WordPress ブログをスピードアップするための 21 のヒント

インターネットを閲覧するとき、Web サイトの速度についてあまり考えすぎないでしょう。 インターネット接続が十分に良好であれば、各サイトの速度に関しておそらく XNUMX つの結論しか得られません。サイトが十分に速いか、そうでないかです。 そして、ほとんどのインターネット ユーザーはあなたのコンテンツをこのように見るでしょう。 WordPressのウェブサイト。 たとえ特定の訪問者にとって魅力的だったとしても、ブログの読み込みが十分に速くなければ、その訪問者を失うことになります。 それは確かだ。 だからこそ、WordPress サイトをできるだけ速くするために全力を尽くす必要があります。
がありますが サイトを高速化するさまざまな方法、技術的な知識が必要なものもあれば、あなたの全面的な献身が必要なものもあれば、単純に費用がかかりすぎるものもあります。
いつものように、WordPress が問題の解決に役立ちます。 WordPress が常に改良されているだけでなく、プラグイン、テーマ、 ホスティング会社。 この記事では、WordPress ウェブサイトを高速化する方法を説明します。 サイトの速度に影響を与える要因は数多くありますが、サイトによっては、数分以内に速度を改善できる可能性があります。
- キャッシュプラグインを使用する
- 画像を最適化
- ホームページを最適化する
- Google マップを正しく読み込む
- データベースのクリーンアップと最適化
- ソースコードから不要な文字を削除(縮小)
- 高速な WordPress テーマを選択する
- 不要なプラグインをインストールしない
- 大きな投稿を分割する
- 投稿のリビジョン数を制限する
- PHP7 にアップグレードします。 今!
- ブラウザのキャッシュを変更する
- 静的リソースからクエリ文字列を削除する方法
- HTTPリクエストの数を減らす
- グラバターを使用しないでください
- コメントを使用していない場合は削除してください
- 絵文字を削除する
- WordPress で CSS スプライトを使用する
- ソーシャルメディアボタンの数を制限する
- 使用しないスクリプトとスタイルをアンロードする
- 埋め込みを無効にします
1.キャッシングプラグインを使用する
キャッシュ プラグインをインストールして設定すると、サイトの速度の変化をすぐに感じることができます。 すべての Web サイトには、それほど頻繁に変更されない部分があります。 画像、CSS、JS ファイルのいずれであっても、キャッシュ プラグインはこれらのファイルを処理できるため、ユーザーがサイトを開くたびにサーバーからファイルをダウンロードする必要がなくなります。 これは主に、それらのファイルをすでに保存している再訪問者に役立ちます。
WordPress キャッシュ プラグインは多数ありますが、人気のあるプラグインはほんのわずかです。 良いニュースは、これらのプラグインは適切にコーディングされており、サイトを即座に高速化し、完全に無料であるということです。 このジョブで最も人気のあるプラグインは次のとおりです。 W3合計キャッシュ 1万人を超えるアクティブユーザーがいます。 それが印象的です! 同じことを行うことができる他のプラグインがあります。 WP Fastest Cache プラグイン これについては、以前の記事ですでに触れました。
2.画像を最適化する
ホームページ上に画像が 2 枚だけある場合でも、表示したい写真のギャラリー全体がある場合でも、画像が最適化されていないと、Web サイトの速度が大幅に遅くなる可能性があります。 高解像度の写真を撮影できるカメラを使用しているとします。 これらの写真はおそらく 4MB を超え、XNUMXMB の制限を簡単に超える可能性があります。 最近のスマートフォンからの画像でも大きなファイルが生成されます。 それを考えずに単に写真をアップロードした場合、サイトにかかる負荷を想像してみてください。
2MB または 4MB の「重い」画像を XNUMX つ追加するだけで、ユーザーはサイトを開いたらその画像をダウンロードする必要があります。 ブロードバンド接続を使用しているユーザーは大きな違いを感じませんが、インターネット速度が遅いユーザーは影響を受けます。 それだけでなく; Googleですら読み込み時間が遅いと眉をひそめるので、長期的にはページランクが低下する可能性があります。
画像は簡単に最適化できるので、それは問題にはなりません。 まず、最新の作品を展示するのではなく、画像をフル解像度で表示する必要がない場合は、解像度を下げることから始めます。 たとえば、テーマの最大幅が 800 ピクセルである場合、画像の幅をそれより大きくすることはできません。 単純にサイズを変更したり、画像をトリミングしたりすることもできます。 写真の最適化に役立つツールやアプリも数多くあります。 使いたいかどうか Photoshopのようなプロ仕様のソフトウェア 画像に奇跡を起こし、Web 専用に最適化することができます。または、シンプルなオンライン ツールを使用したい場合は、画像を最適化する必要があります。
3. ホームページの最適化
ホームページは大切なページです。 たとえユーザーがホームページにアクセスしなくても、他の投稿やページからそのホームページにアクセスしたいと思う可能性があります。 だからこそ、ホームページはこうでなければなりません。 正しく最適化された。 前述したように、Web サイト上の画像に注意し、画像が最適化されていることを確認してください。 投稿には大きな抜粋を表示するのではなく、小さな抜粋を使用してください。 投稿の画像を表示しないでください。 代わりに、投稿の最初の画像の前に「続きを読む」リンクを残してください。 サイトの速度を低下させる可能性があるサイドバー ウィジェットやフッター ウィジェットを多用しすぎないでください。
4. Google マップを正しくロードする

Google マップを使用して場所を表示している場合は、インタラクティブなマップの速度が低下しないようにしてください。 Web サイト上の単純な地図は最大 2MB を必要とするため、訪問者は地図に興味がない場合でも追加のデータをダウンロードする必要があります。
ただし、WordPress を使用している場合、この作業はさらに簡単になります。 はい、私たちが話しているのは Google マップ ウィジェット プラグイン マップからサムネイル画像をレンダリングできます。 そうすることで、XNUMX メガバイトや XNUMX メガバイトではなく、数キロバイトのデータのみをサイトに追加することになります。 これはウェブサイトの速度に大きな影響を与えますが、地図に興味のある訪問者は引き続き Google マップを完全に利用できます。
5. データベースのクリーンアップと最適化
WordPress はデータベースを使用して、スムーズに実行するために必要なほぼすべてを保存します。 しばらくすると、これらのデータベースが蓄積され始め、サイトの速度が徐々に低下し始めます。 データベースをクリーンアップして最適化することで、WordPress サイトを高速化できます。 幸いなことに、すべてのデータベースを手動で開いて、そこに保存されている何千もの行をたどる必要はありませんが、リラックスして別の WordPress プラグインに仕事を任せることができます。 この場合、私たちが提案するのは、 WP最適化プラグイン これは無料で、PhpMyAdmin を必要とせずに実行できます。
6. ソースコードから不要な文字を削除(縮小)
ソース コードには数千行が含まれる場合があります。 テーマ、プラグイン、カスタム機能を追加すると、その数は急速に増加し、サイトの速度に影響します。 コードは通常便利ですが、ソース コードには不要な文字が多数含まれているため、速度が低下するだけです。 空白文字、改行文字、コメント、ブロック区切り文字のグループであっても、WordPress サイトを高速化するためにそれらを安全に削除できます。
いいえ、これらの文字を手動で削除するためにソース コードを参照する必要はありません。 あなたの代わりに仕事をしてくれるWordPressプラグインがあります。 キャッシュの問題に対処するために W3 Total Cache をインストールしている場合は、縮小に使用できるプラグインがすでに存在します。 WP Web サイト上のコードを縮小できるもう XNUMX つの人気のあるプラグインは、 Autoptimize.
