니다.
8단계: SEO 준비 및 최적화
온라인에서 물건을 검색할 때 보통 사람이 무엇을 하는지 아시나요? 예, 당신 말이 맞습니다. 그들은 Google에서 검색합니다. 따라서 귀하의 웹사이트가 더 많은 잠재고객에게 도달할 수 있도록 하려면 웹사이트를 Google 친화적으로 만들어야 합니다.
이 프로세스를 SEO(검색 엔진 최적화)라고 하며, 콘텐츠가 Google 및 기타 검색 엔진의 지침을 따르도록 하는 것이 핵심입니다. 사실, 전문가와 경쟁하는 경우 이 과정은 상당히 어렵고 시간이 오래 걸릴 수 있습니다. 다행히도 할 수 있습니다 SEO를 시작하세요 초보자인데도. 단지 우리의 지침을 따르십시오, 그러면 귀하는 Google에서 더 나은 위치에 한 걸음 더 가까워질 것입니다.
다음은 새 웹사이트를 시작하는 데 도움이 될 수 있는 몇 가지 잘 알려진 SEO 서비스입니다.
9단계: 웹사이트 시작
이거 야. 지금까지 당신은 플랫폼의 그림자 아래 웹사이트를 만들어 왔습니다. 변경사항이 저장되었지만 귀하의 사이트는 여전히 대중에게 공개되지 않습니다. 게시 버튼을 누르기 전에 철저하게 테스트하세요.
다른 브라우저에서 사이트를 열고 다른 장치에서 봅니다. 친구에게 링크를 보내고 살펴보도록 요청하세요. 보고된 실수를 수정하고 사이트를 게시하세요.
축하합니다!
2023년 웹사이트 디자인 트렌드
패션과 마찬가지로 웹사이트 디자인의 트렌드도 해마다 변합니다. 특정 색상이 작년에 인기가 있었다고 해서 그 색상이 계속 인기를 끌 것이라는 의미는 아닙니다. 다음은 2023년 웹사이트 디자인 트렌드를 간략하게 요약한 것입니다.
- 멀티미디어 경험 – 인터넷 속도가 향상되었으므로 사이트에 고품질 이미지와 비디오를 로드해도 괜찮습니다.
- 레트로 글꼴 – 50년대를 생각나게 하는 글꼴을 찾았다면 바로 그 글꼴입니다.
- 이모티콘 – 소셜 미디어에서 인기가 높으므로 웹사이트에서도 사용해야 합니다.
- 밝은 색상 – 히트 컬러 조합은 노란색과 회색이다.
- 창의적인 제품 사진 – 단순히 이미지를 업로드하는 것만으로는 충분하지 않습니다. 귀하의 제품을 보여줄 창의적인 방법을 찾으면 도움이 될 것입니다.
- 시차 효과 - 시차 애니메이션 계속해서 유행하며 귀하의 사이트에서 기대됩니다.
- 신형성 – 이는 "부드럽고 압출된 플라스틱 모양으로 디자인하는 최소한의 방법"을 의미합니다. (원천: UX디자인)
- 스크롤 애니메이션 – 사람들이 스크롤할 때 귀하의 사이트에 뭔가를 하십시오. 모두가 그것을 좋아합니다.
- 새로운 설문지 – 사람들에게 무언가를 묻는 것만으로는 충분하지 않습니다. 보기에도 좋고 재미있어야 합니다.
자주묻는 질문
원하는 것이 간단한 웹사이트나 블로그뿐이라면 첫 번째 사이트를 완전히 무료로 만드는 것이 가능합니다. 이를 도와줄 수 있는 인기 있는 무료 웹사이트 빌더가 몇 군데 있습니다. 반면, 좀 더 복잡한 것이 필요하거나 귀하의 웹사이트를 귀하가 완전히 제어하고 싶다면 프리미엄 옵션을 선택해야 합니다. 이 경우 웹 사이트 비용은 한 달에 몇 달러에서 수백 달러에 이릅니다.
전문적인 관리가 필요한 복잡한 비즈니스 웹사이트를 구축하는 것이 아니라면, 스스로 믿고 자신만의 웹사이트를 구축할 수 있습니다. 온라인에는 자신의 웹사이트를 마스터할 수 있는 훌륭한 웹사이트 빌더가 XNUMX개 이상 있습니다. 설정을 배우고 놀 수 있는 충분한 시간과 의지만 있으면 됩니다.
첫 번째 웹사이트를 구축할 때는 Wix, Weebly, WordPress.com 또는 Squarespace와 같은 무료 웹사이트 빌더를 사용하는 것이 좋습니다. 경험이 있고 웹 사이트에서 더 많은 것을 원한다면 자체 호스팅 WordPress로 시작하여 사이트 구축 및 유지 관리에 있어 더 많은 옵션과 자유를 제공해야 합니다.
워드프레스가 가장 인기 있는 콘텐츠 관리 시스템 세상에. 이는 전 세계 웹사이트의 XNUMX분의 XNUMX 이상을 강화합니다. 자신의 웹사이트를 배우고 유지 관리할 시간이 있거나 더 복잡한 것이 필요하다면 무료 웹사이트 빌더보다 더 나은 웹사이트 프로젝트를 만들 수 있는 WordPress를 강력히 추천합니다. 반면, 기술적인 부분을 다룰 시간이 없거나 간단한 웹사이트가 필요한 경우 웹사이트 빌더가 더 편안할 수 있으므로 더 나은 솔루션이 될 수 있습니다.
결론
현대의 바쁜 온라인 세계에는 단점이 있습니다. 그러나 웹 디자인에 관해서는 긍정적인 발전만 있었습니다. 초보자는 이제 몇 시간 만에 자신만의 맞춤형 웹사이트를 디자인할 수 있으며 수십 개의 무료 및 프리미엄 웹사이트 빌더 중에서 선택할 수 있습니다.
이 튜토리얼을 더 자세히 따라하고 탐색하면 많은 비용을 들이지 않고도 동시에 웹 사이트를 디자인하는 데 도움이 될 것입니다.