WordPress ウェブサイトの高速化 時間がかかります。 ロード時間のほんの一瞬をなくすために改善できる点はたくさんあります。 ただし、サイトの速度は、訪問者と検索エンジンの両方の観点から重要です。 また、サイトを最大限に活用するにはさまざまなテクニックやプラグインを使用する必要がありますが、それだけの価値はあります。
詳細を説明する前に、次のことを確認してください。 最適なホスティングオプション。 それが高速なサイトを構築するために必要な最初のステップです。
ここで、CSS ファイルと JavaScript ファイルを手動で縮小する方法を説明し、サイトの高速化に役立つ XNUMX つのプラグインもリストします。 準備ができて?
ミニ化とは何ですか?
ファイルに実際に取り組む前に、WordPress で CSS ファイルと JavaScript ファイルを縮小することが何を意味するのかを簡単に見てみましょう。 おそらくすでにご存知かと思いますが、WordPress を適切に実行するには、膨大な数のファイルが必要です。 新しいテーマやプラグインを追加すると、その数は増える一方です。 同時に、ウェブサイトの速度は低下し続けます。 幸いなことに、WordPress、テーマ、プラグインを動かすコードについてはあまり心配する必要はありません。 ただし、これらのファイルを小さくすればブログの速度を上げることができることを知っておく必要があります。
縮小化は、コードから不要な文字を削除するプロセスです。 このプロセスにより、影響を受けるファイルは小さくなりますが、機能は変わりません。
WordPress で CSS および JavaScript ファイルを縮小すると、空白、改行文字、コメント、ブロック区切り文字などが削除されます。 コードから XNUMX 文字を削除するごとに、サイトの速度が少しずつ向上します。 これは、縮小プロセスの前後の CSS コードの簡単な例です。
縮小前のCSSコード
体 {
マージン:10px;
色:#333333。
背景:青;
}これは人間の目にははるかに簡単ですが、機械がコードを解釈する必要のない文字が使用されます。
縮小後のCSSコード
ボディ{マージン:20px;カラー:#333;背景:青}コンピュータにとって、このコードは前に示したコードと同じように見えます。 コンピュータがコードを適切に実行するために改行は必要ありません。 色を見ると、いくつかの数字も削除されていることがわかります。 コンピュータは依然として正しい色を認識します。 最後の要素の後にセミコロンがないことに注意してください。 この単純な例では、いくつかの文字を削除し、コードを小さくしました。 ここで、コードが数千行ある場合に何が起こるかを想像してください。
CSS および JavaScript ファイルを手動で縮小する
WordPress のカスタム テーマやプラグインを作成するときは、作業中の CSS ファイルと JavaScript ファイルを縮小する必要があります。 その場合、作業を行うために追加のプラグインをインストールする必要はありません。 代わりに、必要なファイルのみをすばやく縮小できます。 こうすることで、目に優しいコードを入力するという贅沢を実現し、その後は可能な限り高速にコードを入力することができます。 コーディングにもっと真剣に取り組む場合は、CSS および JS プリプロセッサの使用を検討してください。 これらの洗練されたアプリは、コードの作成に役立ち、ファイルのエクスポート後にコードを縮小して処理することもできます。
CSSを手動で縮小する
JavaScript を手動で縮小する
最高の縮小WordPressプラグイン
上記で紹介したサービスは、カスタム コードで優れた効果を発揮します。 しかし、WordPress サイト上のすべてのファイルを縮小したい場合、サーバー上にあるすべてのファイルをすべて確認するのは実際にはばかばかしいことになります。 いくつかの素晴らしい無料プラグインが WordPress の CSS および JavaScript ファイルを縮小できることをお知らせできることをうれしく思います。 最高のものをご紹介しましょう。
Autoptimize
200,000 を超えるアクティブ インストールを誇る Autoptimize は、WordPress サイトの最適化に関して最も人気のある選択肢の XNUMX つです。 他の驚くべき機能の中でも、 プラグインはスクリプト、スタイル、HTML を縮小できます. サイトを高速化するために、ファイルを圧縮し、キャッシュし、コードを移動します。.
- プラグインをインストールして有効にする
- 設定 -> 自動最適化
- 詳細設定を表示する
- チェック HTMLコードの最適化、JavaScriptコードの最適化、 や CSSコードを最適化する オプション
- 変更を保存します
W3合計キャッシュ
この人気のあるプラグインはすべてを実行します。 もちろん、プラグインは最初にファイルをキャッシュします。 ただし、静的リソースからクエリ文字列を削除することに興味がある場合は、W3 Total Cache がそれを実行します。 同様に、CSS ファイルと JavaScript ファイルも縮小され、投稿、ページ、RSS に対しても同じことが行われます。 ぜひチェックしてみてください。
- プラグインをインストールして有効にする
- MFAデバイスに移動する パフォーマンス -> 縮小
- 維持することを確認してください URL構造を書き換える チェック済み
- 有効にします HTML 縮小設定、JS 縮小設定、および CSS 縮小設定
- すべての設定を保存します
ご覧のとおり、縮小プロセスは非常に簡単です。 WordPress プラグインを使用している場合、言い訳はできません。 サイト上の CSS および JS ファイルを縮小し、選択したオンラインの速度とパフォーマンスのテストに戻ります。 きっと訪問者や検索エンジンからスコアが大幅に向上し、感謝の言葉をいただけることでしょう。
7. 高速な WordPress テーマを選択する
サイトでの作業を開始する前に、次のことに注意する必要があります。 WordPressテーマの選択。 最初は、特定のテーマは、単にそのレイアウトと使用されている豪華な画像のせいで、より多くの訪問者を引き付けるように思えるかもしれません。 しかし、先のことを考えてみてください。 見つけた最も美しいテーマを単に選択するのではなく、さまざまなブラウザーやさまざまなデバイスでいくつかのテーマをテストしてください。
テーマがサイト全体の速度にどれほどの違いをもたらすかに驚かれるでしょう。 膨大な数の画像がテーマを混乱させるだけでなく、コードには大きな違いを意味する隠されたものがたくさんあります。 常にそうであるとは限りませんが、プレミアム テーマはより適切にコーディングされ、パフォーマンスも向上するはずです。
8. 不要なプラグインをインストールしないでください
サイトで作業を始めると、新しいプラグインをインストールしたくなるかもしれません。 インストールして実行する必要があるプラグインがありますが、サイトが過負荷にならないように注意してください。 まず、アクティブなプラグインはサイトの速度に確実に影響を与えます。
。 一方、非アクティブなプラグインでも貴重なスペースが占有され、バックアップ ファイルのサイズに影響します。 すべてを合計すると、アクティブなプラグインと非アクティブなプラグインの両方がサイトの速度に悪影響を与える可能性があるため、実際に必要のないプラグインをインストールする前によく考えてください。
9. 大きな投稿を分割する
多くのビデオや画像が添付されている非常に長い投稿を書く傾向がある場合は、複数のページに分割することを検討する必要があります。 これは、プラグインを使用する必要さえないため、非常に迅速に行うことができます。WordPress を使用すれば対応できますが、おそらくあなたはそれについてさえ知らないでしょう。
10. 投稿のリビジョン数を制限する
ポストリビジョンは便利です。 しかし実際には、ほとんどのユーザーはそれらをまったく使用していないか、投稿ごとに数回以上の修正を必要としていません。 リビジョンはデータベースに保存されるため、膨大な数の投稿がある場合は、追加のリビジョンがどれだけ存在するかを想像してください。 これにより、WordPress サイトの速度が確実に低下するため、リビジョンの数を制限するか、必要がない場合は完全に削除するようにしてください。
11. PHP7 にアップグレードします。 今!
最大限の結果を得るには、作業をできるだけ少なくするように常に努力する必要があります。 サイトを最適化して高速化することも同様です。 数回クリックするだけで簡単にサイトを 20% 高速化できるのに、数ミリ秒を短縮するためだけに最適化に何時間も費やす必要はありません。 私たちの方法には魔法はありません。 それは単純明快で明白です。 一度実行すると、「なぜもっと早く実行しなかったのか」と自問するでしょう。
多くのテストにより、PHP7 は PHP20 より 5% 高速 実際の運用環境で。 一般的なテストでは、200% 高速化できます。 また、より安全で、新しい便利な機能があり、WordPress によって推奨されています。 それで、どうやってアップグレードするのでしょうか?
まともなホスティング会社を使用している場合は、すでに PHP7 を使用しているため、次に進む前にバージョンを確認してください。 どちらかを掴んでください 私のWordPressヘルスチェックプラグイン または、phpinfo() 関数を使用してファイルをアップロードします。 すでに PHP7 を使用していますか? 素晴らしいです! これで完了です。 PHP5を使用していますか? それを取り除きましょう。
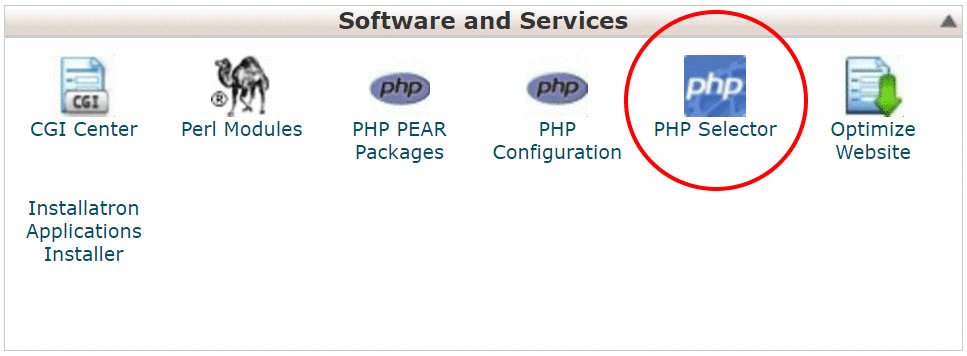
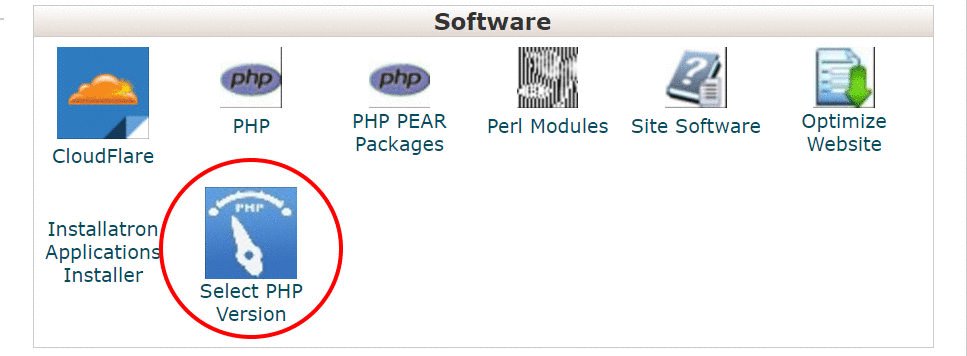
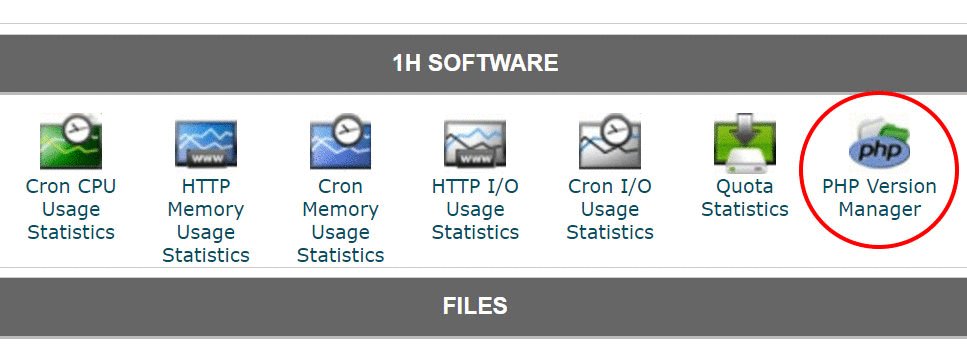
cPanel にログインします。 手元にリンクがない場合は、ドメイン名の末尾に「:2083」を追加してください。 http://www.mydomain.com:2083。 アクセスしたら、「ソフトウェア」セクションで「PHP セレクター」、「PHP バージョンの選択」、または「PHP バージョン マネージャー」というアイコンを探します。 アイコンをクリックして、PHP バージョン セレクターを開きます。 ホスティング会社が有効にしている内容に応じて、アカウント全体、特定のドメイン、またはフォルダーごとのレベルで PHP バージョンを選択できます。 cPanel でどちらの状況が有効になっている場合でも、WordPress のインストールには v7.0 または v7.1 を選択してください。 「保存」をクリックします。 サイトを更新して変更が有効であることを確認し、高速化を実感してください。

でも… (ここに言い訳を入れてください)
まだアップグレードしていない場合は、アップグレードする「十分な」理由があるはずです。 悪気はありませんが、そうではありません。 あなたの言い訳を打ち破ってみましょう。
理解できないサーバー関連の作業がたくさんあるようですが
はい、これはサーバー関連ですが、cPanel へのログイン方法を知っていれば、必要なスキルはすべて揃っています。 これは、cPanel で新しいメール アドレスを作成するのと同じくらいの作業です。 アイコンを見つけてください。 クリック; ドロップダウンから新しいバージョンを選択します。 保存。 終わり。
それを行うことに不安がある場合は、ホスティング会社にサポート チケットをオープンすれば、それは問題ありません。サポートしてくれるでしょう。
私のホスティング会社は PHP7 をサポートしていません
それは大きな問題です! 巨大な! その事実自体はそれほど心配するものではないかもしれませんが、他にも多くの影響を及ぼします。 それは、あなたが古いサーバー ソフトウェアを使用していて、ホスティング会社が単にその役割を果たしていないことを意味します。 現時点では、サイトが遅いという代償を支払っていることになりますが、すぐにサーバーのメンテナンスが行われていないために状況が崩れ始めると、深刻なダウンタイムに直面することになります。
彼らに電子メールを送信し、アカウントを PHP7 をサポートする新しいサーバーに直ちに移行するよう要求します。 彼らが(何らかの理由で)それをしなかった場合、あなたはそうしなければなりません 良いWordPressホスティング会社を見つける。 怖くてやりたくないですか? 移行について不安になるのは問題ありませんが、自分で移行する必要はありません。
まともなホスティング会社が移行を行ってくれます。 真剣に言うと、これはマーケティング手法ではありません。 古い cPanel パスワードを伝えるだけで完了です。
WordPress は PHP7 では動作しないと聞きました
真剣に!? WordPress は、サーバー要件として PHP7 以上を明示的に示しています。 つまり、簡単に言えば、それはうまくいきます。
PHP7 は新しくて実験的なものです
PHP v7.0 は 2015 年 5 月にリリースされました。これは決して「新しい」ものではありません。 これは、PHP5 よりも優れた、実証済みのソフトウェアです。 より高速で、より多くの機能があり、まさに未来です。 それでも十分でない場合は、PHPXNUMX がアクティブにメンテナンスされていないことを念頭に置いてください。
12. ブラウザのキャッシュを変更して WordPress の速度を向上させる
ユーザーが Web サイトの読み込みを開始すると、ブラウザはすぐに Web サイトが配置されているサーバーから必要なすべてのファイルのダウンロードを開始します。 ユーザーのインターネット接続速度とサーバーの能力に応じて、サイトの読み込みが速くなったり遅くなったりすることがあります。 もちろん、各当事者はサイトの読み込みをできるだけ速くしたいと考えており、管理者はサイトを超高速にするために全力を尽くす必要があります。
WordPress の速度を向上させ、静的ファイルをより長くキャッシュします
サイトへの最初の訪問はインターネット接続とサーバーに完全に依存しますが、定期的な訪問者に対しては変更を加えることができます。 彼らはおそらく変更が加えられたことに気づいていないでしょうが、あなたのサイトが実際にどれほど速いかを常に念頭に置いているでしょう。 彼らの立場になって考えてみましょう。サイトが各ページを読み込むのに数秒かかる場合、コンテンツがどれほど優れていても、あまり長くサイトに留まることはないでしょう。
キャッシュ テクノロジは、サーバーからファイルの一部を取得し、ローカル コンピュータに保存します。 その後、ユーザーが同じサイトに再度アクセスすると、ブラウザは保存されているファイルをチェックし、リモート サーバーから再度ダウンロードするのではなく、それらを即座に読み込みます。 これにより、読み込み時間が大幅に短縮され、WordPress の速度が向上し、訪問者の満足度が高まります。
次のコードを使用すると、静的ファイルを長期間キャッシュするように WordPress に指示できます。 コードをコピーして貼り付ける前に、Web サイトにどのくらいの頻度で変更を加えているか、どのような種類のコンテンツがあるか、キャッシュを長引かせた場合にサイトに本当に役立つかなどを再考してください。
- .htaccess ファイルを開く
- 以下をコピーして貼り付けます。
# ブラウザのキャッシュExpiresActive On ExpiresByType image/jpg "1 年間アクセス" ExpiresByType image/jpeg "1 年間アクセス" ExpiresByType image/gif "1 年間アクセス" ExpiresByType image/png "1 年間アクセス" ExpiresByType text/css "1 か月アクセス" ExpiresByType application/ pdf "アクセス 1 か月" ExpiresByType text/x-javascript "アクセス 1 か月" ExpiresByType application/x-shockwave-flash "アクセス 1 か月" ExpiresByType image/x-icon "アクセス 1 年" ExpiresDefault "アクセス 2 日"
- 変更を保存します
変更を保存すると、サーバーはそれらのファイルをローカルに保存するためのアクセス時間を変更します。 .htaccess ファイルを自分で変更することに慣れていない場合は、簡単なプラグインを使用して同じことを行うことができます。
13. WordPress の静的リソースからクエリ文字列を削除してサイトを高速化する方法
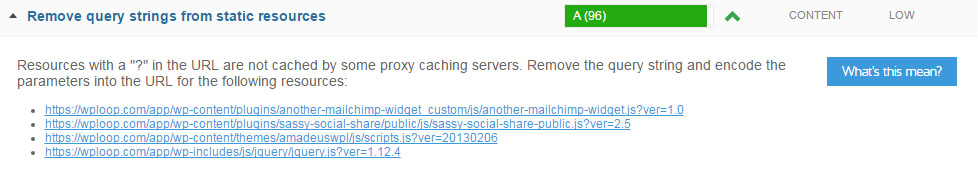
WordPress サイトの高速化と最適化を試みている場合は、おそらくそれを助けるさまざまなオンライン診断ツールに出会ったことがあるでしょう。 テストを行うことをお勧めします。 これらのツールは、Web サイトのパフォーマンスがどの程度優れているかを教えてくれます。また、これらのツールのほとんどは、サイトの速度に関する詳細を表示します。
たとえば、次のテストを実行すると、 GTmetrixを選択すると、どの画像がサイトの速度を低下させているかが表示されます。 スタイルシートやスクリプトの読み込み速度、縮小化の詳細などが表示されます。 多くの WordPress ユーザーがリストの最上位に挙げていること (問題にできるだけ早く対処する必要があることを意味します) の XNUMX つは、「静的リソースからクエリ文字列を削除する」です。 このパートでは、クエリ文字列とは何か、そして Web サイトの速度を向上させるためにクエリ文字列をすばやく削除する方法について簡単に説明します。
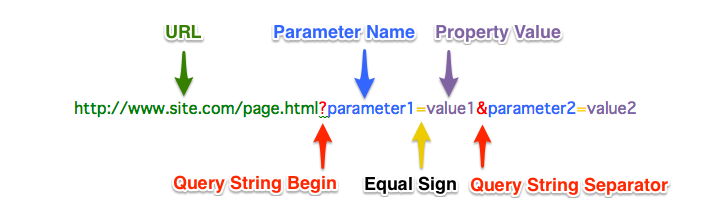
クエリ文字列とは
クエリ文字列は、疑問符 (?) またはアンパサンド (&) 記号の後にある URL の一部です。 ブラウザまたは外部アプリケーションは通常、パラメータを追加するためにこれらの部分を URL に追加します。
たとえば、クエリ文字列を使用すると、WordPress プラグインは URL を通じてさまざまな値を渡し、他のアプリケーションやサービスがそれらの値を使用できるようになります。
多くの場合、広告、ソーシャル メディアの記事、または電子メールの受信箱をクリックすると、クエリ文字列を含む非常に長い URL が表示されます。 分析サービスに訪問元を伝えるために、他のサービス (および人間自体) は次の追加を行います。 UTM – ソース、メディア、キャンペーンを説明する特定のクエリ文字列。 マーケティング担当者はこれを使用してキャンペーンの効果を追跡します。 そして、これはまったく普通のことです。 このような種類のクエリ文字列については心配する必要はありません。
クエリ文字列を削除する必要があるのはなぜですか?

クエリ文字列は動的要素の重要な部分ですが、静的リソースで使用すると WordPress サイトの速度が低下する可能性があります。 サイト滞在中にブラウザ コンソールを開いたことがあれば、Web サイトにスクリプトとスタイルのバージョン番号が表示されていることに気付いたかもしれません。 これは見覚えがあるかもしれません:
/wp-includes/css/dashicons.min.css?ver=4.4.2
一部 代理 キャッシュサーバーと CDN このような種類のリソースはキャッシュできません。 つまり、サイトを開くたびに、サーバーはファイルを何度も送信する必要があります。 そして、それはサイトの速度を大幅に低下させる原因となります。 クエリ文字列が XNUMX つだけでは大きな違いはありませんが、いくつかのクエリ文字列が積み重なると、事態は深刻になる可能性があります。 いよいよ問題を解決し、静的リソースからクエリ文字列を削除します。
静的リソースからクエリ文字列を削除する方法

WordPress の静的リソースからクエリ文字列を削除するテクニックがいくつかあります。これからそれを紹介します。 単純な関数をコピーすることでこれを行うことも、問題を解決するいくつかの WordPress プラグインを使用することもできます。 どの手法を選択しても、間違いはありません。数分以内に静的リソースからクエリ文字列が削除され、その瞬間にサイトが高速化されます。
簡単な機能を追加する
最初の方法では、単純な関数をコピーして、functions.php ファイルに貼り付けるだけです。 そこに機能を追加したことがあれば、それがそれほど大したことではないことがすでにわかっているでしょう。 ただし、ファイルにちょっとした間違いがあるとサイトが使用できなくなる可能性があるため、初めての場合は特に注意してください。 安全のため、続行する前にファイルのバックアップを作成してください。
- function.php ファイルを開いて編集します
- 次のコードをコピーして貼り付けます。
function _remove_script_version( $src ){ $parts =explode( '?ver', $src ); $parts[0] を返します; add_filter( 'script_loader_src', '_remove_script_version' ,15, 1 ); add_filter( 'style_loader_src', '_remove_script_version' ,15, 1 );- 変更を保存します
W3 Total Cache のオプションのチェックを外します
W3 Total Cache は現在 XNUMX 万以上のアクティブ インストールを数える人気のプラグインであるため、すでにこのプラグインを使用している可能性があります。 その場合、設定から XNUMX つのオプションのチェックを外すだけで済みます。
- MFAデバイスに移動する パフォーマンス -> ブラウザキャッシュ
- チェックをはずす 後の設定変更オブジェクトのキャッシングを防ぎます オプション
- 変更を保存します
静的リソースからクエリ文字列を削除プラグインを使用する
自分でコードをfunctions.phpに追加したくない場合は、無料のプラグインを使用できます。 静的リソースからクエリ文字列を削除する は、コードに触れることなく同じことを行う軽量で簡単なプラグインです。
プラグインをインストールして有効化するだけで完了です。 プラグインをアクティブ化すると、クエリ文字列が静的リソースから削除されます。
使用した手法に関係なく、クエリ文字列の削除は難しい作業ではありませんでした。 これで完了です。選択した速度とパフォーマンスのツールで別のスキャンを実行して、スコア (およびサイトの速度) が改善されたかどうか、またどのように改善されたかを確認できます。
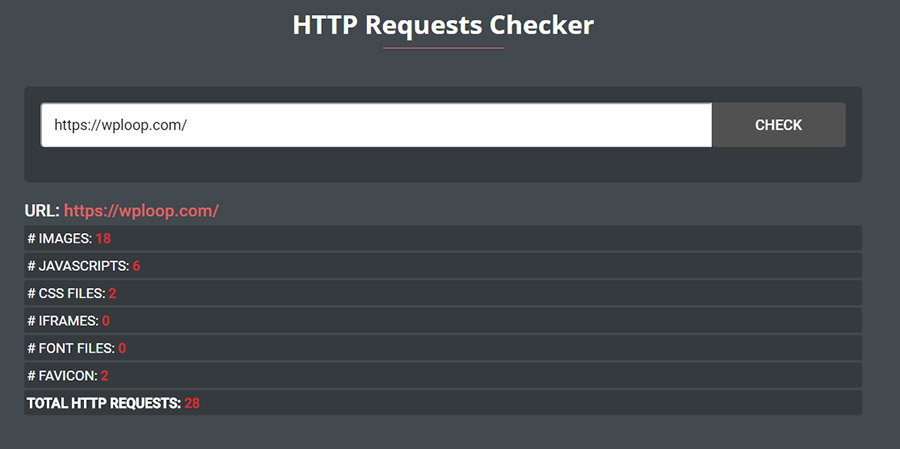
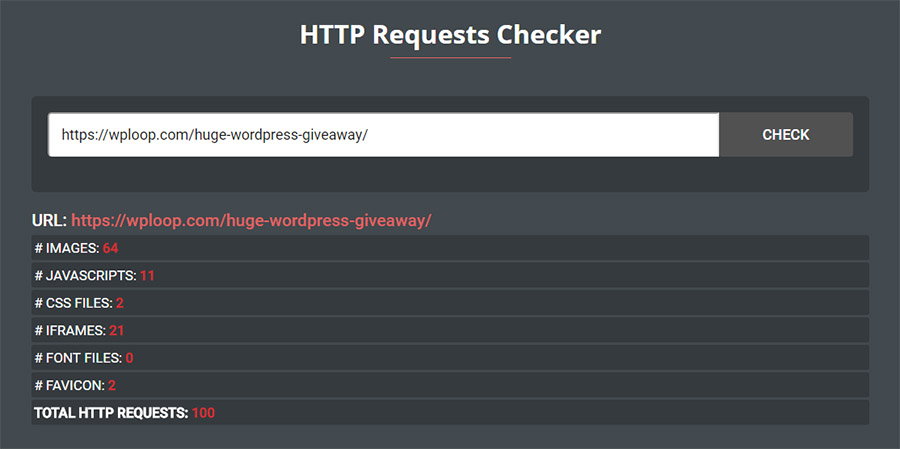
14. HTTP リクエストの数を減らし、WordPress サイトを高速化します。
Web サイトを読み込むのに必要なのはボタンをクリックするだけですが、コンピューターが処理できることはさらにたくさんあります。 ページが目の前に表示されるまでの XNUMX 回のクリックと XNUMX 秒の間に、サーバーへの数百とは言わないまでも数十の HTTP リクエストが隠蔽される可能性があります。 当然のことながら、やり取りされる情報が多ければ多いほど、サイトが読み込まれるまでの待ち時間が長くなります。 サイトを高速化するためにできる最も簡単な方法の XNUMX つは、優れたホスティング会社を利用することです。 しかし、WordPress Web サイトをさらに高速化するためにさらに深く取り組むことにした場合は、HTTP リクエストに注意する必要があります。
まず、Web サイトをテストして、特定のページを読み込むのに必要なリクエストの数を確認する必要があります。 テストにはさまざまな方法があります。 すべての可能性を示す代わりに、URL を HTTPリクエストチェッカー。 結果はすぐに得られますが、リクエストが 30 件を超えないことを願っています。 その場合は、HTTP リクエストの数を減らし、WordPress サイトを高速化する時期です。

15. Gravatarを使用しないでください
WordPress のデフォルトのコメント システムを使用している場合は、Gravatars も使用していることになります。 月に数件のコメントを受け取る場合は、あまり心配する必要はありません。 ただし、訪問者が記事の下に簡単なメモを残したい場合は、画像から Gravatar を削除することを検討する必要があります。
Gravatar イメージごとにサーバーに別の HTTP リクエストが追加されると説明したら、XNUMX つのページに XNUMX を超えるコメントがある場合に何が起こるかを想像してみてください。 そこに存在する必要のない追加のリクエストが XNUMX を超えたらどうなるか考えてください。はい、サイトの速度が遅くなります。

各コメントの横にある小さな画像が必要ない場合は、次の場所に移動してください。 設定 -> ディスカッション -> アバター コメントにアバターを表示するオプションのチェックを外します。 それは簡単です。 アバターだけが必要な場合は、別の方法で処理する WordPress 用のサードパーティ コメント システムのインストールを検討する必要があります。 たとえば、Disqus はアバターを表示する作業をはるかに高速に実行する人気のある選択肢です。
16. コメントを使用していない場合は削除します。
ご想像のとおり、コメントを使用するには追加のファイルが必要です。 デフォルトのコメント システムを使用している場合は、何もする必要はありません。それはあなたにとってメリットがあり、追加のリクエストは正当化されます。 ただし、サイトでコメントを使用していない場合、または別のコメント システムを使用している場合は、コメント返信スクリプトを削除する必要があります。 これを行うには、functions.php ファイルに次の関数をコピーする必要があります。
関数 comments_clean_header_hook(){ wp_deregister_script( 'comment-reply' ); add_action('init','comments_clean_header_hook');関数 comments_clean_header_hook() { wp_deregister_script( 'comment-reply' ); add_action('init','comments_clean_header_hook');17. 絵文字を削除する
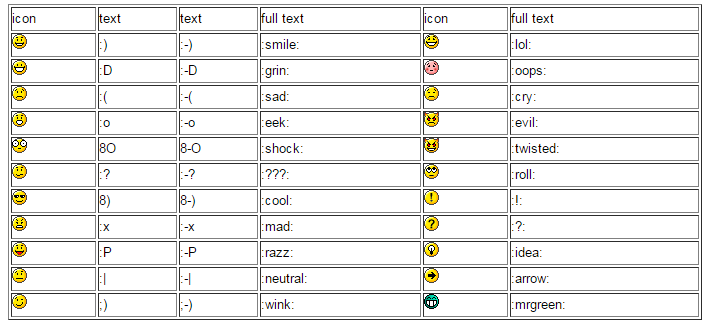
はい、絵文字はかわいいです。 はい、誰もがコンピューター、スマートフォン、タブレットでそれらを使用しています。 WordPress はバージョン 4.2 でこれらを導入しましたが、 それは意味がありません スマイリーフェイスを表示するには、サイトに追加の JS ファイルを XNUMX つロードする必要があります。。 絵文字を使用することよりも、サイトの速度の方が重要です (絵文字なしでは生きていけない場合を除く)。

18. WordPress で CSS スプライトを使用する
ページをテストするとわかるように、各画像には HTTP リクエストが必要です。 写真を削除する必要があるという意味ではありませんが、写真は大切に扱う必要があります。 サイトの速度に関しては、WordPress 用に画像を最適化する方法を学びましょう。 ただし、リクエストに関しては、CSS スプライトを作成することで HTTP リクエストの数を減らすことができます。
あなたが行くならば スプライトミーム サイトでは、使用しているページからすべての画像を選択し、XNUMX つのファイルに結合できるようになります。 画像へのリンクを変更すると、画像のサイズが増加しますが、同時にリクエストの数は減ります。 矛盾しているように聞こえるかもしれませんが、実際には処理を高速化することができます。サーバーは、数十のリクエストに応答するよりも、XNUMX つの大きなファイルを処理した方がうまく機能します。
19. ソーシャルメディアボタンの数を制限する
ソーシャル メディアはあらゆる Web サイトの標準的な部分になっています。 小規模な個人サイトやビジネス サイトを持っている場合でも、数十人のライターが所属するポータルを運営している場合でも、ソーシャル メディアをサイトに接続する必要があります。 それでいいし、そうすべきです。
しかし、ソーシャル ボタンの表示に関しては、少ない方が良いです。 多数のネットワークでアカウントを開設しているかもしれませんが、最もよく育てているネットワークのボタンのみを表示してください。 各ボタンは独自の画像と追加ファイルをロードするため、サイトの速度が低下する可能性があります。
20. 使用しないスクリプトとスタイルをアンロードする

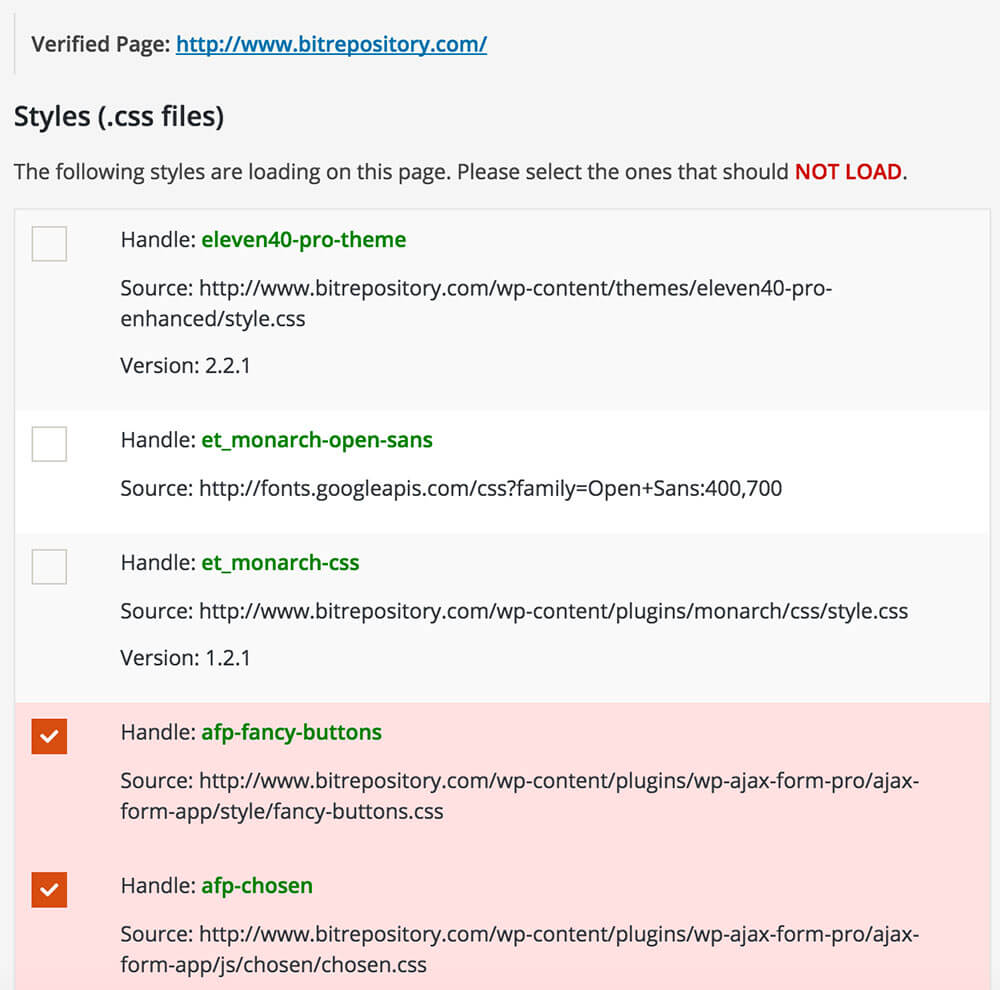
平均的な WordPress ユーザーは、バックグラウンドで何が起こっているのかわかりません。 サイトのスクリプトやスタイルについて考える時間がある人はいないでしょう。 私たちはそれについてあなたを責めませんが、あなたの注意を引いたので、時間をかけてサイトに不要なスクリプトやスタイルがないかチェックしてください。
専門家である必要はありません。 各ページに読み込まれるすべてのスクリプトとスタイルを表示する、素敵な小さなプラグインをすでに紹介しました。 WP Asset CleanUp を使用すると、不要になったファイルを簡単に認識でき、すぐにアンロードできます。 WordPress の使用経験が豊富な場合は、プラグインを使用するとデータを分離でき、後で手動でファイルを削除できます。 そうでない場合は、プラグインをそのままにして、プラグインにスクリプトとスタイルを処理させます。
21. 埋め込みを無効にする
ユーザーエクスペリエンスを向上させるために、WordPress 開発者は、URL をコピーするだけで Youtube などのさまざまなサービスからビデオを埋め込むことができる新しい JS ファイルを導入しました。 ビジュアルエディターにリンクを貼り付けるだけで、同じように画像やツイートを埋め込むことができます。
この機能は素晴らしい機能ですが、多くの人はそれを使用していません。 サイトを高速化したい場合は、ビデオのプレビューを表示することよりも、リクエストを XNUMX つ削除することの方が重要です。 どのビデオを埋め込んでいるかはわかっているので、プレビューを表示する必要はありません。
コードが苦手で、プラグインをインストールするだけでよい場合は、次のような簡単なプラグインがあります。 埋め込みを削除する あなたのサイトから。 コピーするだけで済む数行のコードを処理できる場合は、次の関数を使用して、functions.php ファイルに追加します。
関数speed_stop_loading_wp_embed() {
if (!is_admin()) {
wp_deregister_script('wp-embed');
}
}
add_action('init', 'speed_stop_loading_wp_embed');時間をかけて、WordPress サイトに不要な HTTP リクエストがないか確認してください。 数ページだけ数を減らしたり、読み込む必要のないファイルだけを見つけたりした場合でも成功です。 心配しないで; たとえユーザーがそう感じなかったとしても、 速度の向上、検索エンジンはそうします。
結論: ブログのスピードには常に注意してください
サイト上のいくつかの点にのみ変更を加えると、その恩恵を受ける可能性があります。 この記事で説明した手順は完全に無料なので、試してみても問題ありません。 それでも、サイトの世話をすることを忘れないでください。 WordPress、テーマ、プラグインを定期的に更新し、ブログを決して無視しないでください。
場合によっては、最適化されたサイトでも高速に動作しないことがあります。 その場合は、別のホスティング会社を探すか、管理サーバーまたは専用サーバーに追加料金を支払うことを検討する必要があります。

こんにちは、オギさん
素敵なヒントを共有していただきました。 とても効果的だと思いました。 素晴らしい提案を共有していただきありがとうございます。
ありがとうございます、メラ…お役に立てて嬉しいです!
優れた詳細な投稿。 Google の統計によると、Web サイト訪問者の 50% は、モバイル Web サイトが 2 秒以内に読み込まれることを期待しています。 読み込みに 53 秒以上かかると、ユーザーの 3% がブログ ページから離れる可能性があります。 これは、ページ速度がユーザー エクスペリエンスを形成することを意味します。 ページ速度を改善するために強調したポイントは、本当に素晴らしいです。 解決策としてプラグインとスニペットを提供していただきありがとうございます。 共有してくれてありがとう。
サンドラさんのお役に立てて嬉しいです。 ありがとう!
素晴らしいヒントがここにあります! WordPress Web サイト所有者が直面する問題を解決するために、驚くほど多くのメソッドとプラグインが存在します。 WordPress を高速化するために私が個人的に見つけた素晴らしいヒントは、WordPress がヘッダーとフッターに追加する未使用の Javascript を削除することでした。 これにより、サイトが大幅に高速化されました。特に、サイトで Jquery を使用していなかったので削除しました。
ありがとうジョキム!
素晴らしいガイドです。 ヒントを共有していただきありがとうございます。 Pingdom によると、私の Web サイトの読み込み速度は 6.26 秒ですが、皆さんから共有していただいたヒントをすべて使用することで、さらに短縮できると思います。